ランディングページ(LP)コーディングの方法を初心者向けに解説!費用や事例も紹介

公開日:2023/3/24
最終更新日:2023/3/24
Googleの検索結果や、ページに表示される広告画像をクリックした際に表示されるページは、「LP(ランディングページ)」と呼ばれています。
今回は「ランディングページ」を制作する上で必要な「コーディング」作業について紹介します。
また、ランディングページを手軽に作成できるツールについても合わせて紹介していきます。
ランディングページの制作やコーディング作業について興味のある方は、是非参考にしてみてください。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01ランディングページ(LP)のコーディングとは?

ウェブ広告やショッピングサイトなど、インターネット上でビジネスをする際に「ランディングページ(LP)」と呼ばれるページを目にしたことはありませんか。
バナー広告やGoogleなどの検索結果をクリックした利用者が、目的のページに「ランディング(着地)するページ」という意味で使われます。
自社商品やサービスを1ページで分かりやすく紹介するページが多く、問い合わせや商品購入などの機能が実装されている場合もあります。
基本的にはブラウザで表示されるウェブページの一種なので、画像やテキストを表示するためにHTMLやCSSなどを使って行う作業(コーディング)で制作を行います。
1-1.LPコーディングとプログラミングの違い
「コーディング」と「プログラミング」には明確な違いはありません。
強いて違いを挙げるのであれば、「コーディング」は「プログラミング」の一部で、共通する部分は「コード」(コンピューターが理解する文章)を書く作業ということです。
また「プログラミング」には「コード」を書く作業以外にも、「設計」や「テスト(デバッグ)」などプログラムを完成させるために必要な別の作業が含まれています。
大人数が関わるプログラムの場合には分業が行われるために、「コード」を編集する作業は「コーディング」として分けて考えられるようになりました。
そのため「コーディング」する職業を「コーダー」、「プログラミング」をする職業を「プログラマー」と使い分けている場合もあります。
ランディングページを制作する場合、仕様に沿ってHTMLやCSSでコードを書く作業が主になるために「LPコーディング」と呼ばれます。
02LPのコーディングの流れ

