| ① | キャッチコピー |
| 目的に沿ったサービスを探しているユーザーに向けたキャッチコピーを発信し、ターゲットとしているユーザーに呼びかける役割を果たします。 | |
| ② | コンセプト・方針 |
|
コンセプトや事業内容を伝えることは、もちろんですが他事務所と差別化するために事務所の「売り」の部分をアピールする必要があります。
(※キャッチコピーで印象深い一言を置き、コンセプト・方針などは下層ページで説明するため、トップに置かないケースもあります) |
|
| ③ | 事業別リンク(下層ページメニュー) |
|
複数の業務・サービスを展開し、顧客ニーズごとにサービス内容が違う場合、トップページから目的別に見たいページへすぐに飛べるよう各ページへのリンクを設置した方がより使いやすいホームページとなります。
(※画像リンクなどで事業内容と似た画像をクリックさせるのも視覚的に分かりやすくなります) |
|
| ④ | お知らせ・会社概要・アクセス・お問合せ先情報 |
|
電話番号やお見積り・お問合せフォームへのリンクバナーなど連絡に最低限必要な情報はトップページにも載せることが多いです。
(※全ページ共通となるヘッダーやフッターに置くケースも多いです) |
士業のホームページ作成について解説!事例も紹介

公開日:2021/3/26
最終更新日:2023/10/31
最近では税理士事務所や会計事務所といった士業関係の事務所を探す際、インターネットを利用するのが一般的になってきました。
そこで表示された士業事務所のホームページの業務内容やお問い合わせ先がわかりづらいと、印象や信頼に大きくかかわります。
個人から企業まで、必要に応じて幅広く依頼を受ける士業にとって、ホームページ内に必要な情報をわかりやすく掲載するのは、成約率に大きく関わるでしょう。
しかし、問題なのは、どのようなページを作れば問い合わせ数やアクセス数が伸びるのかわからない点です。
そこで、今回は士業ホームページの作成方法について、ポイントや事例も含めてご紹介します。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01士業のホームページの必要性

士業の方がホームページを持つ必要性としては、以下の3点があげられます。
- ✔顧客の新規開拓
- ✔士業としての信頼性を高める
- ✔採用率を高める
では、それぞれの必要性について詳しく見ていきましょう。
1-1.顧客の新規開拓
士業のホームページを作成すると、顧客の新規開拓に期待ができます。
通常、顧客が士業を探す場合は、インターネット検索を利用するパターンがほとんどです。
「弁護士+駅名」や「税理士+地名」といったキーワードを入力し、表示された士業のホームページから自身に最適か比較・検討をします。
上記を考えると、士業のホームページがなければ比較・検討段階にさえ至らず、認知はおろか相談・契約には至りません。
そのため、顧客の新規開拓ができるという点で、ホームページを作成しておくのは十分に価値があるといえるでしょう。
1-2.士業としての信頼性を高める
ホームページはインターネットにおける名刺のような役割を果たすので、事務所としての信頼性を高められます。
これまでどのような実績があるのか、在籍する士業の方の紹介などの情報を掲載し、顧客に安心感を与えるのがホームページです。
また、具体的な提供サービスを公開しておくと、訪れた顧客が自身に合っているのか判断しやすいでしょう。
1-3.採用率を高める
ホームページは士業に付随するサービスを利用したい顧客だけではなく、求人媒体としても活用可能です。
求職者が仕事を探す際は、士業のホームページから情報を集め、ここで働けそうか、職場に馴染めそうか、といった部分を吟味します。
そのため、求職者に向けた自社の情報が詳しく記載されているホームページがあれば、採用率を高める点において期待できるでしょう。
02士業のホームページを作成する前に

士業のホームページを作成するにあたって、事前にまとめておきたい項目がいくつかあります。
この項目をおろそかにすると、目的と方向性が逸れたホームページになってしまうので注意しましょう。
では、士業のホームページ作成前にまとめておくべき項目を解説します。
2-1.目的の明確化
ホームページ作成を行う上で、まずは目的を明確にすることが重要です。
明確な目的を持つことで、作成するページの方向性もイメージしやすくなります。
例えば、
| ① | 専門分野(※相続、起業・会社設立など)での新規顧客の獲得。 |
| ② | 専門分野(※相続、起業・会社設立など)を検索したお客様に役立つ情報を掲載・提供し、相談窓口からの集客に繋げる。 |
など、ホームページで実現したいことを予め決めておきましょう。
2-2.ターゲットの設定

目的の次に重要なこととして、ターゲットの設定を行います。
目的を持ってホームページを作成したものの、アクセス数・問合せ数に繋がらない場合、このターゲット層を明確にできていない可能性があります。
例えば、「○○県内で会社設立・起業をしたい方や、相続相談したいという個人の方に向けたサービス提供をする」場合、ターゲット層はその○○県周辺で会社を起こすことを考えている方や県内にお住いの個人の方々になります。
そこからさらに深掘りし、顧客となるお客様の事業内容や規模、依頼する決め手となる情報、依頼ニーズ、個人の方であれば、年齢層、家族構成といった、依頼する方の特徴や目的を具体的にイメージしたうえで目的に沿ったホームページを作成することが重要です。
特に士業の場合、お客様自身では分からない専門分野を取り扱う関係上、ご相談窓口やお問合せ先を必ず設けるというのが重要です。
また、お客様側としても相談の前にある程度分からないことに対する情報収集をする際、検索で引っかかった事務所のホームページに「こういったことでお困りではないでしょうか?」「こういった場合はこのような形でご相談ください」など自分に該当する事例や流れが掲載されていると、丁寧な事務所という印象や信頼できる事務所と思うのではないでしょうか?
そういったお客様をターゲットとしている関係上、ホームページにあらかじめニーズのある情報を掲載しておくことが信頼へと繋がります。
ホームページを閲覧するターゲットを明確にし、常にユーザーファーストなホームページ作成を心がけましょう。
2-3.ホームページの目的とターゲットに合わせた情報の整理

