ワイヤーフレームとは?定義や基礎から作り方まで徹底解説!

公開日:2022/6/17
最終更新日:2022/6/17
ホームページ作成の上で重要な「ワイヤーフレーム」。制作工程の初期に作成しその後の進行にも影響する大切な要素です。
今回はワイヤーフレームについて、
- ✔ワイヤーフレームの役割と目的
- ✔上手な作り方
- ✔注意点
- ✔ワイヤーフレームに使えるツール
について、図解も交えながら解説していきますので、ぜひワイヤーフレーム作成の参考にしてください。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01ワイヤーフレームとは?画像付きで紹介
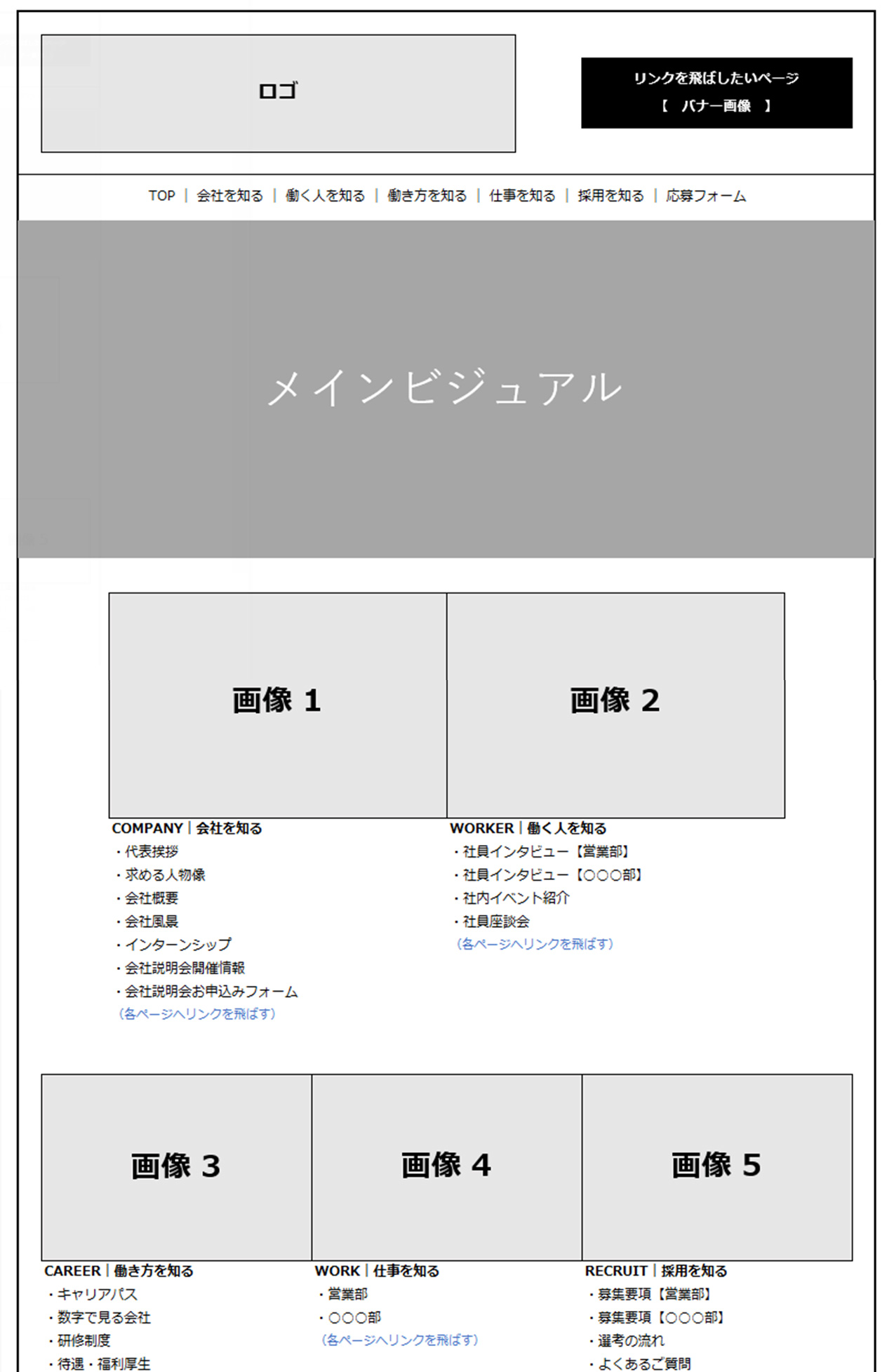
ワイヤーフレームを一言でいうなら、Webサイトのレイアウトを示す設計図です。

