デザイナーが選ぶおすすめフォント25選 日本語・外国語別に紹介

公開日:2022/8/30
最終更新日:2024/3/29
今回は、日本語・英語のフォントについて、フリーフォントと有料フォント合わせて25種類を一挙にご紹介します。
フォントは当社デザイナーに「よく使うフォント」を回答してもらうアンケートをとったほか、当社の実際のお客様のホームページ作成で使用されているものもご紹介。
フォント選びに迷われている方、フォントの選択肢を増やしたい方は、ぜひ本記事をご参考になさってください。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01フォント選びの重要性とは?
「ホームページに使用するフォントでなにかが変わるの?」と思う方もいらっしゃるかもしれません。
結論からいうと、フォント選びはそのホームページ・Webサイトのイメージを決定づける重要な要素になります。
特に企業が運営するメディアの場合、企業あるいは商品・サービスのイメージにも直結するため、適切なフォントを慎重に選ばなくてはいけません。
例えば、女性向けの商品・サービスを販売しているECサイトには、丸みのあるフォントで柔らかさを出すとします。
ここに、力強い太字系のフォントを用いてしまうと、硬い印象や男性的なイメージを与えてしまいかねないので注意です。
また、フォント選びと一緒にUI/UX(ユーザーインターフェース/ユーザーエクスペリエンス)もこだわる必要があります。
ユーザーが使いやすいデザイン・レイアウトの中で、イメージに適したフォントを使うことが、最も重要なのです。
フォント選びはホームページ全体のイメージを決め、物事の伝わりやすさにも関連するので、決して軽視しないようにしましょう。

02フォント選びのポイントは?
2-1.ビジネスシーンに合わせる
フォントというのは、大別すると「和文フォント」と「英文フォント」の2つに分けられ、さらに8つのカテゴリーに分類されます。
| 和文フォント |
1. 明朝体
2. ゴシック体 3. 筆書体 4.手書き文字 |
| 英文フォント |
1. セリフ体
2. サンセリフ体 3. 筆記体 4. 手書き文字 |
カテゴリー分けされたフォントごとに、伝わるイメージや雰囲気が大きく異なります。
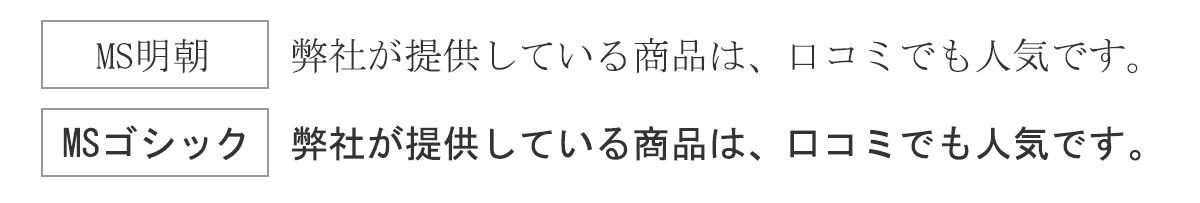
以下に、明朝体とゴシック体のそれぞれで文章を記述しました。
| MS明朝 | 弊社が提供している商品は、口コミでも人気です。 |
| MSゴシック | 弊社が提供している商品は、口コミでも人気です。 |

比べて見るだけでも字体の違いや与える印象が変わるのがわかるはずです。
そのため、まずは大きなカテゴリーの中から社風に合う、あるいはWebサイトに適切なものを選んでいきましょう。
2-2.全体のバランスを考える
フォントを選ぶ際は、
- ✔可視性
- ✔可読性
- ✔文字詰め(カーニング)
以上の3つを意識するのも大切です。
可視性は見やすさを意味し、フォントの太さ(ウエイト)に影響します。
フォントは太字にする設定の他に、元々のフォントデザインによっても異なり、中には数種類もバリエーションがあるものも存在します。
その上で可読性、つまり読みやすいかどうかを判断しましょう。
可読性が低いと、ユーザーが読みにくさを感じてページを離れてしまったり、大事な部分を読んでもらえなかったりなどマイナスに働きます。
フォントごとに決まった文字間隔がありますが、場合によっては文字詰め(カーニング)も必要です。
可読性を高めるために、文字詰めで調整する方法もありますが、大幅な変更はデザインが崩れる可能性があるので注意しましょう。
以上を踏まえて、自社ホームページに適切なフォントを探し、全体のバランスを見ながら企業や商品・サービスイメージを効率よく伝えてみてください。

03知ればフォント選びが楽しくなる?豆知識
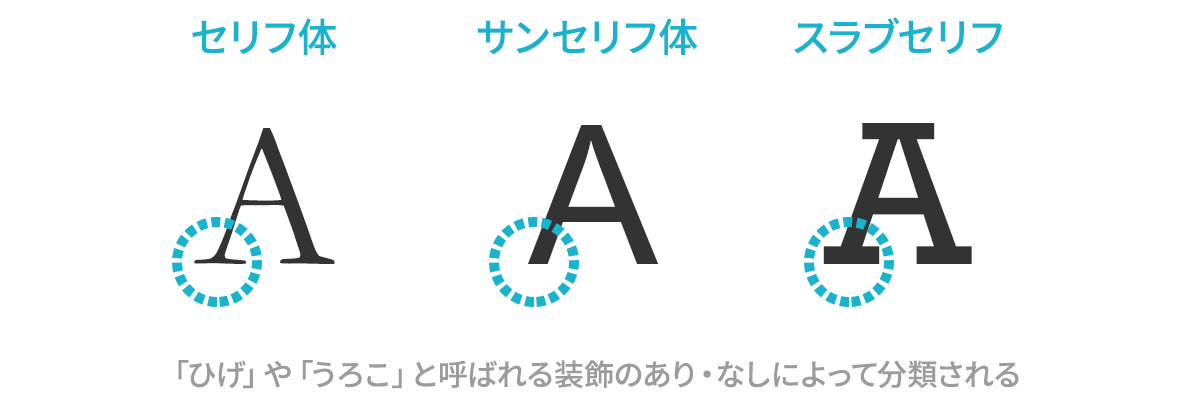
フォントには、文字の先端に「ひげ」や「うろこ」と呼ばれる装飾のあり・なしによって
- ✔セリフ体
- ✔サンセリフ体
- ✔スラブセリフ
以上の3つに分類が可能です。