目的とターゲットが明確にできたら、最後にお客様が実際に依頼するイメージを考慮しお客様の視点(ユーザー視点)で自社を紹介します。
お客様が求めている情報は、どのような相談に乗ってくれるのか、どんな事務所なのか、どんなスタッフが対応するのか、相談までの流れ、料金などです。
士業は一見「堅い」という印象を与えがちですが、実際にはお客様に寄り添い、助けとなるような印象を与えたいというケースが多い業種でもあります。
そのため、事務所案内に関しては、事務所の理念・方針をしっかりと掲載するとともに、安心と信頼を与えるような温かみのある事務所であることを示すと相談しやすい雰囲気を出せます。
(※ただし、デザイン的に「硬派なイメージ」を持ってもらいたい場合は別です)
また、どのようなスタッフが働いているかなども掲載することで親密感が増します。
相談までの流れや料金なども細かく掲載すると、よりお客様が分かりやすいホームページとなります。
ユーザーファーストが重要視される今、自身がお客様としてそのホームページを見に来た場合、どういった情報を求めるのか、見やすいと感じるのかをイメージするとより良いホームページとなります。
03士業のホームページに必要なページと作成例
士業のホームページに多く見られるページは以下の7つです。
| 1. | ホーム(トップページ) |
| 2. | 事務所紹介(代表挨拶・スタッフ紹介など) |
| 3. | 業務内容 |
| 4. | 料金案内 |
| 5. | よくある質問・Q&A |
| 6. | セミナー案内 |
| 7. | 相談窓口(相談受付フォーム) |
| 8. | 採用情報・求人情報 |
※当社調べ
3-1.ホーム(トップページ)
トップページのメインビジュアルには「ビジネスシーン」、「オフィス風景」、「地域の風景」などの画像を置くことが多いです。
地域密着を大切にしている場合、地域らしさを感じる風景画像や顧客対応をしているような画像なども使用されています。
また、ページ内に概ね下層ページ遷移用のサービスメニューを置くことが多いです。
お客様ごとに必要となるサービス内容が違うことや、こういったケースの場合はこちらといった具体例を示すことで、一目で分かりやすく、親切心を感じる構成になります。
作成例:

