SEOに強いホームページとは?制作時に行うべき対策方法を解説

公開日:2020/12/11
最終更新日:2022/3/4
自社サービスの情報掲載による信頼性の獲得、お問合せ数増加による自社製品の売り上げ増加、自社PRによる採用強化など、ホームページを作るうえで、お客様ごとにそれぞれの目的に対するゴールというものがあるかと思います。
しかし、ホームページ作成会社にお願いして、綺麗なホームページが出来上がった!
と、そこで満足してしまい放置、その結果、ゴールから遠ざかり悩んでいるという方も多いのではないでしょうか?
ホームページは作り終わったところからが本来の「スタートライン」であり、その先の「運用」がゴールに近づくための最も重要な要素となります。
その中でも、運用を補助する役割を成しているのがSEO対策です。
今回は重要とされているSEO対策について、自社で簡単に出来る対策方法をご紹介していきます。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01SEO対策とは?
1-1.SEOの定義とは?
SEOはSerch Engine Optimizationの略称で、読み方は「エス・イー・オー」が一般的で、日本語に訳すと「検索エンジン最適化」と呼びます。
何かのニーズを知りたいユーザーは、検索エンジン(GoogleやYahoo!など)の検索窓にキーワードを入力します。
そのキーワードに対して、ユーザーのニーズを満たせるコンテンツを提供しているホームページだと認識させる施策がSEOです。

例えば、「パーソナルジム おすすめ」と調べたとき、おすすめのパーソナルジムを紹介する記事が検索上位に表示されます。
さらに記事を見てみると、ただパーソナルジムのおすすめを紹介しているだけではなく、
- ✔パーソナルジムの選び方
- ✔パーソナルジムのメリット・デメリット
- ✔パーソナルジムごとの料金やプラン、サービス内容
など、検索ワード以外の情報も提供しているホームページが表示されているはずです。
つまり、検索したキーワード以外にもユーザーのニーズを網羅的に満たせるコンテンツにすることがSEOの定義といえます。
1-2.SEOで一位表示されるとどうなる?
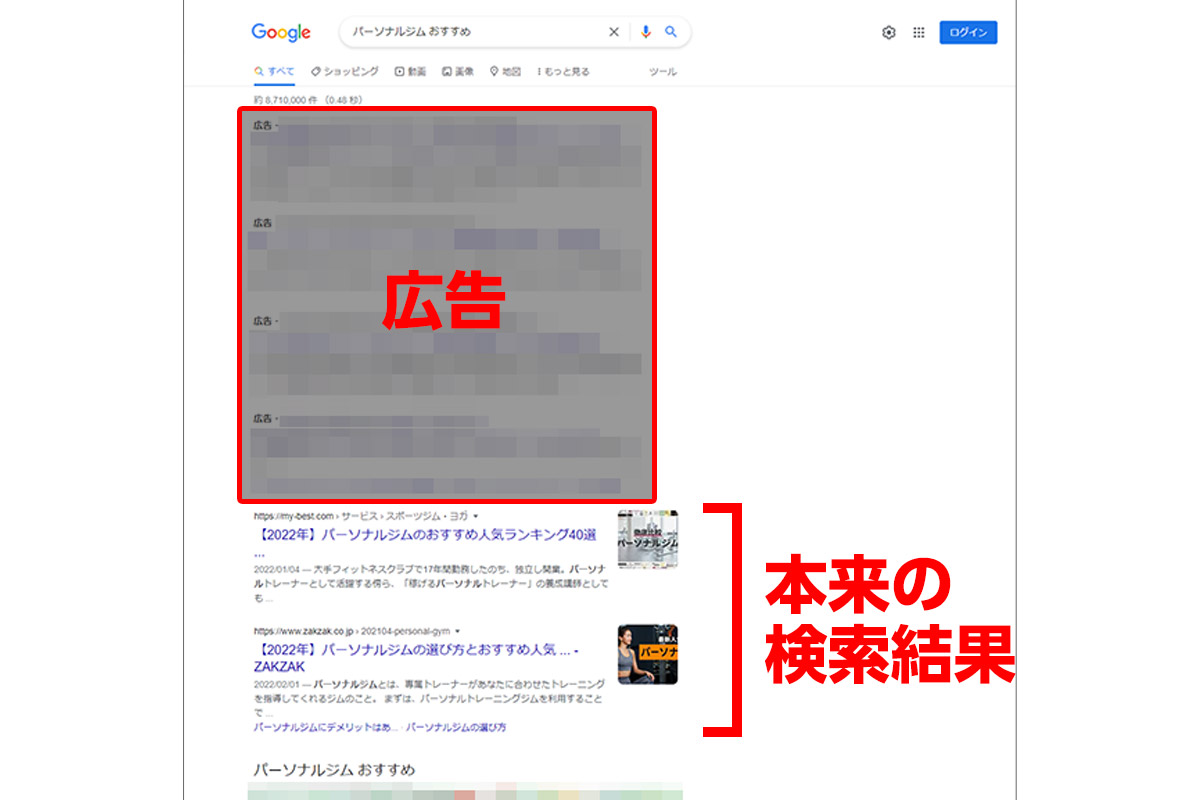
SEOで一位に表示させることができると、検索結果の中で広告を除いて一番上に自社ホームページが表示されるようになります。
多くの検索結果では、上部と下部に広告ホームページが表示され、本来の検索結果で表示されるページは、真ん中にあたる部分に構成されます。
SEOで一位表示になるということは、本来の検索結果で表示されるページの一番上にくるという意味です。
広告枠は予算を積めばどのようなサイトでも一番上に表示されるようになる一方、検索結果の一位を取るにはSEOが必須になります。
また、広告枠に表示されるホームページには、URLの横に「広告」と表示されるので、一目で広告なのか本来の検索結果なのか判断可能です。

SEOで一位表示されたといっても、似たようなキーワードで検索すると順位は変わるケースが多いです。
そのため、「SEOで一位表示された」という結果は、ある特定のキーワードで検索したページで一位表示されているという点を理解しておきましょう。
1-3.SEO対策が必要な理由とは?
SEO対策が必要な理由は明確で、ホームページを上位に表示させなければ集客や商品・サービス購入のきっかけにならないからです。
誰しも検索エンジンを使って何かを調べたことがあると思います。
その際、検索ページを10ページにわたって調べるでしょうか。
おそらく検索1ページ目あるいは2ページ目で解決しているはずですよね。
つまり、SEO対策で検索結果1ページ目に上位表示させなければ、どれだけ優れたコンテンツでも、ユーザーの目にとまることはほとんどないのです。
必ず美味しいと絶賛される料理店でも、人がこないような山奥に出店すれば誰にも気づいてもらえません。
人通りの多い場所で店を構えるからこそ、たくさんの人の目にとまり、料理を食べてもらえるはずです。
上記のように、SEO対策は人が多く目にする場所にホームページを表示させてあげるために必要なのです。
また、特定のキーワードで上位表示できれば、自社のターゲットに合わせたユーザーがホームページに訪れます。
ある程度のニーズが絞れた状態でホームページを見てくれるので、効率のいい集客や宣伝ができる点も、SEO対策が必要な理由の1つです。
1-4.SEO対策にはどのような効果がある?
SEO対策はクリック率(CTR)を増やす効果があります。
まず日本における検索順位別のクリック率を見てみましょう。
| 検索順位 | クリック率(CTR) |
| 1位 | 13.94% |
| 2位 | 7.52% |
| 3位 | 4.68% |
| 4位 | 3.91% |
| 5位 | 2.98% |
| 6位 | 2.42% |
| 7位 | 2.06% |
| 8位 | 1.78% |
| 9位 | 1.46% |
| 10位 | 1.32% |
上記のように、検索結果1位のクリック率が圧倒的に高いのがわかるはずです。
仮に100人のユーザーが検索した場合、13人の方が1位のホームページを見るのに対し、10位はたった1人しか見ない計算になります。
この差は母数が大きくなればなるほど広がるので、どれだけSEO対策をしておくことが重要なのかがわかるでしょう。
また、ホームページの成約率が一定の場合、クリック率が上がると自然と成約数も増えていきます。
ホームページの目標を達成する上でもSEO対策の効果は大きいものだといえるでしょう。
1-5.SEOについて勘違いしてはいけないこと
SEOについて理解していく中で、勘違いしやすいことがいくつかあります。
勘違いしたままSEO対策をしていると、思わぬ落とし穴にハマってしまう場合があるので注意してください。
では、どのような点に気を付けるべきなのでしょうか。