ランディングページを制作する場合の作業工程を5つに分けて紹介していきます。
業務が分業化されている場合にはコーディングと直接関係ない作業工程も含まれていますが、ページを制作する際に他の工程を理解するのも重要です。
2-1.目的を明確にする
ランディングページ以外のウェブページでも同様ですが、ページの仕様が決まっていない場合には、最初は制作するページの目的を決定します。
目的を決めずに制作を始めてしまうと、利用者に意図が伝わらないページになってしまうので、最初にページが伝えたい目的を明確にします。
例えば「ブランドの紹介」や「情報の収集」、「商品の販売」などが目的に成り得ます。
次に、「流入方法」と「誘導先」を考えます。
「Googleなどの検索結果」や「バナー広告」などの流入方法によって、ランディングページに対するユーザーの期待する情報が異なります。
そのため、あらかじめ各経路によって表示される媒体は先に決定しておく必要があります。
着地したユーザーが期待した内容と違うと判断した場合には、ページから離脱してしまう可能性があります。
流入方法ごとに別のランディングページを制作することも検討しましょう。
最後に、ユーザーに起こさせるアクションを考えます。
目的が「商品の販売」であれば「購入」ボタンであり、「情報の収集」であれば「問い合わせフォーム」がアクションとして考えられます。
このように、ランディングページを制作するための最初の工程は、目的と達成する方法を考えます。
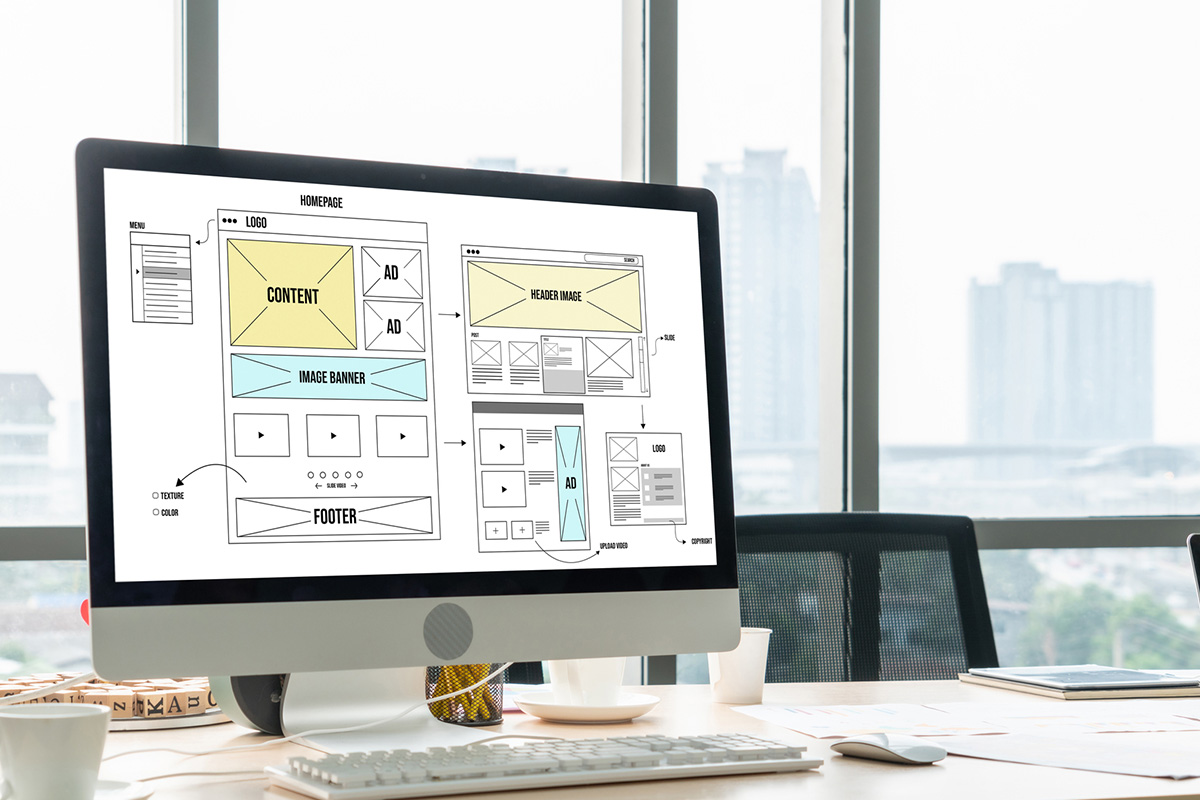
2-2.具体的な設計図を作成

次のステップでは、目的を達成するために考えた方法を実現するための設計図を作ります。
設計図と言っても、製図のようにキレイに作る必要はなく、ページのレイアウトなどを記載した手書きメモ程度の資料で構いません。
ページの目的達成に必要な要素(ボタンや画像、タイトルなど)と、表示する優先度や配置順が記載されていることが重要です。
また、どんな目的でも「CVR(コンバージョン率)」と呼ばれる数値を意識して設計を行います。
CVRは利用者が行動した割合を測る数値です。
例えば「商品の販売」が目的のランディングページであれば「購入された商品数(または購入ボタンをクリックした数)÷ページの表示数×100」という数式で算出されます。
数値化しておくことで、制作したランディングページを運用した際の目的達成度を判断する指標になります。
2-3.ページの内容作成
設計図が完成したら、利用者に伝えたい内容(文章や画像)を作成します。
最終的には後のデザイン工程で調整する必要がありますが、事前にページで表示するテキストや画像についてアイデアをまとめておくことで、デザイン時の配色やレイアウトなどをスムーズに決めることができます。
2-4.ページのデザイン

あらかじめ作成した文章や画像を設計図に沿って配置して、ページのデザインを行います。
ランディングページを制作する上で、最も重要なのは「ファーストビュー」(ページがブラウザで表示された際にスクロールせずに見える範囲)です。
検索結果やバナー広告から流入したユーザーは「ファーストビュー」の情報からページの有用性を判断します。
有用と判断したらページをスクロールし、無用と判断したらページから離脱します。
つまり「ファーストビュー」の完成度でランディングページの成果のほとんどは決まってしまうため、文章の配置や配色、写真画像の見映えなどは十分な検討を行って決定します。
2-5.詳細なコーディング
ページのデザイン決定後に、ようやく「コーディング」作業を行います。
HTMLやCSSなどウェブ知識を活用して、印象的なページを作成することがコーディング作業の中心となります。
ランディングページの性質上、ユーザーの目を引くデザインである必要があるので、テキストよりも画像を多用するケースが多くなりがちです。
しかし、画像の多用は読み込み時間に影響が出やすく、ページの表示に遅延を感じたユーザーが離脱する要因になります。
このようにコーディングを行う場合には、ページにテキストや画像を表示させるだけでなく、表示速度や見映えを考慮に入れて作業を進める必要があります。
03LPに必要なコーディング作業の種類

