グローバルナビゲーションとは?作成ポイントやデザイン例も解説

公開日:2022/11/25
最終更新日:2024/3/29
ホームページを開いた際に、「ホーム」や「〇〇について」といった各ページへリンクする案内メニューを見たことはありませんか。
この案内メニューは、「グローバルナビゲーション(グローバルメニュー)」と呼ばれ、ホームページにおいて重要な役割を持っています。
今回は、このグローバルナビゲーションについて解説いたしますので、これからホームページを作成する方はぜひ参考になさってください。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01グローバルナビゲーションとは?
グローバルナビゲーションとは、ページのヘッダーやフッター、サイドバーに設置する、主要ページを案内するリンクです。
基本的にはホームページの全てのページに設置されるので、どこにいても主要ページをアピールできます。

グローバルナビゲーションはメニューボタンやテキストで表示され、スマホでは横三本線のアイコンをタップするとプルダウンや全画面でメニューが表示される、「ハンバーガーメニュー」と呼ばれるデザインが多く見られます。

02グローバルナビゲーションの役割とは?

グローバルナビゲーションは全てのページに設置するのが基本です。
では、なぜ設置する必要があるのか、グローバルナビゲーションの役割について見ていきましょう。
2-1.ユーザーに対しての役割
グローバルナビゲーションは、ユーザーにとって利便性を高めるための役割があります。
全てのユーザーが、必ずトップページに訪れるとは限らず、検索次第で訪れるページは異なるはずです。
そこで、どのページでも主要コンテンツに誘導できるようにしておけば、ユーザーが迷わずに情報にたどりつくことができます。
コーポレートサイトなら、
- ✔会社概要
- ✔事業内容
- ✔IR情報
- ✔採用情報
などを設置しておくといいでしょう。
また、グローバルナビゲーションは、トップページからどの階層にいるのかを示す「パンくずリスト」と相性がいいです。
ユーザーの視認性を高めるために、併用を検討してみてください。
2-2.検索エンジンに対しての役割
グローバルナビゲーションは検索エンジンに対しても役割を持ちます。
検索エンジンは内部リンクが貼られるページほど、重要コンテンツと認識します。
グローバルナビゲーションは内部リンクになるので、ホームページ内のどのコンテンツが重要なのか、検索エンジンに伝えることができるのです。
03グローバルナビゲーション作成のポイント3つ

グローバルナビゲーションを作成するポイントは、主に3つです。
では、どのような点を意識して作成すればいいのか、ポイントごとに解説します。
3-1.原則すべてのページに表示
グローバルナビゲーションは、原則すべてのページに表示させましょう。
ユーザーがどのページを見ていても、主要コンテンツを発見できるようにしておく必要があるからです。
ただし、商品購入や会員登録、資料請求などの問合せフォームのあるページには、ユーザーが離脱しないようにあえて表示させない方法もあります。
離脱させたくないページ以外には、全て設置するという認識で作成しましょう。
3-2.「ユーザー」「検索エンジン」にわかりやすく
グローバルメニューはユーザーと検索エンジンにわかりやすい位置に設置するのが基本です。
そのため、全ページで統一したデザインと位置を決めておきましょう。
グローバルナビゲーションは、ヘッダーやサイドバーでは、メニューボタンやタブで表示させている場合が多く見られます。
一方、フッターの場合にはアンカーテキストで設置しているケースをよく見かけるので、参考にしてみてください。
3-3.ユーザーがストレスを溜めていないか検証
グローバルナビゲーションがユーザーにとってストレスを与えていないか検証するのも大切です。
アクセス解析を用いて、グローバルナビからの流入があるのか、CVに良い影響を与えられているかを分析しましょう。
また、グローバルナビゲーションを作成する際、表記は日本語、または英語での表記の場合は日本語を併記するようにしましょう。
完全に英語圏向けのサイトであるなら英語表記だけで問題ありません。ですが、日本国内からのアクセスを想定したサイトの場合、英語表記のみよりも日本語表記がある方が、ユーザーは直感的に理解でき使い勝手もよいはずです。
英語表記のみでそのページがどんなページなのかすぐに理解できない場合、そのストレスでユーザーがサイトを離脱してしまうかもしれません。
デザイン性やブランディングといった理由で、グローバルナビゲーションを英語のみの表記にすることもあるかもしれません。
その場合は使いやすさやユーザビリティといった観点では劣ってしまう、ということを理解しておきましょう。
04グローバルナビゲーションデザインのポイント

