| ① | キャッチコピー |
|
目的に沿ったサービスを探しているユーザーに向けたキャッチコピーを発信し、ターゲットとしているユーザーに呼びかける役割を果たします。
ただし、美容室・ヘアサロンの場合はよりおしゃれな印象を持たせるために文字を減らす傾向があります。そのため、メインビジュアル内にロゴ画像を置いたり、綺麗な写真一枚で文字は何も置かないシンプルなページにしたりすることも多いです。 (※視覚的に「見てわかる」という雰囲気を出すことが多い) |
|
| ② | コンセプト・方針 |
|
コンセプトや事業内容を伝えることは、もちろんですが他美容室と差別化するために「売り」の部分をアピールする必要があります。
(※こちらもトップには置かず、下層のサロン情報などで説明するケースもあります) |
|
| ③ | サービス別リンク(下層ページメニュー) |
|
提供しているサービスを分けてバナーメニューで置いたり、「メニューはこちら」といったボタンを設置し、お客様が目的とする見たいページへすぐに飛べるようにしたりします。
(※より使いやすいホームページ構成にすることで探す手間を省かせる) (※画像リンクなどでサービス内容と似た画像をクリックさせるのも視覚的に分かりやすくなります) |
|
| ④ | ギャラリーやヘアカタログ |
| 綺麗な写真のヘアカタログをトップに置くことで、参考としてサービスを視覚的にイメージ出来るようになります。 | |
| ⑤ | お知らせ・会社概要・アクセス・お問合せ先情報 |
|
電話番号やお見積り・お問合せフォームへのリンクバナーなど連絡に最低限必要な情報はトップページにも載せることが多いです。
(※全ページ共通となるヘッダーやフッターに置くケースも多いです) |
美容室・ヘアサロンのホームページ作成を解説

公開日:2021/3/26
最終更新日:2024/1/31
美容室・ヘアサロンを探すためにインターネットで情報を調べた際、検索した美容室のホームページの内容が分かりづらく、どのような方が対応するのかよく分からないといった場合、印象や信頼にも大きく関わります。
今や手元のスマートフォンから手軽に検索し、電話予約、目的地へのナビまでできる時代となり、その情報源となるホームページは簡潔に必要な情報を見やすく伝えるための重要な広告媒体となっています。
しかし、実際ホームページを作成するにあたり、どのようなページを作ればいいのか分からないという方が多いのではないでしょうか?
そこで、今回は業種別ホームページ運用法の第六弾として、美容室・ヘアサロン向けのホームページに必要なページと、そのページ内容についてご紹介していきます。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01美容室・ヘアサロンのホームページ事例
美容室・ヘアサロンのホームページ制作をする上で、まずはデザインの参考となる事例をチェックしておきましょう。
ここでは、美容室・ヘアサロンのホームページ例についていくつかご紹介します。
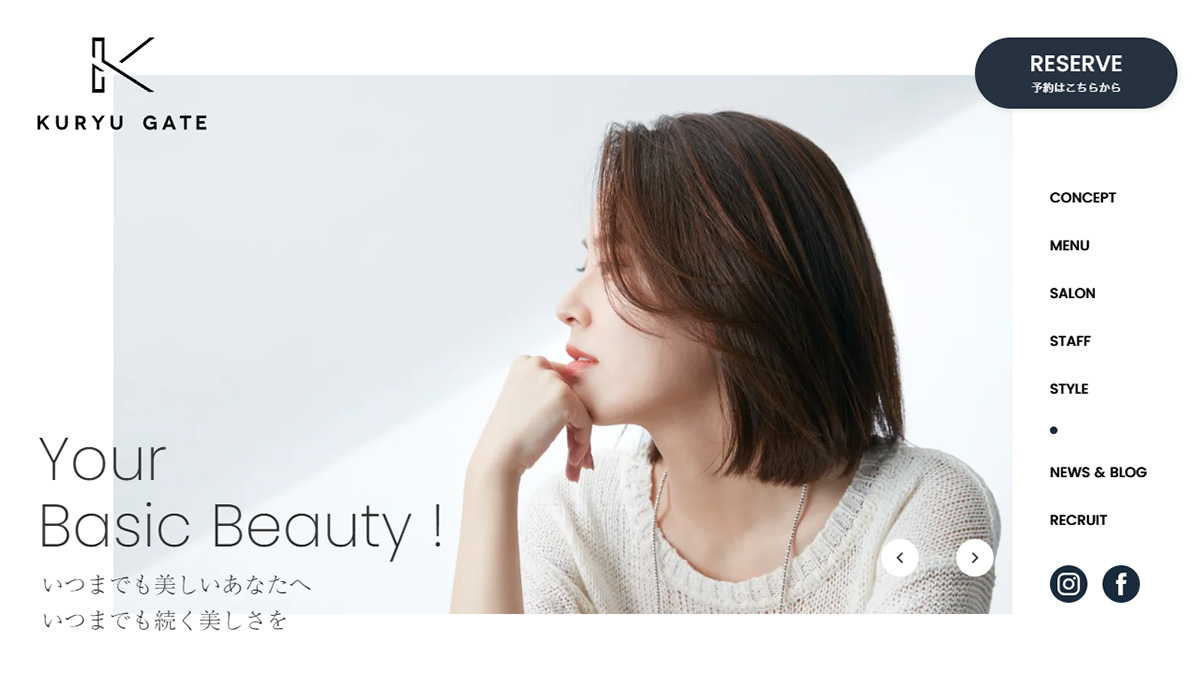
1-1.KURYU GATE

