ホームページにカレンダーを埋め込む方法

公開日:2024/3/29
最終更新日:2024/3/29
「ホームページにカレンダーを埋め込みたいけどどうやればいいんだろう?」
「カレンダー埋め込み方法の種類や手順が知りたい」
自社のホームページにカレンダーを埋め込みたいと考えている方も少なくありません。
しかし、どのようにしてカレンダー機能を搭載すればいいのか、わからない方も多いのではないでしょうか。
そこで今回は、ホームページにカレンダーを埋め込む3つの方法と手順について解説します。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01ホームページへのカレンダー埋め込み方法3つ

ホームページへのカレンダー埋め込み方法は、主に以下の3つです。
- ✔Googleカレンダーを利用する
- ✔HTML・CSSで作成する
- ✔WordPressのプラグインを用いる
Googleカレンダーは、Googleが提供しているツールで、カレンダーを作るGoogleアカウントさえあれば完全無料でホームページへ埋め込みができます。
手順も難しくはないため、実際にGoogleカレンダーを採用している企業サイトも珍しくありません。
HTML・CSSでカレンダーを作成して埋め込む方法は、専門知識を持っている方にとっては簡単です。
自身のイメージしているデザインやフォントに指定できるので、カスタマイズ性では最も優れています。
ただし、知識を持っていない方が作る場合は、どのように作成すればいいのかわからず、HTMLやCSSの学習コストや労力を考えると難易度は高めです。
また、定期的なメンテナンスも必要になってくるでしょう。
WordPressを使用してホームページを作成するのであれば、WordPressのプラグインを用いればGoogleカレンダー同様に簡単に埋め込みができます。
カレンダーの埋め込みプラグインは多彩な種類があり、ビジネスやイベントなど、自社の想定シーンに合わせて選ぶ必要があるでしょう。
設置方法およびカスタマイズ方法も難しい知識は不要なので、WordPressを利用しているならプラグインがおすすめです。
02Googleカレンダーを埋め込む手順

ここでは、ホームページにGoogleカレンダーを埋め込む手順について解説します。
まず、ホームページに使うカレンダーを作成するため、以下の操作を行ってください。
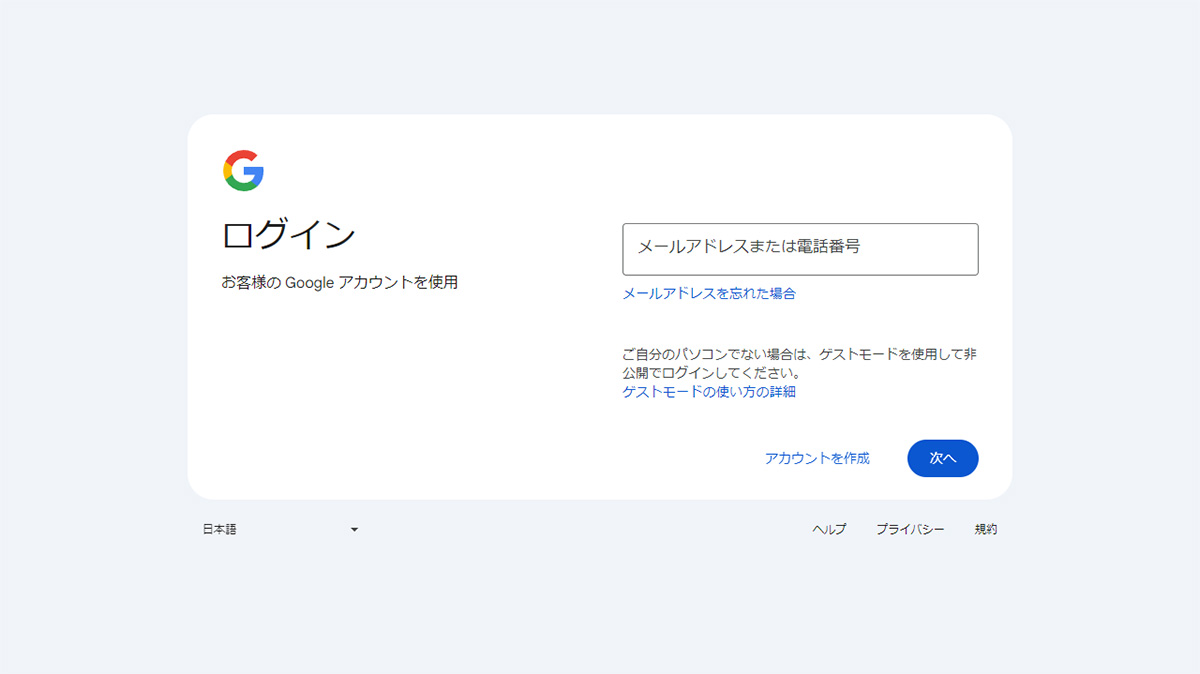
Googleアカウントにログイン

ブラウザでGoogleカレンダーを開く

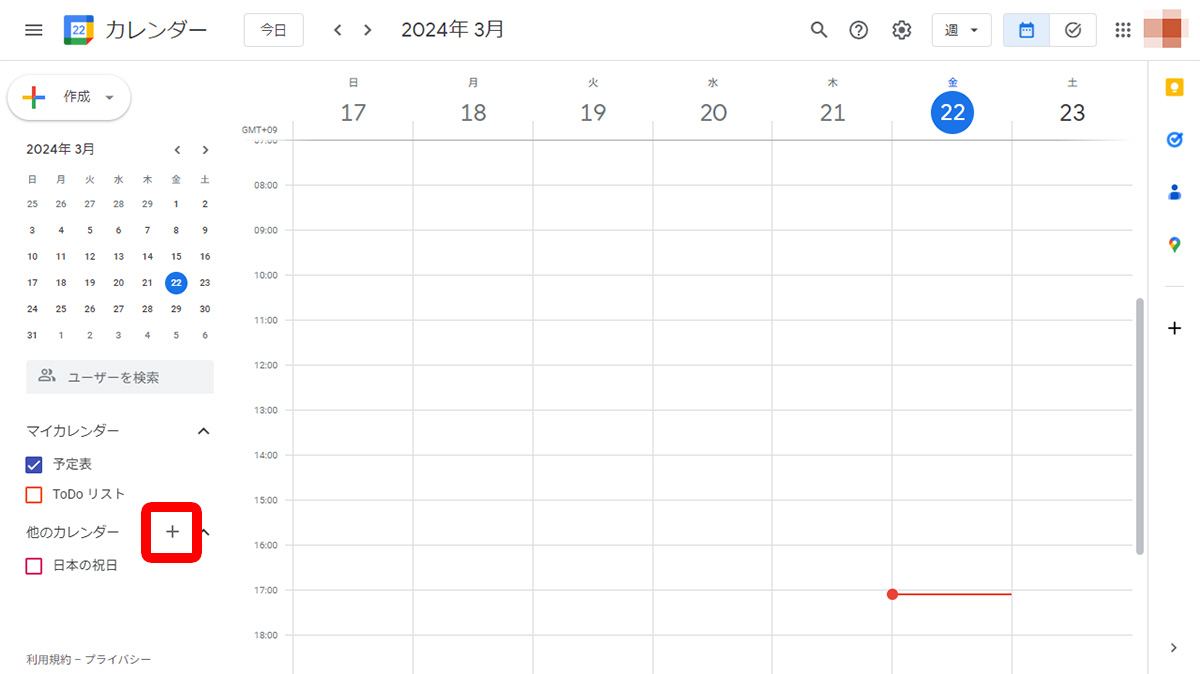
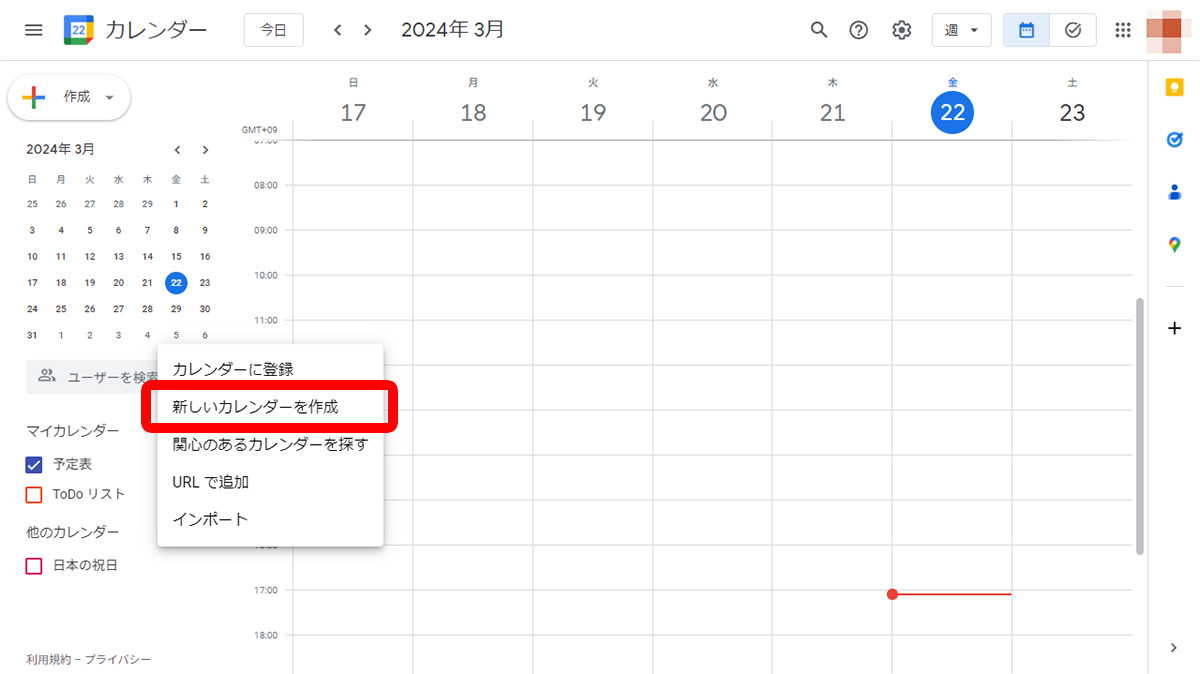
「他のカレンダー」の右にある「+」ボタンをクリックして表示されるメニューから、「新しいカレンダー作成」をクリック