1.必ず上位表示されるわけではない
SEO対策をしたら必ず上位表示されるという認識を持つ方が非常に多いですが、それは間違いです。
そもそもSEO対策は確実に効果があるものではありません。
あくまで上位表示されやすくなる対策という認識を持ちましょう。
そもそもSEOは、検索エンジンにホームページの内容・目的を理解してもらい、価値のあるコンテンツだと判断してもらう施策です。
内容・目的に沿って価値のあるコンテンツだと判断された場合、検索上位に表示されやすくなりますが、確実ではありません。
しかし、SEOコンサルタント会社のサービスを受けて実際に効果があった企業も多く存在します。
これは一体どういうことなのか気になるはずです。
実は、検索エンジンは価値のあるコンテンツだと判断するための基準をいくつか設けています。
しかし、その基準は明確に公開しておらず、これをすれば上位表示しやすくなるという曖昧な表現で一部の情報を公開しているのみです。
SEOコンサルタント会社は、その情報に加えて
- ✔独自の分析・研究
- ✔自社の顧客に行ったSEO対策の運用傾向の検証
などをもとに、実際に効果が出た方法をコンサルタントサービスとして提供しています。
各コンサルタント会社が数々の検証を行った上で導いた手法なので、効果が出る確率は高いというイメージですね。
2.SEO対策はすぐに効果が出るわけではない
SEO対策をすれば1日で上位表示されるわけではありません。
しっかりとSEO対策を準備し、新規ドメインでホームページを公開したとしても、最短でも3ヶ月は評価・結果が見られないでしょう。
アクセス数の増加傾向時期を含めると半年以上はかかります。
弊社のお客様でも「先月ホームページ公開したけど全然検索に引っかからない」とお問い合わせをいただくことがあります。
新規ドメインを利用した場合、新しいホームページが検索エンジンに認識されるまで、早くても数週間〜1ヶ月程度はかかってしまうものです。
そこからさらに検索エンジンに内容・目的を評価してもらうには数ヶ月を要するので、SEO対策はすぐに効果が出ないことがお分かりいただけるのではないでしょうか。
02SEO対策に重要なこととは?
SEO対策は「ユーザーにとって価値のあるコンテンツを提供し、検索エンジンに内容を適切に伝える」ことが重要です。
ユーザーにとって価値のあるとは大きく以下の2つ。
- ✔ユーザーが見てわかりやすい文章・デザイン
- ✔ユーザーの悩みを解決できる記事
SEOには関係ないように思われますが、検索エンジンシェア率トップを誇るGoogleは、ユーザーファーストを掲げています。
つまり、ユーザーにとって優良なホームページは、それだけでSEO対策になるということです。
また、検索エンジンに内容を適切に伝えるとは、以下を指します。
- ✔検索エンジンが認識しやすいサイトマップ・HTML
検索エンジンに内容・目的を伝えるためには、全体の構造を記すサイトマップや記述するHTMLが正しくなくてはいけません。
SEO対策をするなら、ユーザー側・検索エンジン側どちらにも配慮した施策を行っていきましょう。

03サイト構造をしっかりと検討する
これからホームページを新規作成・リニューアルしようと考えている方。
まず初めに、何から考え始めているでしょうか?
作成目的やゴール設定を考えることはもちろんですが、「ホームページを作る」という時に最初に考えがちなことは、「どういうホームページデザインがいいだろうか」ではないでしょうか?

こういうデザインにしたい!
これはホームページを作りたいと思い、ホームページ作成会社に依頼する大半の方が最初におっしゃる言葉です。
確かにせっかく費用を掛けて作るのであれば、閲覧されたときにかっこいい!綺麗!と言われるようなホームページにしたいというのが本音かと思います。
そして、それを叶えたいと思い、お客様に寄り添って作成するのがホームページ作成会社です。
ですが、少しお待ちください!
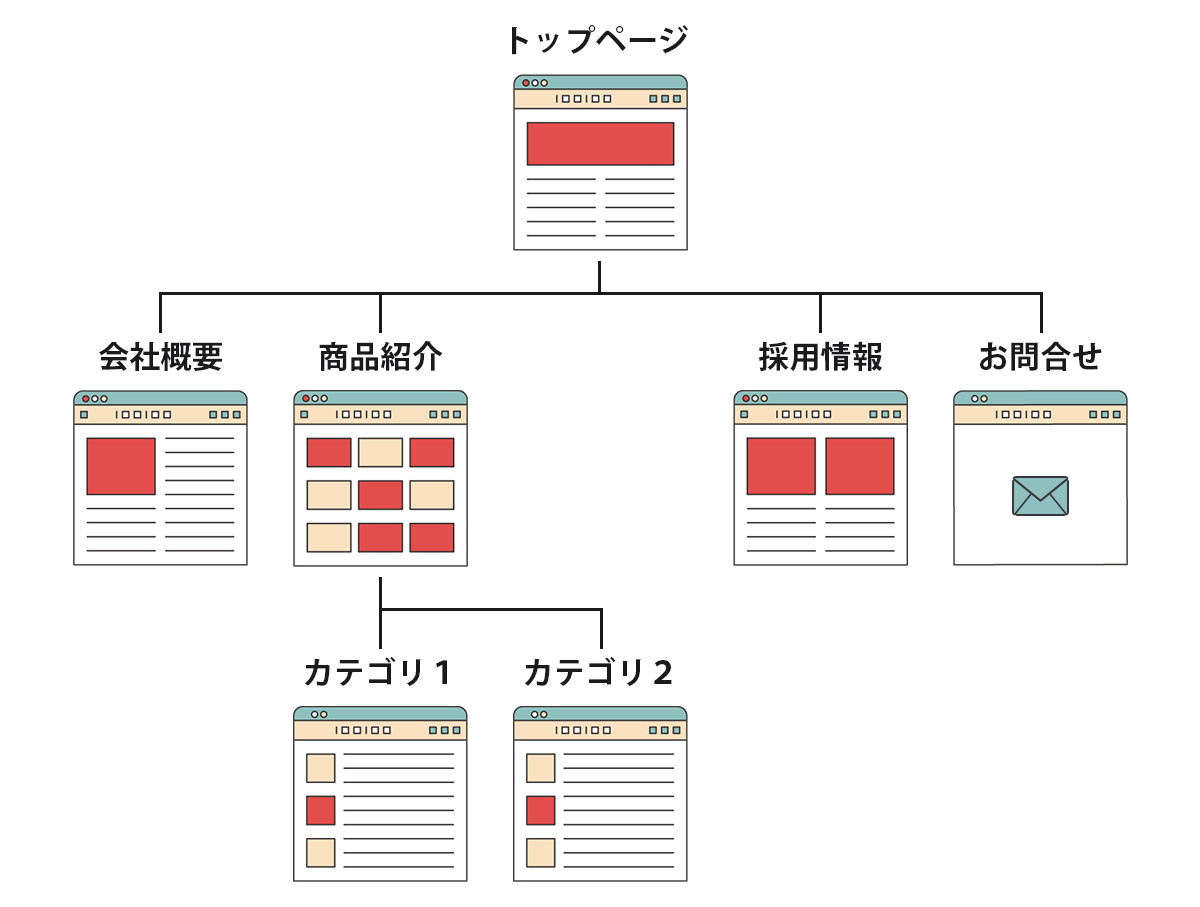
ホームページ作成・運用にとって、まず重要なことは、その作りたいと思うサイトの構成、いわゆるディレクトリ構造の検討からになります!

