写真ギャラリーサイトの作り方とは?事例から注意点まで

公開日:2022/3/25
最終更新日:2024/4/26
「自身のポートフォリオとしてフォトギャラリーサイトを制作したい」
「自社商品をショーケースのように紹介したい」
作りたいと考えていても、制作が難しいように見えてしまうのがフォトギャラリーサイトです。
しかし、WordPressを使えば、フォトギャラリーサイトは簡単に制作できます。
今回は、フォトギャラリーの制作方法や注意点、事例についてご紹介します。
この記事を参考に、理想のフォトギャラリーサイトを作っていきましょう。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01フォトギャラリーサイトとは
本来ギャラリーサイトは、テーマに沿ったWebサイトやデザインをいくつも並べたホームページを指します。
その中でもフォト、つまり写真だけを集めてギャラリー化するものがフォトギャラリーサイトです。
フォトギャラリーサイトは、制作者側、訪れたユーザー側双方に便利なサイトではありますが、力を入れている業者や個人の方はあまりいません。
そのため、全体で見ると一般的なWebサイトやホームページよりもフォトギャラリーサイトの方が数は少ないです。

02フォトギャラリーの制作方法とは

フォトギャラリーは複数枚の写真を並べてあるのが特徴で、一般的なWebサイトとは異なったレイアウトをしています。
HTMLを使用してフォトギャラリーを制作する場合、コードを追加・変更しなくてはいけないので、知識がない方にとっては大変な作業です。
しかし、WordPressを使えば、直感的な操作でギャラリーサイトを作ることができます。
そのため、フォトギャラリーを作る場合は、WordPressがおすすめです。
また、WordPressのフォトギャラリーは、標準機能かプラグイン(拡張機能)のどちらかで作ります。
| 種類 | メリット | デメリット |
| 標準機能 | 相性を意識する必要がない 無料で制作可能 |
詳細な設定ができない |
| プラグイン | おしゃれなデザインにカスタマイズできる 手軽に設定を行える |
種類が多い 相性が悪いものもある |
ポートフォリオや自身の閲覧用にフォトギャラリーを作るなら、標準機能で問題はないでしょう。
ただし、商品のショーケースとして使う、より使いやすく洗練されたデザインにこだわりたいなら、プラグインで制作するのがおすすめです。
どのようなフォトギャラリーサイトを作るかによって、WordPressの標準搭載かプラグインか選択しましょう。
03WordPressを使用して作成する手順

ここでは、WordPressを使用した場合の写真ギャラリーサイト作成手順について解説します。
これから紹介する手順を理解し、WordPressで魅力的な写真ギャラリーを掲載していきましょう。
3-1.「ブロック追加」で「ギャラリー」を選択
今回はWordPress5.0以降で標準エディターとなった「ブロックエディター」で解説してまいります。
まずはWordPressの投稿あるいは固定ページの編集画面を開きましょう。
どちらかの編集画面を開いたら、タイトル入力欄の下あたりにある「+ボタン(ブロック追加ボタン)」をクリックしてください。

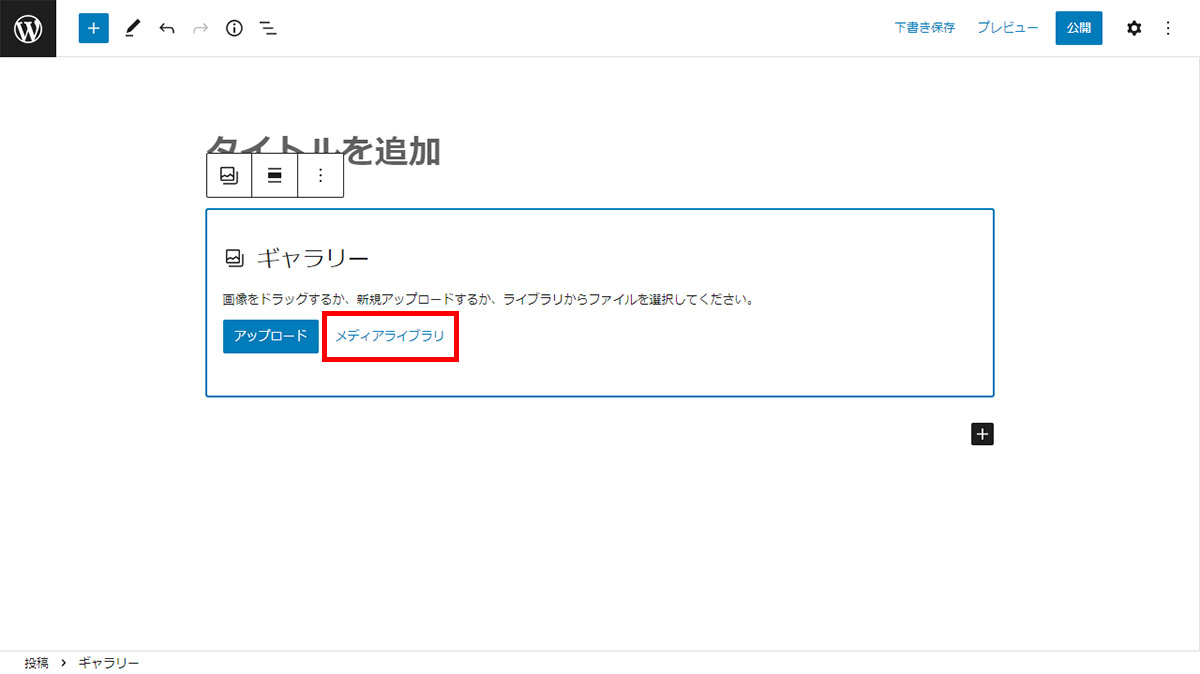
メニューの中に「ギャラリー」という項目があるのでクリックしましょう。
クラシックエディタを使用している場合は、メニュー内の「メディアの追加」をクリックしてください。