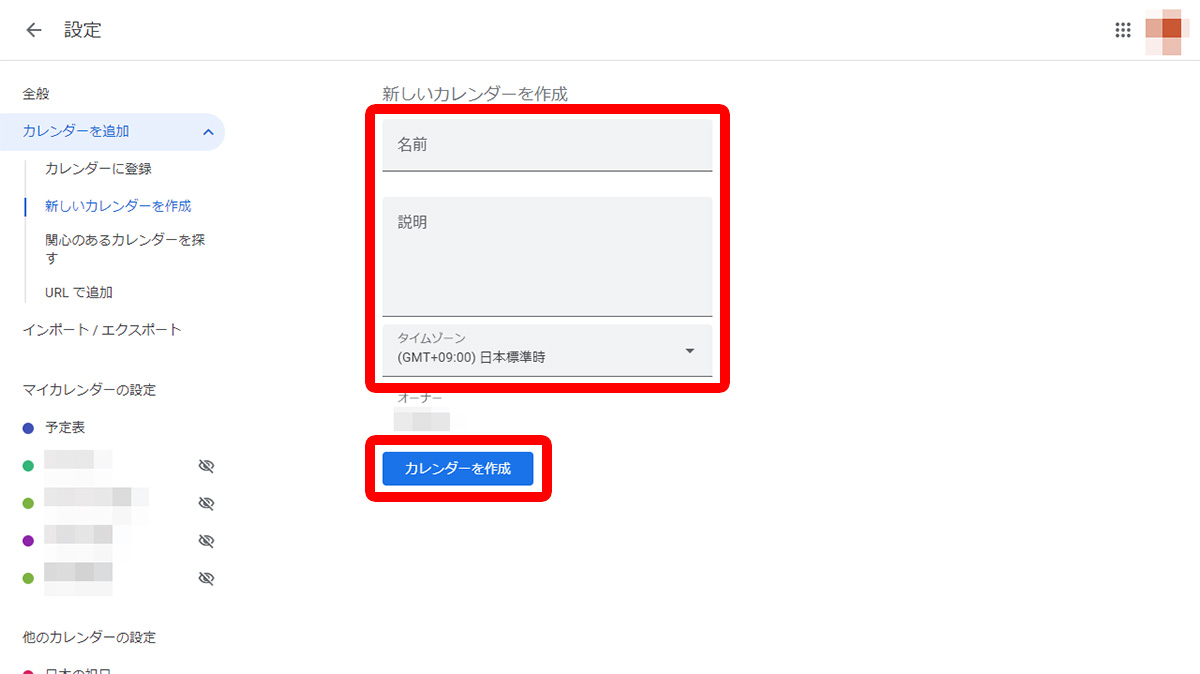
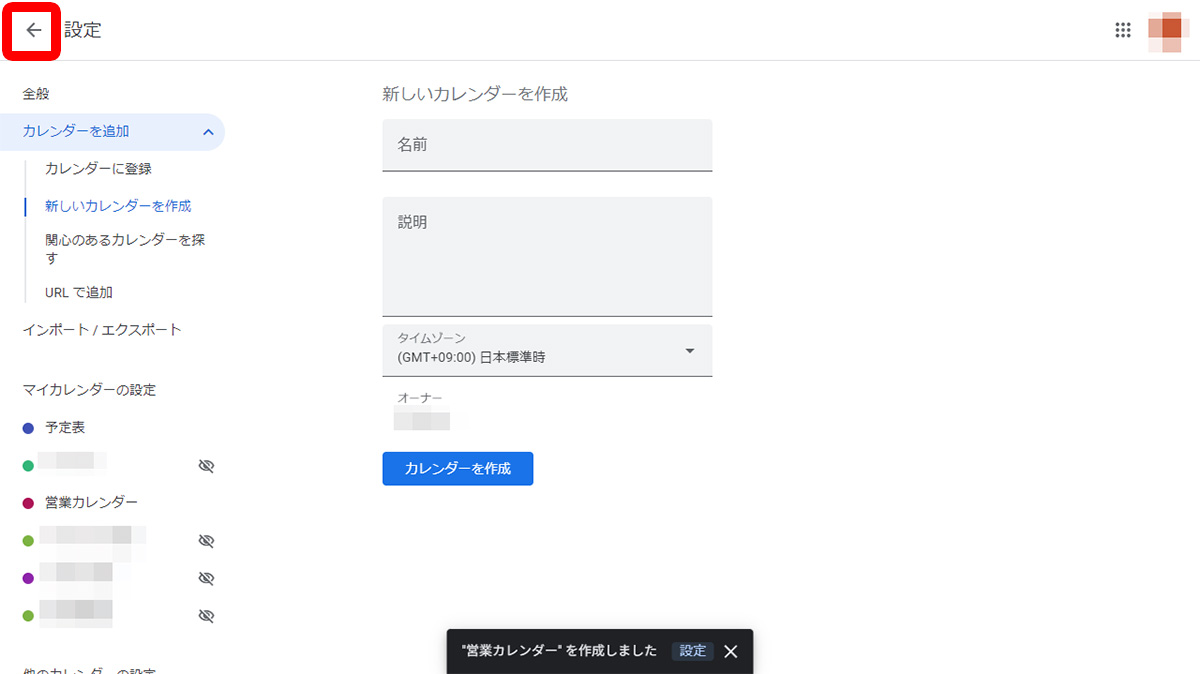
「カレンダー作成」をクリックしたあとは、名前・説明・タイムゾーンを設定して「カレンダー作成」をクリックすれば作成完了です。

