WordPressで表を作成するプラグインと手順を詳しく解説

公開日:2022/8/8
最終更新日:2024/6/27
ホームページ作成時に会社概要や料金表など、「表」を使用して掲載した方が閲覧者にとってより見やすくなる場面はたくさん存在します。
本記事ではそんな「表」の掲載方法について、利用者の多いWordPressにおいてどのように作成するのか、
- ✔おすすめのプラグインの紹介、実際の導入方法から表の作成方法
- ✔プラグイン以外での表の作成方法や表の装飾の仕方
- ✔表を掲載する際の注意点
を解説してまいります。
ぜひ本記事をWordPressでの表作成の参考になさってください。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01WordPressのプラグインで作れる表は2種類ある

WordPressで表を掲載するのにおすすめの方法は「プラグインを導入すること」です。
プラグインとはWordPressの拡張機能のことで、ダウンロードや各種設定が簡単にできます。
WordPressをより便利に使いやすくしてくれるため、WordPressユーザーのほとんどの方が利用している追加機能です。
プラグインには、表に関するものも配布されているので、お使いのワードプレスに追加すれば専門知識不要で表の作成ができます。
プラグインで作成できる表は「静的に作成された表」「動的に作成された表」の2種類です。
それぞれで特徴が異なるので、まずはこの2つの表タイプについて知っておきましょう。
1-1.静的に作成された表
「静的に作成された表」とは、一般的な行と列で形成されている表のことです。
表の中に数字や文字といったデータを直接入力するため、各コンテンツ・ページでのみ使う場合に適しています。
また、プラグインによっては検索機能や並べ替えの機能があります。
ただし、データを別コンテンツ・ページで使用する、他サイトで呼び出すといった使い方はできません。
例えば、あるテーマに沿って取り上げたページで、そのページに使用したいアンケート集計結果を表にする場合、これは静的に作成された表の利用が適切です。
しかし、複数のページにまたがって同じ表を使用したい場合には、その都度表を作らなくてはならないので手間になるでしょう。
複数のページで使用する可能性のある表については、後述する「動的に作成された表」がおすすめです。
1-2.動的に作成された表
「動的に作成された表」は静的に作成された表とは異なり、管理画面や別のサイトにデータが入力・保管されている表です。
データを元にシステムが自動で作成してくれるため、ページごとに必要な情報を打ち込む必要がありません。
表の内容を修正する際もデータが保管されている場所で行い、動的に作成された表が設置してある全てのページへ自動的に反映されます。
例えば、動的に作成された表では以下のような使い方が可能です。
- ✔ブログなどの投稿した記事を一覧で表にして更新情報を発信する
- ✔予定を入力したスケジュール表を掲載する
- ✔商品・サービスの一覧を表にする
フレキシブルに対応できるのが動的に作成された表のメリットなので、こうした最新情報や見せたい情報を扱う表を用いるのに長けています。
動的に作成された表もプラグインを用いれば簡単に導入ができるので、ぜひ両者使い分けて見ましょう。
02プラグインを設定して表作成するのが簡単でおすすめ
WordPressで表を掲載するのに簡単でおすすめの方法は、ご紹介したとおり「プラグインを導入すること」です。
それではおすすめのプラグインや実際にWordPressにインストールし設定する方法、表作成の方法まで解説してまいります。
今回は
- ✔Advanced Editor Tools
- ✔TablePress
の2つのプラグインをご紹介します。
2-1.AdvancedEditorTools(旧名称:TinyMCEAdvanced)(静的な表の作成)

Advanced Editor Tools(旧名称:TinyMCE Advanced)はエディタに様々な機能を追加できるプラグインで、静的な表を作成できる機能も備わっています。
表の作成は文字色の変更やセルの背景色の変更など表の装飾のほか、行列の追加やセルの結合なども可能です。
ダウンロード ~ 設定
まずはAdvanced Editor Toolsをインストールし、使用できる状態にします。
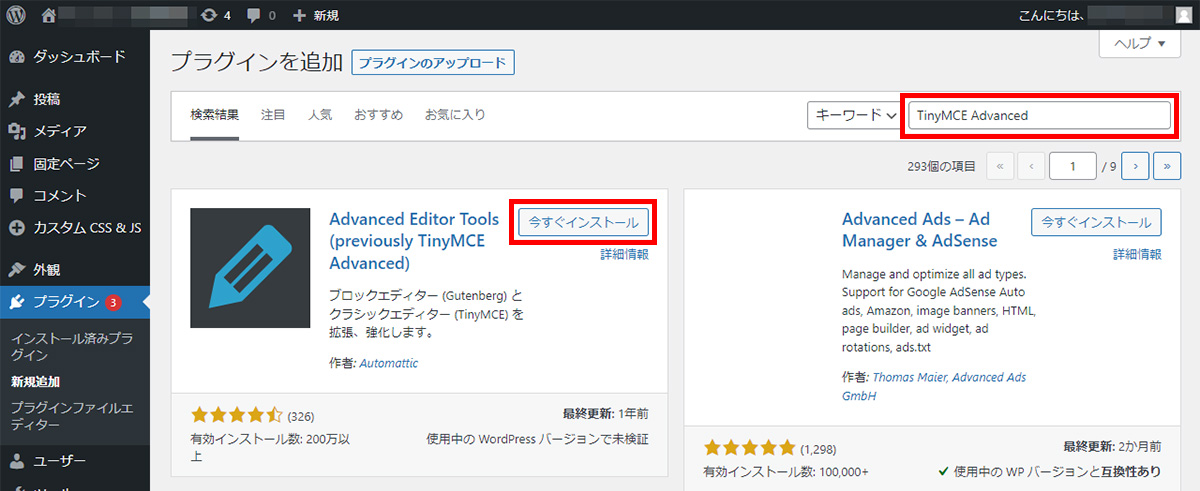
- WordPressのダッシュボードにログインし、左のメニューの「プラグイン」>「新規追加」を選択し、プラグインの新規追加ページを表示します。
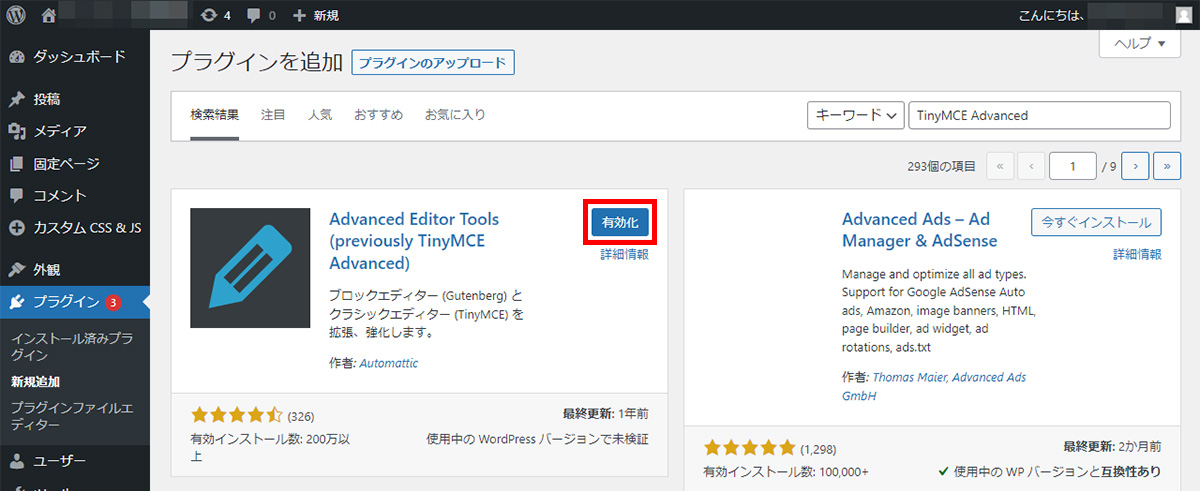
- プラグインの検索窓に「Advanced Editor Tools」を入力して検索し表示されたAdvanced Editor Toolsの「今すぐインストール」ボタンをクリックします。

- インストールが完了するとボタンが「有効化」へと変わりますのでクリックします。

-
有効化が完了すると、
クラシックエディタの場合…表を作成できるアイコンが追加され表が作成できます

- ブロックエディタの場合…「クラシック版の段落」が追加できるようになっており、クラシック版の段落を追加すると表の作成含むツールバーが表示されます

表作成の方法
クラシックエディタの場合
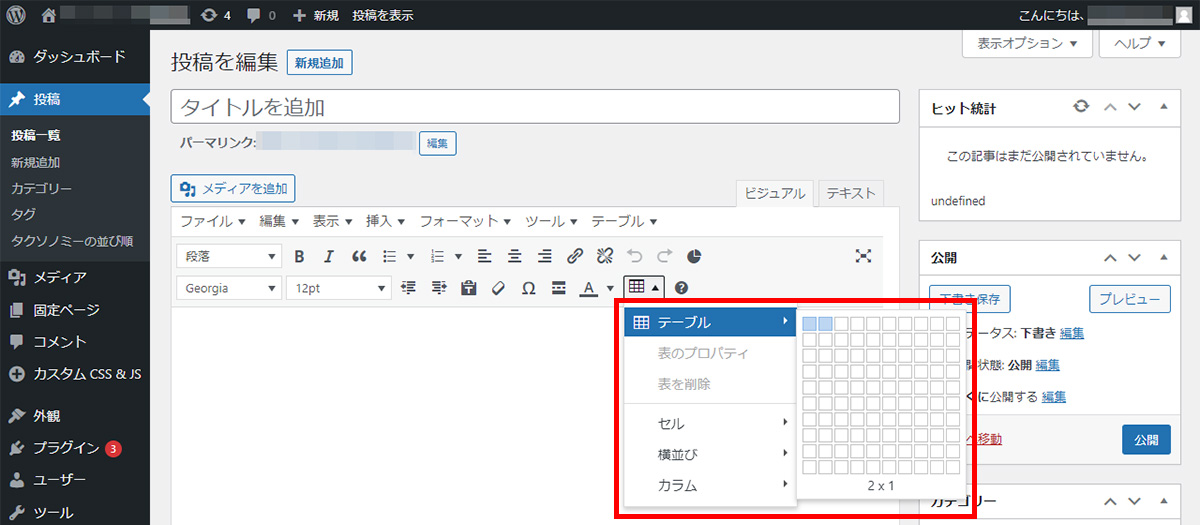
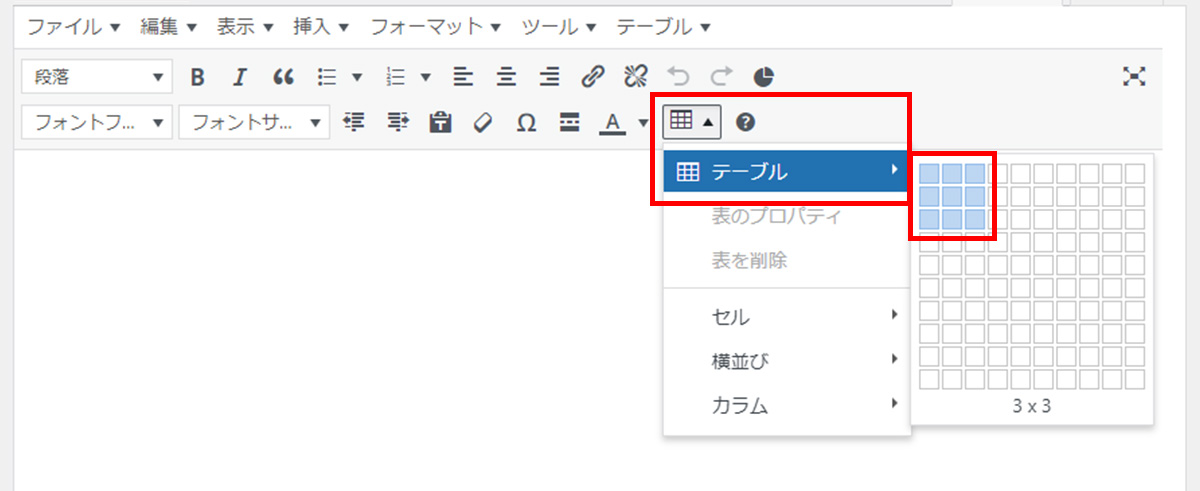
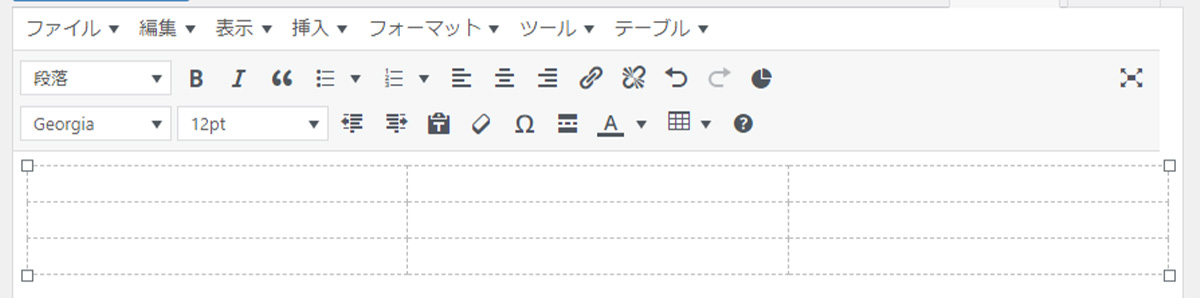
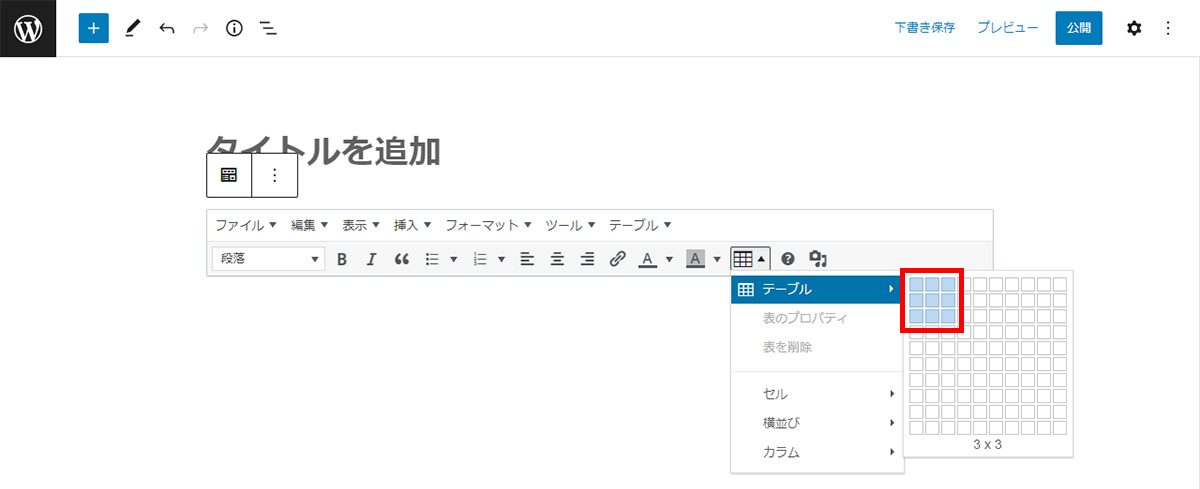
- ツールバーから「テーブル」アイコンをクリックします
- メニューから「テーブル」にカーソルを合わせると表示されるセルの数指定にカーソルを合わせ、青くした分の行列指定をクリックすると表組が作成できます。