KURYU GATEは、東京都にあるヘアサロンのホームページです。
白を基調としつつ、黒(濃いグレー)をアクセントにしたシンプルなカラーで構成されています。
シンプルながら、用いる写真には陰影をつけて立体感を強調させているこだわりも見受けられます。
スタッフ紹介の項目では、ポストカードのようなオシャレさを演出し、カーソルを合わせると傾くというオリジナリティも特徴的です。
ホームページ制作のデザインだけでなく、サイト設計の基礎も参考になるのがKURYU GATEといえるでしょう。
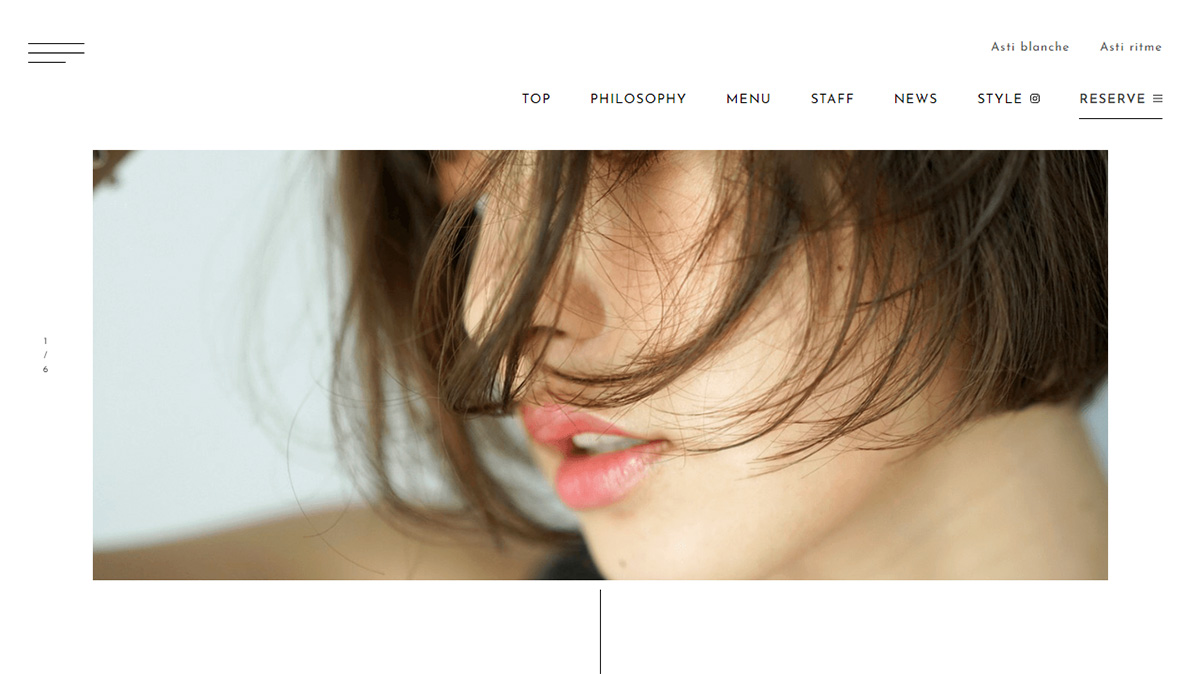
1-2.Asti

