WordPressでお問い合わせフォームを作成する方法から管理方法まで徹底解説!

公開日:2022/8/25
最終更新日:2022/8/25
ホームページ作成に欠かせないお問い合わせフォーム。
時間を問わず企業に問い合わせができ、利用ツールによってはお問い合わせ管理もできる、なくてはならない機能です。
本記事ではこのお問い合わせフォームについて
- ✔WordPressおすすめプラグイン「Contact Form 7」を使ったお問い合わせフォームの作り方やカスタマイズ
- ✔Googleフォームを使ったお問い合わせフォームの作り方
- ✔その他のお問い合わせフォーム作成ツールのご紹介
を詳しく解説してまいります。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01そもそもお問い合わせ先が必要な理由とは?
「そもそもホームページやブログにお問い合わせ先は必要なの?」
と、疑問に感じる方もいらっしゃるかもしれません。
しかし、お問い合わせ先を作ることによって
- ✔万が一の時の連絡窓口として利用できる
- ✔Googleアドセンスの審査が通りやすくする
- ✔Webサイトとして信頼・安心してもらうため
- ✔企業・個人との取引のため
以上の利点があるため、企業をはじめ、多くのWebサイトに必須だといえます。
では、お問い合わせ先がなぜ必要なのか、利点ごとに詳しく見ていきましょう。
1-1.万が一の時の連絡窓口として利用できる
お問い合わせ先があると、Webサイト運営者と連絡をしなければならないユーザーが窓口として利用できます。
もし、Webサイトに問い合わせフォームがない場合、連絡先が見つからずに大きなクレームに発展してしまう可能性があるので注意したいところです。
ユーザーの気持ちを考えるなら、問い合わせ先がある方が会社や運営者情報を調べなくてもスムーズに連絡できて安心でしょう。
1-2.Googleアドセンスの審査が通りやすくする
Googleアドセンスのような広告サービスの審査を通過するには、問い合わせ先の記載が必要なケースが多いです。
多くのブログ、Webサイトでは広告による収入を行っており、自社で検討している場合もあるかもしれません。
中には問い合わせ先の記載が不要な広告はあるものの、審査を有利に進める点では設置しておいた方がいいでしょう。
1-3.Webサイトとして信頼・安心してもらうため
Webサイトやブログに問い合わせ先があると、訪れたユーザーに連絡できる安心感を与えます。
問い合わせ先があるということが信頼の証になるので、企業サイトやECサイトでは必ず設置すべきです。
商品・サービスを提供するWebサイト・ブログである以上は、ユーザーとの信頼関係の構築は収益に大きく影響します。
連絡を取る手段としてだけでなく、信用や安心によってユーザーが快適にWebサイトに訪れてもらえるように準備しておきましょう。
1-4.企業・個人との取引のため
運営しているWebサイトやブログのテーマによって、企業・個人から仕事の依頼をもらえる場合があります。
依頼したい企業・個人にとっては、問い合わせ先があるとスムーズに連絡を取れるので、設置していない場合に比べて発注率は高くなるでしょう。
特に企業からの依頼の場合は、多くのビジネスチャンスが生まれる可能性を秘めています。
自身が正当に運営をしている意味も込めて、問い合わせフォームは設置しておくことがおすすめです。

02連絡先を公開する手段は?
連絡先を公開する手段はいくつかあります。
- ✔メールアドレス
- ✔TwitterやInstagramなどのSNSアカウント
- ✔企業ホームページへの誘導
その中でも、安全かつスムーズにやりとりできるのは、やはりお問い合わせフォームでしょう。
メールアドレスでは、質問や取引のメールだけでなく迷惑メール・スパムメールが届く可能性もあります。
そうなると、連絡をしたい目的を持ったユーザーのメールが埋もれてしまうケースもゼロではありません。
また、ユーザーによってはSNSを利用していない場合も考えられ、企業ホームページへの誘導も段階を踏む手間が増えます。
以上を考慮すると、Webでの連絡手段は、企業ホームページのお問い合わせフォームが最も効率的だといえるでしょう。
中には、「お問い合わせフォームでも迷惑メールやスパムメールが届くのでは?」と思う方もいるかもしれん。
その場合は、画像認証を用いることで対策ができるので、他の連絡手段よりも負担とリスクを減らすことができます。

03WordPressでお問い合わせフォームを作成するなら「Contact Form 7」がおすすめ
WordPressにお問い合わせフォームを設置するなら、「Contact Form 7」がおすすめです。
Contact Form 7は、WordPressにある無料で利用できるプラグインで、自作しなくても複雑な知識不要で誰でも簡単にお問い合わせフォームが作成できます。
基本設定をしたあとは、ショートコードを必要ページに貼り付けるだけでお問い合わせフォームができるので、利便性も抜群です。
WordPressでお問い合わせフォームの作成に困ったら、ぜひ「Contact Form 7」を検討してみてください。
3-1.Contact Form 7の特徴
Contact Form 7の特徴を簡単にまとめると以下の通りです。
- ✔誰でも簡単に設置できるプラグイン
- ✔テキスト・数値・日付などの設定項目をボタンで挿入できる
- ✔自動返信メールが設定できる(1フォームにつき2種類)
- ✔画像認証プログラム「Google reCAPTCHA」と連携可能
- ✔開発者が日本人なので日本語対応
- ✔インターネット上に使い方やカスタマイズの情報が豊富にある
実は、Contact Form 7はTakayuki Miyoshiさんという日本の方が開発しました。
そのため、日本語に対応しており、使い方がわかりやすい点も特徴であり魅力です。
また、利便性の高さから多くの方が利用しており、使い方・カスタマイズ方法はインターネット上にたくさん掲載されています。
そのため、自社Webサイトに合わせたお問い合わせフォームの設置も簡単にできるでしょう。

04Contact Form 7でお問い合わせフォームを設置する手順とは?
4-1.プラグインのインストールと有効化
まずはContact Form 7のインストールと有効化からしていきましょう。

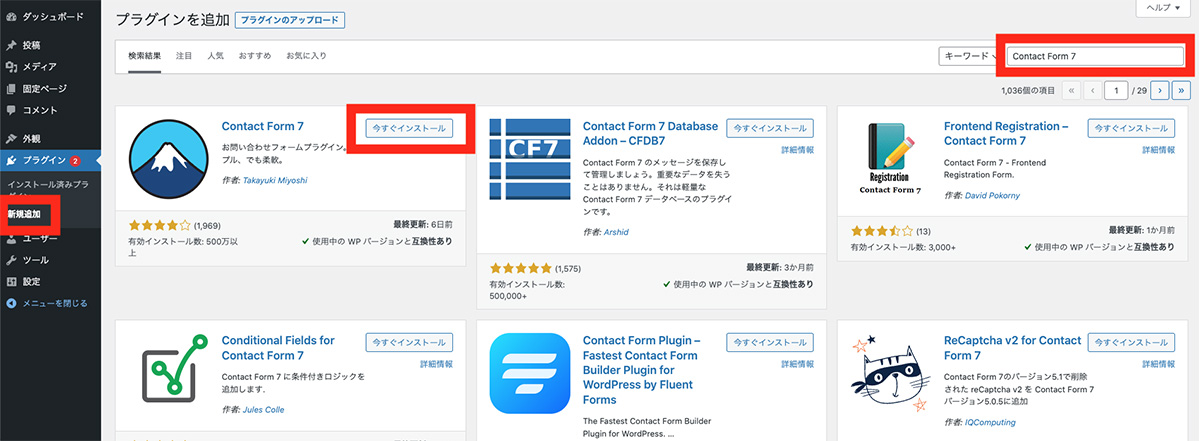
- WordPressのダッシュボードにある「プラグイン」から「新規追加」をクリックしてください。
- 表示された画面右側に検索窓がありますので、「Contact Form 7」と入力し、該当プラグイン名横にある「今すぐインストール」をクリックしましょう。
- インストールが終わったら、「今すぐインストール」から「有効化」へと変わるので、「有効化」をクリックしてください。
以上の操作で、Contact Form 7のインストールから有効化が完了です。
4-2.お問い合わせフォームの設定
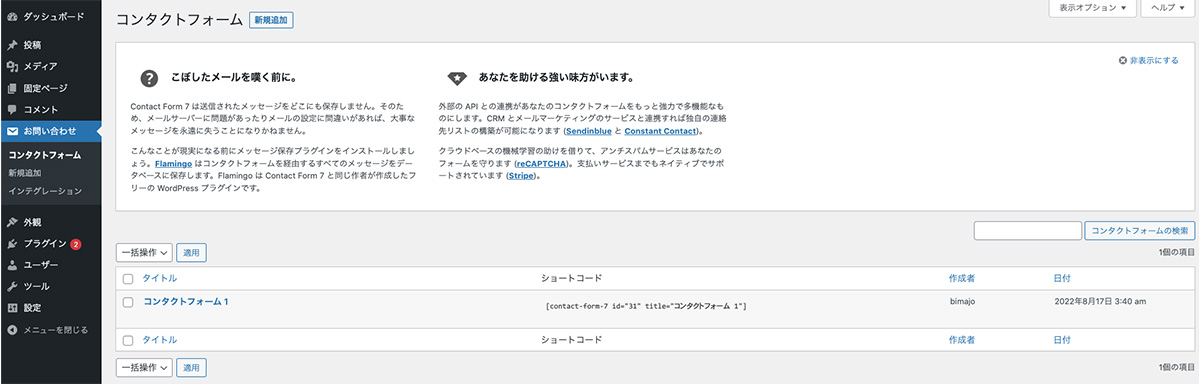
お問い合わせフォームの管理画面を開く