これは既に運用している方もそうですが、自社で運用しているホームページのサイト構造をしっかりと検討・理解し、把握していますか?
サイト構造というのは、そのホームページが持つ目的に対し、細かな要素を見やすくするためにカテゴライズしたものになります。
作りたいと思うホームページの構成・構造を考えずに「とりあえずこういうデザインにしたい」というのは、絵を描こうと思ったときに、筆と絵具は準備したものの、キャンパスがない(※土台が何もない)ということと同じになります。

サイト構造を考えることでのメリットはいくつかあり、主に以下の要素があります。
- ① サイト構造の可視化(メニュー化)
- ② サイト管理の向上
- ③ 各ページの目的とそれに合わせたキーワードの明確化
- ④ 検索エンジンからのクローリング向上
3-1.① サイト構造の可視化(メニュー化)
ホームページを作る際、まず検討することの一つが、どういった目的のページを作るかということです。
コーポレートサイトであれば、自社の情報を知ってもらいたいという目的で、「会社情報」、「経営理念」、「業務内容」など自社の歴史や社会貢献のあり方を示すのではないでしょうか?
また、より情報の見える化、安心と信頼性の向上を図りたいという副目的があるのであれば、「作業実績」、「事例」などを掲載し、採用情報ページを載せる場合には「社員の声」や「一日の流れ」といった、どういった働き方をしている社員がいるのかという情報を掲載することで、閲覧者がより会社を理解してくれるホームページとなります。
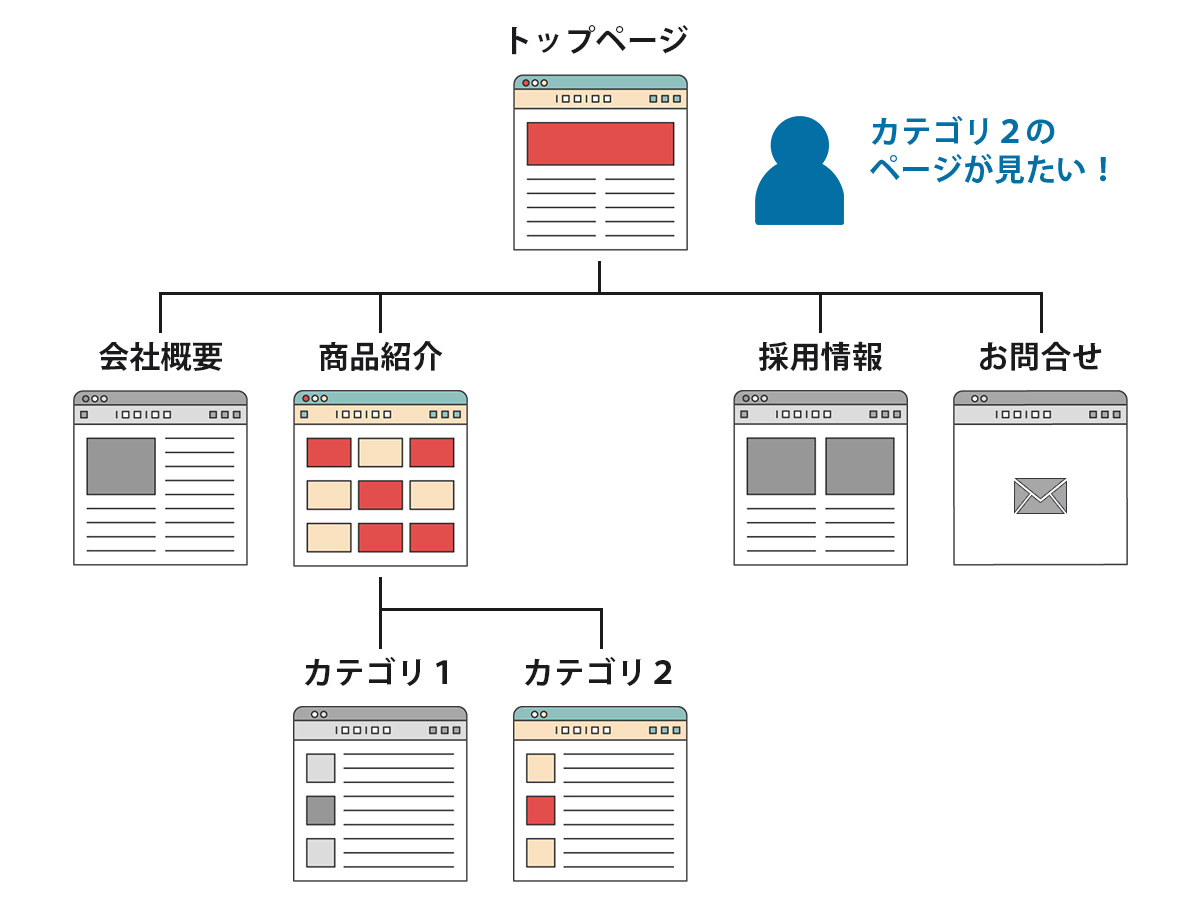
基本的に、閲覧するユーザーは何か「目的」を持っており、そのホームページを閲覧するユーザー側の心理としては、目的の情報だけをまずは知りたいが大多数かと思われます。
そういった目的で訪れたユーザーがTOPページを見てから情報を探しに行くとき、「見たい情報がどこにあるか分からない」と感じてしまうようなページだったらどう思うでしょうか?
ブラウザバックして、より分かりやすく、より見やすいページを探しに行くのが行動心理かと思います。

サイト構造の可視化(下層ページの階層構造の検討)をすることで、ユーザーがより目的の情報にたどり着きやすくなると同時に、結果的に更新や管理のしやすさの向上、SEO強化の対策に繋がっていきます。

