【事例付き】Webサイトにおけるパララックスとは?メリットや注意点を解説

公開日:2022/6/30
最終更新日:2022/6/30
ホームページ作成において近年多く目にするようになってきた「パララックスデザイン」。
先進性や独創性といったイメージを与えることに効果的ではありますが、ひとつ間違えるとホームページの使いやすさを損なってしまう危険性もあります。
そこで本記事ではパララックスデザインについて、わかりやすいパララックスの説明、メリット・デメリット、具体的な事例と作り方、ポイントまで解説します。
パララックスとは何か?という初心者の方から、パララックスを使用したホームページをご検討中の方まで、ぜひ本記事を参考になさってください。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01パララックスとはどういうものか?
パララックスとは、遠近差を演出することにより、立体感やスピード感を出す視差効果を指します。
Webサイトにおいてのパララックスはスクロール動作を活用し、画像やデザイン要素を動かすことで演出に広がりを持たせます。
近年では、パララックスを取り入れているWebサイトも多く見受けられ、
- ✔かっこよさ
- ✔オシャレさ
- ✔スタイリッシュさ
- ✔注目を集める
などの要素を取り入れたい時に使われるようになりました。

02パララックスは何がすごい?メリットとは
2-1.デザインの先進性や見せ方

パララックスを取り入れることで、Webサイトに動きを持たせることができ、デザインの先進性のアピールや見せ方に工夫ができるようになります。
単にオシャレなデザインにするのではなく、訴求したいコンテンツに注目を集められるのがパララックスの大きなメリットでしょう。
特に企業サイトでは、誠実性や信頼性だけではなく、時代と共に進化しているというイメージを与えるのは重要です。
この先進性を表現するのに、パララックスは最適な表現技法と呼べます。
Webサイトにも流行やトレンドがあり、パララックスはまさに近年利用されるようになってきた “イマドキ”感のあるデザインレイアウトです。
2-2.情報発信のしやすさ
パララックスはデザイン性だけでなく、情報発信のしやすさも魅力です。

例えば、ページをスクロールするごとにテキストや画像が変わると、見ている人を自然とストーリーに引き込めます。
ストーリー性のあるコンテンツを読んでもらえると、商品やサービスの魅力を十分に伝えることが可能です。
また、静的コンテンツよりも動的コンテンツの方がユーザーの心に響きやすくなります。
Webユーザーは受動的な場合が多く、こちら側から効率的に情報を発信しなくてはいけません。
情報発信のしやすいツールとして、パララックスを取り入れるのは、現代に合った戦略といえるでしょう。
2-3.操作性などのユーザーへの効果

Webサイトを訪れた際に動きのあるコンテンツがあると、それだけでユーザーは興味を持ってくれます。
思わずスクロールして進めたくなる操作性が、パララックスの特徴でありメリットです。
先ほどユーザーは受動的だとお伝えしましたが、パララックスを用いれば能動的にスクロールをしてくれるようになるでしょう。
結果的にページ滞在時間が延びるため、Webサイト運営側だけでなく、検索エンジンの評価にもよい影響を与えます。

03パララックスのデメリットは?
3-1.表示速度が遅くなる
パララックスデザインを導入するとページの表示速度が遅くなってしまう可能性があります。
プログラミング言語の1種であるJavaScriptを使うことで、データ処理速度に違いが出てしまうのが原因です。
そのため、表示速度の遅さを感じさせないよう、ローディング画面を挿入するなどの工夫をします。
表示速度が遅くなるのは、ユーザーの離脱率を高めてしまう要因です。
パララックスデザインはメリットが多いとはいえ、表示速度が遅くなりすぎないよう慎重に作り込む必要があります。
3-2.ユーザーの好みが分かれる
一般的なWebサイトのデザインとは異なるからこそ、パララックスはユーザーの好みが大きく分かれます。
例えば、探したい情報が明確にあるユーザーの場合、コンテンツやメニューがわかりにくくなるため敬遠されがちです。
また、普段Webサイトを見る機会が少ない方にとっては、パララックスデザインは慣れないものでしょう。
どこまでパララックスデザインを取り入れるかによっても変わりますが、ユーザーの好みが分かれやすい点は理解しておくべきです。
3-3.相応のコストや手間が発生する
パララックスデザインは通常のWebデザインとは異なるため、相応のコストや手間が発生します。
通常、レスポンシブデザインを導入すれば端末ごとにHTMLやCSSといったプログラミング言語を変える必要はありません。
しかし、パララックスデザインは端末ごとにアニメーションを変えなければならず、作業はその分多くなります。
パララックスデザインを導入したホームページ制作を外注する場合には、ある程度の予算確保は必要です。
以下の記事ではホームページ制作費用や維持費・管理費について紹介しています。
パララックスデザインを導入する際の参考として、あわせてチェックしてみてください。