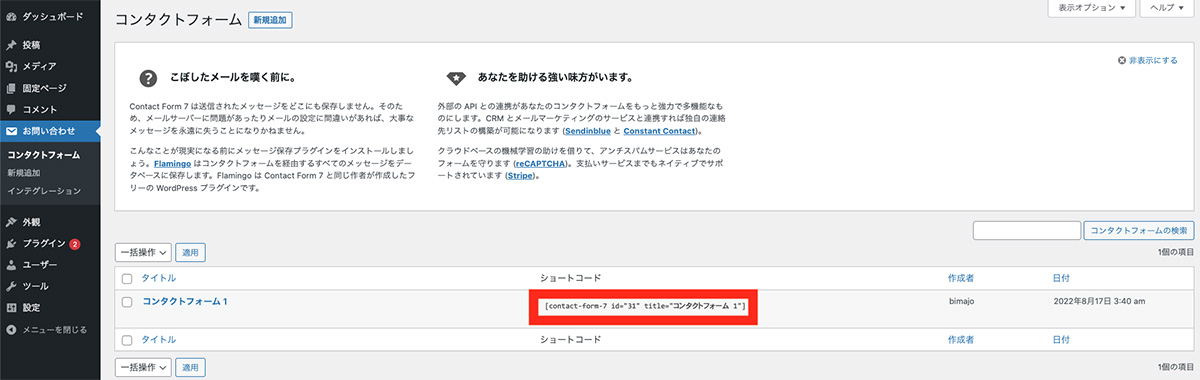
WordPressのダッシュボードにある「お問い合わせ」をクリックすると、上の画像のような画面が開きます。
その中で、「コンタクトフォーム1」という項目があるので、カーソルを合わせて「編集」をクリックしてください。
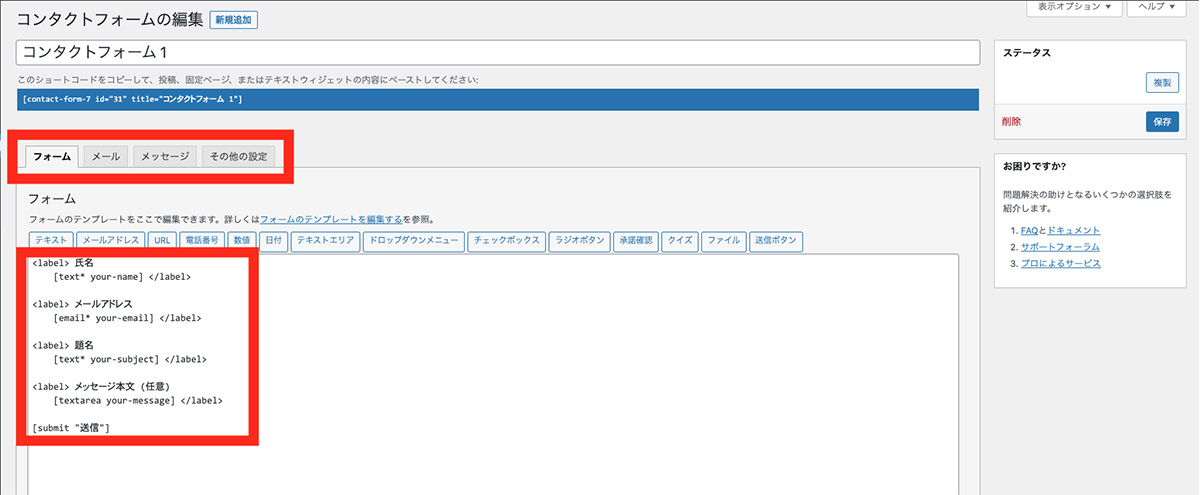
フォームの設定をする

編集画面を開いたら、タイトル下に
- ✔フォーム
- ✔メール
- ✔メッセージ
- ✔その他の設定
というタブが表示されているのを確認し、「フォーム」を選択してください。
ここでは、お問い合わせフォームに必要な項目を設定します。
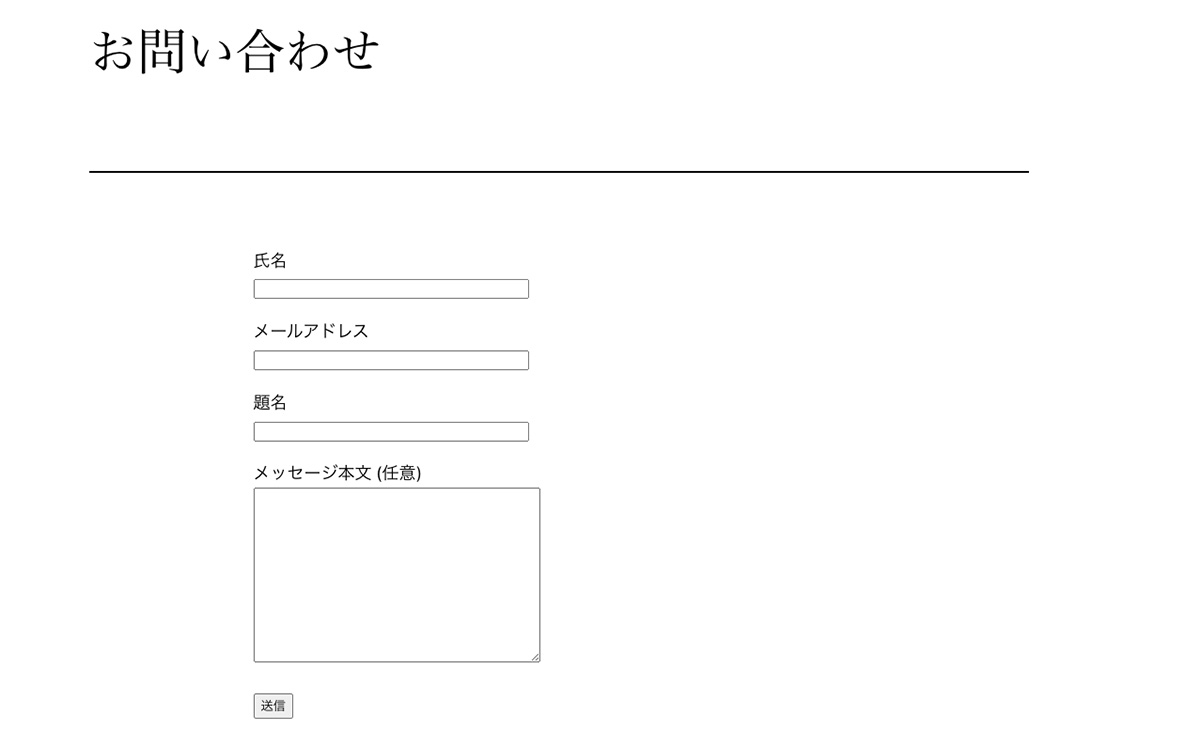
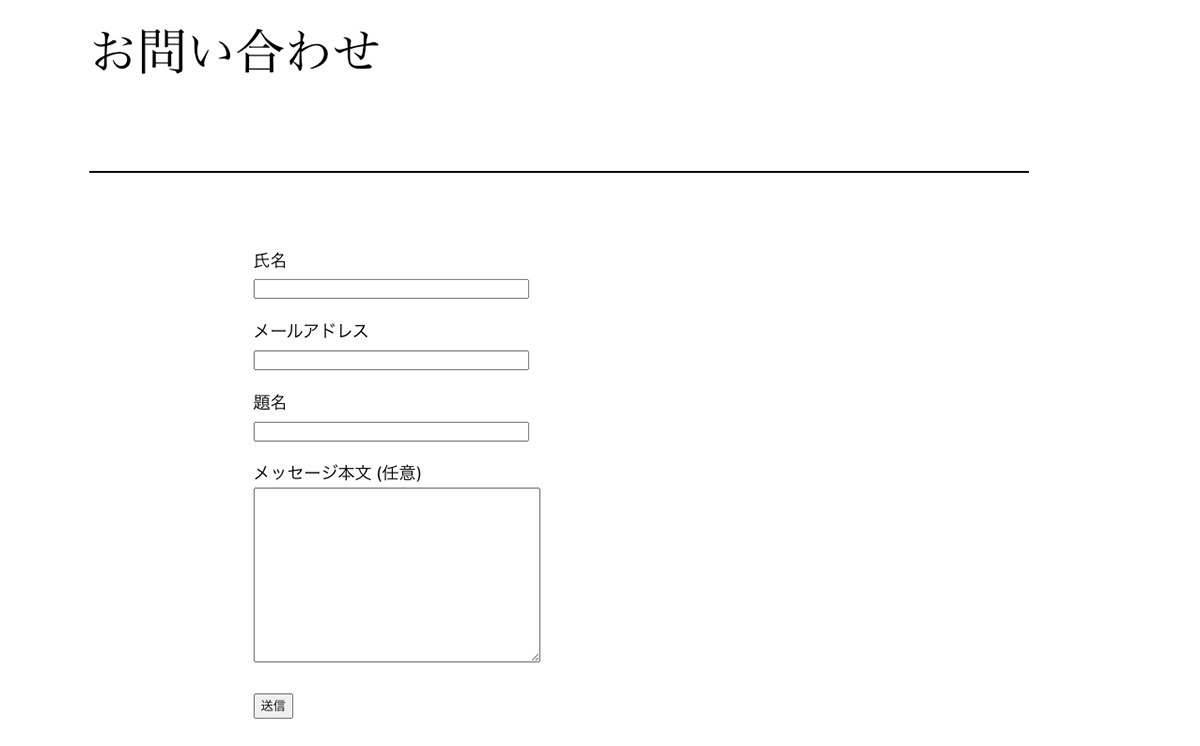
ページには以下の画像のように表示されるので、お問い合わせ時に必要な項目やタイトルを設定しましょう。