3-2.② サイト管理の向上
サイト構造の検討はSEO対策と同時にサイト管理のしやすさにも繋がっていきます。
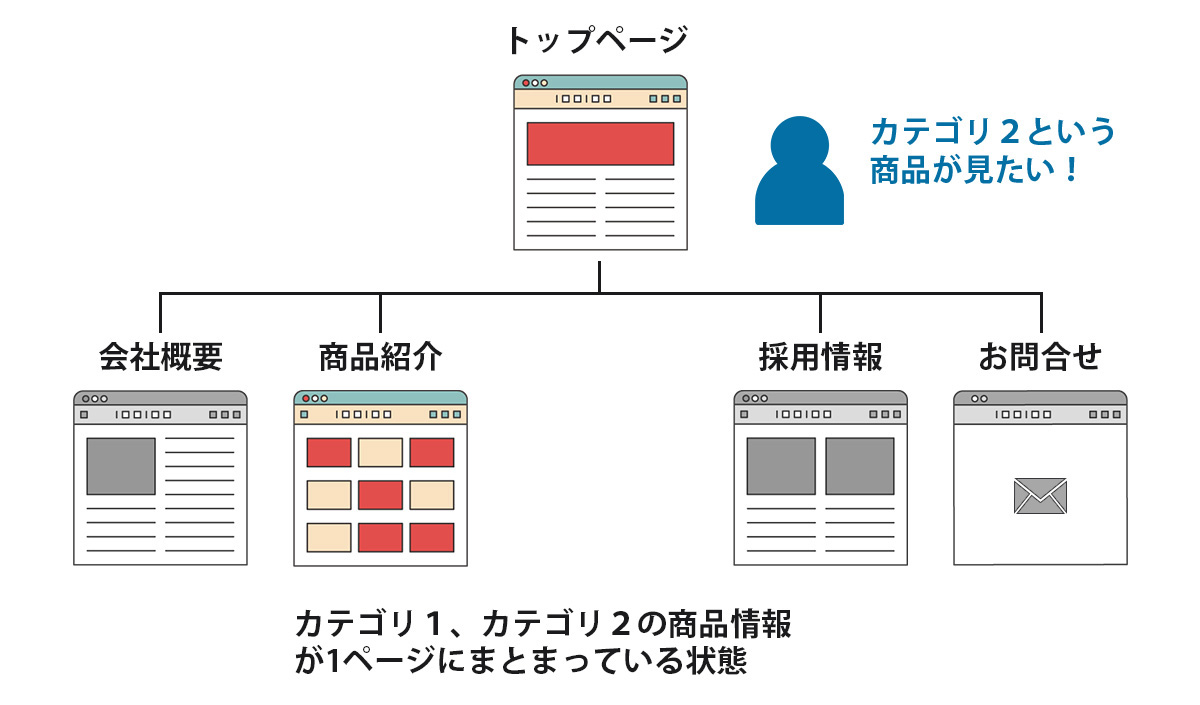
例えば、運用中のホームページに「商品紹介」というページがあったとして、新規商品が出来たので追加しようと思ったときにカテゴリ分けがされていなかったらどうなるでしょうか?

商品が少ない場合は1ページの中に収めていても見やすいです。
ですが、商品が多く、今後も増えていく可能性があるという場合、1ページの中にいろいろな種類の商品が乱雑に並べられていると、ユーザーは目的のものだけを探そうと思ったときにどのように思うでしょうか?
サイト構造をあらかじめ検討し、要素をカテゴライズしたうえで、メニューとして分けて管理を行うことで、よりユーザーが分かりやすいページ構成になると同時に、内部的にも更新していくうえで管理しやすい状態をつくることができます。
特に、「今後増える可能性がある」「高頻度で更新が発生する」「定期的にデザインを変えたい」など、ページ目的と、将来の運用方法に合わせ、より更新しやすい仕組みづくりを検討することを強くお勧めします。
3-3.③ 各ページの目的とそれに合わせたキーワードの明確化
商品やコンテンツを作る際、「それが何を目的としていて、何を示したいのか」ということを考えることは重要かと思います。
ホームページも同じで、まずは1ページ内で「何を伝えたいか」という目的・キーワードをはっきりさせたうえで、それに合わせた内容を入れ込んでいきます。
近年の検索エンジンは質も上がっており、そのページ内で伝えたいことに対しての重要キーワードを判断し、内容含めユーザーにとって優良な情報を示していると判断した場合、そのキーワードに関わるページとして検索に引っかかるようになります。
(※少し前まではメタタグのkeywordというものが関係していましたが、近年では正確にはページ自体の内容の質を言及されるようになりつつあります)

作成するページのキーワードを検討する際、例えば、商品紹介というページに取り扱っているお肉を全て1ページ内に納めてページを作ったとします。
(※上記、②サイト管理の向上で示したカテゴリページが存在しない構造イメージ)
そうすると、その商品紹介ページのキーワードは「●●株式会社、商品紹介、精肉店、お肉、サーロイン、ロース、ヒレ、バラ」のように設定するかと思います。
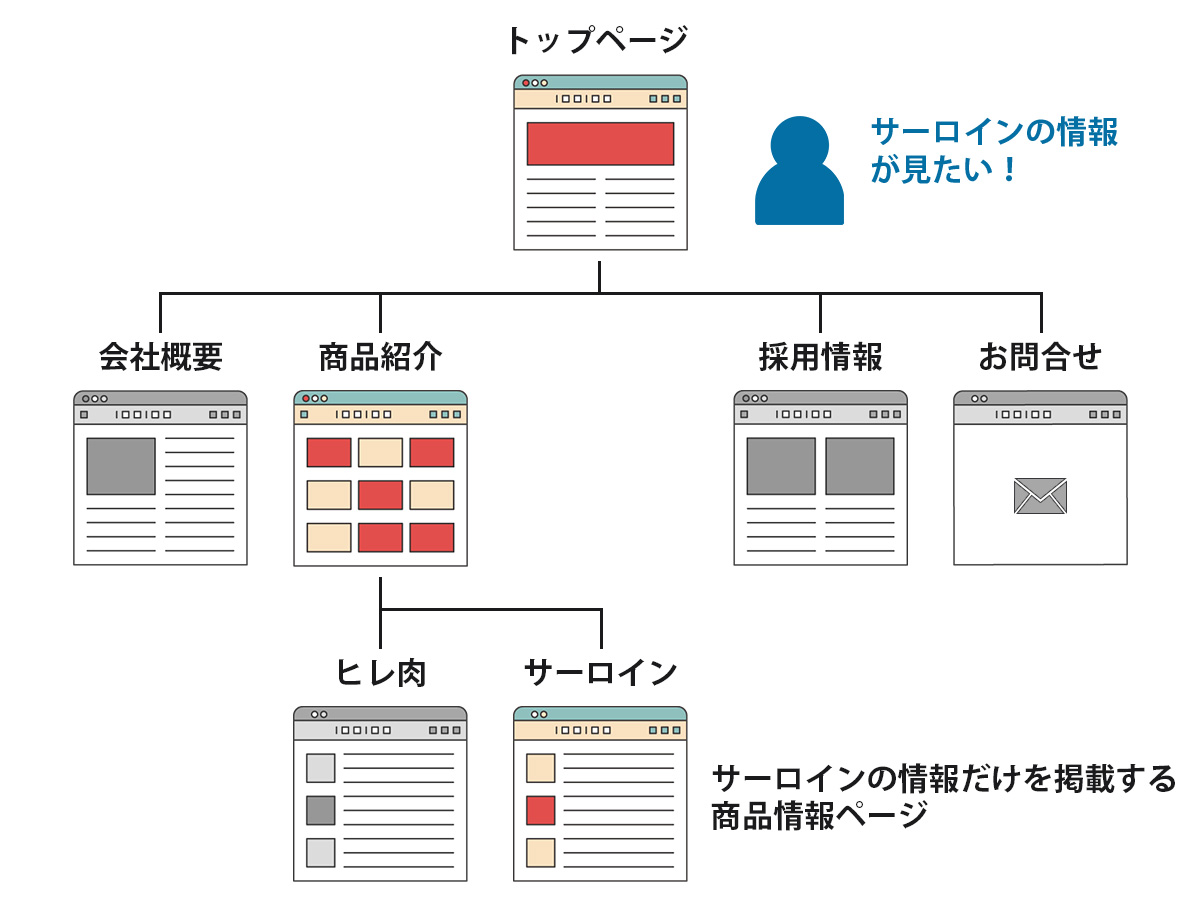
もし、このページしか存在せず、各商品の詳細ページやカテゴリ分けされたペ―ジ(下層ページ)などが作られていない場合、ユーザーが検索したときに「お肉 サーロイン」と調べたら、このページは検索該当として上位に引っかかるでしょうか?
当然のことながら、お肉であっても「サーロイン」というものに特化した情報ページを作っている他社の内容の方がよりユーザーが求めている情報に近く、「このページが詳しいですよ」と検索エンジン側も提示するかと思います。

