ホームページにInstagram(インスタグラム)を埋め込む方法を徹底解説

公開日:2022/6/17
最終更新日:2023/7/28
インターネットとスマートフォンの普及からますます利用が広まるSNS。
その中でもInstagram(インスタグラム)は写真に特化したSNSで、最近では動画機能やショッピング機能などが追加され、ますますビジネスでの利活用もしやすくなってきました。
そこで本記事では、インスタグラムをこれからビジネスで活用してみたい方、すでに活用されている方に向けて、インスタグラムのビジネス活用へのヒントや、自社ホームページと連携する方法などについて解説します。
- ✔インスタグラムから自社ホームページへ誘導したい
- ✔インスタグラムへのリンクやインスタグラムの投稿を、自社ホームページに掲載したい
写真付きで詳細に解説いたしますので、このようなことでお困りでしたらぜひ本記事を参考になさってください。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01ホームページへのインスタグラム埋め込み機能とは?

インスタグラムに投稿した内容をそのままホームページに表示させる機能が、インスタグラム埋め込み機能です。
投稿内容だけでなく「いいね」や「コメント」も残せるため、PCやスマホからわざわざインスタグラムを開く必要性がなくなります。
複数の画像を載せている、あるいは動画を投稿している場合でも反映されるので、使い方次第ではホームページの滞在時間を伸ばすことも可能です。
うまく活用しているホームページの中には、インスタグラムの投稿一覧を埋め込み、ギャラリーページを演出しています。
埋め込みとはいえ、インスタグラムへの連携機能を残してあるため、ホームページとの相性がよく、積極的に活用している企業・個人も多いです。
02集客活動でインスタグラムを利用するメリット
まず、インスタグラムをビジネスで活用するとどのようなメリットが得られるのでしょう。
これからインスタグラムを活用したいと考えておられる方、またすでに活用されている方もご自身の活用法以外のヒントがあるかもしれません。
- ✔ユーザーと直接交流ができる
- ✔ブランディング形成に活用できる
- ✔フォトギャラリーとして利用できる
- ✔無料で利用できる

SNSは本来ユーザー同士がコミュニケーションをとるためのツールですが、インスタグラムでは約90%のユーザーが企業アカウントをフォローしていると発表されています。(引用:2019年10月Instagram社内データ)
ユーザーは興味のある企業のビジネスアカウントをフォローし、発信されている情報を日常的にチェックしているのです。
インスタグラムではユーザーと直接やり取りできる機能や、ユーザーのリアルな声を収集できるアンケート機能も実装されています。
また利用したユーザーによって活用方法など(レシピなど)が投稿されれば、それらを投稿者に許諾を取った上で自身のアカウントに投稿、さらに多くのユーザーに活用してもらうことも可能です。
写真に特化したSNSであるインスタグラムは、「インスタ映え」という言葉を生み出すほどその世界観やイメージを伝えやすく、ブランディング形成・他社との差別化に役立ちます。
写真に文字を入れ投稿することでフォトギャラリーや雑誌メディアのように活用することも可能です。
インスタグラムは一般アカウントの他にビジネス用の「プロアカウント」が存在します。いずれも利用は無料です。
プロアカウントは分析機能やプロフィールに「予約する」等のアクションボタンを追加できるなど、ビジネスに利用できる豊富な機能が揃っています。
03インスタグラムのアカウントURLを調べる方法
それではまずは、インスタグラムのアカウントURLを調べる方法を見てみましょう。
例えば他のSNSでインスタグラムのアカウントを発信したり、自社のホームページと連携したりする場合も、インスタグラムのアカウントURLが必要になってきます。
インスタグラムのアカウントは全て下記のようなURLになっているので、「ユーザーネーム」が分かればURLが分かります。
|
インスタグラムのURL:
https://www.instagram.com/ユーザーネーム/ |
例えば、ユーザーネームが「sample」であった場合、インスタグラムのアカウントは下記のようなURLになります。
https://www.instagram.com/sample/
このURLを使って、別のSNSや自社ホームページからリンクを設置したり、QRコードを作成しショップカードや名刺に印刷したりするなどできます。
3-1.スマホの場合
スマートフォンアプリの場合は、ユーザーネームは下記の手順で確認できます。
- ① URLを知りたいインスタグラムのアカウントを表示します。
- ② アカウントの一番上に表示されているのがユーザーネームです。こちらを先ほどの「https://www.instagram.com/ユーザーネーム/」部分に入力すればインスタグラムのアカウントURLになります。
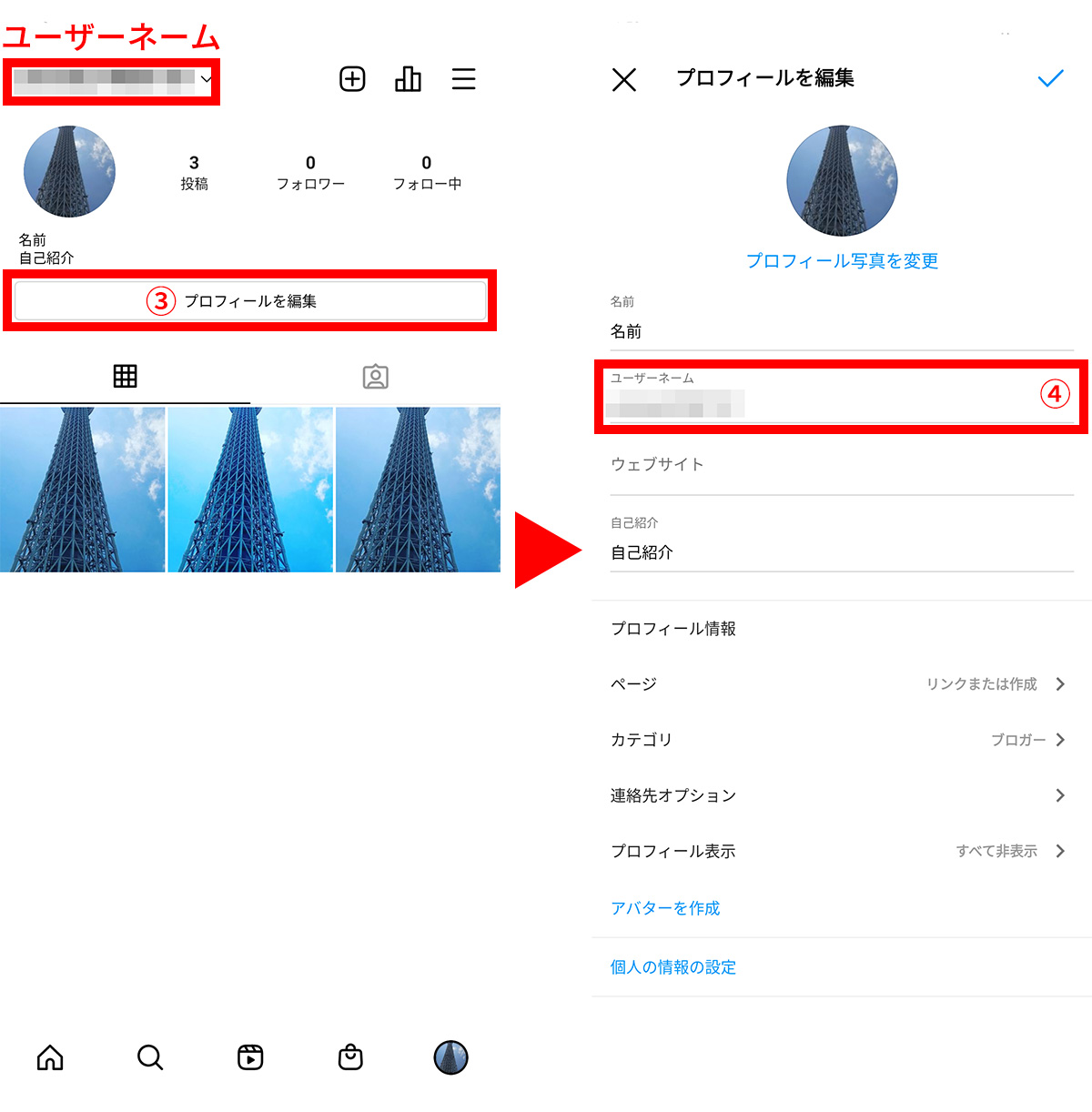
- ③ ご自身のインスタグラムのアカウントであれば、「プロフィールを編集」ボタンからプロフィールの編集画面に遷移します。
- ④ ここで「ユーザーネーム」がコピーできますので、「https://www.instagram.com/ユーザーネーム/」に組み合わせればURLの完成です。

他者のインスタグラムのアカウントURLの場合は、下記の手順でも確認できます。
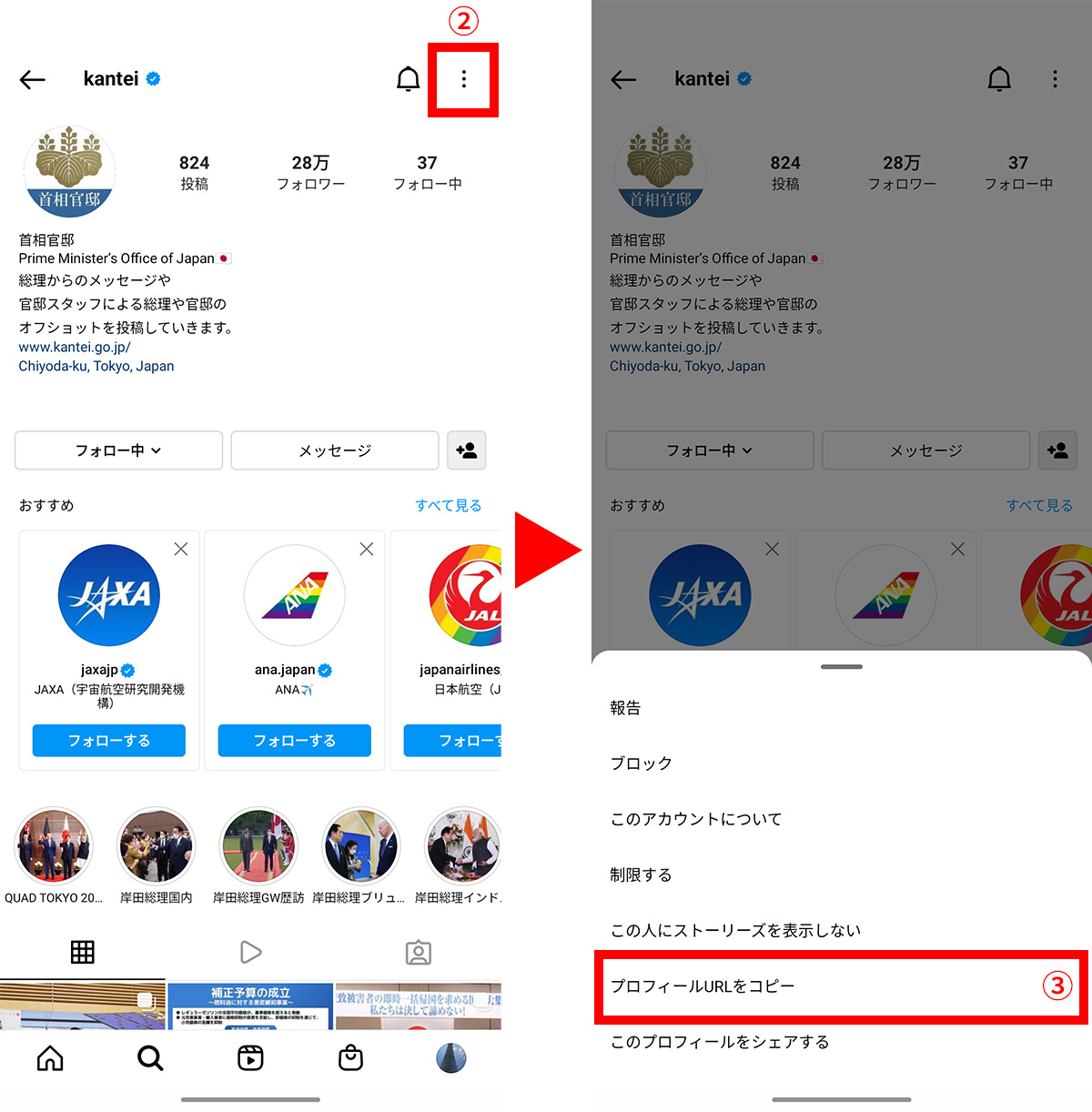
- ① URLを知りたいインスタグラムのアカウントを表示します。
- ② 右上の「︙」をタップするとメニューが開きます。
- ③ メニューの「プロフィールURLをコピー」をタップすると、クリップボードにインスタグラムのアカウントURLがコピーされます。
この方法でコピーした場合は、URLの末尾に以下のような英数字の文字の羅列が付与されています。
(例)https://instagram.com/kantei?igshid=YmMyMTA2M2Y=
これは「パラメータ」と呼ばれるもので、この英数字を付与することでアクセス解析に活用されています。
このURLのままアクセスしても問題はありませんが、不要であればユーザーネーム以降の「?」以降の部分を削除して「https://www.instagram.com/ユーザーネーム/」の形にしてください。
(例)
https://instagram.com/kantei?igshid=YmMyMTA2M2Y=
↓
https://instagram.com/kantei/

