【初心者でも簡単】スマホ対応ホームページの作り方

公開日:2023/09/29
最終更新日:2023/09/29
最近では、スマホ対応のホームページを制作すべきという話をよく耳にすることが多いのではないでしょうか。
しかし、なぜスマホ対応のホームページが必要なのか、またどのように作ればいいのかがわからない方も多いはずです。
そこで今回は、初心者でも簡単にできるスマホ対応のホームページの作り方について解説します。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01スマホ対応ホームページは必要?

結論からいうと、スマホ対応のホームページは必ず必要です。
その理由としては、「スマホの普及・スマホユーザーの離脱防止」と「Google評価」が大きく影響しています。
では、それぞれどのように必要なのかを見ていきましょう。
1-1.スマホの普及・スマホユーザーの離脱防止
理由の1つ目としてあげられるのは、スマホの普及やスマホユーザーの離脱防止です。
総務省の「令和4年版 情報通信白書」によると、2017年以降はパソコンよりもスマホの保有率が高くなりました。
上記は、インターネットを閲覧する際にパソコンよりもスマホを利用する方が多くいることを意味しています。
また、LINE株式会社が行った「日常的なインターネットの利用環境に関する調査」では、インターネット利用にスマホを用いる人口が97%となっています。
このことから、スマホの普及に伴ってスマホユーザーが増えているため、ホームページも合わせて最適化すべきだと判断できます。
もし、パソコンに最適化されたデザインのままにしておくと、スマホでは見づらく、ストレスを感じたユーザーが離脱してしまう可能性もあるでしょう。
ホームページをどのような端末でも読みやすく、見やすくするためには、スマホに適したデザインを用意しておくことが重要なのです。
1-2.Google評価
2つ目の理由として、スマホ対応しているホームページかどうかがGoogle評価に影響する点があげられます。
事実、Google検索セントラルでは、モバイルフレンドリー、つまりスマホ対応のページの掲載順位を引き上げると公言しています。
ホームページを運営する際に多く目標となるのが、検索結果の上位表示による認知度の上昇です。
スマホ対応のホームページかどうかが検索順位に影響する以上は、運営側としては取り入れるべき要素となるでしょう。
02スマホ最適化とは?ホームページの見え方の違い
スマホ最適化とは、Webサイト・ホームページをスマホで快適に閲覧できるサイズに対応させることを指します。
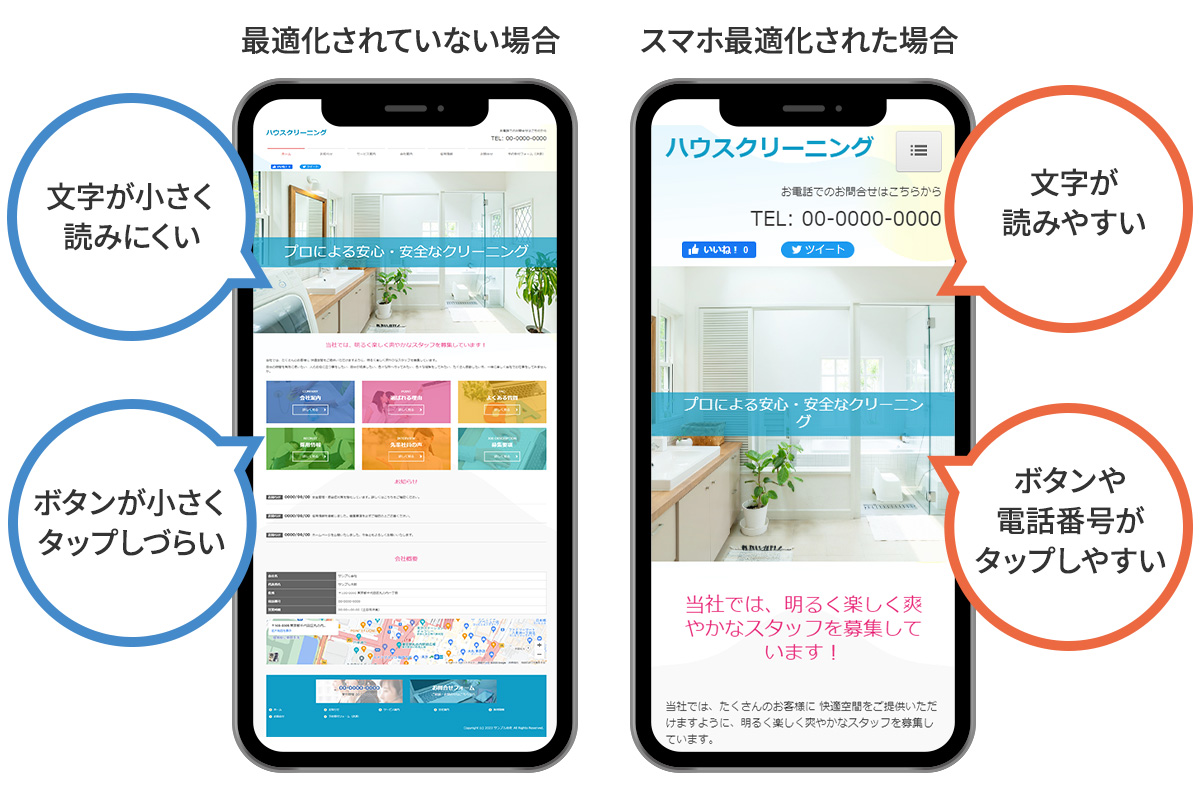
PCの画面に最適化されたWebサイト・ホームページをスマホで見ると、文字が小さく読みづらさを感じてしまうでしょう。
また、リンクやボタンも相応に小さいため、ECサイトでは商品の購入がしにくいストレスで離脱する可能性も高くなります。
一方、スマホ最適化されたホームページでは、上記のような不満を抱えることなく、スムーズに閲覧が可能です。
当然、成約までのボタンやリンクのクリック率もそれぞれのデバイスに最適化されたほうが高くなります。
現代において、スマホ対応のホームページの作成は、ホームページの目標や目的を達成する上で欠かせない施策となっています。

