ホームページデザインの基礎やおすすめ参考ギャラリーサイト、ツールを紹介

公開日:2021/12/10
最終更新日:2021/12/10
「ホームページのデザインを勉強したいけど、何から始めていいかわからない・・・」
「参考になるデザインツールやギャラリーサイトが知りたい・・・」
ホームページをデザインする上で、基礎知識や参考サイトを知らないと、効率のいい学習ができず、いつまでも理解が深まりません。
しかし、Webデザインの幅は広く、何から学ぶべきかわからない方も多いでしょう。
そこで今回は、ホームページデザインの基礎やギャラリーサイト・ツールについて紹介します。
これからホームページデザインを学ぶ方は、ぜひ参考にしてください。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01ホームページをデザインするのに必要なスキルとは?
ホームページをデザインする際に必要なスキルは知識・ツール・コーディングの3つです。
上記3つを理解すれば、自身でホームページを作るときだけでなく、制作会社に依頼するときにも円滑なやりとりができるようになります。
では知識・ツール・コーディングについて掘り下げていきましょう。
1-1.基礎知識・経験
まず、ホームページデザインを知るには知識を習得するのが大前提です。
コントラストやカラーの調整など、その意味がわからなければツールの使い方もわかりにくいでしょう。
また、知識の習得と並行して、多くのデザインを見て経験を養うのもおすすめです。
知識を蓄えただけではいいアイデアは浮かんできません。
多くのWebデザインを見て、参考にするからこそデザイン性は磨かれていきます。

また、Webサイト制作を依頼する場合、
- ✔カッコよく
- ✔ポップに
- ✔スタイリッシュに
などの曖昧なイメージを伝えるよりも
- ✔◯◯会社のホームページのような青を基調にした統一感のあるレイアウト
- ✔インパクトを残すため◯◯で見たような大きいイラストをファーストビューに設置したい
といったように、具体的な話ができます。
具体的なイメージを伝えられるとムダな作業も少なくなり、コスト削減にも繋がるでしょう。
1-2.ツール
ホームページをデザインするならWebデザインツールの使い方も知っておかなくてはいけません。
ただし、最新のWebデザインツールは種類が多く、どれがいいのか迷ってしまいがちです。
PhotoshopやIllustratorが有名どころですが、メリット・デメリットを知っておけば、自分に適したWebデザインツールを見つけやすくなります。
おすすめのWebデザインツールについては後ほど詳しく紹介します。

1-3.Web上に実装するためのコーディングスキル
ホームページのデザイン案を完成させたらWeb上に実装させる必要があるため、コーディングも必須のスキルです。
ホームページデザインには、HTML・CSS・JavaScriptが主に使われ、以下のような特徴があります。

| 言語 | 特徴 |
| HTML |
テキストや画像を表示させるための言語
コンピューター(Webブラウザ)が何を表示したらよいのか判断できる |
| CSS |
文字の色や大きさなど見た目(装飾)を指定できる言語
WebデザインはCSSが1番重要 |
| JavaScript |
動的なページを構築できる言語
HTML・CSSの静的なサイトにアクセントとインパクトを加えられる |
コーディングスキルを身につけておけば、デザインする際に完成形のイメージがしやすくなるのがメリットです。
Webサイト制作を依頼する際も、スムーズなやりとりができ、工数のロスを減らすこともできるでしょう。
02ホームページデザインの基本原則
ホームページデザインを学ぶ上で、基本原則は抑えておきたいポイントです。
基本原則は
- ✔近接
- ✔整列
- ✔反復
- ✔対比
の4つがありますので、それぞれ詳しく解説をしていきます。
2-1.近接:関連要素は近づけてグループ化
近接は関連のある要素同士を近づけてグループ化することで、まとまりをよくする手法です。
グループにしたい要素同士が離れていると、一目で関連しているかどうか判断ができません。
そのため、デザインを見て瞬時に理解できるように、同じ要素は近づけておきましょう。
逆に、異なるグループ同士は余白を設けると、規則性が出て見やすくなります。

