スマホ対応ホームページ作成で気を付けたい6つのポイント

公開日:2023/12/1
最終更新日:2023/12/1
近年では、パソコンよりもスマホでインターネットを見るユーザーのほうが多いため、ホームページもスマホ対応にする動きが広がっています。
自社のホームページもスマホ対応にしようと考えているが、一体どのように対応すればいいのかわからず、お悩みの方もいらっしゃるのではないでしょうか。
そこで今回は、スマホ対応ホームページ作成で気をつけたいポイントについて解説します。
本記事を読んで、スマホ対応にする方法やそのポイントを学んでいきましょう。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01ホームページをスマホ対応することは重要

ホームページをスマホ対応にするのは、現代において必須の施策です。
なぜなら、スマホの普及率は年々上昇しており、「総務省の令和4年版 情報通信白書」によると、
- ✔2021年スマホの保有世帯率:88.6%
- ✔2021年パソコンの保有世帯率:69.8%
上記のとおり、パソコンよりもスマホを保有している人が多いという結果が出ています。
また、LINE株式会社が2022年10月に実施した「インターネットの利用環境 定点調査」では、スマホとパソコンのインターネット利用者の割合を公表しています。
- ✔スマホ利用者:94%
- ✔パソコン利用者:43%
- ✔スマホとパソコン併用者:41%
この結果から、インターネットを見るユーザーの多くがスマホ経由だと予測できるはずです。
スマホユーザーが多いからこそ、ホームページもスマホ対応にして、見やすく・使いやすいデザインに仕上げる必要があります。
また、GoogleはSEOの評価基準としても、モバイルフレンドリーなページは掲載順位の引き上げがされると公表しています。
-
4 月 21 日から実施されるモバイル フレンドリー アップデートにより、モバイル検索では、携帯端末で読みやすく使いやすいページの掲載順位が引き上げられます。
引用:Google 検索セントラル ブログ「モバイル フレンドリー アップデートを開始します」
多くのホームページでは、自然検索流入数を増やすためにSEO対策を取り入れているはずです。
SEO対策の要素として、スマホ対応のホームページが掲げられている以上は、デザインを最適化するのは必須ともいえるでしょう。
SEO対策についてもっと詳しく知りたいという方、SEOやGoogle検索についての詳細な内容については、ぜひ下記をご参照ください。
1-1.特にスマホユーザーを意識したい業種

スマホ対応ホームページの作り方にはいくつかありますが、選択する制作手法によっては「どの端末での表示を最優先に作成するか」ということを考える必要も発生します。
また、スマホ対応したホームページは現代では必須、とはいえ、本当に自社のホームページでもスマホ対応が必要なのか、とお考えの方もいらっしゃるでしょう。
では、どのような業種においてスマホでの閲覧を優先的に考えた方がよいのでしょうか。
特にスマホでの閲覧を考えた方が良いのはBtoC(一般消費者向け)、美容室や飲食店など、個人のお客様向けにビジネスを行う業種です。
- ✔店舗を持つ業種
- ✔通販を行っている業種
- ✔士業や医業などサービスを提供する業種
- ✔緊急性の高い業種
これらの業種はスマホでの閲覧を優先的に考えてよいでしょう。
この他の業種であったとしても、想定しているターゲットや実際の閲覧者にスマホユーザーが多いと判断されれば、同様にスマホ表示を優先的に考えます。
BtoB(企業向け)の業種ですと、スマホでの閲覧よりもパソコンでの閲覧数が多いということも珍しくありません。
特にホームページをすでにお持ちである場合は、実際の閲覧者についてはアクセス解析ツールを使って判断します。
アクセス解析ツールにある端末別でのアクセス状況を確認することで、閲覧端末の状況が確認でき、どの端末を優先的に考えてホームページの作成をすればよいのかが判断できます。
02スマホ対応ホームページを作成する3つの方法

スマホ対応のホームページを作成するには、方法が3つあります。
- ✔ホームページをデバイスごとに作成する
- ✔スマホ対応ホームページ変換ツールを使う
- ✔レスポンシブデザインで作成する
では、それぞれの作成方法について見ていきましょう。
2-1.ホームページをデバイスごとに作成する

