link rel="canonical"タグの使い方は?SEOでのURL正規化の方法とは?

公開日:2022/9/30
最終更新日:2022/9/30
SEO対策のひとつである「URLの正規化」。
閲覧しているだけでは気付きにくいのですが、複数のURLで同じページが表示される際には、設定しておかないと異なるサイトと見なされ評価が分散してしまいます。
場合によっては重複したコンテンツと判断されてペナルティを受ける可能性も…。
本記事では、URL正規化に使用される「canonicalタグ」について、基礎知識から書き方、使う場面、301リダイレクトなど他の方法との違いも併せて解説します。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01canonical(カノニカル)タグとは
カノニカル(canonical)は直訳すると「正規の」という意味で、Googleなどの検索エンジンに、評価して欲しいページのURLを伝達するために利用されるタグです。
ウェブサイトでは、不要なエラーページを表示しないように、曖昧なURLでも補完してコンテンツを表示している場合や、スマートフォン向けのコンテンツを別URLで公開している場合があります。
複数のURLで同じページを表示するようなディレクトリ構造でサイトを運営している場合、利用者にとっては利便性が上がり良い影響を与えます。
ですが、検索エンジンの評価としては重複した内容のコンテンツを量産していると判断されSEOへの悪影響が考えられます。
その他にも、サイトの分析のために、末尾にパラメータを使ったアクセス数の測定など、異なるURLで同じ内容のページを表示することは多々あります。
利用者や管理者にとって使い勝手の良いこともありますが、検索エンジンにはそれぞれ別のページと判断されてしまうため、検索結果として思わぬ事態を招いてしまうことがあります。
よって、ウェブサイトの検索エンジン対応(SEO)を行う際に、URLの正規化(統一化)を行うことは重要になってきます。
異なるURLで表示された場合でも、本来のURLを検索エンジンに伝えることで、不用意に重複コンテンツとして認識されることを回避できるからです。
canonical タグによるURLの正規化は、SEO対策において.htaccessを利用した「301リダイレクト」に似ていますが、ページの転送などのウェブサイトやサーバーの機能を利用せずに、HTML内にタグを挿入することで簡単に導入できる方法です。
利用者に影響を与えることなく、検索エンジンだけを対象にしてURLの正規化が出来る便利な方法となります。

02URL正規化が必要な理由は?
2-1.重複・類似コンテンツとしてのペナルティを防止
異なるURLで同じコンテンツが表示されるケースは多く、次のような場合があります。
モバイルデバイス用のコンテンツを別URLで用意している
スマートフォンやタブレットの普及で、ウェブサイトのコンテンツは様々なデバイスで閲覧されるようになり、小さな画面で見やすいコンテンツを用意するサイトも増えてきました。
最近では異なるデバイス向けに自動で最適な表示を行う「レスポンシブデザイン」が導入されていますが、サイトによっては、モバイルデバイス向けに特化したページを別に用意している場合があります。
例えば、”https://sample.com/mobile/” のようにスマートフォン専用URLを用意して、パソコン向けのコンテンツと同じ内容を、小さな画面で見やすく加工したコンテンツを公開している場合、利用者の使い勝手は良くなる一方で、検索エンジンの評価は、同じ内容のコンテンツを重複したURLで公開していると判断される可能性があります。
カラーやデザインのバリエーションを表示するURLを用意している
ショッピングサイトなどで、色違いの商品を販売している場合に、写真や色名を変更して同じ内容を公開しているページも重複コンテンツとして判断される場合があります。
例えば、赤と青、緑の色違い商品の紹介ページを次のようなURLで公開している場合
- ✔https://sample.com/item/red/
- ✔https://sample.com/item/blue/
- ✔https://sample.com/item/green/
利用者には、色違い商品の紹介ページとして見てもらえますが、検索エンジンには同じ内容のコンテンツが量産されていると認識されて、サイトの評価に影響を与える可能性があります。
AMP(Accelerated Mobile Pages)を導入している
モバイルデバイス向けのコンテンツを自動生成してくれる“AMP”を導入している場合も、本来のURLにAMP向けのURLが追加されるため、検索エンジンには別のURLで重複コンテンツが公開されていると判断される場合があります。
通常AMPを利用している場合にはamphtmlタグを設置して検索エンジンの誤認識を防止できますが、 canonicalタグも同時に利用すると、より確実にサイトへの悪影響を未然に防ぐことができます。
2-2.異なるURLで同じページが表示される場合の影響
ウェブサイトには、別のURLで同じ内容のコンテンツが表示されてしまう要因がいくつかあります。
例えば、ホームページ(トップページ)を考えても、次のようなURLで表示される場合があります。
- ✔https://www.sample.com/
- ✔http://www.sample.com/
- ✔https://sample.com/
- ✔https://www.sample.com/index.html
- ✔https://www.sample.com
- ✔https://www.sample.com/?ref=1
ほとんどの場合、ウェブサーバーがURLの一部が省略されたと解釈してエラーページを回避してコンテンツを表示しています。
利用者にとってはメリットが多い話ですが、検索エンジンには、それぞれが同じURLと認識することが出来ません。
そのため、重複や類似のコンテンツを公開していると判断されてデメリットになります。
2-3.外部リンクされた場合に評価の分散を防止
検索エンジンがサイトを評価する際の要素として、他サイトからのリンク(外部リンク)の設置があります。
同じようなテーマを配信している別サイトからリンクされているサイトは、評価が有利に働く場合があります。
例えば、3つのサイトから以下の外部リンクを設置された場合
- ✔https://www.sample.com/
- ✔https://sample.com
- ✔https://www.sample.com/?ref=1
同じサイトへのリンクのように見えますが、検索エンジンはそれぞれ別サイトとして判断するため、評価が分散されてしまい、理想的な評価を受けられない可能性があります。