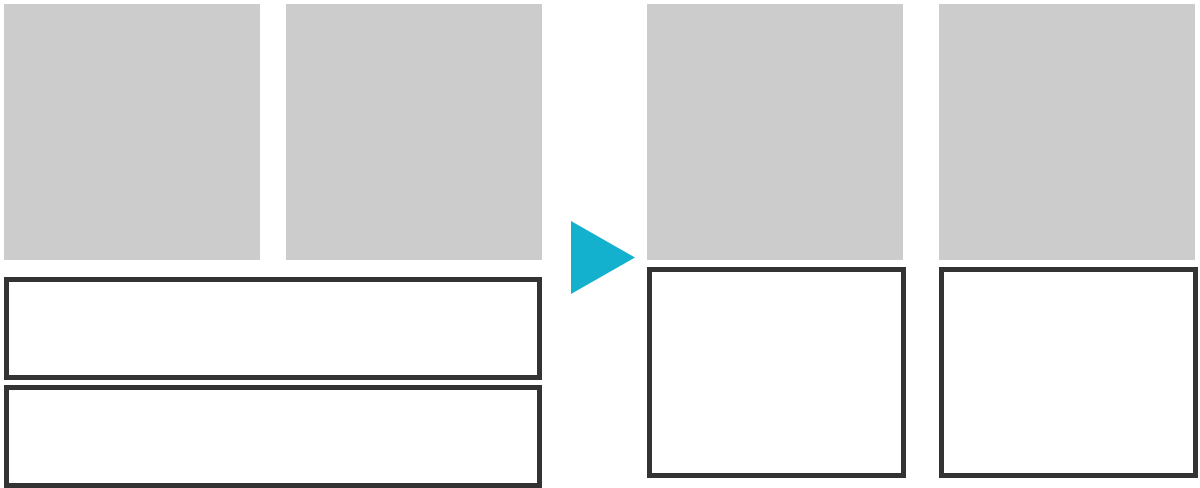
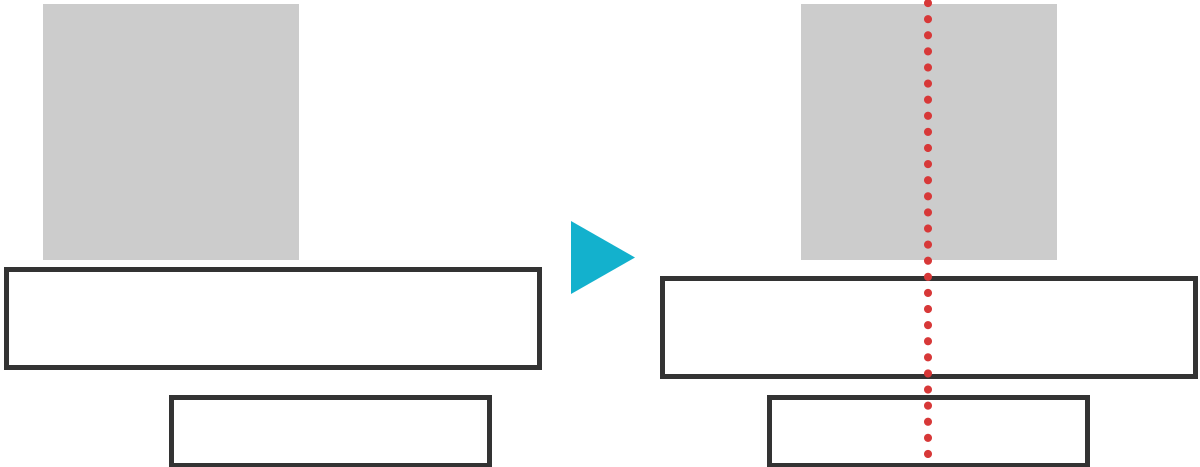
2-2.整列:要素にルールを設けて統一化
整列は関連のある要素同士にルールを設けて統一させる手法です。
例えば、以下のようなルールがあります。
- ✔サイズ・色を統一
- ✔揃えを右・中央・左のいずれかに統一
- ✔上下は上揃え・中央揃え・下揃えのいずれかに統一
整列を意識すると、近接でまとめたグループがより洗練された見た目になるので、ホームページをデザインする際は必ず意識しておきましょう。

2-3.反復:要素ごとに設けたルールを繰り返す
反復は関連する要素ごとに設けたルールを繰り返す手法です。
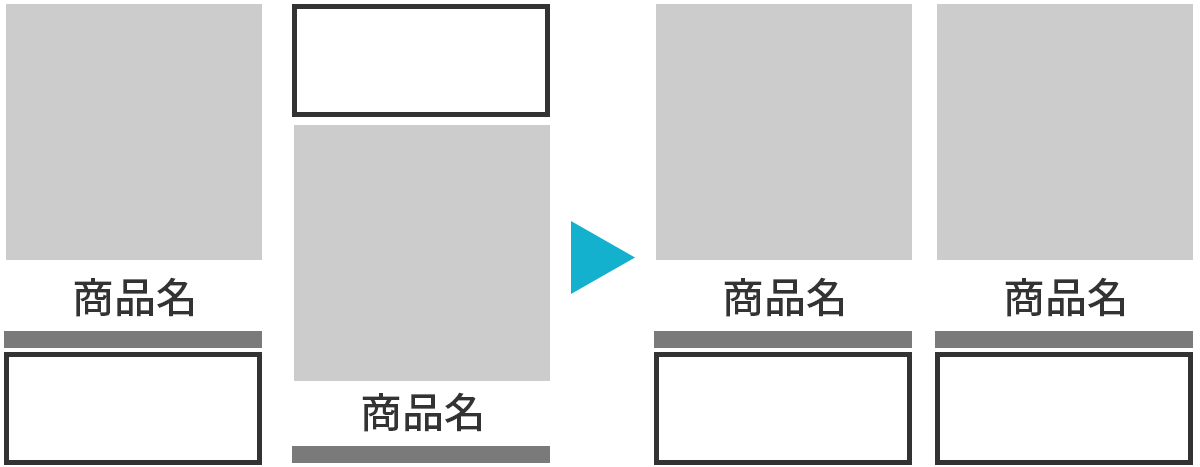
何かの商品を販売するサイトのデザインを例にしてみましょう。
商品は「商品画像・商品名・紹介文」の順で整え、さらに商品名の下に太い罫線を入れたとします。
上記のルールを他の商品に全く同じ内容で繰り返す、これが反復です。
反復を用いれば、直感的にページ内で関連したグループが複数あることを認識できます。
もし反復を使わなければ、同じカテゴリーの商品であるにも関わらず、違うものと誤認されかねません。
近接・整列に加えて反復を組み込めば、ユーザーが興味を引きやすいデザインを作れるようになるでしょう。