1つ目が、デバイスごとにホームページを作成する方法です。
同じ内容のページをパソコン・スマホそれぞれで作成する方法のため、デザインをそれぞれのデバイスによってカスタマイズできます。
ただし、単純に2ページ分の作業量となるので、制作コストが倍になる点がデメリットです。
また、URLも2つ出来るので、管理も複雑化してしまうでしょう。
2-2.ホームページをデバイスごとに作成する

2つ目が、スマホ対応ホームページ変換ツールを使う方法です。
ツールを利用するだけで、パソコン向けに作ったホームページをスマホ向けに変換してくれます。
デバイスごとに作成する方法よりも作業の工数は少ないものの、別ページが生成される点においては同じです。
ただし、ツールを使用するのに料金が発生するケースがほとんどなので、コストパフォーマンスを考慮するとあまり適切ではありません。
また、変換ツールによってデザインの自由度や操作性が異なるため、自社に最適なものを選ぶ必要もあるでしょう。
2-3.レスポンシブデザインで作成する

3つ目はレスポンシブデザインでサイトを作成する方法です。
レスポンシブデザインとは、別ページを作る必要なく、閲覧するデバイスによって最適なサイズを自動調整してくれる仕組みをもつデザインを指します。
個別にデザインできないというデメリットはあるものの、一度導入してしまえばいちいちデバイスによって変換する必要もないので手間がありません。
自身でレスポンシブデザインを導入する場合は、プログラミングの知識が必要です。
ホームページ作成ツールを使用する場合は、レスポンシブデザイン導入のテンプレートを用いるといいでしょう。
2-4.おすすめはレスポンシブデザイン
スマホ対応ホームページを作成する方法の中でおすすめなのは、レスポンシブデザインの導入です。
理由としては、以下の2点があげられます。
- ✔導入すれば出力する手間が不要
- ✔コストパフォーマンスに優れている
大規模なメディアを作成すると考えると、他の2つの手法では時間的なコストが大きく、管理が煩雑になります。
一方、レスポンシブデザインは1つのファイル管理で実現でき、非常に優れたコストパフォーマンスです。
ゼロから作る、あるいはデザインのリニューアル時には、レスポンシブデザインを検討してみましょう。
03スマホ対応ホームページを作成する時の6つのポイント
ではここからは具体的に、ホームページを作成する際にスマホユーザー向けに気を付けたい6つのポイントについて確認していきましょう。
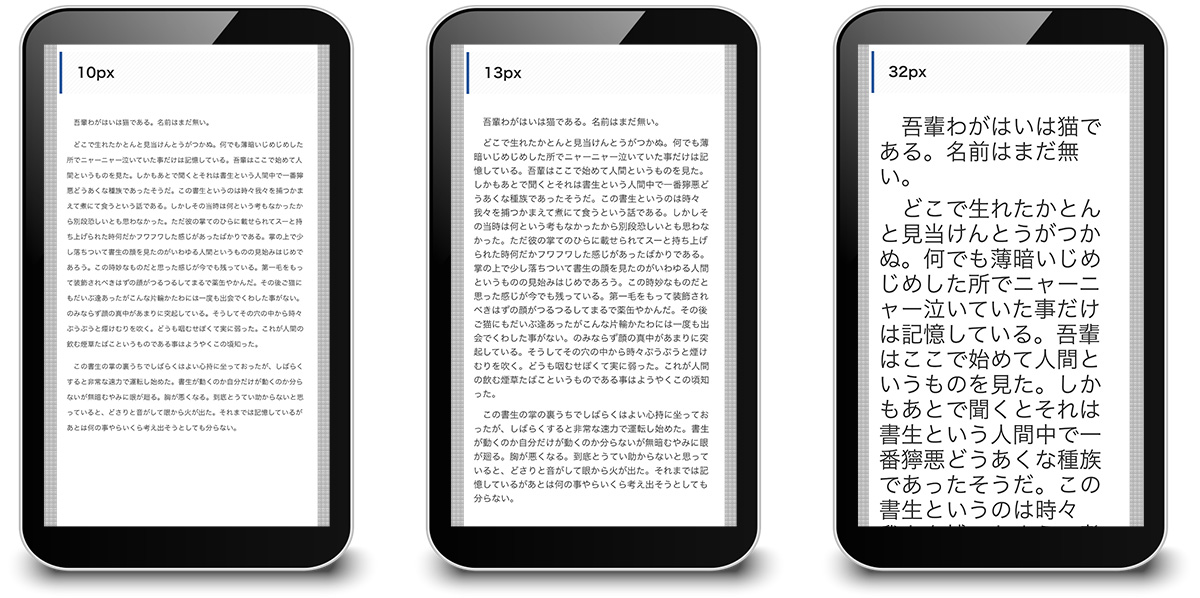
3-1.①文字は小さくしすぎない
パソコンに比べ、スマホで閲覧できる範囲はどうしても狭くなります。
そこで情報量を多くしようと小さすぎる文字にするとスマホでは読みにくくなりますし、逆に文字が大きすぎてもスクロールの回数が増えて使いにくいサイトになってしまいます。
一般的にはスマホ対応サイトの文字サイズは16px程度がよく使用されますが、コンテンツによっては16pxですとバランスが悪いという場合は、少なくとも12px以上の文字サイズであれば文字が小さすぎるということはないでしょう。