必ずしもそういう評価基準になってしまうとも限りません。
また、詳細ページのようなものを絶対に作らなければならない、ということでもありません。
しかし、検索するユーザー側の行動としては「お肉」とざっくりと調べる人もいれば、「サーロイン」と特定して調べる人もいるということです。
ページを作るうえで、アクセス数やお問合せ数増加を気にするのであれば、そのページを閲覧するユーザーが、どういった検索をするのか、どういった目的で見に来るようなページにするのかということまで考えたうえで、ポイントとなるキーワードを1ページ内で伝えたいこととして内容を組み上げる必要があります。
要するに、ページをより細分化することで、ページ自体の目的がはっきりし、より内容を強調できるため、その結果、特定キーワード検索において、検索エンジン側としても、そのキーワードを使用し、かつページ内容もそれに見合った優良ページであるとして検索しやすくなるということです。
3-4.④ 検索エンジンからのクローリング向上
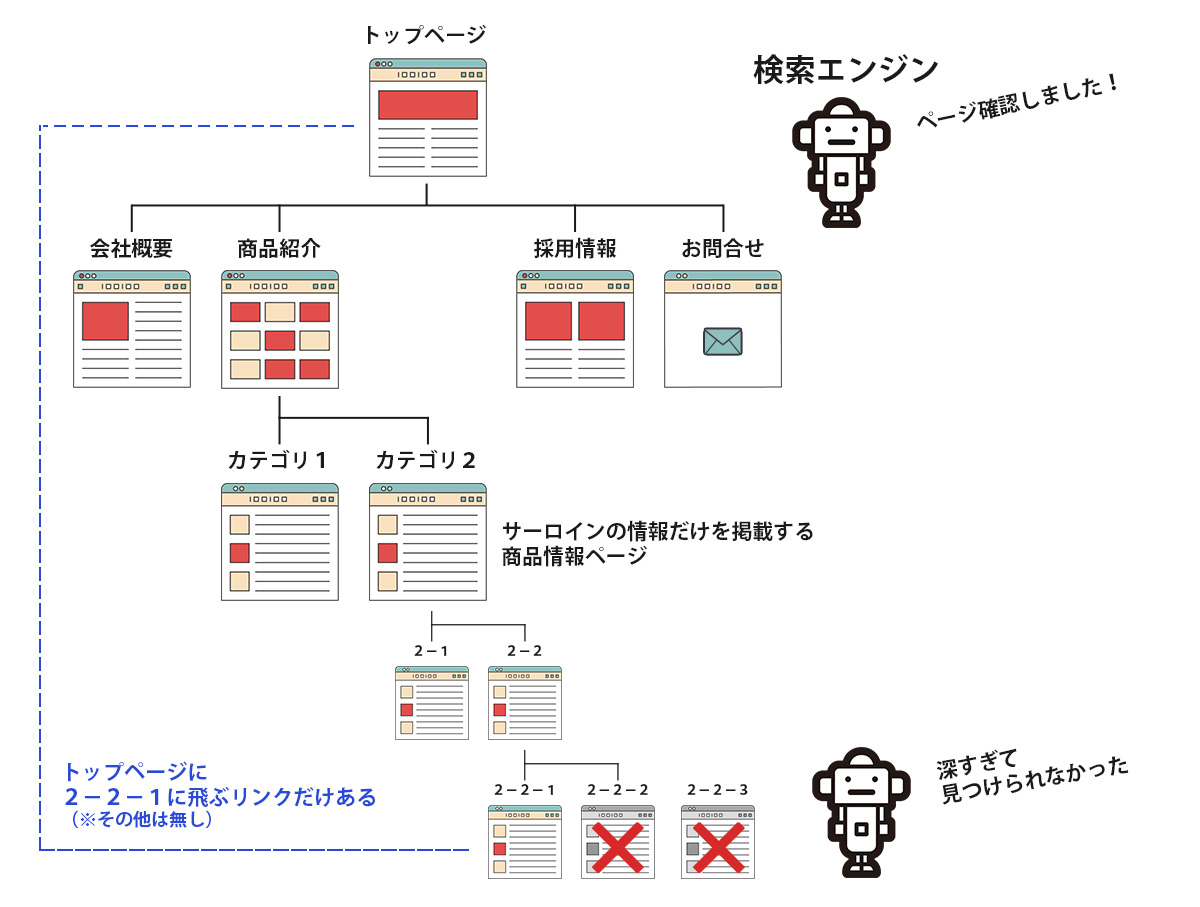
クローリングというのは、検索エンジンがアップロードしたホームページなどに対してページ巡回を行い、そのページの情報を取得することです。
クローリングが完了することで、検索した際にページが検索順位上に載るようになります。
このクローリングという作業を検索エンジンがする際にサイト構造が大きく関わってきます。
突然ですが、仕事をするうえで、整理整頓ができているとより楽に作業ができますよね?
会社で事務処理などを行うに当たって、保管している場所から目的のファイルを持ってこようと思ったときに、ある程度のカテゴリ分けがされていて、その中から目的物を探すのではないでしょうか?
検索エンジンも同じです。
サイト階層(メニューによるカテゴリ分け)やテキストリンク(「詳細はこちら」のような関連ページへの直リンク)などを丁寧に設けていることで、そのホームページ内にどういったページが存在するのかをより早く分析でき、かつホームページの全体像をより明確に理解できるようになります。

階層があまりにも深いページや、そもそもリンク設定していなかったページなどは検索エンジン側も「どこにあるの?」となってしまい、結果ホームページをクロールする際、存在しないページとしてインデックスされないということもあります。
(※インデックス:検索エンジンに公開ページとして載せること(インデックスされない=検索に引っかからない))

そういった部分のSEO対策にもサイト構造の検討・可視化は役に立っていきますので、新規作成予定の方はよく検討し、既に運用中の方はサイト階層やリンクの見直しを今一度行ってみてはいかがでしょうか?
(※サイト階層は概ね3階層程度が良いとされています)
04ページごとのtitle、description、alt設定の重要性
ホームページを作る際、各ページには以下のタグ要素というものを設定することができます。
| 【 各ページに設定するもの 】 | |
| ■ title | :そのページのタイトル・名前 |
| ■ description | :そのページの説明 |
| 【 ページ内の画像コンテンツなどに設定するもの 】 | |
| ■ alt | :画像コンテンツなどが表示されなかったときの代替テキスト |
これらの設定はクリック数やSEOに大きく影響する要素の一つなのですが、一般的にホームページ作成会社にお願いして作るといった場合、よく蔑ろにされてしまう傾向にある要素でもあるように感じます。
理由としては、ホームページ作成会社に全て任せて作ってもらうといった場合、事前のヒアリングでお聞きした内容を元にホームページ作成会社側で設定するか、そのホームページ作成会社側判断で適したものを担当者が設定するかのいずれかの対応が多いからかと思われます。
ですが、大切なのは作ってもらうことではなく、その後の「運用」です。
アクセス数増加、SEO対策を気にされるようであれば、まずは初歩として、これらの設定を作ってもらう前段階で自社内精査・検討する、もしくは作ってもらった後だったとしても全ページに設定されたtitle、descriptionを見直す(※自社で自由に設定し直しが出来ない=ホームページ作成会社側で管理している場合は一覧表ファイルなどでもらう)、全ての画像コンテンツにaltが入っているか確認することをお勧めします。
では上記の各要素は設定することでどのような意味があるのか?
ということを簡単に説明いたします。

