おしゃれなヘッダーの参考例4選!魅力的なデザインにするポイントも解説

公開日:2022/6/24
最終更新日:2022/6/24
「ヘッダー」とはホームページ最上部に位置する部分のことで、ホームページに訪れる人が必ず見る場所であり、全ページに表示される場所なので、とても重要な箇所になります。
ではヘッダーにはどのような要素を入れ、どのようなデザインにすべきなのか?
本記事ではヘッダーの重要性からユーザーを惹き付けるポイントまで、具体的な事例も併せて解説します。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01ヘッダーのデザインを工夫する重要性とは?
まずはヘッダーの重要性について紹介していきます。
なぜヘッダーにこだわる必要があるのか、デザインを工夫するのかを理解していきましょう。
1-1.ヘッダーの役割・訴求力
そもそもヘッダーはホームページを見ると必ず目に留まる場所のため、ユーザーの注目を集める役割を持っています。
企業ロゴやアイキャッチ、キャッチコピーなど、訴求力の高いデザイン・コンテンツを用意して、興味・関心を集める必要があります。
ヘッダーで訴求が上手くできないと、そのままページを離れてしまうので、最も工夫を凝らすべき箇所です。
逆に訴求が上手くいくと、ホームページや商品・サービスを知ってもらうきっかけを作ることができます。
ヘッダーだけが全てではありませんが、ユーザーがホームページを循環するための判断材料となるでしょう。
1-2.ユーザーの目線の集まりやすさ
ヘッダーは誰しもが注目する部分だからこそ、目線の集まりやすさを活用すべきです。
最近では、ページを下にスクロールしてもナビゲーションが追従する固定ヘッダーを採用しているサイトも増えています。
ナビゲーションにユーザーが調べたいコンテンツを配置すれば、どの箇所を見ていてもすぐに知りたいページへ遷移できる仕組みです。
また、ナビゲーションの中にお問い合わせや購入を設置しておけば、コンバージョン=成約までの距離も近づきます。
ユーザーの目に触れる機会を多くすることで、取ってもらいたい行動を誘発させられるのはヘッダーの魅力でしょう。
1-3.導線としての活用
ヘッダーは導線やサイトマップとして活用する点においても重要です。
例えば、ナビゲーションにカーソルを合わせることで、誘導したいページを表示させるとします。
そうすると、トップページからすぐに目的のページまで遷移できるので、ユーザーが探す手間を省いてあげられるのです。
目的のページを探しても見つからないサイトは、ユーザーにストレスを与え、ページ離脱の原因になります。
ヘッダーを使えば、サイトマップの役割を果たしユーザーの目的のページまで誘導し、Webサイト全体の滞在時間を伸ばすことができるでしょう。

02おしゃれなヘッダーに欠かせない「アイキャッチ」とは
おしゃれなヘッダーには必ずアイキャッチが存在します。
アイキャッチは、簡単にいうとユーザーの注目を集める画像やテキストを指します。
例えば、日本旅館のサイトでは、和を全面に押し出した室内の写真をアイキャッチにしている場合が多いです。
室内の美しさだけでなく、室内から見える風景も掲載し、あたかも宿泊しているかのようなインパクトを残す手法を取っています。
また、アイキャッチに用いるテキストはキャッチコピーと呼ばれ、端的かつ深みのあるフレーズで注目を集めます。
以下のようなキャッチコピーは、誰しも聴き馴染みがあるはずです。
- ✔「セブンイレブン、いい気分」
- ✔「あなたとコンビにファミリーマート」
- ✔「お、ねだん以上」
このように、ユーザーの心に働きかけるテキストも、アイキャッチを作る上では欠かせません。

03おしゃれなヘッダーデザインの参考例
具体的なヘッダーの事例をポイントと合わせてご紹介します。
また、それぞれPCとスマホではどのように見え方が違うのかも参考にしてみましょう。
3-1.ロゴを取り入れたヘッダー