3-2.②シンプルなレイアウト・デザインにする
画面が小さいスマホでは見える範囲が狭いため、情報量の多いごちゃごちゃとしたデザインやレイアウトでは、目的の情報にたどり着きにくくなってしまいます。
そうなると、せっかく有益な情報が掲載されていたとしても、閲覧者に読んでもらえずにサイトから離脱されてしまう可能性が高くなってしまうでしょう。
ですので、サイトはストレスなく目的の情報にたどり着けるよう、分かりやすく、シンプルで読みやすいデザインを心がけましょう。

3-3.③リンクはひと目でわかるようにする
スマホはタッチすることで操作ができる端末ですので、パソコンのように「マウスカーソルを上にのせる」という操作ができません。
ですので、よくパソコン用サイトに使われる
- ✔マウスカーソルを上にのせると色や文字が変わる
- ✔マウスカーソルを上にのせると動く
といった動作が、スマホ用サイトでは表現できません。
これらの動きはサイト内・サイト外のリンク設定でよく使用されます。
閲覧者が「タップして遷移できるリンクである」ということを認識できず「どこが押せるかわからない」状態にならないよう、
- ✔テキストリンクは通常のテキストとは異なる色にしてわかりやすくする
- ✔テキストリンクは下線を設定する
- ✔テキストリンクだけでなくバナーを使いある程度の大きさでリンク設置をする
- ✔「●●はこちら」とリンクが存在することを示す文言を掲載する
といった方法で「タップできる」ことがわかりやすいリンクを設置しましょう。
また、スマホサイトはマウス操作でなく指でタップするため、細かい箇所をピンポイントでクリックすることが難しいです。
そのため、リンクは誤タップしないように、
- ✔バナーは小さくしすぎない
- ✔テキストリンクやバナーはそれぞれ離して設置する
ことで、使い勝手をさらに向上させるようにしましょう。

3-4.④画面遷移しすぎない
スマホの場合、画面のサイズや通信速度が理由となり、パソコンでの閲覧よりもページの遷移にストレスを感じやすくなります。
閲覧中に何度もページを移動してその度に表示されるのを待つようなページだと、閲覧者のストレスもたまり、サイトから離脱してしまうかもしれません。
ですので、スマホ向けサイトの場合では、できる限りページ遷移の少ないシンプルなサイト構成にするように意識しましょう。
3-5.⑤ページ容量はできる限り軽くする
画面遷移でのページ読み込みでもそうですが、ページ自体の容量が大きく読み込みに時間がかかるのも、スマホユーザーにとってはストレスです。
特に最近ではスマホのカメラ機能も高性能化しており、解像度の高い美しい写真が撮影できる分、写真1枚のデータ容量は比例して増加してきています。
それをそのままサイトに何十枚も掲載してしまうと、ページの容量はどんどん増え、パソコンでも表示に時間がかかるようになってしまうかもしれません。
ですので、写真は画面いっぱいに表示する場合は「2000px」程度まで、横に2つ並べるなどもっと小さな画像の場合は750px~1500px程度にとどめておくようにしましょう。
3-6.⑥スマホ実機で確認をする