2-4.対比:優先度を明確にさせる
対比はコントラストとも呼ばれ、要素のデザインルールに差をつけて優先度を明確にさせる手法です。
要素に差が生まれると、パッと見て情報が伝わりやすくなるメリットがあります。
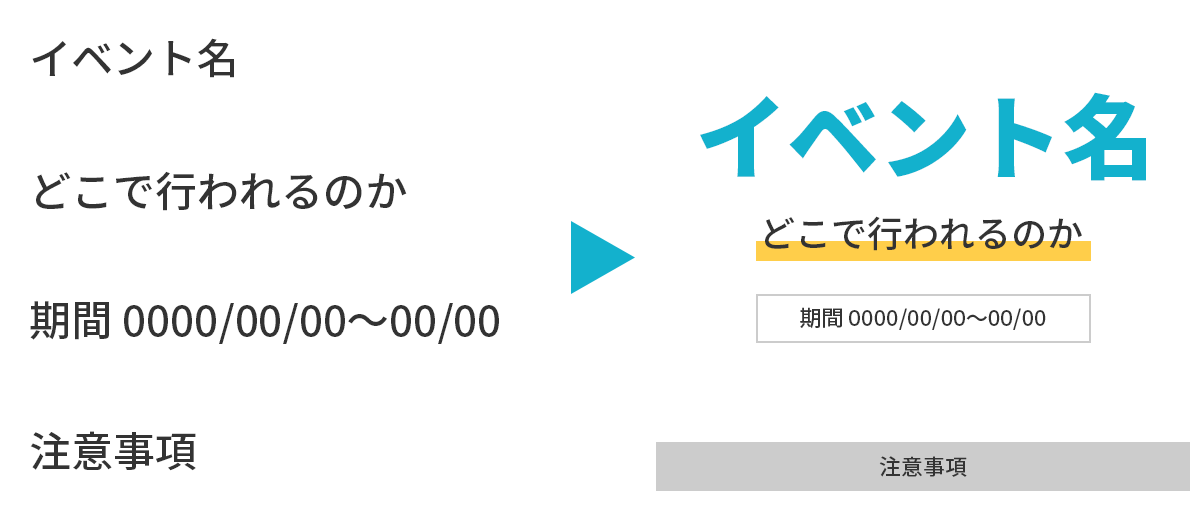
例えば、ライブイベントについてお知らせするバナーに対比を用いてみましょう。
バナーには
- ✔イベント名
- ✔どこで行われるのか
- ✔期間
- ✔注意事項
の順に情報の優先度が高いこととします。
そこで、1番訴求すべきイベント名と、さほど優先ではない注意事項を同じ文字サイズや色でレイアウトすると、どちらも目立たなくなってしまいます。
しかし、対比を取り入れて情報の優先度ごとに大きさや色を変更すると、バナーを見たユーザーに効率よく訴求が可能です。
注目してほしい部分がある場合は、対比を用いて他の要素よりも目立つレイアウトにしていきましょう。

03カラーとタイポグラフィについて理解しよう
近接・整列・反復・対比だけではなく、カラー・タイポグラフィについても知っておくと、さらにデザインについて理解を深めることが可能です。
では続いて、カラー・タイポグラフィについても詳しく解説します。
3-1.色の三属性
ホームページのデザインを制作する際は、コンテンツやレイアウトのイメージに合うような色の選択が必要です。
例えば赤色を想像すると、 濃い赤・薄い赤、紫色に近い赤色など、さまざまな種類が思い浮かぶでしょう。
この微妙な色の違いを、色の三属性を用いて表現していきます。
色の三属性は色相・彩度・明度に分かれ、それぞれ特徴が異なります。
| 属性名 | 特徴 |
| 色相 |
赤・青・緑などの色味の違いを表す
色の関係性がわかりやすいように、色相を円状に並べた色相環(カラーサークル)を用いることが多い |
| 彩度 |
色の鮮やかさの度合いを表す
彩度が高ければ鮮やかさは増し、派手でインパクトのある色になる 彩度が低ければくすみが出て、落ち着いた印象を与える色になる |
| 明度 |
色の明るさの度合いを表す
明度が高ければ白色に近づき、明るく柔らかな印象に 明度が低ければ黒色に近づき、暗く硬い印象に |
デザイン時には、この色相・彩度・明度がホームページに適しているかどうか、適宜チェックするのが重要です。
3-2.タイポグラフィとは何か?
Webデザインにおけるタイポグラフィとは、文字をうまく扱うことでホームページ全体の見栄えをよくするという意味です。
タイポグラフィは2つの意味があります。
- 1.適切な文字の体裁で整える
- 2.文字もデザイン要素の1つと捉える
適切な文字の体裁は、先ほど紹介した近接・整列・反復・対比の4原則を用いると、キレイに整いやすいです。
文字もデザイン要素の1つと捉える点は、重要な文字だけ太字にする、色やマーカーで強調する方法があります。
タイポグラフィを磨いていけば、文字がイラストの1つに見えるほど美しいものになるはずです。
ホームページデザインを学ぶには文字を整える技術も習得していきましょう。