グローバルナビゲーションは、ただ設置するだけでは意味がなく、ページの邪魔にならないようなデザインに仕上げなくてはいけません。
では、見やすくかつホームページの外観を損なわないようなグローバルナビゲーションにするにはどのようにすればいいのか、デザインのポイントについて解説します。
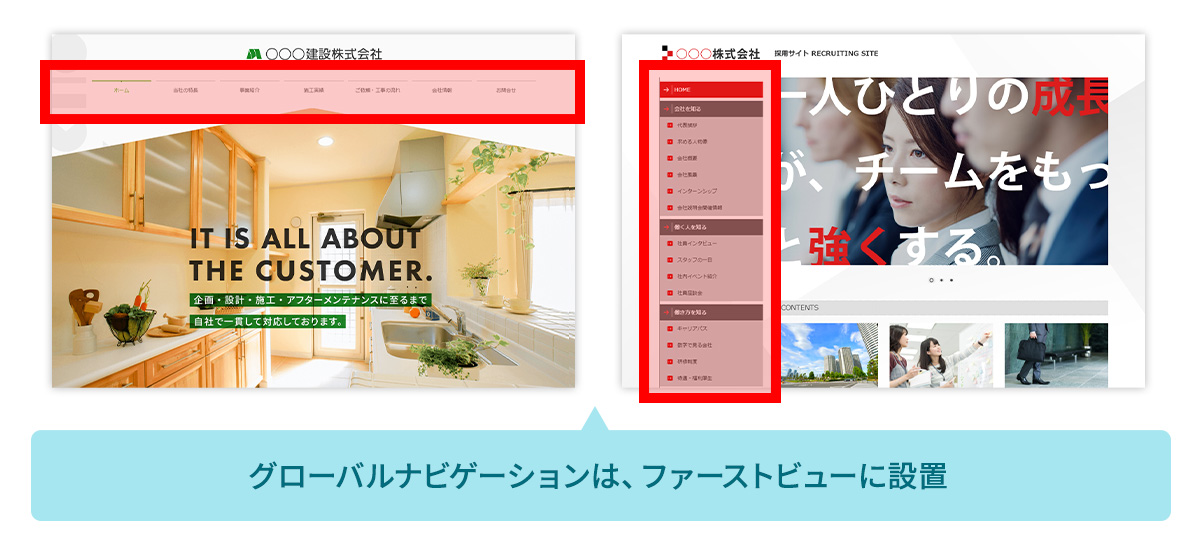
4-1.ナビゲーションメニューの「位置」
グローバルナビゲーションは、ファーストビューに設置しておくと、認知度が高まるのでおすすめです。
そのため、誘導したいメインページがある場合には、ヘッダーやサイドバー上部に設置するのがいいでしょう。
ただし、あくまでおすすめの位置であり、絶対ではありません。
コンテンツに集中してもらいたい場合には、グローバルナビゲーションをフッターに設置しても問題はないでしょう。
基本としては、ユーザーに見えやすくコンテンツの邪魔にならない位置に設置する、と認識しておきましょう。
また、ページをスクロールしてもグローバルナビゲーションがヘッダーに固定される、などのデザインも多く利用されています。