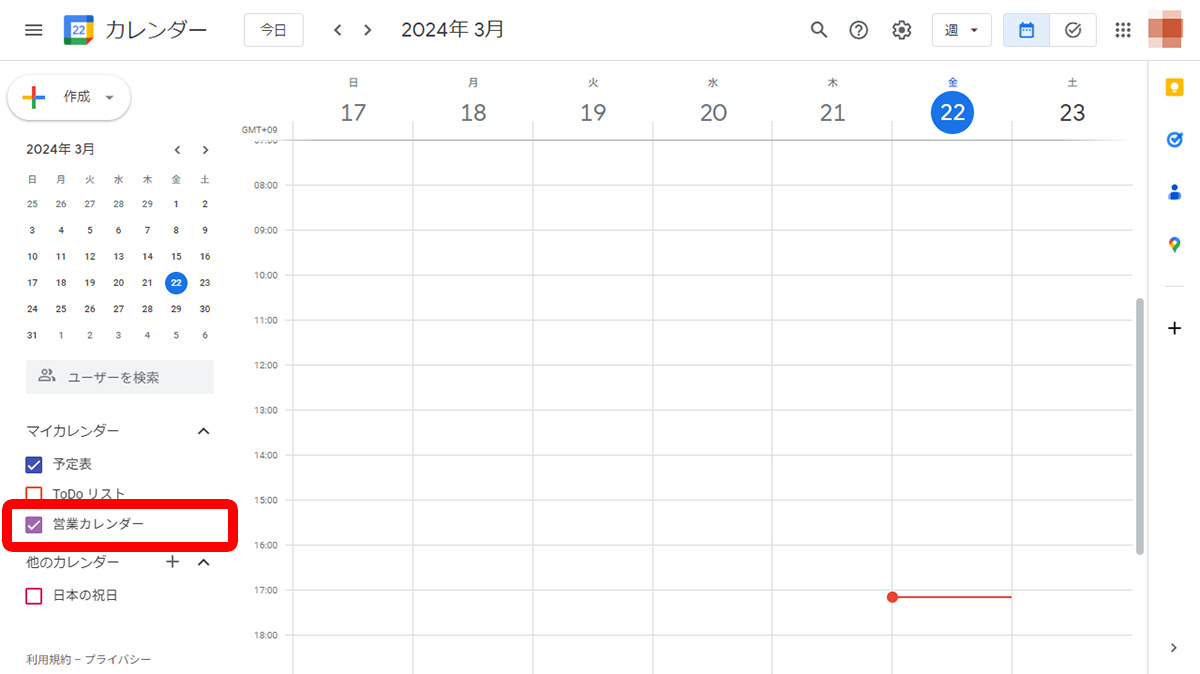
作成したカレンダーは、ホーム画面の「マイカレンダー」と呼ばれる部分へ追加されているか確認してください。


上記操作が完了したら、続いてホームページへGoogleカレンダーを埋め込む作業です。
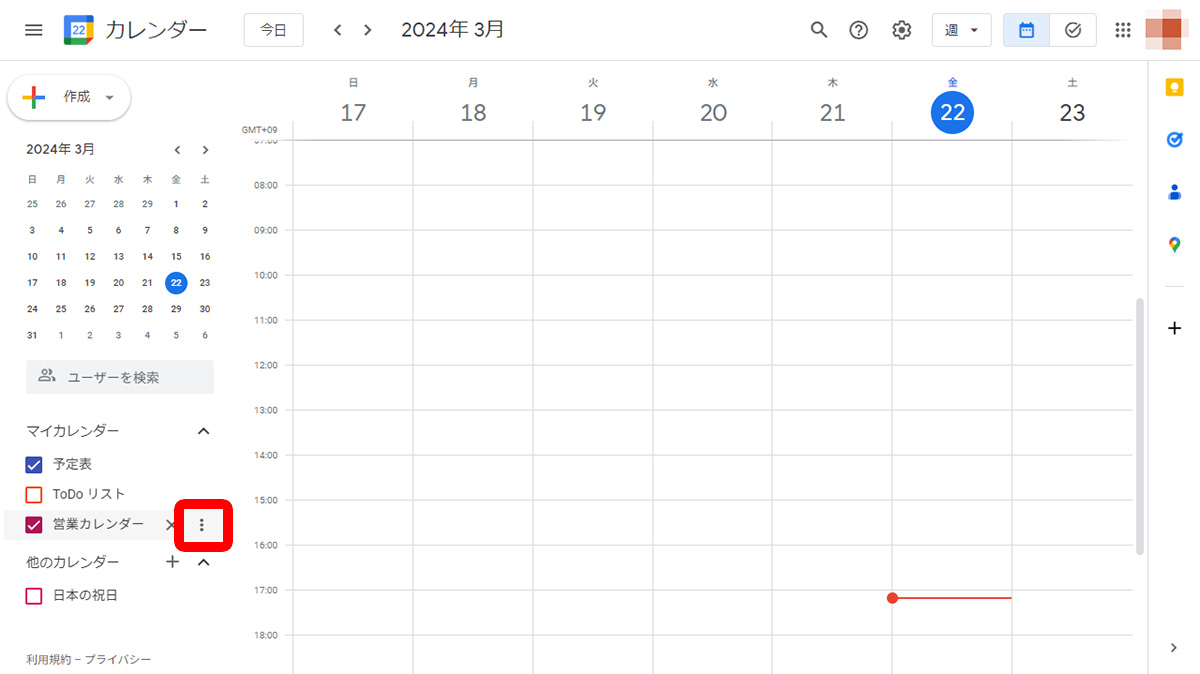
該当カレンダーにカーソルを合わせ、表示される縦の3点リーダーをクリック

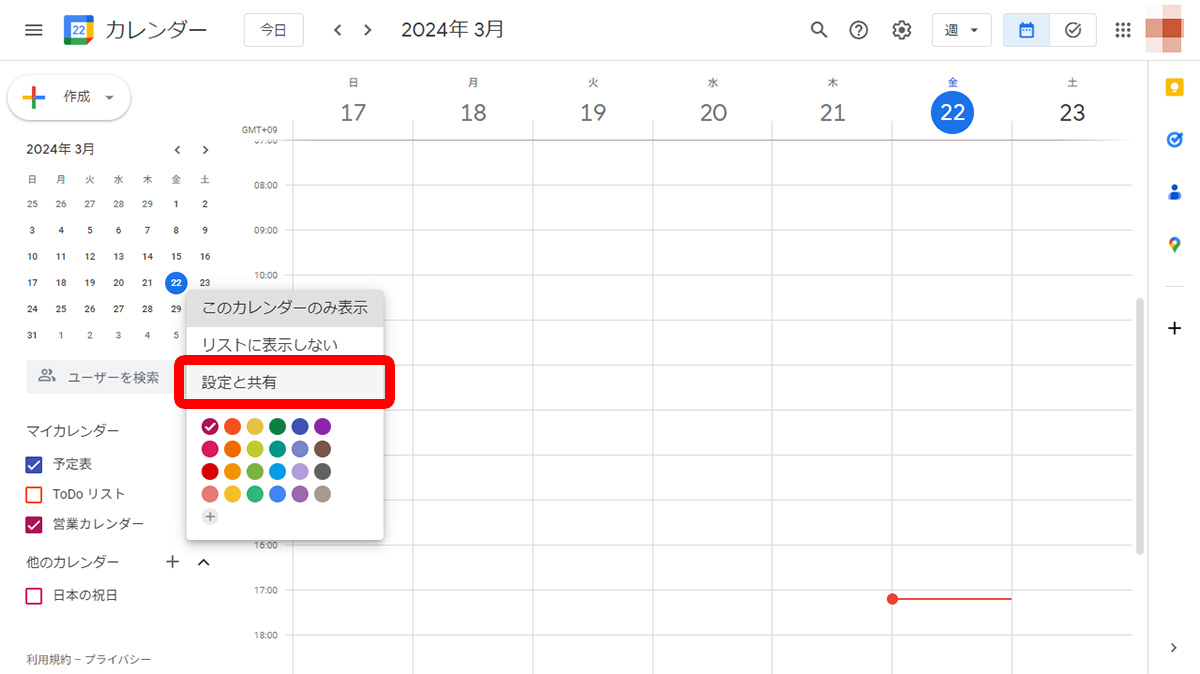
「設定と共有」をクリックし、設定画面をスクロールして「予定のアクセス権限」にある「一般公開して誰でも利用できるようにする」にチェックをいれる