もし、簡単な問い合わせフォームで問題なければ、最初から設定されている
- ✔氏名
- ✔メールアドレス
- ✔題名(件名)
- ✔メッセージ本文
- ✔送信ボタン
以上のままで進めていきましょう。
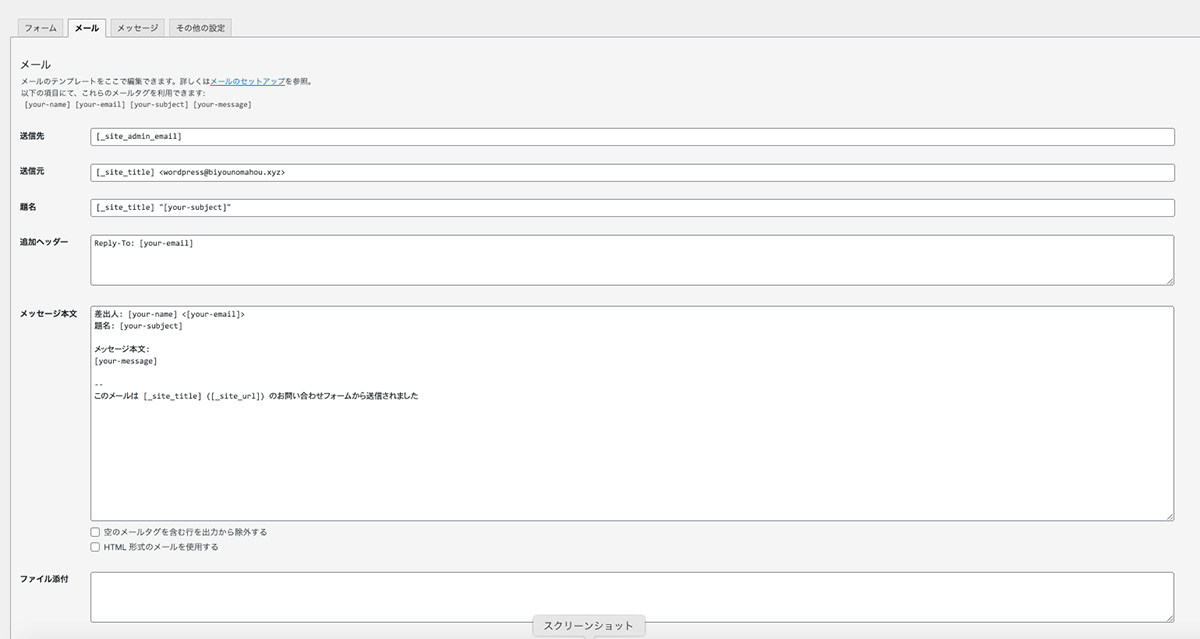
メールの設定をする
続いてメールの設定です。
「メール」タブは、「フォーム」タブの横にあるので、クリックして画面を遷移させてください。

この項目では、主にお問い合わせフォームが送信された場合の通知を、自分宛に届ける設定を行います。
- ✔[your-name]
- ✔[your-email]
- ✔[your-subject]
- ✔[your-message]
以上の4つのタグを利用して、カスタマイズしていきますが、基本的にタグを使った変更はしなくても問題ありません。
もし、送信者宛にもメールを送りたい場合は、「メール(2)を使用」というボックスにチェックをつけてください。
Contact Form 7では、1フォームにつき2つのメールを作成できるため、自分宛・送信者宛に作成したい場合に活用しましょう。
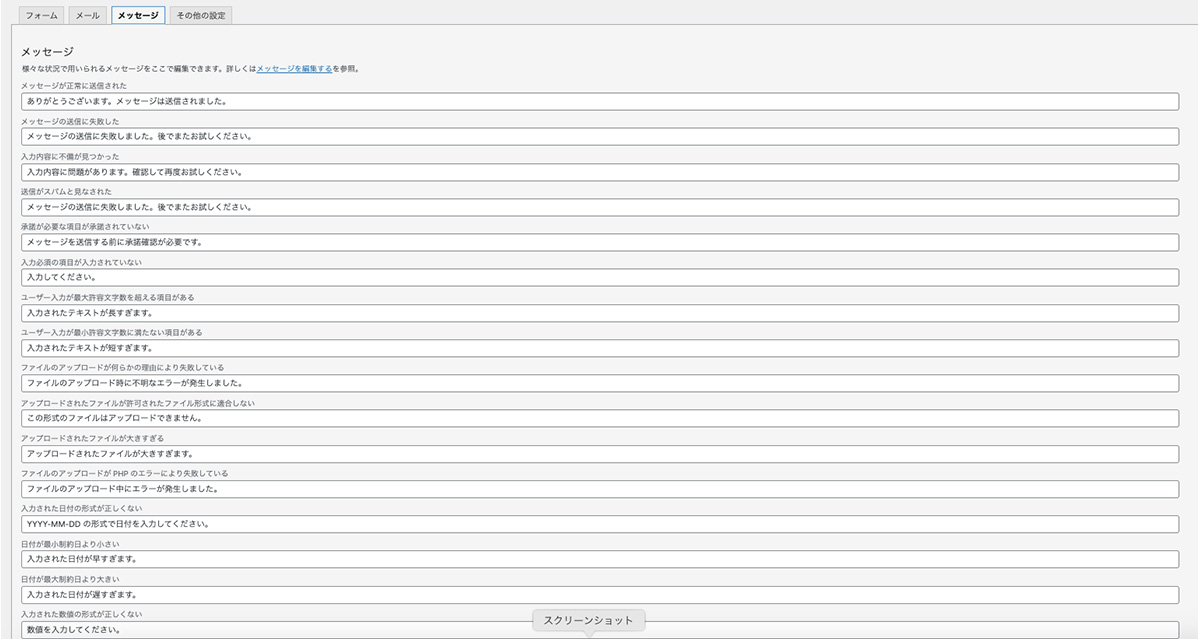
メッセージの設定をする
続いて、メッセージの設定です。
「メール」タブの隣に「メッセージ」タブがあるのでクリックして画面を遷移させましょう。

この項目は、確認画面などお問い合わせフォームの送信に関するメッセージの表示を編集できます。
例えば、以下のようなケースで、対応するメッセージが編集可能です。
| 送信の種類 | メッセージ |
| メッセージが正常に送信された | ありがとうございます。メッセージは送信されました。 |
| メッセージの送信に失敗した | メッセージの送信に失敗しました。後でまたお試しください。 |
| 入力内容に不備が見つかった | 入力内容に問題があります。確認して再度お試しください。 |
基本的に変更しなくても問題ありませんが、もし他の言葉に置き換えたい場合は、該当箇所を選択して入力しましょう。
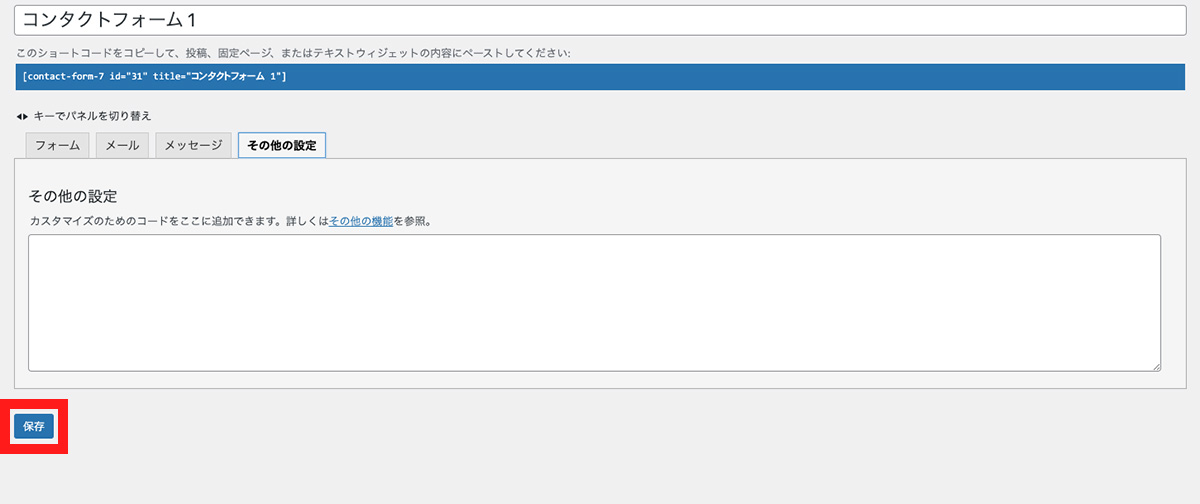
そのほかの設定
最後はそのほかの設定です。
「メッセージ」タブの横にある「その他の設定」を開いてください。

その他の設定は、サンクスページやWordPressログインユーザーのみ送信可能など、追加で設定したい機能をコードで記入する箇所です。
もし、お問い合わせフォームに追加したいカスタマイズがあれば、インターネット上で探してみましょう。
以上でコンタクトフォームの設定は完了なので、問題なければ「保存」ボタンをクリックしてください。
4-3.固定ページに反映させる(ショートコードに埋め込む)
コンタクトフォームの設定を保存すると、一覧画面に「ショートコード」という項目にコードが表示されます。

固定ページにお問い合わせフォームを反映させるには、このコードをコピペすれば完了です。
ショートコードをクリックして、メモ帳などに貼り付けておきましょう。
ショートコードをコピーしたら、WordPressのダッシュボードにある「固定ページ」の「新規追加」をクリックしてください。

