税理士のホームページ作成の事例から掲載内容、失敗するポイントまで解説

公開日:2022/03/23
最終更新日:2022/03/23
「事務所立ち上げに伴い、新規顧客獲得のためのホームページを作りたい」
「既存のホームページをリニューアルしたいけど、どうすればいいかわからない」
最近では税理士のホームページを見て依頼を検討するユーザーも増えてきています。
だからこそ、税理士の方もホームページに力を入れたいと考えているのではないでしょうか。
そこで今回は、参考になる税理士のホームページ作成事例をはじめ、掲載に必要な内容や失敗しがちなポイントについてご紹介します。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01税理士事務所のホームページ事例
1-1.近藤税理士事務所

近藤税理士事務所のホームページは、ファーストビューに大きなテキストを入れてインパクトを与えているのが特徴です。
ホームページ全体で広々と画像とテキストを入れながら、要所で目立つ文字色を使うバランスの良さは、ランディングページのような構成といえます。
また、ベネフィットを明確に伝え、一般的な税理士事務所との違い、近藤税理士事務所を利用する将来を想像させ、アクションを誘導するのも参考にすべきポイント。
コラム要素の強いブログを設けているので、より本格的なホームページに仕上がっています。
ホームページ制作に精通している、あるいは制作会社に依頼する場合、近藤税理士事務所のようなホームページを目指すといいかもしれません。
1-2.税理士法人アイユーコンサルティング

税理士法人アイユーコンサルティングもランディングページのような構成を取り入れた相続税・資産税案件専門税理士事務所のホームページです。
“提案型税理士法人”という他事務所との差別化を図ったキャッチコピーも、ユーザーにとって「提案型ってなんだろう?」という気持ちにさせます。
トップページに税理士の顔写真と、どんな税理士法人なのかを訴えかけているため、より安心感とターゲットに刺さるファーストビューになっています。
また、下にスクロールすると、訪れるユーザーの悩みをあげて共感を誘いながら、このホームページでは解決できると上手くアプローチしています。
税理士の中でもある分野に特化したホームページを作りたい場合に、税理士法人アイユーコンサルティングの構成は参考になるでしょう。
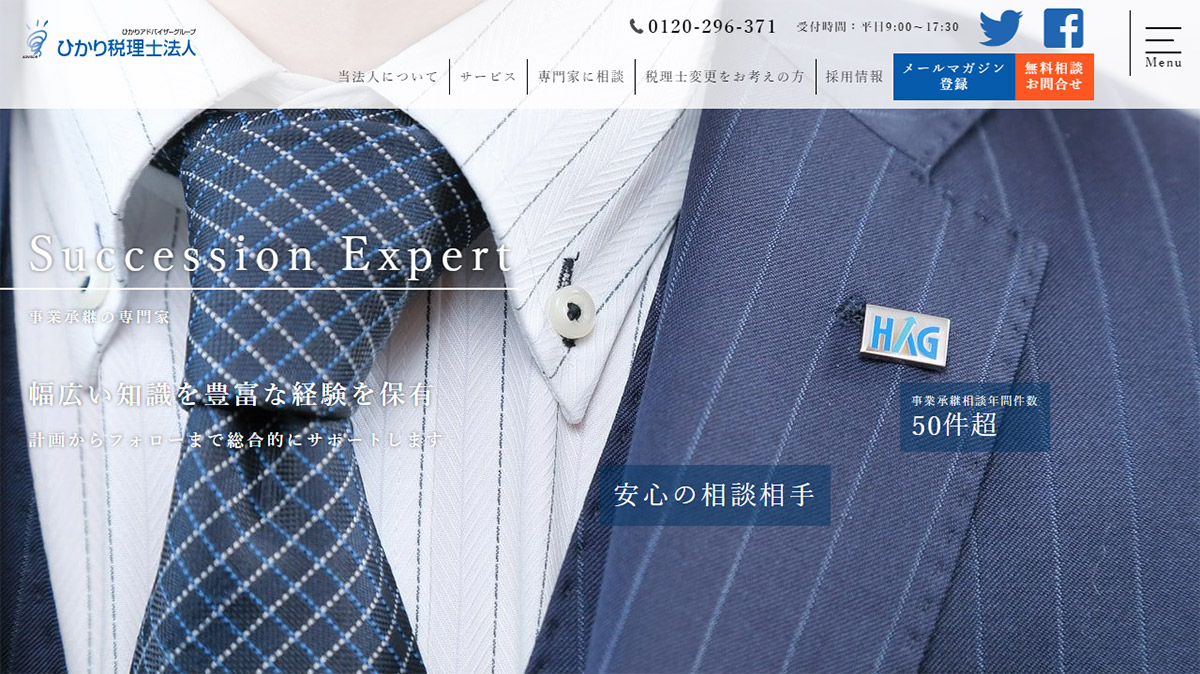
1-3.ひかり税理士法人

