ランディングページの作り方や注意点、おすすめツールを紹介!

公開日:2021/12/10
最終更新日:2021/12/10
「ランディングページで思ったような成果が見られない・・・」
「LP(ランディングページ)の作り方やツールについて知りたい」
ランディングページで成果を出すには、正しい作り方を理解した上で、独自の魅力を伝えていくことが重要です。
今回はランディングページの作り方と注意点やおすすめツールについて紹介します。
LP制作が初めての方や、ランディングページのCVが伸び悩んでいる方は、ぜひ参考にしてください。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01ランディングページとは何か
これからランディングページについて学ぶ方もいらっしゃるかもしません。
そこで、まずはランディングページとは何かについて、特徴もあわせて解説します。

1-1.ランディングページとは
ランディングページには2つの意味があります。
まず1つ目は、ホームページに最初に訪れるページのことです。
ランディングは着地という意味があります。
ランディングページというのは、検索エンジン・リスティング広告やバナー広告・SNSのリンクを経て、ユーザーが最初に着地するページです。
あらゆるページがランディングページとなることがあり、2つ目の意味と分類するため「入り口ページ」と呼ぶこともあります。
2つ目の意味は、訪れたユーザーに購入・登録などのアクションを促すために縦長のレイアウトをしたページです。
検索結果や広告などのリンクを見ると、縦長かつ訴求力に特化したページに飛ぶことが多いことから、一般的に2つ目の意味のランディングページをイメージする方が多いでしょう。
そこで、2つ目の意味のランディングページについて特徴を解説します。
1-2.ランディングページの特徴
訴求力に特化したランディングページには
- ✔縦長のレイアウトがほとんど
- ✔画像・イラストを使ったインパクトが大きく派手なデザイン
- ✔他ページへのリンクが極端に少ない
といった特徴があります。
それぞれ詳しく見ていきましょう。
縦長のレイアウトがほとんど
ランディングページは通常ページと違い、セールスレターのような縦長のレイアウトを採用している場合がほとんどです。
1ページの中に
- ✔ユーザーの悩みを浮き彫りに