この3つの分類を覚えておくと、よりフォントを理解して、選ぶのが楽しくなります。
少し複雑に感じるかもしれませんが、概要だけ理解しておくだけでも、フォントを選びやすくなるはずです。
では、それぞれのフォントの特徴について見ていきましょう。
3-1.セリフ体

文字の先端に「ひげ」あるいは「うろこ」の装飾がされているフォントがセリフ体です。
また、縦線が太く横線が細い特徴をもち、メリハリのある字体がスタイリッシュで、エレガントな雰囲気を与えます。
先ほど例に出した和文フォントの明朝体はセリフ体に分類され、よく見るとひげやうろこ、線の太い部分と細い部分が見られるはずです。
また、セリフ体を細かく分けると、以下の3種類に分類できます。
| ブラケットセリフ | ひげ・うろこが三角形 |
| ヘアラインセリフ | ひげ・うろこが他のセリフ体より細い |
| スラブセリフ | ひげ・うろこが縦・横同じ幅で形成される |
よく間違えられるケースとして、筆記体はセリフ体と同じ、という認識があります。
しかし、筆記体はセリフ体ではないので、別のカテゴリーだと捉えておきましょう。
| 代表的なセリフ体フォント |
|
・Caslon
・Garamond ・Baskerville ・Times New Roman ・Trajan ・Palatino |
3-2.サンセリフ体

サンセリフ体は、ひげ・うろこがないフォントを指し、縦・横の線幅も均一なものが多い点が特徴です。
そもそも、サンセリフ(sans-serif)は「セリフがない」という意味のフランス語で、ひげ・うろこがないという捉え方ができます。
| 代表的なサンセリフ体フォント |
|
・Helvetica
・Akzidenz Grotesk ・Univers ・Frutiger ・Avenir ・Futura |
3-3.スラブセリフ

セリフ体の中でも、縦・横の線幅が同じでひげ・うろこがあるフォントをスラブセリフと呼びます。
メリハリがないからこそ柔らかで親しみやすい印象を与えるので、スラブセリフ体を用いるホームページも多いです。
スラブ(slab)は石や木材などの厚板・平板を意味し、線幅の均一さや装飾からスラブを連想し、スラブセリフと呼ばれるようになりました。
| 代表的なスラブセリフ体フォント |
|
・Citizen Slab
・Museo Slab Font ・St Marie ・Musket Free Font ・Corduroy Slab ・Dalle |
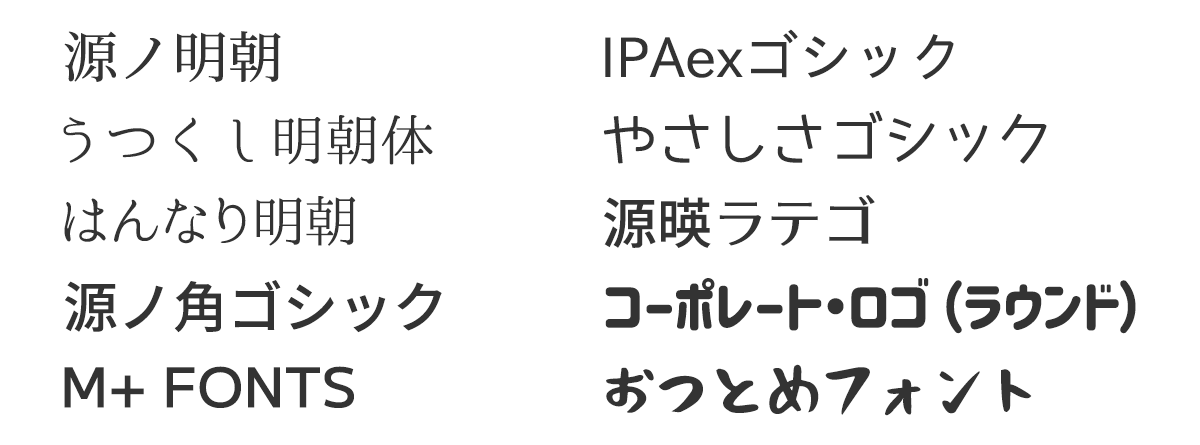
04日本語のおすすめフリーフォント10選