ランディングページをコーディングする際には、複数の言語を組み合わせて作業を行います。
通常は、HTMLやCSSの2つの言語でコーディング作業を行いますが、スライダーなど動きのある効果を追加する場合などはJavaScript言語も使用します。
3-1.HTML作業
HTML(Hyper Text Markup Language)は、文字や画像をウェブページに表示する際に利用する言語です。
言語と聞くと、アプリやソフトウェアを開発するプログラミングを想像しますが、HTMLはブラウザに文字や画像の表示を伝えるためのマークアップ言語と呼ばれています。
ページを構成している「見出し」や「タイトル」、「画像」などの要素は、HTMLでコーディング作業をすることになります。
3-2.CSS作業
CSS(Cascading Style Sheet)は文字や画像のサイズや色などの見た目を扱う言語です。
HTML同様に、プログラミング言語ではなくスタイルシート言語と呼ばれるページのデザインに特化した言語です。
ランディングページで表示される「見出し」の文字色やサイズ、フォントの種類などは、CSSでコーディングする作業になります。
3-3.JavaScript作業
JavaScriptはコンテンツ表示の切り替えや、スクロールなどページに動きを与える言語です。
HTMLやCSSとは異なりプログラミング言語なので、画像の拡大・縮小や、文章の表示・非表示など、ページ内のコンテンツを利用者に見やすくコントロールが可能です。
最近のランディングページでは、利用者の注目を集めるために凝った演出をJavaScriptでコーディングする作業が多くなってきています。
04LPコーディングに必要なスキル

ランディングページの制作には、コーディングの他にも専門知識が必要になります。
HTMLやCSSなどでコードを書く他に必要な3つのスキル(知識)を紹介します。
4-1.デザインデータの読み取り・書き出し
コーディングとプログラミングの違いで紹介した通り、分業のためコーダーはデザイナーが作成したページのイメージ画像から作業を始める場合があります。
そのためページのデザインデータを取り扱うスキルが必要になります。
現在では、デザイナーとコーダー間で円滑にデータがやり取りできるツールがよく利用されています。
具体的には、「PhotoShop」や「Adobe XD」「Figma」などのツールがあります。
4-2.FTPソフトの操作

デザインデータの受け取りや、コーディングしたデータを納品するような場合に、大容量のファイルを受け渡す必要があります。
インターネット上で大容量ファイルのやり取りを行うにはFTP(ファイル転送)ソフトを利用する場合があります。
ファイル転送ソフトとしては、「FileZilla」や「WinSCP」などのFTPソフトが挙げられます。
また、GoogleドライブやOneDriveを代表とするクラウドストレージを介して、大きなサイズのファイルのやり取りを行うケースも多くなっています。
ファイルやフォルダーのアクセス権やパスワード設定など、クラウドストレージごとに設定が異なるため、クラウドストレージの操作知識が必要になる場合があります。
4-3.サーバー・ドメインの設定
制作したページは、ウェブサーバー上で正しく動作させます。
コーディングしたファイルを、実際にウェブページとして表示するには、ウェブサーバーの設定に関する知識が必要です。
また、ページ内のリンク設置やSSLなどのセキュリティに関連した動作を理解するために、ある程度のドメインやURLに関する知識も必要不可欠です。
05LPコーディングにかかる費用相場