03canonicalタグ使用はSEOでは「内部対策」の施策
canonicalタグの導入は、SEO(検索エンジン対応)への内部対策として効果を発揮します。
SEOの対応策は、外部サイトからのリンク獲得やSNSを使った「外部対策」と、ページ内のテキストや各種タグを整備して改善する「内部対策」に分けられます。
外的要因が大きい、他サイトからリンクを獲得する「外部対策」よりも、HTMLにcanonicalタグを追加する作業は、自社で今すぐにでも始められるSEO対策です。

04URL正規タグはどう機能しているのか?
ここまでcanonicalタグとして紹介しましたが、実際に
HTML内にcanonicalタグを設置するには、次のようなタグを追加します。
|
<head>
<title>canonicalタグの設置例</title> <link rel="canonical" href="http://www.sample.com/"> </head> |
実際のタグには、rel属性に”canonical”を設定したlinkタグを追加して、正規化したいURLをhref属性に記載します。
検索エンジンは、HTML内にcanonical属性を見つけると、href属性のURLのコピーと判断して、コンテンツ内容の重複が評価されなくなります。
他にも異なるURLを正規化する手段として「301リダイレクト」が使われます。
301リダイレクトはウェブサーバーの機能を利用して転送設定を行うリダイレクト処理です。
こちらと比較すると、HTML内にタグを追加するだけのcanonicalタグは、簡単に導入できるというメリットがあります。
4-1.301リダイレクトとの違い
HTMLにタグを追加するだけでURLの正規化ができるcanonicalタグですが、301リダイレクトとは異なる点があります。
すべてのURLトラフィック追跡が可能
リダイレクト処理は、複数のURLへのアクセスを1つのURLに転送するため、検索エンジンのみならず、利用者も同じURLへのアクセスとして記録されます。
canonicalタグの場合は、転送操作は行われないため、アクセスされた複数のURLが記録されます。
このため、個別のURLに対して追跡や分析ができます。
設定漏れや記載ミスに気が付きにくい
canonicalタグは301リダイレクトと比較して新しい技術であるため、各検索エンジンのサポート状況も異なります。
また、実際にブラウザのアドレス欄のURLが書き換わるリダイレクトと違い、画面上では変化がありません。
そのため、canonicalタグの設定に間違いがあっても、エラー画面やメッセージが表示されることも無いので、設定ミスに気が付かない場合があります。
検索エンジンの評価に良好な影響を与えるために設定したcanonicalタグが、実際には、悪い影響を与えている場合も考えられます。設定は慎重に行いましょう。
リニューアルや移転の運用は不可能
301リダイレクトは、検索エンジンの評価を引き継いで別のドメインやURLに転送できるため、サイトの引っ越しやリニューアル時に利用できます。
しかしcanonicalタグは実際に転送される訳ではなく、検索エンジンにURLの統合を働きかけるのみになるため、リニューアルや移転の場合には利用できません。