Astiは神奈川県にあるヘアサロンで、ホワイトをベースカラーとした清潔感のあるデザインが特徴のホームページです。
Astiのヘアスタイルを知りたい場合、インスタグラムへと誘導しているのもポイントで、ホームページとSNSの集客を並行して行っている工夫が見られます。
スタッフ紹介ページでは、実績写真も掲載しているため、ユーザーが担当してもらいたい方を見つけられる設計です。
清潔感や衛生的なイメージを伝えるデザインにしたい、雰囲気のあるホームページを作りたい場合は、Astiが参考になるでしょう。
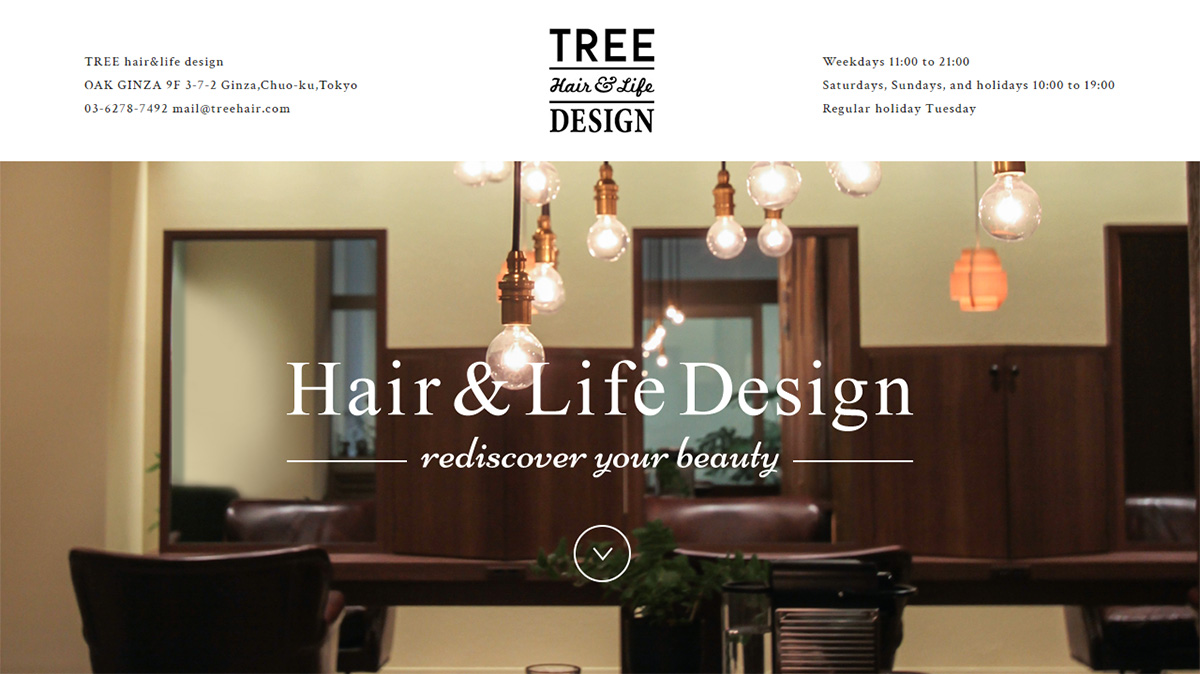
1-3.TREE hair&life design

TREE hair&life designは、東京都銀座にあるヘアサロンのホームページです。
サロン内の雰囲気が伝わるよう、ファーストビューには店内の画像を使用しています。
また、サロンの内装自体が木目調で落ち着いた雰囲気だからこそ、ホームページのデザインも色調を合わせて統一感を出しています。
足を運ばなくても、サロンの雰囲気を伝えられるホームページに仕上げたい場合は、TREE hair&life designが参考になるでしょう。
1-4.Rum

Rumは栃木県那須塩原市にある美容室のホームページです。
アニメーションやスライドショーを活用したスタイリッシュなデザインが特徴的で、オシャレな美容室というイメージをうまく伝えています。
ファーストビューでは、ヘアカットだけでなくネイルやエステの写真も掲載し、幅広いサービスを提供していることを効率よく伝えています。
全体的に淡い色を取り入れているため、ホームページに温かみがあり、親しみやすさが強調されている点も特徴的です。
美容室やサロン以外にもサービスを提供している店舗の場合、Rumは魅せ方やサイト設計が参考になるホームページといえるでしょう。
1-5.Roar