- ✔悩みを解消できる魅力・メリットを伝える
- ✔アクションを誘導させる
といった情報を詰め込むため、どうしてもページが長めになります。
画像・イラストを使ったインパクトが大きく派手なデザイン
ランディングページは、ページ内でCV(コンバージョン/ホームページでユーザーに行ってほしい最終的な目標)するために、画像・イラストを使ったインパクトが大きく派手なデザインが多いです。
縦長に情報が詰まっているからこそ、ユーザーを飽きさせず興味を持ってもらえるよう、テキストより画像を活用します。
他ページへのリンクが極端に少ない
ランディングページでCVさせることが目的なので、他ページへのリンクが少ないのも特徴です。
リンクを設置するとしたら、購入ボタンや申込用のフォームのようにCVに繋がるものになります。
02ランディングページの作り方手順
ランディングページは正しい順序で完成させることで、成果の出やすいページになります。
では次に、ランディングページの具体的な作り方の手順について見ていきましょう。

2-1.目的の決定
LP(ランディングページ)制作をする上で、何より重要なのが目的の決定です。
目的は
- ✔商品・サービスの購入
- ✔資料の請求
- ✔メルマガの登録
- ✔会員登録
- ✔ホワイトペーパーのダウンロード
があります。
商品・サービスの購入を目的とする場合は、実際のモノを見るわけではないので、商品画像や情報を多く掲載する必要があるでしょう。
資料請求やメルマガ・会員の登録の場合は、ベネフィット(ユーザーがそれを利用することで得られる利益や恩恵)を伝えてアクションを誘導する簡易的な作りであることが多いです。
2-2.ターゲット・訴求方法を決定
目的が決まったら、続いてターゲット・訴求方法を決めていきましょう。
LPに訪れるユーザーの現段階の悩み、気持ちを考えて、ターゲットを明確化していきます。
例えば、りんごの販売力向上のためにLPを制作する場合、
- ✔スーパーや青果店で出回らないりんごを求めるマニアの方
- ✔りんごを使った料理屋を開く予定で大量かつお得に購入したい方
上記のように、どのような悩みを抱えているターゲットかを想像していくと、訴求方法が変わってくるのが分かるはずです。
マーケティングにおけるターゲットの明確化は、
- ✔名前
- ✔年齢
- ✔性別
- ✔年収