その他の方法としては、インスタグラムをアプリではなくSafariやGoogle Chromeなどのウェブブラウザで閲覧し、アドレスバーのURLをコピーする、という方法もあります。
ですがほとんどの場合、インスタグラムを閲覧すると自動的にアプリで表示するようにスマートフォン側で設定されているため、ウェブブラウザからアプリに移動してしまい、結局上記の方法でURLをコピーすることになると思われます。
それでもウェブブラウザでインスタグラムを閲覧したい場合は、以下の方法でウェブブラウザでもインスタグラムを閲覧できますのでお試しください。
- ✔端末の設定を変更し、インスタグラムをアプリで表示しないようにする
- ✔ウェブブラウザで閲覧する際に、各ブラウザのシークレットモードにしてインスタグラムにアクセスする
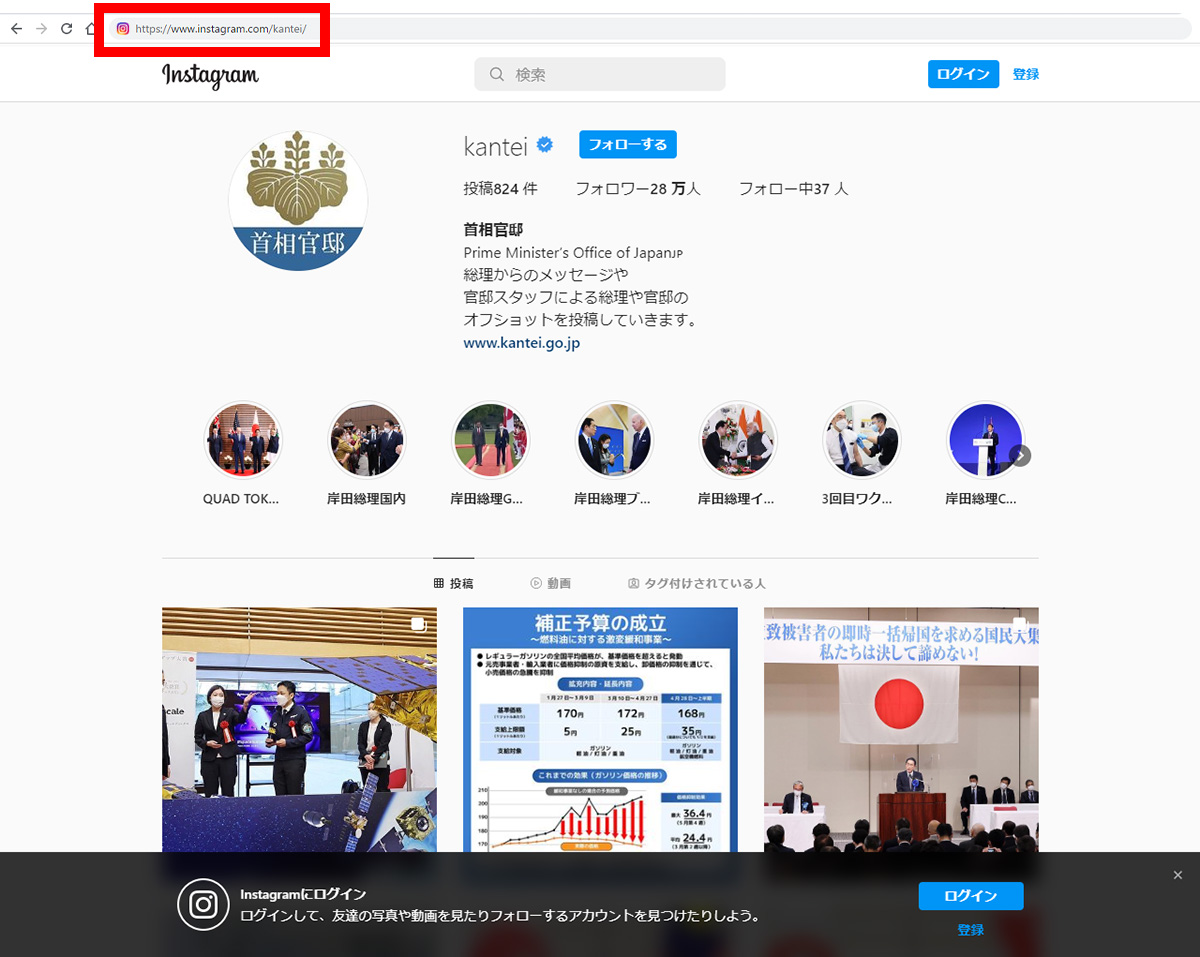
3-2.パソコンの場合
パソコンでインスタグラムのURLを確認するには、以下の方法で可能です。
-
①
URLを知りたいインスタグラムのアカウントを表示します。
(他社のアカウントであればGoogleなどの検索サイトで検索したり、ホームページからのリンクを辿ったりしましょう) - ② アドレスバーにあるURLがインスタグラムのアカウントURLです。

04インスタグラムのプロフィールをホームページに埋め込む方法
自社ホームページからインスタグラムへのリンクを設置したい場合は、上記の手順でリンクさせたいインスタグラムのアカウントURLをコピーします。
URLをコピーしたら、自社ホームページを編集して、バナーやテキストリンクから先ほどのURLをペーストしてリンク設置しましょう。

※上記は当社が提供するホームページサービス「BESTホームページ」で作成したホームページです。
「BESTホームページ」ではこのようにホームページの編集も即座に簡単に行えます。詳しくは「BESTホームページ」のサービスサイトをご確認ください。
05インスタグラムの投稿をホームページに埋め込む方法
インスタグラムの投稿を自社のホームページに埋め込む場合は、以下の手順で行います。
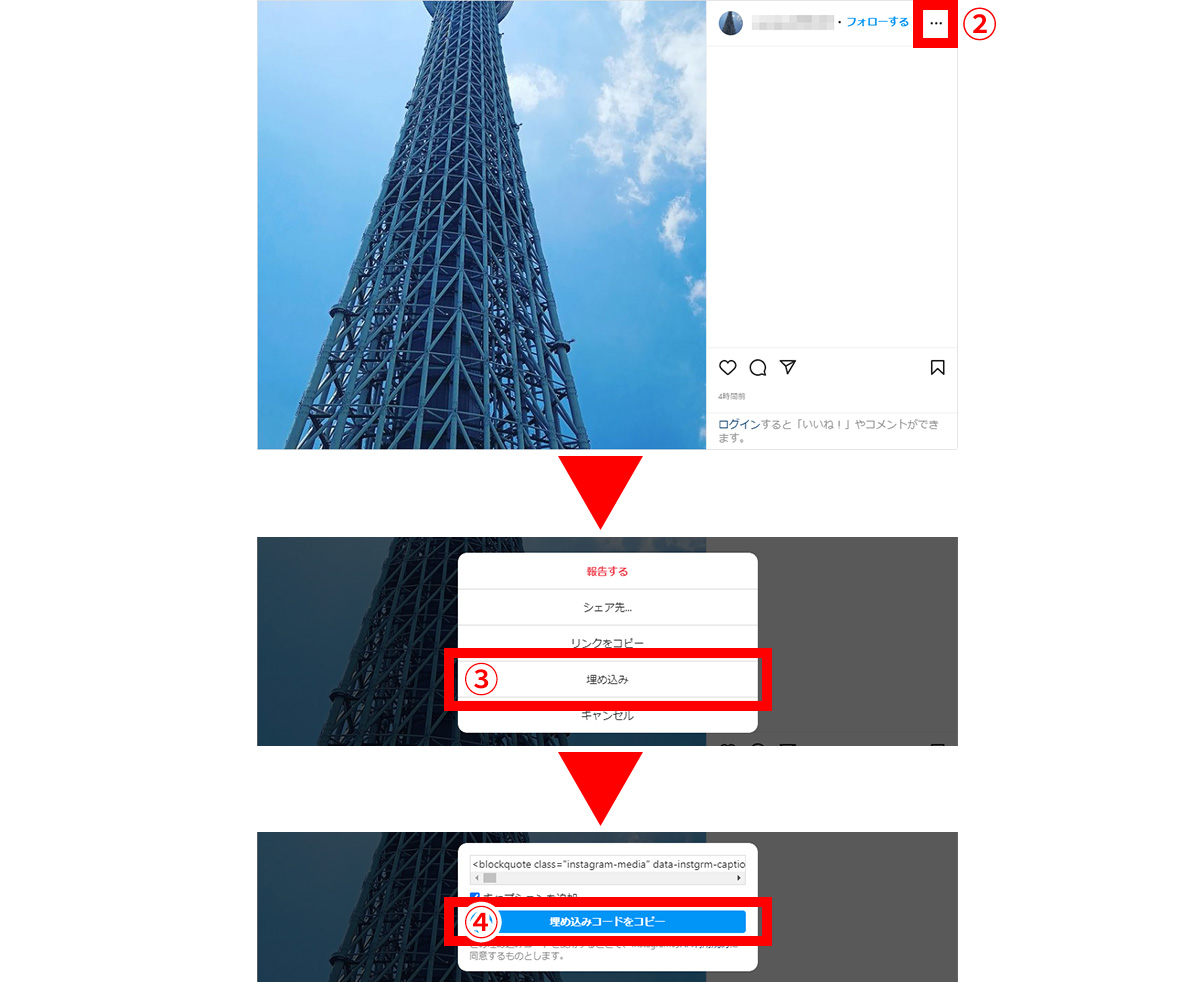
- ① 埋め込みたい投稿を、パソコンのウェブブラウザで表示します。
- ② 投稿の右上の「…」をクリックします。
- ③ 表示されるメニューから「埋め込み」をクリックします。
- ④ 埋め込みコードが表示されますので、「埋め込みコードをコピー」をクリックします。
あとは、このコピーしたコードをホームページに貼り付けます。
ホームページの編集方法については、各システムのマニュアル等をご確認ください。