こちらの画像がワイヤーフレームの例です。
Webサイトのレイアウトはページごとに若干異なるため、トップページや下層ページごとにワイヤーフレームを制作します。
ワイヤーフレームがあると、完成イメージがわかるので、デザインやコーディング中に
・不足項目の追加
・大幅なデザイン修正
上記のような作業を減らすことが可能です。
作業着手後のトラブル・修正は、対応に膨大な時間を割かなくてはいけません。
そのため、デザイン・コーディングの基盤を作っておき、業務の効率化を図れるワイヤーフレームが基本となっているのです。
また、ワイヤーフレームと混同されがちな3つの項目があります。
- ✔ディレクトリマップ
- ✔デザインカンプ
- ✔サイトマップ
ワイヤーフレームとの違いについてそれぞれ見ていきましょう。
1-1.ディレクトリマップ
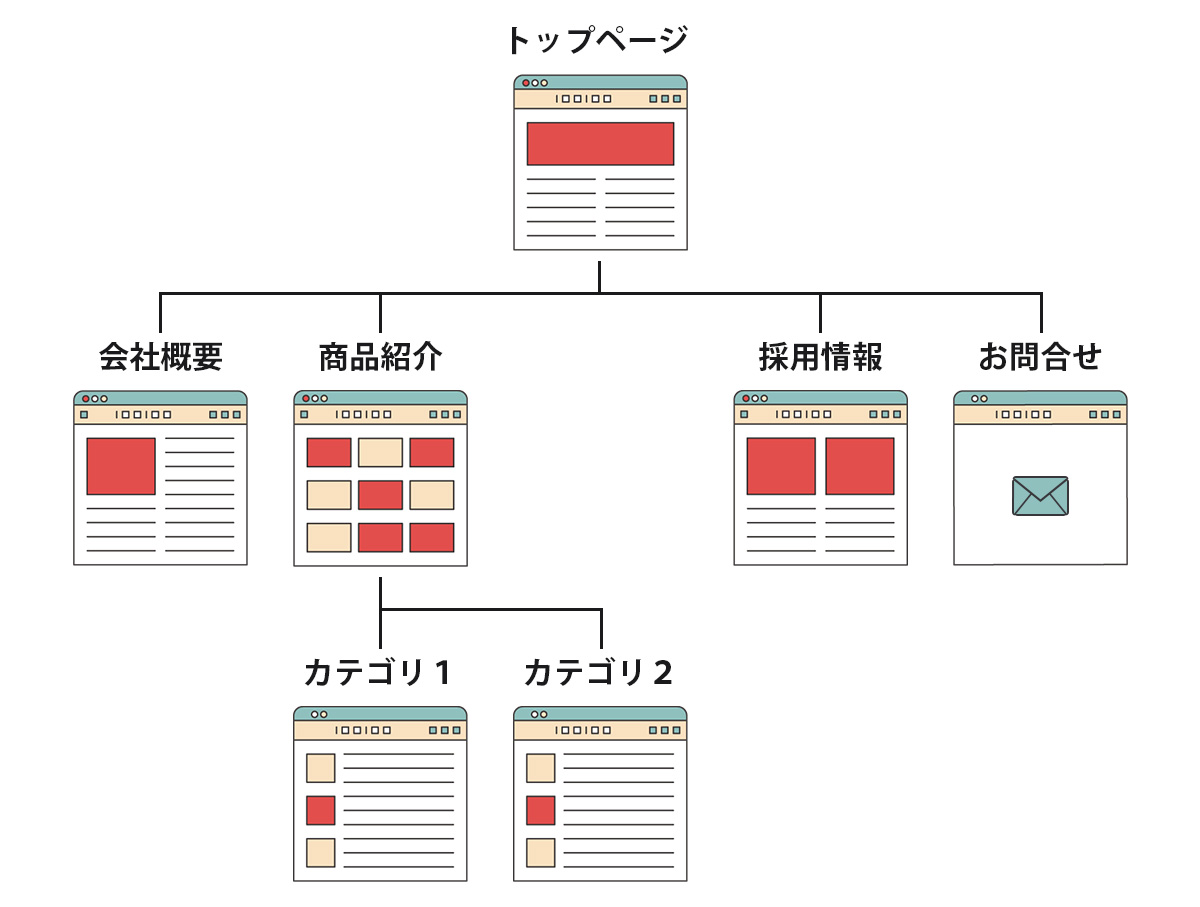
ディレクトリマップは、Webサイト内にある全てのページの
- ✔URL
- ✔タイトル
- ✔記事内容
をまとめた一覧表を指します。

ワイヤーフレームは1ページごとのレイアウトを示すのに対し、ディレクトリマップはWebサイト全体の構造を示す項目です。
ディレクトリマップがあれば、以下のような把握ができます。
・Webサイトのページ数・コンテンツ内容
・重複ページ・不足ページの整理・精査
・実装の優先順位・進捗確認
ディレクトリマップは、Webサイト制作においてワイヤーフレームと同様に重要な設計図といえるでしょう。
1-2.デザインカンプ
デザインカンプは、Webサイトのデザインを完成させた見本を指します。
 |
 |
| ワイヤーフレーム | ワイヤーフレームを参考にした デザインカンプイメージ |
ワイヤーフレームは、あくまでコンテンツの配置やレイアウトを決めるものです。
上記に加えて、画像や配色をどうするかなど、具体的な完成形まで作るのがデザインカンプとなります。
また、デザインカンプと同義でモックアップという言葉を使う場合もありますが、言葉の意味に大きな違いはありません。
1-3.サイトマップ

サイトマップは、サイト全体でどのようなページがあるのかを一覧で記載しているページです。
ユーザーと検索エンジンに表示させるために適したものがあり、それぞれHTMLマップ、XMLマップと呼びます。
| サイトマップ名 | ターゲット |
| HTMLマップ | ユーザー向けのサイト一覧ページ |
| XMLマップ | 検索エンジン向けのサイト一覧ページ |
どちらも、ターゲットに向けてサイトを認識しやすくするために用意するものです。
そのため、デザインやレイアウトを決めるワイヤーフレームとは趣旨が異なります。
サイトマップについて詳しく知りたい方は、以下の記事を参考にしてください。

02ワイヤーフレームはなぜ必要?役割と目的
ワイヤーフレームはなぜ必要なのか気になる方も多いでしょう。
そこで、ワイヤーフレームの役割と目的について解説します。
2-1.完成イメージや作業の共有に使う
ワイヤーフレームの役割は、完成イメージや作業の共有です。