4-1.title
そのページの「タイトル」を示す設定になります。
ホームページはTOPページ含め、全ページが見ているユーザーからすれば一つの記事のようなものに過ぎません。
そのためページごとに何を載せているページなのかということを示すタイトルが必要になります。
一番簡単な例で言うと、コーポレートサイトのTOPであれば「会社」を示す入口なので、「株式会社●●●●トップページ」。
会社概要ページであれば「会社概要」「株式会社●●●●の会社概要」などです。
皆様が本を読む際、その本にはタイトルがあり、また各章ごとにも目次タイトルがありますよね?
タイトルの無い本に興味を持たないのと同じように、設定しない・適当に設定するということは、検索エンジン側も同じように興味を持ってくれないことになります。
また、ここに設定した内容は検索した際の記事タイトルとしても表示されます。
検索したユーザーが一目で分かるタイトルを設定することがクリック数にも繋がっていきます。

4-2.description
そのページの「説明」を示す設定になります。
本でも、タイトルだけでそのページがどういうページ内容なのかというのを理解できるのは稀なことかと思います。
検索エンジン側も同じで、タイトルだけではそのページの中身がどういうページなのか理解することはできません。
なので、こちらの設定でタイトルと共にどういうページ内容なのかを簡単に伝えることで、より分かりやすいページとして判断されやすくなります。
また、ここに設定した内容はtitle同様、検索した際に出る簡単な説明文として表示されます。
これがあることで、閲覧ユーザーはクリックする前にそのページのタイトルと、どういう内容を載せているページなのかを把握することができ、結果クリック数にも繋がっていきます。

4-3.alt
上記1~3のものがページに設定するものに対し、altはそのページの中身に設置されている画像コンテンツなどに適用する「代替テキスト」の設定になります。
(※htmlのalt属性と呼ばれるものです)
ホームページのページ内に設置されているテキストや画像は全てhtmlというもので構成されています。
このhtmlは言わば一つの文章のようなもので、インターネット側がこの文章を理解したうえで内容を人が分かりやすい形に可視化しているというような仕組みになります。
ここで構造の説明として、ページに設置されるメニュー名や説明文などのテキスト要素はhtmlで書いていても、その内容はもともと人が読める言語(日本語や英語など)を入力して構成しているので検索エンジン側も人側も問題なく理解できるようになっています。
しかし、画像を表示させている要素はこのhtmlの画像を呼び出す言語を使い、フォルダから指定した画像をただ呼び出しているだけという構造なので、実際にインターネット上で表示された際は、人の目には「画像」として認識できるものになって表示されはしますが、それには名前や説明が付いていない状態のため、画像として表示されなかった場合、それが何なのかが理解できないという状態となります。
それは検索エンジン側も同じで、html構造を見て判断するときに「画像が呼び出される文が入っている」ということは理解できても、それが何かが理解できません。
alt(alt属性)は簡潔に言うとその画像が何なのかを示すために設定するものです。

これはSEOと大きく関わりがあり、上記で説明した通り、検索エンジンはhtmlの構造を見てそのページを判断します。
そのため、設置する画像コンテンツなどにも、title、description同様、それが何を示すものなのか説明書きをして理解させる必要があります。
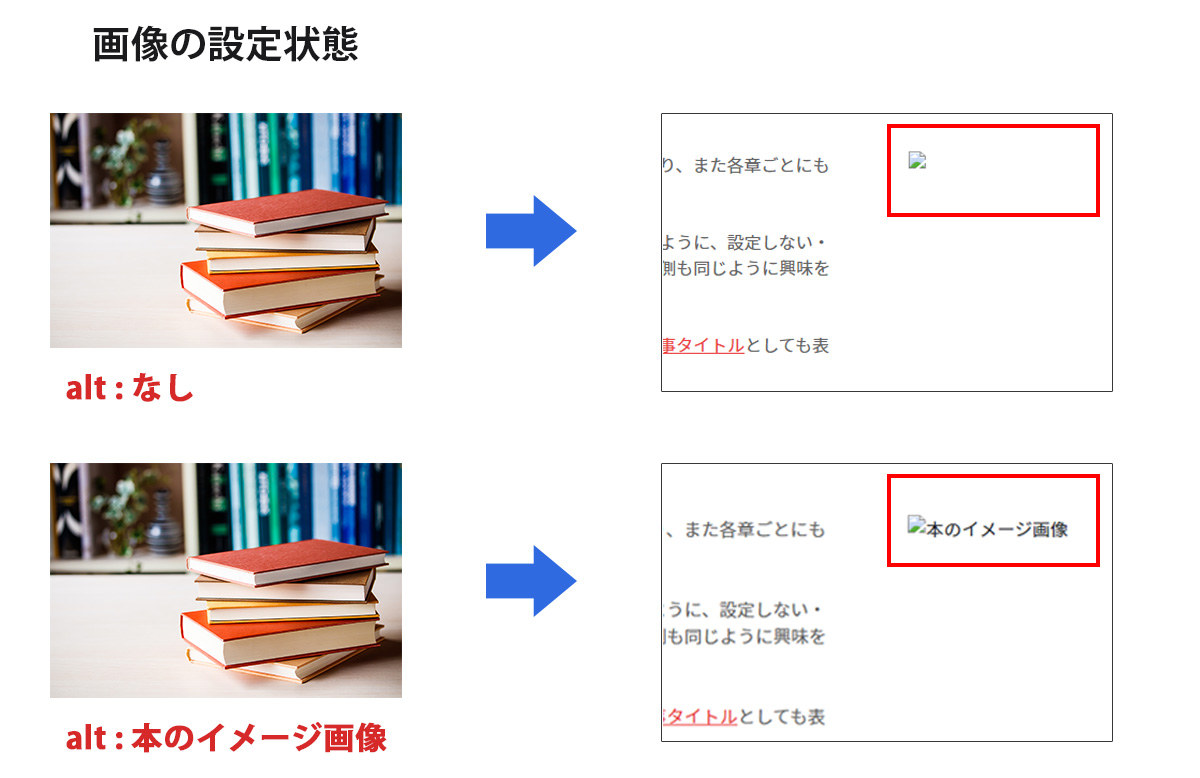
また、代替テキストという通り、画像の代わりをしてくれるテキスト要素ともなります。
インターネットは「通信」というものが関わる関係で、不調の時は画像が表示されずにテキストだけのページが見えてしまうということも時々ありますよね?
画像にaltを設定することで、画像が表示されなかった場合であっても設定したテキストが代わりに表示されるため、ユーザーはそこに何が表示される予定だったのかを把握することができます。
05パンくずリストの設定、アンカーリンクの設置
パンくずリストとアンカーリンクというのはどちらもページ内に設置されたリンクのことで、それぞれの役割としては以下のようになります。
| ■ パンくずリスト |
:下層ページなどの一番上に表示されていることが多いテキストリンク 今いるページの階層を示すもの |
| ■ アンカーリンク |
:そのページ内の特定の場所に移動させるためのリンク テキストの他、ページ内メニューボタンや画像などにも使われる |
これだけだと、どのように使うものなのか分かりづらいかと思いますので、順に説明していきます。
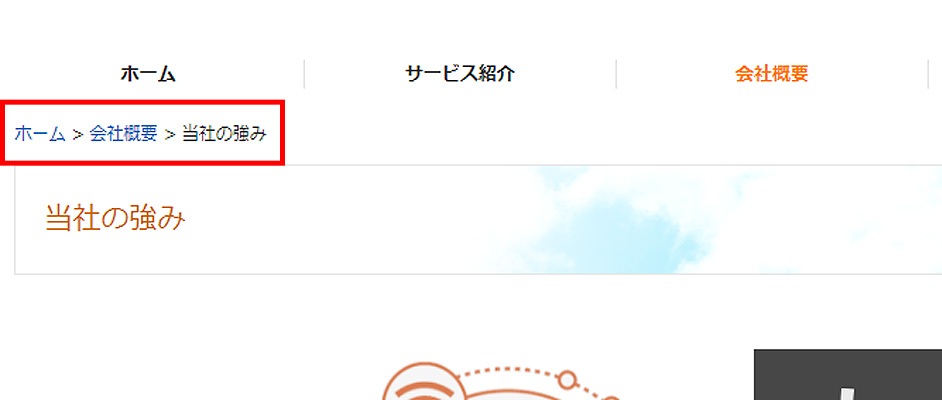
5-1.パンくずリスト
ページ上部に置かれることの多い「階層」を示すテキストリンクです。
皆様も一度は見たことがあるのではないでしょうか?
もしくは知ってはいるものの、本当に設置する意味があるのかと思い消した、前は設置していたがページのデザインを崩して邪魔になるから設置しなくなった、という方も中にはいらっしゃるのではないでしょうか?
ですが、パンくずリストもまたSEO対策に貢献する要素の一つとなります。
前述の通り、検索エンジンはhtmlの構造を見てページを検査・評価していきます。
その際、下層ページの評価の仕方は、人がTOPからメニューリンクを押して下層ページを見に行くように、検索エンジンもまたリンクを順に踏んでページ階層を理解しようとします。
サイト構造が大切とお伝えした通り、重要なのはそのホームページがどんな階層構造になっており、またしっかりと整理されているかというところであり、検索エンジン側はもちろん、閲覧ユーザーに対しても、今見ているページが「どんなところに存在しているのか」ということを可視化することも丁寧で優良と判断させる要素の一つとなります。