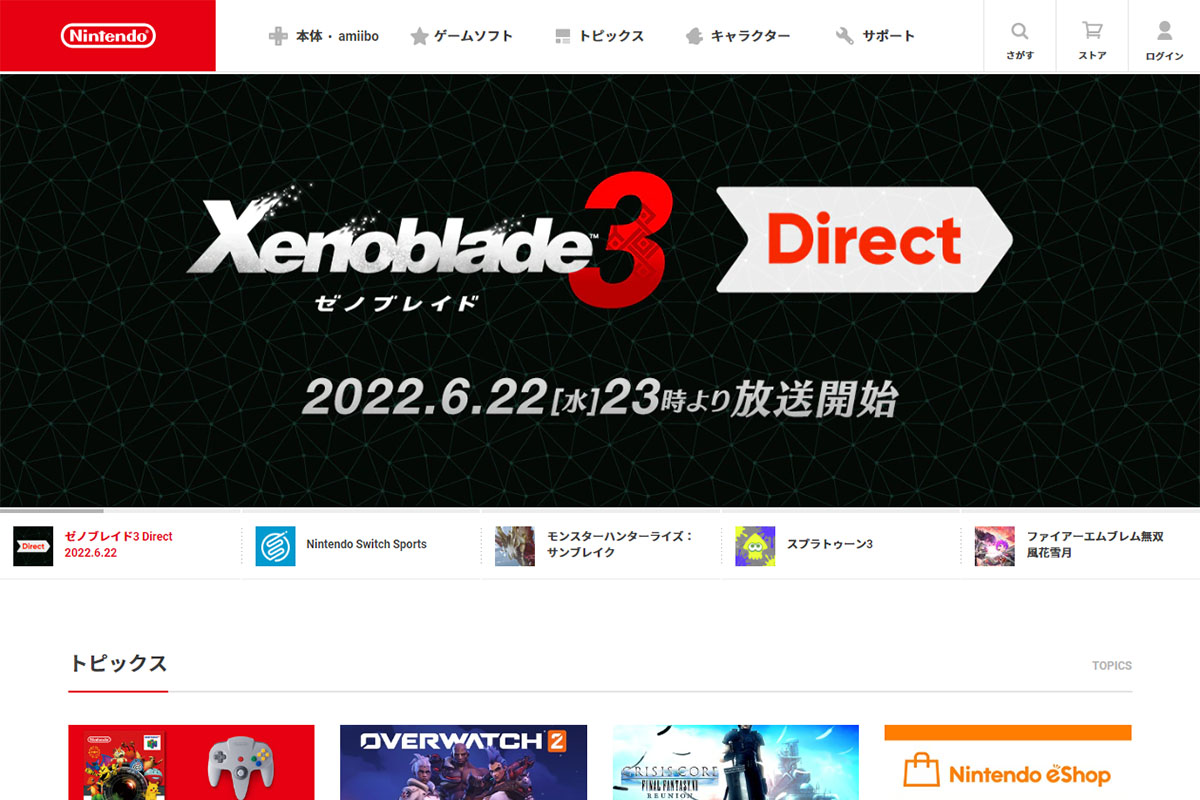
任天堂のホームページでは、ブランドイメージを認知させるためにロゴを左上に配置しています。
多くのサイトでもヘッダーにロゴを導入していますが、シンプルながらインパクトを残すのに効果的です。
また、任天堂では、ナビゲーションを開くと画像付きでページリンクが貼られているため、ページの内容がわかりやすく非常に見やすいヘッダーになっています。
3-2.成約を意識したヘッダー