Webサイトを作業しながらデザインすると、完成前後でイメージの相違が生まれやすく、作業効率が悪くなります。
また、作業を複数の担当者が関与している場合、各々が想定しているデザインに偏りやすく、よりズレが生じやすいです。
ワイヤーフレームを作成しておけば、必要なコンテンツや作業範囲が明確になり、スムーズな作業ができます。
また、完成イメージに沿っているからこそ修正も少なく済むため、ワイヤーフレームは全体の進行に大きな影響を与えます。
2-2.企画・制作の議論に活用できる
ワイヤーフレームは企画・制作の議論に活用できるのも大きな役割です。
基本的にワイヤーフレームは配色や画像などを用いず、線と文字だけのいわゆるラフ画で作られます。
そのため、
- ✔どのコンテンツを盛り込むのか
- ✔挿入する画像や配色はどうするか
- ✔インパクトを与えるデザインをどう入れるのか
など、アイデアを出しながら議論するのに最適です。
2-3.Webサイトのレイアウトを決定する
ワイヤーフレームの大きな目的は、Webサイトのレイアウトを決定する点です。
レイアウトはWebサイトの見た目に関わる重要な部分のため、事前に型を決めておく方がスムーズに作業が進みます。
その際、必要なコンテンツを先に洗い出しておき、レイアウトを組み立てていく方がワイヤーフレームは作りやすいです。

03ワイヤーフレームの上手な作り方
3-1.必要な項目の書き出し(ピックアップ)
まずは、ページごとに必要な項目を書き出していく作業です。

例えば、トップページのワイヤーフレームなら、
・アイキャッチ
・キャッチコピー
・ロゴ
・記事のランキング
・新着記事
・会社概要
・お問い合わせ
・SNSへのリンク
・ブログリンク
などがあります。
上記を参考にしながら、自社ホームページに必要な項目は思いつく限りリストアップしていきましょう。
3-2.関連項目のグループ分け(グルーピング)
必要な項目を書き出した後、必要に応じて関連するもの同士をグループ分けします。

例えば、「会社名」と「所在地」は会社概要にまとめられるため、同じグループとしてまとめることが可能です。
適切なグルーピングは情報を整理できるので、Webサイトのページを見やすくできます。
まとめる必要がある情報同士かも考慮して、グループ分けをしていきましょう。
3-3.表示の優先度を決定(ランキング)
ピックアップとグルーピングが終わったら、表示の優先度を決めていきます。

表示の優先度を決める理由は、ユーザーはWebページの一番上ほど視聴し、下部にいくほど見なくなるからです。
つまり、Webサイト・ページの目的を達成できるコンテンツは、優先度を高く上部に配置する必要があります。
そのため、先ほど書き出した項目の中で、ユーザーに伝えたいコンテンツの優先度を決めながら、表示の優先度も併せて決めていきましょう。
3-4.レイアウトの決定
情報をまとめられたら、Webページのレイアウトを決定する作業です。