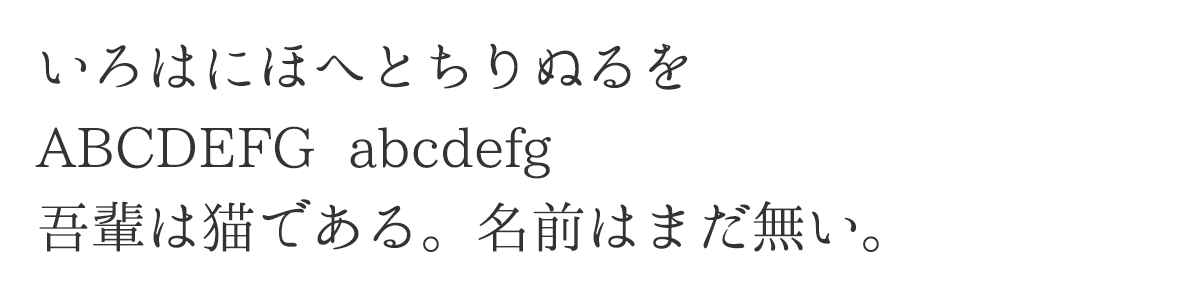
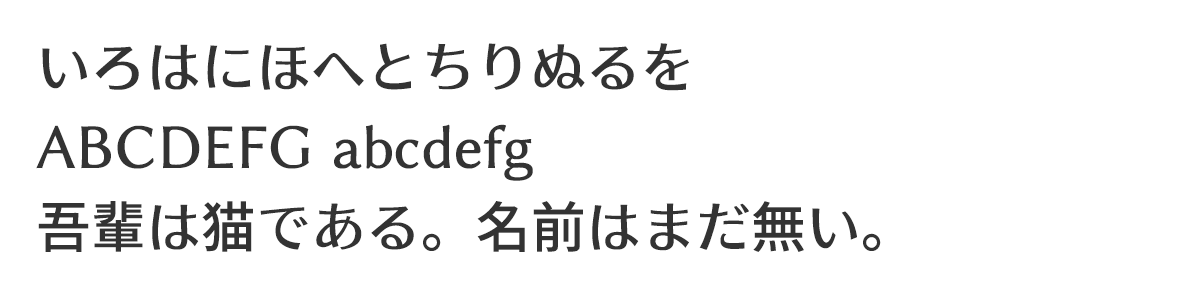
4-1.源ノ明朝

源ノ明朝は、源ノ角ゴシックと同様に、AdobeがGoogleと共同開発したオープンソースのフリーフォントの1つです。
基本的なスペックは源ノ角ゴシックと類似しており、
- ✔読みやすく美しい書体
- ✔日中韓で使用する文字に対応
- ✔7種の太さから選択可能
という共通点があります。
上記に加え、デジタルデバイスで表示されても文字が明確に見えるよう、入りの部分を強めにし、切り角の太めといった点が源ノ明朝の特徴です。
若干クラシック感を覚えるフォントが読みやすさに貢献してくれるため、長文や文章がメインのホームページに適しています。
4-2.うつくし明朝体

うつくし明朝体は、フリーフォントながら上品で使いやすく、多くのシーンで見かけるフォントの1つです。
明朝よりも柔らかくしなやかな印象を与えるので、優しさや上品さを表現したい時に使用するといいでしょう。
特に、女性向けのサイトによく使われる傾向にあるため、
- ✔化粧品
- ✔美容
- ✔アパレルブランド
などのWebサイトで使用するフォントに悩んでいるときは、うつくし明朝体を検討してみるといいかもしれません。
4-3.はんなり明朝

はんなり明朝は、築地体を参考にして作られた、優しく柔らかい印象の明朝書体です。
「はんなり」とは、上品で華やかな印象を与える意味で、この言葉をまさに体現したかのようなフォントに仕上がっています。
和風かつモダンな印象もある点もデザイナーから気に入られる理由で、キャッチコピーやポスターなど、さまざまなシーンで見かけます。
ホームページ全体で柔らかい印象を与えたい、あるいは旅館などの和風な印象を高めたい場合、本文に使用するのは効果的でしょう。
それ以外のホームページでは、キャッチコピーやバナーなど、ポイントで使用すると相性がいいかもしれません。
一見、使用するシーンが限られているように見えて、活用の幅が広いのが魅力のフォントといえるでしょう。
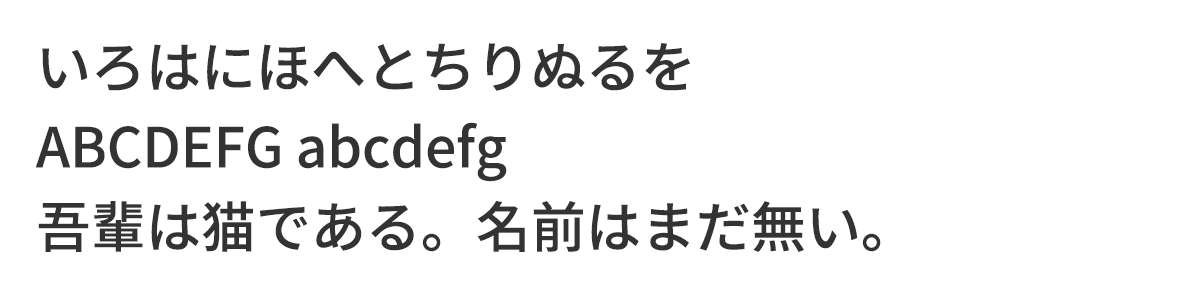
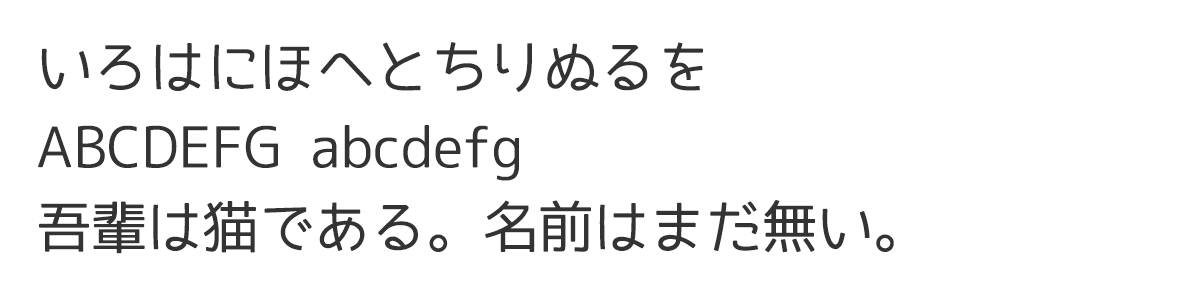
4-4.源ノ角ゴシック