3-2.ギャラリーを作成する
すでにアップロードした画像をギャラリーにしたいなら、「メディアライブラリ」を選択してください。

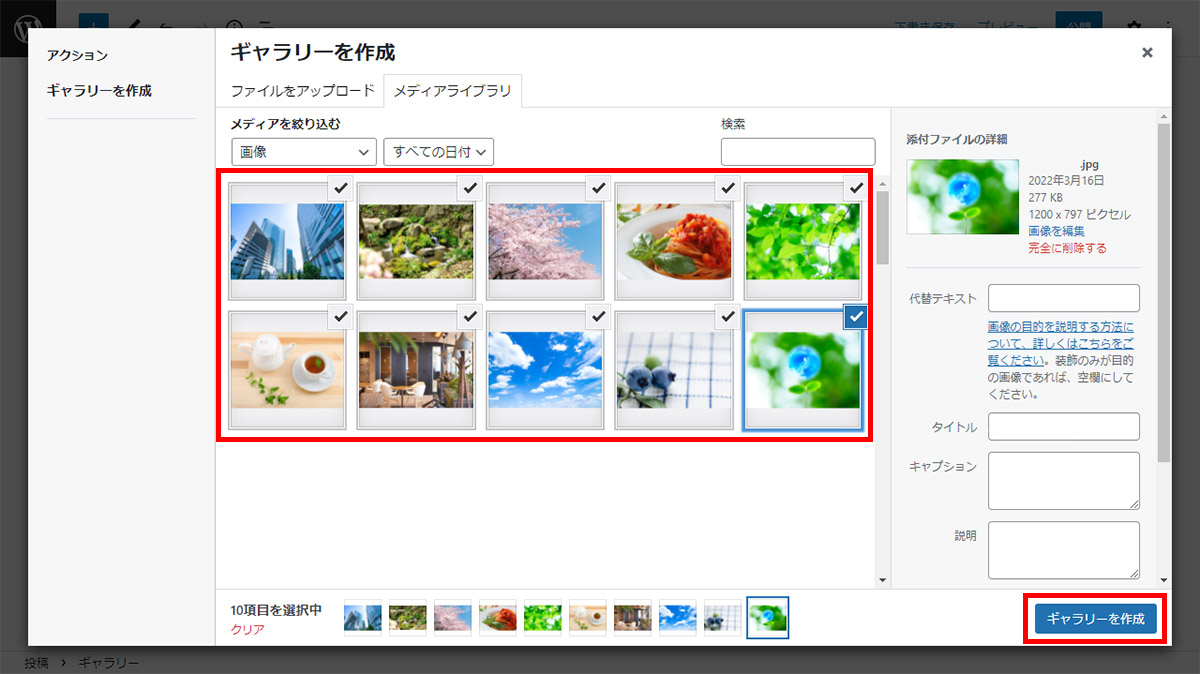
「メディアライブラリ」をクリックすると、今までアップロードされた画像が表示されるので、ギャラリーで使用したい画像をクリックし、チェックマークをつけましょう。
画像を選んだあとは、右下にある「ギャラリーを作成」をクリックすればギャラリーを作れます。

新しく画像を挿入してライブラリを作成したい場合は、「アップロード」を選んで画像を追加します。


画像をアップロードすると、アップされた画像でギャラリーが自動作成されます。

3-3.「追加設定を表示」でカスタマイズする
WordPressに標準搭載されたギャラリーでも、ある程度のカスタマイズは可能です。
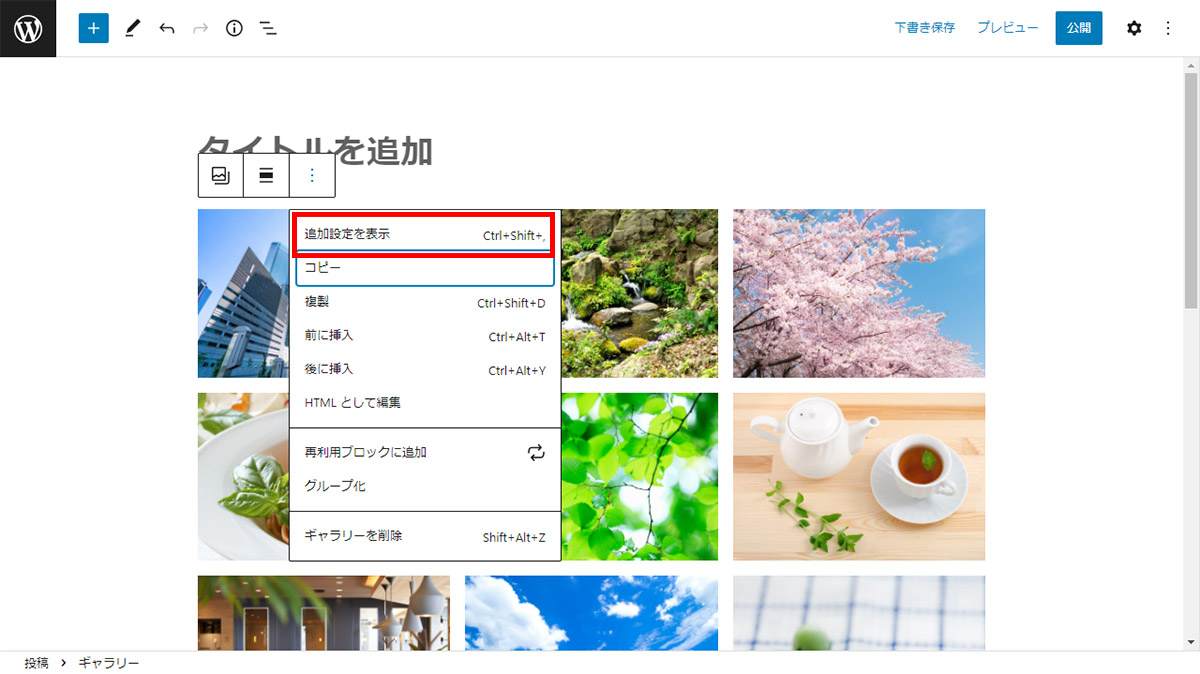
作成したギャラリーをクリックすると表示されるメニューから、「追加設定を表示」をクリックします。