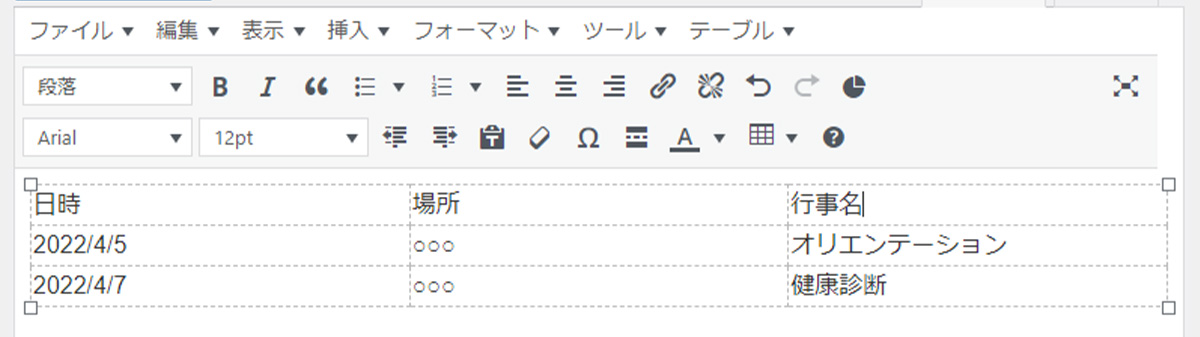
- 作成した表のセルに文字を入力し、目的の表を作成します。

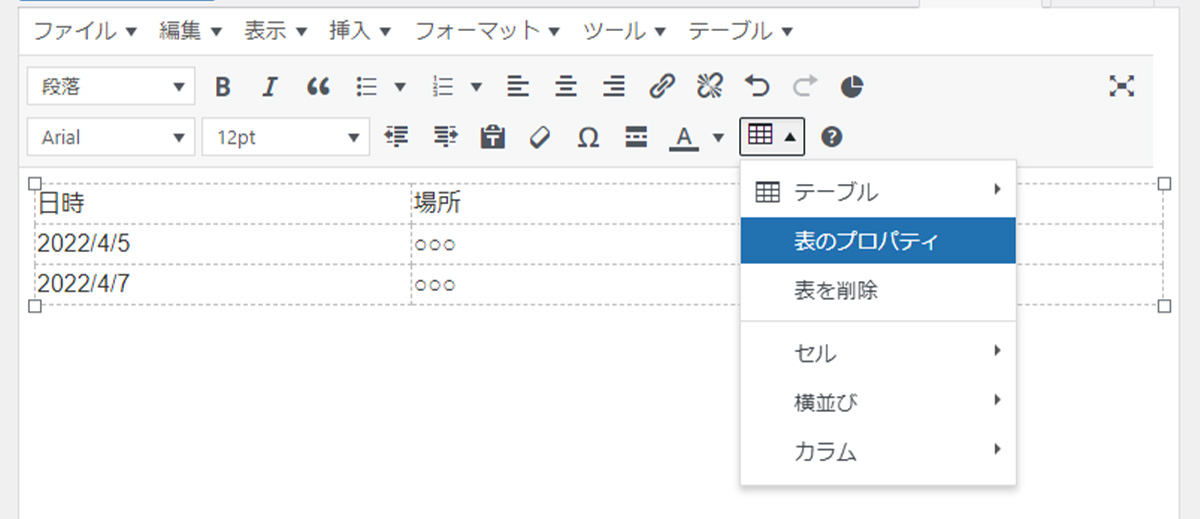
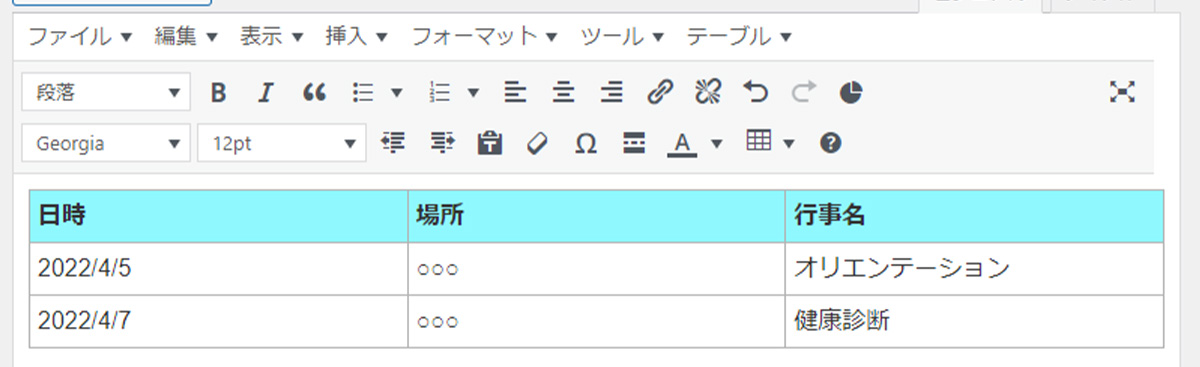
文字を入力するほか、テーブルアイコンをクリックしてメニューから「表のプロパティ」や「セル」から「セルのプロパティ」を選択することで、表やセルの装飾ができます。


そのほか、行や列を追加したり、セルを結合したり、といったことも可能です。
ブロックエディタの場合
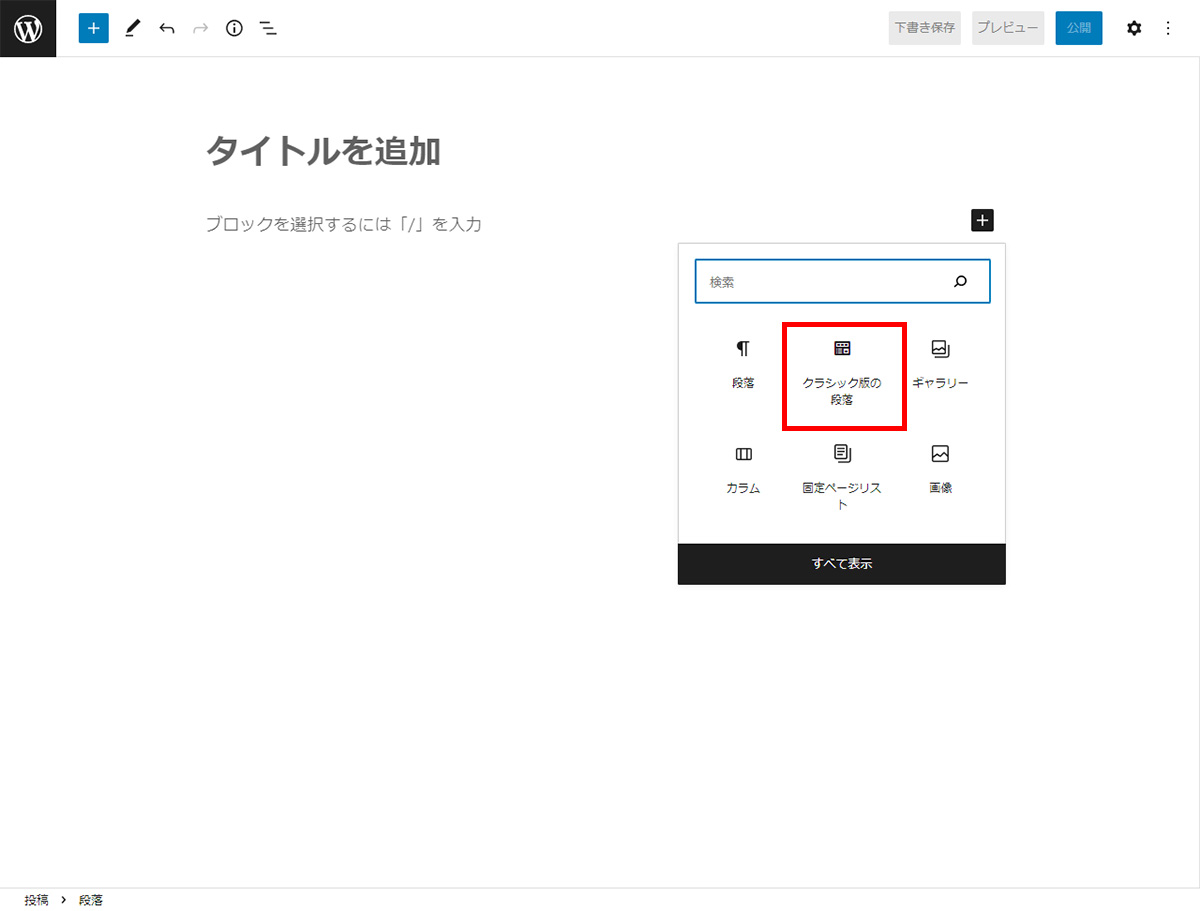
- エディタから「クラシック版の段落」をクリックして追加します。

- クラシックエディタが使用できる段落が追加され、クラシックエディタのツールバーが表示されます。
あとは上記「クラシックエディタの場合」と同様の手順で表が作成できます。

2-2.TablePress(動的な表の作成)

TablePressは動的な表を作成できるプラグインです。
複数箇所に設置したい同一の表を一元管理できるほか、並び替えや検索機能など閲覧者に便利な機能も設定できます。
Advanced Editor Toolsで作成したような静的な表とは異なりエディタ上で編集はできませんが、ショートコードを作成することで記事に簡単に表を掲載できます。
ダウンロード ~ 設定
まずはTablePressをインストールし、使用できる状態にします。
- WordPressのダッシュボードにログインし、左のメニューの「プラグイン」>「新規追加」を選択し、プラグインの新規追加ページを表示します。
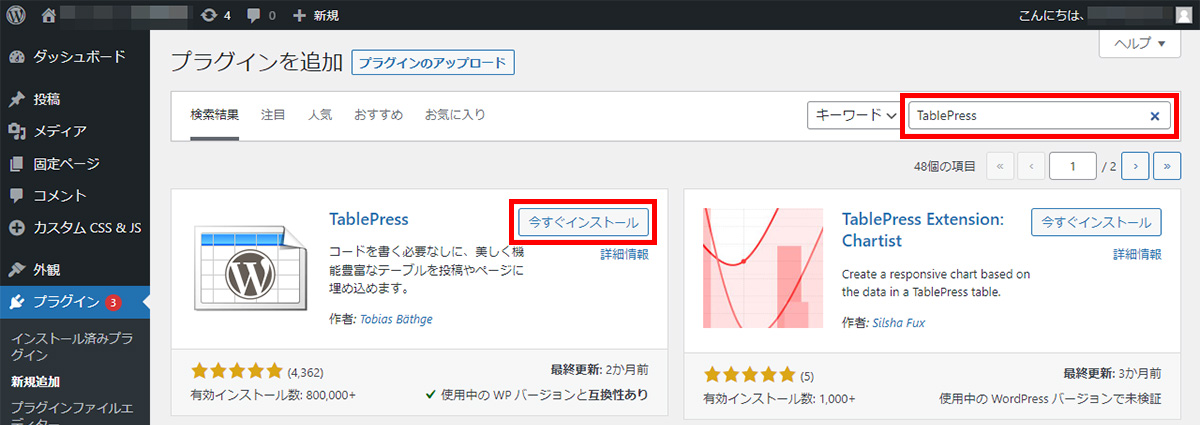
- プラグインの検索窓に「TablePress」を入力して検索し表示されたTablePressの「今すぐインストール」ボタンをクリックします。

