おしゃれ・かっこいい人気サイトの特徴と参考例

公開日:2021/12/22
最終更新日:2023/12/29
ホームページの運営者なら、多くのユーザーが訪れるような人気サイトに育てたいと考えているはずです。
特に集客を目的としたサイトは、PV(ページビュー)が増えるような施策を積極的に取り入れていかなくてはいけません。
しかし、一体どのようなサイトがユーザーにとって魅力なのかわからないという方も多いでしょう。
そこで今回は、人気サイトの特徴や、ホームページ作成の際に参考になるサイト種類をご紹介します。
また、これからWebサイトを作り始める方のために、作成方法についても触れていきますので、ぜひ参考にしてください。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01人気サイトの特徴

人気サイトを細かく分析すると、4つの共通した特徴があります。
まずは、人気サイトの特徴を理解し、自社サイトでも取り入れているか振り返りながら確認してみましょう。
1-1.デザイン
人気サイトは細部までデザインにこだわりが見られます。
こだわる理由は、デザインの良さが、ユーザーの行動を促すきっかけになるからです。
例えば、企業のコーポレートサイトの場合、清潔感や信頼感を与えるデザインが採用されます。
企業のブランドイメージにもよりますが、ユーザーにとって応援したくなる、あるいは安心して取引ができる印象を持ってもらう必要があるからです。
また、ブランドイメージだけでなく、ユーザーへの見やすさ・使いやすさに配慮したデザインも大切です。
整っていないデザインは、ユーザーがサイトに訪れた際、閲覧しにくいという理由で離脱してしまいます。
- ✔ブランドイメージに適切なデザイン
- ✔ユーザーへの見やすさ・使いやすさの配慮
- ✔行動を促すきっかけになる導線作り
Webサイトを作る際は、以上を意識してデザインしていきましょう。
1-2.信頼性
人気のサイトは、信頼性も兼ね備えています。
信頼性は、どのようなサイトなのかを明確にすることが大切です。
- ✔どんな企業・事業が運営しているのか
- ✔どのような商品・サービスを提供しているのか
- ✔なにを紹介したいのか

以上の情報をわかりやすく伝えられると、ユーザーも安心してサイトを利用できます。
また、サイトを運営するにあたり具体的な目的・目標を決めておくと、方向性も定めやすいです。
例えば、人気サイトにする目的が「自社サービス利用を増やすための入り口にする」であれば、
- ✔前年よりサービスの申込数10%アップ
- ✔月間PV数10,000を目指す
など、方向性を決めやすくなります。
1-3.メッセージ性
メッセージ性のあるサイトは、ユーザーの心に刺さり、注目を集めやすくなります。
いきなりメッセージ性と言われてもイメージがつきにくいですが、要は明確なターゲットを設定し、その方に向けてサイトの魅力・価値を提案している、ということです。
- プログラミングが知りたい人に発信するサイト
- 20代のプログラミング初学者に向けてわかりやすい言葉を用いて発信するサイト
上記を比べると、2の方がよりメッセージ性のあるコンテンツを作成できるでしょう。
このように、メッセージ性のある人気サイトは、ターゲットとなるユーザーを明確にしています。
参考: 強みを明確に打ち出そう
1-4.デバイスへの対応