04ホームページデザインの基礎知識
ホームページデザインの原則を理解したところで、次に基礎知識について解説していきます。
基礎知識は実践的な内容になるため、よりデザインのイメージが沸くはずです。
では、どういった知識が必要になるのか見ていきましょう。
4-1.レイアウトの種類
ホームページを見るとわかりますが、レイアウトの種類はさまざまです。
レイアウトには
- ✔ヘッダー
- ✔ナビゲーション
- ✔サイドコンテンツ
- ✔メインコンテンツ
- ✔フッター
の5つの基本パーツと
- ✔シングルカラムレイアウト
- ✔マルチカラムレイアウト
- ✔グリッドレイアウト
- ✔ブロークングリッドレイアウト
- ✔ノングリッドデザインレイアウト
の5つの基本パターンがあるので、それぞれ詳しく解説します。
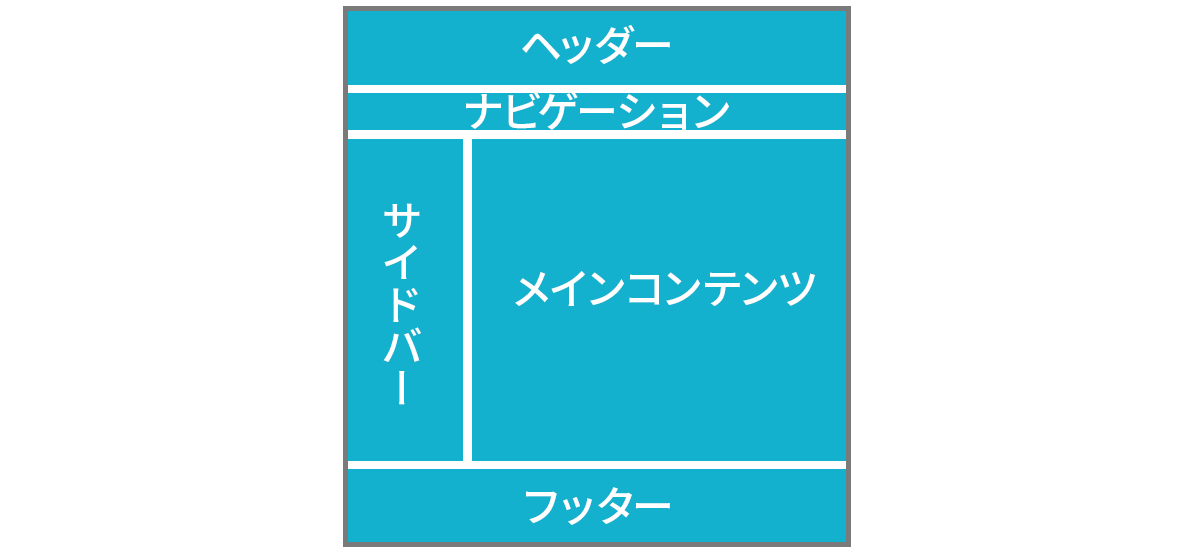
レイアウトの基本パーツ
レイアウトの基本パーツごとにデザインをしていくことを理解できれば、スムーズな作業に取りかかることができるでしょう。
基本パーツごとの場所や特徴を以下にまとめました。
| パーツ名 | 特徴 |
| ヘッダー |
ホームページ上部のことを指す
ホームページ内でどれも同じ内容が表示されるため、アイキャッチ効果が狙える 会社のロゴや商品のキャッチコピーを設置するケースが多い |
| ナビゲーション |
メニューバーのことを指す
主要なページへリンクさせるために設置 メインメニュー・ヘッダーメニューと呼ばれることもある |
| サイドバー |
メインコンテンツの右端か左端あるいは両端に配置される
ホームページの内容によって最新記事・人気記事・SNSのシェアボタンなど適したページのリンクを設置する |
| メインコンテンツ |
ホームページの主要部分
ホームページの内容によって表示させるコンテンツが変わる |
| フッター |
メインコンテンツ下部のことを指す
会社概要・サイトマップ・プライバシーポリシーなどを設置しているホームページが多い |
パーツによって必要なレイアウトが変わるので、上記をぜひ参考にしてください。