ブロックエディタに遷移したら、左上の「+」ボタンをクリックしましょう。

「+」ボタンを開くと、追加するブロックが表示されるので、ヴィジェットのカテゴリ内にある「ショートコード」を選択してください。

するとショートコードを貼り付ける箇所が表示されるので、先ほどコピーしておいたコードをペーストしましょう。

「公開」ボタンを押して、Webサイトにお問い合わせフォームが作成されているか確認してください。
上記の画像のように正常に表示されていればお問い合わせフォームの設置完了です。
4-4.スパム対策をする
お問い合わせフォームを設置したら、スパムが届かないような対策を施すことをおすすめします。
必ずしもスパム対策は必須ではないものの、関係のないメールが何通も届いてしまうのはストレスです。
そのため、スパム対策をして快適な運用ができるようにしましょう。
スパム対策には、Googleが提供している「reCAPTCHA」というツールを利用します。
reCAPTCHAを利用するには、事前にサイトキーとシークレットキーを入手しなくてはいけません。
「Google reCAPTCHA」へアクセスし、事前に入手しておいてください。

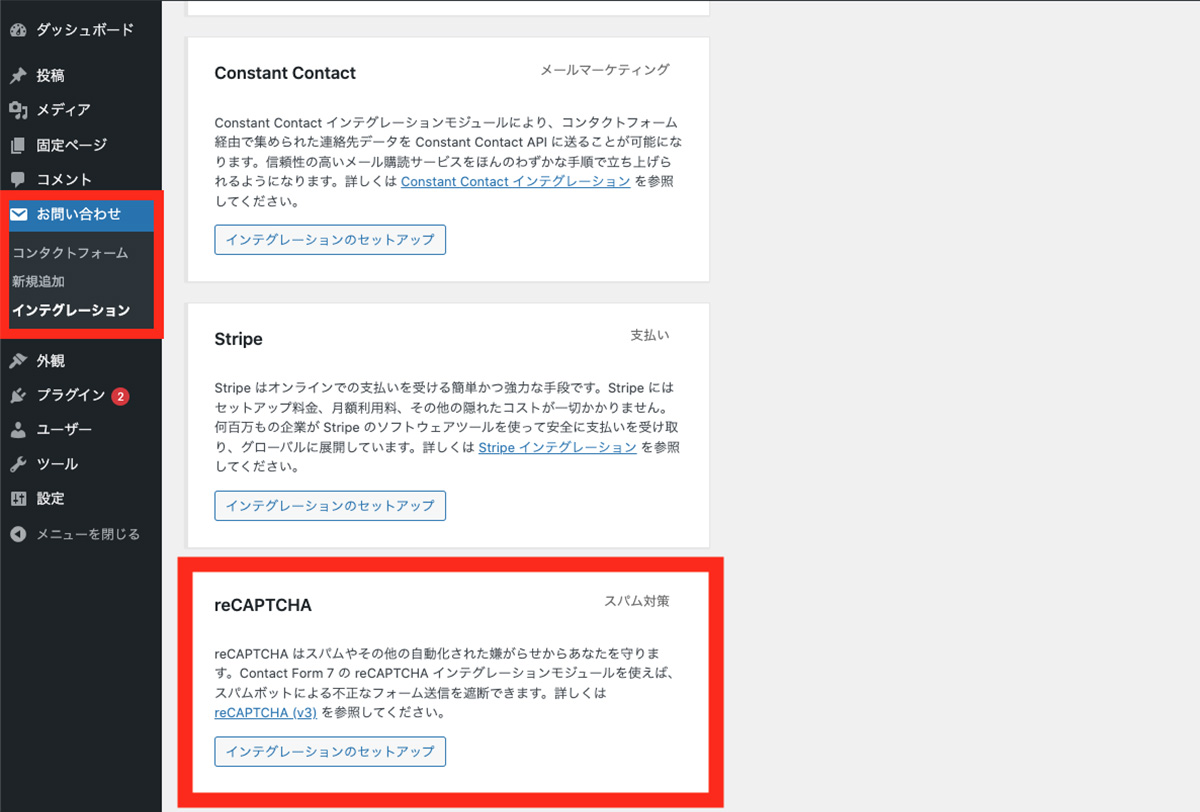
まず、ワードプレスのダッシュボードの「お問い合わせ」にある「インテグレーション」をクリックしてください。
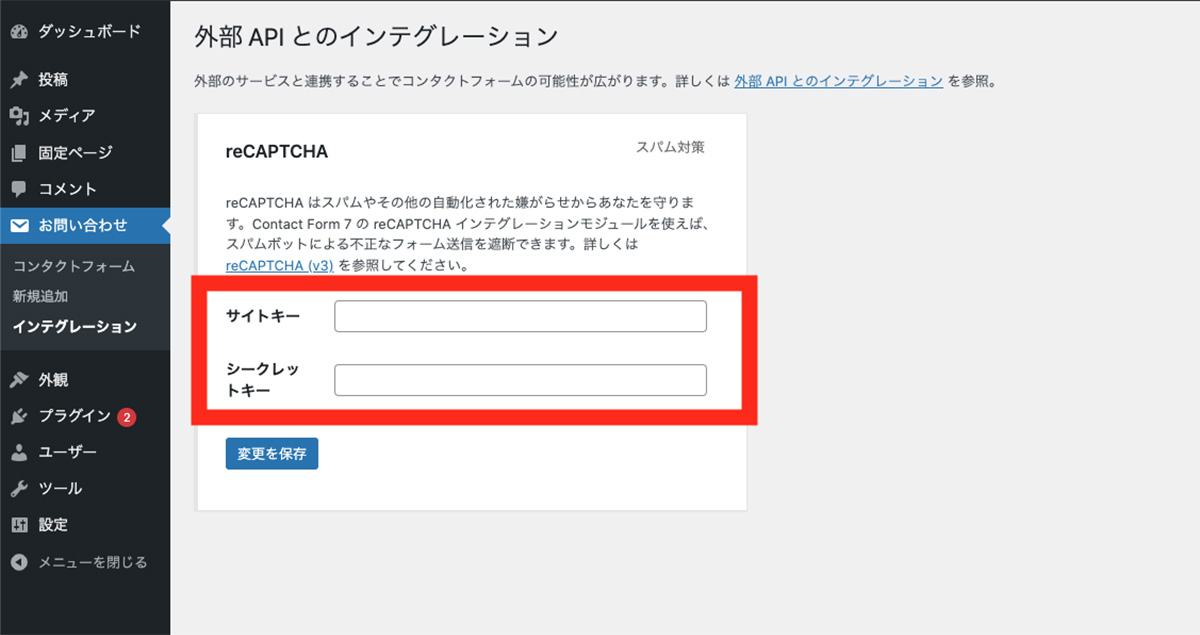
画面が遷移したら、「reCAPTCHA」という項目の「インテグレーションのセットアップ」を選択しましょう。

「インテグレーションのセットアップ」を選択したら、reCAPTCHAのサイトキーとシークレットキーを入力し、「変更を保存」で完了です。
05お問い合わせフォームのカスタマイズでさらに充実させる
お問い合わせフォームは、テンプレートでも十分便利なツールとして通用します。
しかし、さらにカスタマイズをして、自サイト独自のお問い合わせフォームにしたいという方も中にはいらっしゃるでしょう。
そこで次に、
- ✔テキスト
- ✔ラジオボタン
- ✔チェックボックス
- ✔ドロップダウンメニュー
の4種類のカスタマイズ方法についてご紹介します。
5-1.テキスト
お問い合わせページの入力欄に文字を表示させたい場合、「テキスト」のテンプレートを使用します。
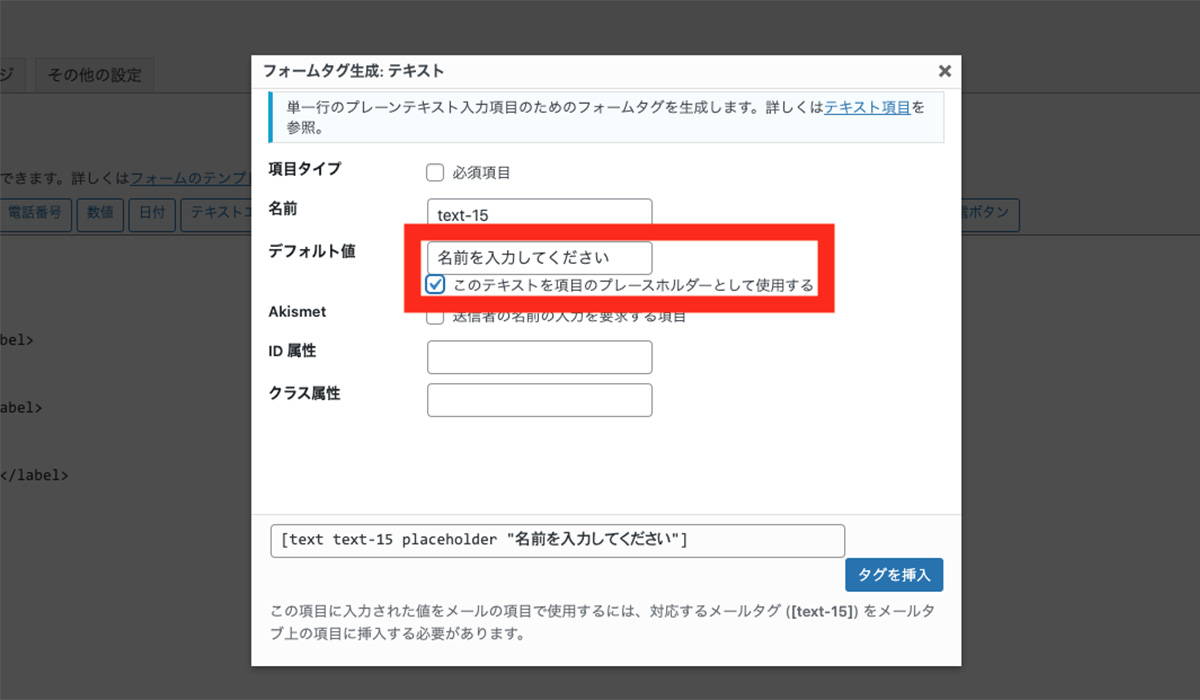
「フォーム」にある「テキスト」タグを使うと、ボタン内の設定で文字の指定が可能です。