ひかり税理士法人は、税理士として重要な”信頼”が伝わってくるデザインを取り入れたホームページです。
ブルーをメインカラーにしながら、写真のほとんどがスーツを着用した税理士を使うことで、より専門家としての信頼感を高めています。
また、コラムを掲載しているのも特徴です。
コラムの中でSEO対策(検索上位に表示させる対策)をしながら役立つ情報を提供すると、ホームページ全体が検索上位に表示される可能性が高くなります。
そのため、ホームページ運用に時間を割けるなら、ひかり税理士法人のようにコラムを作成するのもおすすめです。
スタイリッシュかつコンセプトを伝える税理士のホームページを作りたい場合には、ぜひ参考にしてください。
1-4.タカギ税理士事務所

タカギ税理士事務所は、グリーンをベースにした落ち着きのある雰囲気のデザインで作られたホームページです。
税理士のホームページは真面目さや堅実さをアピールするため、少し堅苦しい印象になりがち。
しかしタカギ税理士事務所では、あえて素朴でナチュラルな雰囲気のデザインを採用し、親しみやすさや相談しやすさを強調させているのがわかります。
相談しやすい雰囲気のデザインでホームページを作りたい場合に参考になるでしょう。
1-5.税理士法人チェスター

税理士法人チェスターは相続税を専門にした税理士事務所です。
相続税専門である点や多くの実績をファーストビューで目立つようにアピールしており、見た人への伝わりやすさ・わかりやすさに力を入れています。
税理士法人チェスターの「6つの強み」では、自身の事務所が強みとしている部分や、アピールポイントを見つける参考になるでしょう。
料金プランや専門家紹介など、それぞれのページも細かく作られているので、ホームページ制作に力を入れたい方は、ぜひ参考にすべきでしょう。
1-6.税理士法人CROSSROAD(クロスロード)

税理士法人CROSSROADは、ホワイトとブルーを基調にしたシンプルかつわかりやすいホームページです。
取扱可能な業務が多い中、カテゴリに分けて階層化して見やすくまとめています。
メンバー紹介によって担当する税理士の顔や想いを把握できるのも、ユーザーにとって安心できるポイントです。
シンプルなデザインで制作したい、業務領域を階層化でわかりやすくまとめたいといった要望があるなら、参考になるホームページでしょう。
1-7.さの会計(佐野敦士税理士事務所)

さの会計は親しみやすさが伝わるようなイエローグリーンをベースに作られたホームページです。
親しみやすさと同時に清潔感を与えられるよう、スライドショーで税理士の笑顔や作業している姿をホワイトが多くなるよう取り入れているのも特徴。
相談しやすい税理士のイメージがホームページから伝わります。
依頼の流れやよくある質問のコンテンツを設けており、わからない点を事前に明確にして依頼をスムーズにする工夫もされています。
さの会計は親しみやすさや相談のしやすさなど、人間性をアピールしたい場合にイメージを伝えるデザインの参考になるでしょう。
1-8.税理士法人ブラザシップ