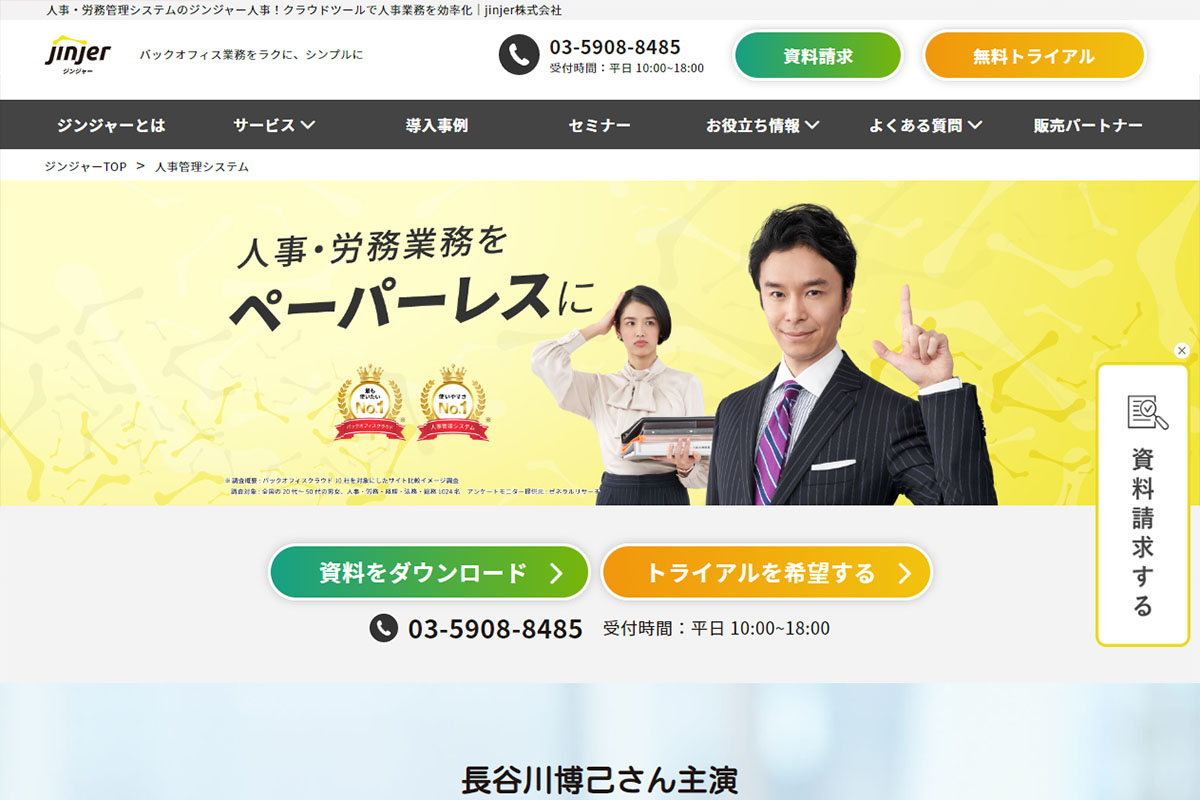
人事・労務管理システムを提供しているジンジャーは、成約を意識したヘッダーです。
「資料ダウンロード」や「トライアル」のボタンの色を変えて目立つようにして、注目を集めています。
ヘッダーのメニューを開くと、必ず2つのボタンがあるので、ユーザーに行動を起こさせる意識付けが可能です。
成約を意識したヘッダーは特にランディングページでも多く用いられます。
下記の記事では、ランディングページをおしゃれにするポイントや事例について解説しておりますので、ランディングページを作成される方はぜひご一読ください。
3-3.アイコンを取り入れたヘッダー

ヘッダーにアイコンを取り入れると、ユーザーへの導線になるだけでなく、柔らかな印象づけが可能です。
司法書士青木事務所では、イラストアイコンによって、ホームページ全体の柔らかく温かみのあるイメージを保っています。
アイコンのテキストも「◯◯の事」ではなく「◯◯のこと」とひらがな表記にしている点も、親しみやすさを与える工夫がみられます。
3-4.イラストを取り入れたヘッダー