Roarは、福岡県北九州市にあるヘアサロンのホームページです。
ホワイトをベースカラーに、藍色のアクセントを加えることで、清潔感や爽やかさのあるホームページデザインに仕上がっています。
複雑なアニメーションやシステムを取り入れておらず、シンプルながら自店舗の魅力を最大限に伝えるサイト設計になっている点もRoarの魅力です。
端的に自店舗の魅力を表現できるホームページにしたいという場合は、Roarのデザインやサイト設計を参考にするといいでしょう。
02ホームページ作成をする前にやっておきたいこと

ホームページは手当たり次第に取り組んでも効率が悪く、意図しないデザインに仕上がる可能性が高いです。
重要なのは作成前の準備で、その時点でやっておくべきことを明確にしていれば、完成イメージのズレも発生しにくくスムーズに作成できるでしょう。
ここでは、ホームページ作成前にやっておきたいことについて、主に3つご紹介します。
2-1.目的の明確化
ホームページ作成を行う上で、まずは目的を明確にすることが重要です。
明確な目的を持つことで、作成するページの方向性もイメージしやすくなります。
例えば、
| ① | ホームページを更新することで、窓口を広げ、より多くの新規顧客の獲得と売り上げアップに繋げたい。 |
| ② | リピーターを増やし「担当スタッフ」としてお客様からの信頼を獲得する。 |
など、ホームページで実現したいことを予め決めておきましょう。
2-2.ターゲットの設定

目的の次に重要なこととして、ターゲットの設定を行います。
目的を持ってホームページを作成したものの、アクセス数・問合せ数に繋がらない場合、このターゲット層を明確にできていない可能性があります。
例えば、「○○県の○○駅周辺地域に密着した美容室で、カットに自信のあるヘアサロン」の場合、ターゲット層は○○県内、○○駅周辺に在住・勤務で、ヘアケアやヘアカットの提案が充実しているヘアサロンを探している個人の方になります。
そこからさらに深掘りし、年齢層、家族構成、交通手段、サービス内容のニーズといった、来店してくださる方の特徴や目的を具体的にイメージしたうえでホームページを作成することが重要です。
また、駅からどの程度離れた場所にあるのか、駐輪場や駐車場の有無、何台まで駐車できるかなど、アクセス情報を詳しく記載しているのといないのとでは、来店を目的としたお客様側としては印象が大きく変わります。
その他、小さなお子様のカットを目的としてヘアサロンを探している方のリピートが多いようであれば、カット料金表を通常料金とお子様のカット料金と分けて表示すると親切なページ構成になります。
ホームページを閲覧するターゲットを明確にし、常にユーザーファーストなホームページ作成を心がけましょう。
2-3.ホームページの目的とターゲットに合わせた情報の整理