源ノ角ゴシックは、AdobeがGoogleと共同開発したオープンソースのフリーフォントの1つです。
読みやすく美しい書体のうえ、日本・中国・韓国で使用する文字も揃っているため、持っていて間違いはないフォントといえます。
また、7種の太さ(ウエイト)が搭載されているので、ホームページのイメージに合わせて可視性・可読性を高めやすい点も魅力です。
オールラウンドに使えるフォントなので、全ての場面に活用できる応用性のよさがあります。
4-5.M+ FONTS

M+ FONTSは、フリーフォントの中でも有用性の高さが特徴的で、5〜7種類のウェイト、7種類のスタイルを持つシリーズです。
インストールした際は種類の多さに驚くものの、その分ホームページや各媒体に適したフォントを選ぶことができます。
M+ FONTS自体、直線と曲線を組み合わせたゆったりとした特徴的なデザインで、モダンながら優しさやかわいらしさといった印象を受けるフォントです。
細いウエイトで雰囲気を出すことも、太いウエイトで力強い表現も出せるため、本文から見出し、ポイントなど、さまざまなシーンで活用できるでしょう。
4-6.IPAexゴシック

IPAexゴシックは、情報処理推進機構(IPA)が公開しているオープンソースのフリーフォントの1つです。
IPAシリーズの明朝体も提供されるので、ゴシック・明朝どちらのフォントか迷っている方でも対応できるでしょう。
高品質で多くの漢字も利用できる日本語フォントで、本文やキャッチコピー、バナー画像など幅広く使えます。
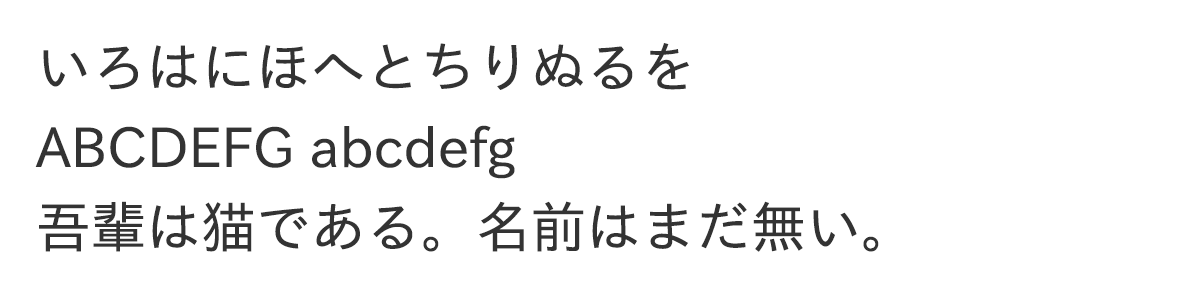
4-7.やさしさゴシック

やさしさゴシックは、手書きのような雰囲気を持ちながらシャープさを併せ持った、優しい印象のゴシックフォントです。
ウエイトの提供はなく細身の書体なので、キャッチコピーなどポイントで使用されているシーンを多く見かけます。
柔らかな印象だからこそ、
- ✔幼稚園
- ✔学習塾
- ✔英語教室
などの子ども向けの商品・サービスを提供するホームページ・ECサイトに最適です。
4-8.源暎ラテゴ

源暎ラテゴは、タイポス系書体というひげ・うろこのないコントラスト(抑揚)の付いた日本語書体です。
カテゴリー的にはゴシック体に分類されるものの、ゴシックよりも上品かつ柔らかい印象があります。
フォークやキアロといった有料のタイポス系書体の代替として使われる場合も多く、明朝体とゴシック体の中間というイメージを持つといいでしょう。
明朝体よりも力強く親近感ある印象なので、本文に使用するよりは、
- ✔キャッチコピー
- ✔バナー画像
- ✔テロップ
- ✔セリフ
などのポイントで使用する方が、見た人へ強いインパクトを残せるはずです。
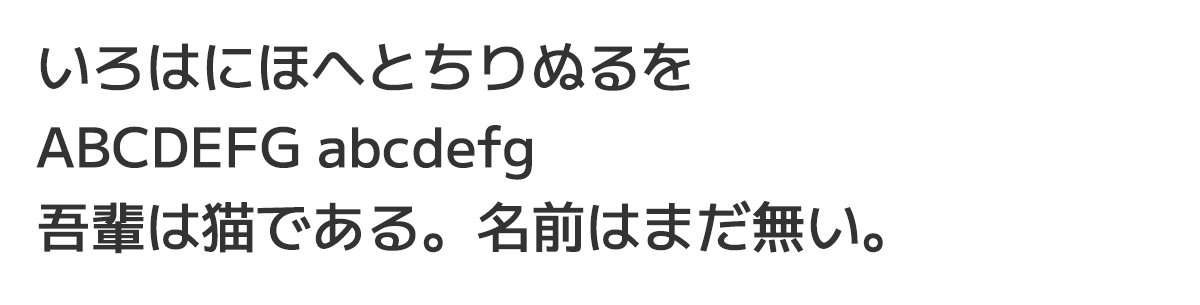
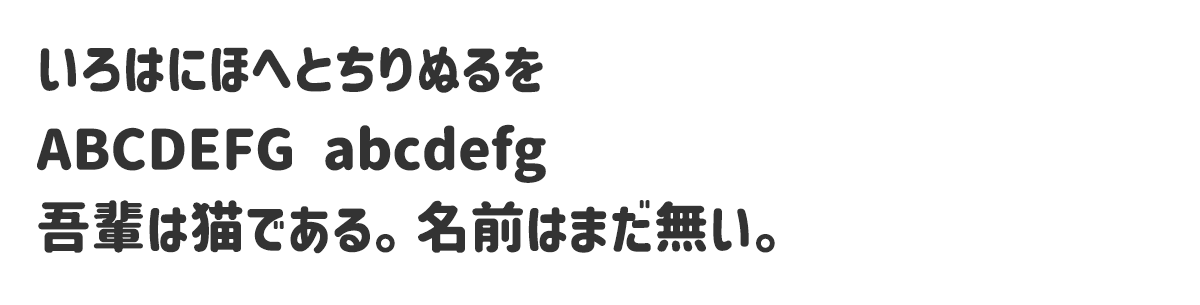
4-9.コーポレート・ロゴ(ラウンド)

