メタディスクリプションとは?有効な文字数やSEO効果を高める書き方を紹介

公開日:2022/9/30
最終更新日:2022/9/30
検索結果に表示される「メタディスクリプション」。
「メタディスクリプションって何?」
「何をどのくらいの量を書いたらいいの?」
本記事では上記のようなメタディスクリプションのお悩みに関して、初心者の方にもわかりやすく解説します。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01メタディスクリプションとは何か?
メタディスクリプションとは、検索結果のタイトル下に表示される100文字程度の概要を指します。
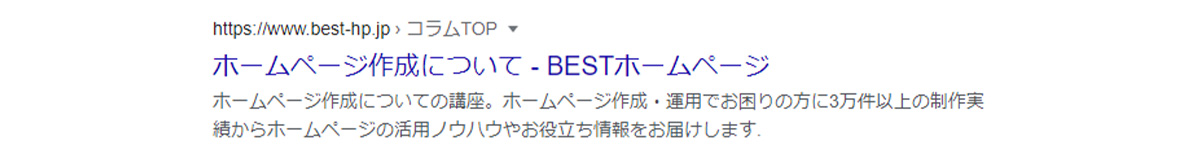
下記の画像のように、検索結果には

- ✔タイトル
- ✔URL
- ✔メタディスクリプション
といった順番で表示され、最も長いテキスト量を占めているのが特徴です。
このメタディスクリプションは、パソコン版だと120文字、モバイル版では70文字表示され、そのあとの部分は「・・・」で省略されてしまいます。
ユーザーが検索結果のページを開く際、タイトルだけでは開くに値するか判断に迷う場合の補助の役割がメタディスクリプションです。
メタディスクリプションは、基本的に自身で設定したものが表示されます。
しかし、検索キーワードに対応したページが自動で抜粋される場合もあり、その際はメタディスクリプションの変更はできません。
02メタディスクリプションを設定するメリットは?
2-1.メリット①検索結果画面のクリック率が向上する
検索結果画面にメタディスクリプションがあると、ページのクリック率に大きなメリットを与えます。
例えば、「メタディスクリプション メリット」と調べた際に、検索結果に表示される上位タイトルを見てみましょう。
- ✔メタディスクリプションとは?クリック率を上げる効果的な ...
- ✔メタディスクリプションとは?SEOに有効な文字数や書き方 …
- ✔メタディスクリプションのSEO効果と書き方や設定ポイント
もし、上記のように検索結果の画面にページタイトルのみしか表示されない場合、どれがメリットを解説しているかわかりづらいです。
ただし、ここにメタディスクリプションによるページの概要が入ると、最初の記事でメリットを解説している部分が表示されます。

このように、メタディスクリプションがあることで、検索意図に適した記事なのかを補足し、クリック率を向上させてくれるのです。
2-2.メリット②直接的な順位上昇の要因にはならない
メリットでもありデメリットともいえる点が、メタディスクリプションは直接的な順位上昇に影響しない点です。
以前の検索エンジン技術では、ディスクリプションによってページ内容を認識している部分がありました。
しかし、クローラーやインデックス技術の進歩に伴い、現在ではHTMLタグ内の内容を理解し、コンテンツを評価できるようになったのです。
そのため、メタディスクリプションに狙ったキーワードを入れても、SEOの評価には関与しないと考えていいでしょう。
ただし、狙ったキーワードが入っていることで概要の説明が具体性を増し、クリック率に影響するという点では間接的な要因にはなりそうです。
あくまで直接的な順位上昇の要因ではない点は覚えておきましょう。

03メタディスクリプションが設定されているか確認
自社のWebサイトに掲載しているページに、メタディスクリプションが設定されているか確認する方法があります。
それは、知りたいページのHTMLソースを確認する方法です。
ブラウザによって異なりますが、ほとんどが該当ページ空白箇所で右クリックすると表示されるメニューバー内にあります。
Google Chromeなら「検証」、Firefoxなら「調査」、Microsoft Edgeなら「開発者ツールで調査する」、もしくはそれぞれのブラウザで同様のコンテキストメニューから「ページのソースを表示」です。
開くとHTMLソースが表示されるので、
- ✔タグを見つける
- ✔headタグ内のタグを見つける
- ✔上記meta name=”description”タグ内にある「content=””」がメタディスクリプション
以上の順序で探してみてください。
もし、metaタグ内にあるname=”description”のcontent内に何も記載されていない、あるいはcontentがない場合は、メタディスクリプションが設定されていないでしょう。
3-1.SEO効果を高めたい場合はメタディスクリプションの設定を推奨
SEO効果を高めたいのなら、各ページで適切なメタディスクリプションを設定すべきです。
例えば、同じ内容とタイトルのページがあった場合、記事の意図に基づいて正しい要約をしたメタディスクリプションの方がクリック率は高くなるはずです。
これは間接的とはいえ、SEO効果があると判断しても良いでしょう。
正しい要約をページごとに表示させるには、手動でメタディスクリプションを設定しなくてはいけません。
手間になるとはいえ、ページのクリック率が上昇すればコンバージョンにもつながるページもあるはずなので、しっかりと設定していきましょう。
3-2.メタディスクリプションを設定しないとどうなるのか?
メタディスクリプションを設定しないとタイトルしか表示されない、ということはありませんので安心してください。
設定していない場合は、検索エンジンが自動で検知し、該当箇所周辺をメタディスクリプションにして表示させてくれます。
ただし、自動で生成されるため、違和感のある文章や意図していない部分を表示させてしまう可能性もあるでしょう。
今後、さらなる技術の発展によってメタディスクリプションの設定は不要になるかもしれません。
しかし、現状では手動によるメタディスクリプションが最適な文章であることは間違いないでしょう。