レイアウトにはトレンドが存在するため、まずは今の流行となっているページ構成を把握しなくてはいけません。
Webページが古いレイアウトだと、会社自体も意欲的に活動していない、サイトの情報が古いのでは、という印象を与えてしまいます。
レイアウトを決めていく際は、トレンドを取り入れつつ、ブランドやWebサイトのイメージを演出できるように意識しましょう。
また、Webページの中には、場所によって名称や設置すべきコンテンツがあります。
レイアウトを決める上で、名称を覚えておくのは重要なので、この機会に覚えておきましょう。
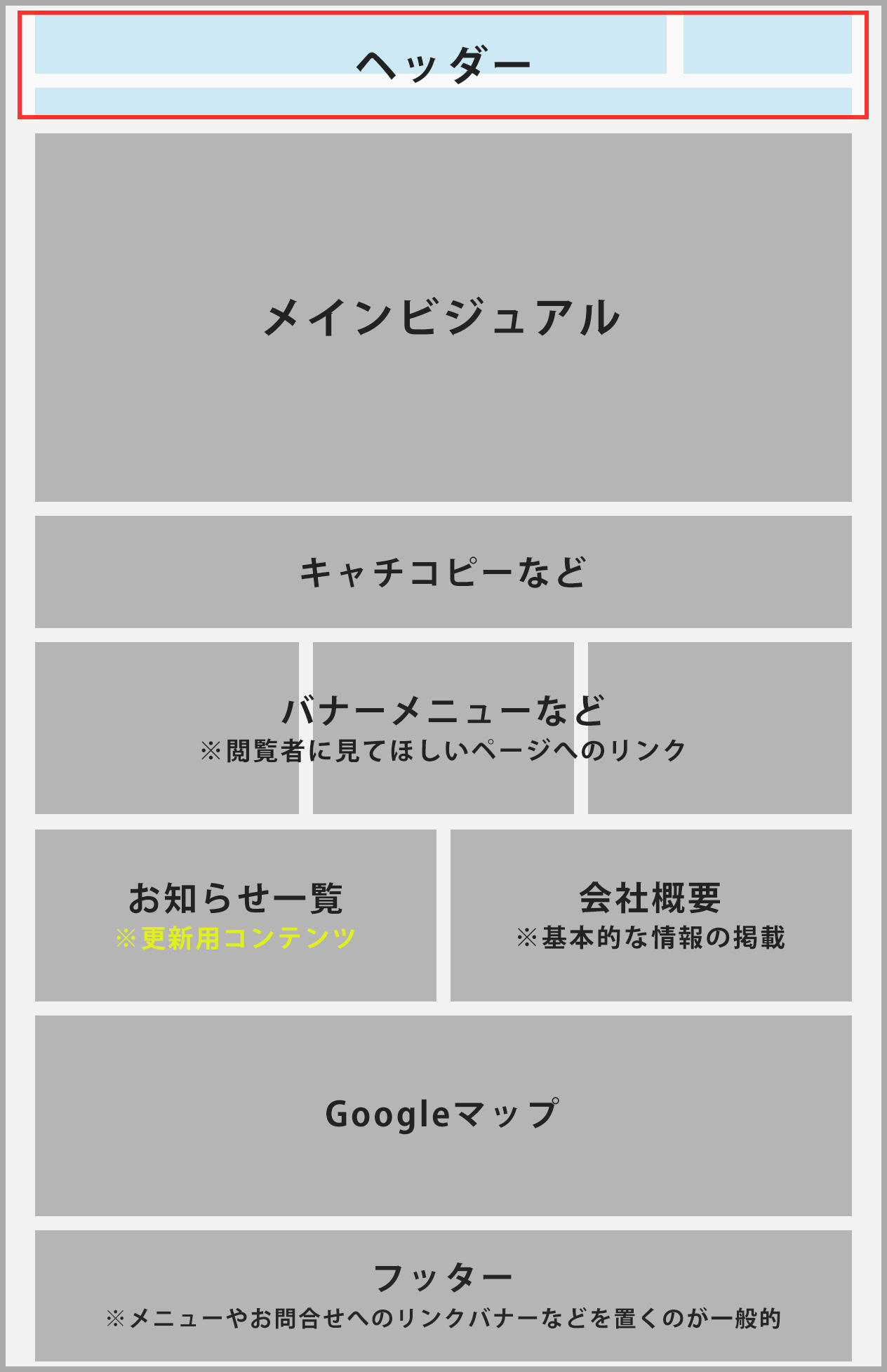
ヘッダー
Webページの上部を指し、ユーザーが一番目にする箇所です。
基本的には、ブランドやサイトのイメージとなる
- ✔写真
- ✔アニメーション
- ✔キャッチコピー
以上の項目を挿入し、ユーザーに興味・関心を持たせます。
ヘッダーの部分は非常に重要な部分なので、慎重に作り込んでいきましょう。
 |
 |
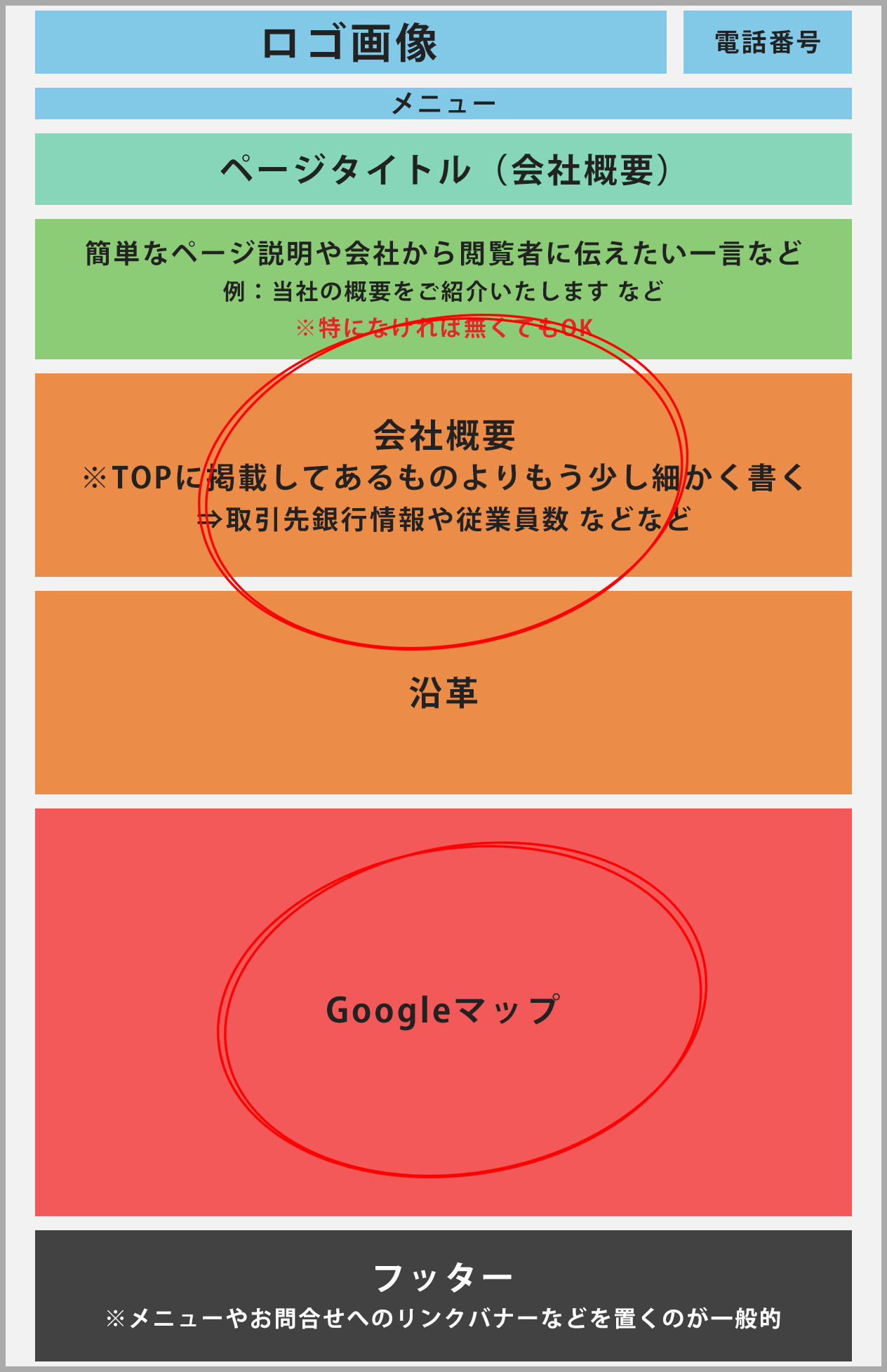
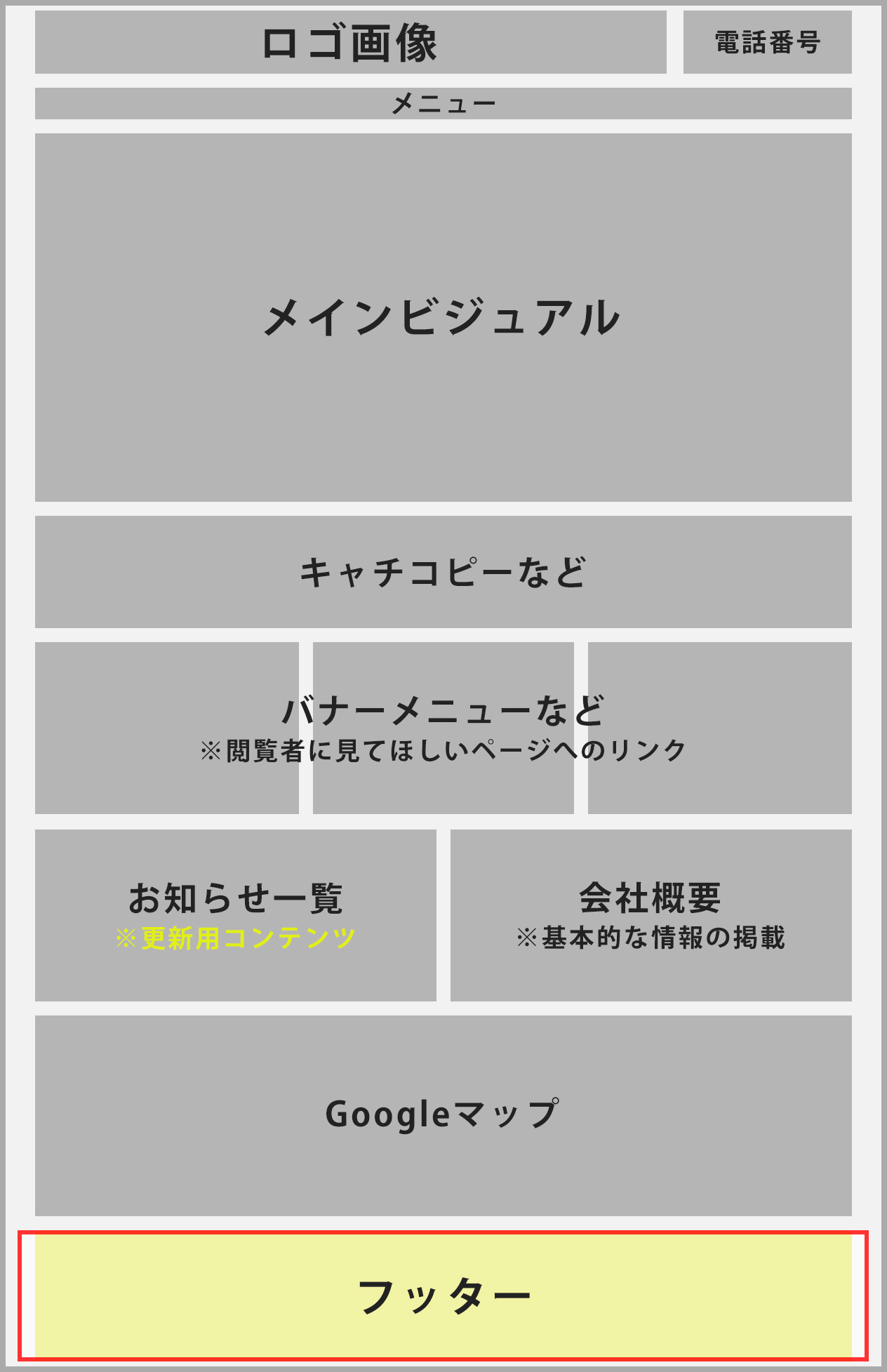
フッター
Webページの下部を指し、ユーザーにとってさほど必要ではないものの、全体を見ると重要な情報を掲載しているケースが多い部分です。
例えば以下のような項目があります。
- ✔会社概要(運営者情報)