06インスタグラムのタイムラインをホームページに埋め込む方法
タイムラインをホームページに埋め込む機能は、インスタグラムが公式で提供しているわけではありません。
そのため、ホームページ作成サービスやCMSで提供しているプラグイン(拡張機能)を活用するのがおすすめです。
今回は、WordPressで提供しているプラグインの「Smash Balloon Social Photo Feed」を利用した埋め込み方法をご紹介します。
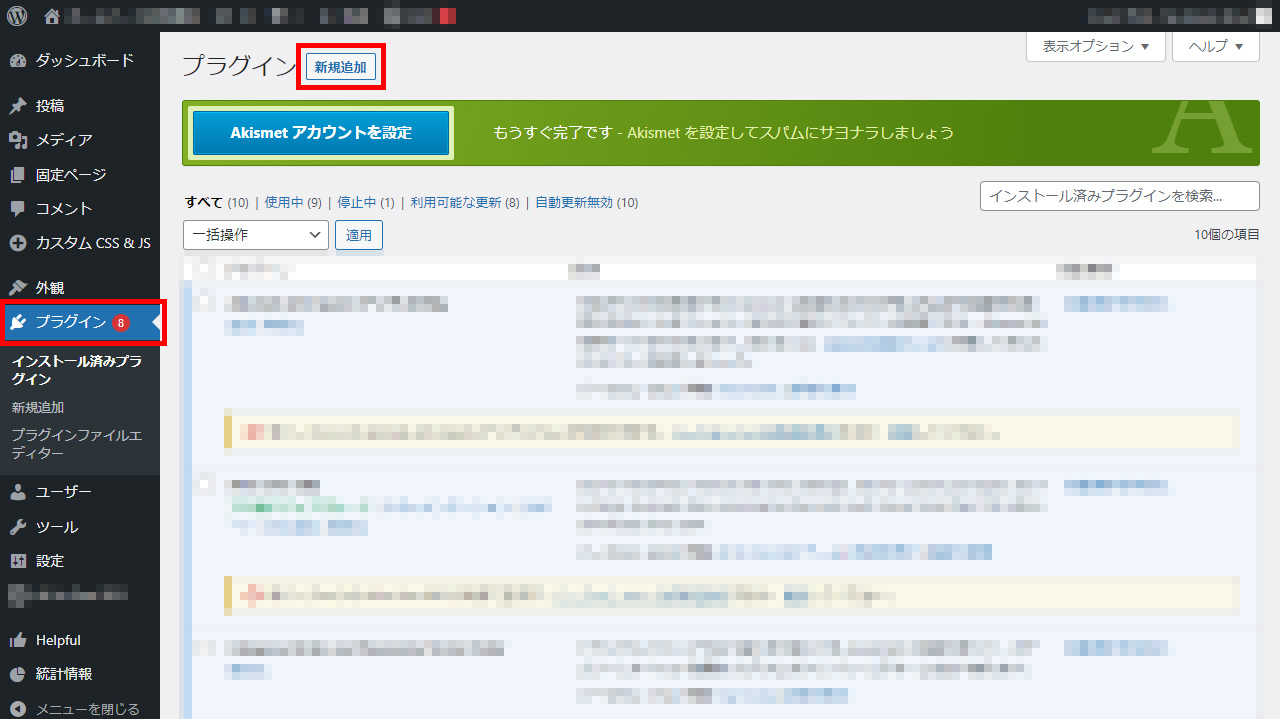
- WordPressのメインナビゲーションの「プラグイン」から「新規追加」をクリック

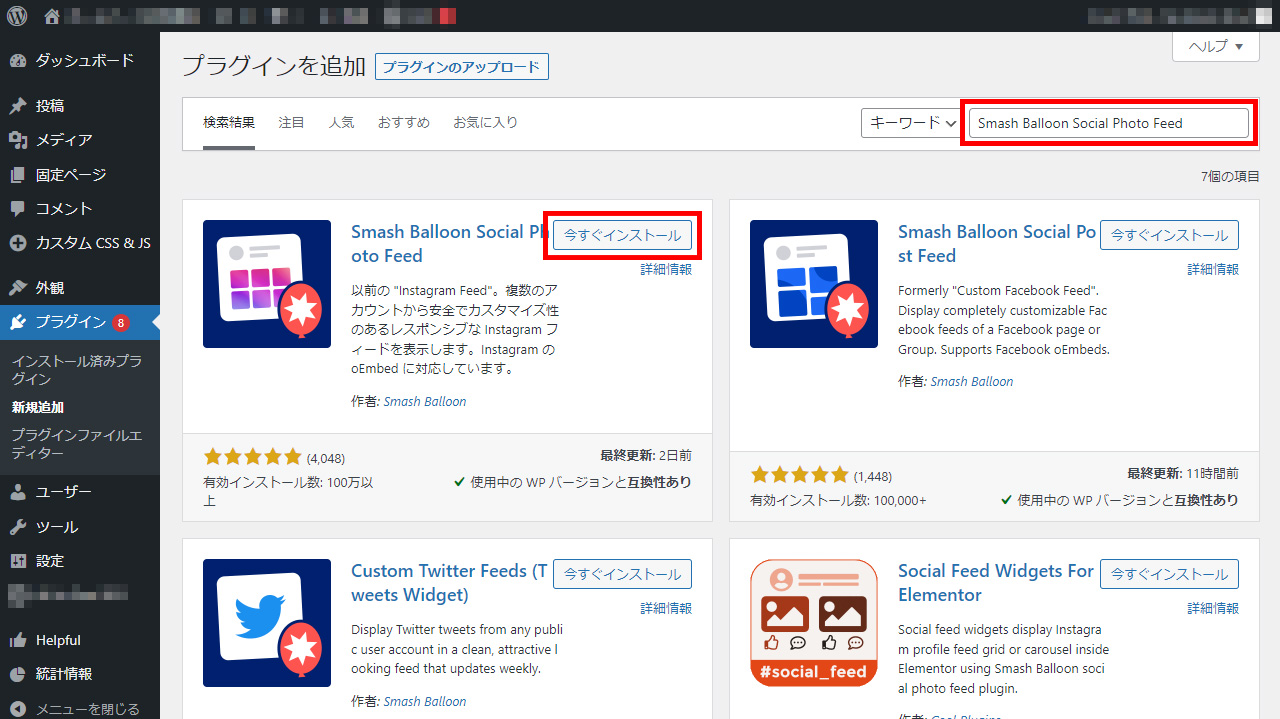
- 検索窓に「Smash Balloon Social Photo Feed」と入力しインストール(「Pro」ではありません)

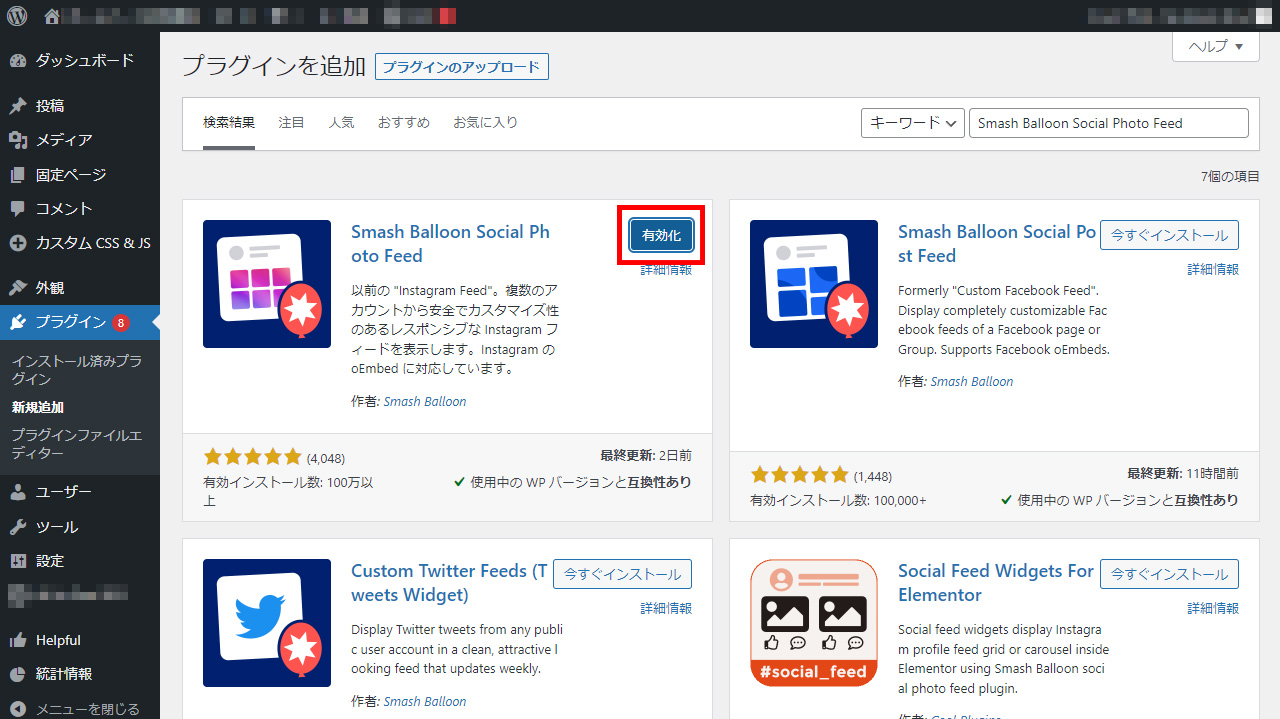
- 「Smash Balloon Social Photo Feed」を有効化

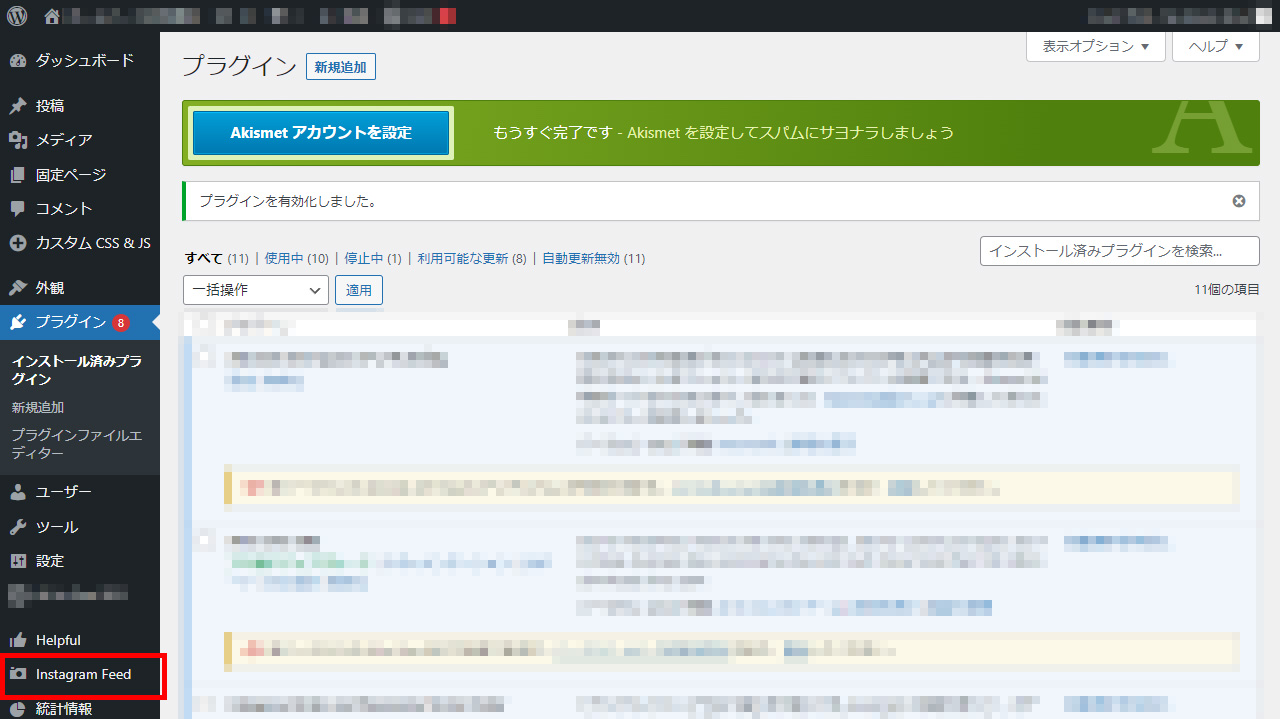
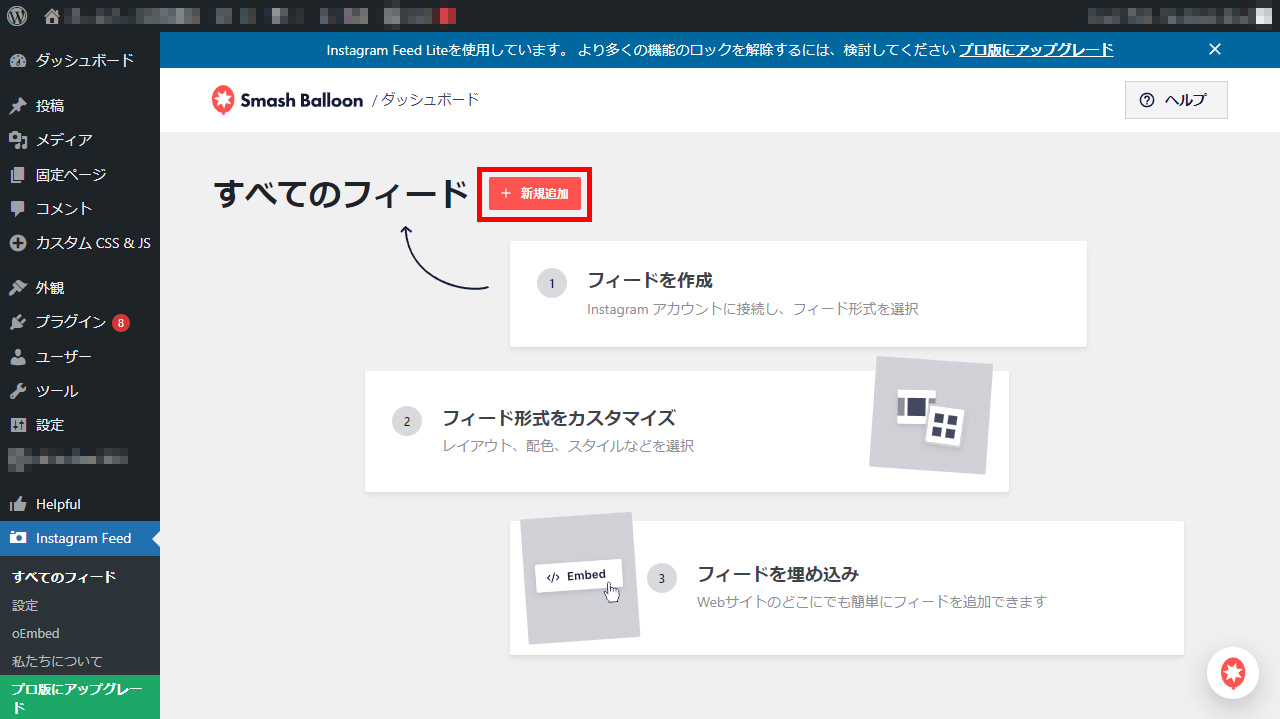
- メインナビゲーションにある「Instagram Feed」をクリック