レイアウトの基本パターン
先ほどの基本パーツを適切な位置に配置するための基本パターンも覚えておきましょう。
下記に基本パターン名と特徴をまとめました。
| パターン名 | 特徴 |
| シングルカラムレイアウト |
サイドバーをなくしたパーツを1列に並べるレイアウト
LP(ランディングページ)にも使用される 近年のスマホユーザー増加傾向に対して読みやすさを重視できる |
| マルチカラムレイアウト |
複数列で構成されるレイアウト
2カラム・3カラムが主流で、回遊性を高めたいホームページに用いられる |
| グリッドレイアウト |
グリッド(格子)状に分割したレイアウト
情報が整理しやすくレスポンシブデザインと相性がいいため、採用するホームページが増えている |
| ブロークングリッドレイアウト |
あえて規則性を崩したレイアウト
背景からテキストをずらす、画像を重ねるなどの手法が用いられる 独創性が表現でき、ユーザーにインパクトを残すことが可能 |
| ノングリッドデザインレイアウト |
ブロークングリッドよりもさらに規則性を崩したレイアウト
異なるサイズの画像を重ねる、上下左右すべての余白に変化をつけるなどの手法を用いる オリジナリティやインパクトの強いホームページが制作できる |
基本原則や知識を覚えておけば、あえて規則性を崩すという技法も身に付けられます。
もし、基本パターンの習得を考えているなら、上記表の上から順に覚えていく方が、応用ができるようになりおすすめです。
4-2.フォントの種類
文字のフォントの種類は数多く、どれが最適なのか探すだけでも骨が折れる作業です。
一般的なホームページで採用されやすいフォントは
- ✔メイリオ
- ✔游ゴシック体
- ✔ヒラギノ角ゴシック
の3種類があります。
| フォント | 特徴 |
| メイリオ |
Windows8以降に追加されたフォント
1種類のみで選ぶ必要がなく、読みやすい字体が特徴 若干丸みを帯びている |
| 游ゴシック体 |
Windows8以降に追加され、MacOSにも標準搭載されているフォント
クセがなく柔らかい印象で、汎用性が高い |
| ヒラギノ角ゴシック |
MacOS・iOSに標準搭載されているフォント
やや大きめの字体と太さの種類が豊富な点が魅力 コーポレートサイトでも採用されていることが多い |
どれも見やすく読みやすいフォントです。
上記3つのフォントは最低限覚えておきましょう。
4-3.配色の種類
配色には以下のような種類があります。
- ✔ベースカラー
- ✔メインカラー
- ✔アクセントカラー
上記3種類の使用比率を理解しておくと、全体のカラーバランスが整いやすいです。
| 配色の種類 | 特徴 | 比率 |
| ベースカラー | 背景や余白で使われる1番比率が大きくなるべきカラー | 70〜75% |
| メインカラー | ホームページ全体の印象となるカラー | 20〜25% |
| アクセントカラー | ポイントで使用して注目させるカラー | 5% |
特にメインカラーはホームページの印象に大きく関わります。
ホームページをどのようなイメージにしたいのかを明確にして、見合ったカラーを選ぶようにしましょう。
05ホームページデザインを設計する際のポイント
ホームページデザインを設計する上で、見た目が整っているのは前提条件です。
さらに、以下の目的も達成しなくてはいけません。
- ✔どんなホームページなのかを伝える
- ✔情報が一目でわかる
- ✔利用しやすいホームページ
では、どうすれば見た目だけでなく上記の目的も達成できるのか、ホームページデザインを設計する際のポイントについて見ていきましょう。
5-1.ファーストビューにこだわる
ユーザーの目をひく上で、ファーストビューのインパクトは欠かせません。
ホームページを最初に見たとき、求める情報がすぐに見つからないような乱雑なデザインだとストレスを感じ、ユーザーは離脱してしまいがちです。
逆に、整っているデザインや興味を促すメッセージがあれば、継続して情報を得ようとユーザーはホームページ内を回遊するでしょう。
また、ファーストビューで以下の情報が含まれているのが理想的です。
- ✔何の会社・商品なのか一目でわかる
- ✔他社との違いが明確化されている
- ✔実績・表彰を掲載している
- ✔購入・問い合わせ・申込がわかりやすい
- ✔閲覧者が得られるベネフィット(利益・恩恵)がわかる
バランスよく組み込めるよう、ファーストビューのデザインを意識してみてください。
5-2.視線の流れを意識してデザインする
ホームページを閲覧する際、視線の動きには法則があることをご存知でしょうか。
有名なのは、Fの法則とZの法則です。
| Fの法則 |
文章始めを縦に読み、気になる部分があれば水平に読んでいくパターン
ボリュームのあるテキスト・メッセージを読ませたい場合に有効的 |
| Zの法則 |
左上から水平に読み、視線を下にずらすという流れを繰り返すパターン
ユーザーに読ませたいコンテンツがある場合は、Zの流れに合わせて作ると訴求しやすい |
文字をデザインとして考えるなら、視線の動きも理解しておいて損はありません。
どのようなホームページなのかによって、効果的な法則を取り入れていきましょう。
5-3.情報の優先順位を明確にする
優先したい情報こそ目立つような色や位置にデザインする必要があります。
そのため、何を優先すべきなのか順位付けは事前に行いましょう。
成約することを優先するとしたら、申込や購入ボタンを目立つ色にするなどです。
優先順位を設けておくと、ホームページ全体が見やすくなり、スッキリとした印象を与えられます。
ホームページデザインを設計する前には、必ず優先順位も明確にしておきましょう。
5-4.シンプルなレイアウト・テキストを心がける
必要以上に情報を盛り込みすぎると、かえって見づらくなってしまう場合もあります。
シンプルに伝えられるようなレイアウト・テキストを心がけるのも、デザイナーとしての役目です。
デザイン中にレイアウトやテキストを客観的に見るようにして、シンプルかつ的確に伝えられているかを確認してみましょう。
5-5.ナビゲーションバーでわかりやすく導く
ユーザーにとって使いやすいホームページは滞在率・回遊率も高くなります。
ナビゲーションバーはユーザーの知りたい情報をまとめられる便利なツールです。
ホームページを作成する中で、どのような情報があればユーザーの目的を達成できるか考え、リンク集としてナビゲーションバーに組み込みましょう。
5-6.配色・文字に一貫性をもたせる
ホームページ全体をキレイに見せるには、配色・文字に一貫性をもたせることが重要です。
清潔なイメージなら青を基調とした配色、目立たせたい色は赤で統一するなど、ページ全体の要素にルールを設けましょう。
ただし、関連する全てのホームページに一貫性を持たせる必要はありません。
LP・ヘルプページ・ブログなどがあれば、それぞれで定めたルールに沿って一貫性をもたせてあげましょう。
5-7.レスポンシブ化でデザイン崩れをさせない
最近ではスマホやタブレットでホームページを見る方も多くなっています。
そのため、ホームページをレスポンシブ化して、デザインの崩れが起こらないようにするのもポイントです。
また、モバイルフレンドリーなホームページはSEOにおいても評価対象となります。
レスポンシブ化ができているかどうかは、WebデザインチェックツールやChromeのデベロッパーツールで確認可能です。