- ✔利用規約
- ✔採用情報
また、掲載しているコンテンツを分かりやすくカテゴリ分けし、フッターに掲載するのもいいでしょう。
 |
 |
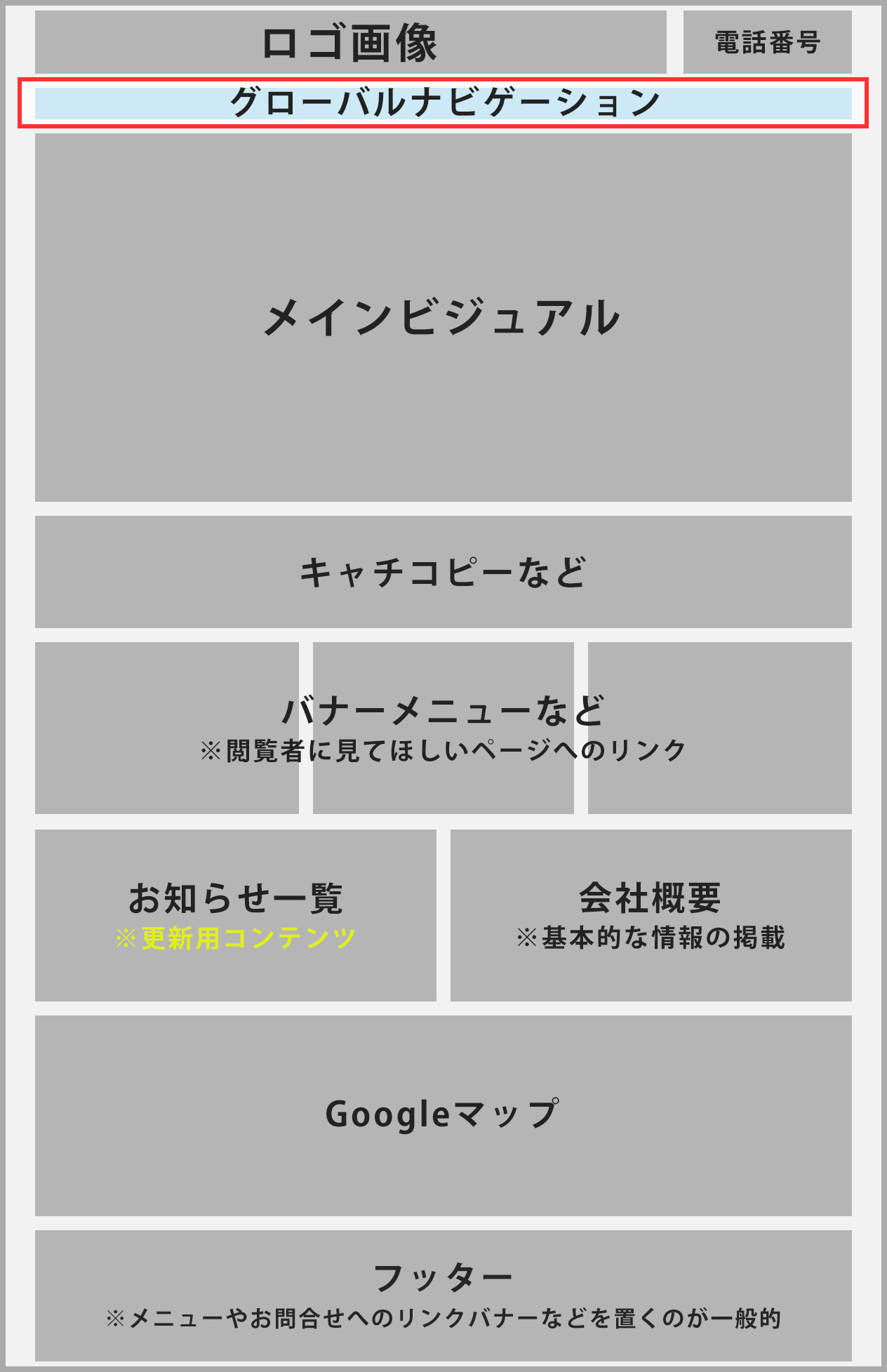
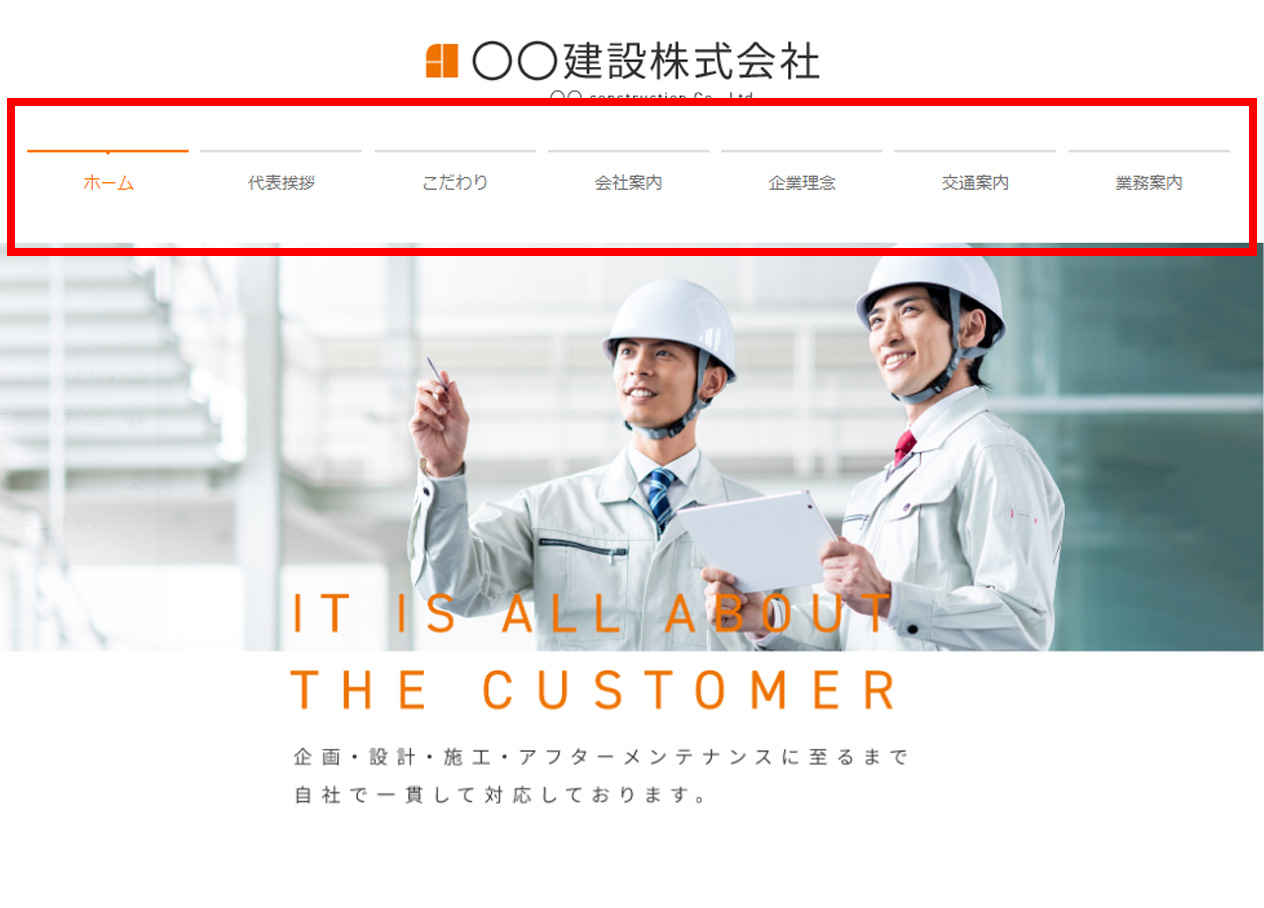
グローバルナビゲーション
グローバルナビゲーションは、どのWebページを開いても表示されるメニューバーのような役割を果たします。
Webサイトにおいて重要なカテゴリをグローバルナビゲーションに設置しておき、どのページからでも開けるようにする箇所です。
例えば、以下のような項目が掲載されています。
- ✔◯◯とは(会社や商品・サービス名)
- ✔◯◯の魅力(会社や商品・サービスの強みや他社との差別化)
- ✔お客様の声
- ✔申し込み・お問い合わせ
- ✔よくある質問
上記のように、ユーザーが必要な情報を把握し、グローバルナビゲーションに設置しておきましょう。
 |
 |
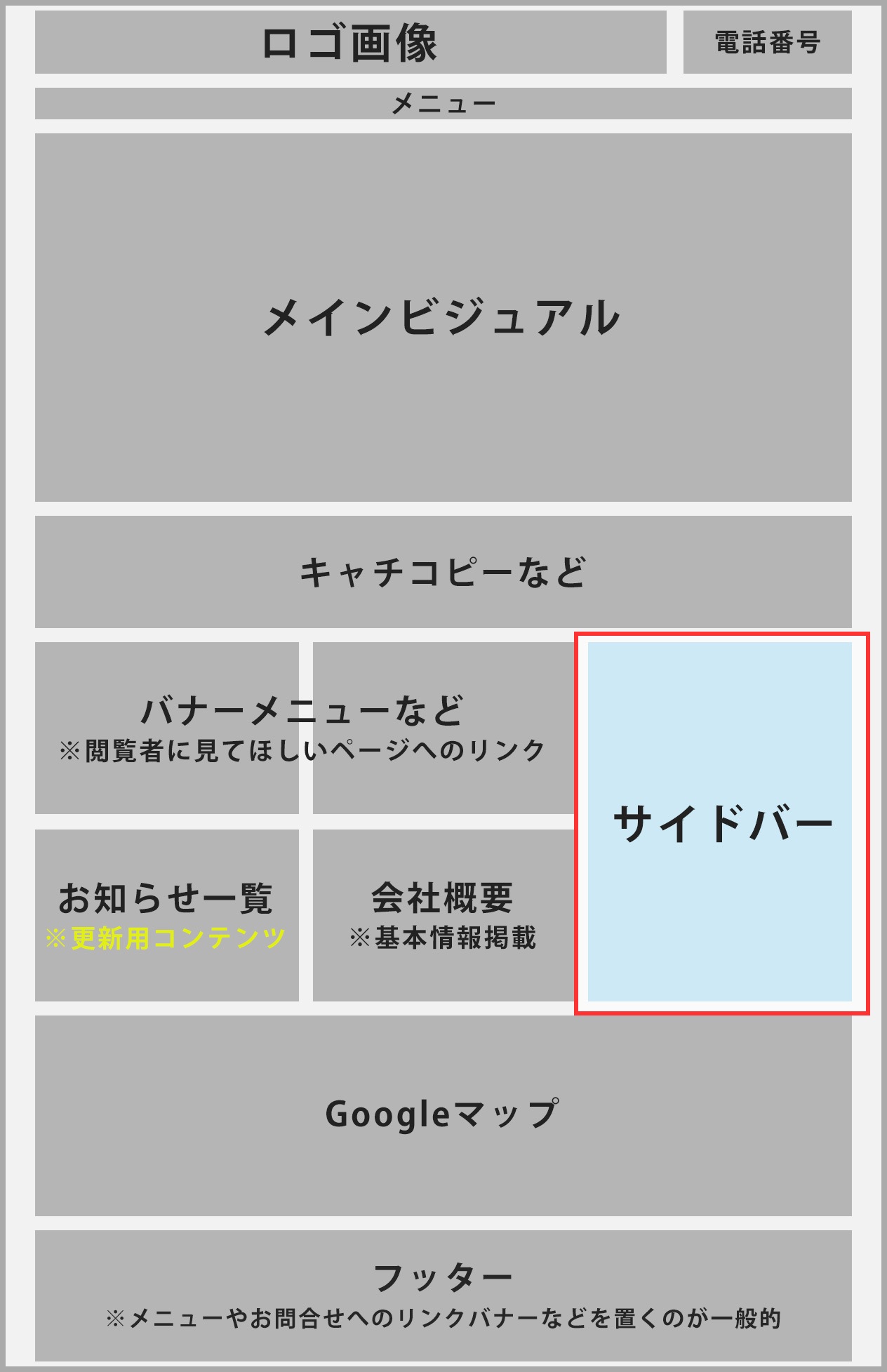
サイドバー
メインとなるコンテンツの左あるいは右に設置するメニューバーのような箇所です。
よくブログやオウンドメディアで設置されており、以下のような項目を組み込んでいるのを見かけます。
- ✔最新記事
- ✔人気記事
- ✔カテゴリ
- ✔プロフィールページ
- ✔検索窓