- 「すべてのフィード」の横にある「新規追加」をクリック

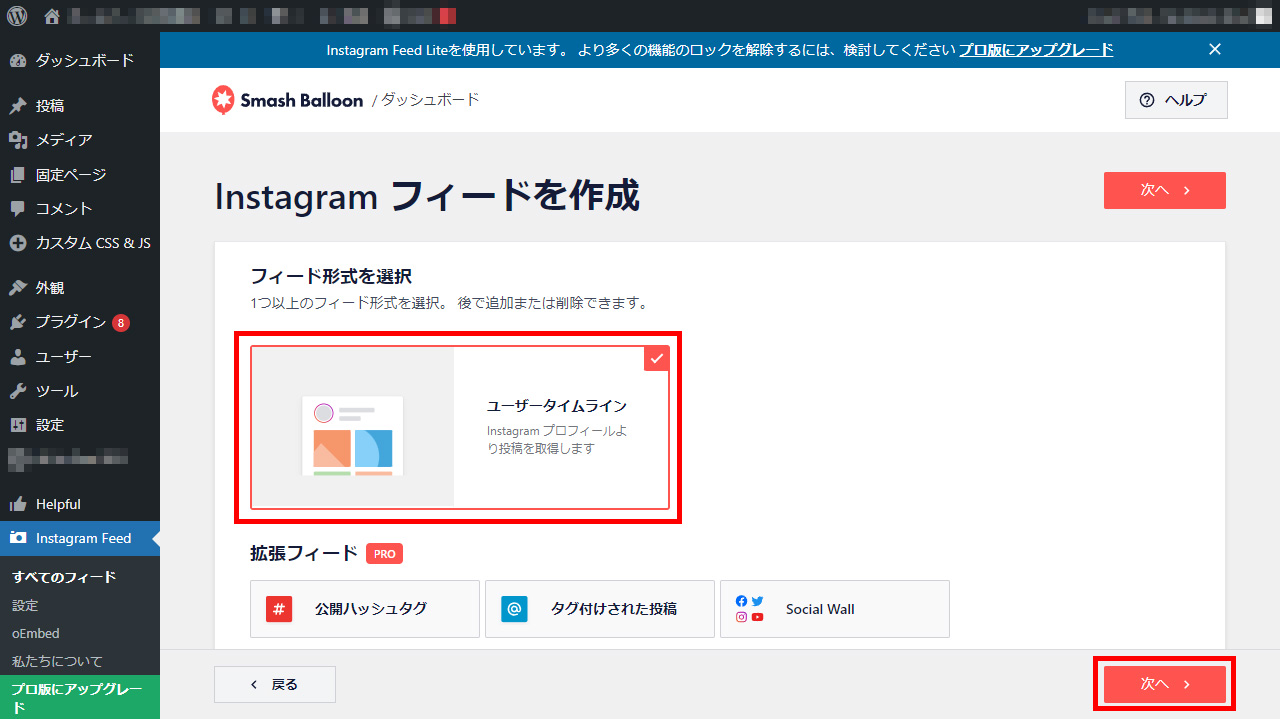
- 「ユーザータイムライン」を選択し、「次へ」をクリック

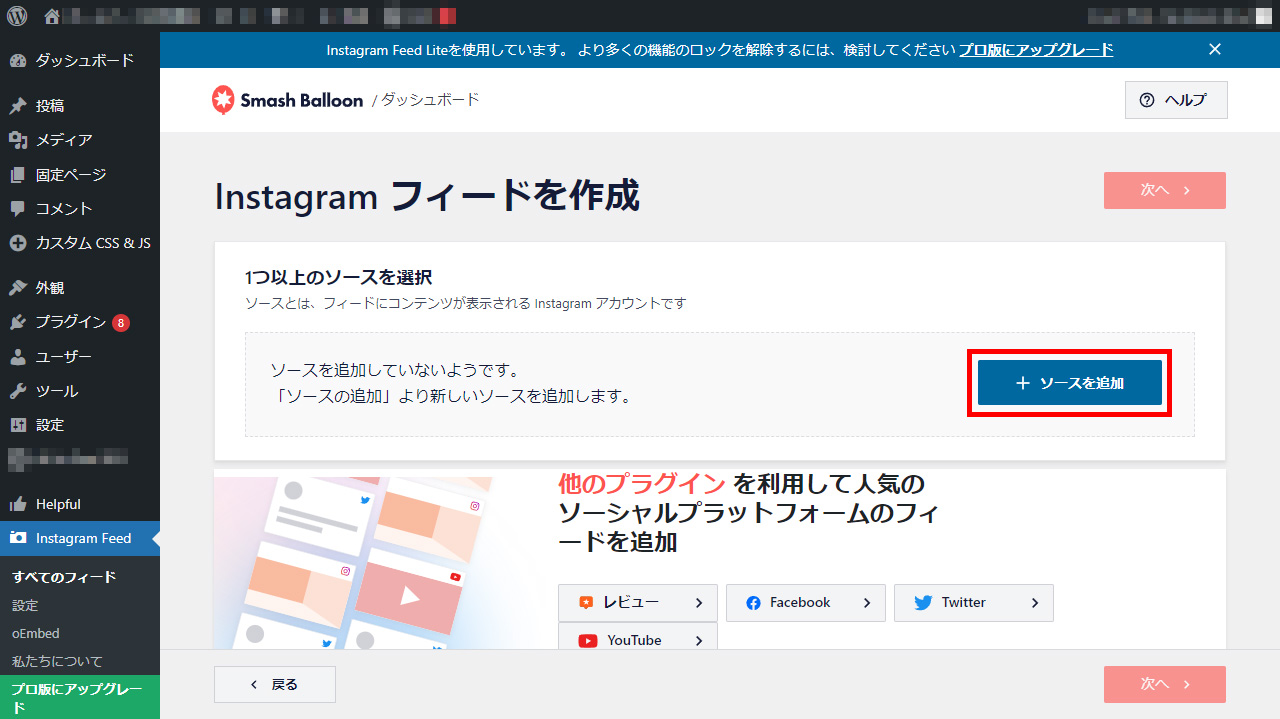
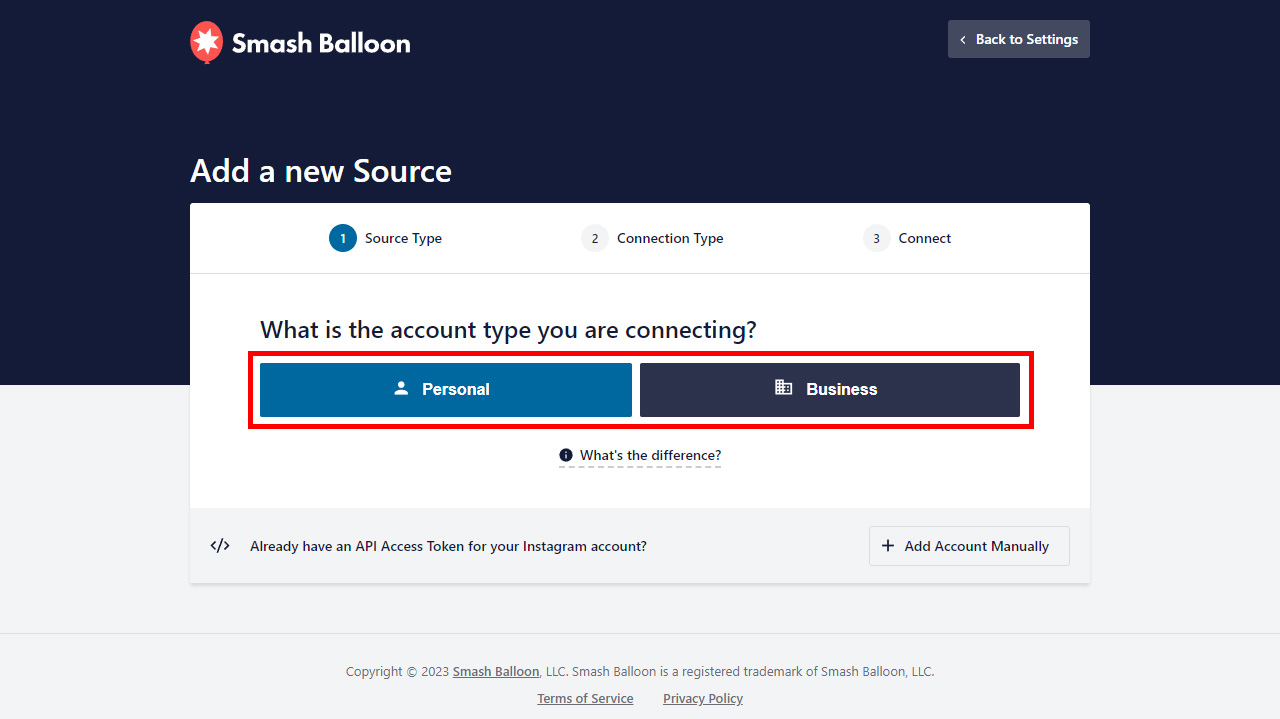
- 「ソースを追加」をクリックし、さらに連携したいアカウントタイプ「個人・ビジネス」いずれかをクリック


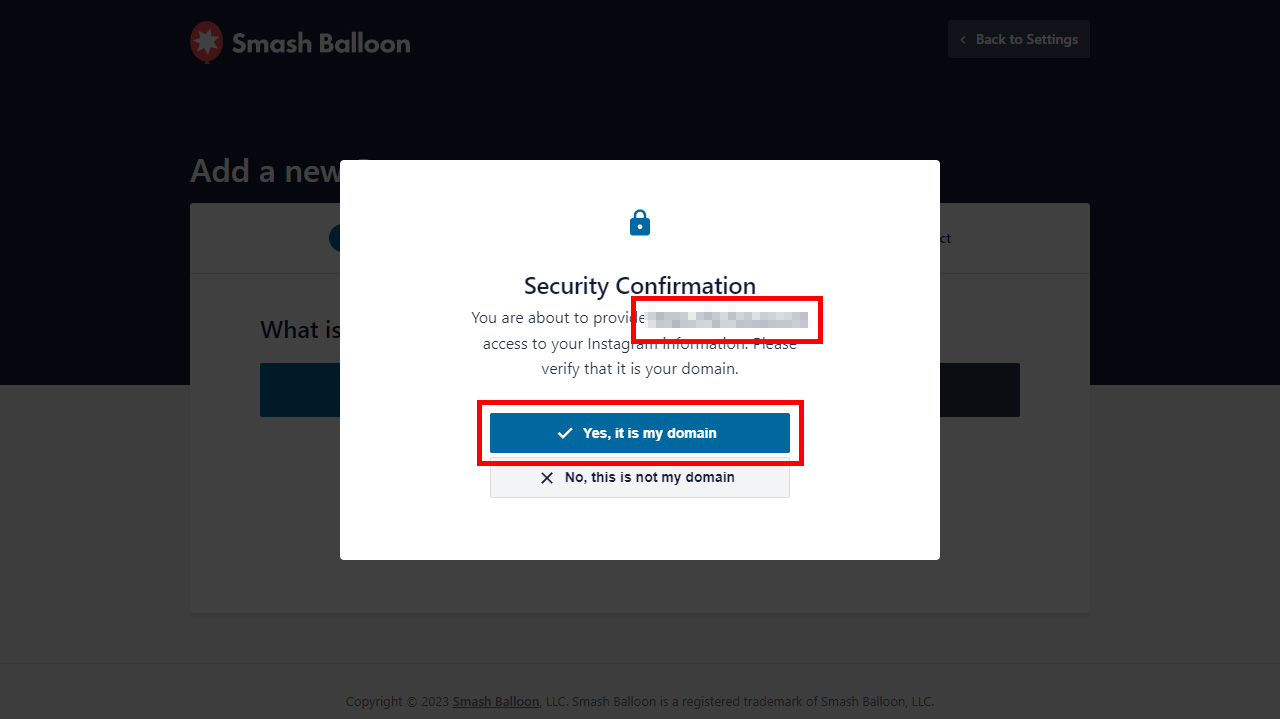
- セキュリティ確認画面で接続するサイトのドメインが問題なければ「Yes」をクリック