コーポレート・ロゴ(ラウンド)は縦長で太く、丸みのあるかわいらしい書体なのが特徴です。
見た人に優しい印象、温かい印象を与えるので、親しみやすさをイメージさせたい場合に最適なフォントといえます。
また、太字なので読みやすさを考えると、キャッチコピーやバナー画像など、ポイントで使用されるケースが多いです。
本文に使用する場合は、少し柔らかすぎる印象を与える可能性もあります。
そのため、業種や業態、与えたいイメージによって、コーポレート・ロゴ丸を使用するか慎重に決めましょう。
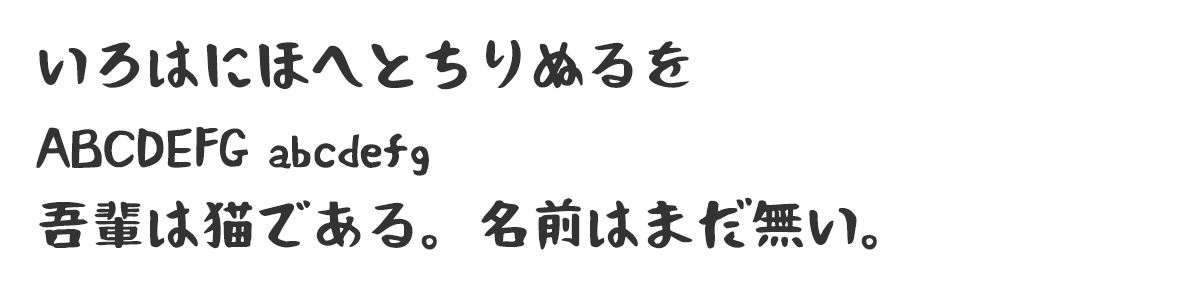
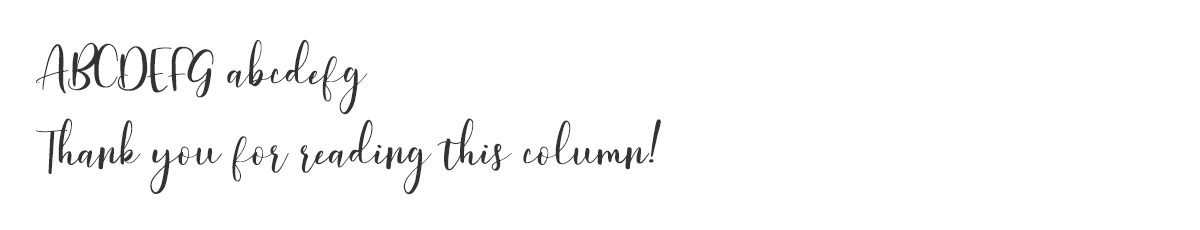
4-10.おつとめフォント

おつとめフォントは、筆ペンで手書きしたような印象を与える毛筆書体の1つです。
毛筆体のフリーフォントはなかなか見られないので、デザインイメージを膨らませるために、おつとめフォントをインストールしておくのもいいかもしれません。
特に毛筆体だからこそ和のテイストを表現したい場合にぴったりです。
ただし、おつとめフォントは毛筆体の中でもクセがあり、場合によってはイメージと異なる雰囲気に仕上がる可能性もあります。
とはいえ、フリーフォントなので、1度使用してみてイメージと合致するのか確かめられるのがおつとめフォントの利点でもあるでしょう。
05外国語のおすすめフォント10選

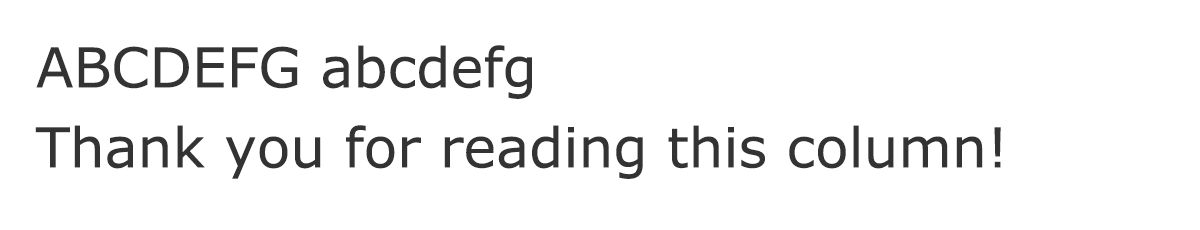
5-1.Linux Libertine

Linux Libertineは「Times New Roman」というイギリスのタイムズ紙が新聞用書体として開発した、ラテン文字のセリフ体書体の代替として使用されているフォントです。
その成り立ちから読みやすく少し堅い印象、信頼性を感じさせるため、士業など誠実な印象を与えたいビジネス系サイトでよく見かけます。
ウエイトとスタイルは、
- ✔Regular
- ✔Semibold
- ✔Bold
- ✔Italic
- ✔Mono
- ✔Initials
- ✔Semibold Italic
- ✔Bold Italic
の、全部で8種類あり、ロゴ・バナーなどのポイントに使うこともできるでしょう。
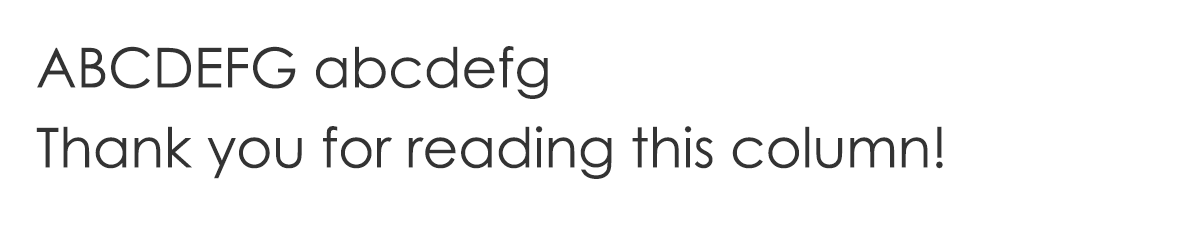
5-2.Butler