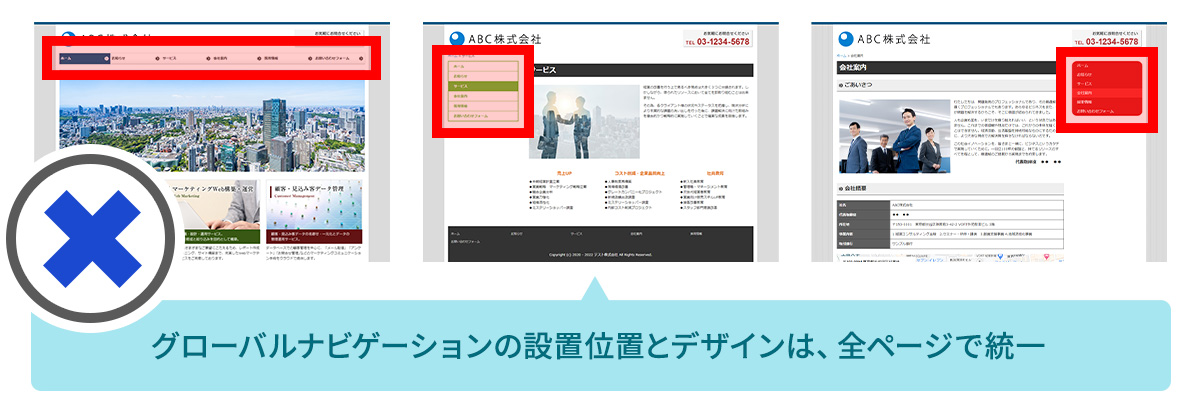
4-2.全ページでデザインを「統一」
グローバルメニューの設置位置とデザインは、全ページで統一すべきです。
ページAでは赤色、ページBでは青色のグローバルナビゲーションとなると、統一感がなくなります。
統一されていないグローバルナビゲーションだと、閲覧者はページ毎にグローバルナビゲーションを探さなくてはならなくなります。
そのため、それがストレスになってサイトを離脱してしまうかもしれません。
またホームページのデザインに合わせたカラーを取り入れると、一体感があるのでおすすめです。

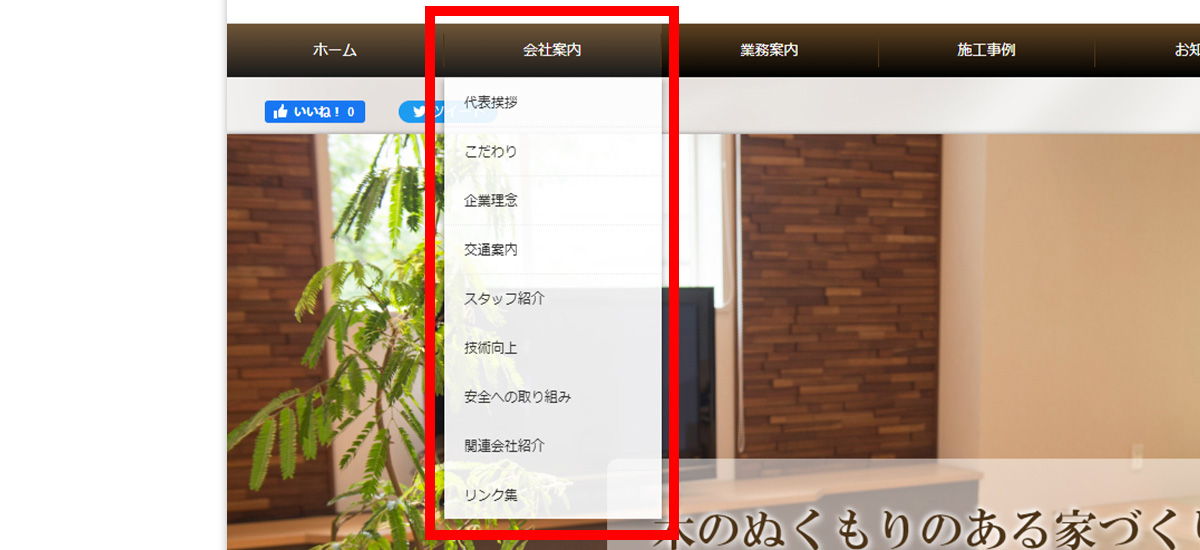
4-3.「階層構造」がわかるデザイン
ページ数が多いホームページの場合、グローバルナビゲーションにあるカテゴリだけではユーザーが迷子になってしまう可能性があります。
そのため、階層構造がわかるようにサブメニューも挿入しておくと、視認性が高まるでしょう。
また、階層構造を取り入れる際は、親カテゴリがわかるように色を変えて明確にさせておくのがポイントです。