また、ホームページは必ずしもTOPページが検索に引っかかるとは限りません。
自社のサービスや商品が人気であれば、TOPページよりもその商品紹介をしているページの方が、閲覧率も高く、検索ではその下層ページが優先して引っかかることが多いというケースはよくある話です。
その際、検索で引っかかり、クリックしたそのページにパンくずリストがない場合、それが「下層ページ」と理解できるユーザーはいるでしょうか?
パンくずリストの設置は、ユーザーに対しては閲覧ページの階層を理解させると同時に、TOPへの誘導や、カテゴリ分けされていれば他の商品ページへ興味を誘導することにも繋がるメリットがあります。
(「HOME > お肉 > サーロイン」とパンくずリストが表示されていれば、「お肉」というカテゴリページが存在していることが把握でき、別の商品にも興味を持ってもらえるきっかけに繋がる)
5-2.アンカーリンク
「ページ内の要素にリンクさせる(遷移させる)」ための設定です。
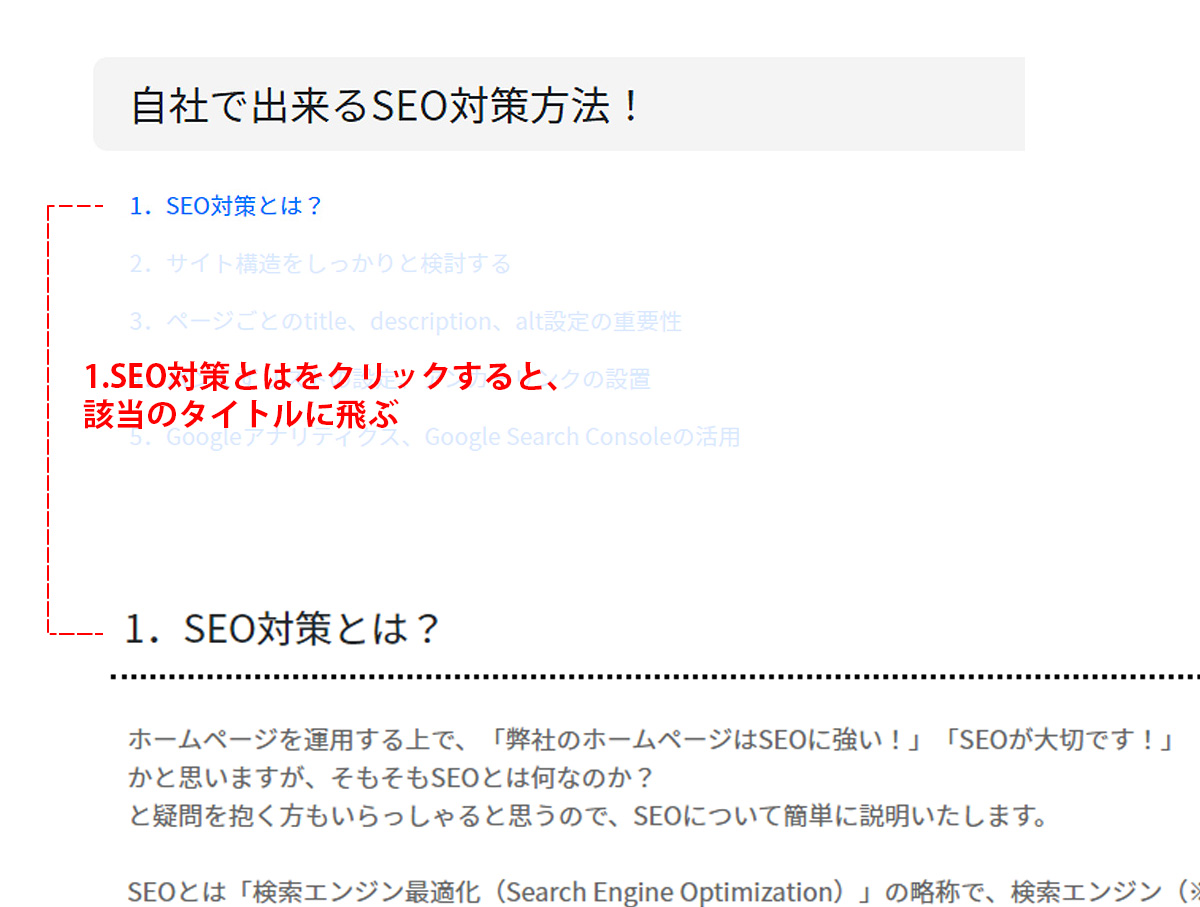
これだけだとよく分からないという方もいらっしゃるかと思いますので、例としては、本記事の上部に設置してあった以下のようなリンクをアンカーリンクと言います。

※クリックするとこのページ内の該当するタイトル内容に移動する仕組みのこと。
これには2つの目的があります。
1つが閲覧ユーザーに対し、そのページをより分かりやすく理解してもらうための構造づくりになります。
アンカーリンクが設置されていることで、ユーザーとしてはそのページに概ねどんな内容が載っているのかを把握でき、また自身が興味を持ったタイトルだけを瞬時に閲覧でき、目的の情報にすぐにたどり着けるというメリットがあります。
2つ目に検索エンジンにページを評価してもらうための構造づくりになります。
検索エンジンはそのページにあるリンクは全て確認をしていきます。
その際、アンカーリンクを踏むとそのページの該当カ所に飛ぶという動きは、サイト階層を理解させるための構造という訳ではありませんよね?
検索エンジンにとってアンカーリンクは、該当カ所に飛ばす=そのページ内で重要な場所に飛ばしているという認識であり、そのリンク先の内容が正しいと判断した場合には、ページ評価に繋がります。
また、そのページ内での重要な要素としても認識するため、その要素に関わる検索をされた場合に引っかかる順位評価にも影響するとされています。
06Googleアナリティクス、Google Search Consoleの活用
SEO対策と言ったときに、自社でホームページ自体に出来る対策は前述ご説明したものがほとんどです。
ではそれら対策を行い、その後何を基準にその対策が出来ている、成功していると判断するのでしょうか?
そうです、アクセス数やお問合せ数といった 数字 です。
そんな時に役に立つものが、検索パフォーマンスやGoogleアナリティクスといったサービスの利用になります。
新規作成後や既に運用している方で、利用していない方は少ないかと思いますが、利用したことがない、使い方が分からないため使用していないという方はすぐにでも導入・利用検討しましょう。
分析なくしてホームページ運用はできません。
もちろん、Googleのサービスでなくても、使っているCMSで分析できる機能がある、もしくはカスタマイズで分析機能追加が出来るという場合はそちらを使っていただいても構いません。
ですが、できればそれらも使いつつ、検索パフォーマンス、Googleアナリティクスの導入が出来る場合には使用した方が良いかと思います。
理由としては単純で、やはりブラウザを提供している会社が提供する分析ツールなので、それを使うのが 一番データとしても正しいからです。