ホームページ作成システムなどを利用する場合や使用しているブラウザによっては、疑似的にサイトをパソコン・タブレット・スマートフォンそれぞれの端末サイズで確認できる機能なども備えています。
ですがやはり、最終的な確認はスマホの実機で行うことをおすすめします。
パソコンでの確認はあくまでパソコン上の画面でしか見ていません。
実際のスマホで閲覧すると思わぬ表示になっている、思ったよりもタップしにくい、読みにくい、などということもあるかもしれません。
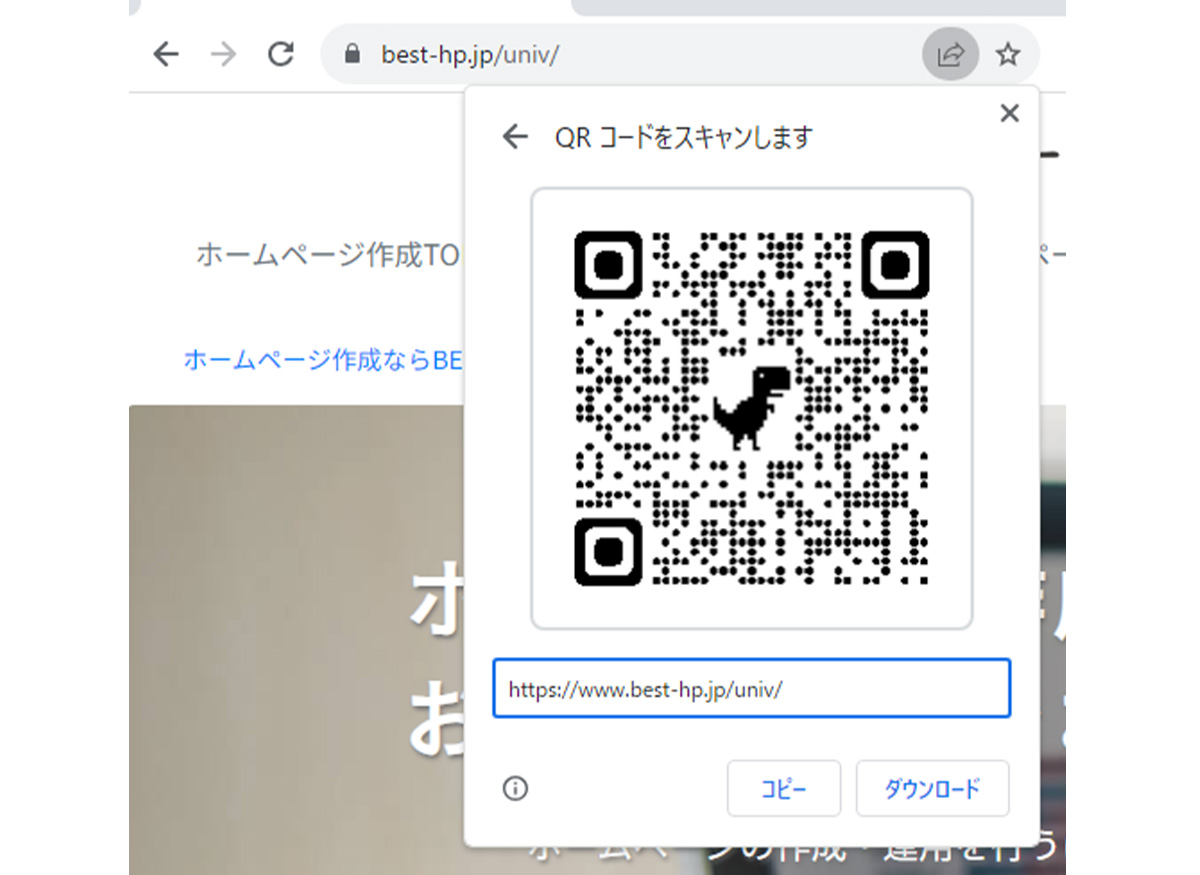
パソコンで操作している場合、Google Chromeであれば、アドレスバーから簡単にQRコードを生成し、そのままスマホで読み込みサイトを閲覧できます。
Google ChromeでQRコードを作成する手順
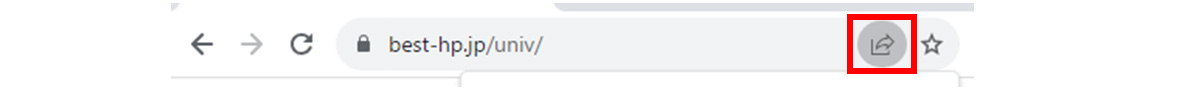
①アドレスバー右にある「矢印マーク」をクリックします