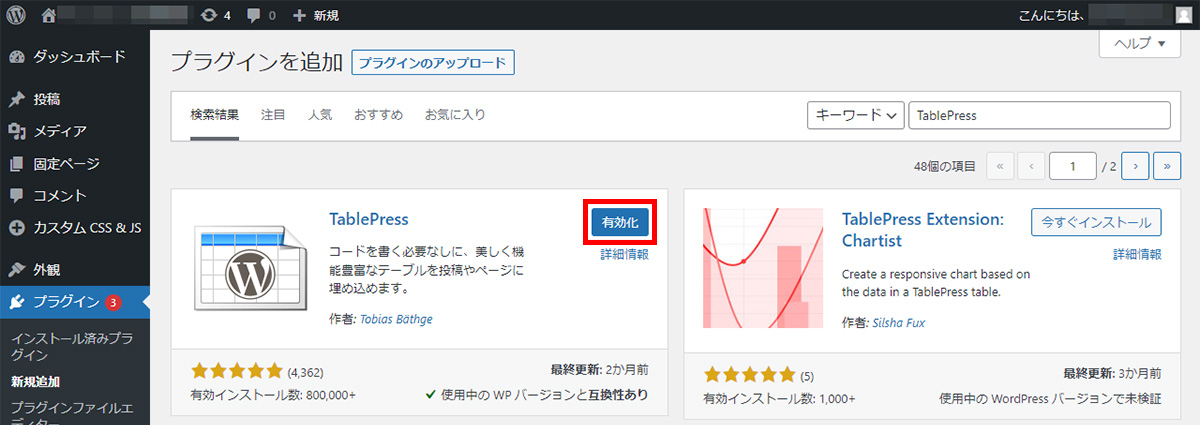
- インストールが完了するとボタンが「有効化」へと変わりますのでクリックします。

-
有効化が完了すると、左メニューに「TablePress」が追加されます。
この「TablePress」メニューから表を作成できます。

表作成の方法
表に使用するデータを入力し、表の設定をする
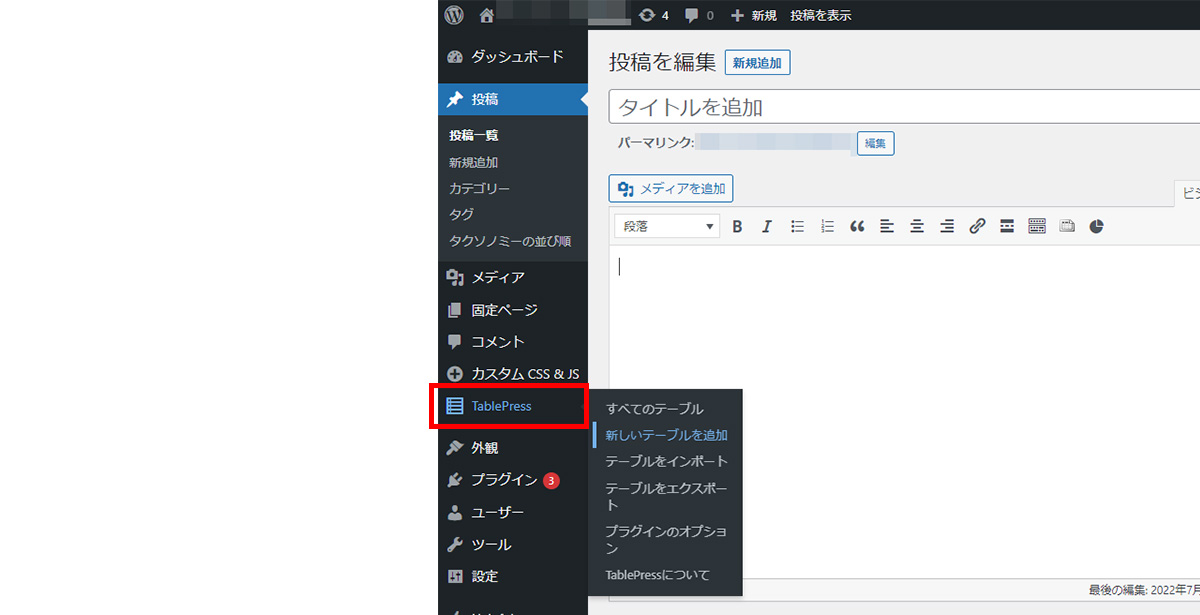
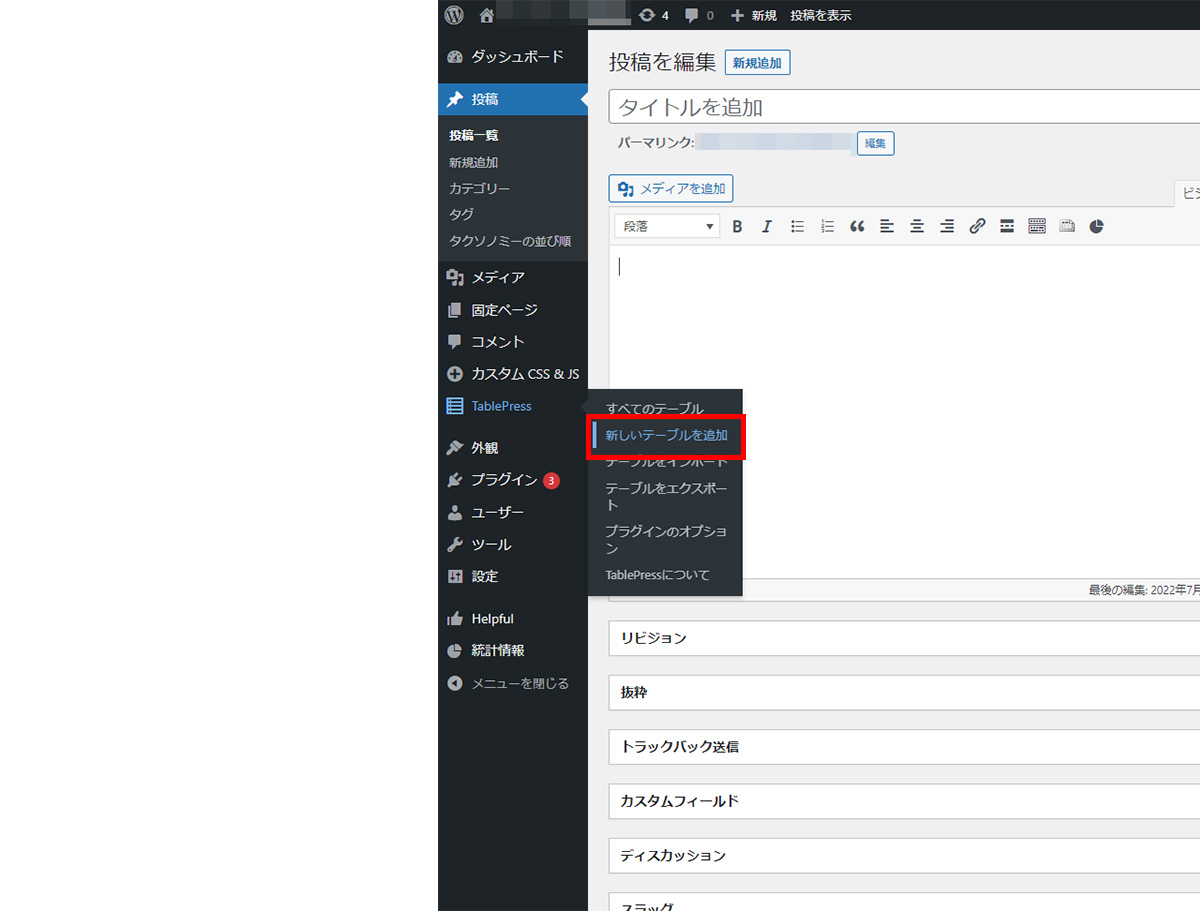
- 左メニュー「TablePress」にカーソルを合わせると表示されるメニューから「新しいテーブルを追加」をクリックします。

-
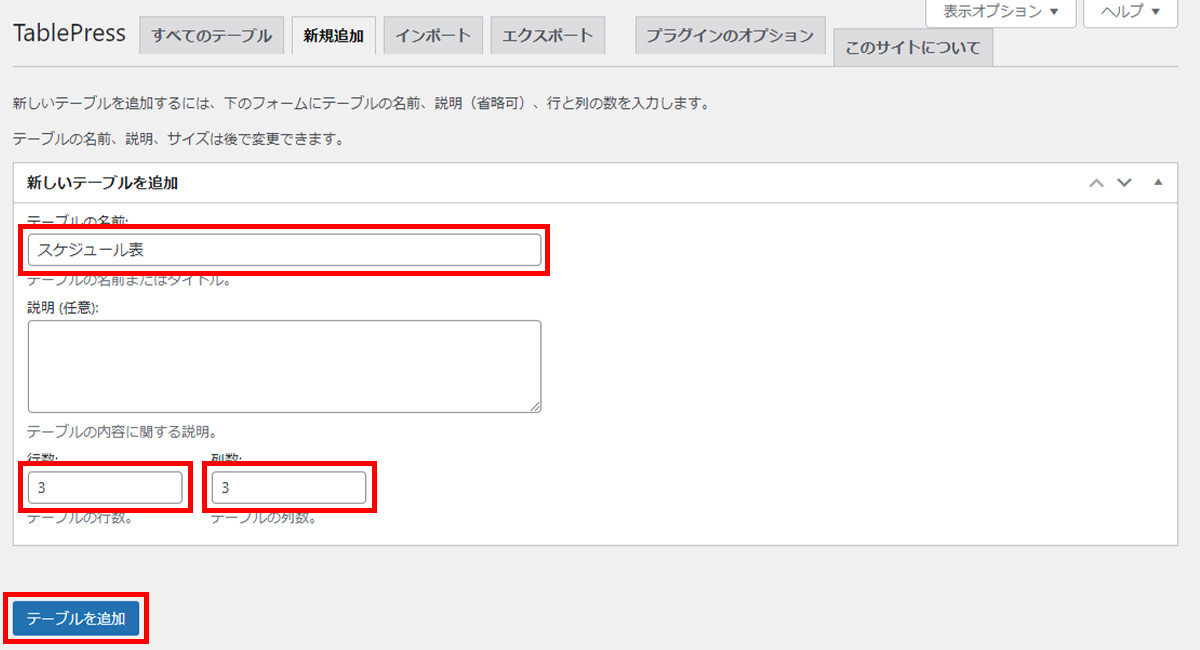
新しいテーブルの追加画面が表示されます。表の名前、行数、列数を入力します。
行と列の数は後から変更可能です。
必要事項を入力したら「テーブルを追加」ボタンをクリックします。