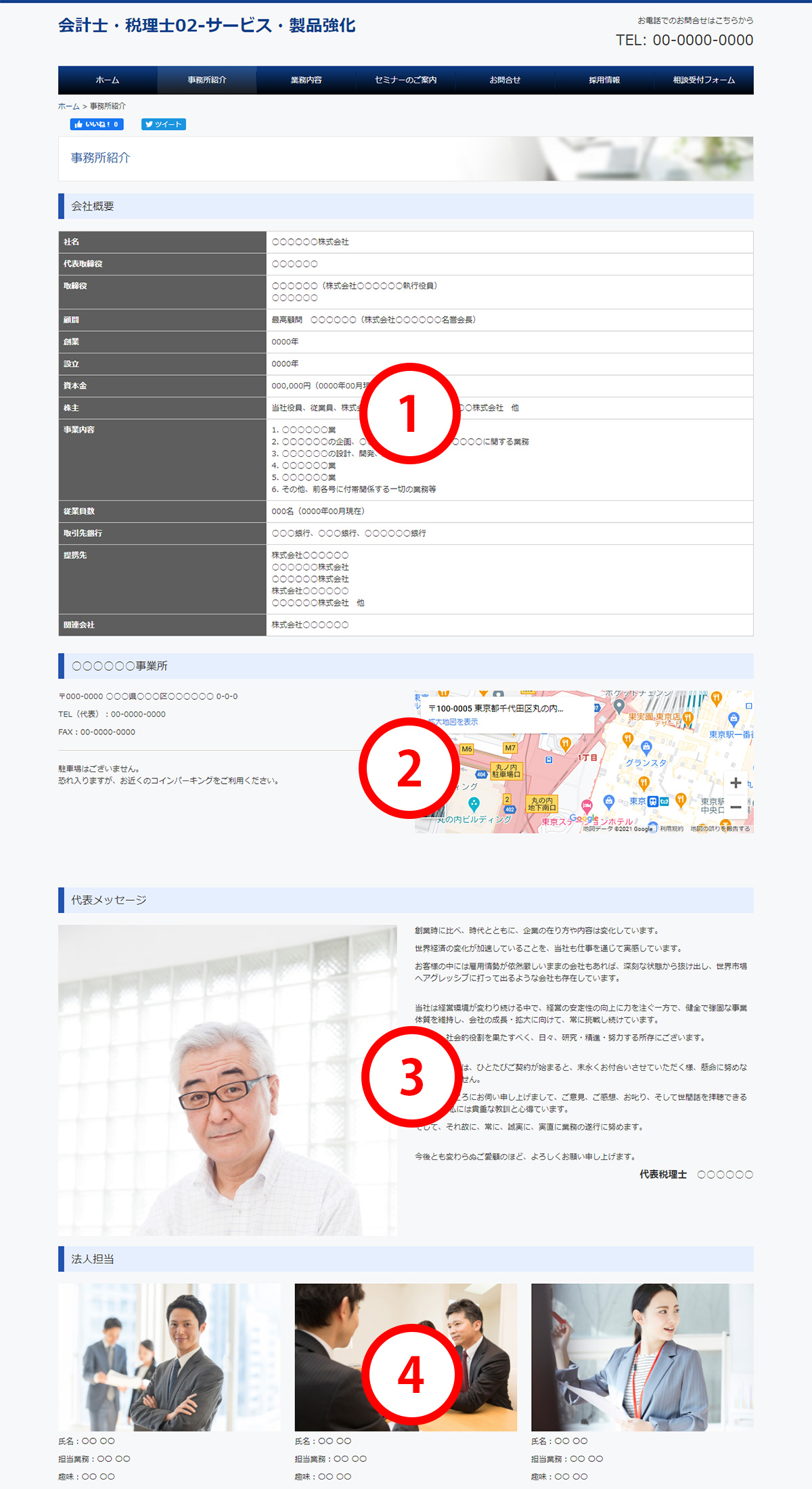
3-2.事務所紹介(代表挨拶・スタッフ紹介など)
作成例:
| ① | 事務所概要 |
| 事務所名・所在地・連絡先・代表者名・従業員数・資本金・取引銀行・主要取引先・事業内容など、できる限り詳しい事務所の情報を公開します。 | |
| ② | 交通案内 |
| 見やすい地図を掲載します。さらに駅や目印からの道案内と所要時間を掲載し、駐車場がある場合、駐車可能な台数と必要に応じて地図上に駐車場の位置を掲載します。 | |
| ③ | 代表挨拶 |
|
代表者様の挨拶を掲載し、その他に趣味やプライベートな情報などを掲載する事で、親しみやすい印象を与える事ができます。
さらに、仕事への意気込みや目標、誇りなどをアピールすることで、信頼感を得られます。 顔写真も一緒に掲載することで、お客様への安心感を与える事ができます。 |
|
| ④ | スタッフ紹介 |
|
代表挨拶と同じように、スタッフの紹介も入れることで、どのような人が対応してくれるのかが一目で分かり、信頼感を得られます。
顔写真はもちろん、趣味、座右の銘、スタッフからの一言など親しみやすい内容にしつつ、随時更新するようなページ構成にすることで、ホームページ運用面でも定期更新を行えるページとなります。 |

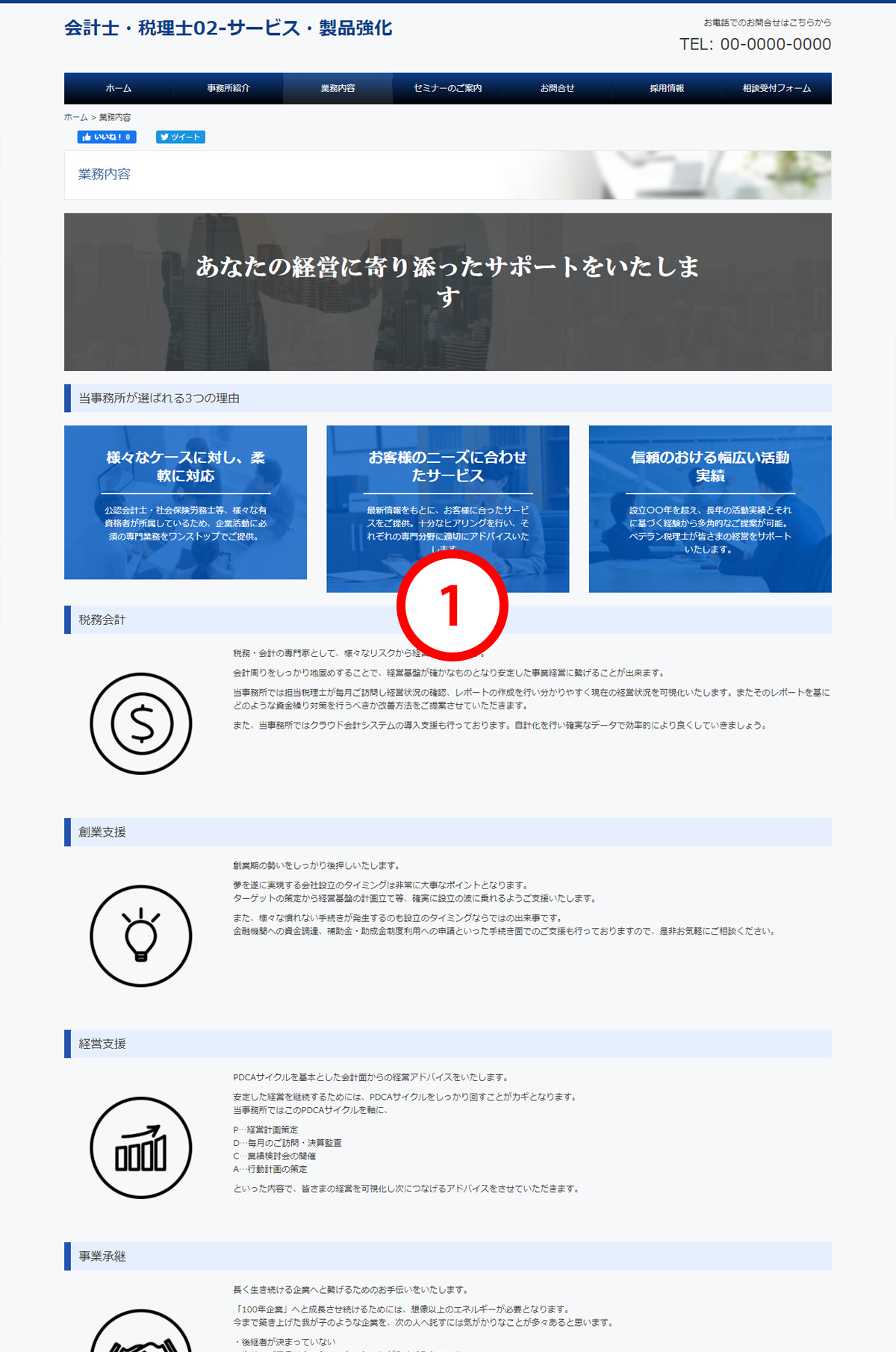
3-3.業務内容
作成例:
| ① | 各業務・サービス別ページ |
|
事務所の業務の詳細説明をサービスごとに掲載します。
業務における専門用語、難しい用語の使用は避け、わかりやすく説明し、オリジナリティーをアピールするため各業務ごとに事例や解説ページなども作成するとより丁寧です。 例えば、ページ作成としては、「業務内容」というページを各サービス遷移用のメニューページとして作成し、「会社設立」「会計業務」「相続」「遺言状の作成」など、サービスごとに1ページずつに分けて詳しく説明します。 |