06ホームページデザインを行う際の注意点
ホームページデザインを行う際に注意すべきなのは、ユーザーファーストなホームページになっているかという点です。
Webデザインのスキルに自信がついてくると、ホームページに反映させたくなる気持ちが先行し、自分好みのレイアウトになりがちです。
しかし、本来はホームページを見てアクションを起こすユーザーのために、必要な情報やデザインを用いなくてはいけません。
これまで紹介した原則・基礎知識・設計時のポイントをもとに、常にユーザーファーストかどうかを考えてデザインしてください。
訪れるユーザーの動向が知りたい場合、ホームページを公開後にGoogleアナリティクスやヒートマップなどのツールを用いて情報収集が可能です。
- ✔ユーザーの離脱率が高い・・・ファーストビューで問題がないか
- ✔成約率が低い・・・優先順位が明確になっているか
など、ユーザーが求めていることを考えて、その都度修正していきましょう。
参考: ホームページのアクセス解析

07ホームページデザインにおすすめのギャラリーサイト
プロが作るホームページデザインを見ることで、自身のインスピレーションにいい影響を与えます。
ここでは、参考になるおすすめのギャラリーサイトをいくつか紹介するので、時間のあるときやデザインを参考にしたい場合は、ぜひ参考にしてください。
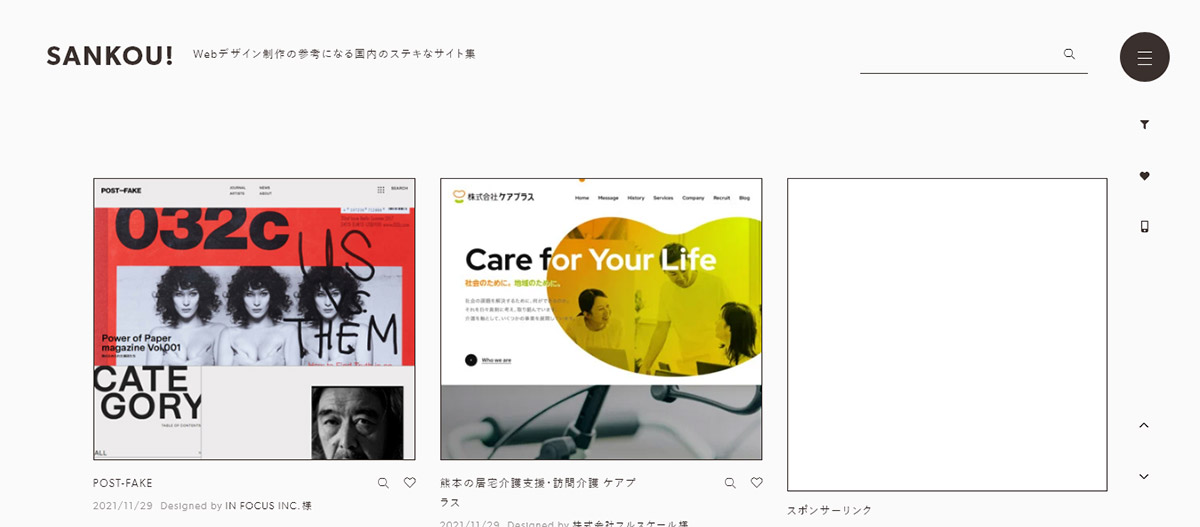
7-1.SANKOU!