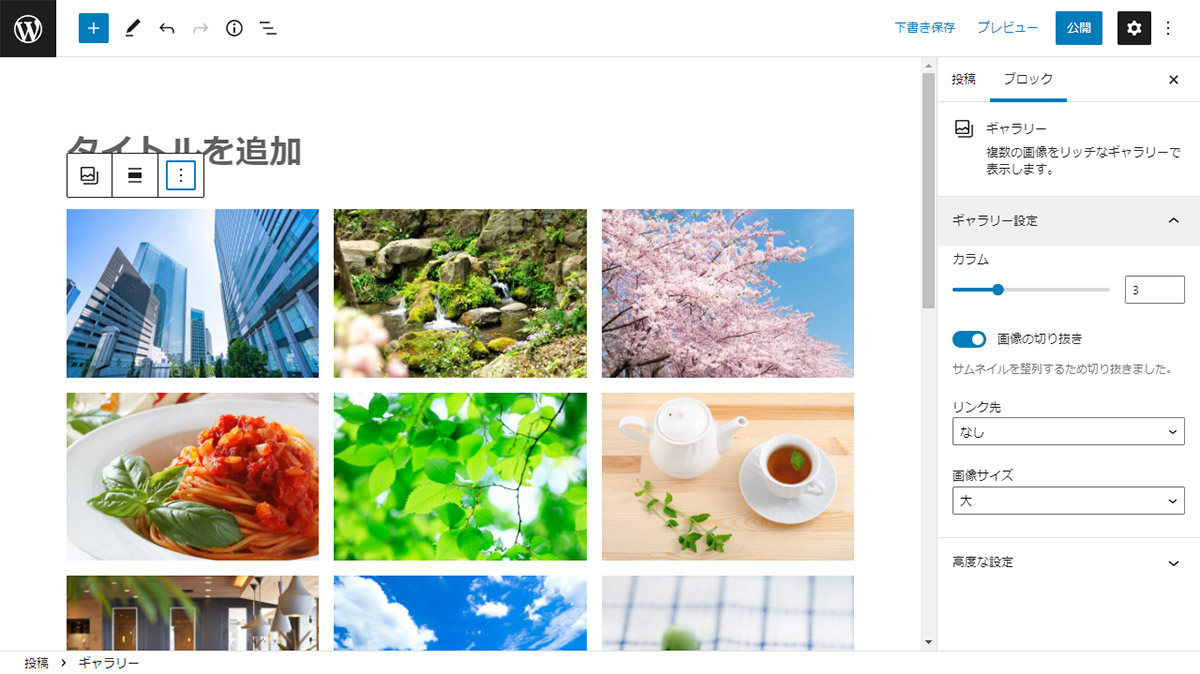
画面右にメニューが表示されるので、
- ✔リンク先
- ✔カラム
- ✔サイズ
を選択する項目があるので、好きなようにカスタマイズしましょう。