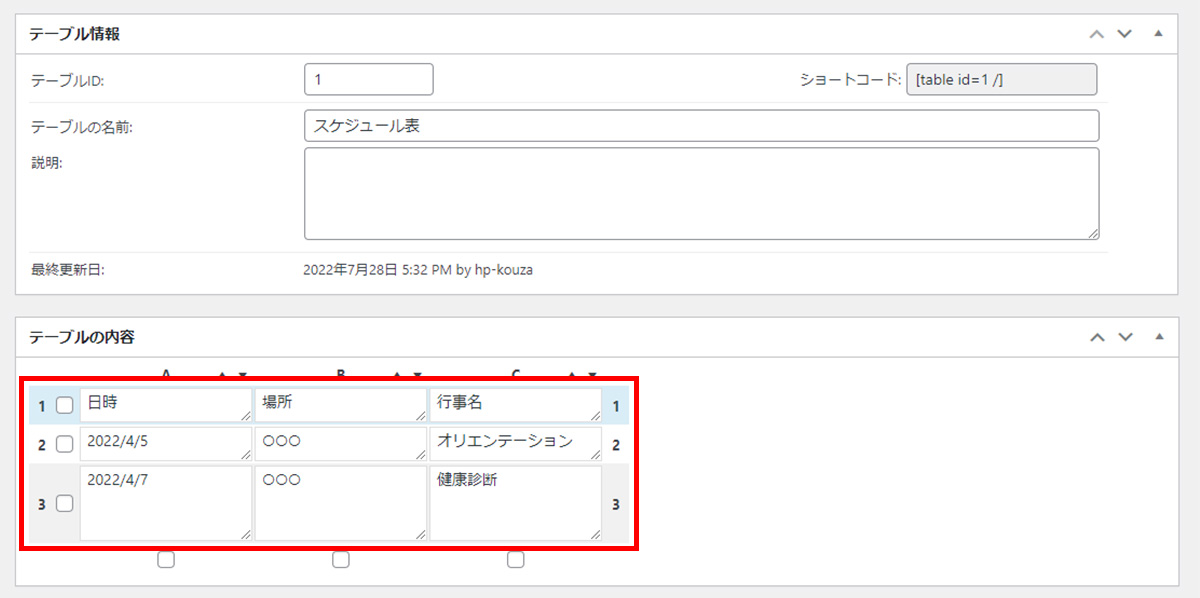
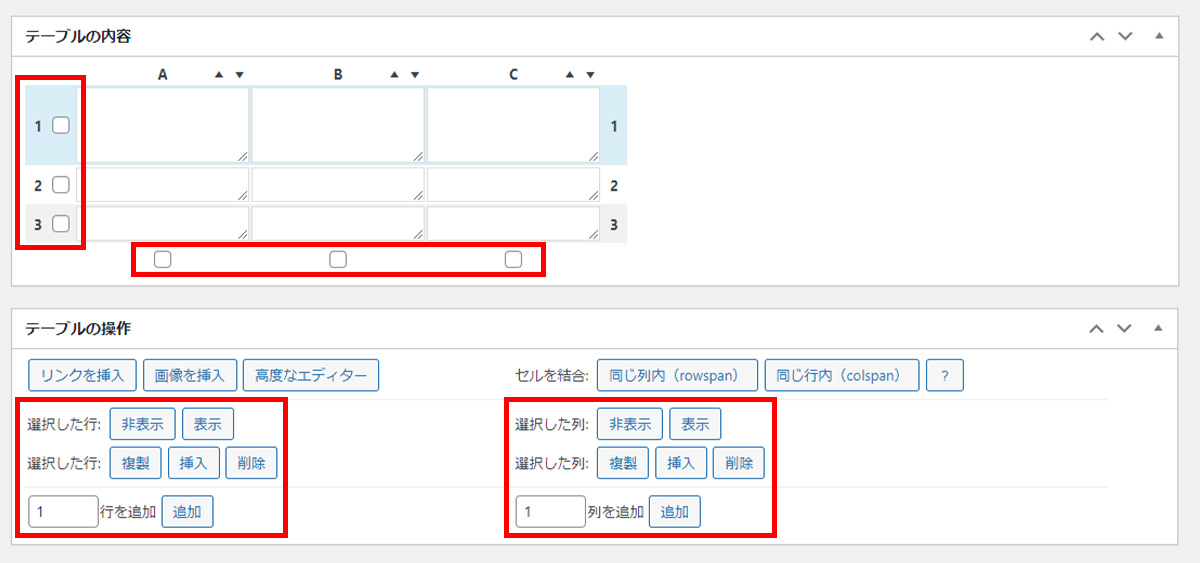
- テーブルの内容を追加する画面が表示されます。文字を入力し、目的の表を作成します。

列や行を追加したり削除したりする場合は、追加したい箇所をクリックしてチェックボックスをオンにした上で、表の下にあるメニューから操作できます。

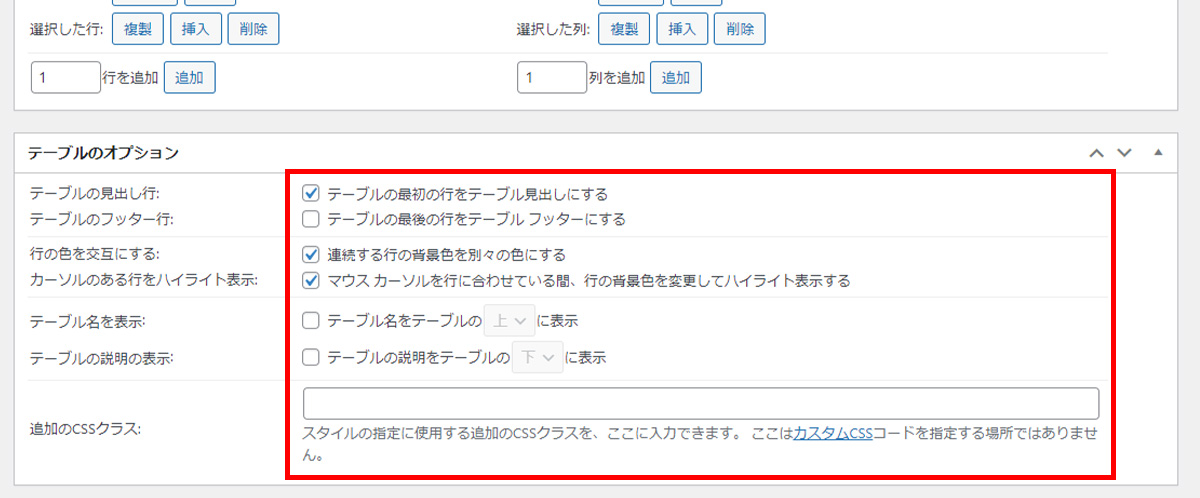
さらに「テーブルのオプション」から表にオプションを追加できます。
行の色を交互に変更したり、マウスカーソルをあてている間ハイライト表示したりすることによって、さらに表を見やすくできます。

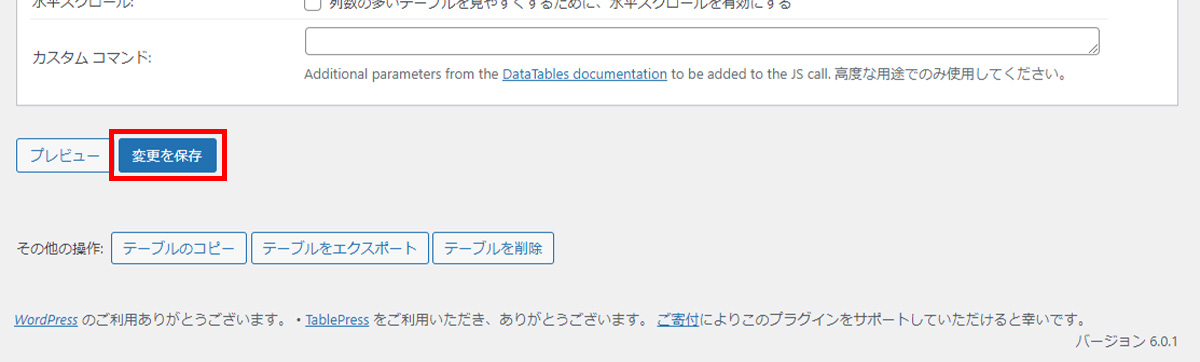
- 設定が完了したら、ページ最下部にある「設定を保存」をクリックします。

ショートコードを使用して表を記事に掲載する
-
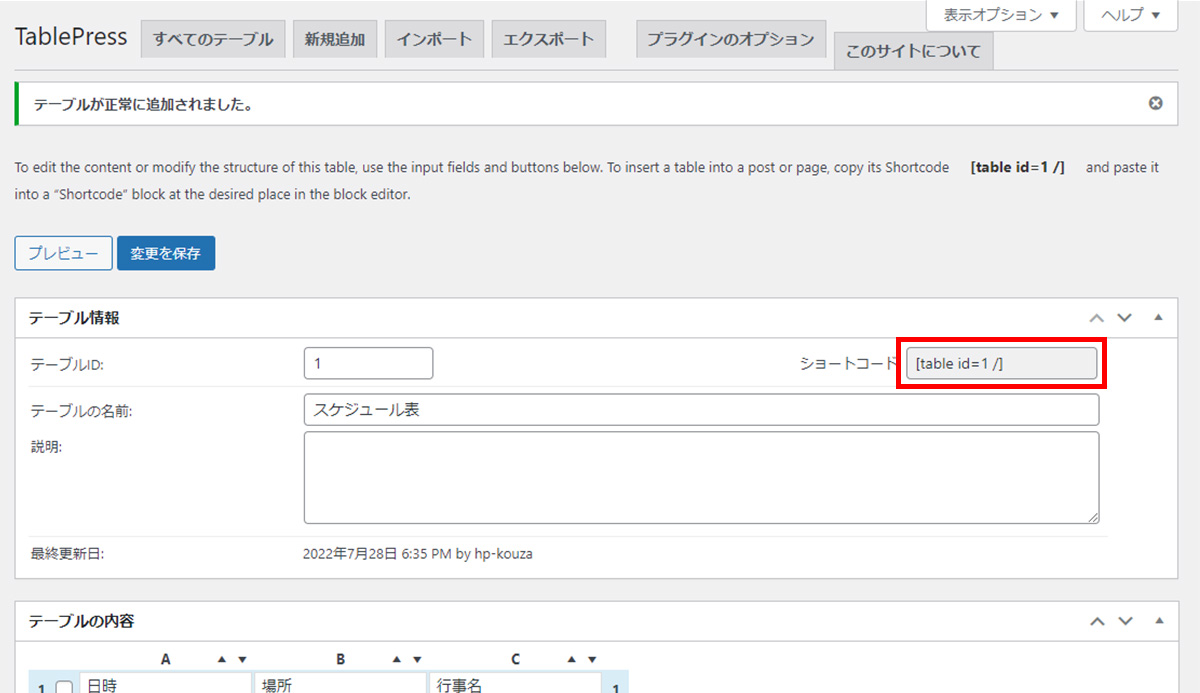
記事に表を掲載するためのショートコードを取得します。
表作成画面の上部にある「ショートコード」欄の文字列をコピーします。

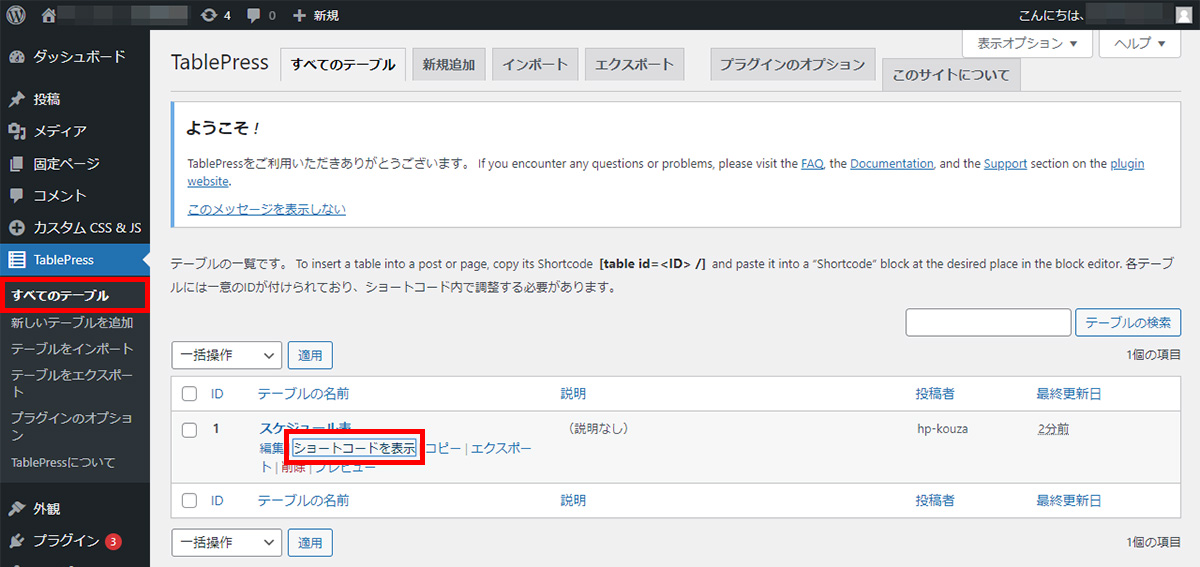
すでに作成済の表データであれば、「すべてのテーブル」で表示される一覧画面の「ショートコードを表示」からでも取得できます。