- Instagram(企業用アカウントの場合はFacebookアカウント)にログインし、Smash Balloon Social Photo Feedからのアクセスを「許可」します

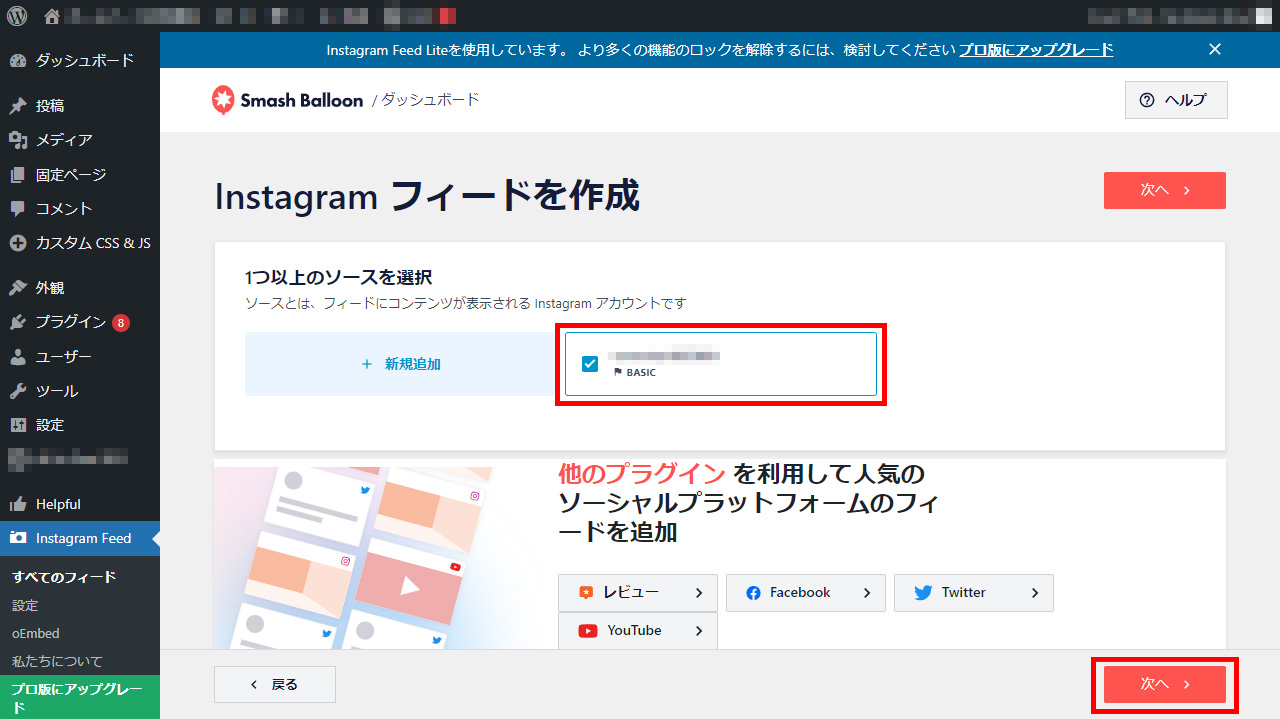
- WordPressに戻ったら「(追加したアカウント名)」にチェックマークを入れて「次へ」をクリック

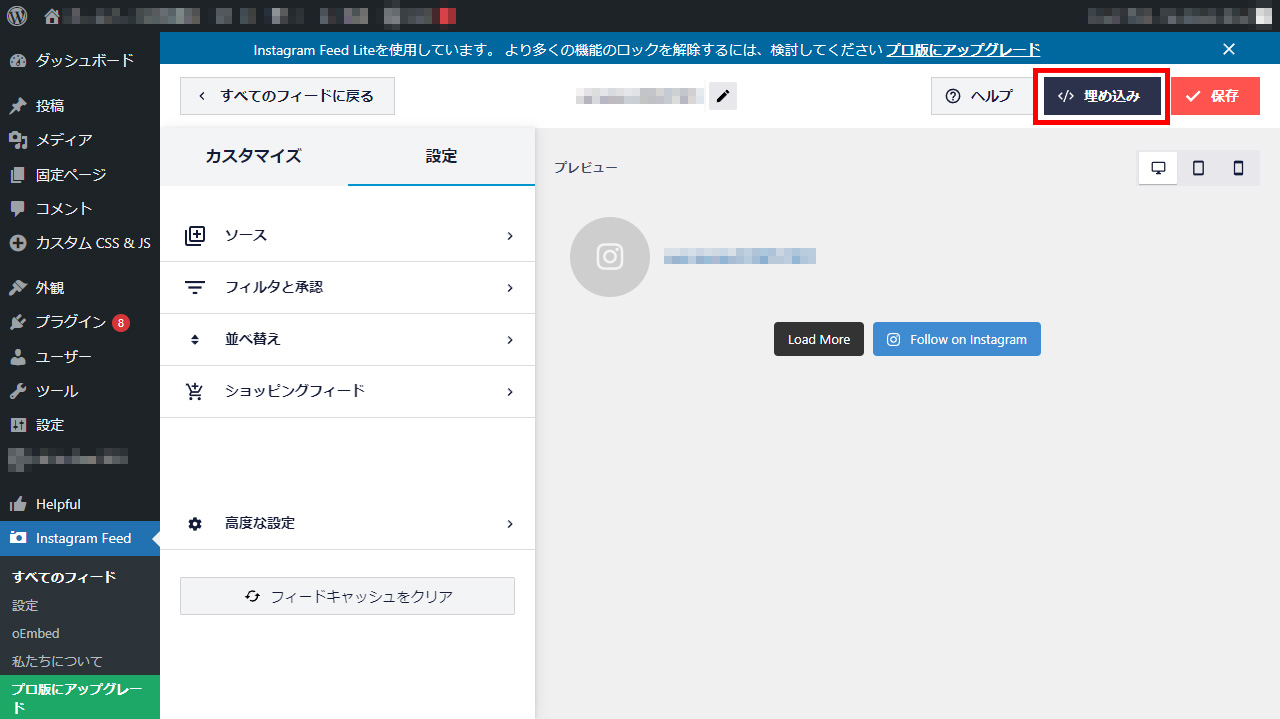
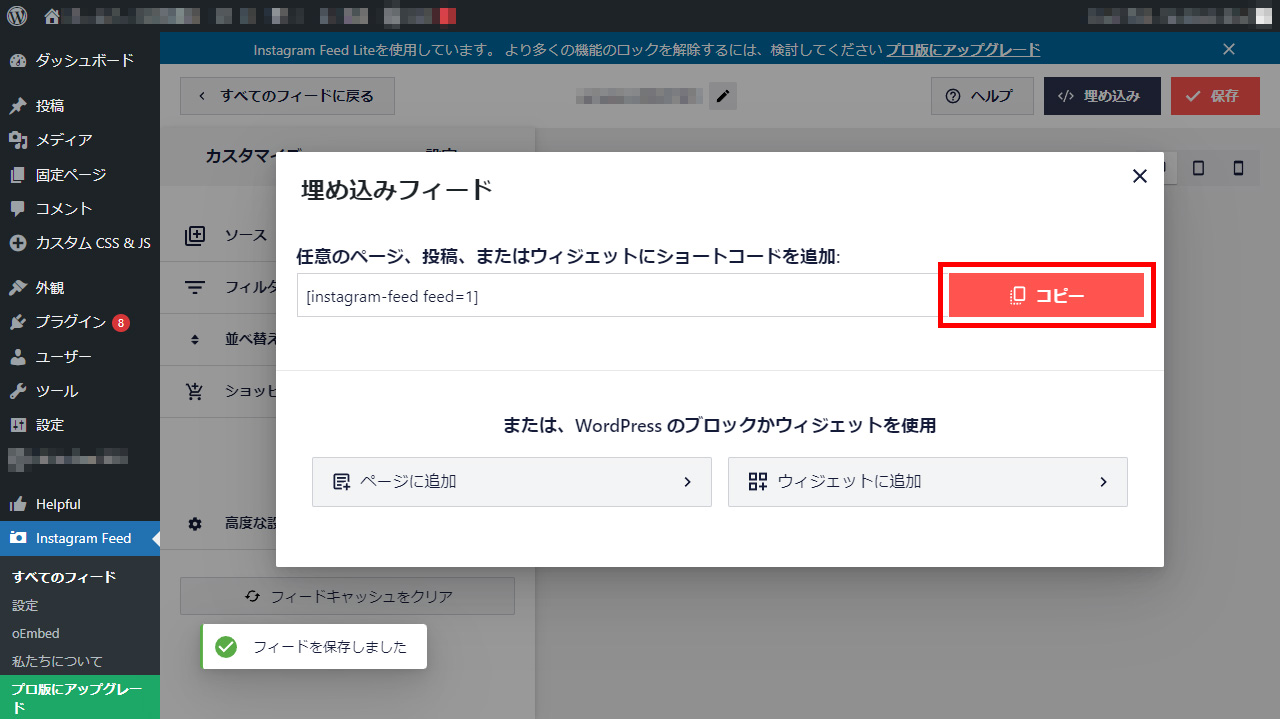
- フィードの管理画面にて「埋め込み」をクリック

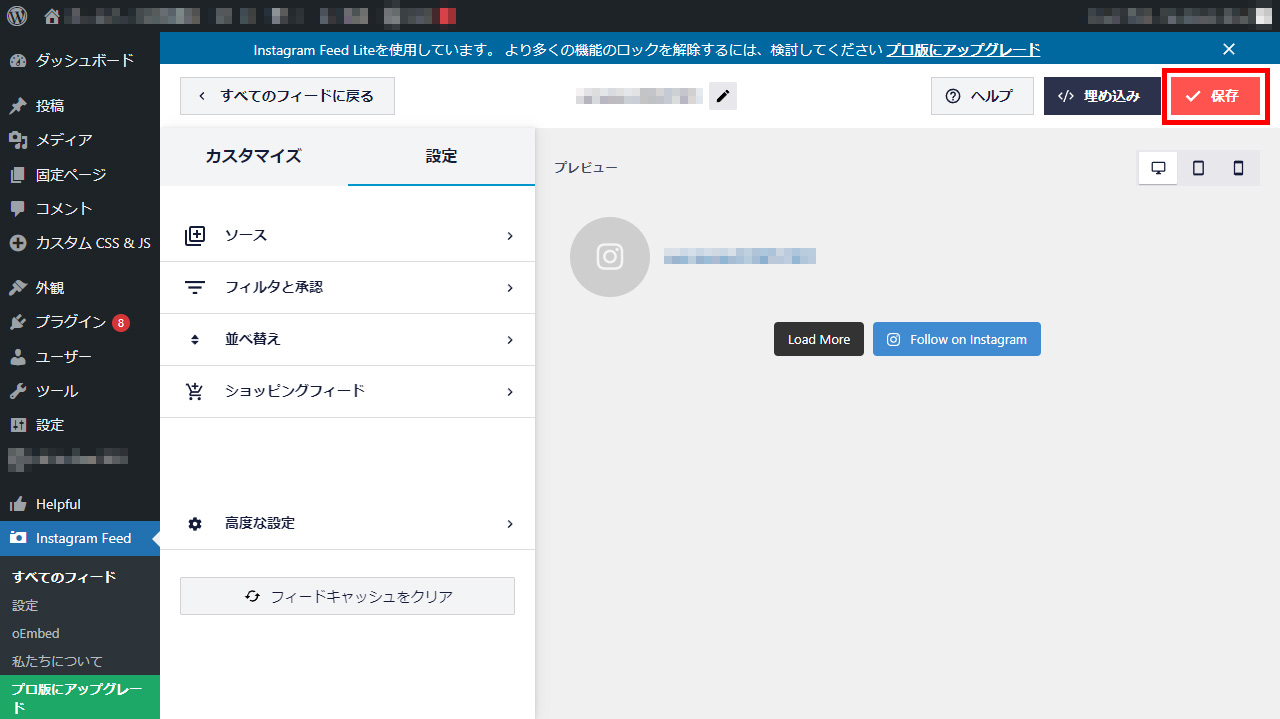
- ショートコードをコピーし、「×」ボタンクリックで前画面に戻り「保存」をクリック