ランディングページの制作を外注する場合や、請け負う場合の費用感をご紹介します。
ホームページ制作会社などに依頼する場合、費用は高くなりますが、目的のヒアリングからページ制作までを一括で依頼できます。
また、クラウドソーシングサービスを利用して「デザイン作業」や「コーディング作業」など内容を分けて募集し、費用を抑える方法もあります。
ランディングページの制作作業に関する依頼と発注金額の例
| 内容 | 詳細 | 依頼先 | 金額 |
| コーディング作業 |
・デザインデータ支給
・コーディング(HTML/CSSのみ) ・レスポンシブ対応 |
クラウドソーシング | 50,000円~ |
| デザイン作業 |
・企画
・デザイン構成 |
クラウドソーシング | 20,000円~ |
| ページ制作 |
・企画
・デザイン構成 ・コーディング ・レスポンシブ対応 |
クラウドソーシング | 100,000円~ |
| ページ制作 |
・ヒアリング
・ページデザイン ・コーディング(HTML) ・レスポンシブ対応 |
ホームページ制作会社 | 200,000円~ |
5-1.LPコーディングの依頼費用を抑えるコツ
ランディングページを制作する際に費用を抑える方法を紹介します。
自分で出来ることは事前に行う
ページの目的やデザイン構成など、制作会社が提案書として時間を掛ける部分を、自社で事前に用意しておくと工数が減り、制作コストが低減できます。
また、商品の写真などページで利用する画像も事前に用意しておくと、撮影する時間や工数の削減が可能です。
クラウドソーシングを利用する
クラウドソーシングのサイトを利用すれば、制作会社並みの実力を持っているデザイナーやエンジニアを見つけられます。
また、「ページデザイン作業」や「HTMLコーディング作業」など、工程ごと分けて得意なエンジニアに依頼できるのも、クラウドソーシングの利点です。
06コーディングが難しい場合はLP作成ツールの利用もおすすめ

HTMLやCSSなどコーディングに必要な知識が乏しい方でも、専用ツールを利用してランディングページの制作ができます。
テンプレートから目的に沿ったデザインを選んで、ワープロやパワーポイントの資料を作る感覚で、簡単にランディングページの作成が可能です。
また、近年のLP作成ツールはインターネットを経由して提供されるものが多く、サーバーやドメインも含めて提供されている場合が多いです。
インストールやアップデートなどの手間も必要なく、作成や運用が簡単にできるものも多いので、特に初心者の方にはLP作成ツールをおすすめします。
07LPコーディングでLP作成ツールを利用するメリット

専用ツールでランディングページを作成するメリットをご紹介します。
7-1.ページ作成の省力化
デザインや画像作成など、ページ制作で時間が掛かる部分の手間を減らせます。
HTMLやCSSをコーディングしてページ作成するのではなく、ツールの多くが既に作成済みのテンプレートから選ぶ形なので、ゼロからページを作成する手間が省けます。
デザインに必要な画像データも用意されているため、画像を作成する手間も減らせます。
また、動作環境(サーバーやドメイン)も専用ツール側で用意されているので、別途契約などの必要もありません。
7-2.安価な制作コスト
専用ツールを利用した場合には、大体が月額数千円でページの運用まで行えます。
ツールによっては無料プランが用意されている場合もあり、低コストでランディングページの制作と運用が可能です。
7-3.運用テストの効率化
ランディングページの制作後のテスト公開から運用まで、専用ツールで賄うことが可能です。
「アクセス解析」機能があるツールを選んでおけば、CVRを測定して事前に決定した目的達成を「見える化」できます。
また、サーバーの設定やメンテナンスなどの運用も、専用ツール側で対応してくれます。
自社でサーバーを運用する自信が無い場合にも、専用ツールは役立ちます。
08LP作成ツールのおすすめ5選
それでは、HTMLやCSSのコーディング作業を必要としない、5つのランディングページのおすすめの作成ツールを紹介します。
8-1.Wix