ジュニアエリートでは、小学生をターゲットにしているため、イラストを取り入れたヘッダーが特徴的です。
イラストは注目を集めるだけでなく独自性を出すのにも最適で、ターゲットに合ったものを使いましょう。
今回は小学生がターゲットなので、絵本に使用されるような子供の興味を惹くポップでかわいらしいイラストを用いていることがわかります。
04ユーザーを惹きつけるヘッダーデザインにするポイント
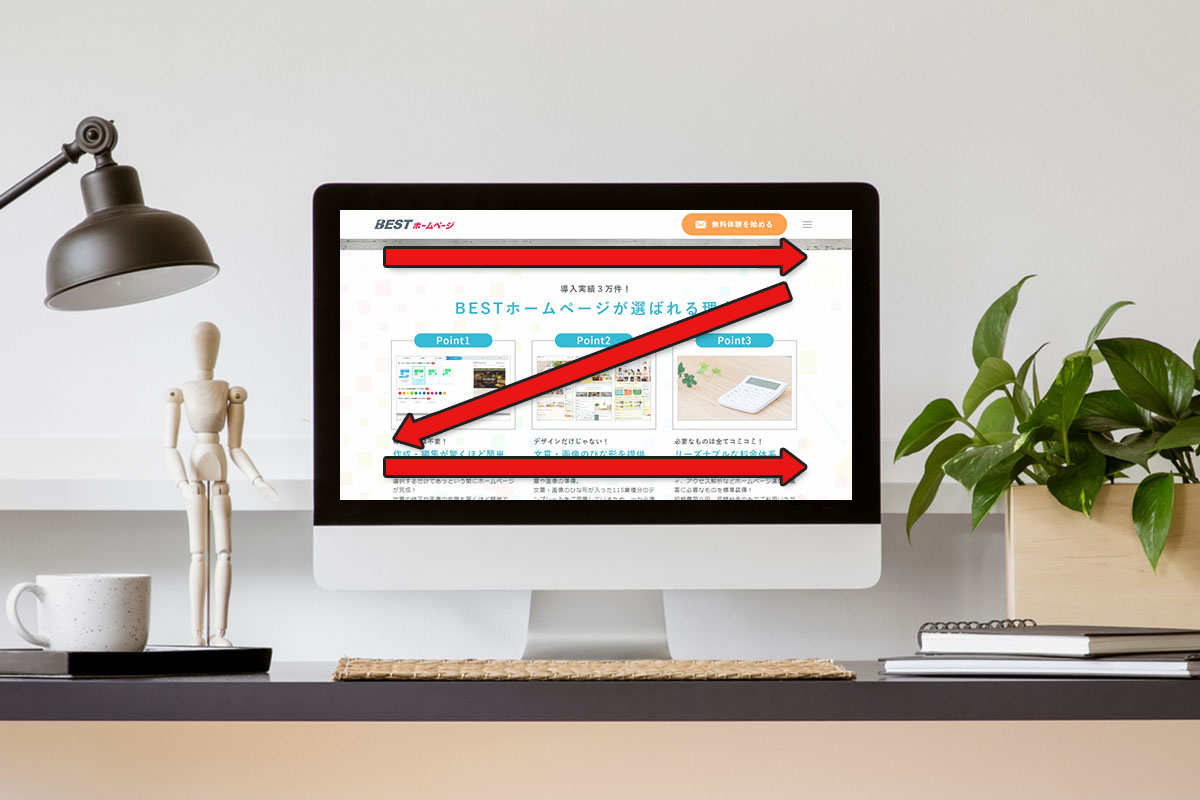
4-1.Z型の視線

ユーザーの視線は、左上・右上・左下・右下と、アルファベットのZのような形で移動します。
初めてホームページに訪れるユーザーが取りがちな視線の動きで、このZ型の視線に合わせて優先度を決めていきましょう。
例えば、ブランドイメージの確立を目的としているなら、左上に企業ロゴを載せます。
成約率を高めたい場合は、成約につながるアクションボタンを視線の終着点の右上あたりに配置するといいでしょう。
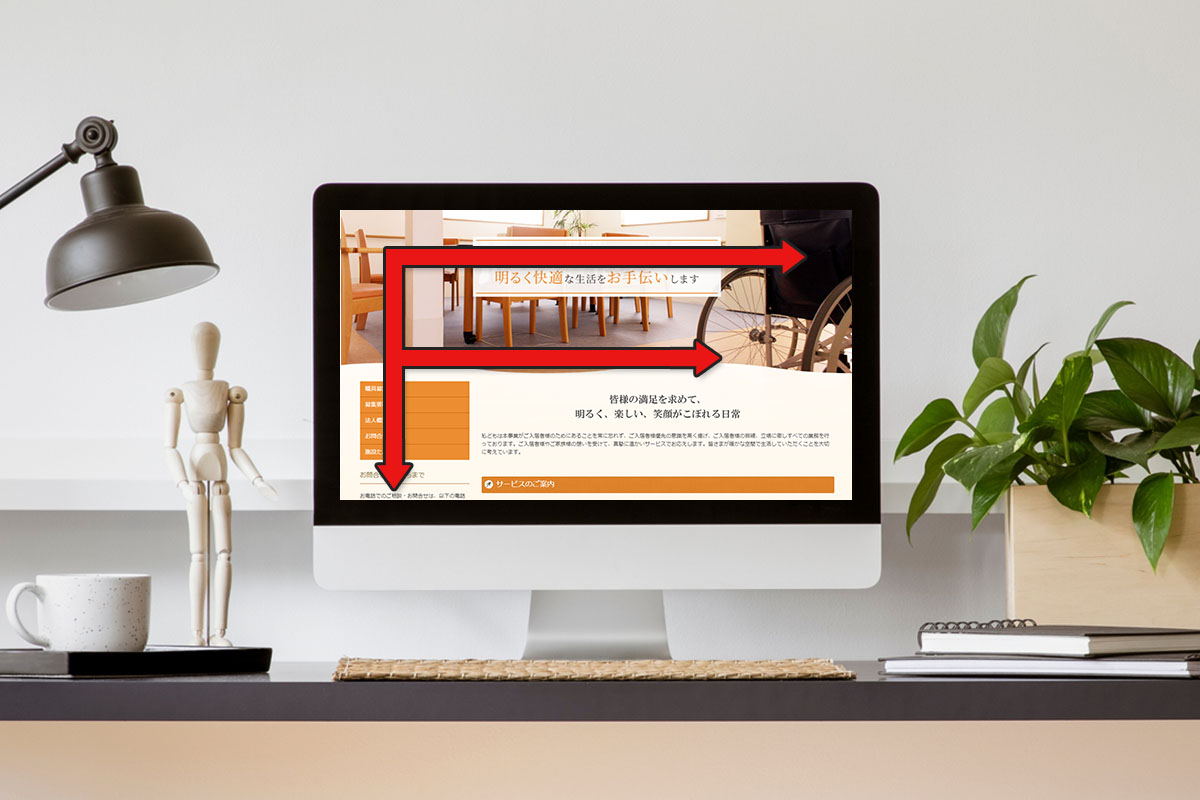
4-2.F型の視線