04パララックスが利用されている事例
4-1.商品・サービスの紹介サイト

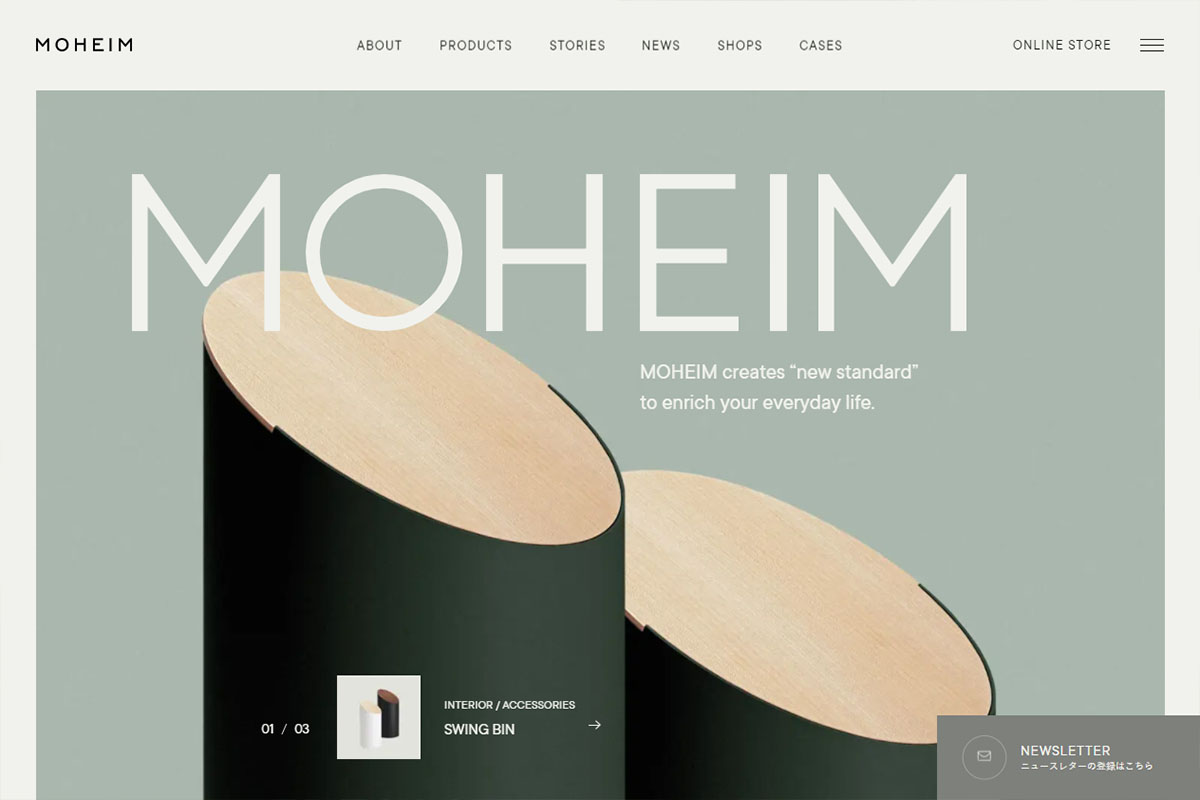
MOHEIMでは、パララックスを使って商品画像に立体感を持たせ、スタイリッシュさと高級感を表現したサイトを制作しています。
STORIESの項目では、商品画像が上と下に流れており、スクロールに合わせて早送りにされる仕掛けがされているのも特徴的です。
思わず注目してしまうようなパララックスの使い方は、多くの方の参考になるでしょう。
4-2.車メーカーのサイト