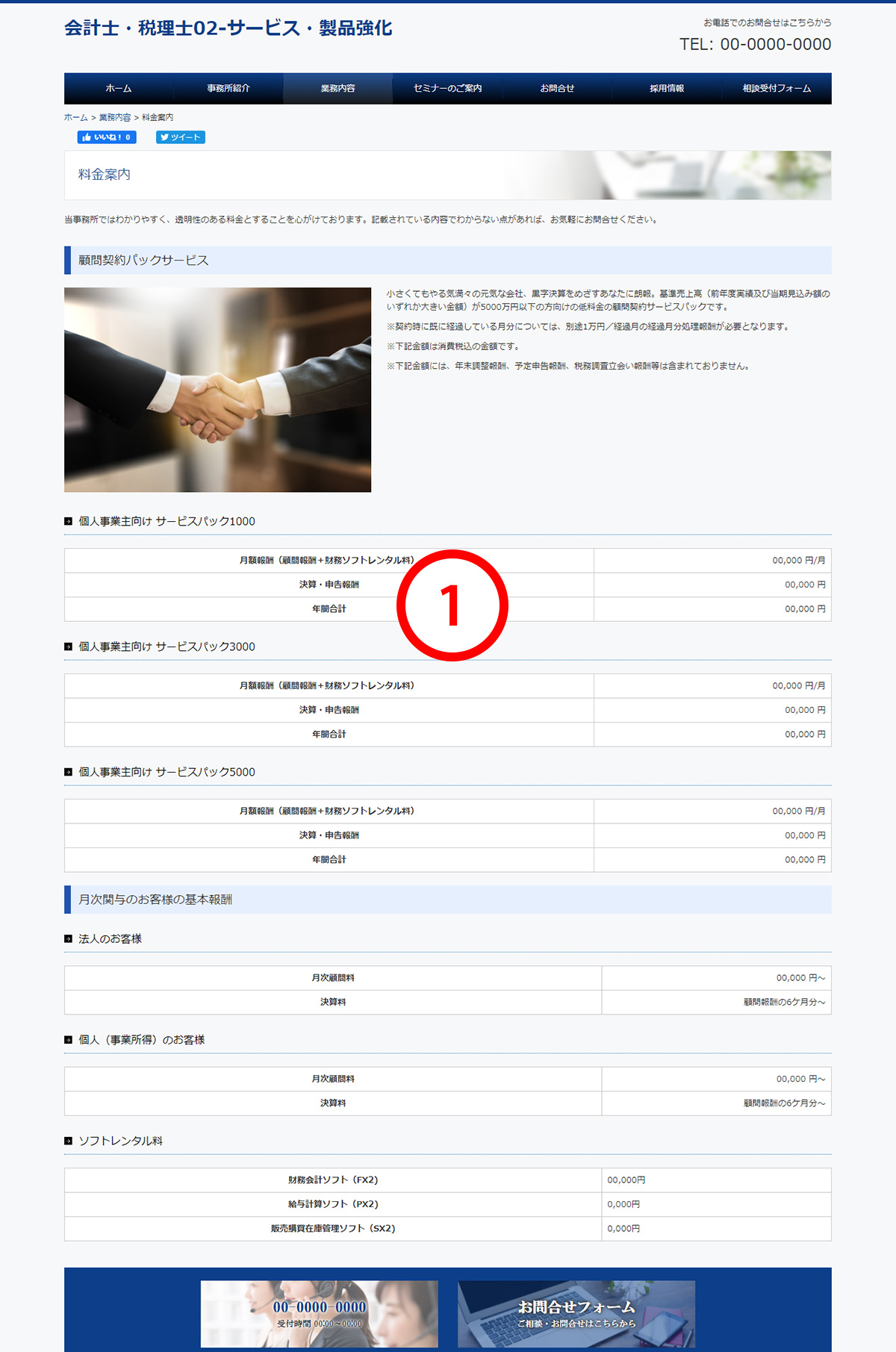
3-4.料金案内
作成例:
| ① | サービス別の料金表 |
| 複数のサービスを展開している場合、サービスごとに発生する料金詳細や年間費用など閲覧しに来たお客様にも分かりやすいような形で提示します。(法人・個人別など) |