Butlerはセリフ体のフォントで、14種類のウエイトが準備されている人気のフリーフォントです。
メリハリのある字体は、どこか伝統的でつい注目してしまう魅力を感じさせます。
インパクトを与えるのに効果的なButlerは、ポスターや見出しなどポイントに使用するのがおすすめです。
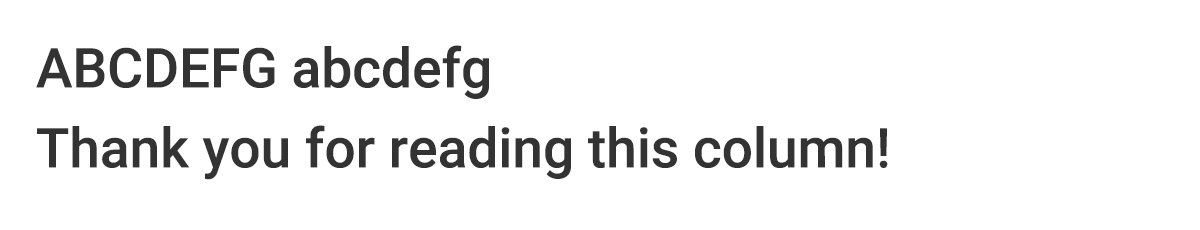
5-3.Madreu

Madreuは、フォーマルな印象のセリフ体フォントです。
クラシカルで高級な印象を受けるため、誠実や信頼のイメージを与えたいビジネスサイトに使用されているのを見かけます。
キャッチコピーや見出し、ロゴなどのポイントに使用すると、より企業のイメージを強く演出させられるでしょう。
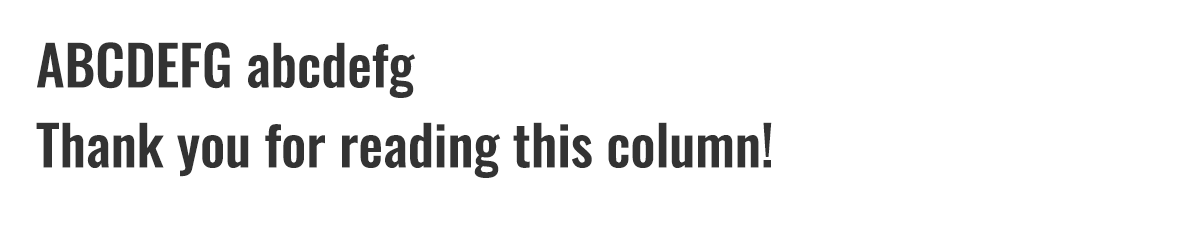
5-4.Arial

Arialは、欧文フォントの定番中の定番である「Helvetica」の代替で使用することもある「Helvetica」の派生フォントです。
「Helvetica」は世界で一番使われている有名なフォントで、数多くの企業ロゴにも使われています。
見やすく読みやすいフォントで、多くのユーザーに馴染みもあるため、落ち着いたデザインと共に用いられているケースが多いです。
Arialも同様に読みやすくベーシックなゴシックフォントで、落ち着いた印象を与えてくれます。
数字が見やすくはっきりしているので、和文フォントの中に数字のみArialを用いる、といったテクニカルな使い方も可能です。
5-5.Segoe UI

Segoe UIはWindowsの標準フォントで、マイクロソフト社が商標を保有している書体の1つです。
メリハリのある字体だからこそ温かみがあり、小さな文字でも高い可読性を誇ります。
ウエイトも6種類提供されているので、太字設定をする必要なく、フォント全体のバランスを整えることもできるでしょう。
パワーポイントで数字に使用するケースも多く、ホームページからビジネスシーンまで多彩な使用用途があります。
5-6.Verdana

VerdanaはWindowsの標準フォントであり、クセがない安定感から、多くのシーンで利用されるサンセリフ体のフォントです。
スクリーンやディスプレイ上で読みやすくするよう、ヒンティングと呼ばれる仕組みを用いて視認性のよさを高めています。
また、ほどよいスリムさも多くのデザイナーから愛される理由で、使い勝手がよく、英文フォントに迷ったらVerdanaを選べば間違いないでしょう。
5-7.Century Gothic

Century Gothicは、1991年にMonotype社からリリースされたフォントです。
「ジオメトリックサンセリフ」という種類になる、直線や円弧など幾何学的な字形でロゴに使用されるケースもあるサンセリフ体です。
他の欧文フォントと比較すると特徴的なため、キャッチコピーや見出し、ロゴなどのピンポイントで活用してみましょう。
大半のMicrosoftとAppleのOSに組み込まれているため、おそらくほとんどのPCですぐに使えるはずです。
5-8.Roboto

Robotoは、Googleのデザイナーによって作られた英文フォントの1つです。
Android4.0から標準フォントとして採用され、今では多くのユーザーに馴染みのあるフォントとして知られています。
Arialに近いが、より文字間が狭く字の幅も小さくデザインされている点が特徴です。
ベーシックかつ美しくデザインされたフォントなので、インパクトを与えるという点では少し表現が難しいかもしれません。
もし、 Robotoを取り入れるなら、本文や文章を羅列する際に使用するのが適しているでしょう。
5-9.Oswald