サイドバーがあると、ユーザーが現在見ているページから、他へ遷移する際の補助が可能です。
- ✔このWebサイトではこの記事が人気なのか、ついでに見てみよう
- ✔関連している記事も読みたいからカテゴリから探してみよう
といったユーザーの興味に合わせてサイドバーを考えていきましょう。
 |
 |
3-5.手書きでラフ案の制作
レイアウトが決まったら、実際に手書きでラフ案を制作していきます。
最初はざっくりと紙に手書きで配置やレイアウトを書いていきましょう。
ワイヤーフレームは、ユーザーの視線や気持ちを一番に考えて制作すべきです。
例えば、Webページを見る際のユーザーの視線には法則があります。
- ✔画面の左上から右上、左下、右下へと移る「Zの法則」
- ✔画面の左上から右へ、その後に左下へと流れ気になる項目があれば右へ移る「Fの法則」
上記の法則からわかるように、大切な項目は左上に配置すると、多くのユーザーの目に入るようになります。
以上をふまえて、1ページ内に詰め込むボリュームも検討しながらラフ案を制作していきましょう。
3-6.ツールを用いて清書
手書きでワイヤーフレームを制作し、形が完成してきたらツールを用いて清書をします。
ワイヤーフレームは自分だけでなくクライアントや社内のメンバーにも共有するため、データ化しておくと便利です。
また、清書をデータ化しておけば、類似のWebページ制作の際に活用できるので、積極的にツールを使って蓄積しておきましょう。