「予定の表示」が選べるので、(すべての予定の詳細)を選択

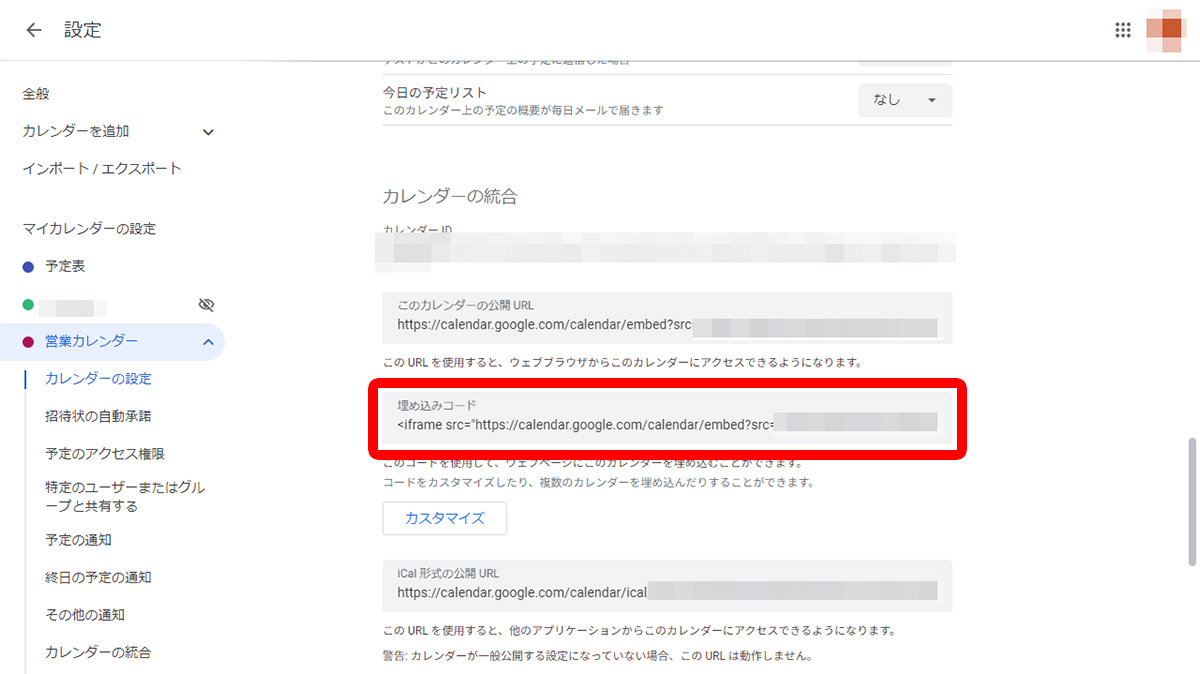
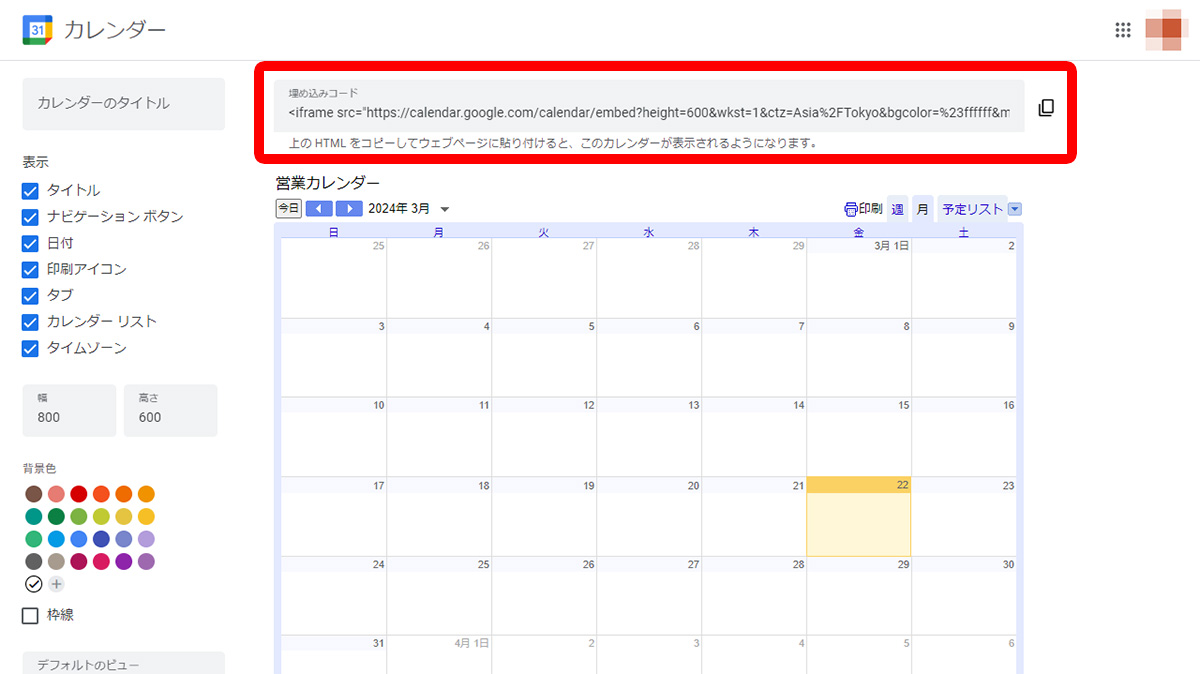
上記の作業が終わったあとは、下へスクロールして「カレンダーの統合」にある「埋め込みコード」をコピーしてください。

コピーしたコードを、ホームページの任意の場所へペーストすれば、埋め込みは完了です。
2-1.Googleカレンダーをカスタマイズ
Googleカレンダーでは、さまざまなカスタマイズが可能なので、一部をご紹介します。
カスタマイズ画面の表示
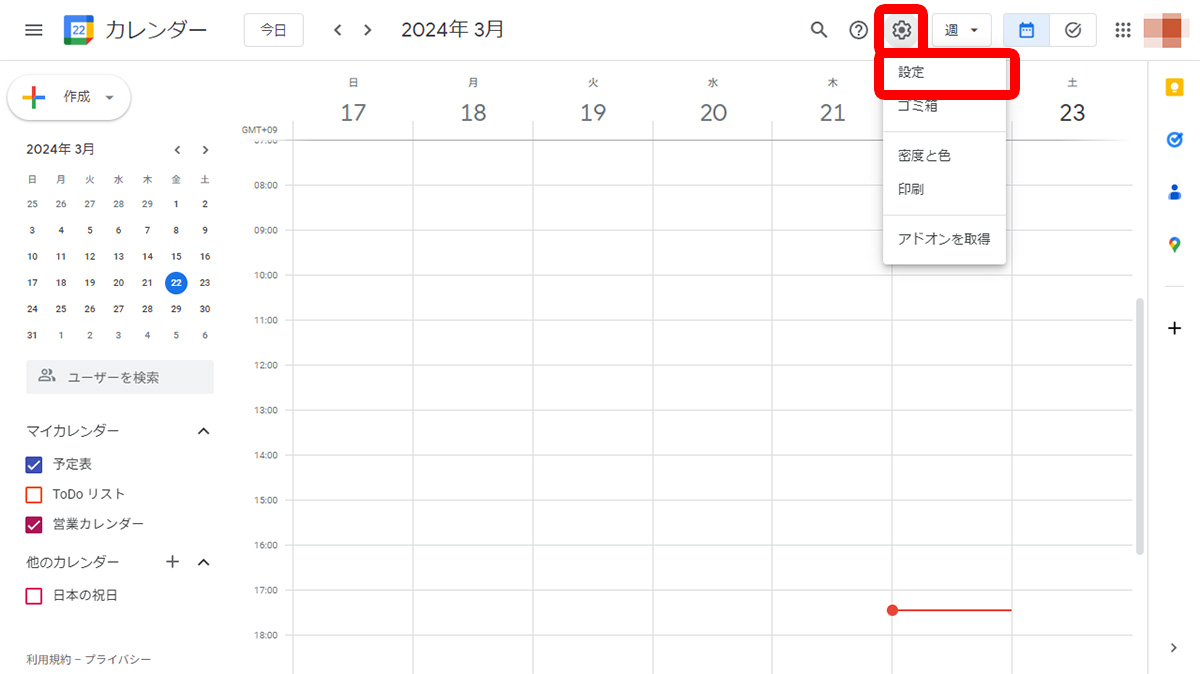
まずは、Googleカレンダーホーム画面にある歯車マークをクリックし「設定」をクリック、設定画面に移動します。