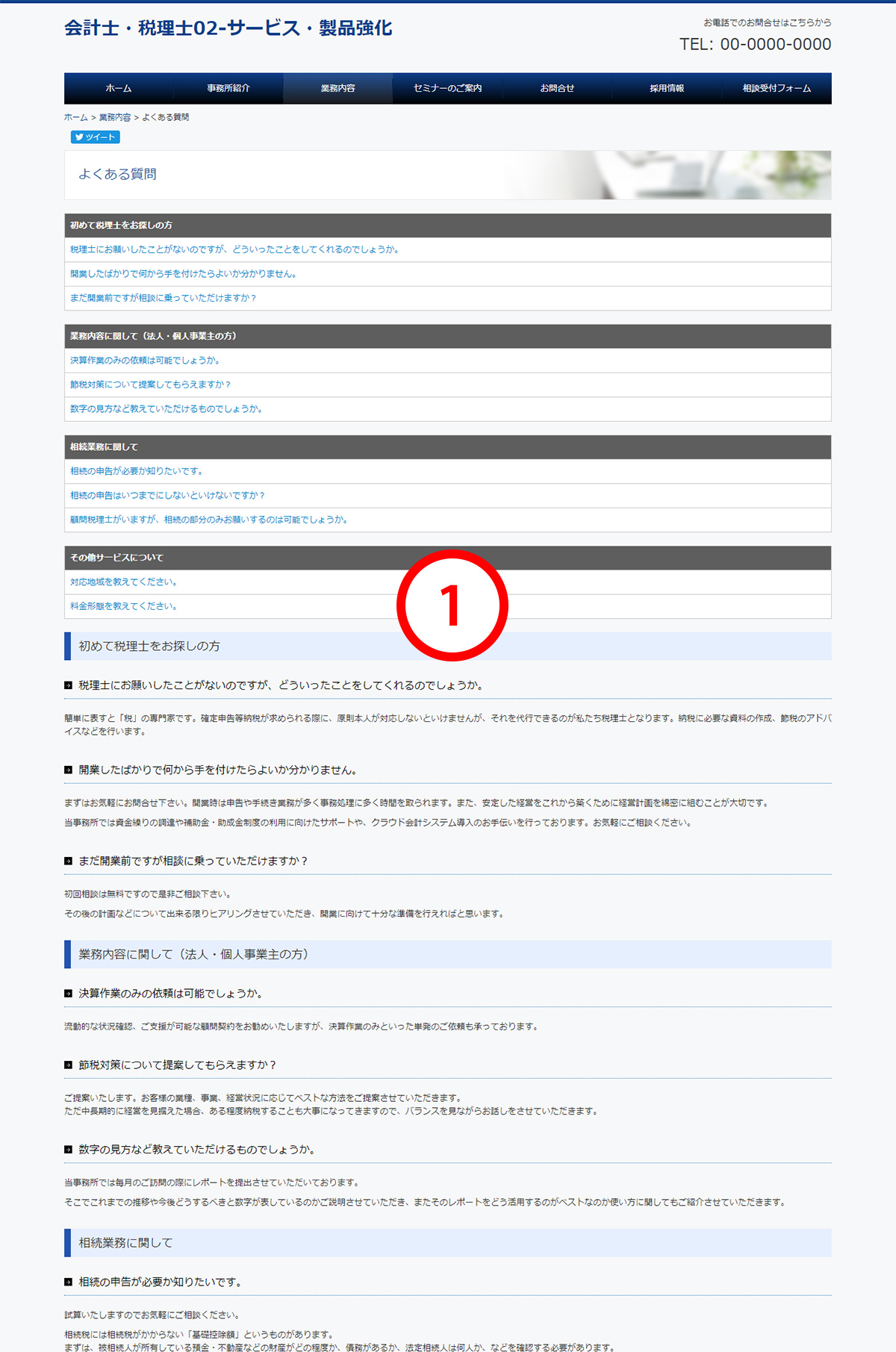
3-5.よくある質問・Q&A
作成例:
| ① | よくある質問と回答 |
| お客様とのお打合せやお問い合わせの際に、実際にあったよくある質問を掲載し、それに対しての回答をページに設けることで親切なページになるとともに、お問合せに返信するメールの作成などの対応の負担も軽減でき、コスト削減に繋がります。 |

3-6.セミナー案内
作成例:
| ① | セミナースケジュールと詳細 |
|
事務所でセミナーを開催している場合、セミナー専用のページを設けることが多いです。
開催スケジュールや、資料のダウンロード、参加方法の記載など。 |