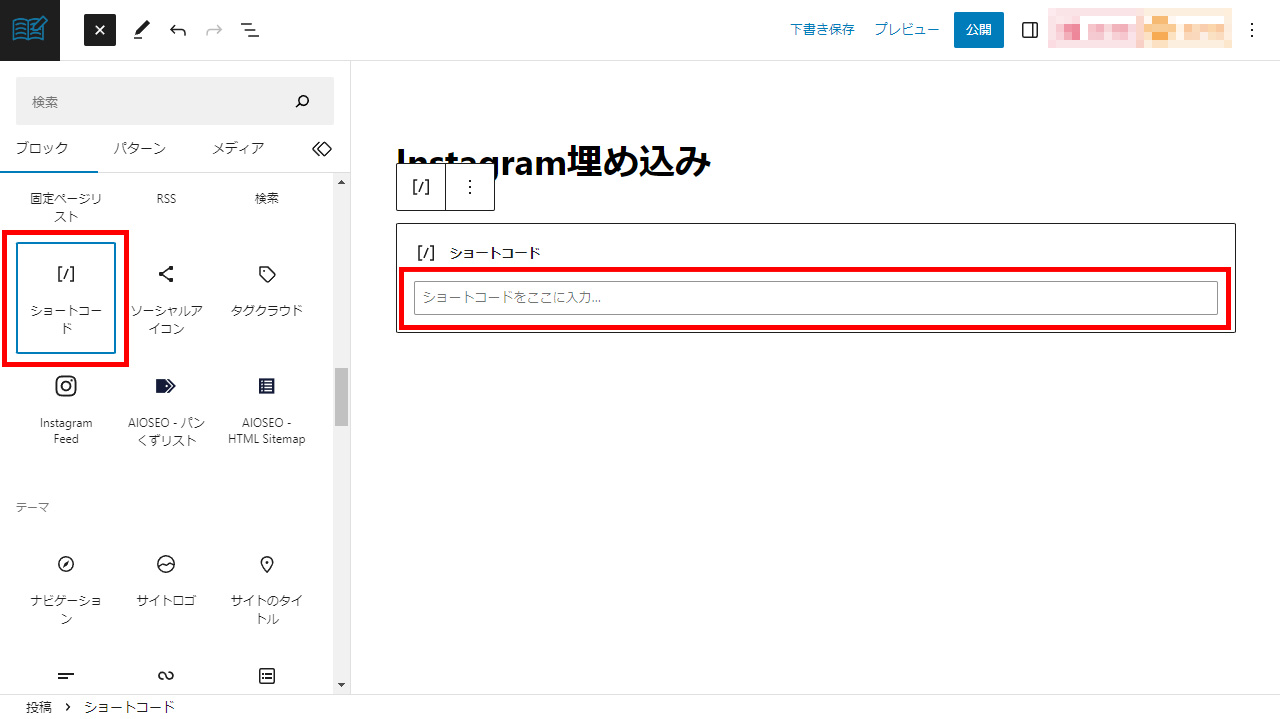
- 投稿ページに「ショートコード」を選択し、先ほどのショートコードを貼り付ける


07インスタグラムのプロフィール欄にホームページのリンクを掲載する方法
インスタグラムのプロフィール欄に、自社ホームページへのリンクは以下の手順で設置できます。
7-1.スマートフォンアプリの場合
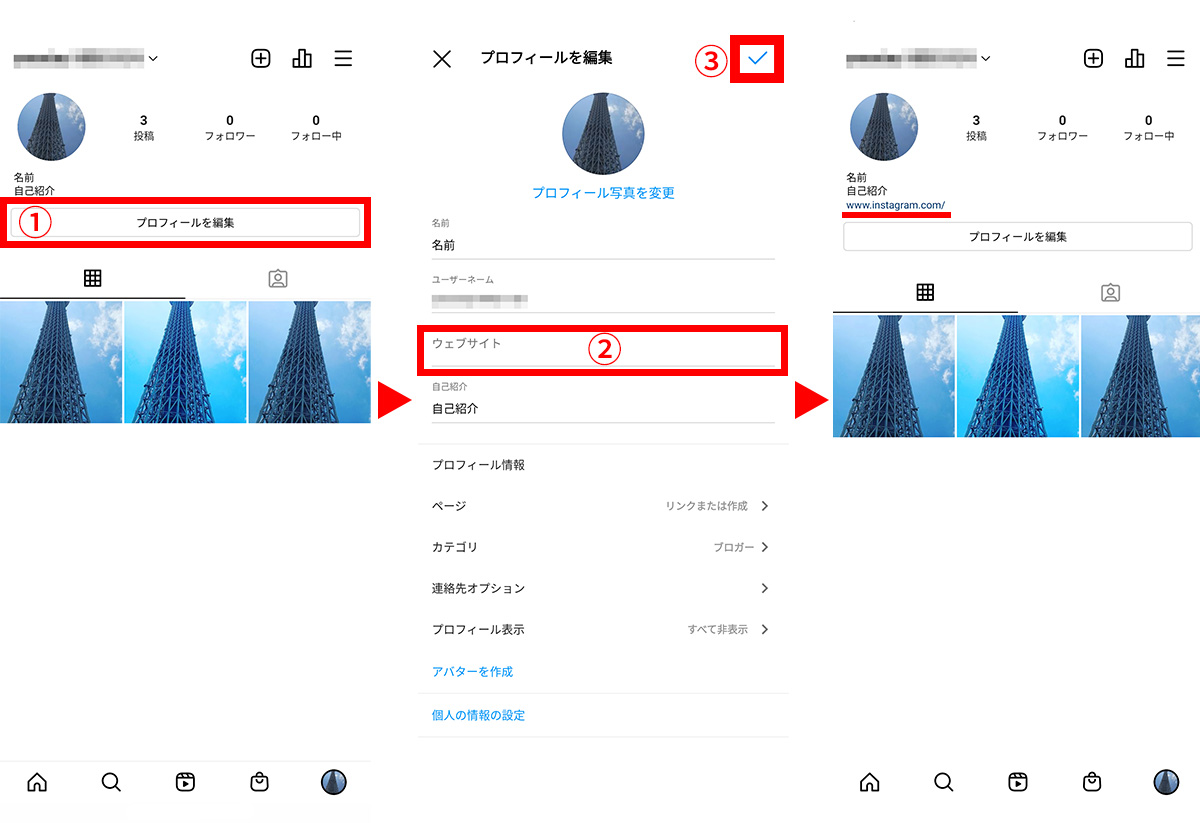
- ① インスタグラムのアカウントを表示し、「プロフィールを編集」をタップします。
- ② プロフィール編集画面で「ウェブサイト」にホームページURLを入力します。
- ③ 入力したら右上の「✔」をタップします。
- ④ 変更した情報が保存されプロフィール欄に反映されます。

7-2.パソコンの場合
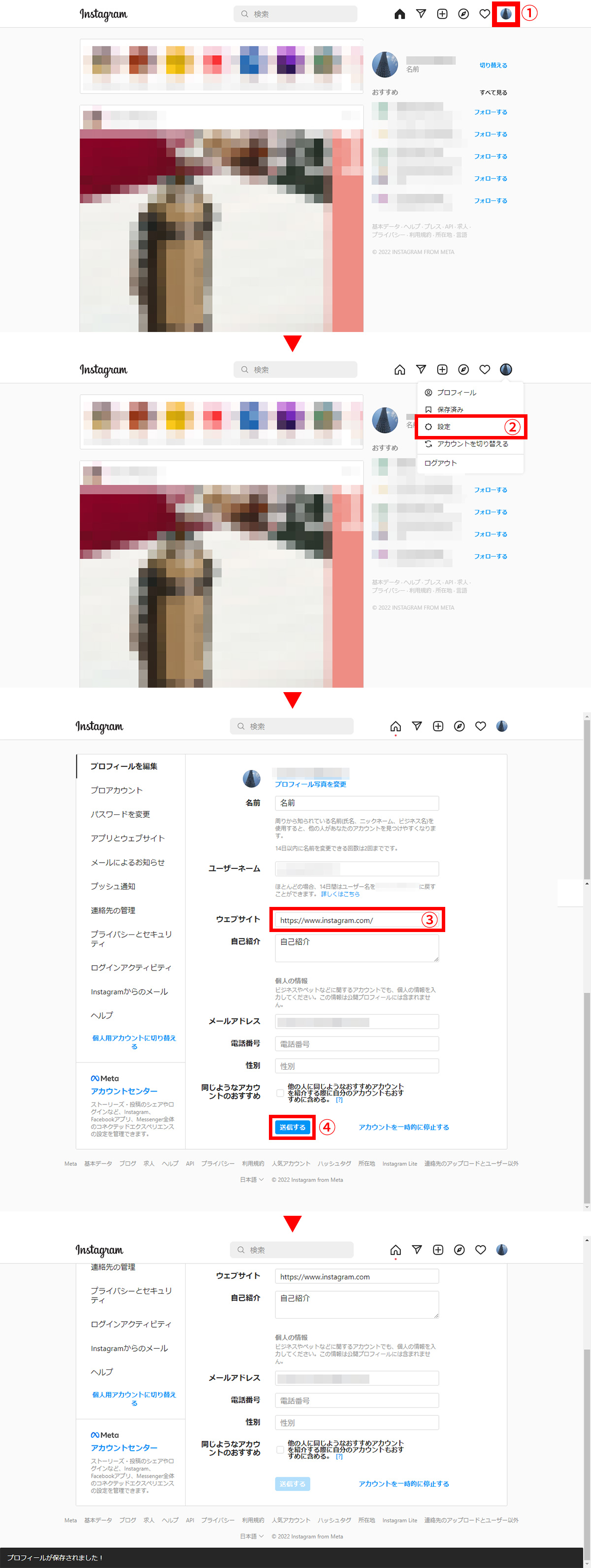
- ① インスタグラムのアカウントを表示し、右上のアカウントアイコンをクリックします。
- ② メニューが表示されるので、「設定」をクリックします。
- ③ プロフィール編集画面で「ウェブサイト」にホームページURLを入力します。
- ④ 入力したら下の「保存する」をクリックします。
- ⑤ 変更した情報が保存されアカウントのプロフィール欄に反映されます。