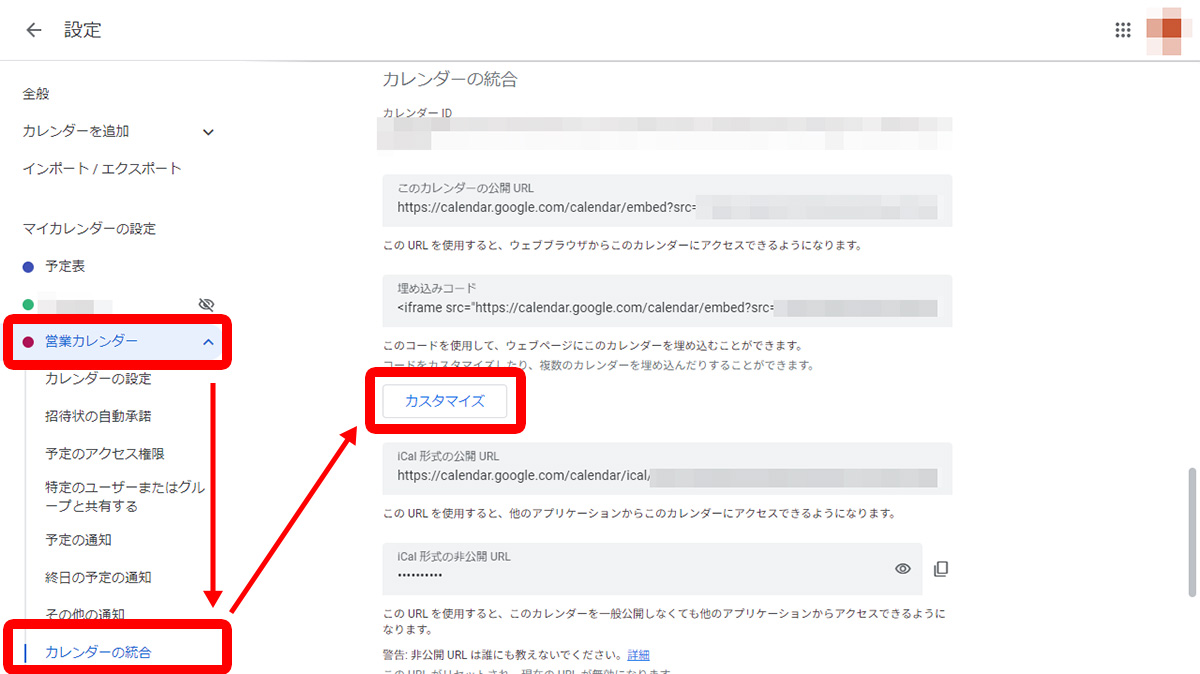
「マイカレンダーの設定」から、該当カレンダーをクリックして「カレンダーの統合」を選択しましょう。
表示された項目の中から「カスタマイズ」を探してクリックしてください。

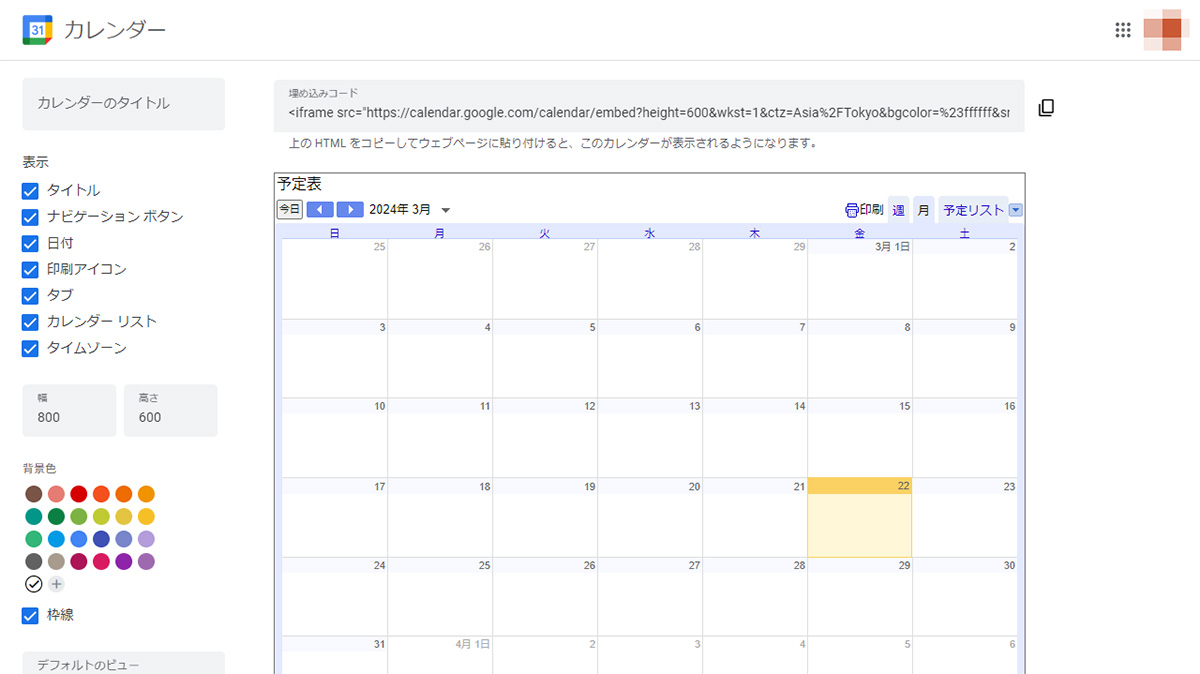
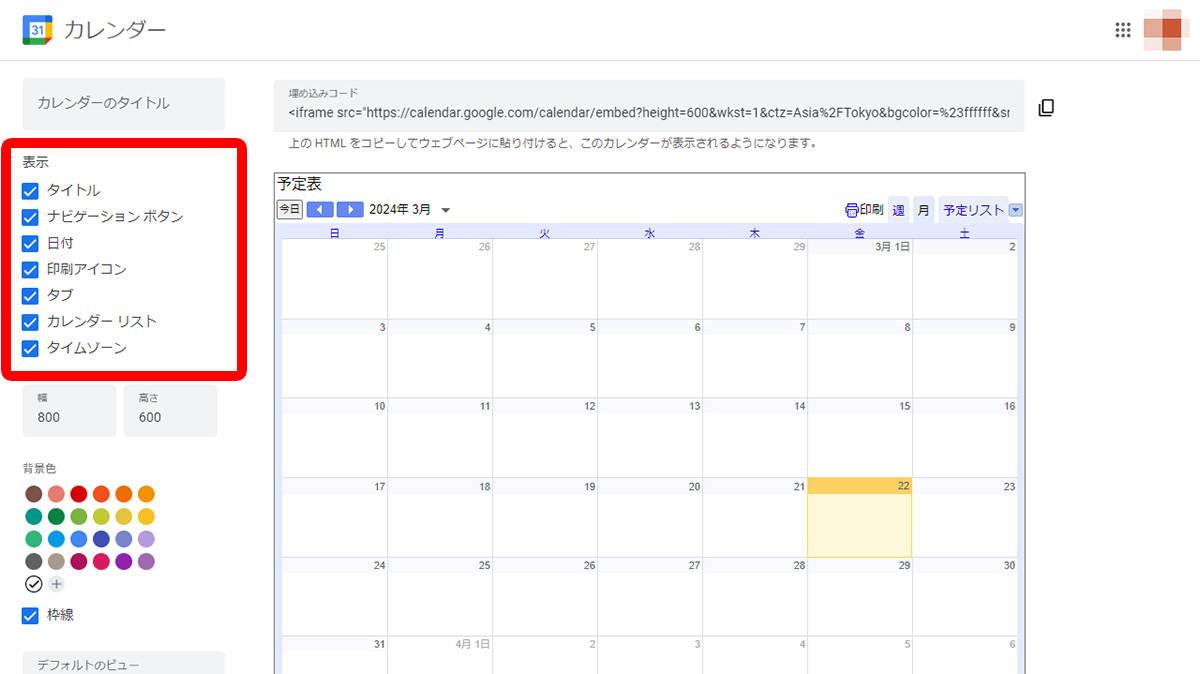
クリックして表示された画面では、左列にカスタマイズ項目、右側に埋め込みコードとプレビュー画面が表示されているはずです。