- ✔居住地
- ✔職業
などの細かい部分まで決めていきます。
上記の項目を決めていくと、自社の商品・サービスを購入したいユーザー像がより鮮明に浮かび上がるはずです。
このユーザー像を具体的に人格化したものをペルソナと呼びます。
ペルソナによってターゲットとなる人物を決めておくと、訴求がしやすくなります。
ペルソナ設定後は、可能であればアイデアを絞り出し、ペルソナに向けた訴求方法を何通りも考えておきましょう。
なぜなら、訴求方法に正解はなく、どれが最適なのかは実際に出稿してからでないとわからないからです。
そのために、ペルソナがどのような悩みを抱え、どんなときに商品・サービスを必要とするのかを分析してください。
また、ペルソナを決めておけば、目的からブレない改善策を策定できるようになります。
ペルソナとなるユーザーがアクションを起こすような訴求方法を模索し、結果を定期的に振り返り、常に改善を心がけていきましょう。
2-3.LP(ランディングページ)の構成作り
ターゲット・訴求方法を決めたら、LPの構成作りに入ります。
LPの構成で意識するのは、「どのような順番で情報を伝えてアクション(CV)を起こしてもらうか」です。
プレゼン・商談でも話の順番が重要で、LPも同様のことがいえます。
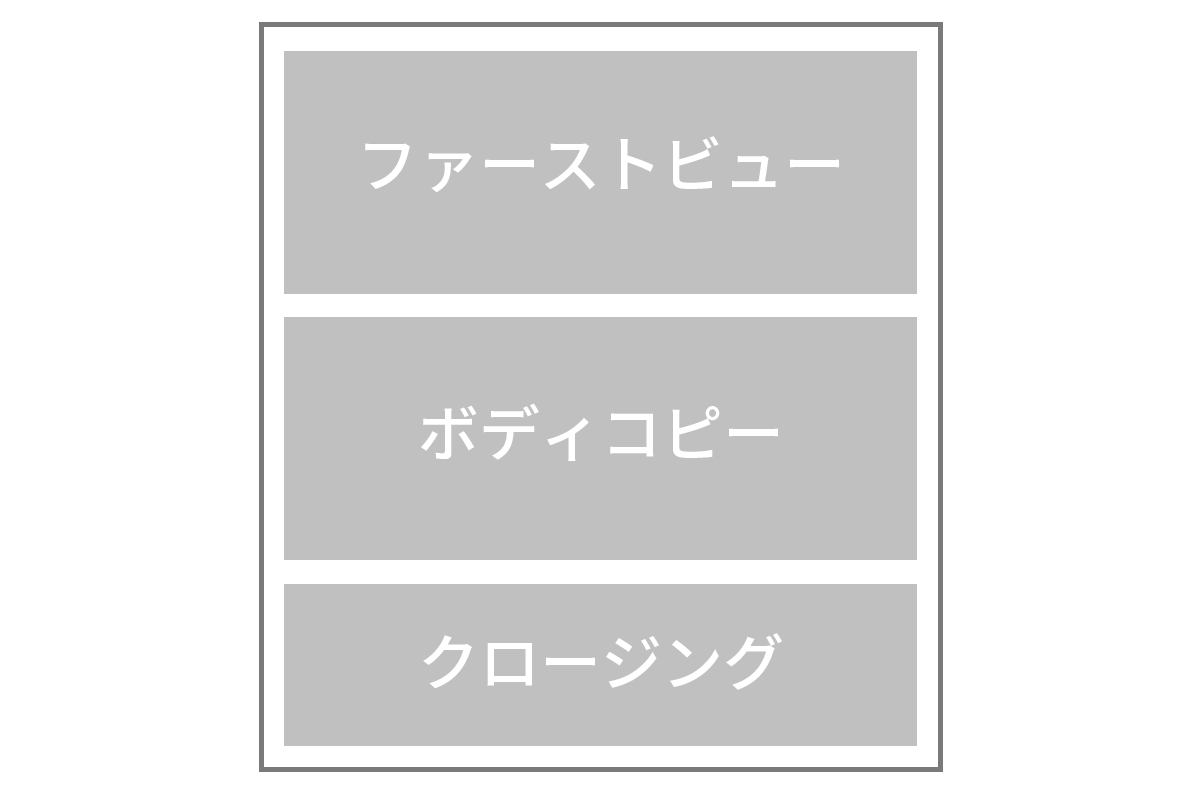
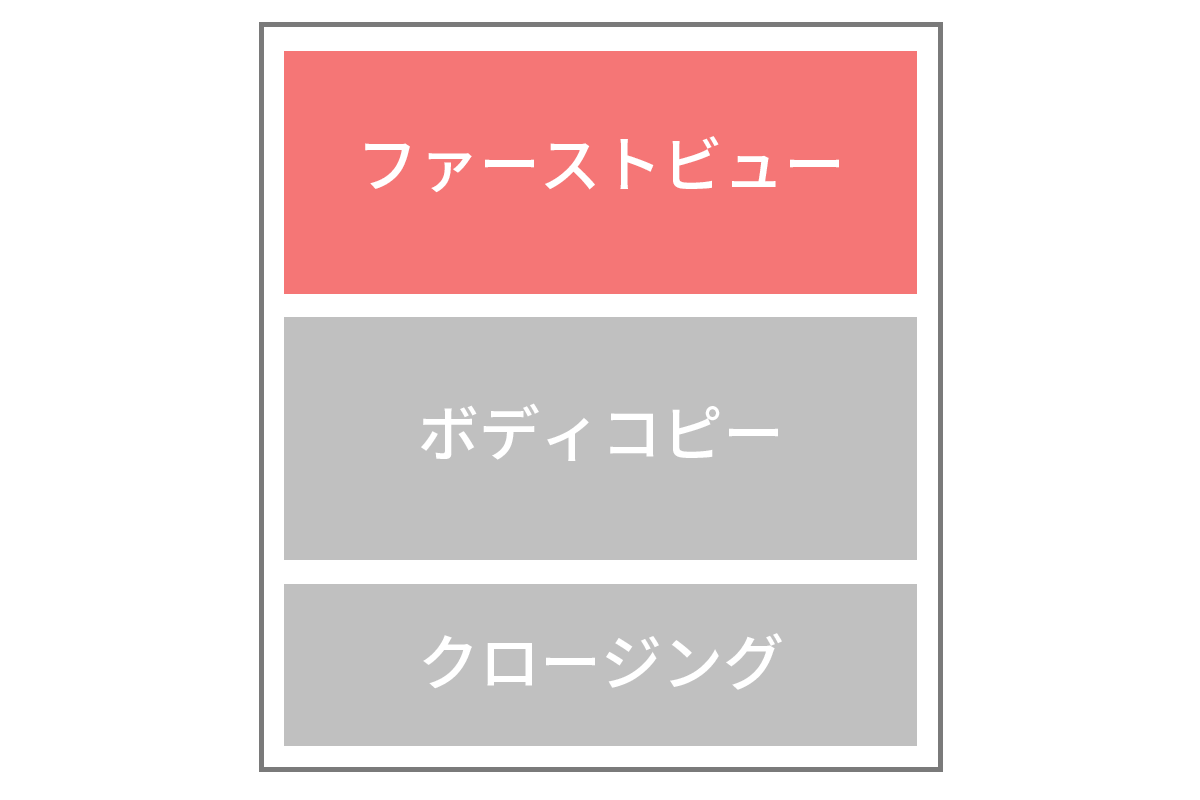
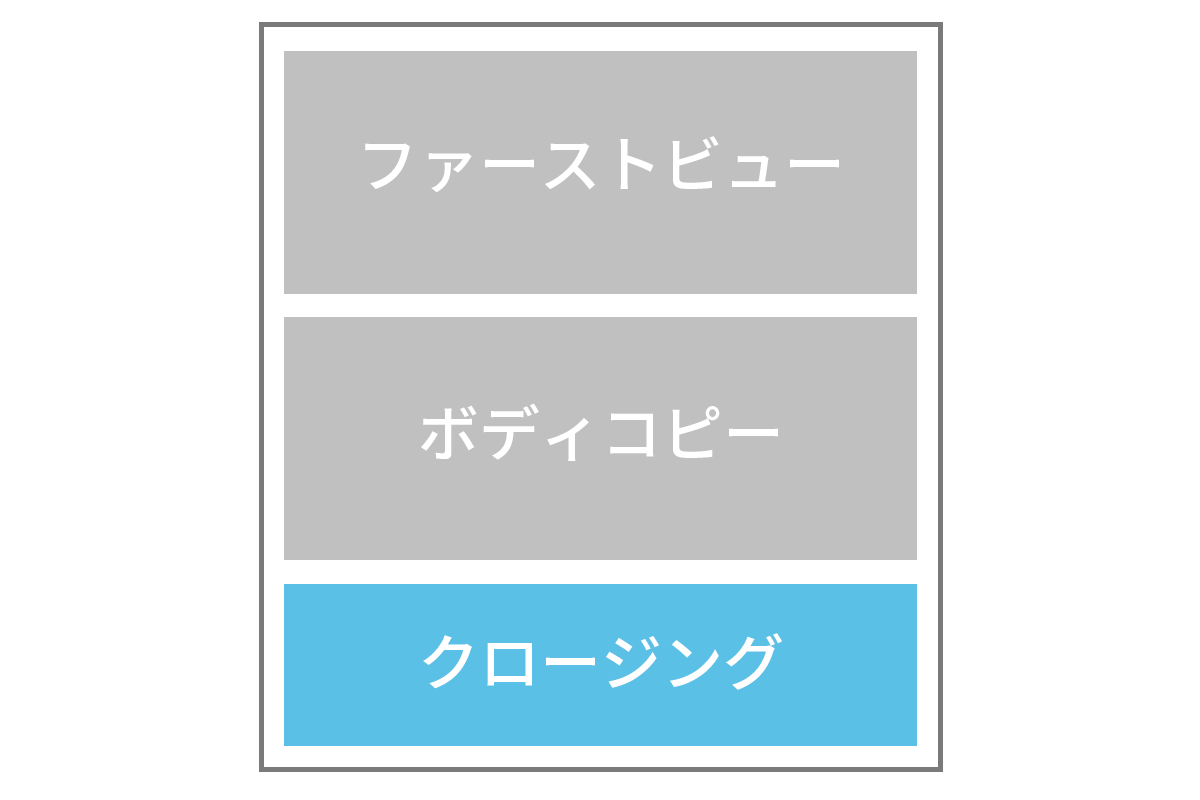
基本的なパーツは下記の3つです。
- ✔ファーストビュー
- ✔ボディコピー
- ✔クロージング
この3つのパーツを覚えておくと情報がまとめやすくなります。
また、構成を作る際は、紙やデータにワイヤーフレームとして残しておきましょう。
ワイヤーフレームは、どこに何を配置するのかを示す、いわばLPの設計図です。
設計図をもとにコンテンツの作成やライティングをしていくので、後々作業がしやすくなります。

2-4.コンテンツ作成・ライティング
LPの構成が完成したら、具体的なコンテンツ・ライティングに移ります。
先ほどのファーストビュー・ボディコピー・クロージングごとに配置するコンテンツやライティングがあるので、それぞれ把握しておきましょう。

ファーストビュー