「テキスト」タグを開いて、「デフォルト値」にテキストを入力してください。
その際、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れるのも忘れないようにしましょう。
問題なければ右下にある「タグを挿入」を押して完了です。

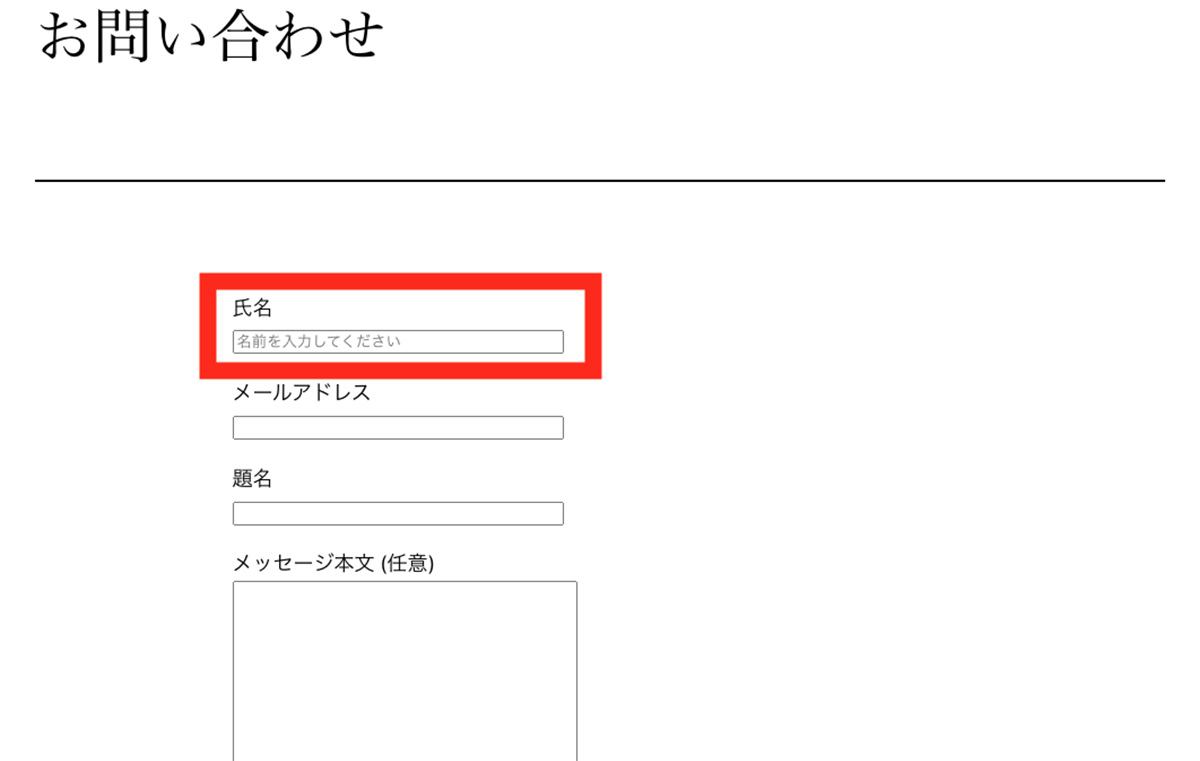
タグの挿入をしてから「保存」を押すと、上の画像のようにテキストが表示されるようになります。
もし、直接テキストを入力したい場合は、ショートコードの後に「placeholder "文字入力"」で代用可能です。
5-2.ラジオボタン
ラジオボタンは、該当する項目にチェックを入れてもらう設定ができます。

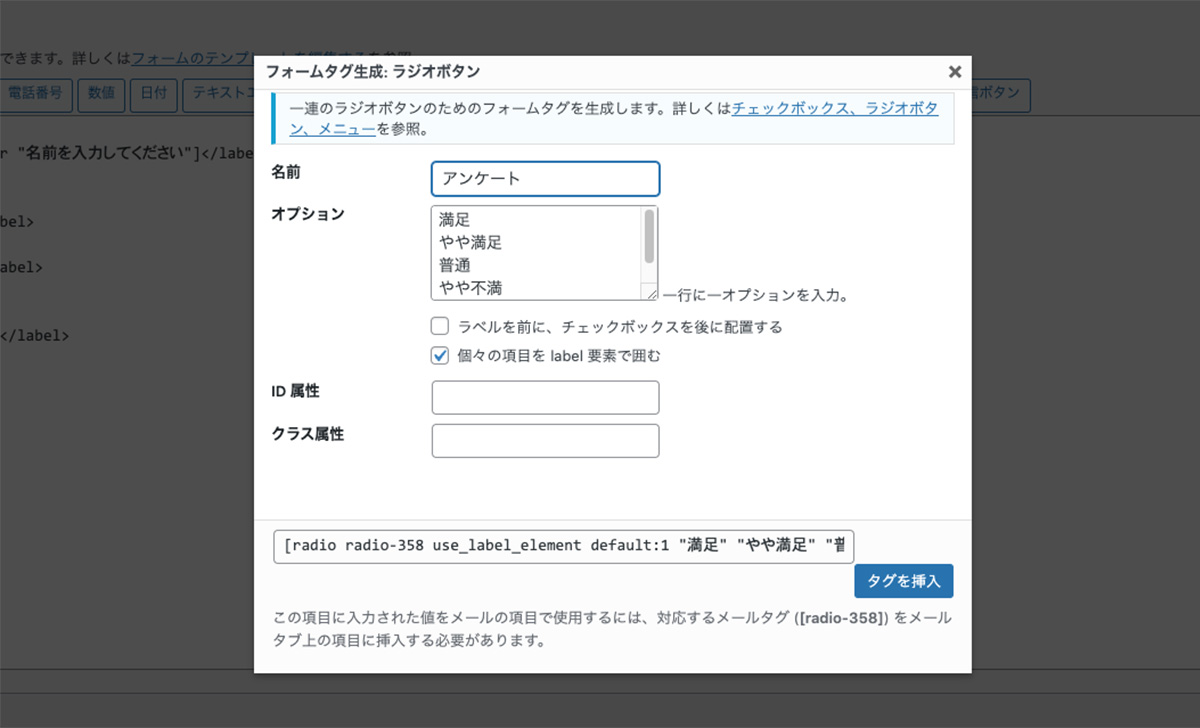
フォームにある「ラジオボタン」タグを選択すると、メニューが開くので、チェックを入れたい項目を「オプション」内に入力してください。
改行を入れることで、各項目が分けられる仕様になっています。
全て入力し終えたら「タグを挿入」をクリックして完了です。

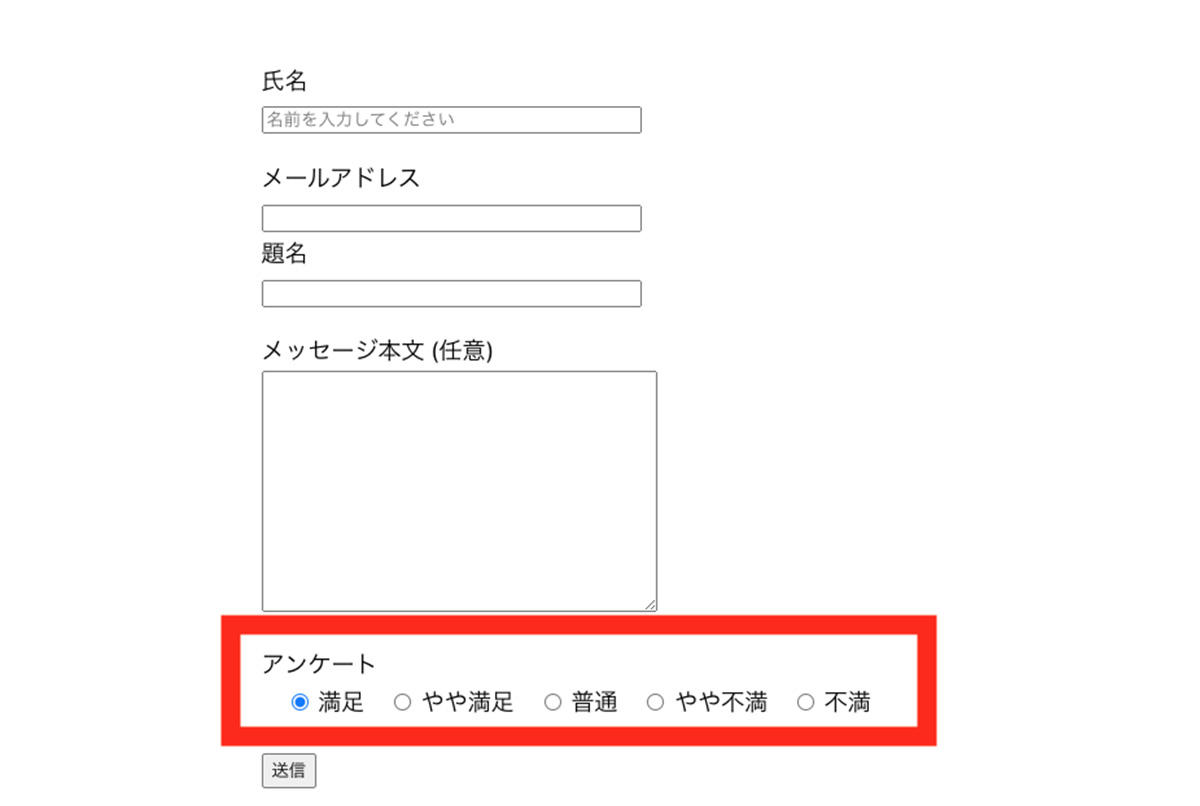
ラジオボタンが反映されると上の画像のようになります。
5-3.チェックボックス
チェックボックスは、複数にチェックを入れられる要素を設定できます。
使い方としては、
- ✔普段使っているデバイスにチェックをしてください
- ✔自社製品・サービスで知っているものにチェックしてください
といったように、複数該当するようなアンケートを実施する際に活用可能です。
ラジオボタンと設定方法は同じなので、シーンに合わせて使いわけてみてください。
5-4.ドロップダウンメニュー
ドロップダウンメニューは、該当する項目をドロップダウンメニューで表示させ、選択できるようにするタグです。
選択項目が複数あって、画面が見にくくならないように配慮する際に活用できるでしょう。
設定方法はラジオボタンやチェックボックスと変わらないので、導入しやすいはずです。