税理士法人ブラザシップのホームページは、知的で高貴なイメージを伝えるデザインです。
知的で高貴なデザインは少し堅苦しさを感じますが、キャッチコピーの「対話からはじまる、財務支援」の文字で、親しみやすさも伝える工夫が施されています。
また、信頼の実績としてお客様事例を掲載しているのも特徴。
依頼の背景やブラザシップを選んだ理由について触れているため、依頼を検討中のユーザーも安心できる効果的なコンテンツといえます。
一般的な人が持つ税理士のイメージを損なうことなく堅苦しさも感じない、絶妙なバランスのホームページを作る際の参考になるでしょう。
02税理士事務所のホームページの内容
2-1.コンセプト・キャッチコピー
「私が探していたのは、この税理士のホームページだ!」
という気持ちにさせるには、コンセプトとキャッチコピーをファーストビューに掲載するのがポイントです。
コンセプト・キャッチコピーはユーザーにわかりやすく、かつ短くまとめるのがいいでしょう。
近藤税理士事務所でいえば「効率的に利益を上げて、お金に困らない会社になりませんか?」です。
利益の伸びに悩んでいる顧客にとっては、まさにこの税理士事務所だ!となるはずです。
コンセプト・キャッチコピーを考えるのは難しいですが、その後の指針を決定する重要な項目になるので、惜しみなく時間を使って考えましょう。
2-2.サービス内容
サービス内容の掲載はホームページで重要なコンテンツです。
この税理士事務所ではどのようなサービスが受けられるのかを明確にすると、ユーザーも自分が必要としているサービスがあるかわかります。
また、取り扱い業務を「個人向け」「法人向け」とカテゴリ分けして掲載し、ユーザーが目的の業務を探しやすくするのも良いでしょう。
税理士法人CROSSROADのように、対応可能な分野ごとに階層化して詳しくサービスを解説するのも丁寧でわかりやすいです。
サービス内容のページにすぐ遷移できるよう、メニューバーに設置しておくのもいいでしょう。
2-3.料金プラン
サービス内容と一緒に掲載しなければならないのが料金プランです。
案件規模や手続きによって変動するものの、おおよそどのくらいかかるのかを記載していれば、訪れたユーザーも目安がわかり安心します。
相談や見積もりが無料ならアピールポイントになるので、わかりやすい場所に記載しておきましょう。
基本的にはサービス内容とかかる料金を表にまとめておくと見やすいです。
実際に利用されたお客様の料金プランを算出した例を出して、具体的な予算をイメージできるよう工夫をしているホームページもあります。
2-4.税理士紹介
信頼してもらう意味では、税理士紹介は必須のコンテンツです。
もし、税理士に依頼するとなったとき、顔やプロフィールを見られる方が安心しますよね。
そのため、
- ✔顔写真
- ✔経歴・実績
- ✔趣味
- ✔目標
- ✔仕事に対する想い
上記のような、人柄や実績がわかるような弁護士紹介ページを作成していきましょう。
2-5.お客様の声・事例
お客様の声・事例を載せておくと、ユーザーの依頼しやすさが変わります。
なぜなら、多くの方が商品・サービスを利用する前に、口コミなどを見て第三者の意見を参考にするからです。
これは税理士への依頼も同様なので、ホームページ内にお客様の声・事例を載せて、利用する際の不安を解消してあげましょう。
もし、本格的なお客様の声や事例を作りたいなら税理士法人ブラザシップが参考になります。
- ✔依頼主の事業内容
- ✔悩みの背景
- ✔事務所を選んだ理由
- ✔効果と今後の展望
上記4項目が記載されており、同じ悩みを持つユーザーにとって有益なコンテンツになるでしょう。
よりリアルな意見を掲載できるよう、写真を掲載する、インタビュー形式にする、直筆のアンケートをご記入いただくなど、お客様の声・事例の収集方法にも工夫をしてみてください。
2-6.事務所概要・法人概要
事務所概要・法人概要では、税理士事務所を経営している事務所・法人がきちんと実在するのかを掲載するコンテンツです。
事務所の住所や写真、代表者を掲載したり、地域はどこまで対応してくれるのか、対応エリアを掲載したりします。
税理士という職業柄、信頼性は重要な要素で、ホームページに事務所概要があるのとないのとでは、ユーザーに与えられる信頼感に大きく影響します。
掲載する基本的な内容は以下の通り。
- ✔事務所名、法人名
- ✔代表者名
- ✔所在地(本社・支社)
- ✔対応エリア
- ✔電話
- ✔FAX
- ✔メールアドレス
- ✔所属団体
- ✔主な顧問先
上記で記載できるものを選ぶといいでしょう。
さらに、企業理念や代表メッセージを記載しておくと、より誠実な運営をしていると印象付けられます。
2-7.マップ・アクセス
事務所に足を運ぶ依頼主のためにも、ホームページ内にマップやアクセスを記載しておく方がわかりやすいです。
マップはGoogleマップを設置しておけば問題ないでしょう。
アクセスについては、事務所の立地に応じて細かな説明が必要です。
曲がり角や店舗などの目印となる場所を写真で載せて案内できるようにしておきましょう。
また、最寄りの駅・バス停からどのくらいで事務所に着くのか記載するのも大切です。
依頼主が安心して事務所に着けるようにマップ・アクセスの掲載は忘れないようにしましょう。
2-8.コラム・ブログ
税理士のホームページでコラム・ブログを掲載するのは以下のような意味があります。
- ✔よくある悩みについて記事を読んで自己解決してもらう
- ✔ホームページの検索順位を高める
- ✔コラムから事務所ホームページに誘導する
- ✔事務所の日常を知ってもらい親近感を持ってもらう
コラムを読むと、悩みをどうやって解決すればいいのかがわかるため、読んだ人にそういった有益な情報を提供できるのが1つ目の役割です。
有益な情報を提供しているコラムのページビュー数が上がると、ホームページが検索上位に表示されやすくなります。
これはSEOと呼ばれ、最近ではコラムに人を集客してホームページへ誘導する形をとっているところも多いです。
特に「税理士」という専門性の高い職業の方が書かれた税務に関するコラムは信頼性が高いと判断され、SEOにとって有用であると考えられます。
記事の中にSEO対策を施す手間はあるものの、長期的な集客に繋がるため、コラムはぜひ取り入れてほしい内容です。
また、ブログに関しては事務所の日常を知ってもらえます。
堅苦しそうなイメージの税理士が、お笑い好きや、かわいいお弁当を食べているなど、親近感を持ってもらえるのがブログのメリットです。
2-9.よくある質問
税理士のホームページを運営していると、お問い合わせの多い質問がわかってきます。
その質問をあらかじめホームページ内に載せておけば、ユーザーの疑問が解決して依頼へのハードルを低くできるでしょう。
運営側としては問い合わせや電話による対応を減らせるので、作業効率がよくなります。
よくある質問が多くなりそうなら、カテゴリに分けて見やすいようにまとめておきましょう。
2-10.予約・問い合わせフォーム
ホームページを訪れた人が依頼の手続きをできるよう、予約フォームを設置する必要があります。
また、税務に関して質問が多いことも予測できるので、予約ではなく問い合わせフォームを設けるのもいいでしょう。
予約・問い合わせフォームは、どちらも目立つ場所に設置するのがポイントです。
多くのホームページでは、ヘッダー(ホームページの最上部)やメニューバーに掲載しているのを見かけます。
ランディングページのような形式にするなら、ファーストビューのすぐ下、及び最下部に設置しても問題ありません。
(ランディングページについて詳しくはこちらをご覧ください。)
予約・問い合わせフォームはキャッシュポイントになる重要なコンテンツなので、なるべく目立つ位置・色・大きさを意識しましょう。