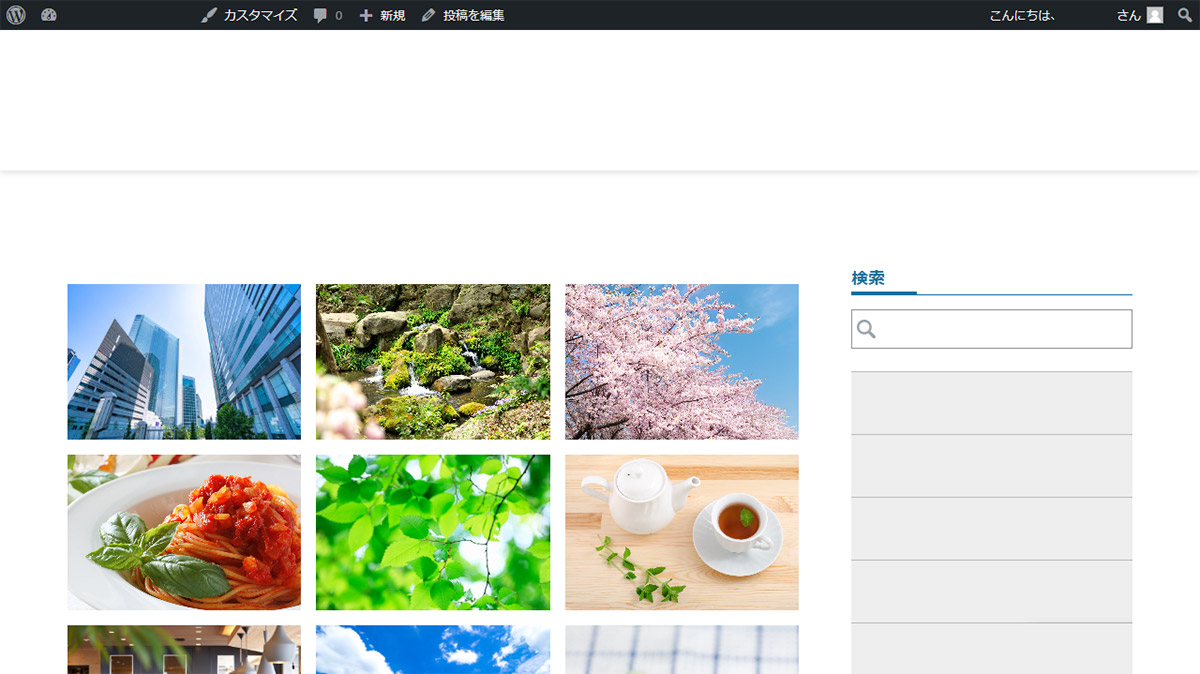
3-4.ギャラリーの確認
最後にプレビューやホームページに直接アクセスして、ギャラリーが自身の想定しているデザインに整っているか確認してください。
問題なければ、今後は同じ手順に沿ってギャラリーを追加していきましょう。

3-5.プラグインを利用する場合
WordPressで利用できるプラグイン(機能拡張)の中には、簡単にフォトギャラリーのカスタマイズができるものがあります。
簡単にプラグインのインストール方法をご説明します。
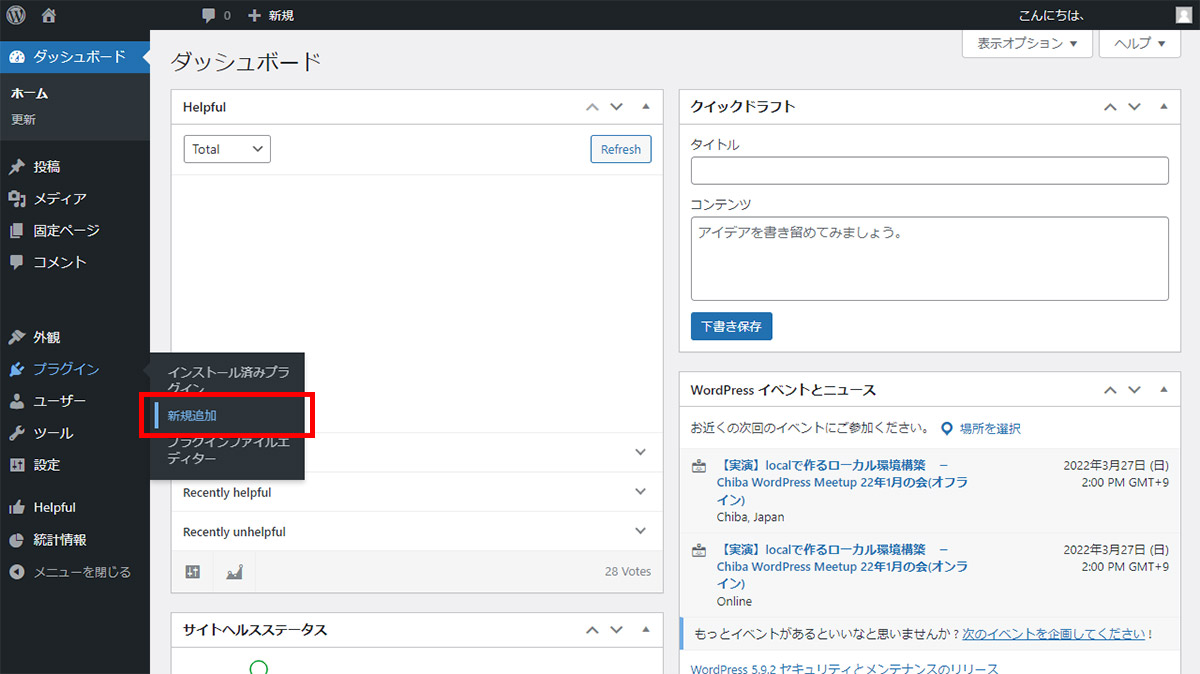
ワードプレスの管理画面にある「プラグイン」にカーソルをあてると右に表示されるメニューから「新規追加」をクリックします。