ファーストビューは、LPを見たユーザーが読み進めるかどうかを決める重要な部分です。
だからこそ、一番力を入れて作り込むパーツといえます。
ファーストビューでは主に
✔キャッチコピー
✔キャッチ画像
✔CTA(購入ボタンや申し込みフォーム)
を配置するのがおすすめです。

キャッチコピーでは、商品の説明ではなくベネフィットを伝えるとユーザーの心に響きやすくなります。
よくありがちなのは、キャッチコピーに商品の説明をしてしまうことです。
キャッチコピーで商品説明をすると、「説明からメリットを考える」という思考の手間が発生します。
できるだけユーザーの思考を誘導させるためには、商品を使用するベネフィットを端的に伝えて考えさせる手間を省いてあげましょう。
また、キャッチ画像はLPのメインになるので、
- ✔商品・サービスのよさが分かる
- ✔インパクトがあって目を引く
- ✔怪しさや胡散臭さがない
上記を意識した素材が最適です。
もし、表彰やメディアでの実績があるなら、キャッチ画像の下に配置するのも信頼性の向上につながります。
購入や申込を即決するユーザーを離脱させないため、ファーストビューの下部には必ずCTAを設置しておくようにしましょう。
ボディコピー
ボディコピーはLPの本体となるパーツで、
✔関心・共感を喚起
✔商品説明
✔ベネフィット
を記載すると、コンテンツ制作やライティングがしやすくなります。

関心・共感の喚起は、ユーザーが自分のために言っていると興味を持たせる部分です。
- ✔ホームページの制作って時間がかかって面倒ですよね・・・
- ✔ある方法を実践するだけで、誰でもLPが簡単に作れちゃいます
以上のように、悩みを持つユーザーの関心や共感を誘うことが、ボディコピーの冒頭では大切です。
次に、順番はどちらでも構いませんが、商品について、あるいは商品を使うことのベネフィットを説明します。
どういう商品なのかを説明した後で、関心・共感であげた悩みをどういう風に解消できるのかを伝えると丁寧でしょう。
また、商品説明では、他社との差別化を明記するのもユーザーが比較しやすくなるのでおすすめです。
機能性や料金、サービス内容の違いがわかるよう、比較表を用いてあげるといいでしょう。
ファーストビューでも触れましたが、ボディコピーで実績の提示をするのも信頼度につながります。
商品説明に
- ✔おかげさまで利用ユーザー数◯◯人突破!