06お問い合わせフォームはGoogleフォームでも作成可能
これまでお問い合わせフォームはContact Form 7がおすすめとご紹介して、設置方法や手順についてご説明してまいりました。
しかし、「Googleフォーム」を使えば、プラグインを利用せずにお問い合わせフォームを設置することも可能です。
これからGoogleフォームでのお問い合わせフォーム設置もご紹介いたしますので、ぜひご自身が導入しやすい方法を選んでみてください。
07Googleフォームでの作成手順
7-1.名前の項目を作成
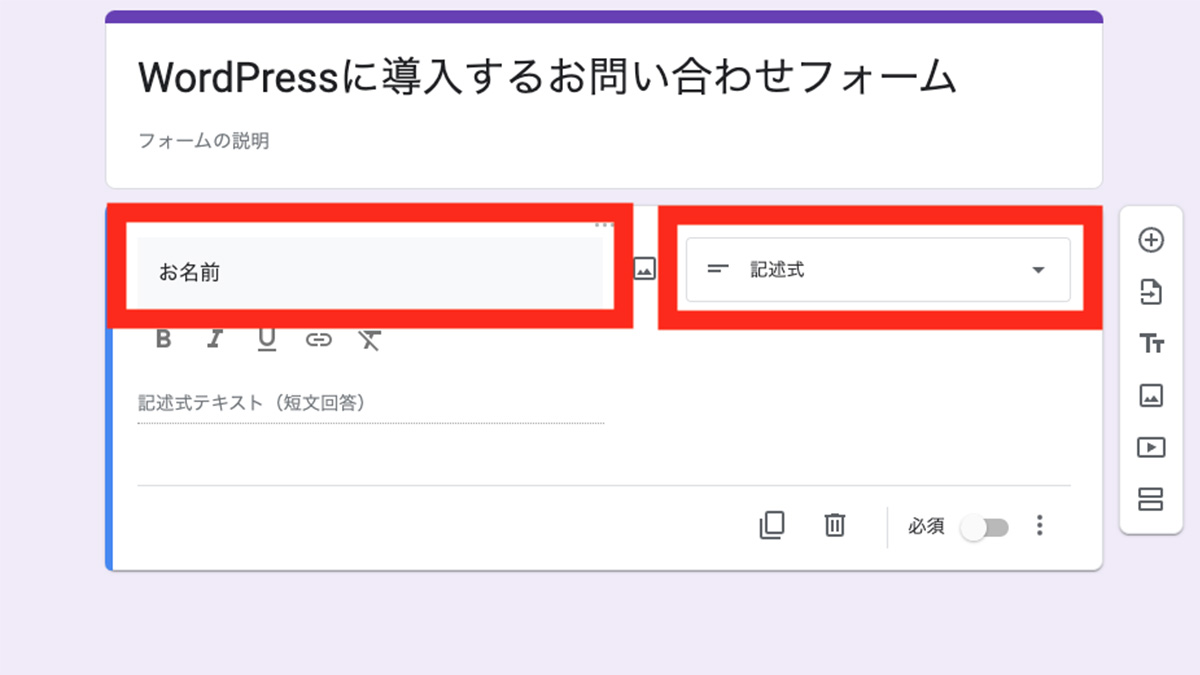
Googleフォームのページを開き、「Googleフォームを使う」をクリックし、「新しいフォームを作成」を選択しましょう。

すると、上の画像のようなページに遷移するので、右赤枠のメニューから「記述式」を選択しましょう。
その後、「質問」と記載してある部分に「お名前(任意で変更してください)」と入力します。
必ず入力してほしい項目は、右下にある「必須」という項目をクリックしておけば問題ありません。
以上で、名前の項目は設定完了です。
7-1.メールアドレスの項目を作成
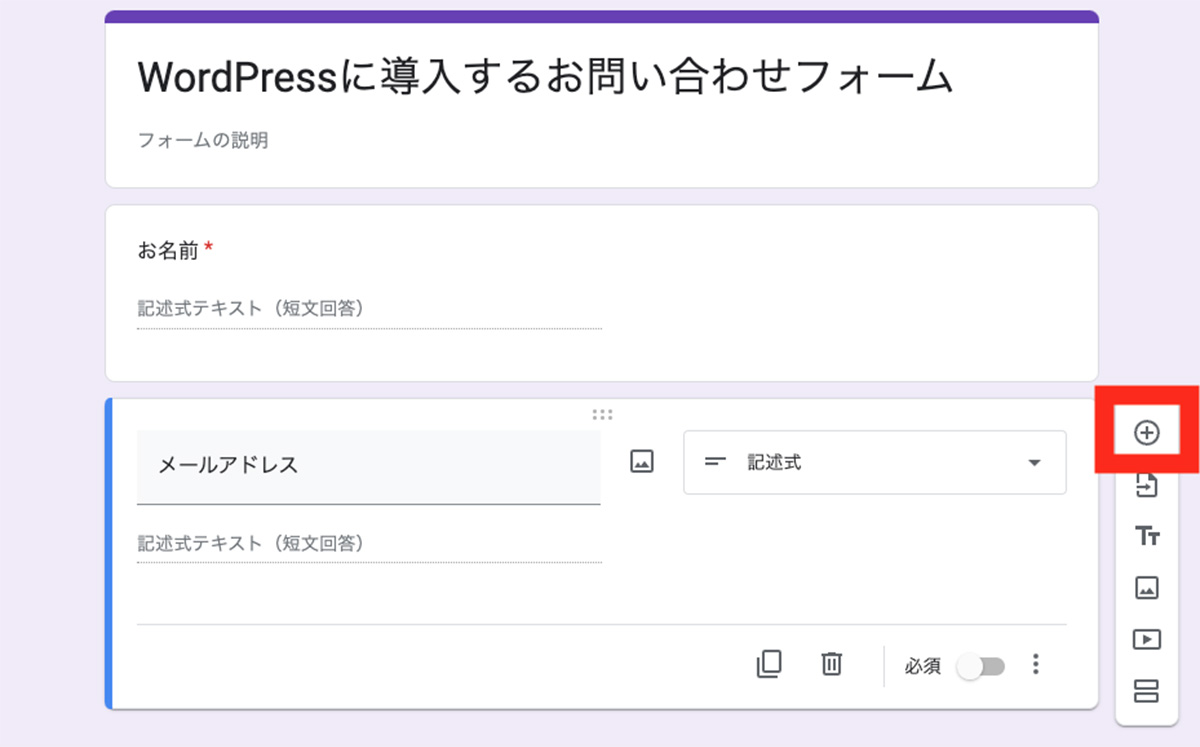
続いてメールアドレスの項目を作成します。