SANKOU!は国内のWebデザインに特化したギャラリーサイトです。
更新頻度が高く、流行のデザインをチェックしたい場合に活用できます。
また、豊富なカテゴリーから自分の探している業種のウェブデザインが見つけやすく、グリッドレイアウトで使いやすさも抜群です。
| 事例数 | 2,633 |
| 更新頻度 | ◎ |
| 検索機能 | ◎ |
| 見やすさ | ◎ |
| 表示速度 | ◎ |
| おすすめポイント | 流行のWebデザインがチェックできる |
7-2.WebDesignClip

国内だけでなく海外のWebデザインについても知りたい方はWebDesignClipがおすすめです。
業種やLPなどの分類ごとに検索できるのも魅力で、レスポンシブ化されたデザインサイトも閲覧できます。
ジャンルなど細かく絞って検索がしたい方におすすめです。
| 事例数 | 3,463 |
| 更新頻度 | 〇 |
| 検索機能 | ◎ |
| 見やすさ | ◎ |
| 表示速度 | ◎ |
| おすすめポイント | 国内・海外のWebデザインがチェックできる |
7-3.MUUUUU.ORG

MUUUUU.ORGはWebデザインの参考となるよう縦長のホームページを多く集めたギャラリーサイトです。
オーソドックスかつ優れたデザイン性のホームページが集まっているので、実務として参考になるものばかりでしょう。
表示速度も高速でストレスフリーで利用ができます。
| 事例数 | 4,288 |
| 更新頻度 | ◎ |
| 検索機能 | 〇 |
| 見やすさ | 〇 |
| 表示速度 | ◎ |
| おすすめポイント | 縦長サイトを参考にしたい方におすすめ |
7-4.AWWWARDS

AWWWARDSの最大の魅力は、海外サイトを投票によって順位をつけ、人気順で紹介されている点です。
日本語に対応していないので少し検索がしにくいかもしれませんが、最新でハイクオリティなWebデザインを簡単に見つけることができます。
| 事例数 | 9,968 |
| 更新頻度 | ◎ |
| 検索機能 | 〇 |
| 見やすさ | 〇 |
| 表示速度 | 〇 |
| おすすめポイント | 客観的に人気デザインをチェックできる |
7-5.I/O 3000

I/O 3000の特徴は更新頻度の高さです。
国内外のホームページを毎月20件前後更新しており、流行のデザインを知りたい方におすすめできます。
さらに、I/O 3000にはシャッフル機能があり、ランダムに表示されたホームページから思わぬ参考になるデザインを発掘できるかもしれません。
| 事例数 | 5,583 |
| 更新頻度 | ◎ |
| 検索機能 | 〇 |
| 見やすさ | ◎ |
| 表示速度 | 〇 |
| おすすめポイント | 思わぬデザインを発掘したい方におすすめ |
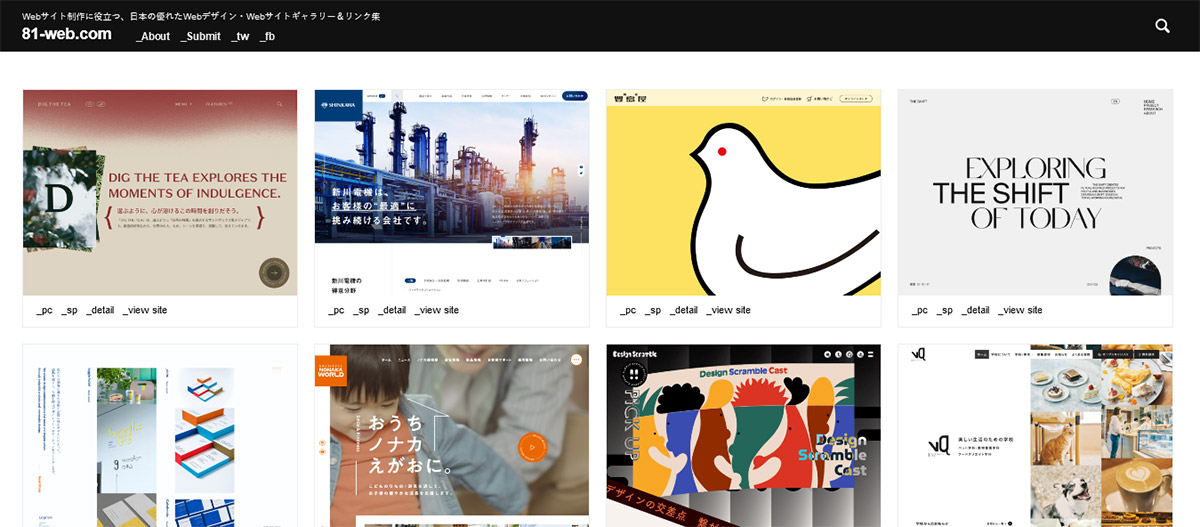
7-6.81-web.com