7-3.ホームページのリンク設置で注意すること

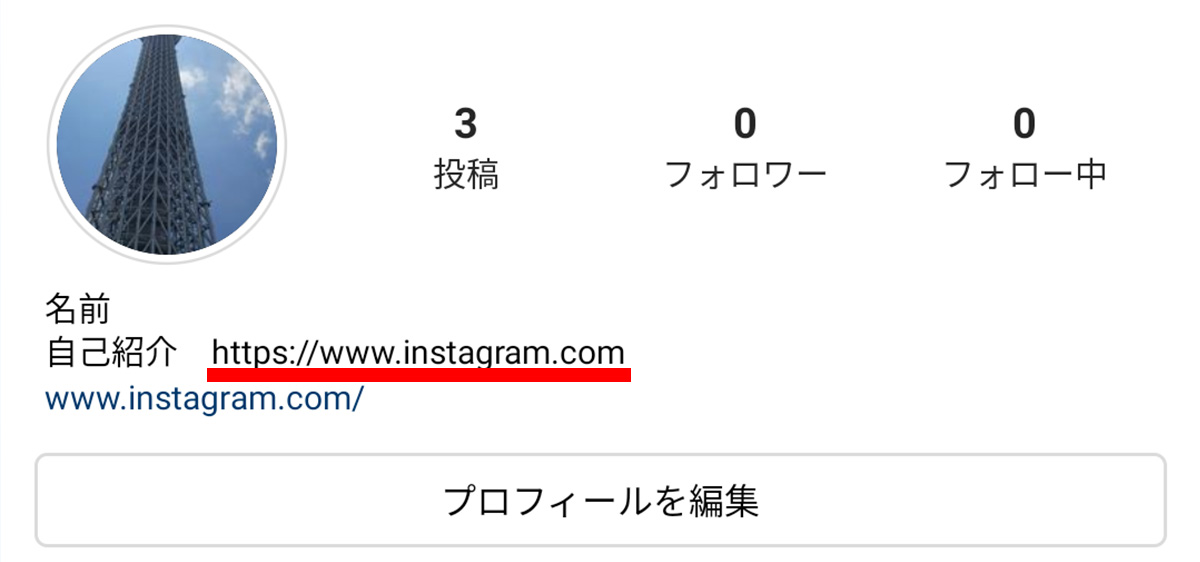
上記のようにプロフィール欄に設置できるホームページURLはひとつだけです。
2つ以上のURLを設置したい場合は、自己紹介欄や投稿にホームページURLを設置できますが、しかしこれらは文字列としてのみ掲載され、タップまたはクリックで自動的にそのURLに移動するようなリンクにはならないことに注意しましょう。
タップまたはクリックで自動的に移動するような、複数のホームページへのリンクを設置したい場合は、以下のような対応が考えられます。
- ✔リンク集のようなページをホームページ内に作成し、インスタグラムのプロフィール欄にはそのリンク集ページへのURLを設置
- ✔ストーリーズにリンクスタンプ機能でURLを設置、そのストーリーズをストーリーズハイライトに固定表示させる
後者については次の「インスタグラムのストーリーズに自社ウェブサイトのURLを貼る方法」でご説明します。
08インスタグラムのストーリーズに自社ホームページのURLを貼る方法
インスタグラムのストーリーズにホームページのURLを設置するには、下記の手順になります。
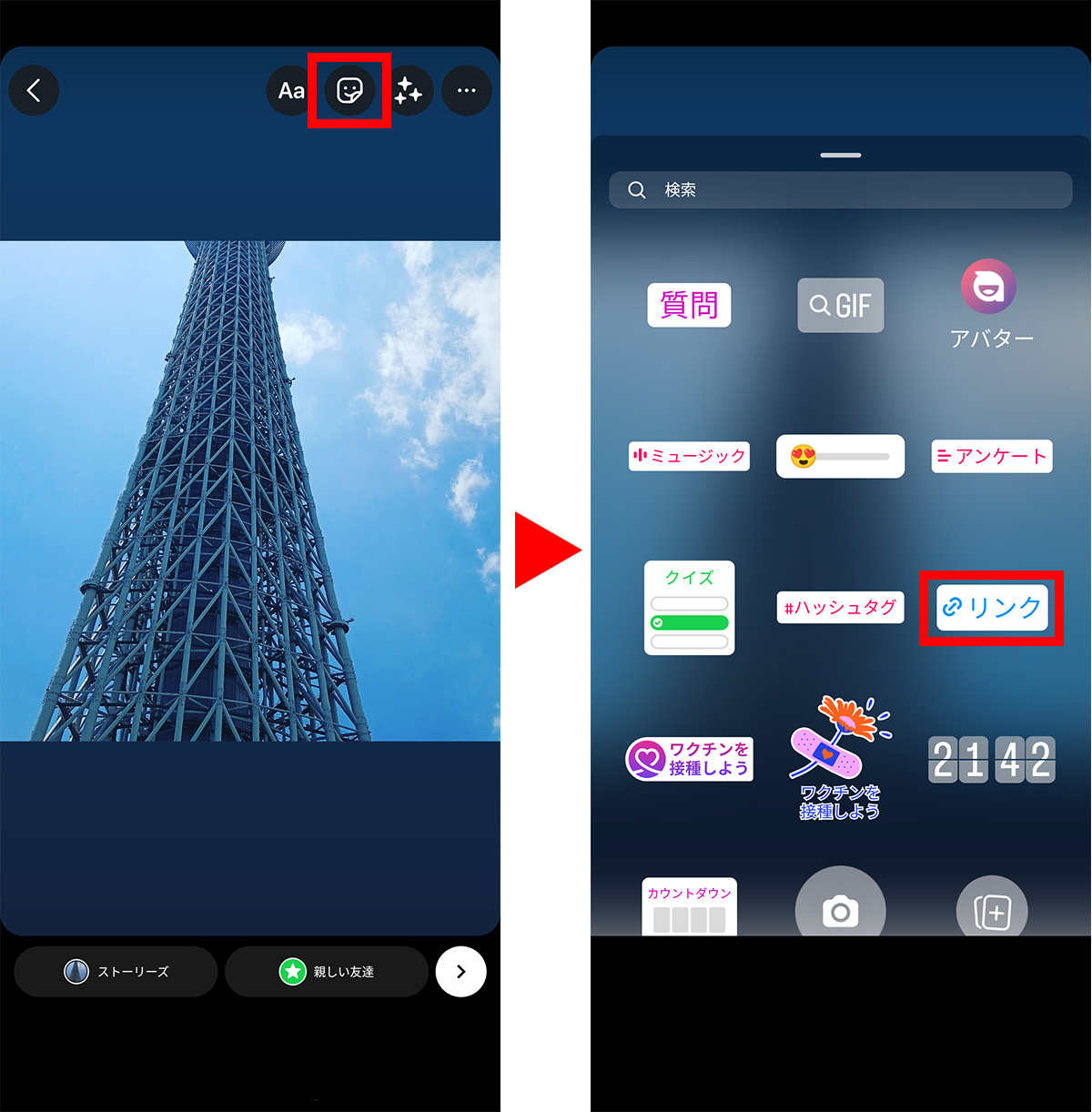
- ① ストーリーズの編集画面で上部のスタンプボタンをタップします。
- ② スタンプの一覧が表示されるので、リンクスタンプをタップします。
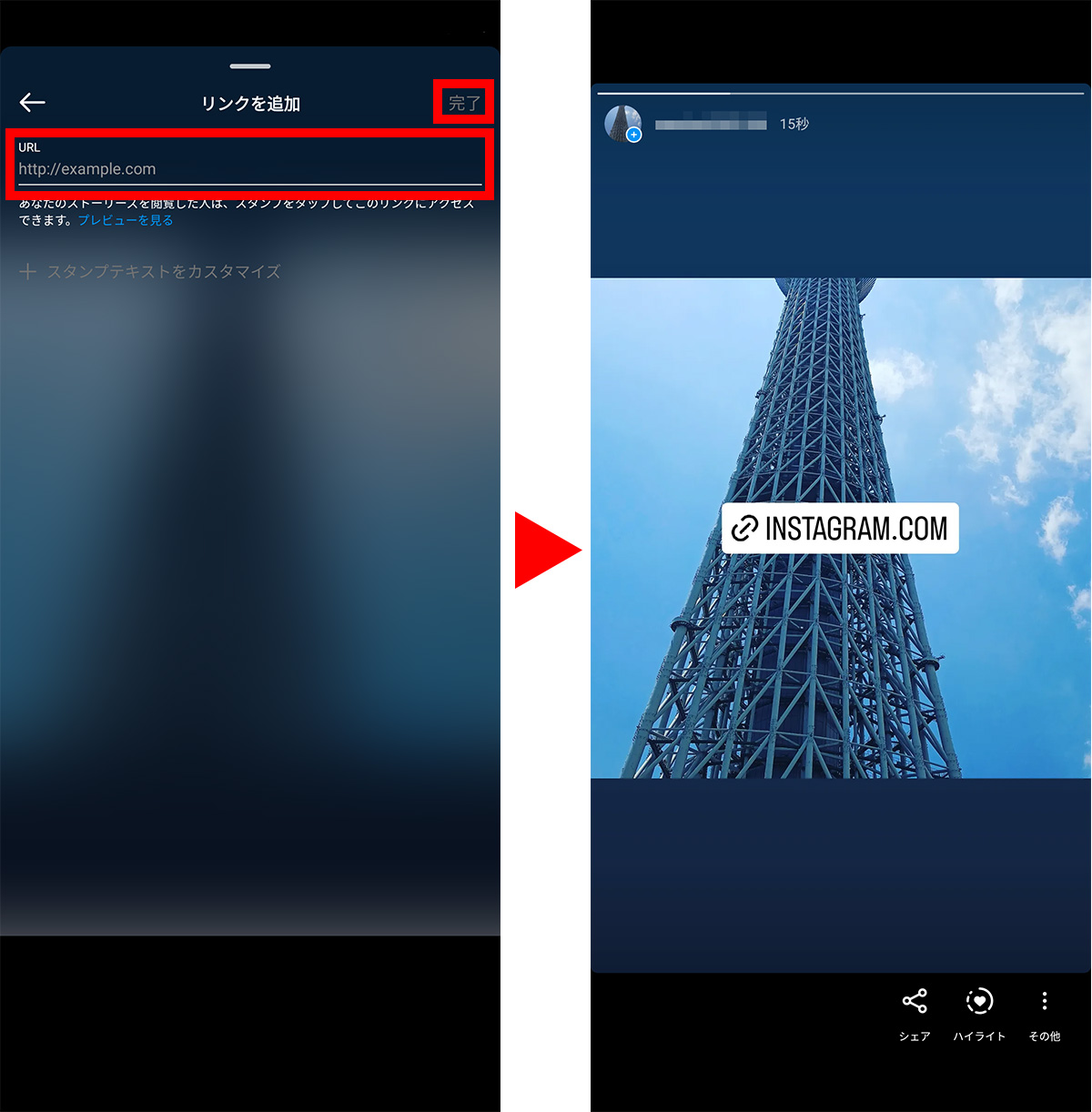
- ③ リンクの追加画面になるので、ホームページのURLを入力し、右上の「完了」をタップします。
- ④ そのまま投稿すれば、リンク付き投稿がストーリーズに表示されます。