05canonicalタグはどのようなときに利用するべきか
次のような場合にcanonicalタグを使ってURLの正規化ができます。
5-1.異なるURLで同じ内容のコンテンツが表示される場合
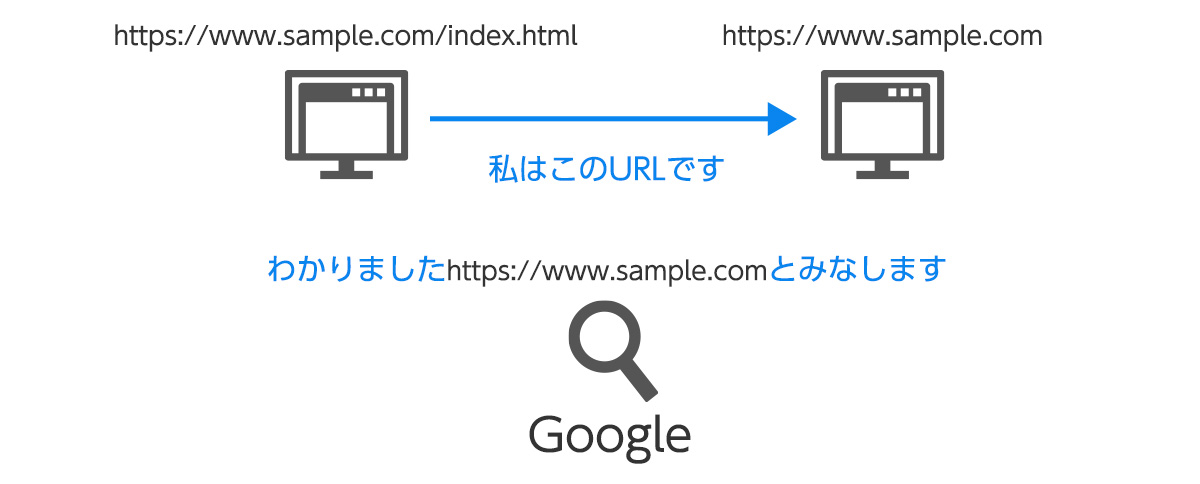
例えば、以下のようにファイル名の有無で同じページが表示される場合や
- ✔https://www.sample.com/index.html
- ✔https://www.sample.com/
以下のようにサブドメイン名の有無で同じコンテンツが表示されるような場合
- ✔http://sample.com/
- ✔https://www.sample.com/
以下のようにURLの末尾に付加した場合など
- ✔https://www.sample.com/
- ✔https://www.sample.com/?ref=1
複数のURLで同一コンテンツが表示される場合には、canonicalタグの利用ができます。
また、WordPressのような動的にURLが生成される場合は、意図しないURLで同じコンテンツが表示される場合があるので注意が必要です。

5-2.モバイルデバイス用のコンテンツを別URLで管理している場合
スマートフォンやタブレット向けのサイトを別URLで管理している場合、モバイルの方にcanonicalタグを追加し、パソコン向けサイトのURLを設定します。
これにより、検索エンジンにはモバイルのURLがパソコンのURLと同一として認識させることができます。
また、alternateという、検索エンジンにスマートフォンなどのモバイルデバイスの存在を知らせるタグをパソコンサイトにも設定します。
上記のようにcanonicalタグと重ねて使用することで、パソコンサイトでは検索エンジンにモバイルデバイス用サイトがあることを伝えます。