目的とターゲットが明確にできたら、最後にお客様が実際に来店するイメージを考慮し、お客様の視点(ユーザー視点)で美容室を紹介します。
お客様が求めている情報は、どこにあるのか、どのようなサービスを行っているのか、どんな環境なのか、どんなスタッフが対応するのか、サービス料金などです。
簡素に求める情報のみを見せる場合、来店を目的に閲覧される方のためにも、トップページには必ず営業時間やアクセス方法、電話番号などの情報を載せるのがよいでしょう。
その他、カットやカラー、パーマ、ヘッドスパなど提供している各種サービスについて詳しく説明しているページを設けるとよりサービスのイメージが湧きます。
また、当店で販売しているおすすめの商品情報や、お客様が必要としている情報(ヘアトリートメントの仕方、頭皮ケアについての見解)など定期更新するページを設けると、より継続的なホームページ運用とお客様からの信頼獲得にも繋がります。
ユーザーファーストが重要視される今、自身がお客様としてそのホームページを見に来た場合、どういった情報を求めるのか、見やすいと感じるのかをイメージするとより良いホームページとなります。
03美容室・ヘアサロン向けホームページに必要なページと作成例
美容室・ヘアサロン向けホームページに多く見られるページは以下の7つです。
| 1. | HOME(トップページ) |
| 2. | MENU(メニュー) |
| 3. | STAFF(スタッフ紹介) |
| 4. | NEWS(お知らせ・キャンペーン) |
| 5. | STYLE・CATALOG(ヘアスタイル・カタログ) |
| 6. | ACCESS(アクセス) |
| 7. | FAQ(よくある質問) |
※当社調べ
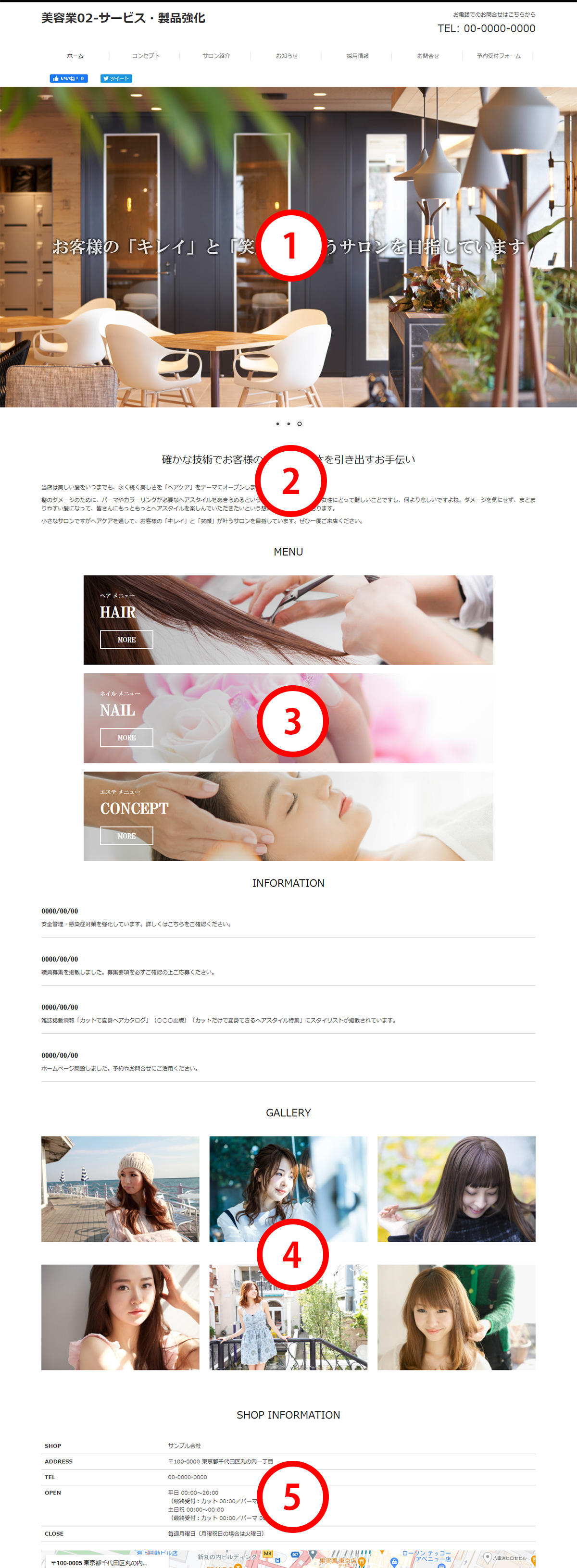
3-1.HOME(トップページ)
トップページのメインビジュアルには「店舗内の風景」、「カットをしている様子」、「ヘアカタログ用のモデル写真」などの画像を置くことが多いです。
特に職種柄おしゃれなイメージを持ってもらうため、メインビジュアル以外の写真や画像も全て綺麗な写真を使うことをおすすめします。
綺麗な写真を撮るメリットについては下記記事を参考にしてください。
参考: 画質の重要性について
また、ページ内には概ね下層ページ遷移用のサービスメニューを置くことが多いです。
お客様ごとに必要となるサービス内容が違うことや、予約とサービスを受けることを目的としているため、トップには電話番号とメニュー、もしくはヘアカタログなど、必ず目を通し、クリックするようなものを置くことでよりユーザーファーストなページ構成となります。
作成例:

3-2.MENU(メニュー)
作成例:
| ① | 各種サービスの案内 |
|
提供しているサービス内容の詳細を掲載します。
サービスへの考え方や方針を一緒に掲載するとよりお客様に対して丁寧なサービスを行っていることをアピールできます。 また、サービス料金も顧客別(通常・お子様料金など)に記載します。 |
|
| ② | イメージ画像 |
| 提供するサービスにあった画像を入れることで、お客様側のイメージが湧きます。 |