項目の表示と非表示
タイトルやナビゲーションボタンといった項目は、チェックボックスを入れる・外すことで表示・非表示の切り替えができます。

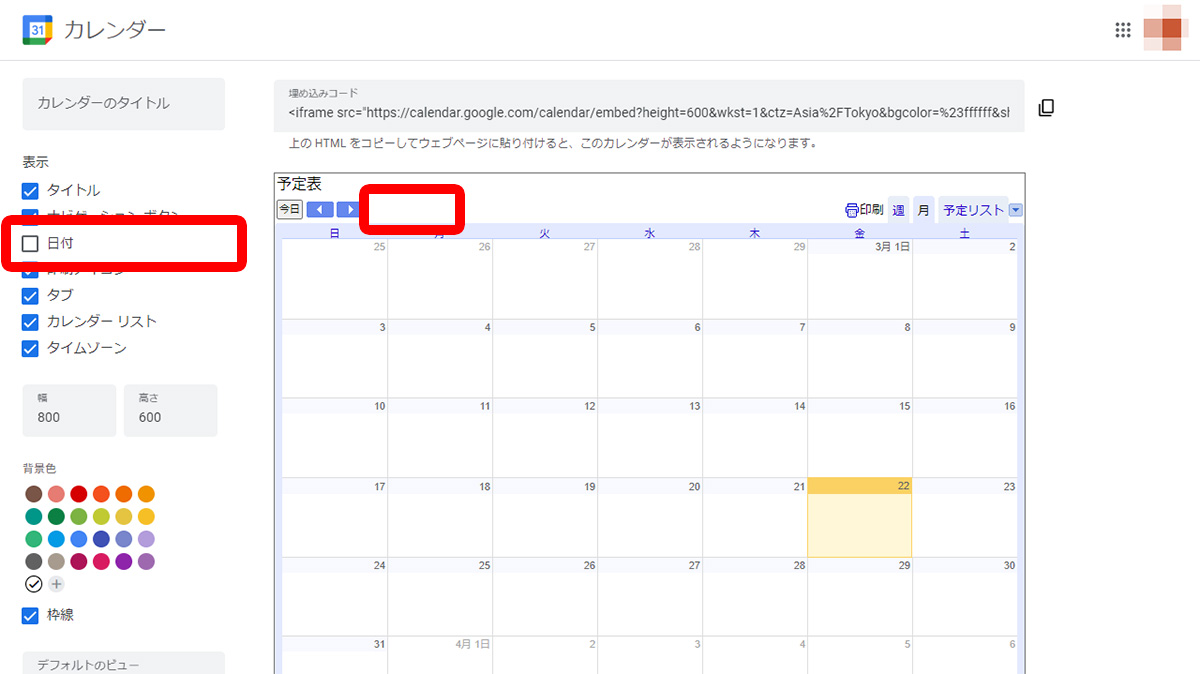
例えば、日付のチェックを外すと、タイトル下にある日付が非表示になります。

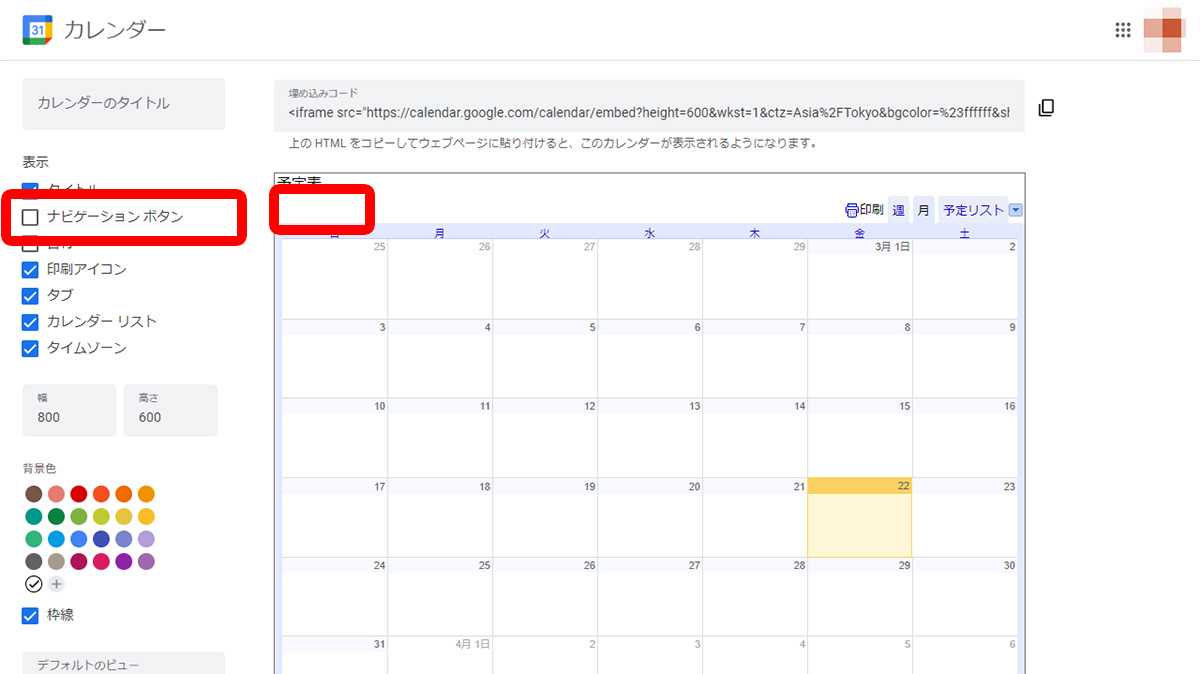
さらに、ナビゲーションボタンのチェックを外すと、日付の横にあったボタンが非表示になることがわかるはずです。

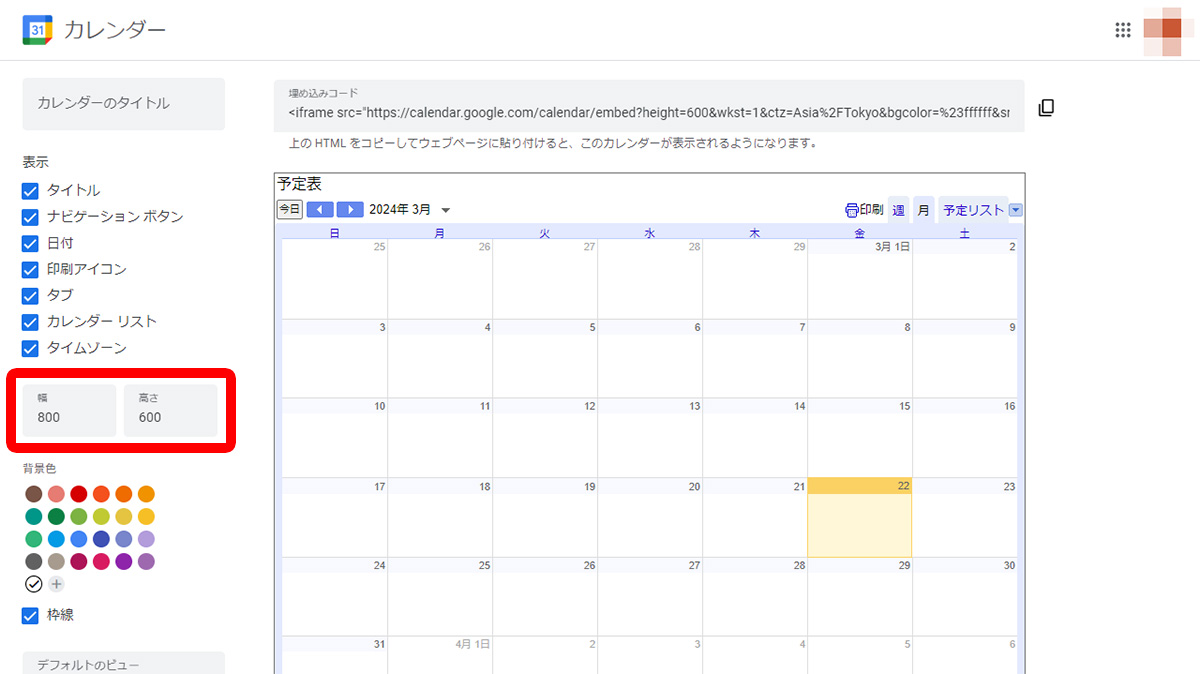
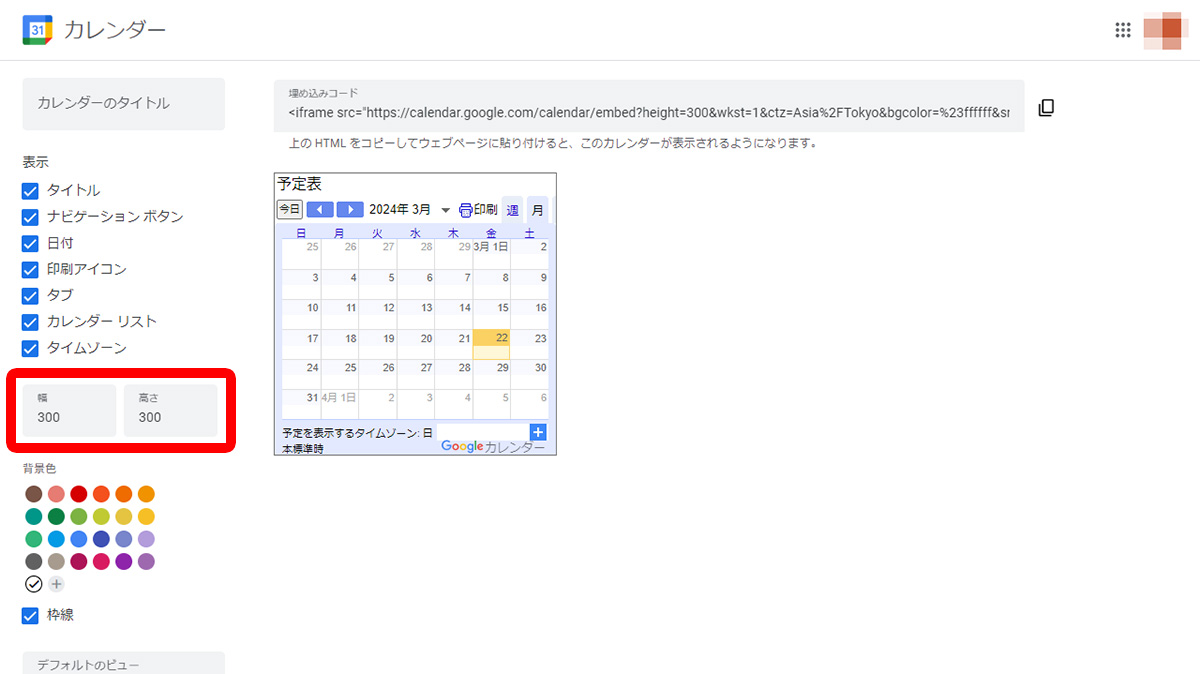
カレンダーのサイズ調整
Googleカレンダーのカスタマイズでは、他にも日付ごとのサイズ調整ができます。
デフォルトでは幅800・高さ600になっているので、ホームページに合わせてサイズを調整してください。