-
記事投稿画面に移動します。
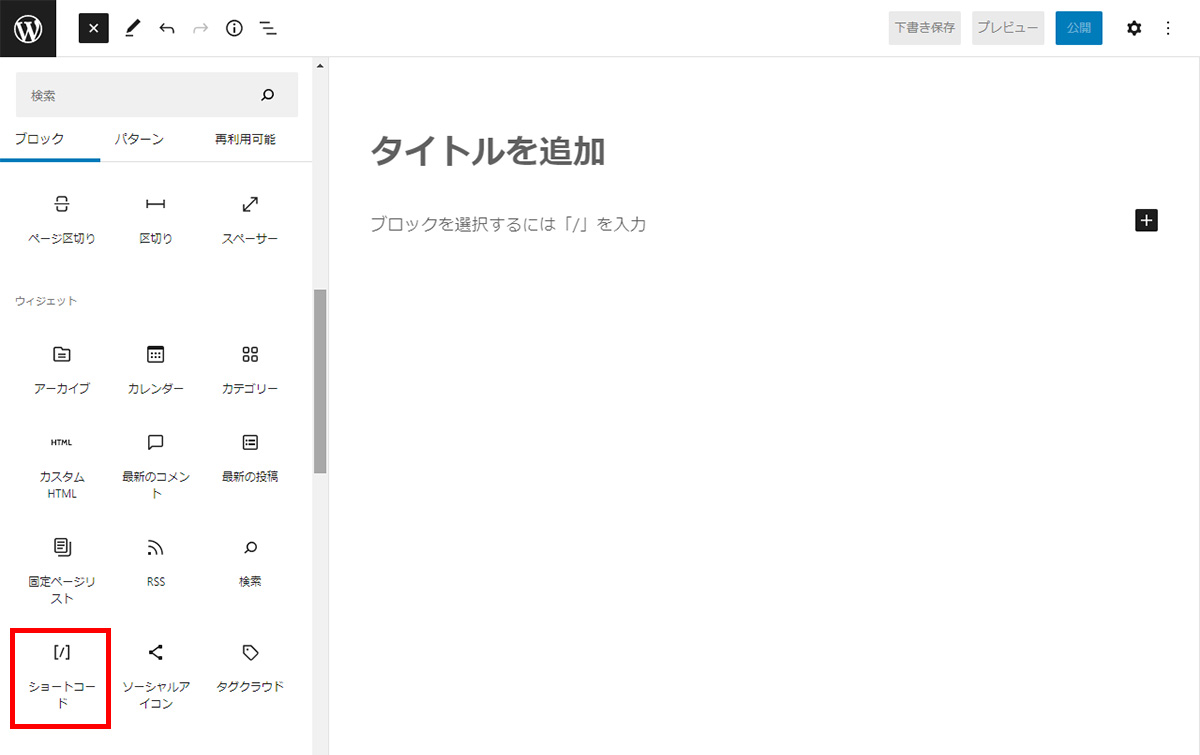
ブロックエディタのブロック追加から「ショートコード」をクリックします。ない場合は、「全てを表示」をクリックして左メニューから「ショートコード」をクリックします。

-
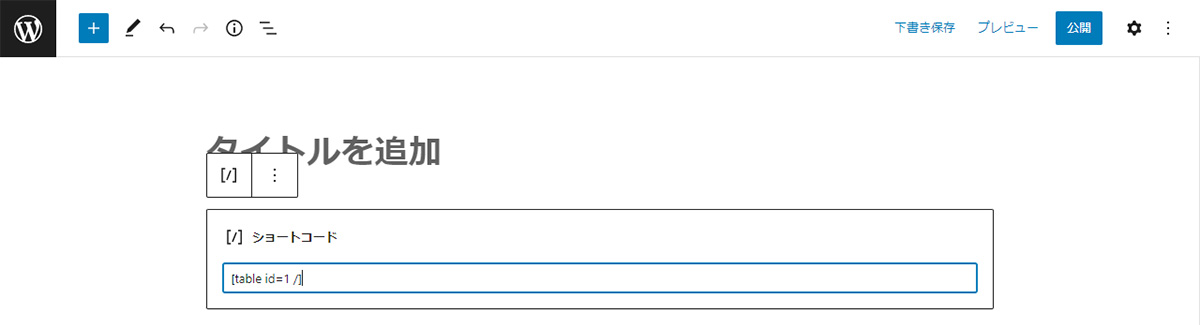
ショートコードを入力するブロックが追加されます。
先ほどコピーしたショートコードを入力します。

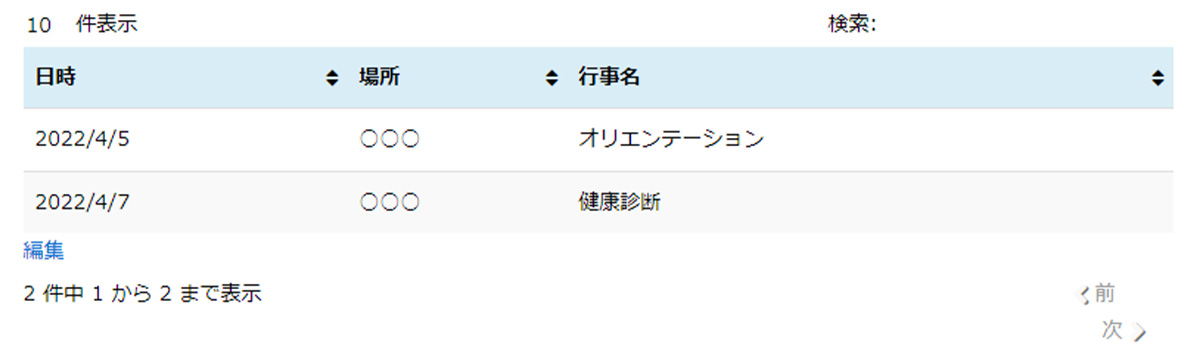
- 編集画面では表は表示されていませんが、プレビューで確認すると表が掲載されています。

ショートコードを設置するだけで表が完成するので、複数のページに渡って同じ表を掲載したい場合などに便利です。
また表データが一括管理できるという利便性もあります。
この他にも、表作成画面で「DataTables JavaScriptライブラリの機能」を設定することにより、表に対して様々なオプションを設定できます。
- ✔訪問者が表の表示並べ替えができるようにする
- ✔訪問者が表の検索またはフィルタを使用できるようにする
- ✔一度に表示される行の数を設定できる
など、便利な機能が存在します。
ただし、TablePressで設置した表は、表のセル色の変更や文字色の変更など、装飾に関してはHTMLやCSSといった専門的な知識が必要になってきます(「カスタムCSS」からCSSを設定する必要があります)。
03プラグイン以外に表を作成する4つの方法
上記ではプラグインを使用した表の作成方法についてご紹介しましたが、それ以外の方法で表を掲載する方法も併せてご紹介します。
3-1.MicrosoftofficeのWordからコピーして貼り付け
「Microsoft office Word」を使用して表を作成し、それをコピーしてWordPressに貼り付ければ表が作成できます。

貼り付ける際は、クラシックエディタの場合はビジュアルモード、ブロックエディタの場合は任意の場所に貼り付けられます。

ただしこの方法の場合、Wordの方で表を装飾してコピーしても、WordPressにペーストした時点で装飾がなくなった表になってしまいます。
装飾をするためには、前述したAdvanced Editor Toolsなどのプラグインを入れて装飾する、HTMLやCSSを使って装飾する、後述するブロックエディタにある表の装飾機能を使用するなどの対応が必要になります。
3-2.Googleスプレッドシートからコピーして貼り付け
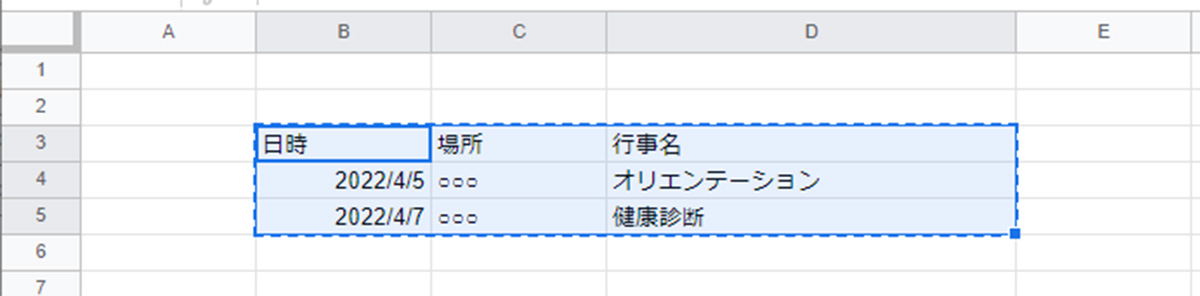
「Google スプレッドシート」を使用して表を作成し、それをコピーしてWordPressに貼り付けても表が作成できます。
Google スプレッドシートにはGoogleアカウントが必要です。あらかじめ作成しておきましょう。
スプレッドシートに表のデータを入力し、セルを選択してコピーします。

Wordと同じく貼り付ける際は、クラシックエディタの場合はビジュアルモード、ブロックエディタの場合は任意の場所に貼り付けられます。

この方法も同様にスプレッドシートで表を装飾してコピーしても、WordPressにペーストした時点で装飾がなくなった表になってしまいますので、装飾をしたい場合はプラグインをインストールするなどの対応が必要になります。
3-3.HTMLを使用する
HTMLで表を作成し、クラシックエディタの場合テキストモードにして、ブロックエディタの場合は「カスタムHTML」で作成したHTMLを直接入力します。
表は
<table> ~ </table>
というHTMLを使用します。
<tr></tr> が行、<td></td> がセルを表し、<tr><td></td></tr> という形で作成します。
例を挙げると、
-
< table >
< tr > < td > 日時 < /td > < td > 場所 < /td > < td > 行事名 < /td > < /tr >
< tr > < td > 2022/4/5 < /td > < td > ○○○ < /td > < td > オリエンテーション < /td > < /tr >
< tr > < td > 2022/4/7 < /td > < td > ○○○ < /td > < td > 健康診断 < /td > < /tr >
</table>
このようなHTMLになります。
これをエディタに貼り付けます。装飾なども併せてCSS等で行います。
上記のとおり、表を作成するためのHTMLは少々複雑でHTMLから表の出来上がりイメージが難しく、これにさらにセルの結合などが含まれるとよりHTMLは複雑になってきます。
テーブルタグを作成するためのオンラインツールなども存在はしますが、やはりHTMLを直接作成するのではなく別のツールを使って表を作成した方が簡単に作成できます。
3-4.WordPressのブロックエディタを使用する
WordPressのクラシックエディタには表作成の機能がなく、表を作成する場合はこれまでご紹介したような方法を利用する必要がありました。
しかし現在WordPressに搭載されている「ブロックエディタ」であれば、標準機能で表作成ができるようになっています。
まずはブロックエディタで「テーブル」ブロックをクリックして追加します。
表示されていない場合は、「すべて表示」をクリックして表示される左メニューからクリックします。

表作成ブロックが追加されるので、カラム(列)数、行数を指定して「表を作成」ボタンをクリックします。
作成した後に行列は追加・削除ができるので、この段階では正確でなくても構いません。

表が作成されます。目的のデータを入力します。

ブロックエディタではこの後、表の装飾も可能です。
次はブロックエディタを使用した表の装飾方法をご紹介します。
ブロックエディタでの表の装飾はこれまでご紹介した方法で作成した表に対しても可能です。
04WordPressのブロックエディタで作成した表を変更・装飾する方法
4-1.表全体のスタイル(デザイン)を変更する
ブロックエディタの標準機能では、表のスタイルは「デフォルト」「ストライプ」の2種類から選択できます。
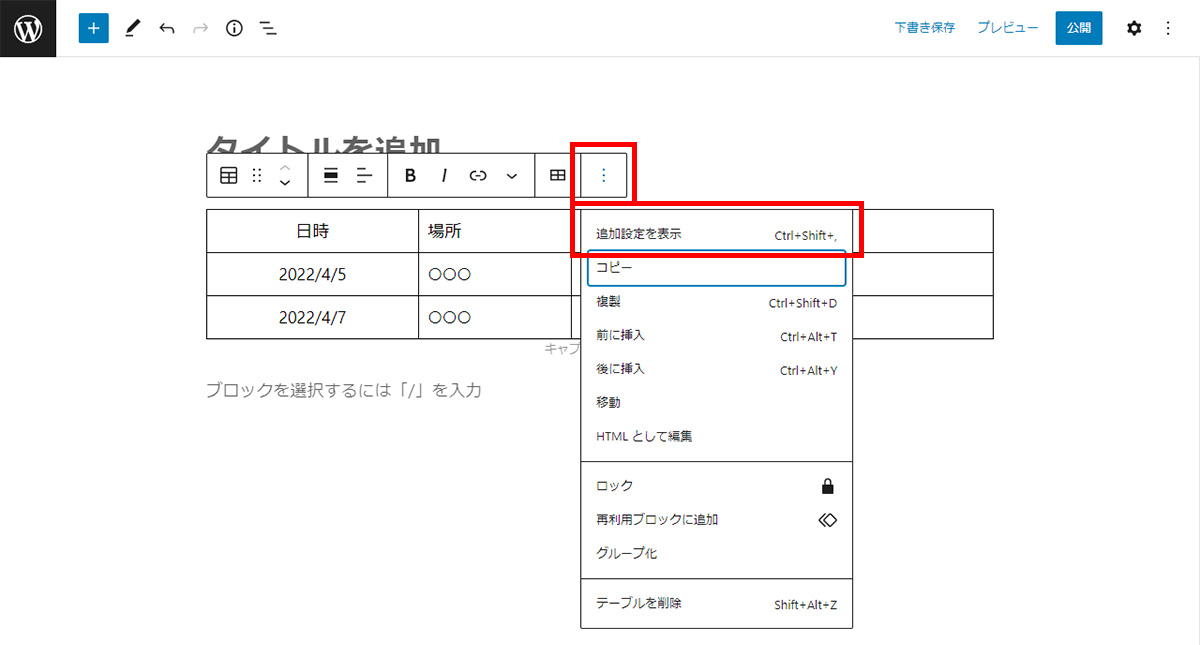
ツールバーからも選択できますが、今回は右に表示される「追加設定」から選択します。
右に追加設定が表示されていない場合は、表のどこかをクリックして上部に表示されるツールバーの「︙」をクリックし、「追加設定を表示」をクリックします。