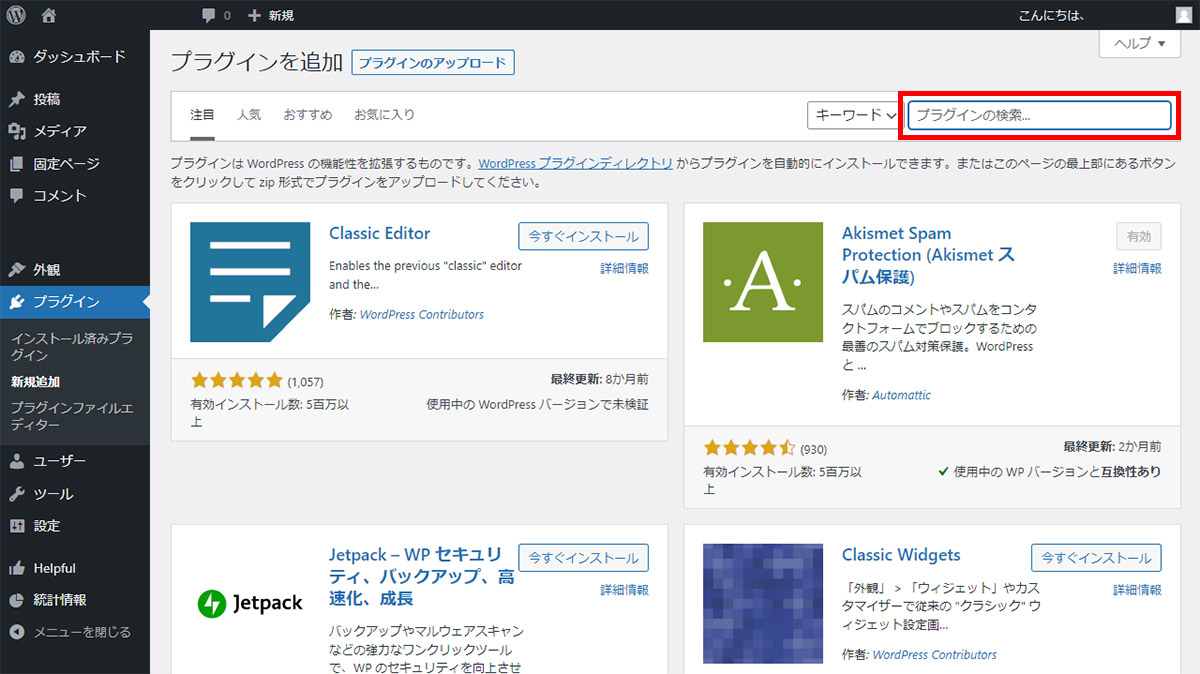
「プラグインを追加」画面の右側上部に検索窓があるので追加したいプラグイン名を入力します。

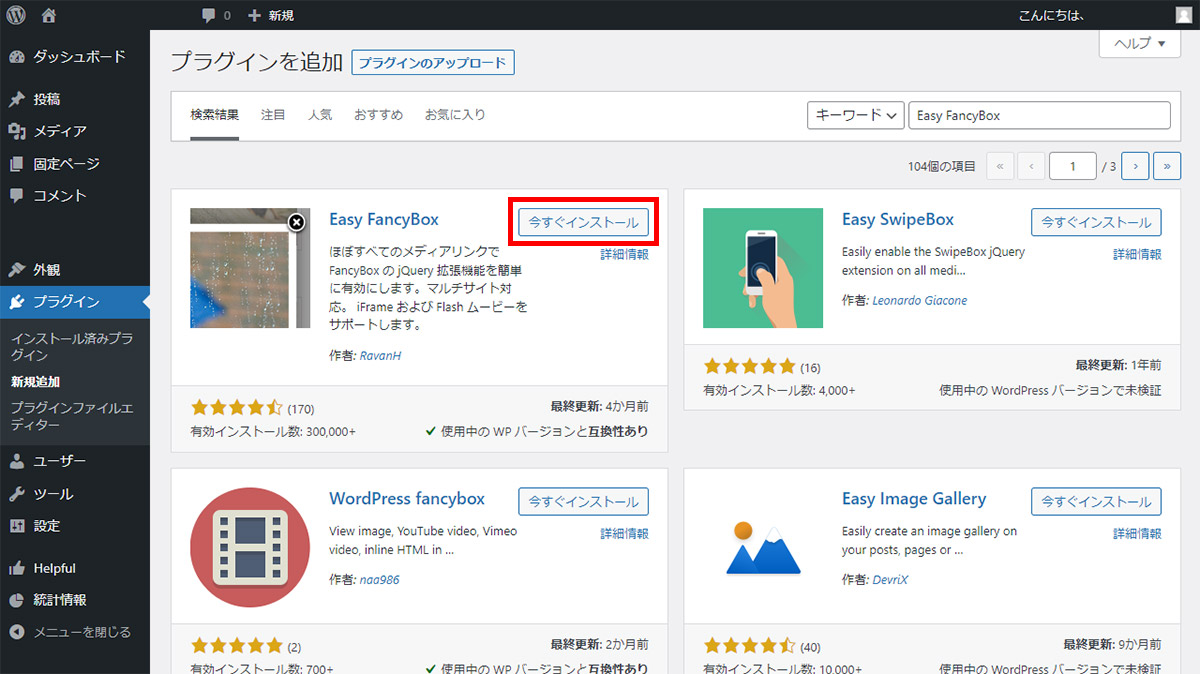
検索結果に表示された該当プラグインの右上部にある「今すぐインストール」をクリックします。

以上でプラグインのインストールは完了です。
ぜひ、自身のWebサイトにあったプラグインをインストールして、おしゃれなデザインに仕上げてください。
04写真ギャラリーに適したプラグイン
WordPressでは、写真ギャラリーを作成しやすいプラグインがいくつか存在します。
ここでは、5つのおすすめプラグインについて紹介しますので、気になるものがあれば、インストールを検討してみてください。
4-1.Easy FancyBox