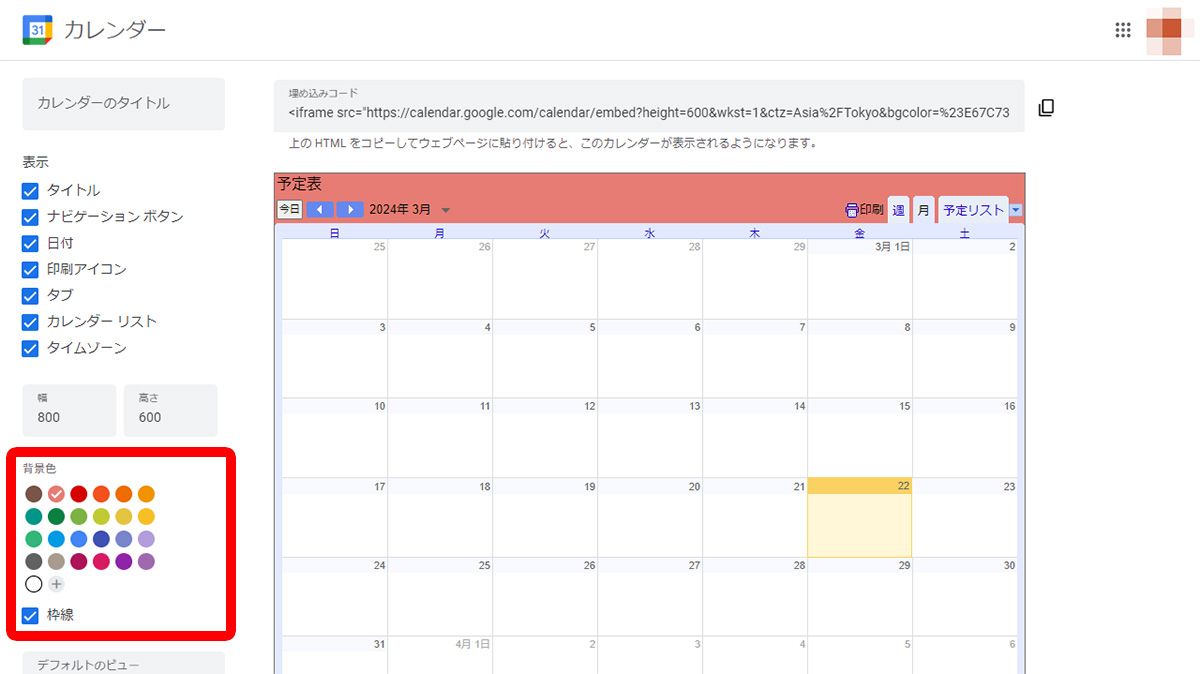
カレンダーの背景色と枠線の変更
背景色では、カレンダーのカラーを選ぶことができます。
「+」ボタンをクリックすれば、デフォルトのカラーだけでなく任意の色を選択できるため、特定の色にしたい場合は参考にしてください。

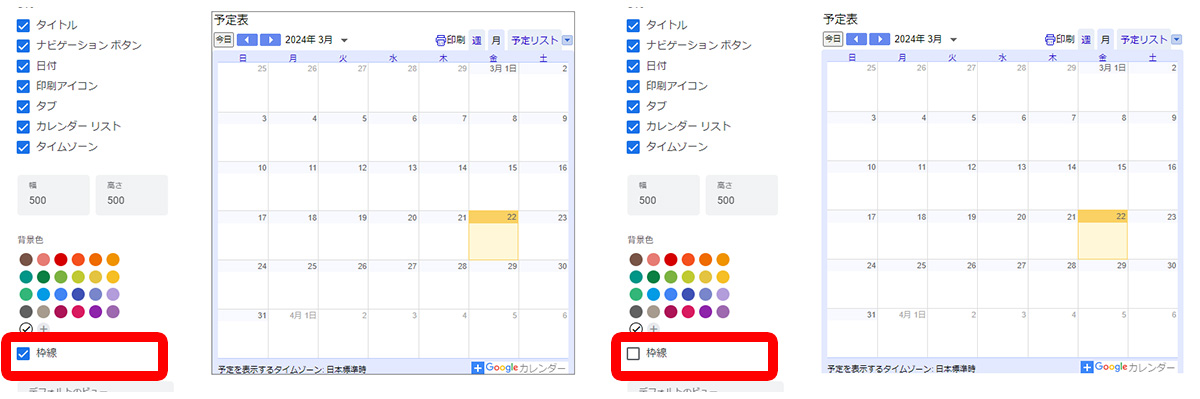
背景色の項目にある「枠線」は、カレンダーを囲っている線の表示・非表示を決められます。

枠線がないほうがスッキリした見た目になるので、こちらもホームページに合わせて表示・非表示を切り替えてみましょう。
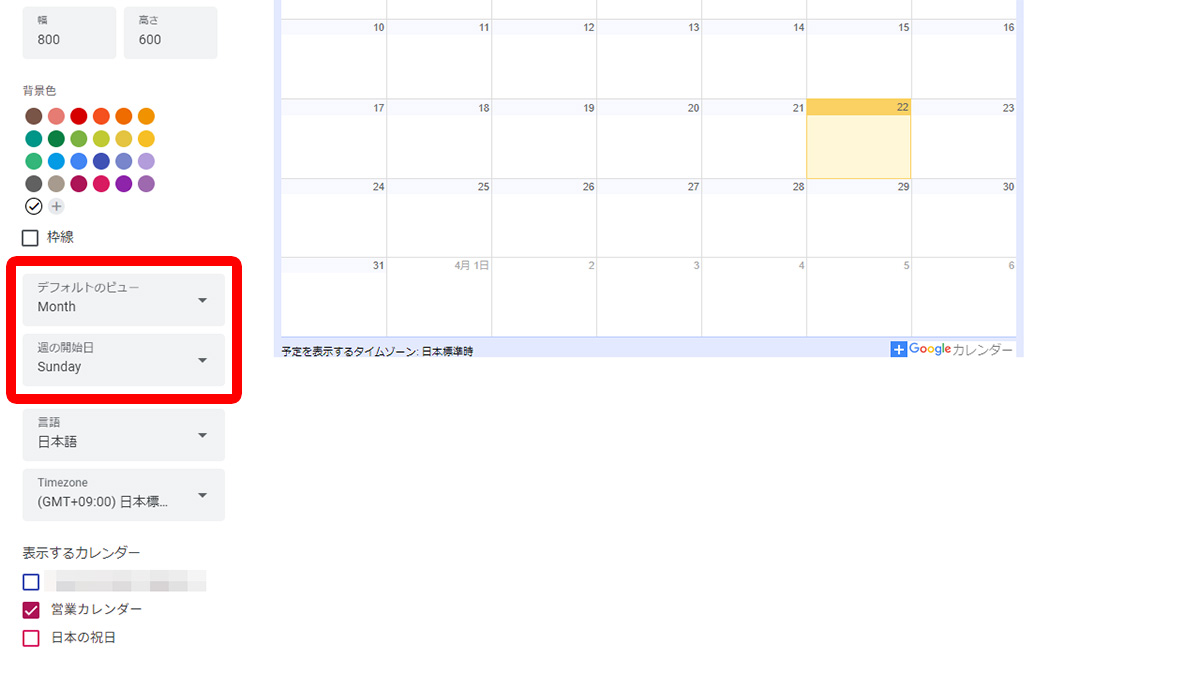
カレンダーの初期表示状態の編集
「デフォルトのビュー」については、以下の表示形式を選択可能です。
- ✔Week:週ごとのカレンダー
- ✔Month:月ごとのカレンダー
- ✔Agenda:リスト形式のカレンダー
「週の開始日」は、カレンダーの最左列を何曜日にするのか、という項目です。
現在は、土曜日・日曜日・月曜日で設定可能になっています。