新しく項目を作る場合は、画面右にある「+」ボタンをクリックしましょう。
そうすると、新しい項目が表示されるため、名前の項目同様に「記述式」を選び、左の入力欄に「メールアドレス」と記載しましょう。
最後に「必須」をクリックして完了です。
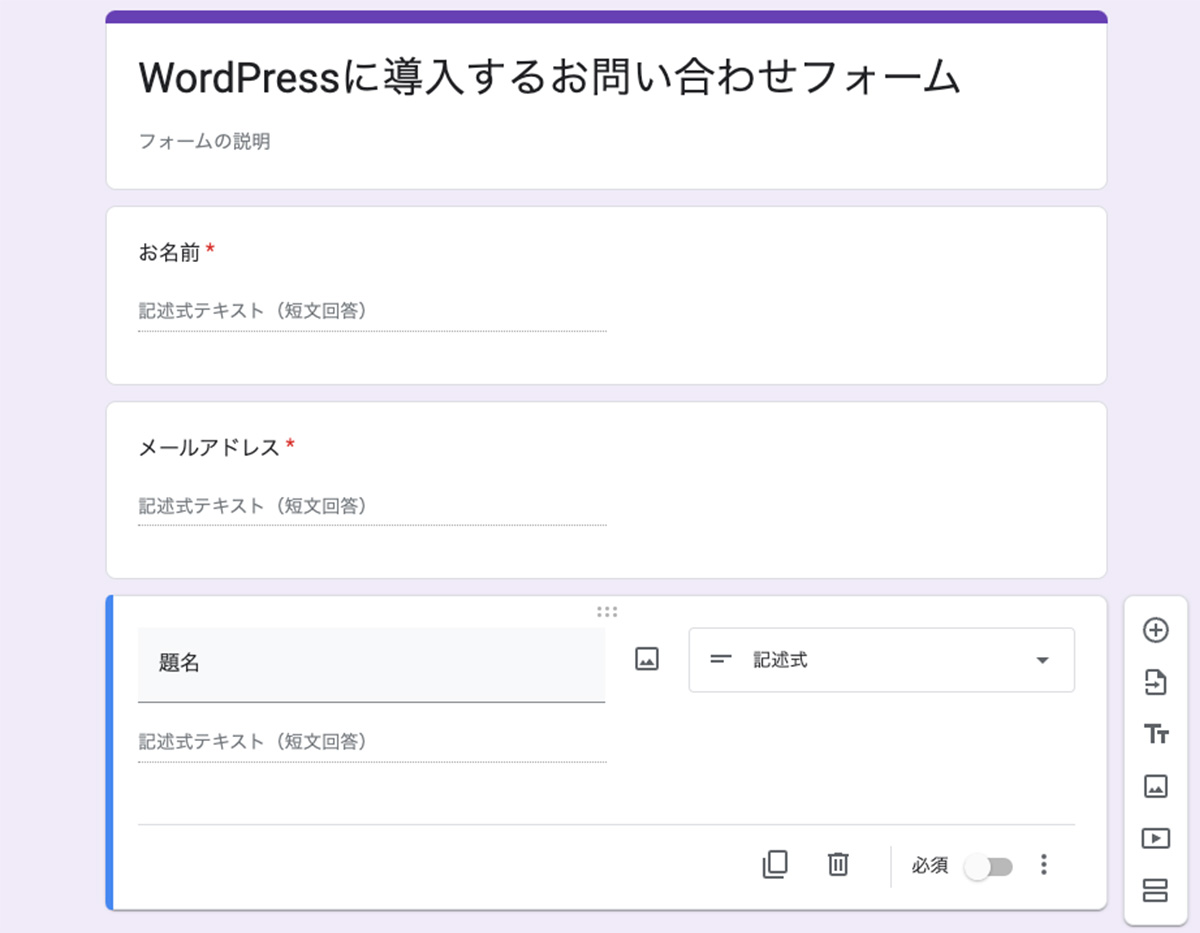
7-3.題名の項目を作成
続いて、題名の項目作成です。
名前やメールアドレスと同じ流れで作っていきましょう。

7-3.メッセージ本文の項目を作成
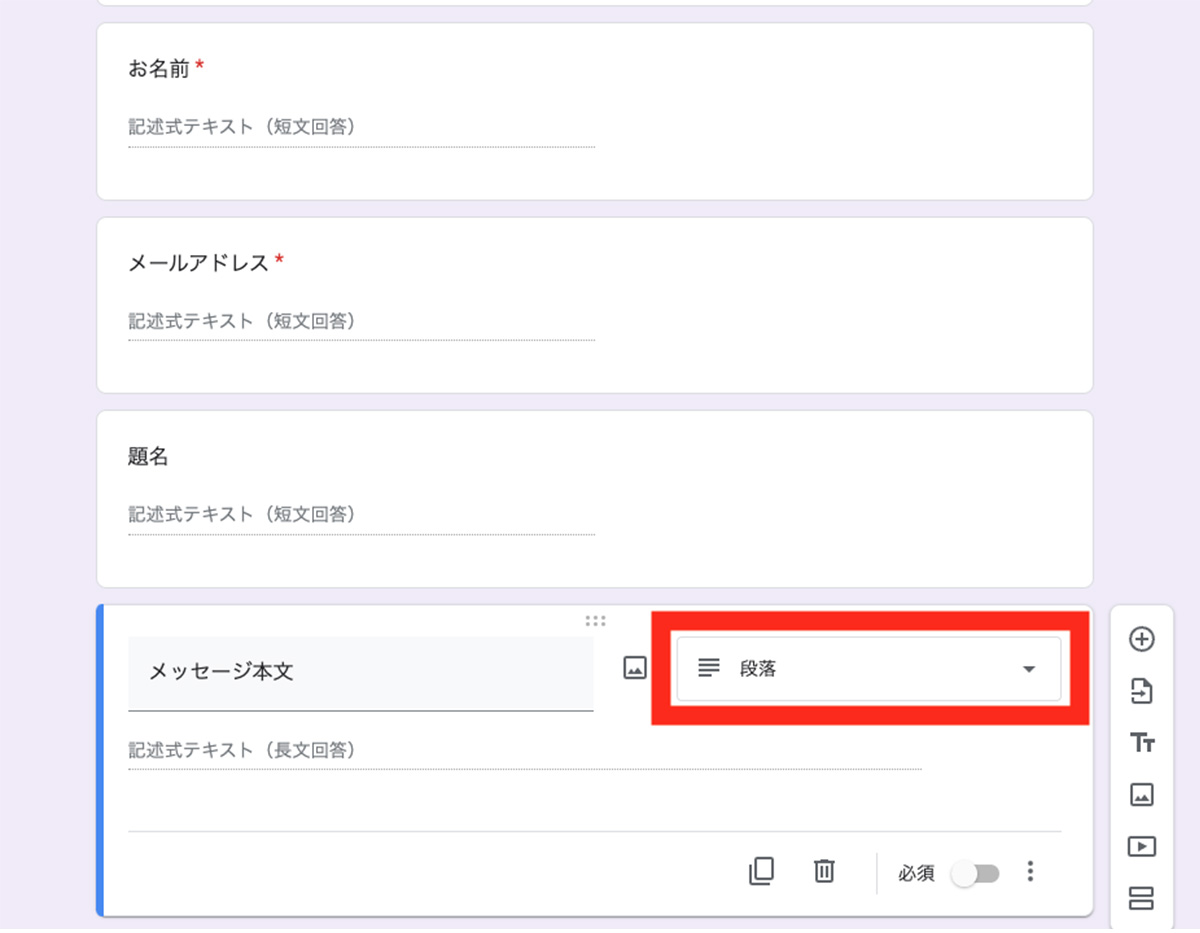
メッセージの本文の項目作成は、上記で作った手順と若干異なります。

今までは「記述式」を選択していましたが、メッセージ本文では「段落」を選んでください。
段落では、記述式とは違い、長文による回答ができるようになっています。
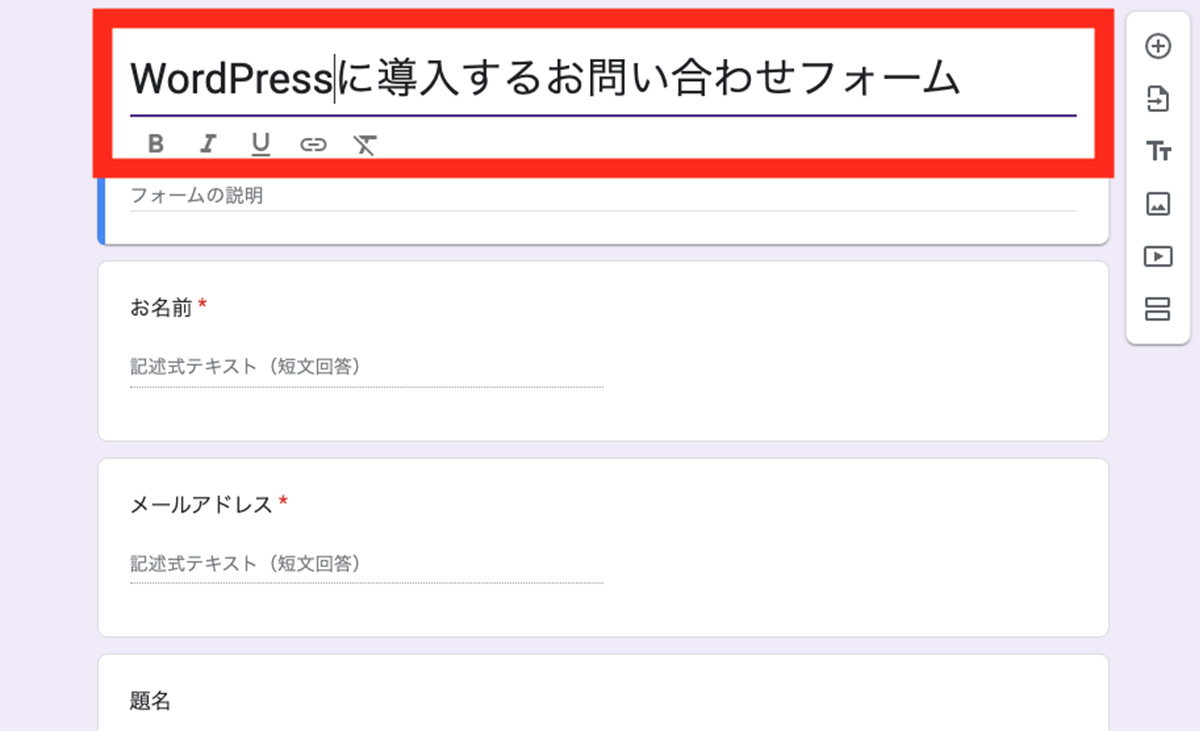
7-5.フォームタイトルを作成
全ての項目を作成できたら、最後にフォームタイトルを入力しましょう。
今回はわかりやすいように「WordPressに導入するお問い合わせフォーム」と設定しました。

基本的には「お問い合わせ」で問題ありませんので、各自で好きなタイトルを設定しましょう。
7-6.ワードプレスに導入
フォームタイトルを入力したら、あとはワードプレスに導入するのみです。