8-1.ストーリーズハイライトの設定
ストーリーズは24時間しか表示されない動画投稿機能です。
投稿してから24時間後には見られなくなってしまいます。
時間経過で投稿に残らないという気安さから、通常の投稿ではなくストーリーズを使って動画を投稿するユーザーは少なくありません。
このストーリーズ、「ハイライト」という機能を使用すれば、24時間以上経っても見ることができます。
手順は以下のようになります。
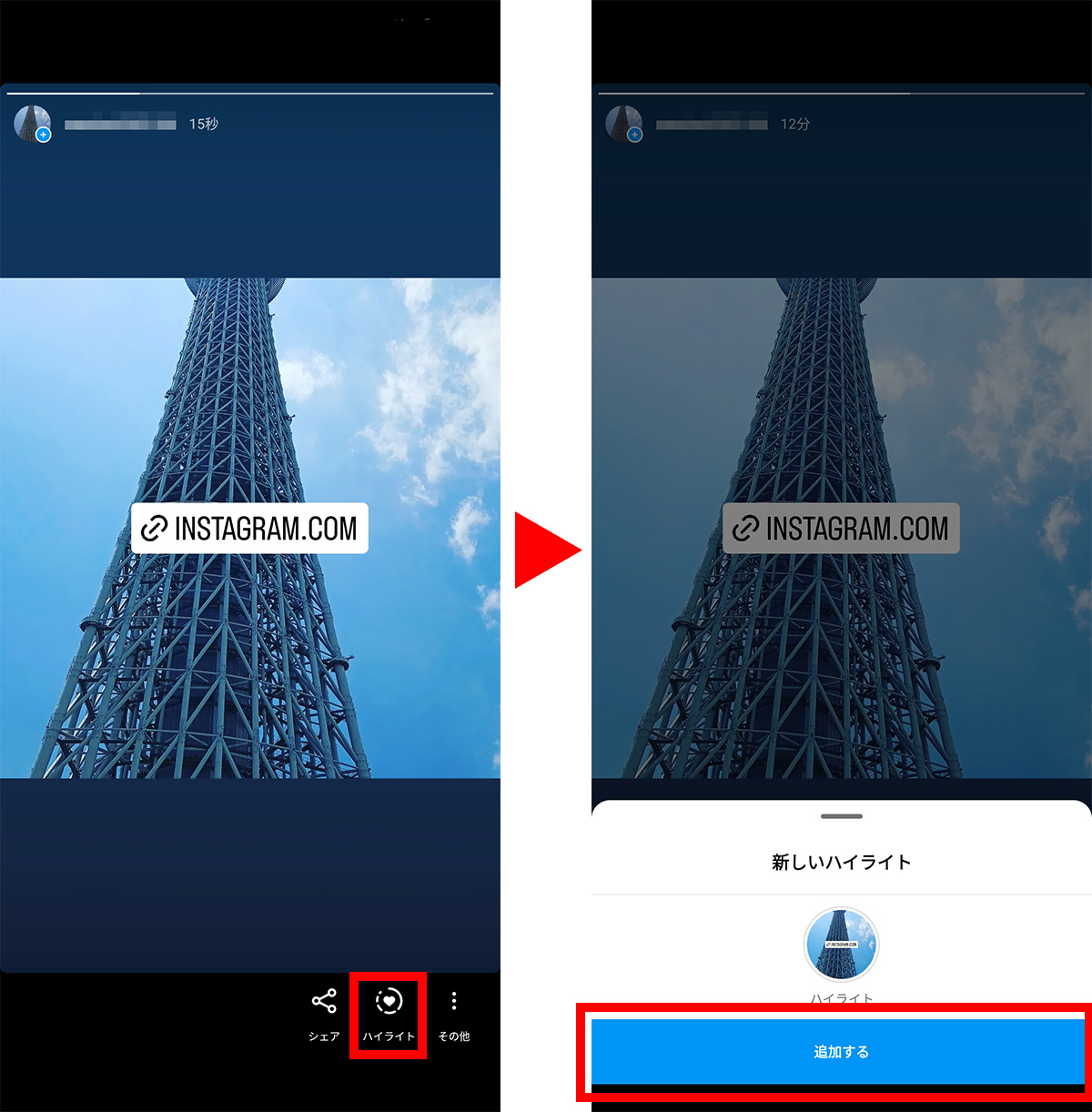
- ① 投稿したストーリーズの下部にある「ハイライト」をタップします。
- ② ハイライト追加画面から、「追加する」をタップします。任意でハイライトの名称も設定できます。
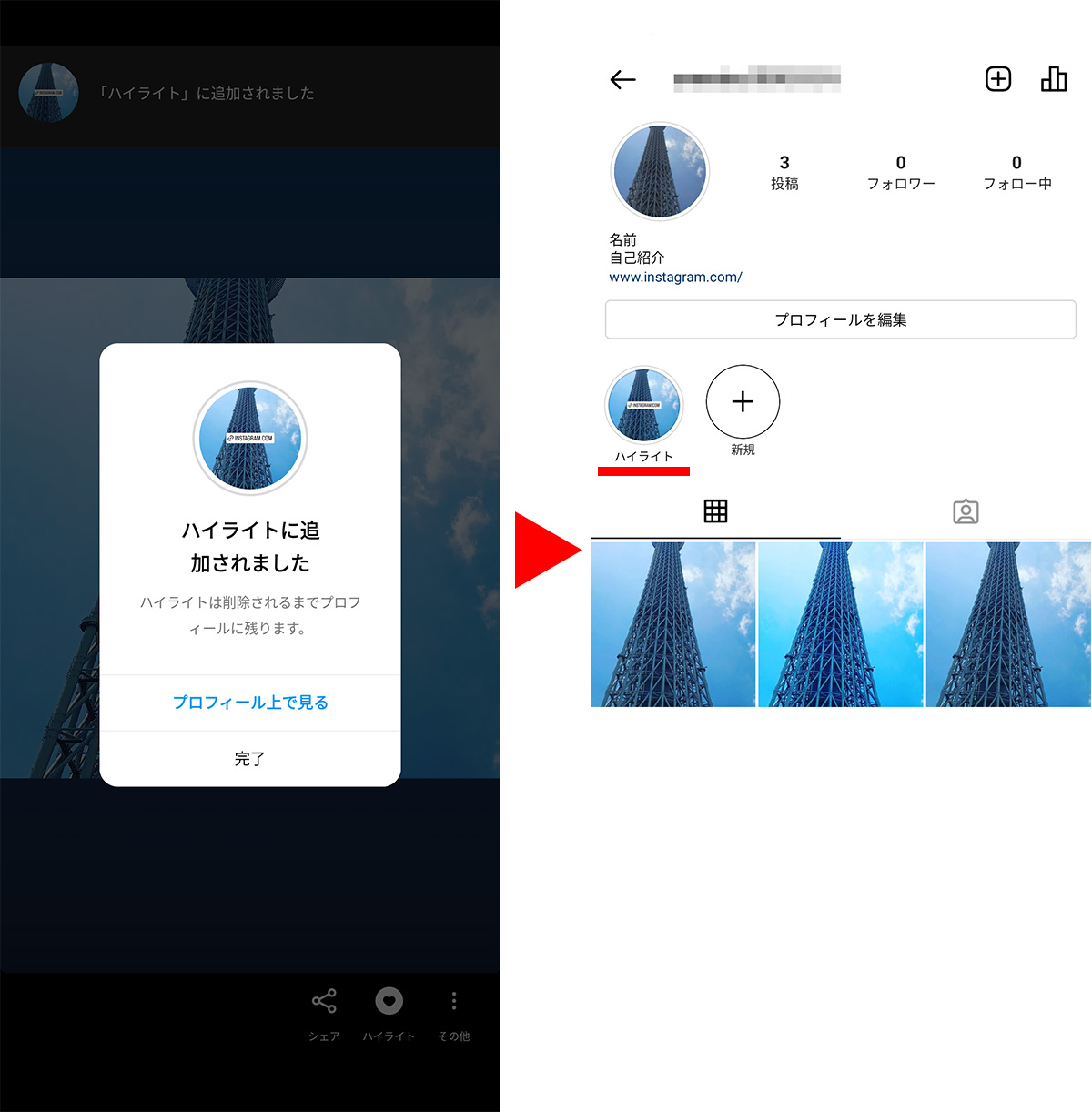
- ③ ハイライトに追加され、プロフィール画面の下にストーリーズが固定表示されます。


ハイライトに固定されたストーリーズは24時間経っても消えない、且つプロフィール画面の下、投稿の上部に表示されることから、キャンペーン投稿やネットショップなどのリンクをストーリーズに投稿し、ハイライトに固定表示させるといった活用ができます。
09注意!インスタグラムの投稿にURLを掲載してもクリックできない!
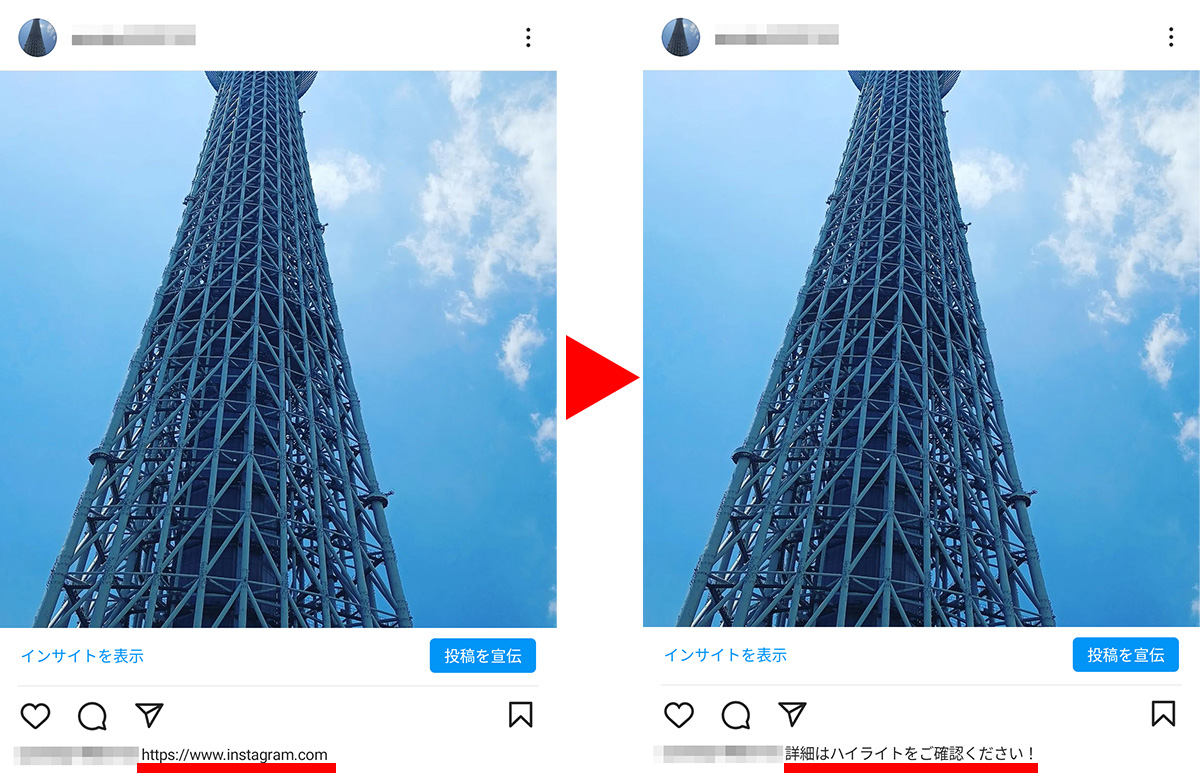
インスタグラムの投稿にURLを設置したい場合は、写真のキャプションにURLをコピー&ペーストしましょう。
ですが、インスタグラムの投稿にURLを設置しても、自動的にリンクにならず、タップしてもホームページに移動しないという点に注意しましょう。
本来であれば、投稿を見たユーザーがその投稿から直接ホームページに移動できるようにURLを設置したいところですが、インスタグラムの仕様上リンクはできません。
また同じくアプリ閲覧の場合、キャプション部分はコピー&ペーストもできません。
キャプションにURLを設置するのは、あくまで参考程度、ということになります。
先述したストーリーズのリンクスタンプ+ハイライト機能を活用し、キャプションに「詳細はハイライトへ!」といった形で誘導するケースも見受けられます。
キャンペーン開催中の定期的な告知やネットショップで販売中の商品ページへの誘導などもこの手法が活用できます。

10ホームページ作成ならBESTホームページ

SNSは最新の情報を提供できる一方で、古い情報は埋もれてしまうデメリットがあります。
もし、効率のいいWeb集客を狙うなら、SNSとともにホームページを利用するのがおすすめです。
BESTホームページでは、最短3分で手軽に本格的なホームページが作成できます。
ホームページの知識・スキルがない方でも、直感的な操作で作れるので、SNSと相乗効果を狙いたい方に最適です。
今なら15日間の無料体験を実施しておりますので、ぜひお気軽にBESTホームページを利用してみてください。
11まとめ
自社のウェブサイトにインスタグラムのアカウントURLを設置する方法から、インスタグラム側から自社のウェブサイトへのURL設置方法などについて、解説してまいりました。
ますます活用が進むSNSですが、SNSは情報が常に流されていくため、古い記事が検索・閲覧・拡散されることはあまりありません。
ですので、インターネットの集客の母体をホームページとし、SNSから流入する新たなお客様や取引先もホームページから問い合わせていただくよう誘導することが重要です。
また、商品・サービスの詳しい情報なども、ホームページであれば制限なく掲載でき、ユーザーにアピールできます。
SNSをビジネス活用している方は、ホームページとSNSと相互に移動できるよう、それぞれ必ずリンクを設置しておくようにしましょう。
もし、これからホームページを制作する、またSNSのように簡単に編集できるホームページをお考えでしたら、ぜひ弊社が提供している「BESTホームページ」をご検討ください。
BESTホームページは、プログラミングの知識不要で本格的なデザインのホームページが簡単に作れるCMSです。
各業種に適したデザインや文章、写真もご用意しておりますので、すぐにでもホームページを公開できます。
初期費用0円、月額費用が税込6,490円からなので、コストを抑えて運用・管理も可能です。
今なら15日間の無料体験も実施しておりますので、ぜひ気になる方はお気軽にお試しください。
― この記事を書いた人 ―