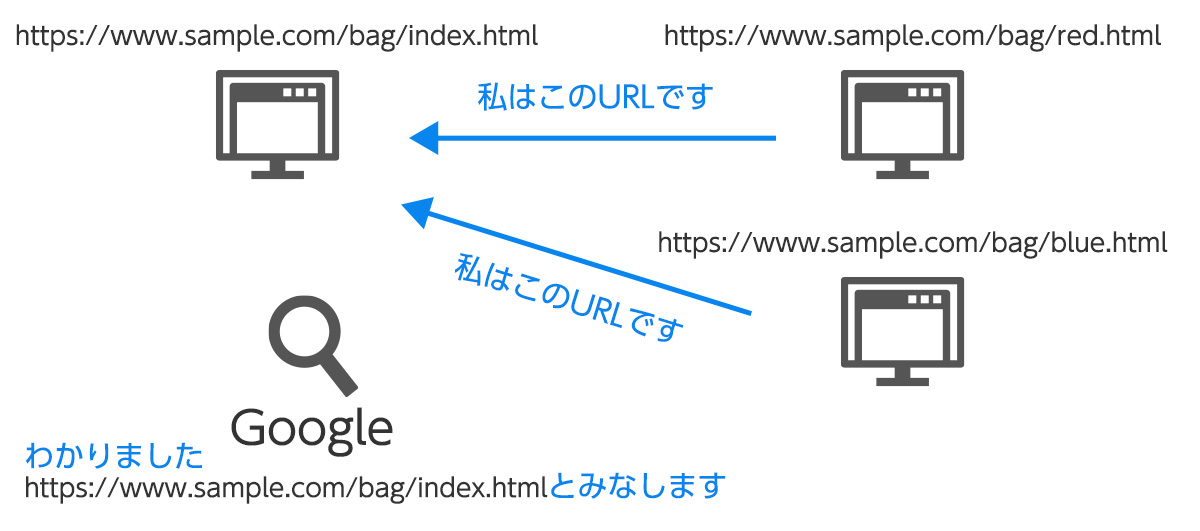
5-3.バリエーションの違いで商品ページを分けている場合
ショッピングサイトで、色違いやサイズの商品紹介ページを別のURLとして配信している場合も、1つの代表URLを設定したcanonicalタグを追加することで、同じURLとして評価させる効果があります。

5-4.ABテストなどで同じ内容のコンテンツがある場合
色や見出しの一部を変更した複数のページでユーザーに対する影響を測るテスト(ABテスト)を公開する場合も、ほとんど同一のコンテンツを別URLとして運用することになるため、canonicalタグを使って1つのURLに統合することで検索エンジンの影響を抑えることができます。


06canonicalタグの使う際の注意点
canonicalタグの設定を間違えた場合、サイトの検索順位に多大な影響を与える可能性があります。
またcanonicalタグに設定漏れやミスがあった場合でも、エラー表示はされないため、設定には注意が必要です。
canonicalタグを追加する場合には、次のような注意点があります。
6-1.URLの記述を間違えない
canonicalタグを利用する場合に、最も注意するポイントです。
間違ったURLが検索エンジンに読み込まれた場合、正規のURLとして認識されて、検索結果に影響(検索順位が大幅に下がるなど)が発生します。
また、設定したURLが存在しない(エラーページが表示されるなど)場合には、サイト内の全ページが検索エンジンの評価対象から外れてしまう可能性があります。
6-2.絶対パスのURLを記載
canonicalタグに設定するURLは相対パスでも設定可能ですが、ページへのアクセス方法によってドメイン名やSSL化などの接続方法でURLも置き換わってしまう恐れがあります。
そこで確実なURLを検索エンジンに伝えるために https://sample.com/path/page.htmlのような絶対パスで記載する必要があります。
6-3.HEADタグに記載
canonicalタグは必ずHEADタグ内に記載します。
例えば、表示するコンテンツを含んだBODYタグに設置するなど、タグの位置を間違えると検索エンジンは処理をしないため、注意が必要です。
6-4.必ず正規化される訳ではない
ファイル名の有無やサブドメイン名など、URLの曖昧さについてcanonicalタグを利用する場合には、検索エンジンに対して効果があります。
ですが、別のURLを指定してcanonicalタグを設定した場合は、想定した通りの効果を検索エンジンに与えない可能性があります。
canonicalタグの使い方によって、検索エンジン側に正規化したURLが伝わらない可能性も理解しておく必要があります。
6-5.複数設定はしない
canonicalタグはHTML内に1つしか有効になりません。
複数のcanonicalタグを記載してもエラーにはなりませんが、検索エンジンにURLが伝わらない可能性があるため注意が必要です。
6-6.ページ分割表示は工夫が必要
ページング([前へ][次へ]のリンクを含んだデータを分割して表示)などを使ったコンテンツを含むURLにcanonicalタグを使う場合には、すべてのデータを表示するURLを別に用意して、そのURLを正規化の対象にする、などの工夫が必要になります。