Z型と類似していますが、左上から右上へ進み、少し下に行ってから左→右というF型の視線もあります。
F型の視線は、ホームページに1度訪れたことがある、あるいは知りたい情報が決まっているユーザーに多い動きです。
このF型の視線は、主に商品販売ページやコラム系の記事の際に活用します。
ただし、左上から右上へ進むのはZ型・F型同様なので、いかにヘッダーで注目を集めることが重要かわかるはずです。
4-3.ターゲットを意識
ホームページを制作する際に、どのような方に発信するのかを決めたように、ヘッダーもターゲットを意識します。
例えば、30代のビジネスマンに向けたホームページなら、スーツ姿の男性やビジネスに関するキャッチコピーを考えるべきです。
ここが疎かになると、どのユーザーにも刺さらない曖昧なヘッダーになってしまいます。
まずは、ホームページ全体のターゲットが誰なのかを洗い出すところから始めましょう。
その上で、
- ✔ターゲットがどのような情報を求めるのか
- ✔どのような画像・テキストなら興味・関心を抱くのか
- ✔どの部分を見て行動を起こすのか
以上の部分を突き詰めてください。
4-4.見出しの活用
興味・関心を抱くのは“画像よりも見出し”という方も中にはいるでしょう。
例えば、本屋に並ぶ帯が参考になります。
気付いたら手に取り、読んでみたくなったという経験がある方はイメージしやすいはずです。
本に付いている帯のように、インパクトかつ魅力的な見出しを発案していきましょう。
また、見出しに使用するフォントも重要です。
親しみやすさを強調したいなら、角が丸い柔らかさのあるフォントを使用するなど、工夫をしてみましょう。

05おしゃれなヘッダー・Webサイトを作成するならBESTホームページ
おしゃれなヘッダーやWebサイトを作ろうと考えたとき、制作スキルや知識がないとなかなか形にするのは難しいです。
そのようなときに活用していただきたいのが、弊社が提供する「BESTホームページ」です。
BESTホームページでは、専門的な知識なく直感的な操作で作れるシステムになっているため、誰でも簡単に本格的なWebサイトが作れます。
また、デザインテンプレートは1万種類以上、2,000点以上の写真素材があるので、おしゃれなヘッダーも制作可能です。
実際にこれまで多くの企業様に導入いただき、Webサイト制作から運用・更新のしやすさにご好評をいただいております。
もしBESTホームページについて気になる方がいらっしゃいましたら、まずは15日間の無料体験がおすすめです。
無料体験ではBESTホームページの全機能が利用可能なので、自社に合っているかを確かめるのに最適です。
また操作方法についてご不明な点等ございましたら、サービス利用開始時に1対1のオンライン会議ツールにてご説明いたしますので、お気軽にご相談ください。
06まとめ
今回は、おしゃれなヘッダーの参考例と魅力的なデザインにするポイントを解説しました。
ヘッダーはWebサイトを訪れたユーザーが必ず見る部分なので、力を入れて作り込むべきです。
今回紹介した事例を参考にしながら、ぜひWebサイトの目的に合った魅力的なヘッダーを作ってみてください。
― この記事を書いた人 ―