81-web.comは国内でハイデザインなホームページを集めたギャラリーサイトです。
サムネイル下部にはプレビューボタンがあり、わざわざリンクを開かなくても一覧から確認できる利便性の高さがあります。
プレビュー機能があれば、どんなデザインを使っているのか流し見したい場合に役立つでしょう。
| 事例数 | 5,114 |
| 更新頻度 | ◎ |
| 検索機能 | 〇 |
| 見やすさ | ◎ |
| 表示速度 | 〇 |
| おすすめポイント | プレビュー機能で見やすさ抜群 |
7-7.bookma! v3

bookma! v3は特徴のあるデザインのホームページを集めたギャラリーサイトです。
更新頻度は低く検索機能が文字のみなものの、PC版・スマホ版どちらも掲載していて見やすさは評価できます。
独創的なデザインを参考にしたいときに活用しましょう。
| 事例数 | 783 |
| 更新頻度 | △ |
| 検索機能 | △ |
| 見やすさ | 〇 |
| 表示速度 | 〇 |
| おすすめポイント | PC版・スマホ版の両方が確認できる |
08ホームページデザインを学ぶおすすめのツール
ホームページをデザインするにはツールを使わなくてはいけません。
ここで、おすすめのデザインツールをいくつか紹介しますので、気になるものがあればぜひ利用を検討してみてください。
8-1.Photoshop
Photoshopは画像やレイアウトを加工するツールで、多くのWebデザイナーやホームページ制作会社が愛用しています。
画像の合成やエフェクト、テキストの挿入など、利用幅が広いので、Webデザインだけでなく画像編集のスキルも自然と磨けるはずです。
Photoshopの利用料金は単体プランで月額2,728円(税込)となっています。
参考URL:https://www.adobe.com/jp/products/photoshop.html
8-2.Illustrator
Illustratorはロゴやアイコンの作成、文字のデザインをする際に便利なツールです。
拡大・縮小しても画質が落ちないため、どのサイズでも気兼ねなくデザインができます。
レイアウト機能も備わっており、Illustratorをメインにするデザイナーも少なくありません。
Illustratorの利用料金はPhotoshop同様に、単体プランで月額2,728円(税込)となっています。
参考URL:https://www.adobe.com/jp/products/illustrator.html
8-3.Adobe XD
Adobe XDは画像加工や文字のデザインに加え、ホームページ内の動きを再現できるツールです。
1ページのみのホームページならPhotoshopを用いることが多く、複数ページがあるホームページならAdobe XDが適しています。
Adobe XDの利用料金は1,848円(税込)です。
以前までは公式サイトに無料で始められるプランが掲載されていました。
しかし、現在では7日間の無料体験後、月額利用料を支払うプランに自動切り替えとなっています。
参考URL:https://www.adobe.com/jp/products/xd.html
8-4.Sketch
SketchはUI(ユーザーインターフェース)に最適なデザインツールです。
ホームページデザインで利用するにはやや不向きなものの、豊富なプラグインがあり、高品質なUIデザインの制作ができます。
現状Macユーザーのみ使用でき、30日間の無料トライアルが利用可能です。
年間99ドルを支払えば、同バージョンのSketchが使い放題になります。
もし、アップデートされたバージョンのライセンスが欲しい場合は1年ごとに購入しましょう。
参考URL:https://www.sketch.com/

09まとめ
今回はホームページデザインの基礎やおすすめのギャラリーサイト・ツールについて紹介しました。
デザインの知識を身につけておくと、ホームページを作るときだけでなく、制作依頼をする際にも役立ちます。
ぜひ、今回の記事を参考にデザインスキルを伸ばしていきましょう。
当社の提供するBESTホームページは、簡単にホームページが作成できるホームページ作成サービスです。
115業種に合ったデザインや写真などの素材をご用意しておりますので、簡単にホームページが作成できます。
また、BESTホームページは決まったテンプレート形式のデザインではなく、パーツを組み合わせて利用できるダイナミックデザインでその組み合わせ種類は無限大!
バナー作成ツールや画像加工機能も付いていますので、ご自身でホームページをすぐ簡単に編集できます。
ホームページ作成が初めてでもプロが導入をご支援、またプロが代行作成するプランもお選びいただけます。
今なら15日間の無料お試し体験を実施中です!ぜひお気軽にお問い合わせください。
― この記事を書いた人 ―