07htaccessを利用したURL正規化を推奨するケース
canonicalタグを利用することで、複数のURLに対して検索エンジンが評価するURLを統一することができますが、ブラウザのアドレス欄に直接影響が出る、次のURLについては、301リダイレクトの利用を検討します。
- ✔デフォルトページ(index.htmlなどの有無)
- ✔サブドメインの有無
- ✔URL末尾のスラッシュ有無
理由は、canonicalタグは実際のURLへの転送が行われないので、コンテンツを閲覧した利用者には正規化されたURLが伝わらないためです。
例えば、利用者がコンテンツのURLをSNSやPDF、他サイトにリンクとして設置する場合、ブラウザのアドレス欄に表示されたURLをコピーする場合があります。
しかし、canonicalタグで処理をしたページでは正規化したURLは検索エンジンのみに提供されるので、利用者には伝わりません。
それに対して301リダイレクトであれば、ブラウザのアドレス欄を正規化したURLで書き換えることができるため、確実に利用者に正規化したURLを提供することができ、外部リンクのURLを統一化できます。
7-1.wwwを追加してURLを正規化する記述方法
301リダイレクトで検索エンジンの評価を引き継いで、ドメイン名にwwwを追加してURLを正規化するには、.htaccessへ次のように記載します。
|
Options +FollowSymLinks
RewriteEngine on RewriteCond %{HTTP_HOST} ^sample\.com$ RewriteRule ^(.*)$ https://www.sample.com/$1 [R=301,L] |
7-2.サブドメインを削除してURLを正規化する記述方法
301リダイレクトで検索エンジンの評価を引き継いで、URLのサブドメイン名を削除してURLを正規化するには、.htaccessへ次のように記載します。
|
Options +FollowSymLinks
RewriteEngine on RewriteCond %{HTTP_HOST} ^www\.sample\.com$ RewriteRule ^(.*)$ https://sample.com/$1 [R=301,L] |
7-3.index.htmlを削除してURL正規化する記述方法
301リダイレクトで検索エンジンの評価を引き継いで、URLのindex.htmlを削除して正規化するには、.htaccessへ次のような記載を行います。
|
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html RewriteRule ^(.*)index.html$ https://www.sample.com/$1 [R=301,L] |

08canonicalタグの有効な使い方
8-1.ABテストを行う場合
レイアウトや色合い、見出しなどコンテンツの一部だけを変更した複数のページを利用者に公開して行動を確認するテストをABテストといいます。
検索エンジンは、ABテストで作成したそれぞれのページを重複したコンテンツとして判断してしまう可能性があります。
そのため、どちらかのページのURLへ正規化するcanonicalタグを使います。
さらにそれぞれのページのmetaタグにはnoindexを追加して、重複コンテンツ化を回避しましょう。
8-2.ランディングページを利用する場合
バナー広告やマーケティングの結果を得るために、商品やブランドの紹介記事をまとめたランディングページを作成する際、商品紹介ページの抜粋を多く流用する場合があります。
この場合も重複コンテンツとみなされる可能性があるので、canonicalタグを使いましょう。
ランディングページの場合、外部サイトやニュース記事などから被リンクを受けることが多いため、canonicalタグよる正規化をしておくことで、検索エンジンの評価を多く受けられます。
8-3.色違いなどで別ページが存在する場合
ショッピングサイトでは、商品紹介ページについて色違いの写真やサイズ表記を変えて別ページを用意することがあります。
この場合も、色やサイズ表記や写真が異なるだけで、コンテンツの内容がほぼ同一というページ状況になります。
検索エンジンは、上記のような色違いのページも重複したコンテンツとして認識してしまう可能性があるため、canonicalタグを使います。
最も多く注文されるサイズや色のページを正規URLとして設定することで、検索エンジンの評価を多く受けることができます。