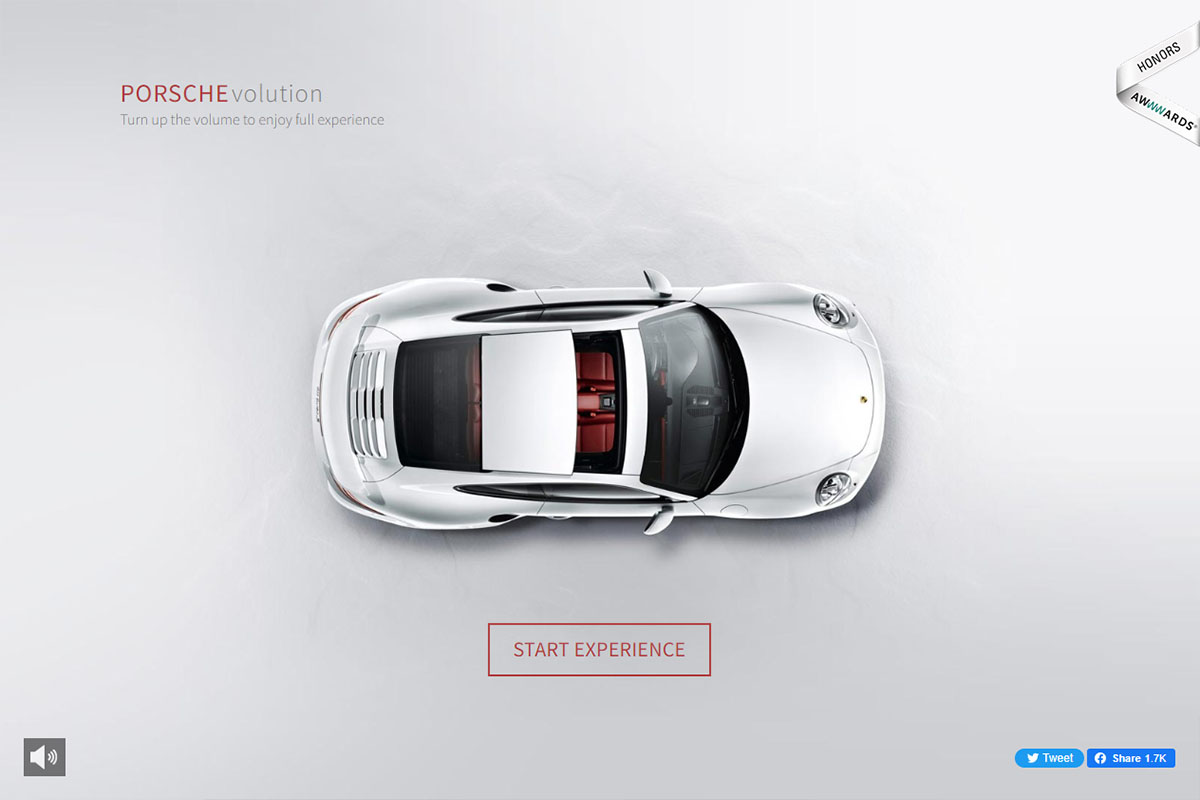
ドイツの高級車メーカーとして有名なポルシェのWebサイトにもパララックスデザインは取り入れられています。
スクロールすると各年代の車種に入れ替わり、当時人気だったサウンドにも変化していくという作り込みの奥深さがわかるはずです。
パララックスデザインのストーリー性を表現できる点をシンプルかつ大胆に表現しています。
4-3.旅館・ホテル・観光地のサイト

KOSHIKI stayのように、旅館や観光地の風景をうまくパララックスデザインで表現するのも参考になります。
特に宿泊施設は周辺環境の良さも印象的に伝えられるため、パララックスデザインと相性がいいでしょう。
KOSHIKI stayでは、フェードインの時間をあえて遅らせて柔らかさを伝え、島独特のゆっくりしたイメージを伝えることに成功しています。
4-4.コンサルティング会社の企業サイト