人気サイトを目指すなら、パソコンだけでなくスマホ・タブレットなどのデバイスでも適切に表示される必要があります。
特に最近ではスマホユーザーの増加に伴い、レスポンシブデザインを導入する企業も非常に多いです。
Googleでも、スマホ対応しているサイトは評価対象になり、上位表示しやすくなる点を公表しています。
人気サイトは検索結果の上位表示は必須のため、デバイスへの配慮も怠らないようにしましょう。
02おしゃれ・かっこいいホームページ作成に参考になるギャラリーサイト8つ
ここでは、おしゃれ・かっこいいホームページを作成したいときに参考になるギャラリーサイトをご紹介します。
- ✔SANKOU!
- ✔WEBデザインの見本帳
- ✔ちょうどいいWebデザインギャラリー
- ✔WebDesignClip
- ✔MUUUUU.ORG
- ✔I/O3000
- ✔81-web.com
- ✔bookma!v3
デザインやレイアウトのイメージが固まらない方は、ぜひこれから紹介するギャラリーサイトを確認してみてください。
それでは、それぞれのギャラリーサイトの特徴について見ていきましょう。
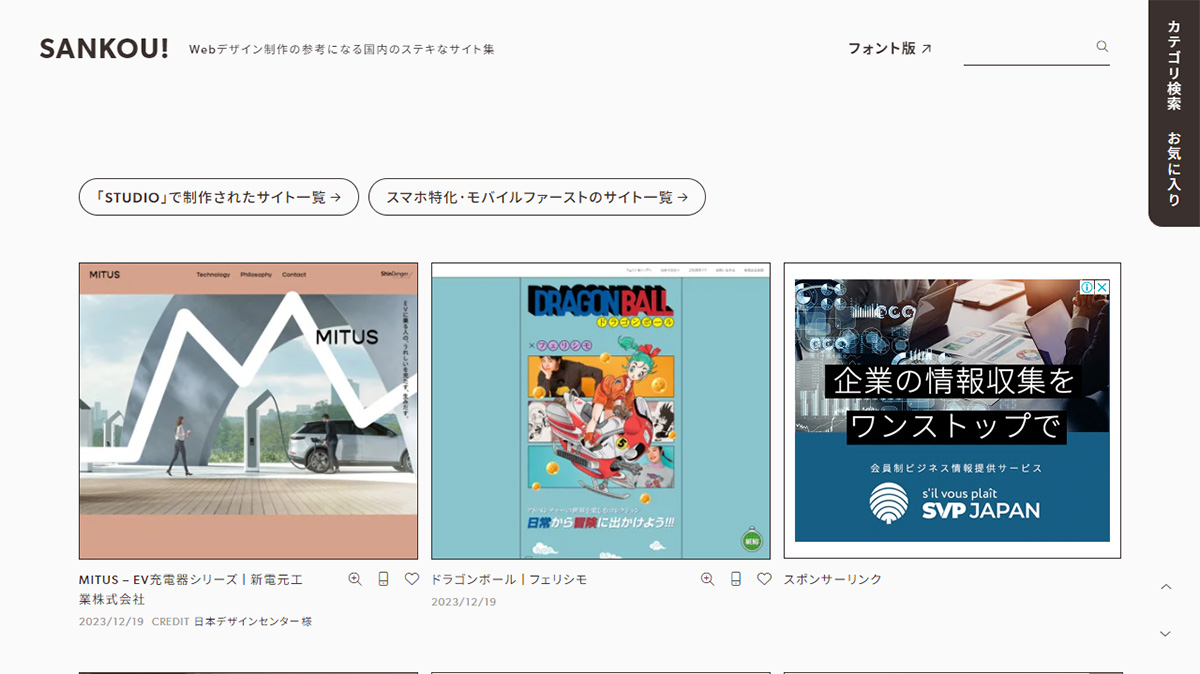
2-1.SANKOU!

SANKOU!は、カテゴリが豊富に分けられており、さまざまな企業サイトを参考にできるギャラリーサイトです。
かっこいいはもちろんのこと、スタイリッシュやダイナミックな動きのような特徴・テイストから、業種・サイトの種類までカテゴリ分けされています。
スマホサイトへの切り替えもできるので、レスポンシブデザインの参考にもなるでしょう。
2-2.WEBデザインの見本帳

WEBデザインの見本帳は、かっこいい・かわいいといった印象から、ベースカラー、ジャンルなどのカテゴリから探せるギャラリーサイトです。
トップページには、おすすめサイトや新着サイトが表示されているため、斬新かつ参考になるデザインを見つけられるかもしれません。
画面右上にはランキング形式でホームページを表示しているため、人気のデザインやレイアウトも学ぶことができるでしょう。
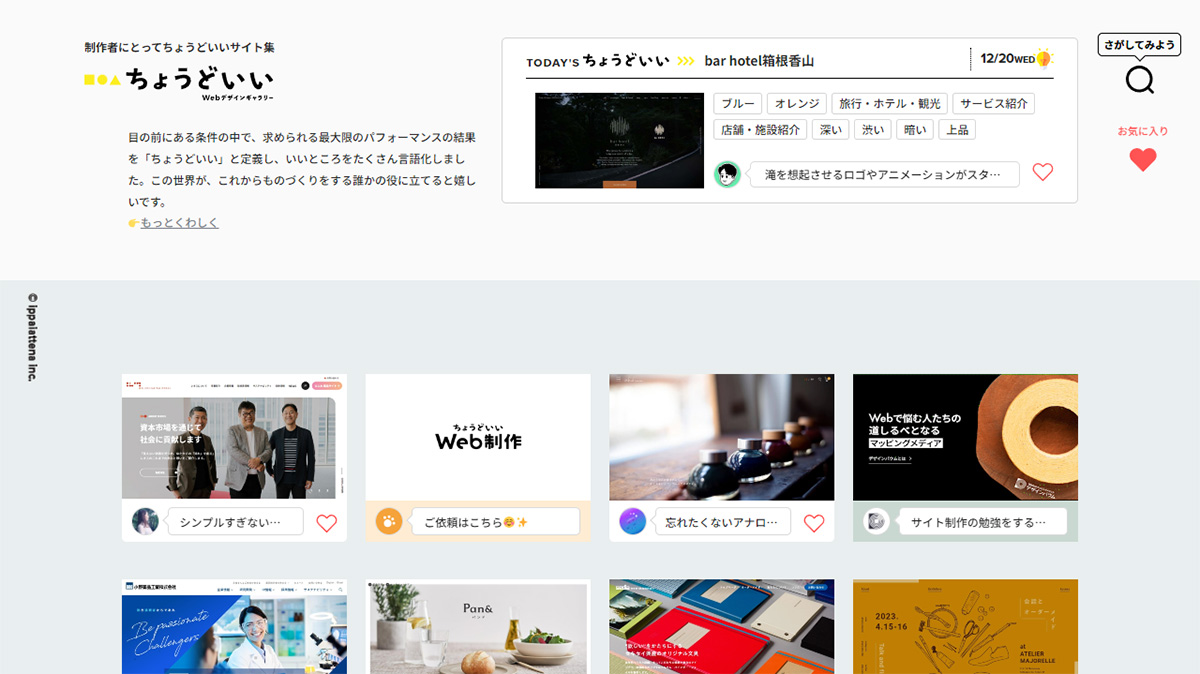
2-3.ちょうどいいWebデザインギャラリー