- ✔楽天◯◯部門!ランキング1位獲得!
など、具体的な数字を用いることで、ユーザーは判断材料として検討してくれるでしょう。
数字を用いた実績を提示する際は、誇大表現にならないよう注意してください。
ボディコピーが長くなるようであれば、この部分にCTAを設置するのもCVを高める方法の1つです。
クロージング
ボディコピーのあとはクロージングを作ります。
クロージングは
✔お客様の声・口コミ
✔料金の掲載
✔CTA・入力フォーム
の3つを組み込みましょう。

情報をよく吟味する方は、商品・サービスのベネフィットを述べただけでは満足しません。
そこで、実際に使用したユーザーがどのような実感・感想を持っているのかをクロージングで記載し、信頼性を高めていきましょう。
お客様の声・口コミは利用者の名前・年齢・写真があると信頼度がアップしやすいです。
写真やご紹介内容については利用者に掲載許可を取得した上で、お客様の生の声をご紹介しましょう。
導入事例として紹介する際、企業のロゴ画像やどのようなシーンで利用しているのかも記載しておく方が、ユーザーは利用イメージを実感しやすくなるでしょう。
また、料金の一覧もクロージングで掲載しておく方法もあります。
ユーザーが商品のベネフィット・口コミで信頼性を理解しても、料金がわからなければ成約に至りづらいからです。
料金表を用いると見やすくなりますが、その際にどのプランが人気・おすすめなのかも明確にしておきましょう。
| 手軽に始めたい方向け | ライトプラン | 月額980円 |
| 人気No.1のおすすめプラン! | スタンダードプラン | 月額1,980円 |
| 企業・プロの方向け | プレミアムプラン | 月額3,980円 |
以上のように、料金表にちょっとした言葉をプラスして、ユーザーのアクションを誘導するのも方法の1つにあります。
高価格や料金体系が複雑な場合は、問い合わせに誘導してもいいでしょう。
最後にユーザーが購入を検討したときのため、CTA・入力フォームの設置を忘れないようにしてください。
2-5.デザイン作成
コンテンツ制作・ライティングが終われば、次はLPのデザインです。
ターゲットに合わせたデザインかどうかを最重要に考えて制作していきましょう。
例えば、女性をターゲットにしたスキンケア商品のLPに、男性が使っている写真を載せても、ユーザーに響きづらいです。
続きが知りたい・どんなベネフィットがあるのか知りたい、といったデザインを作成してください。
他にもデザインで意識するポイントは以下の通りです。
- ✔商品写真を使って使用イメージを強く想起させる
- ✔文字や文章のフォントサイズ・色・太さを変えて強調する
- ✔文字・写真の余白や間隔を考慮し、バランスを整える
もし、デザインのイメージが沸きにくい場合は、競合のLPやランディングページが掲載されたギャラリーサイトを見て学ぶのもいいでしょう。