04ワイヤーフレーム作成時の注意点とは
4-1.正しい手順で進める
ワイヤーフレームは正しい手順で進めなければ、後々の作業工程に支障が出る場合があります。
特にどのコンテンツを組み込むか曖昧にしていると、
- ✔完成イメージがぼやけてしまう
- ✔不足しているコンテンツがわかりにくい
などの理由で、結果的に修正が多くなる可能性が高いです。
そのため、今回ご紹介した作り方をもとに、必要な項目をチェックしながらワイヤーフレームを作成しましょう。
4-2.時間をかけて作り込みすぎない
よくありがちなのが、ワイヤーフレームを作る際に時間をかけすぎることです。
ワイヤーフレームはあくまでラフ案なので、具体的なレイアウトのイメージを伝えるに留めておきましょう。
色やデザインなどの具体的な要素を入れると、クライアントに先入観を与えてしまいかねません。
「本当は青色がよかった」「この部分は少しこだわりたかった」などの要望が聞き出しにくくなるので注意が必要です。
あくまでモノクロのシンプルなものに留め、他の優先すべき業務に時間を使うようにしましょう。
4-3.作成の優先順位
ワイヤーフレームをどのページから作るのか、優先順位は明確にしておくべきです。
基本的には、以下のようなページから優先して作るのがいいでしょう。
- ✔トップページや主要ページ(ランディングページなど)
- ✔ユーザーのアクセスが多いページ(採用ページや通販ページなど)
- ✔レイアウトを使いまわせるページ(コラム・ブログページなど)
上記ページのワイヤーフレームを優先して作っておけば、その後の作業効率はよくなるはずです。
4-4.競合サイト・人気サイトの分析を忘れない
レイアウトのアイデアが浮かばない状態でワイヤーフレームを作り始めても、思うように進みません。
その場合は、競合サイトや人気サイトを分析して、コンテンツの配置や注目の集め方などを分析しましょう。
ワイヤーフレームで独自性を出さずとも、デザインによって異なる印象を与えられます。
そのため、あまりワイヤーフレーム時点では差別化にこだわりすぎないようにする点も意識しておきましょう。
4-5.スマホ・PCそれぞれのワイヤーフレームを作る
Webサイトの表示はスマホ・PCで異なるため、それぞれでワイヤーフレームを作っておかなくてはいけません。
最近ではスマホでWebサイトを見るユーザーも増えてきているため、レイアウトが崩れてしまわないように配慮が必要です。
また、デザインやレイアウトがスマホに対応しているかは、検索エンジンの評価対象にもなっています。
ワイヤーフレームを作る際は、必ずスマホ・PCどちらも作るようにしましょう。