Oswaldは、字体が縦長でクセのないサンセリフ体のフォントの1つです。
スタンダードな字体を縦に長くしただけなので使いやすく、見出しなどで活用できます。
Googleフォントの1つで、無料でインストールができる点も嬉しいポイントです。
5-10.LovelyBarthy

LovelyBarthyは、美しくエレガントな雰囲気が高級感を漂わせるカリグラフィーフォントです。
高級感がありながら、どこか可愛げのある筆記体で、おしゃれさがあるからこそ写真やキャッチコピーに入れて、インパクトを与えることができます。
可読性にもこだわりが見えるので、長めの文章でも比較的読みやすい点も魅力の1つでしょう。
女性をターゲットにしたホームページで、積極的に使用したいフォントといえます。
06おすすめ有料フォント5選
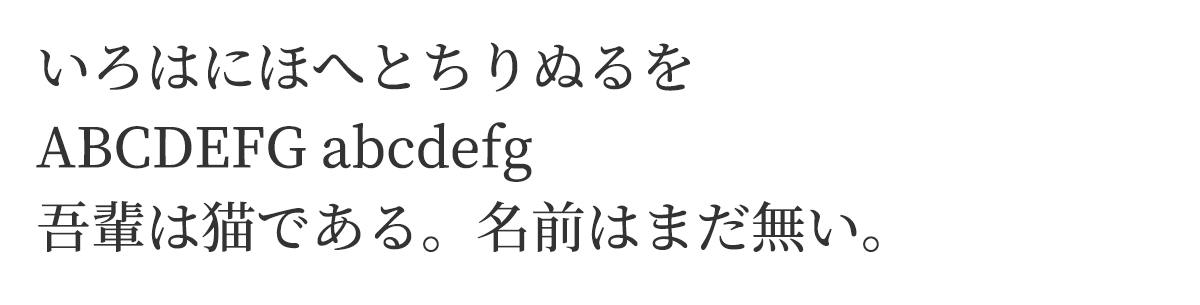
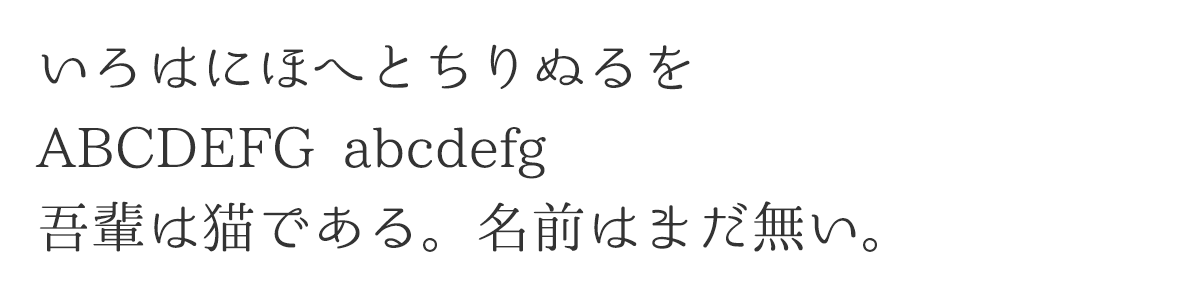
6-1.ヒラギノ明朝体

ヒラギノ明朝体は、雑誌やパンフレット用に開発された明朝体フォントの1つです。
Mac OS X以降は標準インストールされており、現在では街中の広告やWebメディアでも見かけることの多いフォントになっています。
美しく華やかな特徴があり、可読性・視認性ともに優れている点から、汎用性の高さを感じ取れるはずです。
デザインの現場では、雑誌やパンフレットに限らず、さまざまな用途に使用されるフォントといえます。
6-2.ヒラギノ角ゴシック体

ヒラギノ角ゴシック体は、ヒラギノ明朝のゴシック体と考えるとイメージしやすいかもしれません。
大きめの字面で10種類のウエイトを持ちながら、潰れて見えにくくならないような読みやすさに配慮されたデザインに仕上がっています。
MacOSとiOSに標準インストールされているフォントのため、普段から目にするユーザーは多いでしょう。
角ゴシック自体、CMや広告、テロップ、書籍やポスターなど、さまざまなシーンで使われています。
だからこそ、ヒラギノ角ゴシック体もどのシーンにも合わせられるような、幅広い使い方が可能です。
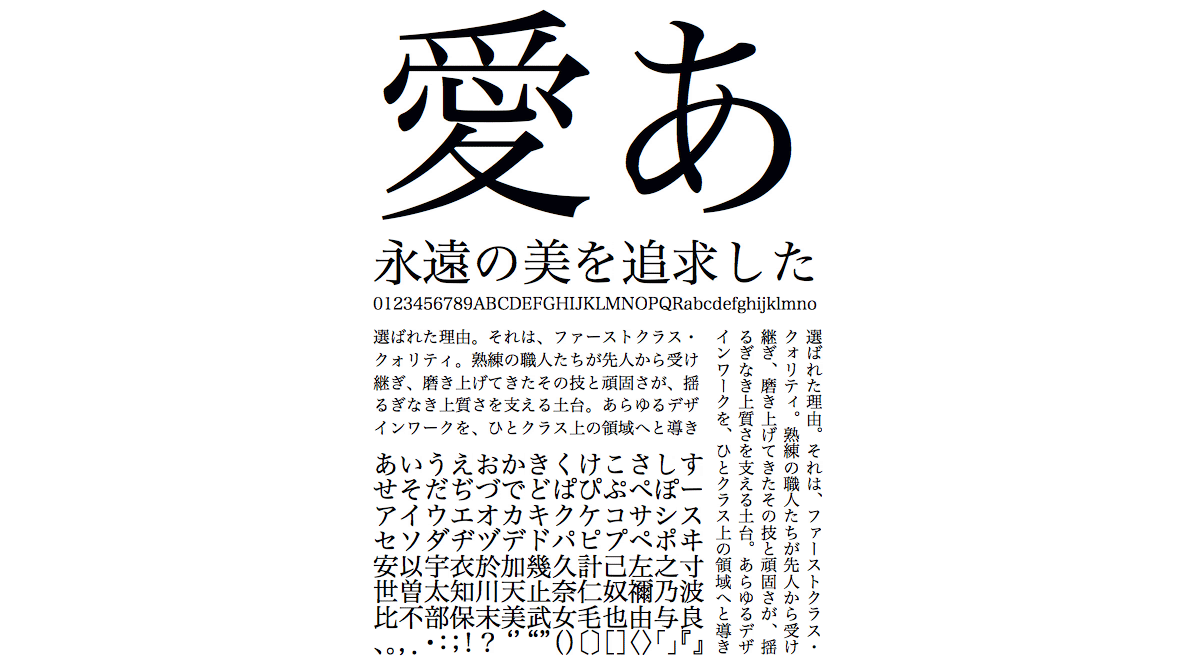
6-3.AXIS Font