右メニューが表示されている場合、対象の表のどこかをクリックし、右メニューの上部タブ「ブロック」が選択されていることを確認します。
「スタイル」の「ストライプ」をクリックします。
表のデザインが変更されます。

選択できるスタイルは、使用しているWordPressテーマによって様々あります。
ボタンひとつで簡単に変更できますので、色々試してみましょう。
4-2.表のセル幅を固定する
通常、表はセルに入力されているコンテンツ量に応じて幅が狭くなったり広くなったりしています。
表のセル幅を固定することによって、セルの幅が全て同じになります。
表をクリックし、右メニューの上部タブ「ブロック」から、「表の設定」の「表のセル幅を固定」をクリックします。
表のセルの幅が均一になります。

4-3.ヘッダーセクション、フッターセクションを追加する
表の上部にヘッダーセクションと呼ばれる見出しセル、下部にフッターセクションと呼ばれる見出しセルを追加できます。
見出しの項目名として使用したり、集計結果などのセルとして利用したりできます。
表をクリックし、右メニューの上部タブ「ブロック」から、「表の設定」の「ヘッダーセクション」または「フッターセクション」をクリックします。
ヘッダーセクションをクリックすると表の上部に、フッターセクションをクリックすると表の下部にセルが挿入されます。
必要なデータを入力します。

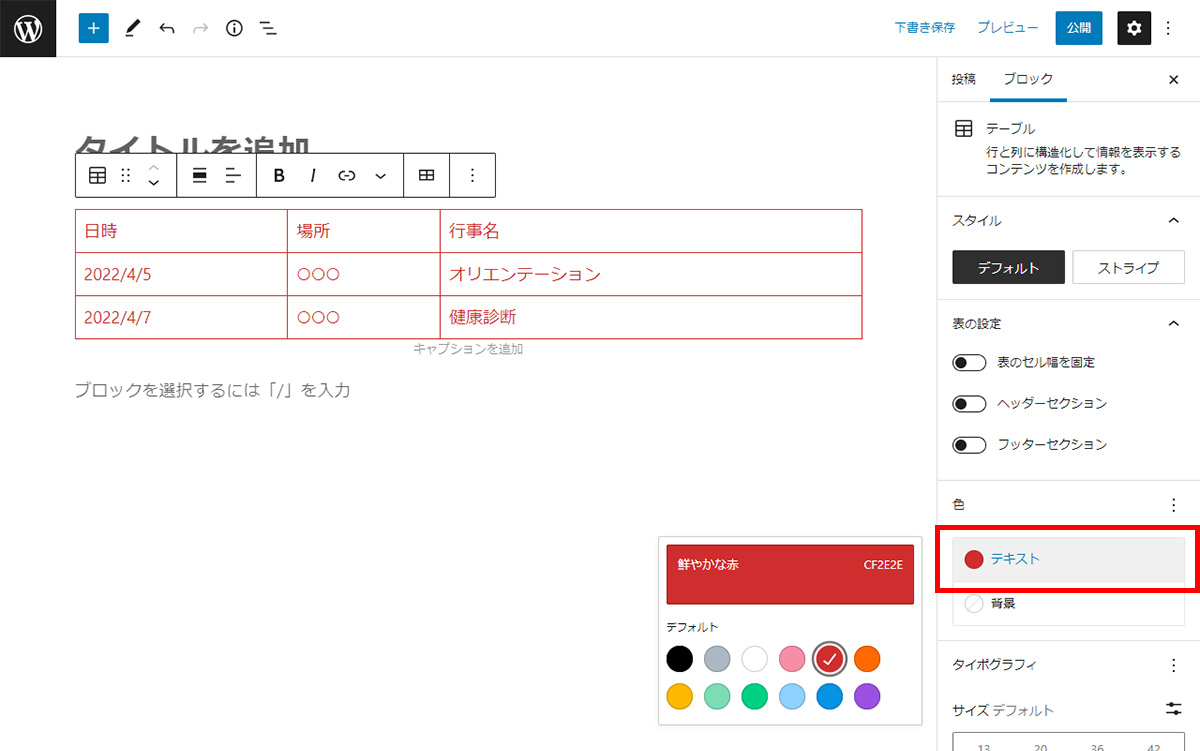
4-4.文字の色を変更する
表の文字の色を変更します。
表をクリックし、右メニューの上部タブ「ブロック」から、「色」の「テキスト」をクリックします。
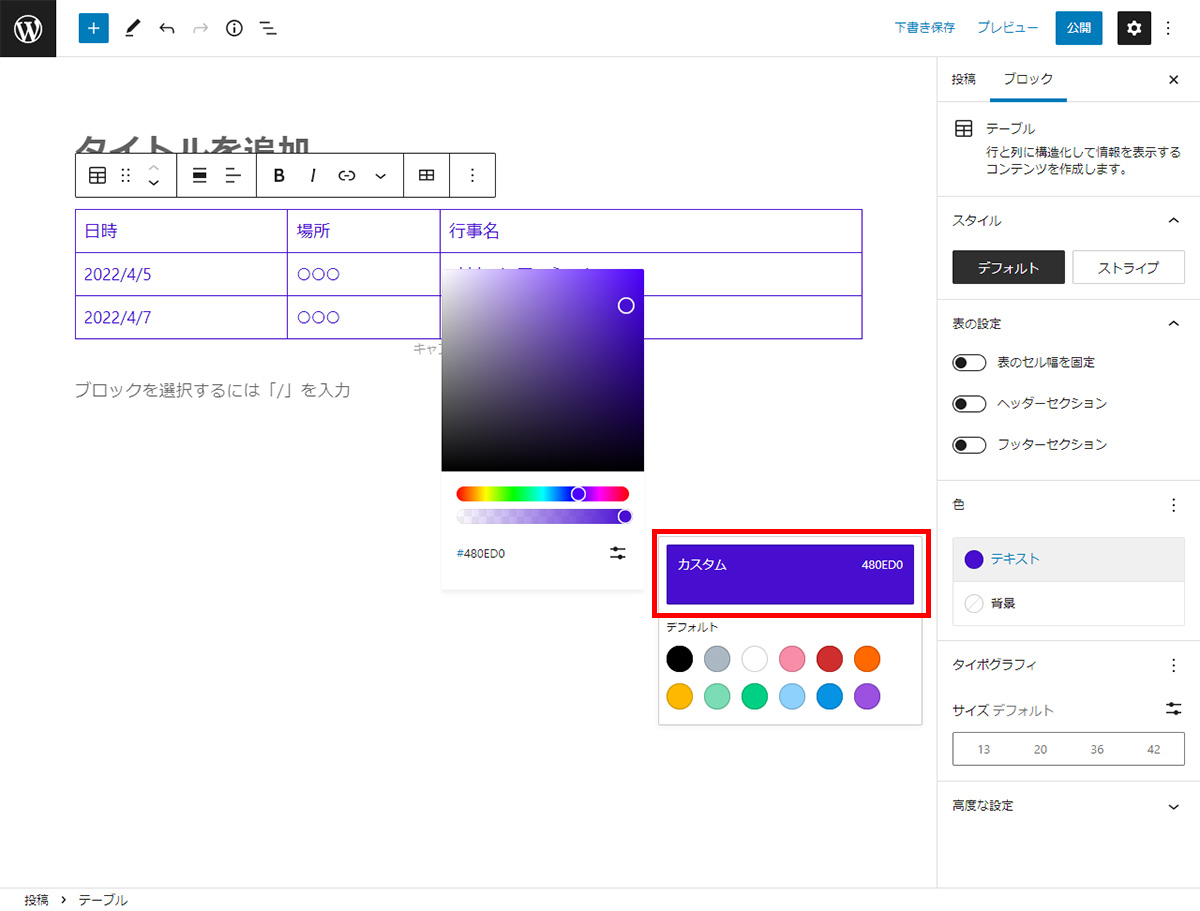
左にデフォルトのカラーパレットが表示されるほか、カラーパレット上部の色表示部分をクリックすると、好きな色が選択できるようになっています。


ブロックエディタのテキスト色変更は、特定のセルだけの文字色変更はできません。
特定のセルの文字色だけを変更したい場合は、プラグインをインストールするか、編集ができるWordPressテーマをインストールする必要があります。
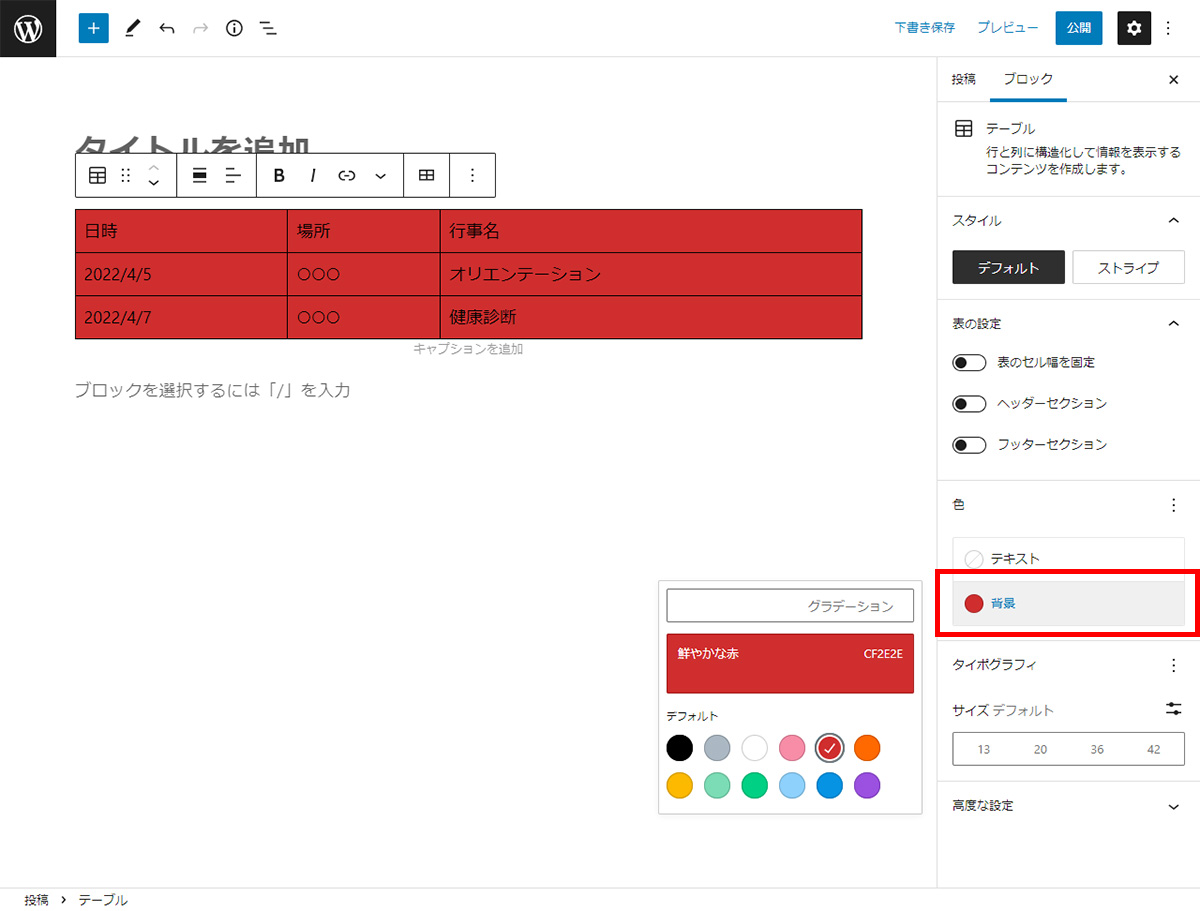
4-5.背景色を変更する
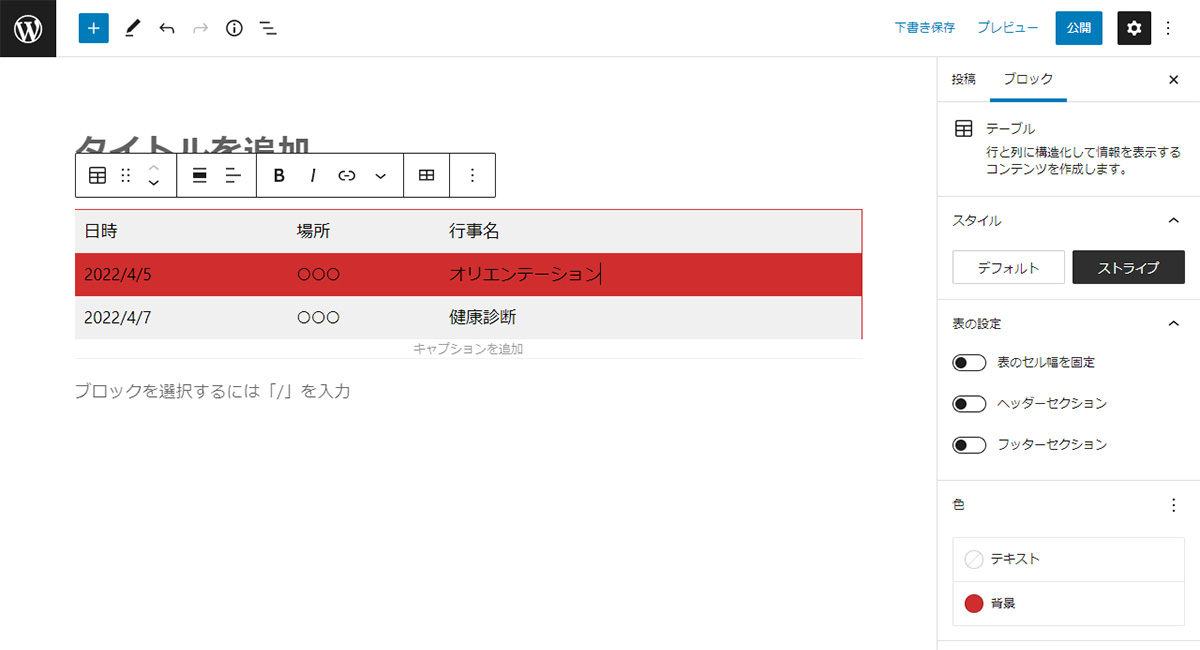
表の背景色を変更します。
表をクリックし、右メニューの上部タブ「ブロック」から、「色」の「背景」をクリックします。
テキストと同じく左にデフォルトのカラーパレットが表示されるほか、カラーパレット上部の色表示部分をクリックすると、好きな色が選択できるようになっています。