上記のカスタマイズが完了したら、プレビュー画面の上部にある埋め込みコードをコピーして、ホームページにペーストすれば完了です。

03HTMLやJavasScriptを使ってカレンダーを自作する

ホームページにカレンダーを埋め込む方法として、HTMLやJavaScriptを使って自作する方法があります。
専門知識が必要にはなるものの、自分自身のイメージするカレンダーへカスタマイズできる点は他の作成方法にはないメリットです。
ここでは、Tableタグを使う場合と、JavaScriptを使う場合の2種類にわけてご紹介します。
3-1.Tableタグを使ってカレンダーを作る
HTMLでカレンダーを作る場合、Tableタグと呼ばれるHTMLタグを用います。
Tableタグは、主に表を作る際に用いられ、構造を理解すれば非常にシンプルなタグです。
このTableタグを使ってシンプルなカレンダーを作るなら、30分~1時間もあれば完成するでしょう。
しかし、HTMLで作成したカレンダーは静的であり、月に合わせて自動で日にちや曜日が変更されるものではありません。
そのため、HTMLでカレンダーを埋め込んだ場合、月の切り替わりで変更作業を行わなくてはならない手間が発生します。
労力という点で考えるなら、HTMLのみで作成したカレンダーはあまりおすすめできません。
3-2.JavaScriptを使ってカレンダーを作る
Tableタグで作成したカレンダーにJavaScriptとよばれるプログラミング言語を用いると、設計次第では月の切り替えや日付をクリックした際のテキスト表示などの動的な表示ができるようになります。
使用には専門知識が必要になるので、社内にJavaScriptに知見のあるエンジニアがいるのが前提条件になるでしょう。
以上、HTMLやJavaScriptを使ったカレンダーの自作方法でした。
本格的なシステムを組み込みたい、自社でオリジナルなカレンダーを作りたいという強い要望がなければ、GoogleカレンダーやWordPressのプラグインがおすすめです。
04Wordpressプラグインを利用する

WordPressを利用してホームページを作成している場合は、プラグインを用いてカレンダーを設置する方法もあります。
ここでは、有名な以下のプラグインをご紹介します。
- ✔Biz Calender
- ✔Event Organiser
- ✔MTS Simple Booking
これから、それぞれの特徴について解説するので、どのプラグインが自社のホームページに合っているかを確認しながら読み進めてみてください。
4-1.Biz Calender
Biz Calenderは、営業日や休業日の設定が簡単なプラグインで、実店舗の情報を掲載しているホームページで、よく使われています。
カスタマイズ性能は高くはないため、営業日・休業日をわかりやすく伝えられるシンプルなカレンダーを設置したいと考えている企業・事業者におすすめです。
Biz Calendarは、以下のような特徴があります。
- ✔プログラミングの知識不要で直感的な操作性
- ✔定休日・イベントの日の色彩変更が可能
- ✔CSSによってデザイン調整が可能
- ✔日本語対応
デメリットは、予約機能が存在していないため、参加を募る目的で使用するカレンダーとしては使えない点です。

4-2.Event Organiser
Event Organiserは、文字通りイベント情報の掲載に特化したカレンダーのプラグインです。
Googleマップとの連携が可能で、イベント開催地を地図上で把握するのに役立つユーザビリティの高い仕様になっています。
また、Event Organiserには以下のような特徴もあります。
- ✔イベントの繰り返し設定が可能
- ✔イベントをクリックすると詳細情報が表示される
定期的にキャンペーンやイベントを開催している店舗やサービスの場合に、役立つカレンダーといえるでしょう。

4-3.MTS Simple Booking
MTS Simple Bookingは予約機能が利用できる高機能なカレンダープラグインです。
予約システムが導入されてあるので、イベントだけでなく、医院やサロンなど、予約が必要な店舗にも使いやすい仕様となっています。
また、MTS Simple Bookingには以下のような特徴もあります。
- ✔予約フォームでの入力項目設定
- ✔予約完了メールの自動送信設定
有料プラン・無料プランがあるので、自社が使える機能があるかどうかも含めてチェックが必要です。
設定項目が多くなる分、手間と学習コストは必要になるものの、扱えるようになるとホームページの使いやすさ向上が期待できるプラグインでしょう。

05カレンダー機能の活用方法

実際のカレンダー機能の活用方法としては、以下の方法があります。
- ✔営業時間や定休日をお知らせする
- ✔予約状況の確認
- ✔イベントやセミナーのスケジュール把握
自社のホームページで活用可能かどうかもふまえて、それぞれの方法を考えてみましょう。
5-1.営業時間や定休日をお知らせする
自社および自店舗の営業時間や定休日を見やすくするために、カレンダーは活用できます。
例えば、営業時間・定休日を以下の方法で、ホームページに掲載していたとしましょう。
- ✔◯◯店
- ✔東京都◯◯~
- ✔営業時間:月・火・木・金10:00~19:00、土・日8:30~19:00
- ✔定休日:水曜日
上記だけでもわかりやすさはあるかもしれません。
しかし、カレンダーを用いるとさらに視覚的な伝わりやすさが向上します。
| 月 | 火 | 水 | 木 | 金 | 土 | 日 |
| 10:00~19:00 | 10:00~19:00 | 定休日 | 10:00~19:00 | 10:00~19:00 | 8:30~19:00 | 8:30~19:00 |
不定休や曜日によって営業時間が変動する店舗の場合、カレンダーはより効果的に伝えられるでしょう。
5-2.予約状況の確認
顧客・管理側双方で、予約状況の確認ができるカレンダーを用いるのも、利便性があります。
例えば、定員数が決まっているイベントだった場合、残り何枠余っているのかを確認し、具体的な数値を提示した打ち出し・告知が可能です。
顧客側としては、予約可能日と自身のスケジュールを照らし合わせ、参加可能か判断しやすくなります。
5-3.イベントやセミナーのスケジュール把握

イベントやセミナーのスケジュールを一目で把握できる点もカレンダーは役立ちます。
イベントやセミナーの特設ページをカレンダーとともに設けると、興味を持った方へ具体的な日時をアピール可能です。
管理側としても、どのようなイベント・セミナーを開催するのかをまとめやすいメリットがあります。
06BESTホームページはカレンダー機能搭載!
「ホームページにカレンダー機能を搭載するのは難しそう」「ホームページとカレンダーを別で管理するのは面倒」と考えている方は、弊社が提供している「BESTホームページ」をご利用ください。

BESTホームページは、初心者の方でも簡単にコンテンツ制作やホームページのデザインができるホームページ作成サービスです。
カレンダー機能も追加料金なしでお使いいただけ、さらに直感的な操作で設定できるため、表組や画像コンテンツでカレンダーを掲載する手間がありません。
とはいっても、BESTホームページの操作感は確かめてみなければ実際にご自身でホームページ作成ができるのか、わかりませんよね。
そこで、BESTホームページの全機能が使える15日間の無料体験を実施しております。
無料体験後も自動で契約するといったことはありませんので、安心してお試しいただけます。
この機会にBESTホームページに触れてみて、カレンダーの設置やデザインのしやすさを体感してみてください。
07まとめ
今回は、ホームページにカレンダーを埋め込む方法について解説しました。
カレンダーを埋め込むには、「Googleカレンダー」「HTML」「WordPressのプラグイン」の3種類があります。
編集や設置までの手軽さでいえば、GoogleカレンダーやWordPressのプラグインが最適で、専門知識が必要になりますがカスタマイズ幅の広さはHTMLで作成する方法です。
上記を把握した上で、ユーザー・管理側が見やすく使いやすいカレンダーを、ホームページに実装していきましょう。
― この記事を書いた人 ―