04メタディスクリプションの書き方のポイント
4-1.ページの内容を簡潔にまとめる
メタディスクリプションは、ページの要約になるため、簡潔にまとめる必要があります。
あまり長い文章でまとめてしまうと、後半部分が「・・・」で省略されてしまう可能性が高いです。
そのため、簡潔にまとめながら、特に前半にページの重要な部分を説明するように意識しましょう。
4-2.対策キーワードを挿入する
メタディスクリプションに対策キーワードを挿入すると、検索結果に太字で表示されます。
その結果、視認性が上がり、ユーザーにクリックしてもらいやすくなるでしょう。
ただし、あまり多くのキーワードを挿入すると、不自然な文章になってしまいます。
あくまでメタディスクリプションはページの要約なので、必要最低限の対策キーワードを挿入するようにしてください。
4-3.ターゲットに刺さる文章を考える
ターゲットに対して「これはあなたのような方が読むべきページですよ」と訴求できれば、クリック率は高くなるはずです。
そのため、ターゲットに刺さるような文章をメタディスクリプションで用いるようにしましょう。
例えば、
- ✔◯◯が知りたい人は必見です。
- ✔◯◯をどのように利用していきたいか悩んでいる人はチェックしてください。
といったように、悩みを持つターゲットの特徴をあげて、クリックを促してあげるのもいいかもしれません。

05メタディスクリプションを書く際の注意点
5-1.メタディスクリプションが反映されない場合
メタディスクリプションを設定しているにも関わらず、検索結果に反映されない場合もあります。
反映されない理由は主に以下の3つです。
- ✔更新から反映までに時間がかかっている
- ✔HTMLの記述が間違っている
- ✔Googleに不適切な内容だと認識された
メタディスクリプションを作成して、すぐに更新されるというわけではなく、反映までには時間がかかります。
そのため、まずは時間をおいて改めて表示されるか確認してみましょう。
特に、ホームページやWebサイトを開設した当初は、ページのインデックスに時間がかかるため、反映が遅れる可能性が高いです。
また、HTMLから構築しているWebサイトの場合、メタディスクリプションのタグの記述が間違っているケースも考えられます。
- ✔headタグ内に記載されているか
- ✔metaタグ内のcontentに記載しているか
以上を確認しましょう。
最後のGoogleに不適切だと認識された場合ですが、ページと関係のない内容を記載している可能性があります。
キーワードを意識するあまり不自然な文章になっている場合も同様です。
この場合は、ページの内容に合った要約・概要を改めて記載するようにしましょう。
5-2.メタディスクリプションが反映される時間
メタディスクリプションが反映される時間は、クローラーの巡回頻度によります。
更新頻度が高いWebサイトなら、数日以内にクローラーが巡回してくれるので、反映も早くなるでしょう。
一方、初めて開設したWebサイトや階層が深いページの場合は、数ヶ月かかる場合があります。
反映時間を短縮したいのなら、Googleサーチコンソールなどのツールでクロールしてもらえるよう申請しましょう。
5-3.メタディスクリプションに適切な文字数
デバイスごとに表示されるメタディスクリプションの文字数制限があります。
パソコンなら120文字程度、スマホなら70文字程度です。
わざわざパソコン・スマホそれぞれにメタディスクリプションを用意するのは手間が増えてしまいます。
そのため、可能な限り70文字以内に記事の要約をして、補足事項を残りの文字数で説明すると、納まりがよくなるでしょう。