2-6.コーディング
デザインまで完成したら、ホームページ上に実装するためのコーディング作業に移ります。
LPは1ページのみなので、さほど複雑なコーディングは必要ありません。
しかし、全くプログラミングの知識がない方の場合は、HTMLやCSSなどの言語を習得するだけでも時間がかかります。
もし、LPを作成したいのであればCMSのように直感的な操作でサイト構築ができるシステムを利用するといいでしょう。
2-7.公開・運用・効果測定
コーディングが終われば、あとはLPの公開と運用です。
LPは公開したら終わりではなく、結果を見ながらその都度修正をしていく必要があります。
そのため、効果測定がしやすいようにLPにアクセス解析を設置しておくのがおすすめです。
アクセス解析を用いれば、どのリンクから流入してきたのかだけでなく、検索ワードやCVRも調べられます。
効果が期待できるLPを作成したのであれば、効率よく修正・改善ができるような仕組みも構築していきましょう。

03ランディングページを作る際に注意すべきこと
ランディングページを作っていく際に、注意すべき点がいくつかあります。
何も知らずにランディングページを作ると、いつまで経っても成果が出ない可能性もゼロではありません。
少しでも結果が出やすいランディングページにするために、ぜひこれから紹介する注意点も覚えておいてください。
3-1.1番伝えたいことをファーストビューに入れる
LPを通して1番伝えたいことは、必ずファーストビュー内に入れるようにしてください。
なぜなら、ファーストビューで魅力を感じなければ、ユーザーは離脱してしまうからです。
離脱してしまうが故に、ボディコピーに伝えたいことを詰め込んでしまうと、全く読んでもらえない可能性があります。
そのため、最初の段階で1番伝えたいことを入れて、全てのユーザーに想いを届けるようにしていきましょう。
3-2.ユーザーファーストで作る
伝えたいことを入れるべきではありますが、ユーザーファーストの意識を忘れてはいけません。
いくら自社あるいは自分自身が満足するデザインやコンテンツでも、ユーザーの心に刺さらなければ成約には至らないです。
常に、ユーザーにとって見やすい・魅力的な商品・サービスを紹介しているLPか見直してください。
3-3.ベネフィット(利益)を重視して伝える
LP制作では、常にベネフィットを重視して伝えるようにしましょう。
ユーザーは商品・サービスの特徴を知りたいのではなく、利用することによるメリットやベネフィットを求めているからです。
LPに訪れるユーザーは、何らかの悩みを抱え、解消したいと考えています。
だからこそ、商品・サービスを利用したことによって、何を得られるのかを意識したLP制作をしていきましょう。
3-4.成約=問い合わせ数と勘違いしない
LPに訪れるユーザーが増えると、比例して問い合わせ数も多くなります。