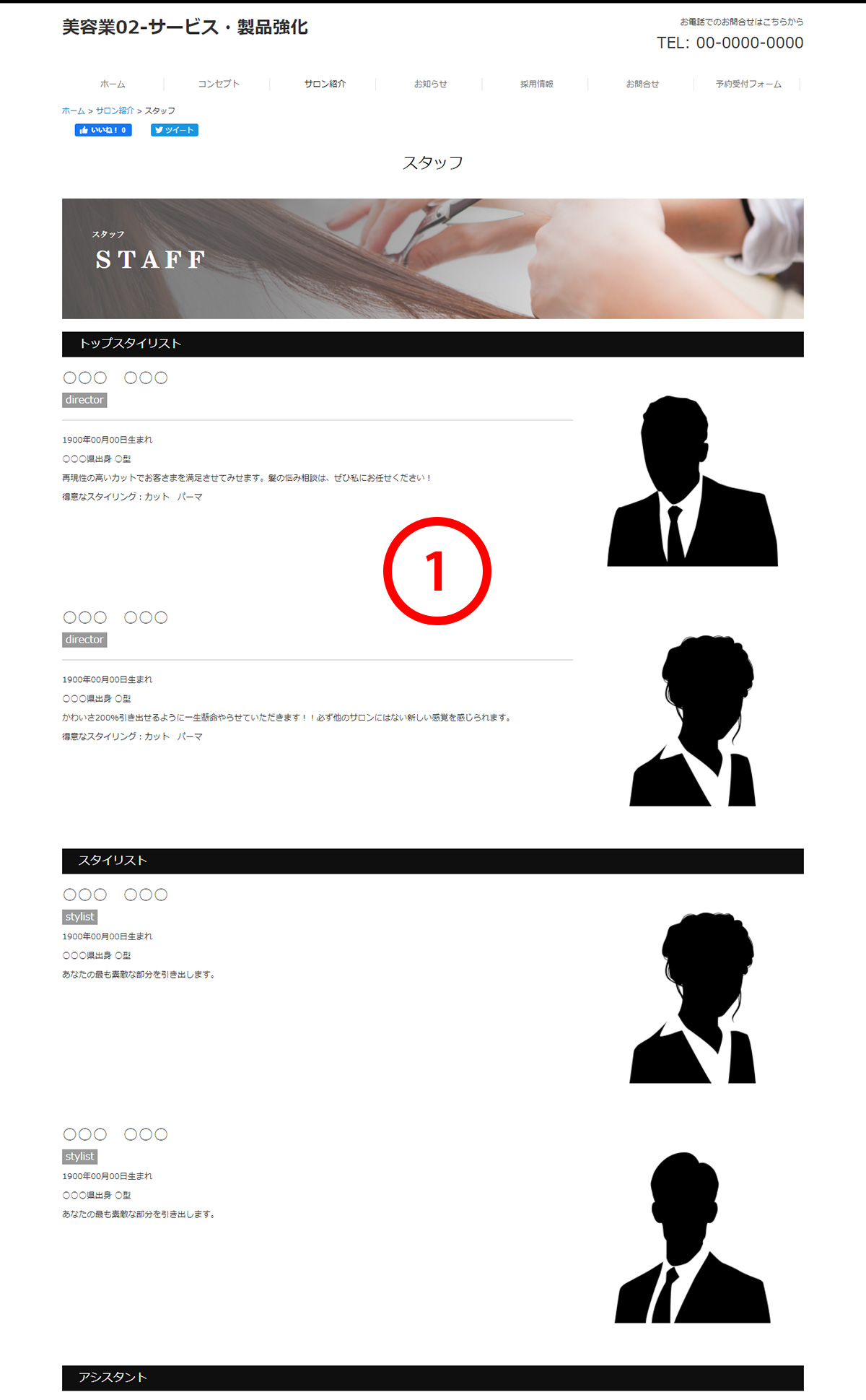
3-3.STAFF(スタッフ紹介)
美容室・ヘアサロンでもっとも保有率の高いページになります。
どのような経歴の方が、どのようなサービスを行っているのか、男性・女性スタッフはどのような方がいるのか、何のサービスを得意とする方に頼もうかなど、お問合せの際の指名にも大きく関わるページとなるため、写真は綺麗に見せ、構成や情報は見やすくしましょう。
作成例:
| ① | 各スタッフ紹介 |
|
フルネーム(ニックネームなど)、役職、経歴・資格の有無、得意なサービス内容、趣味や一言など個人を現す内容を詳しく入れます。
特に得意なサービス内容と簡単な一言は必ず入れましょう。 (※指名する側はどのような方にカットしてもらいたいか、趣味が合う場合、サービス中の話題にできるのかなどを気にすることがあります) |