MIMIGURIの企業サイトでは、パララックスデザインのスタイリッシュさを全面に出して、先進的なイメージを伝えています。
ページをスクロールすると背景のイラストが変化し、Webサイトに動きを持たせているのが特徴的です。
また、現在どのコンテンツにいるのかわかりやすいよう、右側のメニューの色が変わるのもデメリットを解消する巧さが隠されています。
4-5.不動産・建設会社の企業サイト

ビアスワークスは不動産・建設業を主とする企業で、「ビアスワークスについて」のパララックスデザインが魅力的です。
”コンセプト”では、スクロールをするごとに写真とテキストが変わり、ストーリー性を持たせることに成功しています。
”私たちの仕事”では、ランダムに写真が表示される見せ方で、一つ一つの写真に焦点が合うような工夫がされています。
パララックスデザインの種類を使い分けて、うまくコンテンツを活かした表現が参考になるでしょう。
4-6.採用サイト

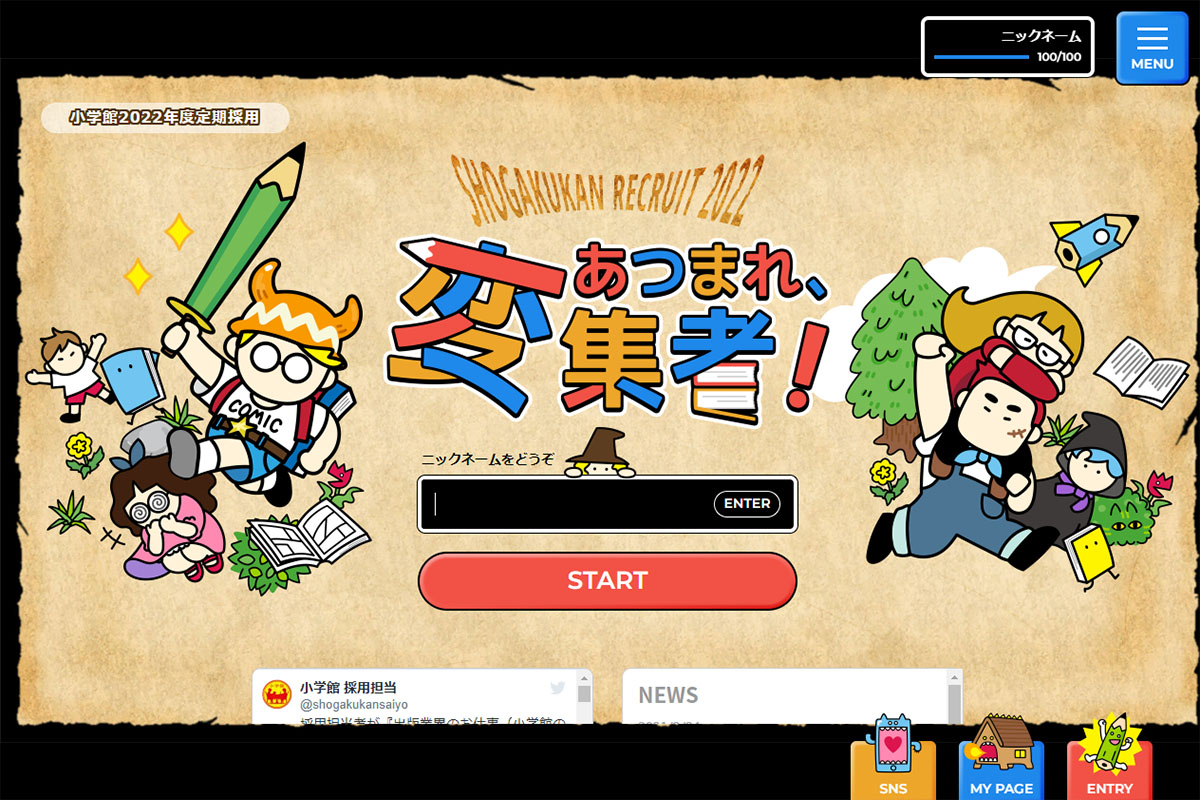
小学館の2022年度採用サイトは、深く作り込まれたパララックスデザインです。
スクロールすると主人公が上へ進んでいきながら、紹介したいコンテンツが表れるような仕組みになっています。
見た人はスクロールするのが楽しくなり、同時にコンテンツに興味・関心をもてる工夫がされています。
高い企画力と技術力が1ページに凝縮されているサイトです。
05パララックスの作り方
パララックスデザインを作る場合、HTML・CSSに加えてJavaScriptの知識が必要になります。
細かなテクニックを用いればHTMLとCSSのみで作れますが、作業時間や手間を考えると適切ではありません。
そこでおすすめなのが、プラグインを使う方法です。
プラグインには種類があるものの、1からパララックスデザインを作るよりもはるかに効率よく作成できます。
ただし、中にはHTML・CSS領域のカスタマイズが必要になるプラグインもあるため、自社のWeb担当者の知識に合わせて選ぶのが無難です。
また、ホームページ全体のデザインを損ねないよう十分に注意しましょう。
ホームページの構成については、以下の記事で紹介していますので、気になる方は参考にしてください。