しかし、問い合わせが多くなったからといって、満足するのは時期尚早です。
LPの本当の目的は成約で、決して問い合わせ数の増加ではありません。
修正や改善をしてPVや問い合わせ数が増えると、成果が目に見えた気がして嬉しくなるものです。
しかし、本質は成約することのため、改善努力を続けていきましょう。
3-5.複数のLPを作成しておく
LPを作る際は、複数ストックしておくと効果が出やすいものを見つけやすいです。
例えば、ストーリ性を持たせるために長めのLPと、端的に情報を詰め込んだ短めのLPを2つ用意します。
そして、どちらがユーザーの反応がいいかA/Bテストで確かめていく、といった流れで徐々に成果が向上するよう最適化するのです。
LPを1つだけ制作しても、良いか・悪いかの原因が特定しにくいため、要素をズラした複数のLPを用意しておくようにしましょう。
3-6.常に改善・調整を続ける
LPは作って終わりではなく、常に改善・調整を続ける必要があります。
現代には広告が溢れており、その中で目に留まるLPを作るには、成果を出すためのデータや知識が必要だからです。
まずは作成したLPを運用しつつ、データや知識によって改善すべき点を見つけたら、その都度修正していきましょう。
改善・調整を続けていくと、必ずクリック率や成約率に変動が表れる時期がきます。
次に活かすために、どこを改善した結果そうなったのかも、把握できるようにしておいてください。

04ランディングページ作成におすすめツール
ランディングページ作成には、ある程度の知識と技術が必要です。
しかし、CMSなどのツールを使えば、誰でも簡単に魅力的なランディングページが作れるようになります。
ここでは、ランディングページ作成におすすめのツールをいくつか紹介するので、ぜひ気になる方は参考にしてください。
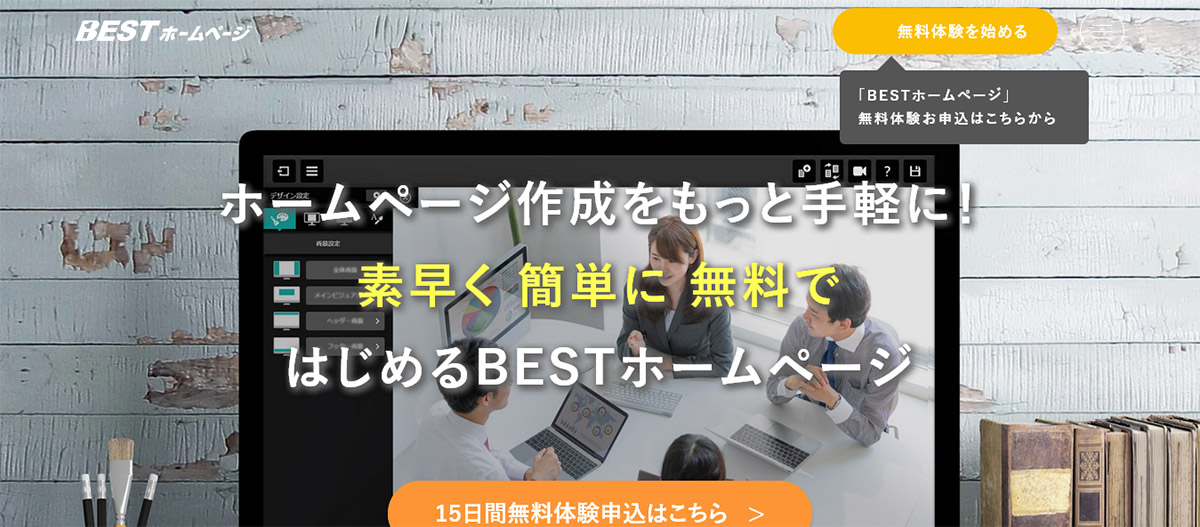
4-1.BESTホームページ

BESTホームページは、とにかく作りやすさが際立つランディングページ・ホームページ作成ツールです。
質問に答えていくだけでページが完成していくため、プログラミングの知識がなくても簡単にLPが作れます。
Eコマースプランでは決済機能も搭載可能なので、より自由自在なランディングページを実現できるでしょう。
公開ページ数もライトプランで20ページとなっており、複数のLP制作も対応できます。
| 料金・プラン(税込) |
・ライトプラン
初期費用0円 月額費用6,490円 ・プレミアムサポートプラン 初期費用0円 月額費用9,790円 ・Eコマースプラン 初期費用0円 月額費用13,090円 ・プロ制作プラン 初期費用お見積もり 月額費用お見積もり |
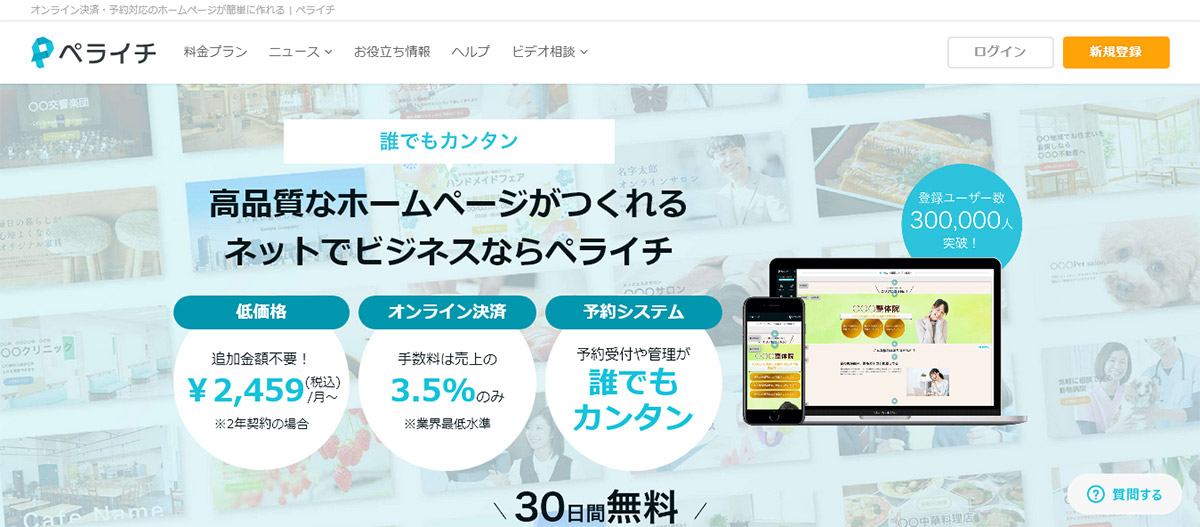
4-2.ペライチ

ペライチはランディングページや1ページのみのWebサイト制作に適したツールです。