Easy FancyBoxは、画像をクリックするとスムーズな動きで拡大表示してくれるプラグインです。
拡大表示の際にスタイリッシュな動きが加わるので、ギャラリーを見る際にWebサイトとしての完成度を高めてくれます。
ただし、Easy FancyBoxはjQueryと呼ばれるJavaScriptのライブラリを使用しており、他のテーマ・プラグインとの相性の良し悪しが出てきます。
場合によっては作動しない可能性があるので注意しましょう。
Easy FancyBoxはインストールして有効化したら、ブロック挿入時にリンク先を「メディアファイル」に指定すれば適用されます。
4-2.NextGEN Gallery

無料かつ多機能で充実したフォトギャラリーを作れるのがNextGEN Galleryです。
- ✔サムネイル
- ✔スライドショー
の2タイプが選べ、どちらもギャラリーの基本機能が設定できます。
スライドショーについては切り替わりのスピードも調整でき、
- ✔自分のお気に入りの写真を数枚設定する
- ✔インパクトのある写真で注目を集める
といった使い方が可能です。
NextGEN Galleryをインストールして有効化後、ブロックに「NextGEN Gallery」が追加されているので、そこから設定してください。
4-3.Robo Gallery

グリッドデザインが好みな方におすすめなのがRobo Galleryのプラグインです。
格子状に写真を載せられるので、加工を統一するとWebサイト全体が映える使い方ができます。
インスタグラムのフィードを想像するとわかりやすいでしょう。
さらにRobo Galleryでは、それぞれのサイズを調整できるので、規則性をあえて崩したデザインも可能です。
無料版では設定できるギャラリー数が3つまでですが、有料版だと制限がなくなり、写真の順番の変更などのカスタマイズ性に優れるのでおすすめです。
日本語に対応しておらず少し使いにくさはあるものの、複雑な操作がないのですぐに操作には慣れるでしょう。
4-4.FooGallary

直感的な操作ながら自由度の高いカスタマイズもできるプラグインがFooGallaryです。
FooBOXと呼ばれるプラグインもセットでインストールする必要はありますが、
- ✔様々なサイズ・形のギャラリーを作れる
- ✔複数のギャラリーを作成可能
- ✔ローディング時のインジケーターのカスタム
- ✔ポップアップ時の画像サイズ
などの多彩な設定ができるので、優秀なプラグインの1つ。
さらに、FooGallaryは無料で使えるため、フォトギャラリー初心者の方からこだわりたい方全てにおすすめです。
4-5.Photo Gallery by 10web

Photo Gallery by 10webはギャラリーのテンプレートが用意されているので、初心者の方や英語が苦手な方でも使いやすいプラグインです。
画像の並び順やサイズの変更、枠の形を好みに合わせて設定するといったシンプルな機能を搭載。
ウォーターマークも表示できるので、著作権が気になる場合でも対応できます。
05フォトギャラリーサイトの事例
写真ギャラリーサイトの作成イメージが沸かない方は、すでに他の方が作成したサイトからヒントを得たり、イメージを膨らませたりするのがおすすめです。
ここでは、フォトギャラリーサイトの事例を3つご紹介するので、ぜひ参考にしてください。
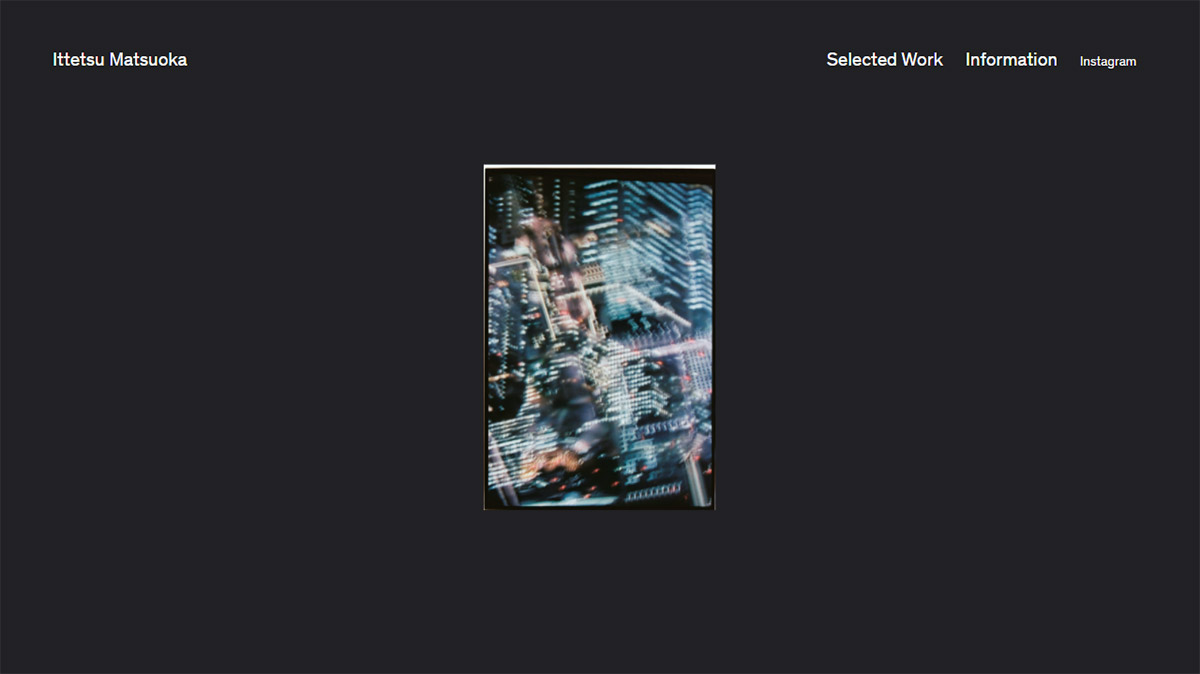
5-1.松岡 一哲