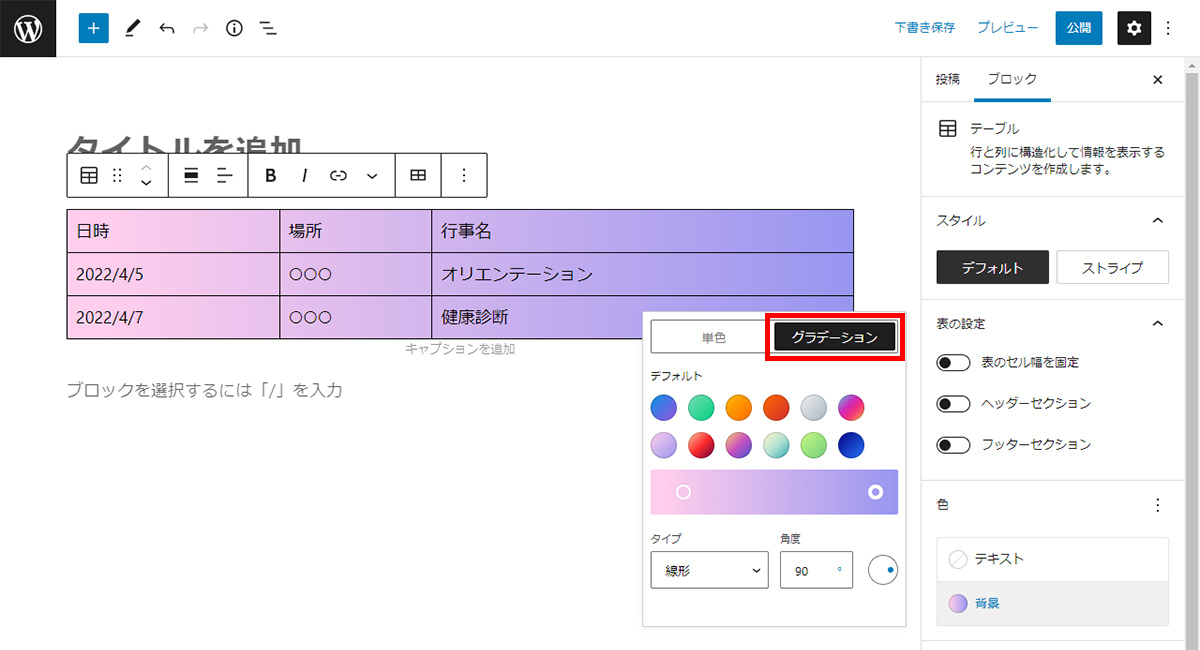
背景色にはグラデーションも設定できます。
左に表示される色選択ウィンドウの上部タブ、グラデーションをクリックすると、グラデーションが設定できます。
デフォルトのカラーパレットがあるほか、ご自身でもグラデーションの色が設定できますので、見やすい表を意識して設定しましょう。

背景色は、スタイルでストライプを選択していた場合は、色がついていない行が着色されます。

また背景色も文字色と同様、特定のセルだけの色変更はできません。
特定のセルの背景色を変更したい場合は、同じくプラグインをインストールするか、編集ができるWordPressテーマをインストールする必要があります。
4-6.文字の大きさ、外観を変更する
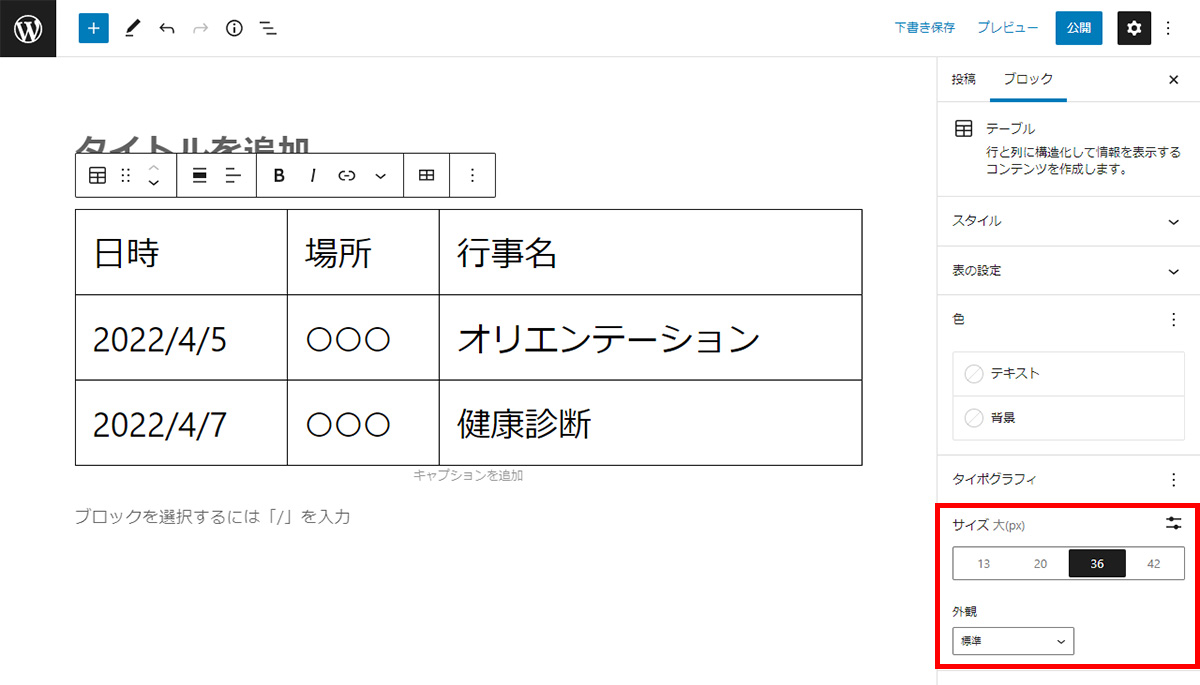
表全体の文字の大きさを変更したり、太字など外観を変更したりします。
表をクリックし、右メニューの上部タブ「タイポグラフィ」から、文字の「サイズ」や「外観」を選択します。
サイズはタイトル右にあるスライダーのアイコンをクリックすることで数値入力もできます。

これも表全体の設定となりますので、個別に大きさやスタイルを変更したい場合は、エディタを使って編集、もしくはプラグインなどを使用することになります。
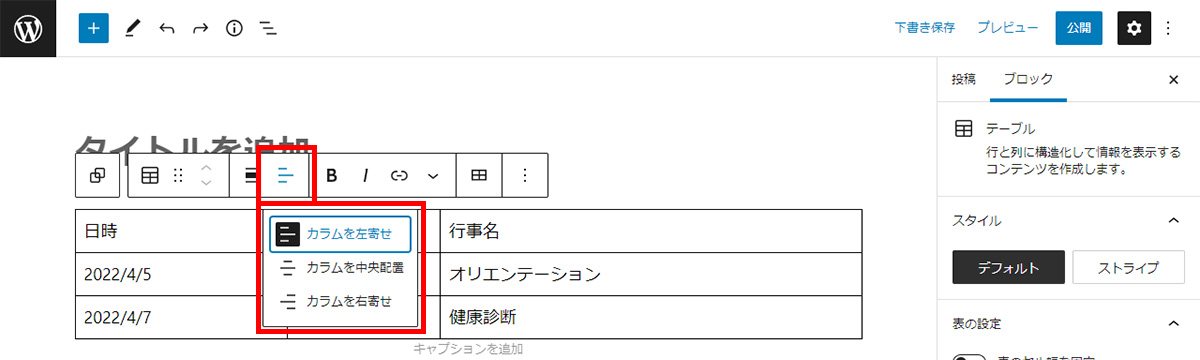
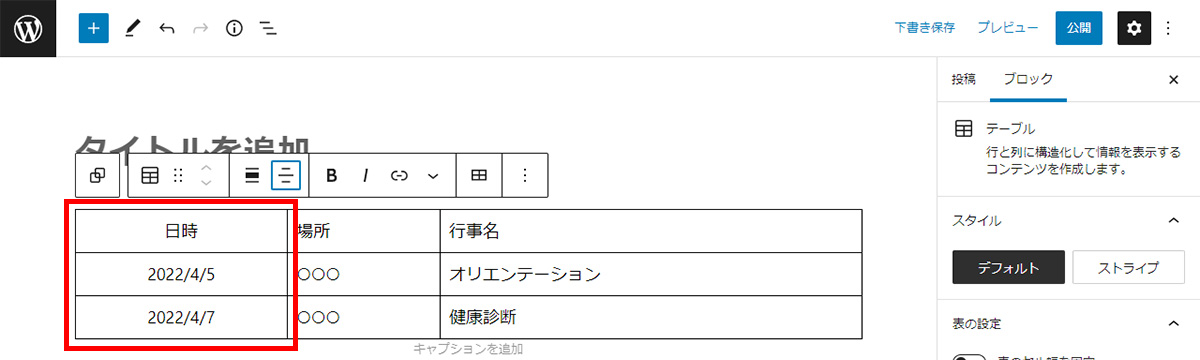
4-7.文字を左揃え、中央揃え、右揃えにする
表をクリックして表示されるツールバーで、セル内の文字を左右中央揃えにできます。
操作を行いたいセルをクリックし、表示されたツールバーのアイコンから行いたい動作をクリックします。