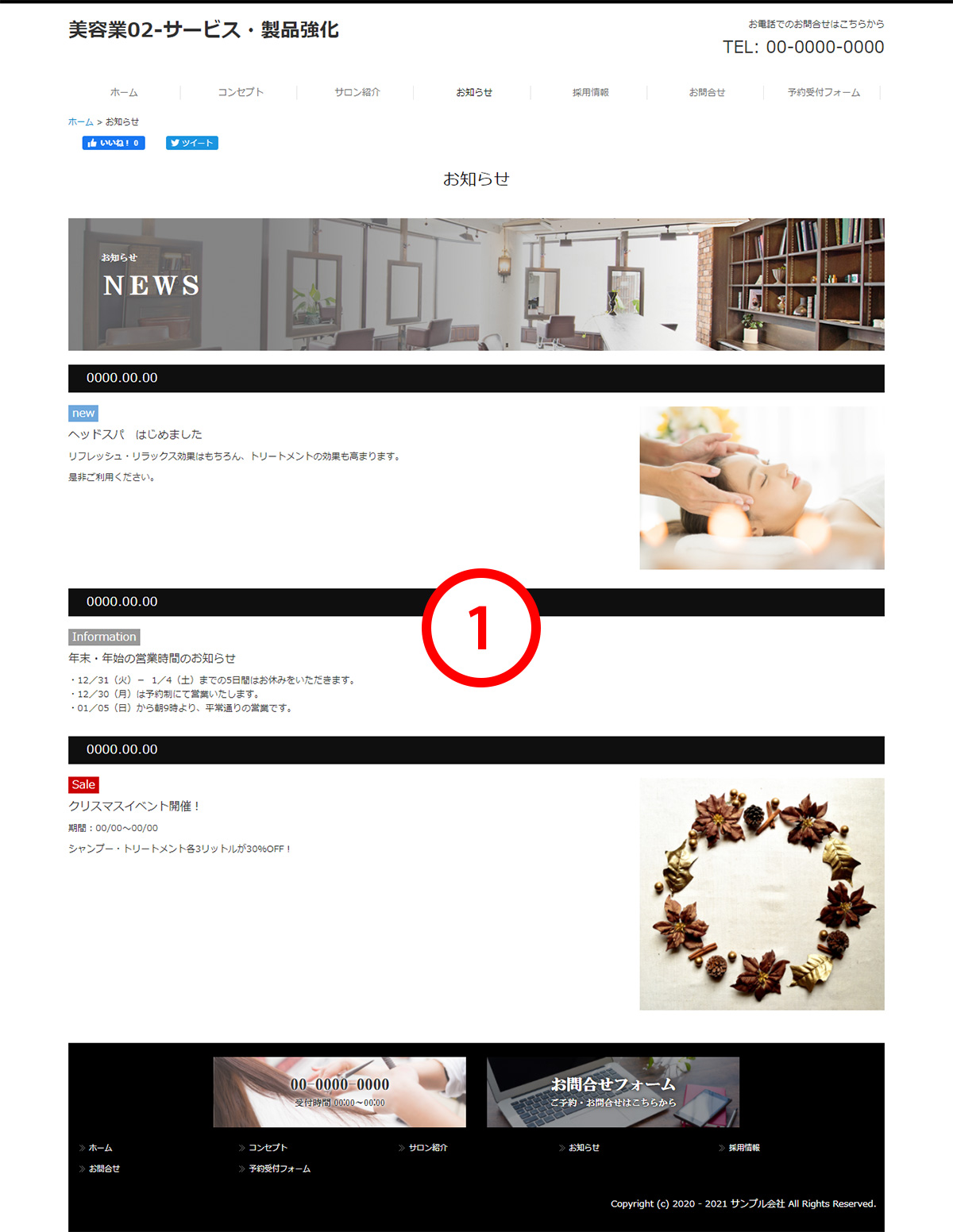
3-4.NEWS(お知らせ・キャンペーン)
作成例:
| ① | お知らせ |
| 営業日の変更、休業日の報告や、最新の商品入荷などお客様にとって必要となる情報や、ホームページや実店舗での変化などを常に更新します。 | |
| ② | キャンペーン情報 |
| ホームページアクセス数・お問合せ数を上げるために、ホームページ閲覧者限定クーポン利用権やキャンペーン価格の提示などを行い、リピーターを増やします。 |