06パララックスの作成を制作会社に依頼する際の成功ポイントと注意点
パララックスの作成を制作会社に依頼する際、どのようにすれば自社イメージを伝えられるのでしょうか。
ここでは、注意点とあわせてご紹介します。
6-1.サイトの仕様などの要望をきちんと伝えること
まず、自社サイトではどのようなパララックスデザインを取り入れたいのか、仕様や要望をきちんと伝えなくてはいけません。
担当者はWeb制作のプロといえど、自社のイメージを言葉だけで汲み取るのは難しいです。
もし可能なら、自社がイメージしているパララックスを取り入れたWebサイトをいくつか見つけておくと、担当者へ伝わりやすくなります。
その際に、自社が想定している動きやレイアウトなどのデザインや操作性について要望を細かく伝えましょう。
6-2.操作性や必要性を加味し、過度に要素を入れ込みすぎないこと
成功するポイントと注意点、どちらもいえることですが、パララックスの要素を過度に入れ込むのはよくありません。
あくまで仕掛けとしてポイントで使う意識を持ち、ユーザーの操作性や必要性を重視して制作しましょう。
6-3.適したサイトであるか相談すること
もし、自社サイトにパララックスが適しているかわからない場合、制作会社の担当者に相談してみるのも成功の秘訣です。
自社サイトの目的とあわせて、どのようなパララックスを取り入れるのが効果的か、アドバイスをしてもらいましょう。
パララックスを取り入れなくても先進的なデザインは作れますので、パララックスを使わないという選択肢をふまえた上での相談をしてみてください。
また、制作会社にとってはパララックスを得意としていない場合もあります。
相談の前に、ホームページ制作会社選びも慎重に行うようにしてください。
6-4.リリース前にテストを行うこと
パララックスデザインを導入したら、リリース前に必ずテストを行いましょう。
- ✔アニメーションやテキストが正常に動作・表示するか
- ✔客観的に見て情報が伝わるか
- ✔表示されていない、重なってしまっている要素はないか
テストは、スマホ・PC・タブレットそれぞれで行います。
どのデバイスでも正しく表示されているかを確認しましょう。

07ホームページ作成をするならBESTホームページ
もしこれからホームページ作成をするなら、弊社が提供している「BESTホームページ」をおすすめいたします。
BESTホームページは、使いやすさに特化したCMS(コンテンツマネジメントシステム)です。
HTMLやCSSの知識がなくても、誰でも簡単にホームページが作成できます。
デザインのテンプレートは1万種類以上あり、使える素材も豊富に揃えているので、オリジナリティや先進性を表現することも可能です。
今なら、15日間の全機能利用できる無料体験を実施しています。
運用・更新のしやすさを含めて契約前に無料でお試しできますので、ご興味のある方はぜひこの機会にBESTホームページをご利用ください。
08まとめ
今回はWebサイトにおけるパララックスデザインについて、メリット・デメリットや事例について解説しました。
パララックスは使い方によって先進的でオシャレなイメージを与え、訴求力を高めるのにも効果的な手法です。
だからこそ、パララックスの正しい使い方を理解して、Webサイトの生産性を高めていきましょう。
― この記事を書いた人 ―