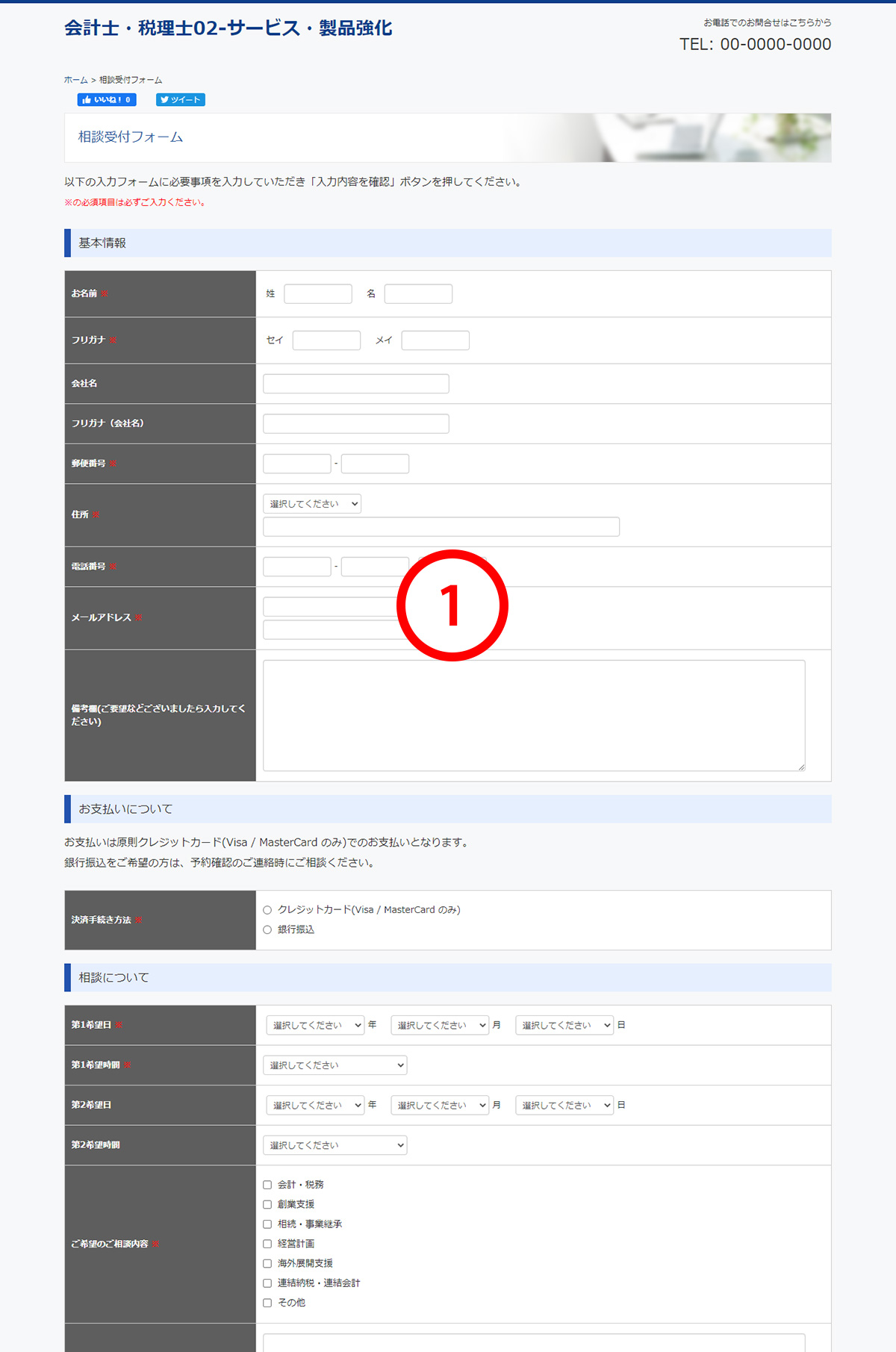
3-7.相談窓口(相談受付フォーム)
作成例:
| ① | 問合せ・相談フォーム |
|
相談やお問合せに丁寧にお答えする為に、フォームでのお問合せページを用意します。
返信の際に最低限必要な情報の入力項目と、質問内容の入力欄を用意します。 |