03スマホ対応ホームページを作る3つの方法

スマホ対応のホームページは、主に以下の3つの方法で作ります。
- ✔PCサイトとスマホサイトを別に作成する
- ✔変換ツールを使う
- ✔レスポンシブデザインで作成する
いずれかの方法で作成すれば問題ないので、自社・自身で最適な方法を見つけていきましょう。
3-1.PCサイトとスマホサイトを別に作成する
一つ目の方法が、PCサイトとスマホサイトを別々に作成し、公開する方法です。
スマホサイトを別に作るため細かな調整がしやすく、スマホ専用のコンテンツを組み込むことができます。
ただし、PCサイトと同量ページのスマホサイトを作るので、単純に労力は2倍です。
また、タブレットのように一般的なスマホとは異なるサイズのデバイスには、PCサイト・スマホサイトどちらも適さない表示の可能性があります。
もし、モバイルフレンドリーにこだわるなら、PC・スマホ・タブレットに適したサイズを作成しなくてはいけません。
制作に充てるリソースが十分に確保できていない場合には不向きな方法となってしまうでしょう。
3-2.変換ツールを使う
2つ目が、変換ツールを使って既存サイトをスマホに対応する方法です。
スマホ対応にできる変換ツールは有料ではあるものの、難しい知識・スキルは必要ないため、どなたでも利用できるメリットがあります。
具体的にはフラミンゴやshuuttoが既存サイトをスマホ対応にしてくれるツールです。
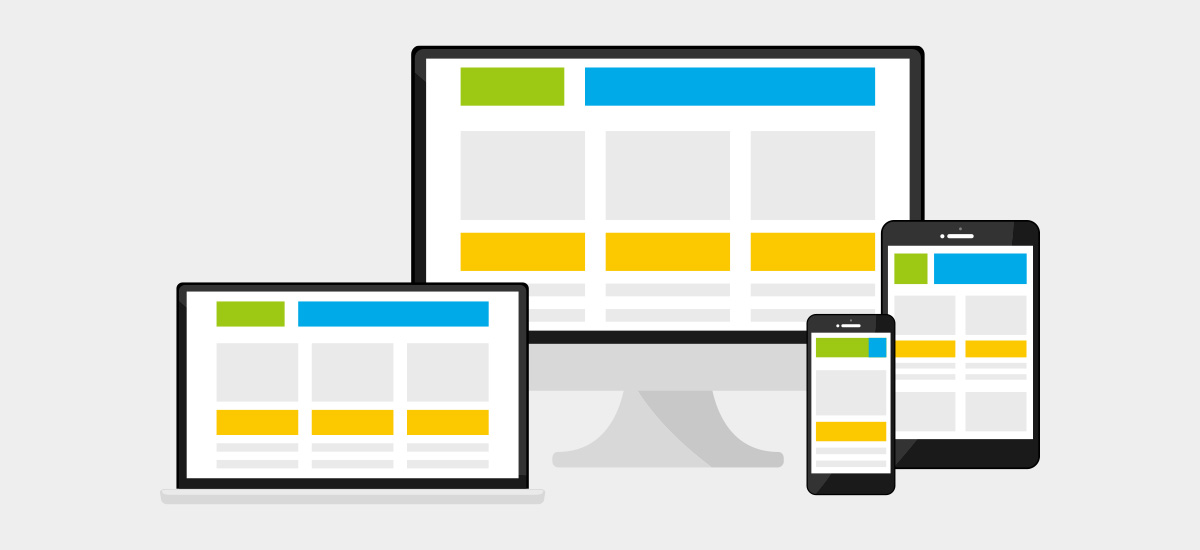
3-3.レスポンシブデザインで作成する
レスポンシブデザインは、自動的にユーザーのデバイスに適したサイズを表示させてくれる機能です。
レスポンシブデザインを取り入れて制作すれば、別のデバイス用ページを作る必要がないため、1ページ作成の労力で済みます。
CMSでも有料・無料でレスポンシブデザインのテンプレートが使用できるので、多くの方が利用している方法の1つです。
Googleでもレスポンシブデザインを推奨していますが、今のところ検索順位に影響はないようです。
3-4.おすすめの作り方は「レスポンシブデザイン」
上記の3つの中では、レスポンシブデザインがおすすめです。
理由としては以下の3つがあります。
- ✔制作コストが抑えられる
- ✔メンテナンスしやすい
- ✔SEO対策になる
PC・スマホでそれぞれのページを作る必要がなくなるので、制作コストが低減される点は大きなメリットです。
そもそも1ページしか存在せず、メンテナンスや更新も一度で済むため、運用コストを抑えられる点も利点でしょう。
レスポンシブデザインだからといってSEOには直接的な影響はありませんが、モバイルフレンドリーなサイトがある点で評価されます。
上記のメリットをふまえると、よほどのことがない限りはレスポンシブデザインを取り入れるのがおすすめです。
04レスポンシブデザインでスマホ対応ホームページを作る際の注意点