05ワイヤーフレーム作成に効果的なツール
ワイヤーフレームを作成する際に、便利で効果的なツールがいくつかあります。
そのうち、今回は3つ厳選してご紹介しますので、気になる方は参考にしてください。
5-1.Adobe XD

Adobe XDは、ワイヤーフレームだけでなくデザインカンプも作りやすく、多くのユーザーが愛用しているツールです。
ワイヤーフレーム作成時に便利な機能が豊富に揃っており、クラウド上で共有ができる利便性の高さがあります。
クライアントや社内メンバーと複数でプロジェクトを進める場合には、非常に役に立つツールの1つでしょう。
5-2.CACOO

CACOOはリアルタイムで作業を共有しやすいオンライン作図ツールで、ワイヤーフレーム制作にも最適です。
メンバーの編集履歴を残せるだけでなく、コメントやチャット、ビデオ通話ができるため、作業しながらフィードバックもできます。
テンプレートも豊富にあるため、レイアウトに行き詰まることも少なくなるでしょう。
共同作業をするメンバーが多数いる場合におすすめのツールといえます。
5-3.Googleスプレッドシート

Googleが提供しているスプレッドシートでもワイヤーフレーム作りは可能です。
他のツールと違い、Googleアカウントがあれば無料で使い続けることができます。
ただし、基本的な機能しかないので、作業効率で考えると他のツールの方が利便性は高いでしょう。
コストを抑えてワイヤーフレームを作っていきたいと考えているなら、Googleスプレッドシートがおすすめです。
06ホームページ作成をするならBESTホームページ
もしこれからホームページの作成をお考えなら、弊社が提供している「BESTホームページ」を推奨いたします。
BESTホームページは、プログラミングの知識不要で誰でも簡単にホームページが作れるサービスです。
デザインテンプレートも1万種類以上あるため、業種やブランドイメージごとに最適なものを見つけられます。
初期費用は無料で、月額税込6,490円から始められるコストパフォーマンスのよさも魅力です。
実際に、BESTホームページを導入された「マリッジ・リング」様からも、ホームページの作りやすさ・使いやすさにご評価を頂戴しております。

|
マリッジ・リング様の ホームページ |
https://www.tokyo-yokohama-marriage-ring.com/ |
今ならどなたでも15日間の無料体験が可能なので、ぜひこの機会にBESTホームページをお試しください。
07まとめ
今回はワイヤーフレームの定義や基礎、作り方について徹底解説しました。
ワイヤーフレームはWebサイトを制作する上で重要な役割を持っています。
本記事を参考に、ホームページやWebサイトを効率よく制作するための正しいワイヤーフレームの作り方を覚えていきましょう。
― この記事を書いた人 ―