ただし、左右中央揃えにできるのは列ごとになるので、個別のセルの設定はできません。

4-8.列・行を追加、削除する
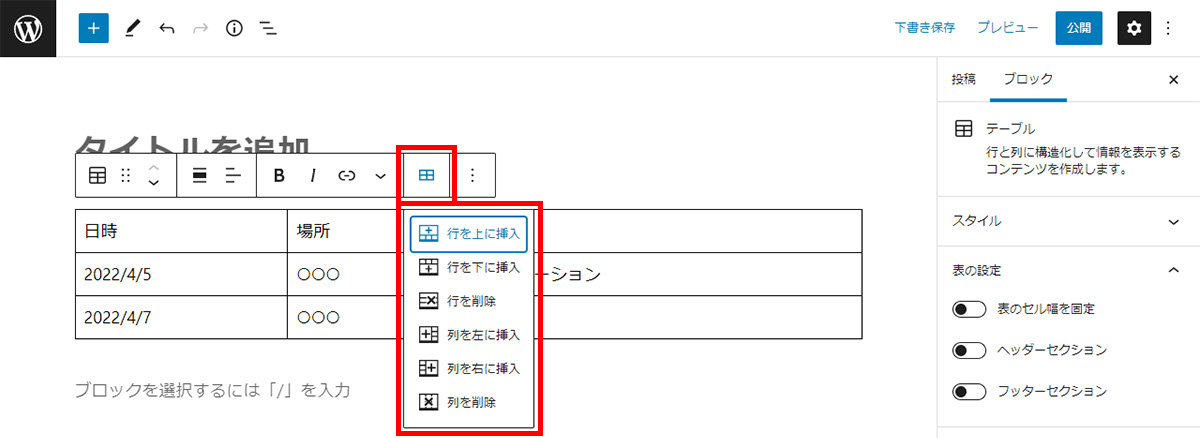
表をクリックして表示されるツールバーで、列・行を追加、削除ができます。
表の列や行を追加、削除したいセルをクリックし、表示されたツールバーのアイコンから行いたい動作をクリックします。

4-9.表に画像を掲載する
表をクリックして表示されるツールバーで、列・行を追加、削除ができます。
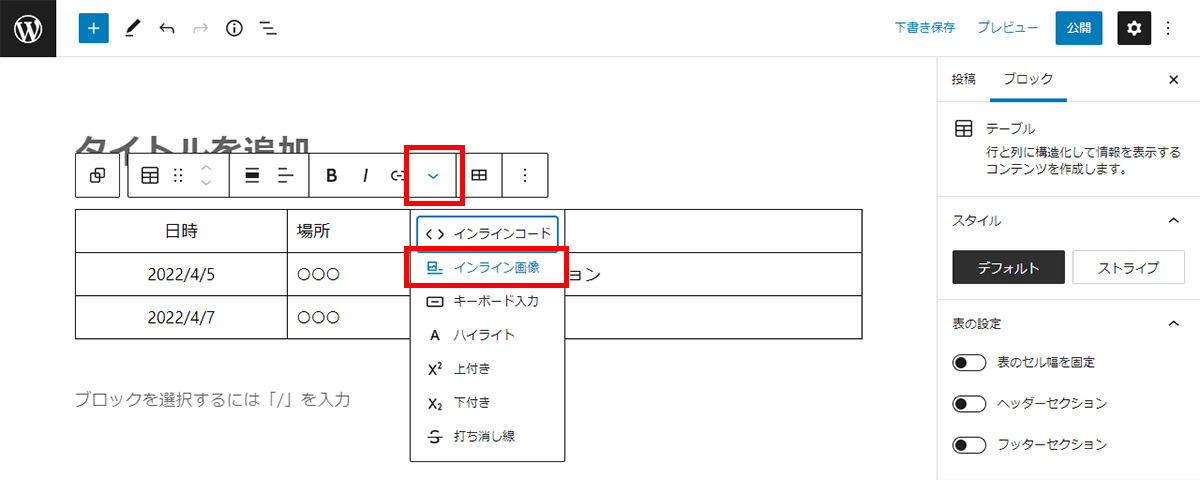
写真を掲載したいセルをクリックし、表示されたツールバーのアイコンから「インライン画像」をクリックします。

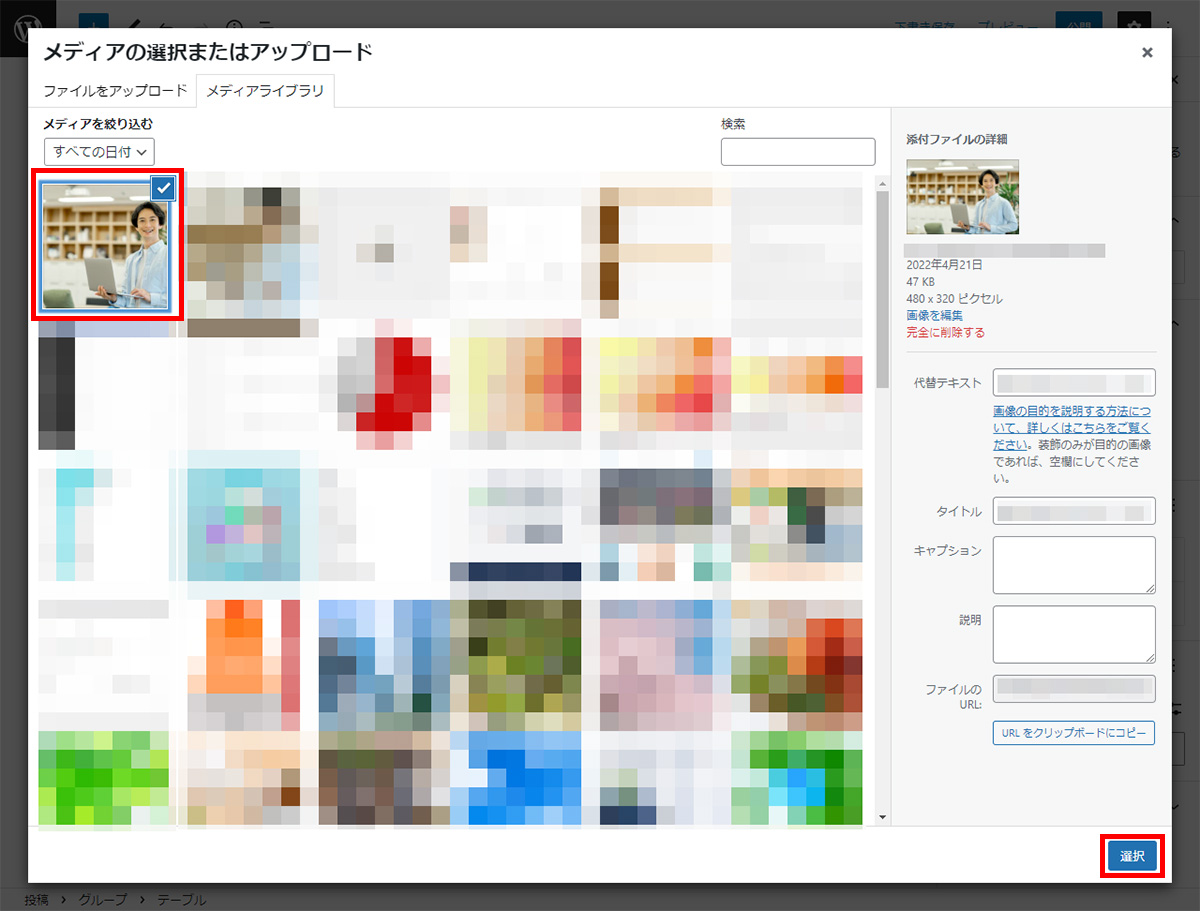
メディアライブラリが表示されますので、掲載したい画像をクリックしてチェックボックスをオンにし、右下の「選択」ボタンをクリックします。

画像が掲載されます。
画像をクリックすると表示される幅入力ボックスで、写真の表示の大きさを変更できます。

05プラグインやエディタで表を作成した場合の注意点
表を作成するためのテーブルプラグインを利用する際には、いくつかの注意点が存在します。
5-1.スマートフォンでの表示を確認する
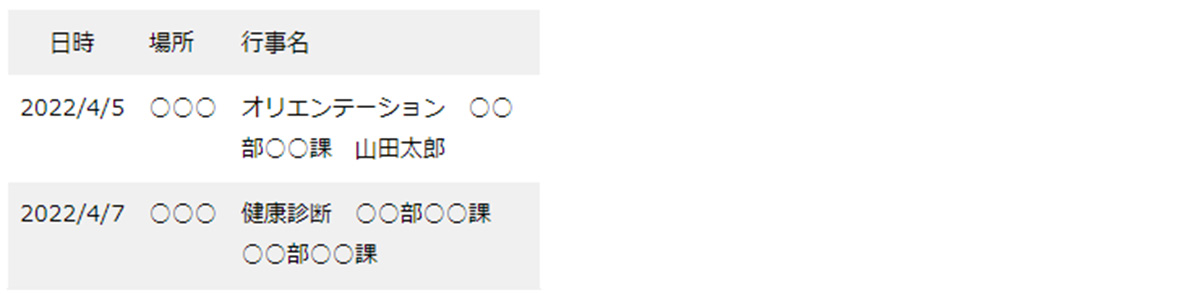
パソコンで表を作成していると、どうしてもパソコンでの表示のみに気を取られてしまいがちですが、実際にはスマートフォンユーザーも多くホームページを閲覧します。
ですので、必ず表はスマートフォンでも見やすく表示されているかどうか、チェックしましょう。
【PC】

↓
【スマートフォン】

5-2.文字の大きさや改行の調整をする
スマートフォンでチェックした際、表が見にくい場合は、下記のような調整を行い、見やすい表に修正します。
- ✔文字の改行を調整する
- ✔文字の大きさを調整する
- ✔セルの幅を調整する
これらを調整しながら、できるだけパソコン、スマートフォン双方で見やすい表を作成していきましょう。
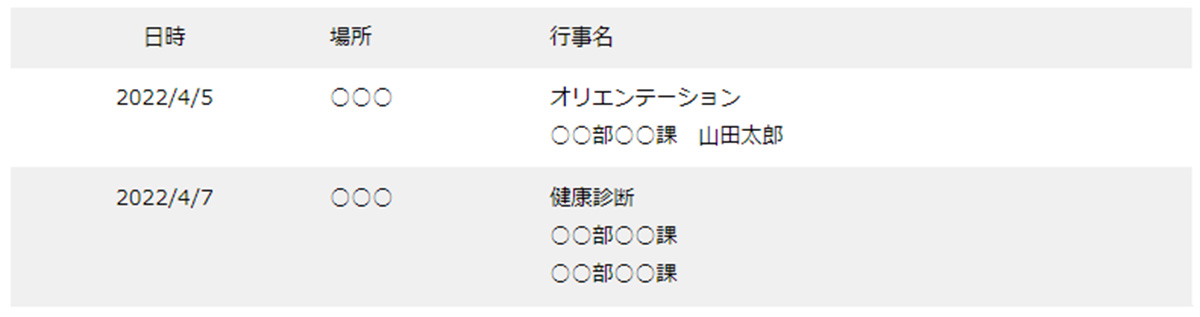
【PC】

↓
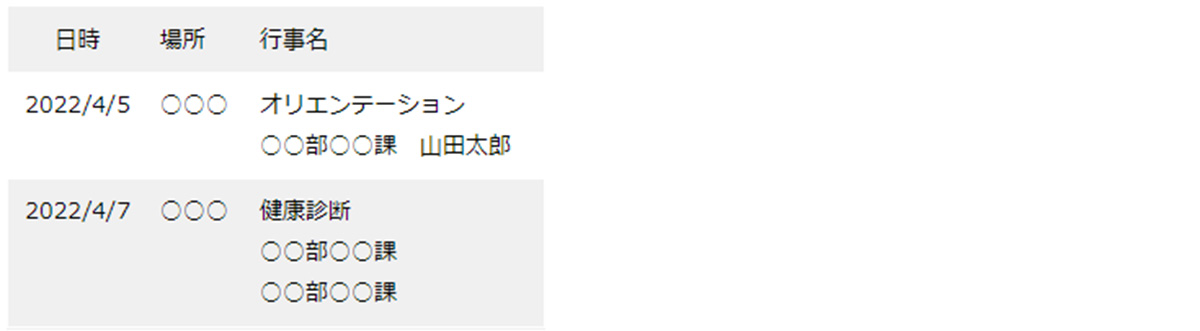
【スマートフォン】

06ホームページは簡単に自分で作成できる!BESTホームページのご紹介
これからホームページを作成する場合は、弊社が提供している「BESTホームページ」がおすすめです。

BESTホームページなら、簡単に表組やカレンダー作成が可能なので、HTML・CSSといった専門知識が必要ありません。
プラグインを設定する手間もないので、どのプラグインが自社に最適なのかを選定するという手間も解消できます。
今ならBESTホームページの全機能が無料で使える15日間の無料体験を実施中です。
もしご興味がございましたら、この機会にBESTホームページを使って、表の作りやすさを実感してみてください。
07まとめ
今回は、WordPressで表を作成できるプラグインと手順について解説しました。
表には静的・動的の2種類があり、それぞれで特徴があることを理解してもらえたはずです。
一から作成するとなると、HTMLやプログラミングの知識が必要になるものの、プラグインを用いれば初心者でも簡単に作成できます。
現在のWordPressでは表作成が可能なプラグインが多数あるため、最適なものを選定するには時間がかかるはずです。
もし選定で迷ったら本記事で紹介したプラグインを参考にして、見やすくわかりやすいページに彩ってみてください。
― この記事を書いた人 ―