Wix(ウィックス)は、豊富な機能が整ったホームページ作成ツールです。
サーバーの容量や機能でプランが多く用意されており、予約や決済機能を使って本格的なショッピングサイトまで構築が可能です。
800種類以上のテンプレートが用意されており、目的や業種に合わせたランディングページをデザインができます。
また、カート機能を利用して「商品の購入」を目的としたランディングページの作成や、フォーム機能を利用して「情報の収集」目的のページを簡単に作成が可能です。
Wixのプラン別機能一覧
| プラン | 無料 | ベーシック | アドバンス | ビジネス |
| 月額料金 | 0円 | 900円 | 1,500円 | 1,800円 |
| サーバー容量 | 0.5GB | 3GB | 10GB | 20GB |
| 公開ページ数 | 上限なし | 上限なし | 上限なし | 上限なし |
| 広告表示 | 〇 | × | × | × |
| ウェブ予約機能 | 〇(イベント予約のみ) | 〇 | 〇 | 〇 |
| 決済機能 | × | × | × | 〇 |
| アクセス解析 | 〇 | 〇 | 〇 | 〇 |
上記のプラン以外にVIP(月額2,700円)ビジネスプラス(月額2,700円)、ビジネスVIP(月額3,800円)が用意されています。
8-2.ペライチ

ペライチは、ランディングページを制作する機能が整ったホームページ作成ツールです。
公開可能なページ数の上限が設定されており、ウェブ予約やカートを使った決済機能を使って商品の購入や予約などを目的にしたランディングページの制作ができます。
テンプレートも、業種に合わせた400種類以上が用意されており、目的に合ったデザインの選択が可能です。
ただし、他のツールと比較して1ページあたりの月額コストは高めなので、運用した場合の費用対効果の見極めが必要です。
ペライチのプラン別機能一覧
| プラン | 無料 | ライト | レギュラー | ビジネス |
| 月額料金 | 0円 | 1,465円 | 2,950円 | 3,940円 |
| サーバー容量 | 制限なし | 制限なし | 制限なし | 制限なし |
| 公開ページ数 | 1 | 3 | 5 | 20 |
| 広告表示 | 〇 | × | × | × |
| ウェブ予約機能 | × | × | 〇 | 〇 |
| 決済機能 | × | × | 〇 | 〇 |
| アクセス解析 | × | × | 〇 | 〇 |
上記のプラン以外にビジネス+(月額6,910円)が用意されています。
8-3.MOSH

MOSH(モッシュ)は、オンラインサービスを販売するためのページを作成するツールです。
「サブスクリプション(月額支払)」、「オンライン(レッスンなど)」、「クラスイベント(セミナーなど)」、「プライベート(日程調整)」、「見積りコンテンツ」の5種類を選んで、ビジネスが開始できるページを作成できます。
サービスを販売する前提でツール化されているため「予約」や「決済」機能が充実していて、ランディングページから収入を得やすくなっています。
他ツールとは違い、月額料金のような固定費が有りません。
代わりに決済金額の8%を利用料として納める形になっています。
MOSHの機能一覧
| 月額料金 | 0円(利用料として決済金額の8%) |
| サーバー容量 | 設定なし |
| 公開ページ数 | 上限なし |
| 広告表示 | × |
| ウェブ予約機能 | 〇 |
| 決済機能 | 〇 |
| アクセス解析 | ×(過去の利用者を追跡する機能あり) |
※利用料は期間限定で3.6%に減額中(2023年2月現在)
8-4.STUDIO

STUDIO(スタジオ)は、ページ制作に関する機能が整ったホームページ作成ツールです。
目的ごとにデザインされたテンプレートを選択して手軽にページの制作ができ、「デザインエディタ」を利用してピクセル単位で文字が画像の位置を自由にレイアウトできます。
また、メールアドレスで招待して複数人でページのデザインが編集可能で、グループでランディングページの制作に取り組めます。
ただし、決済や予約機能、アクセス解析などの機能が用意されていないため、目的によっては別のツールで補う必要があります。
| プラン | 無料 | Starter | CMS | Business |
| 月額料金 | 0円 | 980円 | 1,980円 | 4,980円 |
| 月間PV数 ※ | 10,000 | 50,000 | 100,000 | 1,000,000 |
| 広告表示 | 〇 | × | × | × |
| ウェブ予約機能 | × | × | × | × |
| 決済機能 | × | × | × | × |
| アクセス解析 | × | × | × | × |
※月間PV数は、超過が続くと上位プランへのアップグレードが促されます。
8-5.Jimdo