価格も無料から始められるため、とりあえずランディングページを作ってみたい方にもおすすめできます。
さらに、お得に利用したいなら年契約で15〜25%割引が適用されるので、コストを抑えたいならペライチを利用するといいでしょう。
| 料金・プラン(税込) |
・スタートプラン
初期費用0円 月額費用0円 ・ライトプラン 初期費用0円 月額費用1,078円 ・レギュラープラン 初期費用0円 月額費用2,178円 ・ビジネスプラン 初期費用0円 月額費用3,278円 |
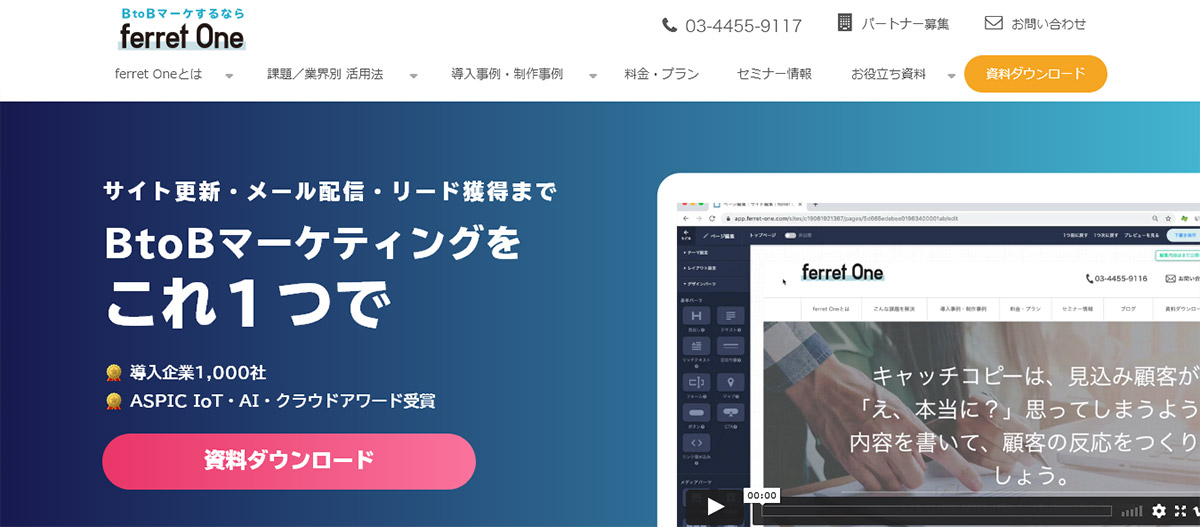
4-3.ferret One

ferret Oneは初期戦略設計からサポートしてくれる品質重視のWeb制作ツールです。
初期・月額費用はかかるものの、ランディングページを効果的に運用するための設定やアドバイスをもらえます。
コストはかかっても成果を出したい方におすすめです。
| 料金・プラン(税込) |
初期費用100,000円
月額費用100,000円※プランにより異なる |
05ランディングページ制作事例
ランディングページはどのように制作されているのか気になる方のために、BESTホームページのCMSを利用した事例を紹介しましょう。
事例のサイト名は「らくらく決済」で、アニメーションを使いながらユーザーに興味をもたせたファーストビューとをなっています。
その後、ボディコピーとなる部分で、悩みの共感を掲げ、らくらく決済を使用することのベネフィットを解説しており、まさに理想的なLPの流れです。
配色も青と白で統一して誠実感を高め、全体的にスタイリッシュな仕上がりに。
CTAはあえて色を変えて目立つようにしているのも参考にすべきポイントです。

06まとめ
今回はランディングページの作り方や注意点について解説しました。
制作・運用することで、効率よく成果を出せるランディングページ。
一方で、ただ作るだけでは他の広告に埋もれてしまう可能性もあります。
改善と調整を繰り返し、ぜひ成果を出せる魅力的なランディングページに仕上げていきましょう。
ランディングページは常に迅速な改善と調整が必要になりますが、当社が提供するBESTホームページは、ランディングページの制作にもご活用いただけます!
「見たまま編集機能」を使って誰でも簡単にすぐページの編集ができるので、分析結果からの改善もABテストもすぐに実施できます。
見やすくわかりやすいのでアクセス解析も搭載しているので、分析もバッチリです。
Googleアナリティクスやサーチコンソールをご利用されたいお客様のために、無料で連携機能もご利用いただけます。
今なら15日間お試し無料体験実施中です。使い勝手を確認してからご契約いただけますので、ランディングページの作成をご検討であれば、ぜひBESTホームページ無料体験をお申込みください。
― この記事を書いた人 ―