09モバイルサイトがある場合のcanonicalタグの書き方
検索エンジン大手のGoogleは、サイトがスマートフォンやタブレットで利用しやすい、という観点が評価に含まれることを発表しています。
そのため、サイトの制作方法として「レスポンシブデザイン」という、利用する機器の画面サイズに応じて文字の大きさや表示レイアウトが切り替わる作り方を推奨しています。
レスポンシブデザインは、デバイスに関係なく同じURLとコンテンツを利用するため、利用者へ表示の最適化が図れるメリット以外にも、検索エンジンが読み込むページの数が減り、作業の効率化ができます。
しかし、パソコン向けとスマートフォン向けに異なるURLで運用しているサイトの場合でも、alternateタグとcanonicalタグを利用して、検索エンジンからの評価を受けることができます。
例えば、パソコン向けのURLとして「https://www.sample.com/」、対応するスマートフォン向けのURLに「http://m.sample.com/」を設定している場合、それぞれのコンテンツに次のような設定を行います。
9-1.パソコン向けの設定
パソコン向けに作成したコンテンツのHTMLには、次のようにalternate属性を追加し、画面幅以下(例では640px以下)でスマートフォン向けのURLを表示するよう設定します。
| <link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.sample.com/"> |
検索エンジンはalternate属性を読み取り、関連付けられたスマートフォン向けのURLがあること認識します。
9-2.スマートフォン向けの設定
スマートフォン向けに作成したコンテンツ(alternate属性に設定したURL)には、次のようにcanonical属性を追加して、パソコン向けのURLを指定します。
| <link rel="canonical" href="https://www.sample.com/"> |
検索エンジンはcanonical属性を読み取り、正規のURLとしてパソコン向けのURLを認識します。
上記のように、パソコン向けとスマートフォン向けのコンテンツにそれぞれalternate属性とcanonical属性を組み合わせることで、検索エンジンに対応できます。
コンテンツの量が多い場合には、タグを追加する作業量が増えるため、レスポンシブデザインでのサイト構築を検討するのをおすすめします。