6-1.Googleアナリティクス
https://analytics.google.com/analytics/web/provision/#/provision
ホームページ運用では、とにかくアクセス数の増減や各ページのクリック数、時間や閲覧ユーザーの傾向といったデータを元に分析し、それに合わせた各ページの対策が必要となっていきます。
そういった中でそれらを数値として可視化してくれるのがGoogleアナリティクスになります。
使い方はとても簡単で、主に以下の手順となります。
① Googleアカウント作成(※持っている場合は省略)
② Googleアナリティクスのアカウント作成(※運用ホームページの情報入力などを行う)
③ トラッキングコードを設置(※②で発行されるコードで、これを運用しているホームページに設置する)
おそらく一番混乱してしまう作業は③のトラッキングコードの設置かと思いますが、自社で運用している場合にはhtmlのheaderと呼ばれるタグの中に入れ、他社CMSを利用、もしくは他社に運用を全て任せている場合には、発行したトラッキングコードを入れてもらうよう依頼すれば問題ありません。
(※CMSによってはここに入れてくださいと示されていることが多いです)
(※ホームページ作成会社によっては入れることができない、対応してもらえないケースもあります)
無料で簡単に導入でき、かつ細かくデータを見ることが出来るため、導入できるようであればすぐにでも分析のためにご利用ください。
6-2.Google Search Console
https://search.google.com/u/0/search-console/welcome
こちらも導入は非常に簡単で、上記URLアクセス後、先ほどアナリティクスで利用したGoogleアカウントでログインし、ホームページのURLを入れるだけです。
この際、そのホームページの所有権を持っているかという確認が入りますが、Googleアナリティクス導入したトラッキングコードがホームページ内に入っていれば=そのGoogleアカウントを持つ人が所有していると自動で判断し、すぐに機能を使うことができます。
(※基本的には問題ないはずですが、もし所有権をトラッキングコードで示せなかった場合には、必要な情報をホームページ作成を委託している会社から頂くよう依頼してください)
また、Google Search Consoleでは検索キーワードの分析以外にも、ホームページが検索エンジンにクローリング・インデックス(※検索エンジンに登録されること)されているかどうかを見ることもできます。
そのため、公開後なかなかホームページが検索に引っかからないという場合、こちらでインデックスされているか確認してみてください。
インデックスされていない場合、検索結果には表示されないので、インターネット上に存在しないのとほぼ等しいと言っても過言ではありません。

早期インデックスしたい場合には、ある程度の日数はかかりますが、インデックス登録リクエストを送ることもできますので、試してみてはいかがでしょうか?
こちらの検索パフォーマンスや、その他、検索順位チェッカーなどを利用して、運用するホームページに最適なキーワードを見つけ出すとともに、自身で「こういった検索をしてもらいたい」と思う単語があれば、それに合わせたページ作りの改善と、その運用傾向を分析していくというのがよろしいかと思います。
さらに、Google Search ConsoleではホームページのXMLサイトマップを登録することで、より早期にホームページをインデックスすることが可能です。
XMLサイトマップについては、別の記事で詳しくご紹介しているので、合わせてお読みください。
07まとめ
これらSEO対策は運用していくうえで重要な要素です。
しかし、最低限自社でも出来る対策を行っていても、必ず効果が見込める方法という訳ではありません。
冒頭で申し上げた通り、「すぐに効果が出る」という方法はありませんし、分析と日々の積み重ねの運用が結果につながるということに変わりありません。
本記事のSEO対策の結論として、重要なことは3つです。
| 1. | ホームページは作って終わり、というようなものではなく、作り終わったところからがスタートであり、その後の「更新・運用」が結果に繋がる |
| 2. |
早期効果を期待せず大器晩成型であることを意識する (※早期効果を期待する場合は、ある程度の期間を使い、分析と傾向等対策に力を入れる) |
| 3. |
閲覧してもらうユーザーにとって最も丁寧で見やすいページ作りを心がける (※結果検索エンジンからも優良ページと判断されやすい) |
結局のところ、ホームページを作ったとして、見るのはユーザーです。
閲覧ユーザーが見やすい!分かりやすい!欲しい情報がある!と感じるユーザーファーストなページ作りを心掛けることがSEOにとっては最も重要だということです。

また、徐々にアクセス数を増やすためにもホームページは「更新」しなければ意味がありません。
更新頻度が落ちるとアクセス数も必然的に落ちていきます。
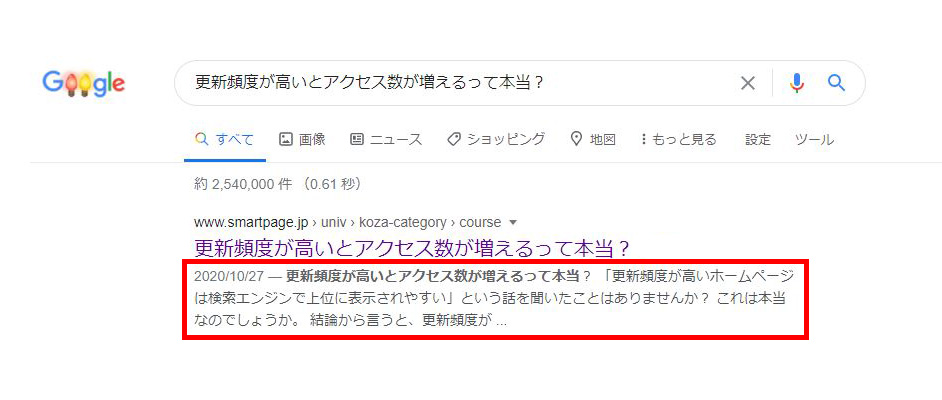
以下の記事でも更新とアクセス数の仕組みはご紹介しているので一読してみてはいかがでしょうか?
更新をすることの重要性と、更新を常にし続けられるような仕組み作り(※ブログ記事の更新や施工事例といった日々の業務内容の定期更新など)をすることをお勧めいたします。
ですが、自社でホームページ運用しておらず、更新頻度を上げるにしても業者依頼で更新代行費用が掛かってしまう方。
SEO対策を実施するにしても同じく依頼をしないと対応できない方もいらっしゃるかと思います。
BESTホームページは、見たまま編集により簡単に更新でき、また本記事で取り上げたSEO対策も自社で設定可能なサービスとなっております。
また、Googleアナリティクスを入れることもできますが、より簡潔に必要な情報だけを知りたいという方のためにも、ページごとのアクセス解析機能も付いております。
ホームページ公開後も万全のサポート体制で運用をお手伝いしますので、安心してお任せください!
ホームページ作成のご相談はこちらから
― この記事を書いた人 ―