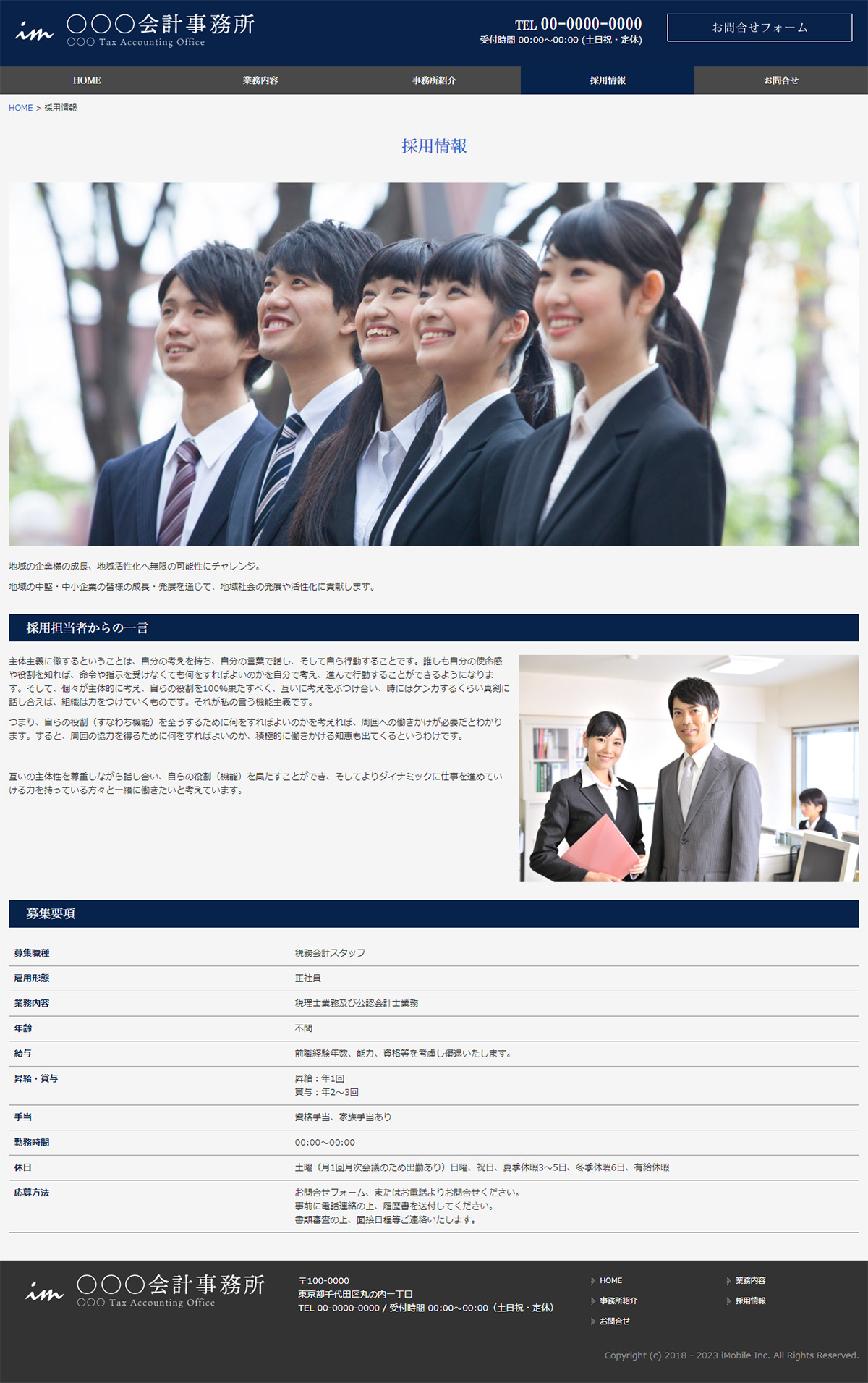
3-8.採用情報・求人情報
もしホームページ運営をしていく中で、採用を行う予定があるなら、採用および求人情報の掲載も検討しておくべきです。
|
採用情報・求人情報では、
・募集要項(募集職種・雇用形態・業務内容など) ・採用までの流れ ・応募方法 ・採用担当からの一言 といった部分を掲載しておくと、求職者がエントリーしやすくなります。 採用情報・求人情報ページを作る際は、制作側ではなく求職者側の視点で、どのような情報があると嬉しいのかを考えながら、項目を作成しましょう。 |

04士業のホームページ作成の費用相場
士業のホームページの費用相場は、必要とするコンテンツやページ数、システムによって大きく異なります。
おおよそのページ数と相場を以下に記載しておりますので、参考にしてみてください。
| ページ数 | 費用相場 | |
| 小規模 | 1~5ページ | 5~30万円 |
| 中規模 | 5~20ページ | 50万~300万円 |
| 大規模 | 20ページ以上 | 300万円~ |
コストを抑えるなら小規模のホームページを作るのが理想ですが、掲載できる情報が少ないため、顧客やユーザーに魅力を伝えきれない可能性があります。
もし、ページ数は中規模~大規模で、できるだけ費用を抑えたいのであれば、
- ✔要件定義・デザインを決めておく
- ✔内製化できる部分は外注しない
- ✔先に予算を伝えておく
といった工夫でコスト削減が可能です。
また、複数の制作会社に相見積もりを取っておくと、適正価格や担当者との相性が判断しやすいので覚えておきましょう。
05士業のホームページのポイント

士業のホームページを作成する際のポイントは、主に以下の4つです。
- ✔目的とターゲットを決める
- ✔地域キーワードでのSEO対策も意識する
- ✔スマートフォンにも配慮したページ作成
- ✔YMYLを意識したコンテンツ
では、それぞれのポイントを詳しく解説します。
5-1.目的とターゲットを決める
ホームページを作成する上で、目的・ターゲットの明確化は重要です。
もし、目的・ターゲットを決めずにホームページを作ると、誰の心にも響かないデザイン・コンテンツになるでしょう。
例えば、弁護士であれば、交通事故・遺産相続など、トラブルごとに特化したホームページを制作する方法があげられます。
上記のように特化していると、自然とターゲットは狭まり、訪れたユーザーに深く刺さるコンテンツが提供可能です。
また、目的も具体的に数値化するとわかりやすいです。
新規顧客の開拓であれば、ホームページからの相談件数を◯件増やす、のように明確化すればデザイン・コンテンツもイメージしやすくなります。
目的・ターゲットが絞り込まれたホームページは、使用する画像やデザインも統一感が増し、信頼感・安心感を与えられるでしょう。
結果として、目的を達成するための成果が出やすくなるホームページに仕上がるので、制作前段階で綿密に絞り込んでみてください。
5-2.地域キーワードでのSEO対策も意識する