10canonicalタグのURL正規化を確認する方法
コンテンツ内にcanonicalタグを追加して正規化するURLを設定する際は、必ず内容を確認します。
設定漏れや記載ミスがあると、検索エンジンの評価に多大な影響を与える可能性があるためです。
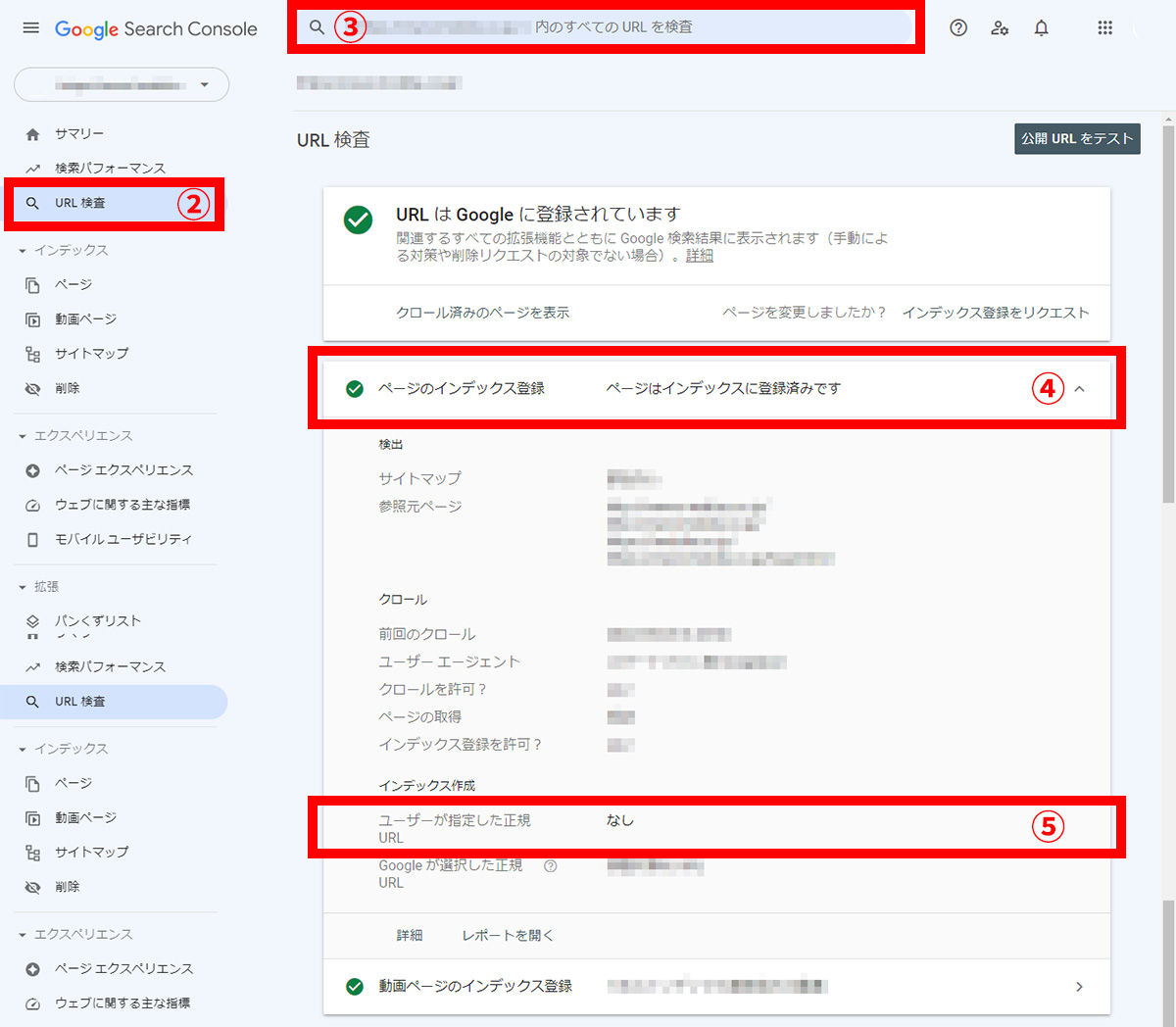
URL正規化の確認には、Google Search Console「URL検査」の「ページのインデックス登録」画面が利用できます。
具体的には次の手順で行います。
-
Google Search Consoleを表示します。
Google Search Consoleを利用するには、あらかじめサイトを登録しておきましょう。 - 左側メニューの[URL検査]を選択します。
- 一覧に表示されたURLを選択するか、確認するURLを入力します。
- 表示された[URL検査]画面の[ページのインデックス情報]を展開します。
- 詳細画面の[ユーザーが指定した正規URL]を確認します。

11まとめ
今回は、検索エンジンへの対応で利用できる canonicalタグの書き方についてご紹介しました。
canonicalタグを設置すれば、大掛かりなリダイレクト技術を使わず、HTMLにタグを埋め込む要領でURLの正規化を行えます。
URLを正規化すれば、Googleなどの検索エンジンに対して、不用意に重複コンテンツと見なされないサイトに改善できます。
- ✔ショッピングサイトで、色違いやサイズ違いで別ページを用意している
- ✔データ収集のために一時的にABテストやランディングページを利用している
このような場合に、リダイレクトを使わず検索エンジンへの対策として手軽に対応できます。
リダイレクトよりも利用できる範囲は限られますが、ウェブサーバーの理解が必要な「301リダイレクト」に対して、HTMLタグの追加で行えるcanonicalタグは、手軽にSEO対策が行えます。
そのため、組み合わせることでURLの正規化に取り組む作業効率が上がります。
ぜひ、ホームページのリニューアルをする際に参考になさってください。
もしホームページの作成をご検討されている場合には、簡単な操作でコンテンツの作成ができる弊社の「BESTホームページ」もご検討ください。
BESTホームページは、専門的な知識が必要なく直感的な操作でページを制作が可能です。
初期費用は無料、月額税込6,490円〜と、大変お得な料金で利用していただくことが可能です。
15日間の無料で体験ができますので、お気軽にお試しください。
ぜひこちらからお気軽にお問い合わせください。
― この記事を書いた人 ―