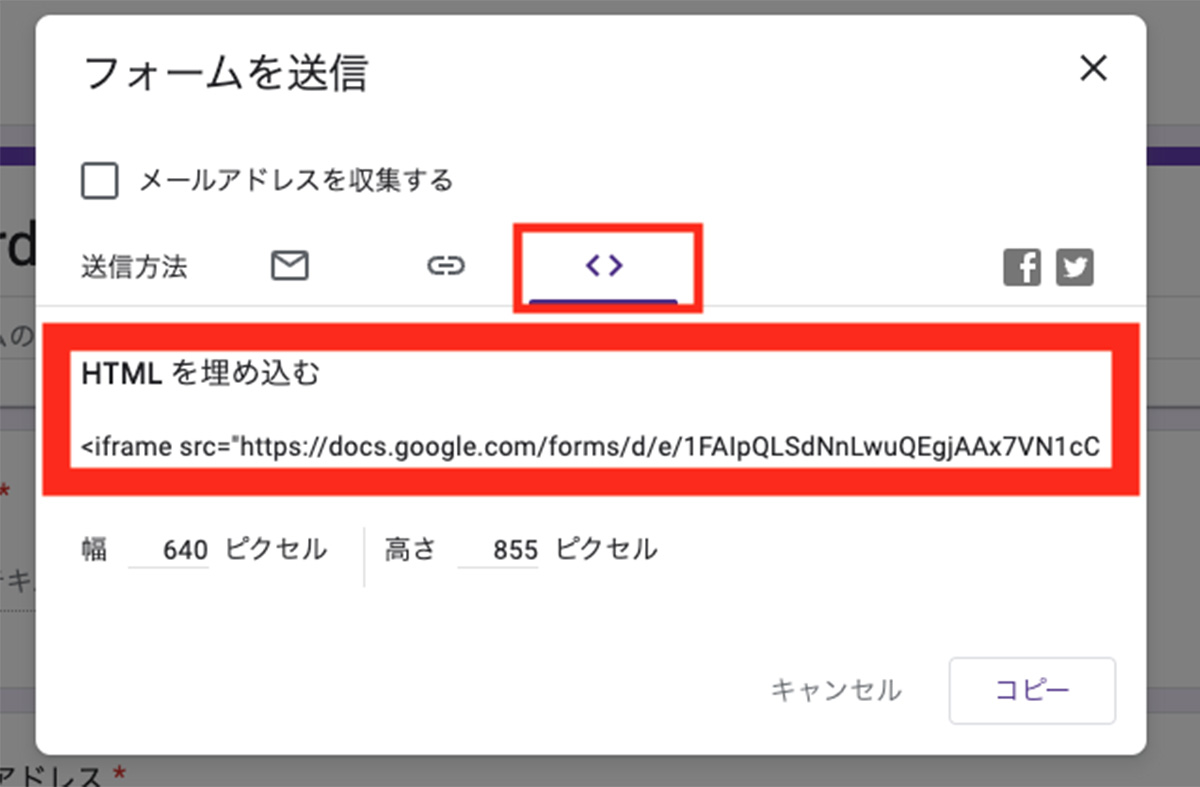
画面右上にある「送信」をクリックし、「フォームを送信」の項目を表示させましょう。
その中で「<>」というマークをクリックし、「HTMLを埋め込む」という項目に遷移することを確認してください。
正しく表示されたら、画面右下の「コピー」をクリックして、メモ帳などに貼り付けておきましょう。

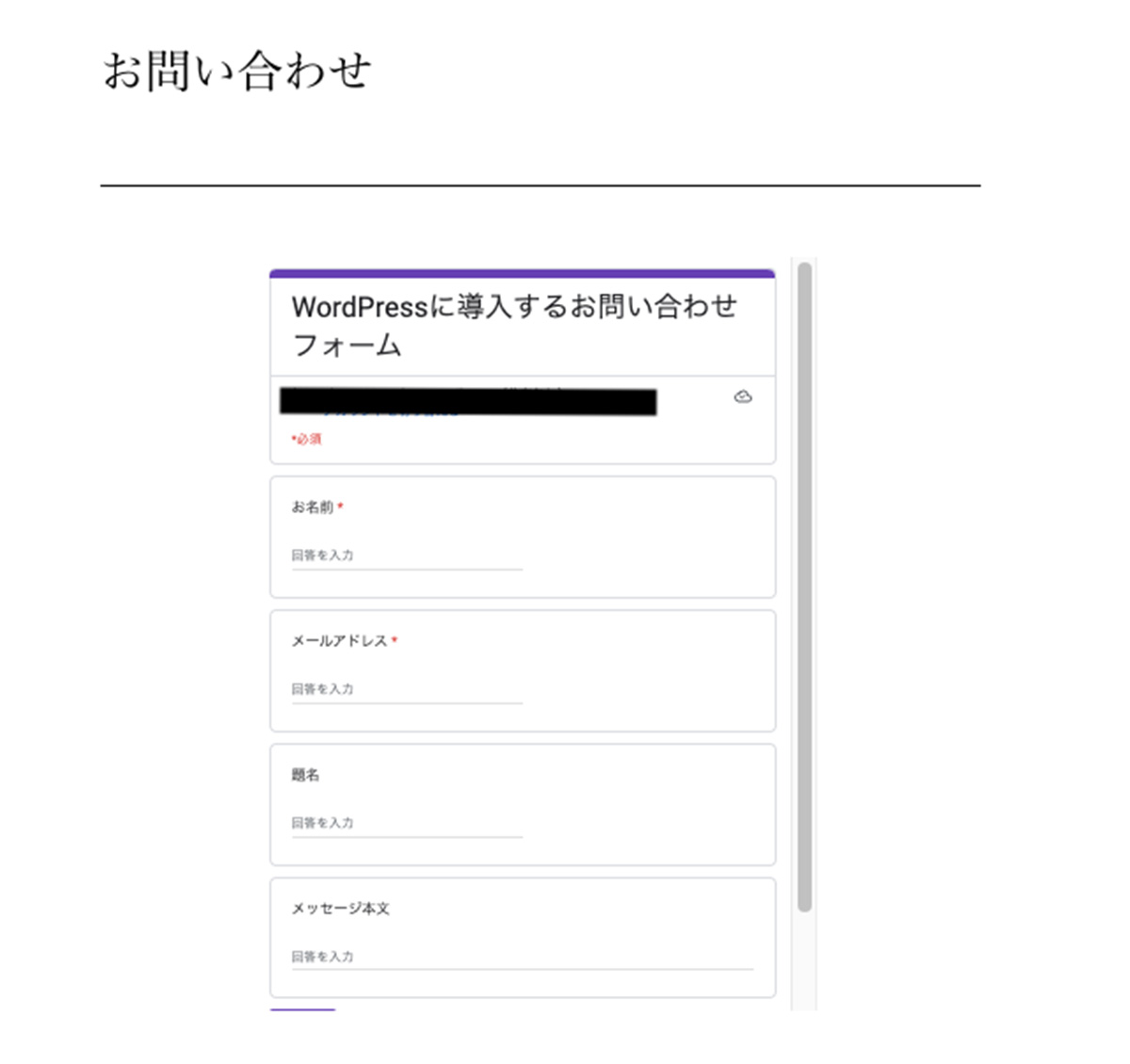
WordPressのダッシュボードにある「固定ページ」に、先ほどコピーしたリンクを貼り付ければ完了です。
08他にお問い合わせフォームを作ることができるツール
今回ご紹介したContact Form 7は、基本的にWordPress内でのみ使えるプラグインとなっています。
しかし、世の中には多数のお問い合わせフォームがあり、WordPress以外のCMSで使えるツールも多いです。
- ✔formrun(フォームラン)
- ✔formzu(フォームズ)
- ✔Tayori(タヨリ)
- ✔Form Answer(フォームアンサー)
- ✔オレンジフォーム
もし、Contact Form 7やGoogleフォームが自社に合わない場合でも、問い合わせフォームを作成できるツールは多数ありますので、そちらを試してみましょう。

09お問い合わせフォーム作成のことならBESTホームページにご相談ください
自社に最適なお問い合わせフォームについてのお悩みごとがあれば、ぜひ1度、弊社「BESTホームページ」にご相談ください。
弊社では、誰でも簡単にホームページが作成できる「BESTホームページ」というCMSとサービスをご提供しています。
BESTホームページでは、問い合わせフォームはもちろんのこと、
- ✔決済機能付きフォーム
- ✔求人メディア自動連携機能
- ✔SNS連携機能
といった機能がプログラミングの知識不要で実装可能です。
お問い合わせフォーム作成についても、
- ✔ホームページ制作のプロが担当する「プロ制作プラン」
- ✔プロのスタッフがビデオ会議による作成サポート
以上の方法で、お客様を全面サポートいたします。
WordPressでは、ご自身で操作や使い方を覚えるにはなかなか時間がかかりますが、弊社ではプロがご説明いたしますので、わからない点もその場で解決可能です。
ご興味ございましたら、今だけ15日間の無料体験も実施しておりますので、ぜひ弊社BESTホームページをご利用ください。
10まとめ
今回は、WordPressでお問い合わせフォームを作成する方法、管理方法まで解説しました。
Contact Form 7やGoogleフォームを用いれば、簡単にお問い合わせフォームを設置できる点をご理解いただけたと思います。
Webサイトにお問い合わせフォームがあるとさまざまなメリットを受けられます。
ぜひ本記事を参考にして、お問い合わせフォームの導入を実施してみてください。
― この記事を書いた人 ―