06メタディスクリプションの最適化を検討するタイミングとは
6-1.記事のリライトをしたタイミング
何かについて書かれた記事は、検索順位の変動や情報の更新によってリライトを迫られる場合があります。
リライトをする際、コンテンツを追加するだけなら、メタディスクリプションの変更をしなくてもいいケースもあるでしょう。
ただし、大幅な内容変更やタイトルを変えるとなった場合、そのままのメタディスクリプションでは説明に矛盾が発生します。
順序としては、リライトが終わったタイミングで、メタディスクリプションとの整合性が取れるか確認するのが良いでしょう。
6-2.Google側に概要を書き換えられたタイミング
メタディスクリプションをGoogle側で書き換えられてしまった場合にも、最適化を検討しなくてはいけません。
なぜなら、今まで記述していたメタディスクリプションでは、Googleが適切ではないと判断しているからです。
自動で抽出されたメタディスクリプションが自然かつターゲットユーザーに響くものなら変更する必要はありません。
しかし、あまり好ましくないようであれば、新たにメタディスクリプションを考える必要があります。
クリック率に影響するからこそ、適切な要約で表示されるように対策をしていきましょう。
6-3.Googleのアップデートが入ったタイミング
Googleの検索アルゴリズムは定期的にアップデートされ、中には検索結果の仕様が変更されることも珍しくありません。
もし、メタディスクリプションの表示文字数に関するアップデートが行われた場合、新情報に合わせて最適化する必要があります。
強調スニペットや動画、Googleマップとの連携など、検索結果は常に進化を続けています。
それに合わせて、メタディスクリプションの表示文字数が変更されるケースもないわけではないので、アップデートは常にチェックしておきましょう。

07メタディスクリプションは「ユーザーのために」設定する
メタディスクリプションは、ユーザーのために設定することを考える必要があります。
これまでの解説で、メタディスクリプションは直接的なSEOの評価に関与しないことをお伝えしました。
SEOに関与しないのであれば、なぜ必要なのか。それはユーザーがページの内容を把握しやすくするためです。
Googleの検索エンジンが常に進化を続ける根底には、ユーザーファーストの指針が掲げられています。
ユーザーが使いやすい検索エンジンとは何か、という点にこだわった結果、SEOに影響をしなくても要約を記載する今の形が残っているのです。
であれば、ユーザーのために設定するという考え方はごく自然なことでしょう。
また、ユーザーがクリックをするページというのは、ユーザーが抱えている悩みを解決してくれるコンテンツの可能性があります。
そう考えると、「この記事はあなたのために書いた記事で、悩みを解決できます。」というアピールをしなくては、ユーザーファーストとはいえません。
また、Googleの自然翻訳が洗練されていないからこそ、自身で設定し、適切な内容を届けてあげる必要があります。
ぜひ、メタディスクリプションはユーザーのために設定するという意識を忘れないようにしてください。

08メタディスクリプションの設定方法は2パターン
8-1.パターン①HTMLに記述
1つ目は、HTMLで直接記述する方法です。
注意すべきなのが、メタディスクリプションタグを挿入する際は、必ず<head></head>タグ内に収めるようにしてください。
- <meta name=”description” content=”メタディスクリプション記述欄” />
上記の枠内にあるタグをコピーして、該当ページのheadタグ内に埋め込みましょう。
その後、「メタディスクリプション記述欄」に要約を記入して完了です。
すでにメタディスクリプションのタグがある場合は、どちらか一方のタグのみ残し、重複させないように注意しましょう。
8-2.パターン②WordPressに記述
2つ目が、WordPressに記述する方法です。
これは、WordPressを導入している場合のみ設定が可能な方法で、プラグインを使用し、投稿編集画面から設定します。
HTMLに直接記述するときのようにタグの記述は不要な分、簡単に設定が可能です。
種類にもよりますが、プラグインを導入したあと、各ページの下部にメタディスクリプションの項目が生成されます。
生成された項目にメタディスクリプションを入力し、保存・公開をすれば完了です。
保存・公開したあとは、メタディスクリプションが正しく記載されているか、HTMLソースで確認すると安心です。
プラグインによっては、メタディスクリプションの他にもSEO関連の設定ができるものもあります。
ぜひ、自身に最適なプラグインを見つけて、メタディスクリプションやその他の設定を簡易化させてみてください。

09まとめ
今回は、メタディスクリプションについて、有効な文字数やSEO効果を高める方法を解説しました。
もし、WebサイトやWordPressの操作が難しく挫折しそうだと不安な企業様がいましたら、弊社の「BESTホームページ」をご検討ください。
BESTホームページでは、メタディスクリプションのほか、さまざまなSEO設定機能が初期搭載されています。
複雑な知識が不要で誰でも簡単にホームページの作成・更新ができるようになっているので、コンテンツ作成以外の作業時間効率化が可能です。
今ならBESTホームページの全機能が利用できる15日間の無料体験を実施しておりますので、お気軽にご利用ください。
メタディスクリプションの重要性を理解して、ぜひWebサイト運用に活かしていきましょう。
― この記事を書いた人 ―