3-5.STYLE・CATALOG(ヘアスタイル・カタログ)
作成例:
| ① | へアスタイル別の参考画像 |
| 美容室・ヘアサロンに到着してからカタログを見るという手間を少なくするためや、どのようなサービスを行っているのかということを示すためにも綺麗な参考画像を掲載しましょう。 | |
| ② | ヘアスタイルについてのポイントなど |
| お客様がその髪型にしたいと思う決め手となるポイントやアドバイス、注意することなどを添えることで、より親切なページとなります。 |

3-6.ACCESS(アクセス)
作成例:
| ① | アクセス |
|
美容室・ヘアサロンまでのアクセス方法を記載します。
地図で視覚的に見せることや、電車・バスなどの最寄り駅からの情報や駐車場・駐輪場についてなど、丁寧に記載します。 |
|
| ② | 営業時間・ご予約方法 |
|
アクセスを見るお客様は「予約」を目的として見るケースが大半です。
そのため、次のアクションである予約方法についての記載や事前に確認しておきたい情報となる営業時間などを同ページ内に入れることでより親切なページ構成となります。 |

3-7.FAQ(よくある質問)
作成例:
| ① | よくある質問と回答 |
|
お客様からのご相談・お問合せの際に、実際によくある質問を掲載し、それに対しての回答をつけることでユーザーが知りたい情報を探しやすくなります。
さらに、ご相談・お問合せに返信するメール作成や口頭説明などの対応の負担も軽減でき、コスト削減に繋がります。 |

04スマートフォンにも配慮したページ作成

ホームページ作成にあたり、もう一つ気にしなくてはならないといけないのが、閲覧する機器・デバイスについてです。
近年ではPCからだけではなく、手元のスマートフォンから簡単に情報を検索できるようになり、スマートフォンで閲覧される機会が格段に増えています。
特に美容室・ヘアサロンのホームページは、スマートフォンからのアクセスが6割近くを占めているという結果が出ています。(※当社調べ)
そのため、ホームページ作成においても、ページに載せる内容を検討後、最後にスマートフォンで見た時にどのように見えるのかということを、PC閲覧時の見た目以上に気にかけてみてください。
公開後のページを自身のスマートフォンで確認してみて、見づらい、分かりづらいと感じるようであれば、スマートフォンでの閲覧時に見やすいと感じる構成・デザインに変更しましょう。
05自分でホームページが作れるBESTホームページ
美容室・ヘアサロンのホームページを素早く簡単に作ってみたいなら、ホームページ作成サービスの利用がおすすめです。
ホームページ作成サービスは、HTMLやCSSといった専門知識を必要とせず、直感的な操作でページ・コンテンツ制作ができます。
弊社が提供している「BESTホームページ」なら、最短3分で完成できてしまう利便性・簡易性を有しています。

さらにBESTホームページは、業種ごとに豊富なテンプレートと多彩な素材を用意しており、もちろん美容業向けの高品質なテンプレートもございますので、簡単に本格的なホームページが作成可能です。
ホームページ運用に必要なSEO対策やアクセス解析もわかりやすく、知識・スキルがない方でも難しく感じることはないでしょう。
もし作成に関して不明点があれば、弊社内のサポート体制も万全に整えています。
今ならBESTホームページの全機能が使える15日間の無料体験を実施中ですので、この機会にぜひご利用ください。
06まとめ
美容室・ヘアサロンのホームページでは、サービスメニュー、スタッフ紹介、ヘアカタログといった、サービスを受ける前に確認しておきたい情報や参考となるページがお客様から求められています。
また、デザインやコンセプトは、明るい色合いから暗い色合いまで多種多彩ですが、共通してシンプルでおしゃれな印象を与えるようなデザインが好まれる傾向があります。
明るい色の場合は女性受けの良い、温かみも感じるような色合いのデザインから、白ベース+αといった2色のみで構成するデザインも多いです。
一方、暗い色の場合は高級感溢れるサービスを提供している雰囲気を出すために、茶色や黒色、無色のモノクロ画像を使うケースもあります。
ですが、美容室・ヘアサロンのホームページで最も重要なのは「目で見てわかる」ページ構成にすることです。
そのため、どのようなデザインであっても綺麗な写真をシンプルに見せつけるということが一番伝わりやすい手段となります。
お客様にとって見やすいページを作ること、よりユーザーファーストなページを心がけることで、アクセス数にも繋がっていくでしょう。
― この記事を書いた人 ―