03税理士事務所のホームページで失敗しがちなポイント
3-1.目的・ターゲットを決めていない
目的・ターゲットを決めないで作るホームページは、誰の心にも刺さりません。
- ✔自身が何を提供しているのか(サービス内容の明確化)
- ✔どのような悩みを持つ人に向けたホームページなのか
- ✔悩みを持つ人が自身の事務所を利用してどうなって欲しいのか
最低限、上記の点ははっきりさせておくべきです。
逆に、目的・ターゲットが決まれば、それに合わせたデザイン・コンテンツを作っていけばいいので、作業進行が効率よく進められます。
まずは、目的・ターゲットをはっきりさせましょう。
3-2.目的・信頼を与える情報が少ない
- ✔プロフィールには顔写真がなく名前だけ
- ✔どこを調べてもお客様の声や口コミがない
- ✔取引実績などが掲載されていない
素敵なホームページにしても、信頼を与える情報が少ないと依頼側としては不安になるものです。
ホームページを訪れた人が安心できるよう、実績や経歴などのできる限り信頼を与える情報は掲載しておきましょう。
3-3.更新が手間な構築方法をしている
ホームページは定期的な更新をして、事務所がしっかり運営しているとわかるようにしなくてはいけません。
しかし、運営をする上で更新が手間だと、作業が億劫になり後回しになってしまいがちです。
そのため、更新が簡単になるようなホームページ構築をしておきましょう。
CMSを導入すればプログラミング知識がなくても簡単にホームページの制作・更新ができます。
最近では、デザインにオリジナリティの出せるCMSも増えてきているので、更新を楽にできるよう検討してみるといいかもしれませんね。