ページの真ん中にスライドショーを設置し、クリックするとフォトギャラリーが表示される工夫をしているサイトです。
基礎を残しながらも遊び心とデザインの美しさを表しているので、ホワイトとブラックのシンプルなベースカラーなのにひき込まれてしまいます。
均一に余白を取ることで、サイズの異なる写真でも統一感があるように感じる点も参考になるでしょう。
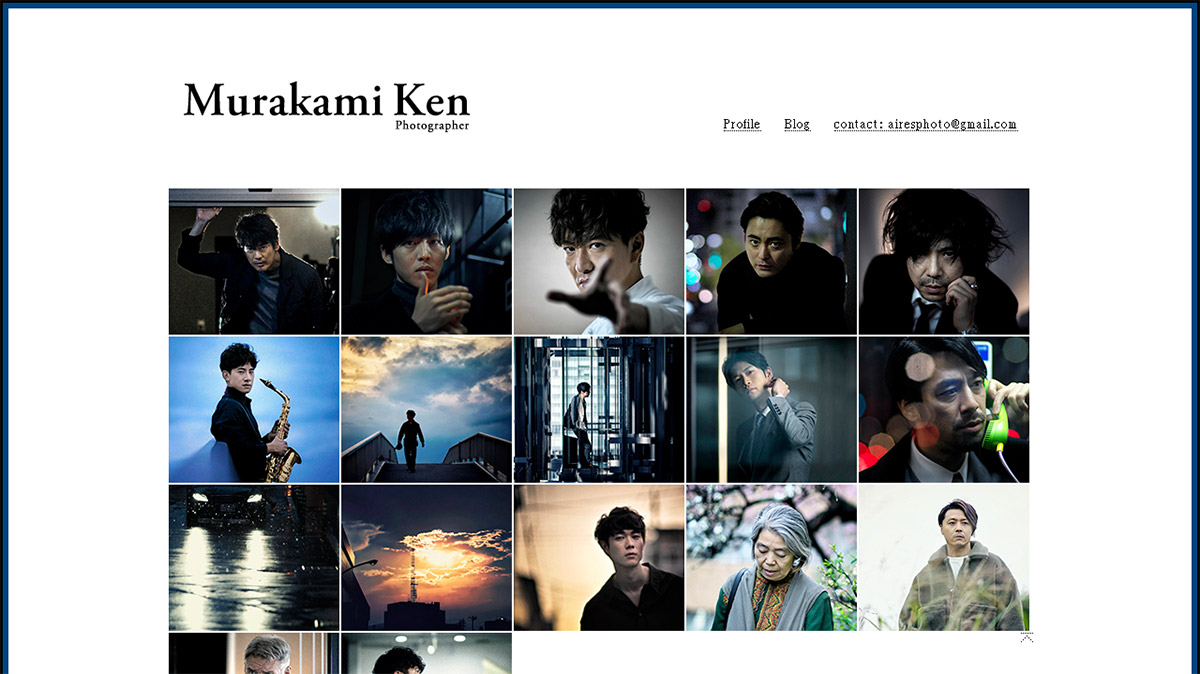
5-2.村上 健

村上健さんのギャラリーサイトは、グリッド状のレイアウトを用いてシンプルかつ世界観を感じるデザインになっています。
画像を開いたあとは、スクロールあるいは矢印をクリックで次の画像に移動でき、ゆっくりと画像が変わるのは雰囲気があって魅力的です。
写真以外の部分はシンプルなデザインなので、グリッドデザインを取り入れたい方の参考にできるWebサイトといえます。
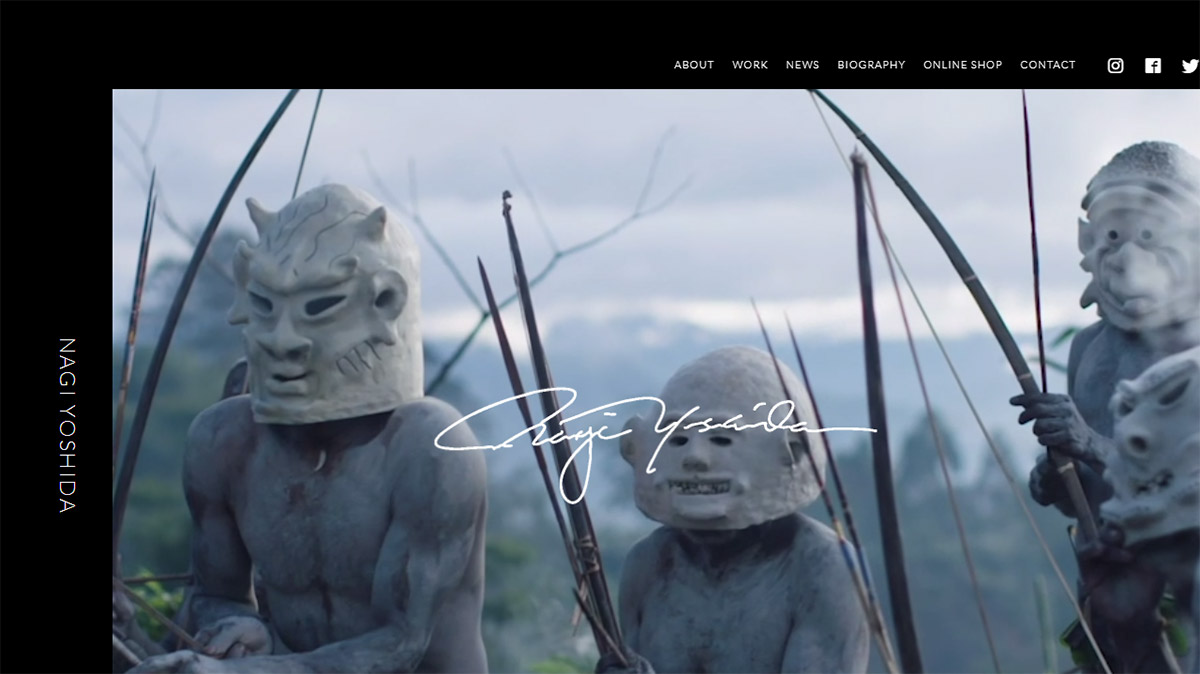
5-3.ヨシダ ナギ