Jimbo(ジンドゥー)は、AIを使ったページのデザイン機能が用意されたホームページ作成ツールです。
ページの利用目的など、簡単な質問に回答するとAIがページのデザインを制作する「AIビルダー」プランを選択できます。
他ツール同様に、テンプレートを選択してページのデザインを変更する「クリエイター」プランも用意されているので、テンプレートを確認しながら、デザインの選択も可能です。
STUDIOと同じく予約機能などの機能が利用できないため、ランディングページの用途が限定される場合があります。
Jimdoのプラン別機能一覧
| プラン | AIビルダー | クリエイター | ||||||
| PLAY | START | GROW | FREE | PRO | BUSINESS | SEO PLUS | PLATINUM | |
| 月額料金 | 0円 | 900円 | 1,590円 | 0円 | 1,200円 | 2,600円 | 4,250円 | 5,330円 |
| サーバー容量 | 0.5GB | 5GB | 15GB | 0.5GB | 5GB | 上限なし | 上限なし | 上限なし |
| 公開ページ数 | 5 | 10 | 50 | 上限なし | 上限なし | 上限なし | 上限なし | 上限なし |
| 広告表示 | 〇 | × | × | 〇 | × | × | × | × |
| ウェブ予約機能 | × | × | × | × | × | × | × | × |
| 決済機能 | × | × | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| アクセス解析 | × | 〇 | 〇 | × | 〇 | 〇 | 〇 | 〇 |
09参考にしたいLPの事例
ランディングページの過去事例として、制作会社が公開しているサイトをご紹介します。
ページのデザインや構成などで、参考になるランディングページを見つけましょう。
9-1.LP制作.jp(LP ARCHIVE)

30,000以上のランディングページのアーカイブが登録されており、「色」、「カテゴリー(業種)」などの項目の他に、「かわいい」や「高級・セレブ」など抽象的なイメージで事例の検索ができます。
9-2.SANKOU!

800以上のランディングページのリンクがまとめられています。
「業種」や「サイトの種類」、「配色」の他に、「背景が動く」「スライド」などの画面エフェクトや「1カラム」や「横スクロール」などの画面レイアウトなど、柔軟に検索できます。
また、LP作成ツールで紹介した「STUDIO」で制作したページをまとめて表示できるので、制作できるランディングページの事例も確認できます。
9-3.LP advance

2000以上のランディングページのリンクがまとめられています。
「カテゴリー(業種)」や「配色」の他に、「人物」「文字」「イラスト」などのページのメインビジュアルなどでも検索が可能です。
また、ページ全体のスクリーンショットが保存されており、ランディングページのリンクが削除されてもページの内容を確認できます。
10ホームページ作成のことならBESTホームページ

「ランディングページ」をコーディングする方法と、外注した場合の費用についてご紹介しました。
HTMLやCSSなどWebページに関する知識があれば、ご自身で思い通りのページを制作できます。
また、専門知識がなくても「Wix」や「ペライチ」などの制作ツールを利用して、ウェブ予約や決済機能まで追加したランディングページを簡単に作ることができます。
当社が提供する「BESTホームページ」でも、簡単にホームページが作成できる「ライトプラン」をご用意しています。
また、ご契約いただくプランによっては最大50ページ、複数のランディングページを作成してユーザーを惹きつけるコンテンツの用意が可能です。
ユーザーサポートが充実した「プレミアムサポート」プランや、オンライン販売の機能を追加した「Eコマースプラン」など、用途に合わせて他のプランもお選びいただけます。
ぜひランディングページの作成をご希望でしたら、「BESTホームページ」をご検討ください。
参考: BESTホームページ
11まとめ
今回は、「ランディングページ」を制作する方法や、無料を含んだ安価で利用できるツールについてご紹介しました。
制作会社に依頼してページを作成する手段もありますが、公開したいページの目的やデザイン構成などがイメージできているのであれば、ツールを利用してご自身で制作する方法もあります。
ぜひ、ホームページの作成をする際に参考になさってください。
もしホームページの作成をご検討されている場合には、簡単な操作でコンテンツの作成ができる弊社の「BESTホームページ」もご検討ください。
BESTホームページは、専門的な知識が必要なく直感的な操作でページを制作が可能です。
初期費用は無料、月額税込6,490円〜と、大変お得な料金で利用が可能です。
15日間無料で体験ができますので、お気軽にお試しください。
ぜひこちらからお気軽にお問い合わせください。
― この記事を書いた人 ―