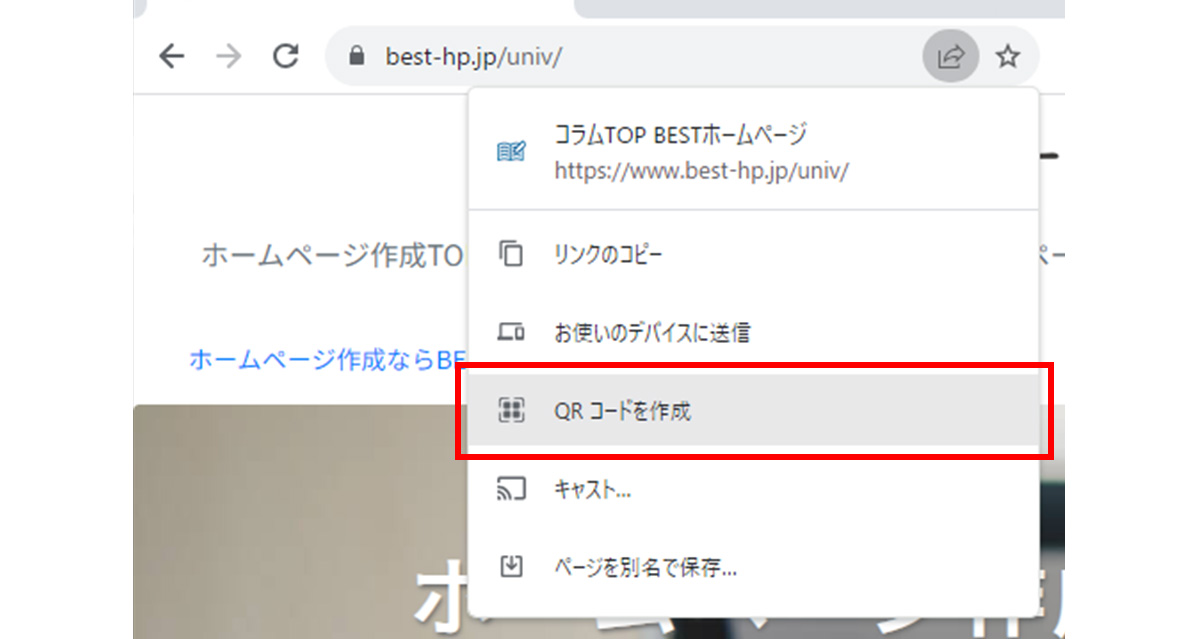
②表示されたメニューから「QRコードを生成」をクリックします

③QRコードが生成されますので、スマホで読み込みます

上記の手順で現在作成しているサイトをスマホの実機で確認しましょう。
04スマホ対応ホームページ作成ならBESTホームページ
もし、これからスマホ対応ホームページを作るのであれば、当社が提供している「BESTホームページ」をご検討ください。

BESTホームページで使用するテンプレートは、全てレスポンシブデザインを導入しています。
また、複雑な知識が不要で、直感的な操作でコンテンツの作成ができるので、制作リソースをあまりかけずにスマホ対応ホームページ作成に取り組むことができます。
もし制作中にわからない点があっても、万全のサポート体制を整えておりますので、お気軽にご相談ください。
今ならBESTホームページの全機能が使える15日間の無料体験を実施中です。
この機会にぜひBESTホームページを体感いただき、コストパフォーマンスの高いスマホ対応ホームページ制作を実現してみてください。
05まとめ
今回はスマホ対応ホームページ作成で気を付けたいポイントや作成方法について解説しました。
ホームページをスマホ対応にするのは、現在において必須であることがわかっていただけたのではないでしょうか。
スマホ対応ホームページは、管理のしやすさやコストパフォーマンスの点で、レスポンシブデザインが最適でしょう。
ぜひ、スマホ対応のホームページデザインを導入して、全てのユーザーが見やすいホームページを作成してください。
― この記事を書いた人 ―