ヨシダナギさんのギャラリーサイトは、本格的なポートフォリオサイトです。
ファーストビューでインパクトある動画を取り入れて注目を集める手法を取り入れています。
スクロールした先にあるWORK部分のギャラリーの右側から、気になるサムネイル写真をクリックすると、中央に大きく表示されるまとめ方をしているのも魅力。
写真を大きく見せたい、ポートフォリオとしてギャラリーサイトを作りたい方は、ヨシダナギさんのWebサイトを参考にするといいでしょう。
06フォトギャラリーサイトを作成する際の注意点とは

フォトギャラリーサイトを作成する際は、以下の点に注意すべきです。
- ✔画像のファイルサイズに注意する
- ✔画像の縦横比は確認しておく
- ✔デバイスごとの表示を確認する
では、それぞれの注意点について詳しくみていきましょう。
6-1.画像のファイルサイズに注意する
多くの画像を載せるフォトギャラリーサイトでは、画像が多いゆえにページの表示速度の低下が考えられます。
特に一眼レフカメラで撮った写真は画像ファイルのサイズが大きく、そのまま掲載してしまってはページ表示速度の低下を招きます。
画像を見るたびに表示が遅いと、ユーザーはストレスに感じて離脱してしまうケースもあるでしょう。
実際に表示速度が1秒から3秒になると直帰率は32%上昇、1秒から5秒になると90%に上昇するとGoogleが発表しています。
そのため、表示速度が落ちないようファイルサイズには十分注意してギャラリーサイトを構築しましょう。
インターネット上で、画像のサイズや解像度を圧縮してくれる無料ツールがあるのでぜひそれらを活用してください。
6-2.画像の縦横比は確認しておく
画像によってサイズ設定を怠っていると、縦横比が崩れてしまう可能性があります。
縦横比が崩れるのを防ぐには「画像の縦横比を保持する」項目を選択しておくといいでしょう。
ただし、プラグイン側で画像の縦横比を設定する場合もあるので注意です。
事前に画像の縦横比を決めておき、WordPressの標準搭載機能やプラグインを使用する際に画像を統一しておけば安心でしょう。
6-3.デバイスごとの表示を確認する
最近では、デバイスごとにサイズを自動調整してくれるレスポンシブデザインを導入しているテーマ・プラグインが多いです。
とはいえ、デバイスによって問題なく表示されているか確認は忘れないようにしましょう。
確認方法としては、
| 1.WordPressの管理画面の「外観」を選択 |
| 2.「外観」から「カスタマイズ」を選択 |
| 3.サイドバー最下部にあるデバイスをそれぞれ選択してプレビューで確認 |
という方法があります。
また、Google Chromeのデベロッパーツールにもスマホ表示にする項目があるので、どちらも確認しておきましょう。
07ギャラリーサイトならBESTホームページ
これからギャラリーサイトを作りたいと考えている方は、弊社が提供している「BESTホームページ」をおすすめします。

BESTホームページは誰でも簡単に操作ができる設計で、フォトギャラリー機能が搭載されているホームページ作成ツールです。
また、画像加工機能もあるため、ブラウザ上でギャラリーサイトに合わせた画像へ加工できます。
専門知識不要でご自身のイメージを直感的に再現できるのが、BESTホームページの魅力といえるでしょう。
BESTホームページでは、今だけ15日間の無料体験を提供しています。
ご興味がありましたら、ぜひこの機会にBESTホームページに触れてみていただき、魅力的なギャラリーサイトを作成してみてください。
08まとめ
今回は写真ギャラリーサイトの作り方について、事例や注意点とあわせて解説しました。
写真のインパクトやコンセプトを十分にアピールできるのが、ギャラリーサイトの魅力です。
そのためには、画像加工の技術やホームページ作成のスキルが多少なりとも必要になってくるでしょう。
コスパを検討するなら、今回紹介したWordPressや弊社が提供しているBESTホームページがおすすめです。
ぜひ本記事を参考に、素敵な写真ギャラリーサイトを作ってみてください。
― この記事を書いた人 ―