AXIS Fontは、デザイン雑誌である「AXIS」から生まれたフォントです。
可読性を意識した洗練された美しい字体は、雑誌だけでなく見出しやキャッチコピーなどのさまざまなシーンに活用できます。
和文と英文でトーンのずれがないようにデザインされただけあって、和欧混植で組んでも読みやすく美しい点が何よりの魅力です。
開発者関係者も完成度の高いフォントと発言していることもあり、読みやすさにおいては群を抜いています。
ウエイトも7種類あるので、ホームページや企業イメージにも合わせやすいでしょう。
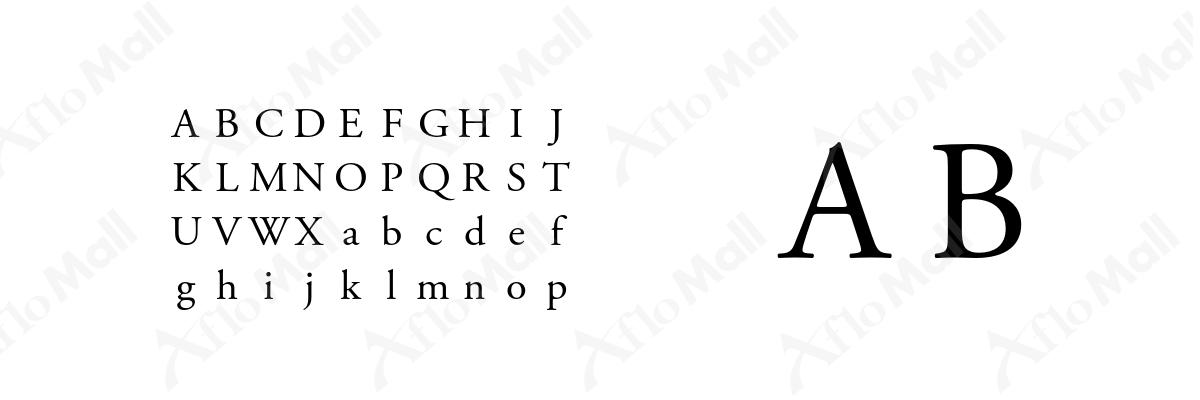
6-4.Garamond

Garamondは、セリフ体の書体としては真っ先に名前があがるほど有名な書体です。
読みやすく優雅で美しい印象を与え、和文フォントとの相性もいいため、和欧混植で組まれることも珍しくありません。
可視性・可読性は高いからこそ、見出しだけでなく本文でも使用できます。
企業・ECサイトからオウンドメディアや個人ブログまで、どのような媒体にも最適なフォントといえるでしょう。
6-5.Futura

Futuraは1972年にドイツで生まれ、今ではサンセリフ体の代表格といっても過言ではないほど有名なフォントです。
矩形、三角形、正円をベースとした造形は美しく、どこかアンバランスに見えながら可読性が高いという不思議な印象を抱きます。
ただし、使いこなすのには少し技術が必要で、カーニングや行間の調整を間違えると、Futuraの持ち味を発揮できません。
また、あまりにも使われすぎているため、Futuraを活用して個性を出すのは難しいでしょう。
見出しやポスターなど、ある程度の文章を構成する際のポイントとして、王道的な使い方をするなら、Futuraが最適です。
07Webフォントも使えるホームページ作成サービスBESTホームページ
これからホームページを作成するなら、ぜひ弊社の提供しているBESTホームページをご検討ください。

BESTホームページでは、追加料金なしでWebフォントを使えるため、ホームページの雰囲気に合わせて多彩な表現が可能です。
Webフォントは、ユーザーのデバイスに依存することなく、ホームページ制作側の指定通りのテキストを表示してくれる機能です。
そのため、どのユーザーが見ても自社が想定しているフォントを実装でき、より訴求やイメージを伝えやすいです。
BESTホームページでは今回ご紹介したフォントの中でも「M+ FONTS」「Roboto」がWebフォントとして使用でき、この他にもフォントを豊富にご用意しております。
もし気になる方がおりましたら、まずは15日間のBESTホームページ無料体験をご利用いただき、ぜひWebフォントの豊富さを体感してみてください。
08まとめ
今回は、デザイナーが選ぶおすすめフォント25選として、多彩なフォントを日本語・外国語別にご紹介しました。
フォント1つでホームページ全体のイメージも大きく変わることを感じていただけたのではないでしょうか。
これだけ多数のフォントがあると、どれを使えばイメージ通りに仕上がるかもわからない方も多いでしょう。
しかし、たくさんのフォントを知ることで、よりデザインの完成度を高めることができます。
ぜひ、本記事を参考に、最適なフォントや使いやすいフォントを見つけてみてください。
― この記事を書いた人 ―