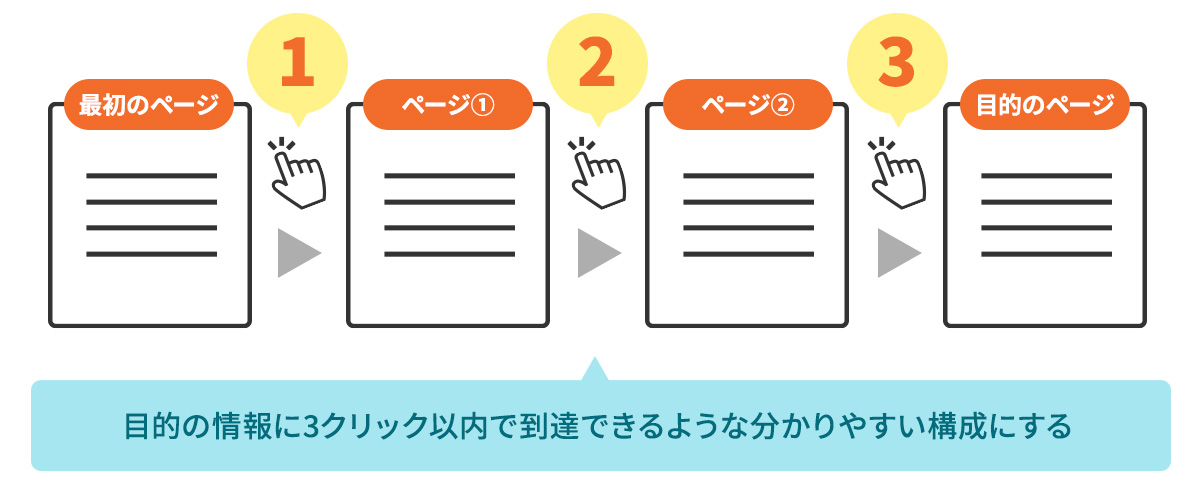
4-4.「少ないクリック数」でたどり着ける工夫
グローバルナビゲーションは、少ないクリック数でページにたどり着いてもらう、という目的もあります。
目的としているページにたどり着くためには、およそ3クリック以内が理想的です。
3クリック以内というユーザーの手間を最小限に済ませるために、グローバルナビゲーションのリンクを考える必要があります。
ユーザーが必要であるコンテンツを分析しておき、グローバルナビゲーション内に設置できるように工夫しておきましょう。

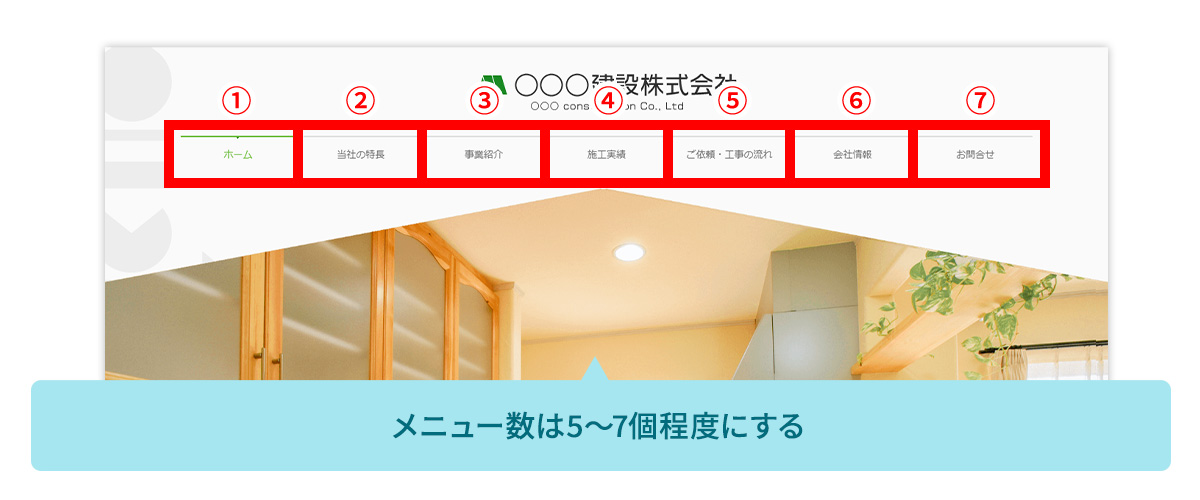
4-5.メニューの数は「マジカルナンバー7±2」
グローバルナビゲーションのメニュー数についてもポイントがあります。
特にメニュー数を多くしてしまうと、視線がバラついてしまい探したい情報を見つけにくくなるので注意が必要です。
心理学者のジョージ・A・ミラー氏は、人間が1度に記憶できる数を最大で7±2であると提言しています。
上記は「マジカルナンバー7±2」や「ミラーの法則」と呼ばれ、グローバルナビゲーションのメニュー数にも活かすことが可能です。
現在では、人間が記憶できる数は4±1とも提言している学者もいるので、5~7個あたりのメニュー数なら問題ないでしょう。