04税理士事務所のホームページ作成に必要な費用
ホームページ作成に必要な費用は、自作する場合と業者に依頼する場合で大きく異なります。
自作する場合は、以下のような費用相場です。
| 費用 | 使用するツール | メリット・デメリット |
| 1万〜3万 | HTML・CSSなどのプログラミング言語 |
・サーバー・ドメイン代のみ
・オリジナルデザインで作れる ・知識の習得が必要 ・作業時間がかなりかかる ・更新が手間 |
| 3万〜10万 | ホームページ作成ソフトCMS |
・ソフトやテンプレート購入代
・知識がなくても簡単に作成できる ・運用・更新が楽 ・セキュリティやシステムアップデートの作業がある ・デザインの幅は限られる |
プログラミングの知識があれば費用を抑えられるものの、更新・運用が手間になるので基本的にはCMSの利用がおすすめです。
一方、業者に依頼する場合は予算によって注文できる内容やクオリティが大きく変わってきます。
50万〜150万円なら、テンプレートを用いたホームページがほとんどで、
- ✔シンプルでわかりやすいデザイン
- ✔ページ数が5~15ページほど
のような構成を希望しているなら上記の予算内で済むでしょう。
- ✔オリジナリティのあるデザイン
- ✔アニメーションや動画など動きのあるデザイン
- ✔20〜30ページほど
上記の構成になると、費用相場は150万〜500万円ほどになるので覚えておいてください。

05まとめ
今回は税理士のホームページ作成にあたって参考になる事例と、掲載内容や失敗しがちなポイントについてご紹介しました。
ホームページはいわば名刺のようなものなので、できればしっかりと作り込んで信頼感を高めていきたいものです。
自作する場合はCMSや作成ツール、業者依頼は予算に合わせたデザインの把握をしっかりしておきましょう。
ぜひ素敵な税理士事務所のホームページを作って、集客やブランディングに活かしてください。
当社が提供しているBESTホームページは、専門知識の必要なく、簡単にホームページを作成できるCMSです。
115業種に対応しており、もちろん税理士事務所に合ったページ構成・デザイン・文章などの素材もご提供、自由にご利用いただき、貴事務所に合ったホームページを、リーズナブルな価格で作成できます。
さらに見たまま編集機能で直接ホームページを編集しているように、自由に・簡単に写真や文章、動画の掲載も可能。
今なら15日間のお試し無料体験も実施中です。
無料体験時にはオンライン会議ツールを使って直接当社スタッフがBESTホームページの使い方やホームページの作り方を1対1でご説明します。
使用感を確かめてから利用の継続を判断できますので、ぜひこちらからお申込みください。
また、プロが制作するプランもございます。お気軽にお問い合わせください。
― この記事を書いた人 ―