レスポンシブデザインでスマホ対応ホームページを作る場合、以下の点に注意しなくてはいけません。
- ✔ターゲットの使用端末
- ✔スマホでの見やすさ
- ✔画像の容量
それぞれの点を理解し、適切なホームページを作成しましょう。
4-1.ターゲットの使用端末
レスポンシブデザインであれば自動で表示幅を変えてくれる、という点は、たしかに便利で心強いです。
しかし、CMSやホームページ作成サービスのテンプレートを利用する場合には、ターゲットの使用端末によって適切な選択をする必要があります。
例えば、BtoB向けのホームページは、スマートフォンよりもパソコンから閲覧される傾向が多いです。
そうなると、パソコンで閲覧・操作しやすいテーマを選ぶほうが、成約や売上につながる可能性が高くなるでしょう。
このように、レスポンシブデザインの中でも、自社のターゲットの使用端末によって、適切なテーマを選択する必要が出てきます。
4-2.スマホでの見やすさ
最近のスマホは高解像度ディスプレイを搭載している場合が多いため、スマホでの見やすさにも配慮する必要が出てきています。
従来のスマホに合わせて画像を設定してしまうと、高解像度ディスプレイではぼやけてしまうケースがあるのです。
もし、スマホ用のレスポンシブデザインを設定する場合は、画像サイズを2倍に設定しておくと、きれいに見える可能性が高いです。
可能なら、高解像度ディスプレイを持つスマホで逐一確認し、画像が鮮明に見えるかどうかを確認しましょう。
4-3.画像の容量
高解像度の画像を使用すると、容量が大きくなり、ホームページの表示速度が低下してしまいます。
表示速度が遅くなると、ユーザーの離脱率が上昇する傾向にあるので、高解像度の画像を使用する場合は圧縮するのがおすすめです。
画像を圧縮すれば、高解像度の画像でも表示速度を低下させずに表示させられるので、積極的に活用していきましょう。
05スマホ対応ホームページを作る際に使える便利ツール

スマホ対応ページを作る際には、開発者向けの機能であるデベロッパーツールの活用がおすすめです。
デベロッパーツールは、ページのソースコード表示だけでなく、PC・スマホ・タブレットで表示されるホームページを確認できます。
各OSによるデベロッパーツールの呼び出し方法は以下のとおりです。
- ✔Chrome:Ctrl+Shift+i
- ✔Microsoft Edge:F12
デベロッパーツールでスマホ表示を確認する方法は以下のとおりです。
デベロッパーツールでスマホ表示を確認する方法
- ✔Google Chromeでデベロッパーツールを呼び出す
- ✔デベロッパーツールの右上にあるスマホ+タブレットのボタンを押す
- ✔タイトル
- ✔もしホームページのサイズが変更しない場合は「F5」キーを押す
ホームページを作成する際は、ぜひデベロッパーツールを活用して、各デバイスでの見え方をチェックしましょう。
06スマホ対応ホームページ作成ならBESTホームページ

スマホ対応ホームページの作成を考えているなら、当社が提供しているBESTホームページをおすすめします。
BESTホームページで使用するデザインテンプレートはすべてレスポンシブデザインのため、スマホのために別途対策する必要がありません。
その他の操作もすべて手軽かつ直感的に操作可能なため、難しいホームページ制作の知識・スキルも不要です。
今なら15日間の無料体験を実施しておりますので、この機会にぜひBESTホームページをお試しください。
また、BESTホームページについて、無料体験時に当社担当者がオンライン会議ツールを使って使い方やホームページの作り方を1対1でご説明します。
まずはお気軽にBESTホームページを利用してみてください。
07まとめ
今回は初心者でも簡単にスマホ対応のホームページを作成する方法について解説しました。
ホームページをスマホ対応にするなら、制作コスト・時間をふまえるとレスポンシブデザインがおすすめです。
モバイルフレンドリーなホームページは、Googleから評価され、そうでないホームページと比べると上位表示されやすくなります。
ぜひ、自社・ご自身のホームページをスマホ対応にして、どのユーザーからでも使いやすく見やすいホームページを提供しましょう。
― この記事を書いた人 ―