05グローバルナビゲーションのデザイン例

ホームページによって、グローバルナビゲーションの特徴はさまざまあります。
どのようなグローバルナビゲーションが最適なのか、他のホームページからヒントを得るのも理想のデザインにするポイントです。
ここでは、グローバルナビゲーションのデザイン例を特徴ごとに3つご紹介します。
5-1.ドロップダウンメニュー使用の事例
東京医療保健大学和歌山看護学部のホームページでは、ドロップダウンメニューを使用して、下層ページへの遷移を容易にしています。

東京医療保健大学 和歌山看護学部:https://wakayama.thcu.ac.jp/
例えば、「学部」のグローバルメニューにカーソルを合わせると、以下のような下層ページが表示されるはずです。
- ✔カリキュラム
- ✔領域
- ✔実習
- ✔キャリア・資格
- ✔キャンパスライフ
実習について、あるいはキャンパスライフについて知りたい方がいた場合、「学部」というカーソルに合わせると、すぐに該当ページを見つけられます。
このように、グローバルナビゲーションにサブメニューとしてドロップダウンメニューを取り入れると、ユーザーを知りたい情報まで直接たどり着かせることが可能です。
5-2.メガメニュー使用の事例
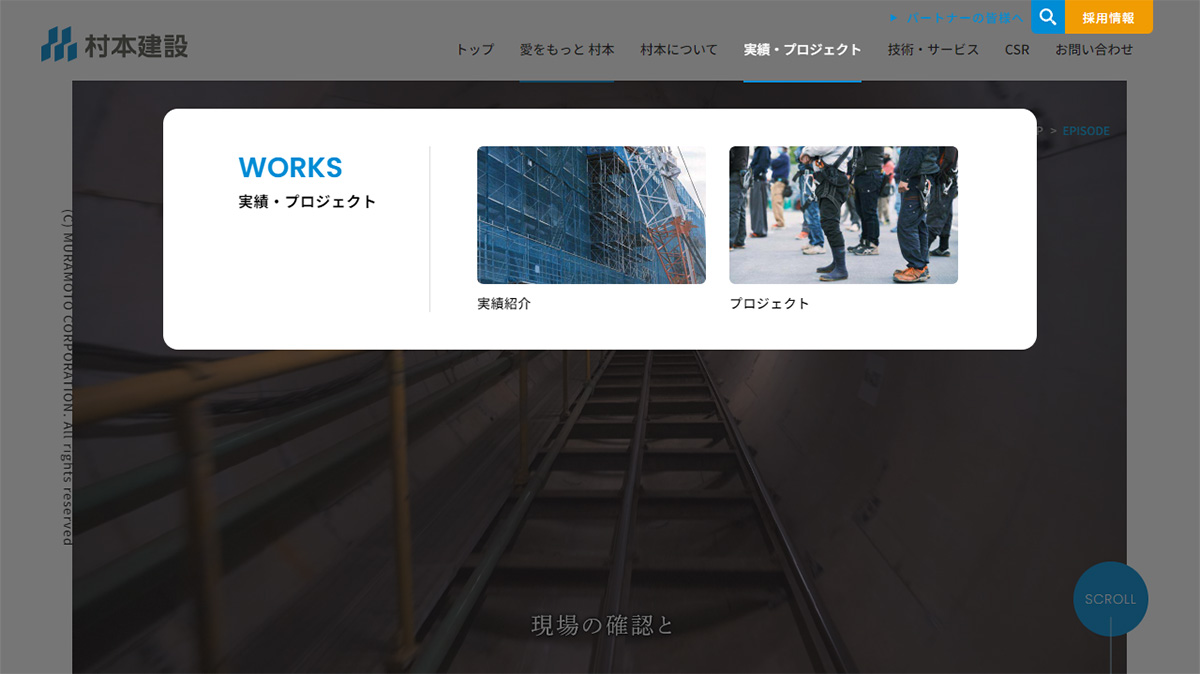
村本建設のホームページには、メガメニューが採用されています。