士業を求める顧客は「士業+地域名」で検索するケースが多いため、地域キーワードでのSEO対策も意識すべきです。
自社がどのエリアで士業業務を対応できるのかに合わせて、地域キーワードを含んだホームページを作成しましょう。
最近では、Googleマップ上の検索に自社・事務所を上位表示させる施策であるMEOも重要です。
地域キーワードでSEO対策を行うなら、並行してMEO対策も行うと効率がいいので覚えておきましょう。
5-3.スマートフォンにも配慮したページ作成

ホームページ作成にあたり、もう一つ気にしなくてはならないといけないのが、閲覧する機器・デバイスについてです。
近年ではPCからだけではなく、手元のスマートフォンから簡単に情報を検索できるようになり、スマートフォンで閲覧される機会が格段に増えています。
士業のホームページは、PCからのアクセスが7割近くを占めているとは言え、個人からの依頼の場合はスマホから閲覧されることが多くなるでしょう。(※当社調べ)
そのため、ホームページ作成においても、ページに載せる内容を検討後、最後にスマートフォンで見た時にどのように見えるのかということを、PC閲覧時の見た目以上に気にかけてみてください。
公開後のページを自身のスマートフォンで確認してみて、見づらい、分かりづらいと感じるようであれば、スマートフォンでの閲覧時に見やすいと感じる構成・デザインに変更しましょう。
5-4.YMYLを意識したコンテンツ

士業ホームページの場合、YMYLを意識したコンテンツにしなくてはいけません。
YMYLは「Your Money or Your Life」の頭文字で表現される言葉であり、直訳すると「あなたのお金と人生」です。
これは、Googleの検索結果表示おいて、人のお金や生命に関わる情報には、信頼できるメディアや権威性のある発信者であるかを非常に重視する傾向にあると捉えてください。
結果として、ユーザーに有益なコンテンツを提供するのと同義であり、信憑性の乏しいコンテンツだと、低品質ペナルティを課される可能性が高いです。
士業ホームページを作る場合には、必ずYMYLを意識して、ユーザーに取って役に立つ有益なコンテンツを提供しましょう。
06士業のホームページ事例
ホームページを作成するとなっても、すぐにはデザインのイメージが沸かないという方が多いでしょう。
ここでは、士業のホームページ事例をいくつか掲載しますので、デザインやコンテンツのヒントにしてみてください。
6-1.アライツ社労士事務所

アライツ社労士事務所は、ファーストビューに「ともにささえる。」というキャッチコピーとともに、想起させる画像を用いて統一感を高めている印象です。
画像や写真で自社・事務所の魅力を伝えたい場合に参考になるホームページとして覚えておきましょう。
6-2.石川隆規税理士事務所

石川隆規税理士事務所では、イラスト調のデザインを用いており、親しみやすさが感じられるホームページです。
下にスクロールするに従って、ユーザーの悩み解決への導線が作られており、レイアウトの順序も参考になるでしょう。
6-3.フォーサイト総合法律事務所

フォーサイト総合法律事務所では、多彩なアニメーション・エフェクトを用いることで先進的な印象を与えるホームページを制作しています。
全体のカラーを信頼感のある青色に統一して各コンテンツに白色を混ぜているので、よりスタイリッシュさが増しているのがわかるはずです。
6-4.たけだ税理士事務所

たけだ税理士事務所は、ポップなイラストとアニメーションをもとにしたファーストビューで、親しみやすさを意識したデザインが特徴的です。
全体のデザインもシンプルに作られており、イラストをメインにしたホームページにしようとしている事務所なら、非常に参考になるでしょう。
6-5.ふくおか相続税相談室ほっと!

ふくおか相続税相談室ほっと!は福岡県の相続税を専門にしているホームページです。
ファーストビューや各場所に福岡県の写真を使用しており、住んでいる人なら見たことがあるという共感性を高めているデザインになっています。
07BESTホームページなら士業ホームページ作成も簡単!
もし、これから士業ホームページの作成をお考えなら、当社の「BESTホームページ」のご利用をおすすめいたします。

BESTホームページでは、直感的な操作で本格的なホームページ・Webサイトが完成するので、専門的な知識が不要です。
デザインテンプレートも豊富で、士業に適したデザイン・事例も充実しています。
もし、制作リソースが割けない企業・事務所でも、プロによるオリジナルデザインホームページの制作も承っておりますので、まずはお気軽にご相談ください。
皆様からのご連絡、心よりお待ちしております。
08まとめ
今回は士業のホームページ作成について、大切な項目やポイント、事例とあわせて解説しました。
特に士業のホームページはYMYLに該当するため、掲載する情報の真偽や、最新情報なのかを慎重に扱わなくてはいけません。
また、目的とターゲットを明確にして、統一感のあるデザインにすることで、より成果の出やすいホームページになるでしょう。
ぜひ本記事を参考にして、自社・事務所がイメージしている理想のホームページ仕上げてみてください。
― この記事を書いた人 ―