メガメニューとは、画面全体を覆うほどのサイズで表示されるメニュー群のことです。
多階層および階層の深いページをカテゴリごとに表示させられるので、ページの回遊率や見つけやすさの向上に期待ができます。
ただし、全ての階層をメガメニュー内に掲載してしまうと、かえって見づらさや使いにくいUIになってしまうでしょう。
その点、村本建設では二階層までに留めたメガメニューを導入し、見やすく見つけやすいデザインに仕上げています。
ページ数の多い大規模なホームページを作る場合には、村本建設のようなユーザーに配慮されたメガメニューの導入を検討してみましょう。
5-3.PC・スマホともハンバーガーメニューの事例
大阪農業園芸・食テクノロジー専門学校のホームページでは、PC版・スマホ版ホームページどちらにもハンバーガーメニューを導入しています。

ハンバーガーメニューとは、三本線あるいは二本線のアイコンをクリック・タップするとナビゲーションメニューが表示されるデザインです。

ハンバーガーメニューは、スマホにのみ導入されるパターンが多くみられますが、スマホが多用されるようになった現代においては、PC版ホームページに採用しても違和感はありません。
特に大阪農業園芸・食テクノロジー専門学校のホームページは、ターゲットが専門学校に入学したい学生であるため、主な閲覧者は普段からスマホを操作することの多い若者と考えられます。
そのため、PC版・スマホ版ホームページのいずれにおいても、ハンバーガーメニューを違和感なく操作できるでしょう。
また、必要なときのみナビゲーションメニューを表示させられるため、ページ全体の見やすさの向上を図ることができます。
PC・スマホに統一感をもたせたいと考えている方は、ハンバーガーメニューの導入を検討してみてはいかがでしょうか。
06グローバルナビゲーションのことならBESTホームページへ!
グローバルナビゲーションを実装できるか不安だと感じている方がおりましたら、ぜひ弊社の提供するBESTホームページをご利用ください。

BESTホームページでは、HTML・CSSといった専門知識が不要で、誰でも簡単にホームページ作成が可能です。
BESTホームページにはさまざまなメニュー機能が搭載されているので、自社のホームページデザインに合わせての実装ができるでしょう。
今なら、15日間のBESTホームページ無料体験が利用できるため、ご興味ありましたら、お気軽にご利用ください。
07まとめ
今回は、グローバルナビゲーションについて役割や作成時のポイントをご紹介しました。
グローバルナビゲーションがあると、主要ページにユーザーを誘導ができるので、原則全ページに設置すべき重要な要素です。
目安のメニュー数は7±2で、短く伝わりやすいワードを使用しましょう。
ぜひ、グローバルナビゲーションを用いて、ユーザーが目的のページにたどりつけるよう設計しましょう。
― この記事を書いた人 ―