ちょうどいいWebデザインギャラリーは、ちょっとしたデザインの工夫やさまざまな着眼点を参考にできるギャラリーサイトです。
サイトごとに「ちょうどいいポイント」を解説してくれているため、どのような工夫がされているかがわかりやすくなっています。
お気に入り機能もあるので、気になるホームページがあれば後から一気に見ることができ、より制作者が参考にしやすいユーザーインターフェースなのも魅力です。
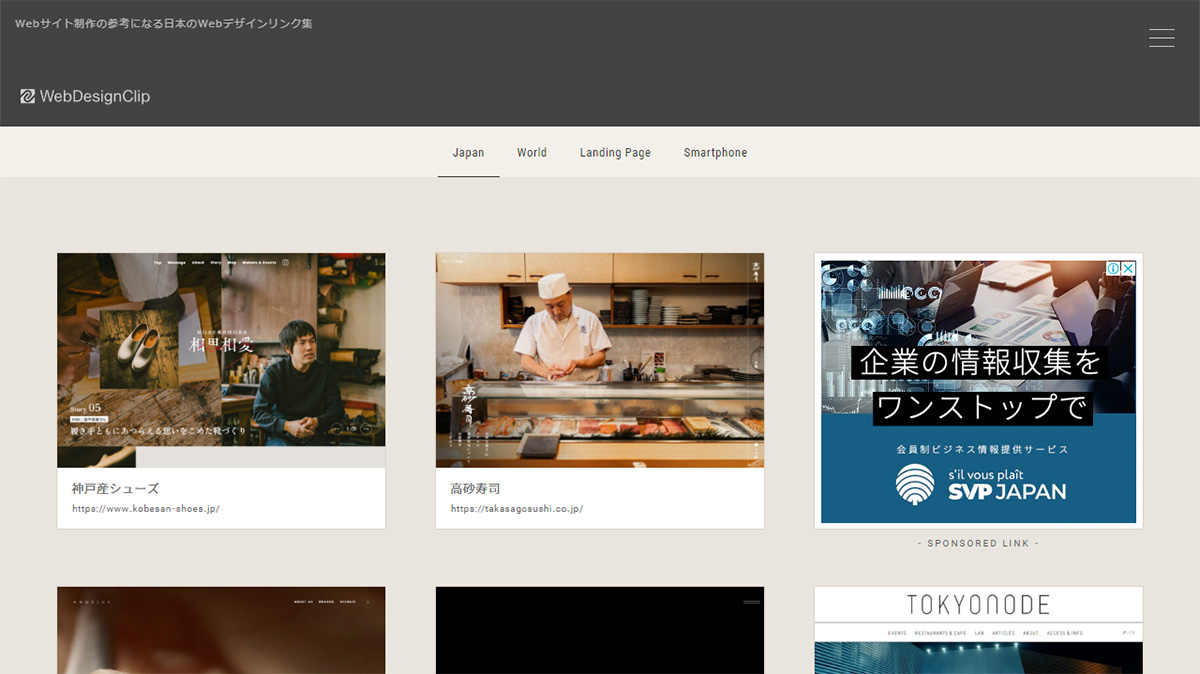
2-4.WebDesignClip

WebDesignClipは2023年12月現在で4,993サイトの登録がされているギャラリーサイトです。
日本だけでなく、世界のホームページも登録されているので、グローバルなデザインも参考にできるでしょう。
レイアウトやCMS、デザインの詳細など、特徴的なカテゴリ分けがされているのも、人によっては興味深いかもしれません。
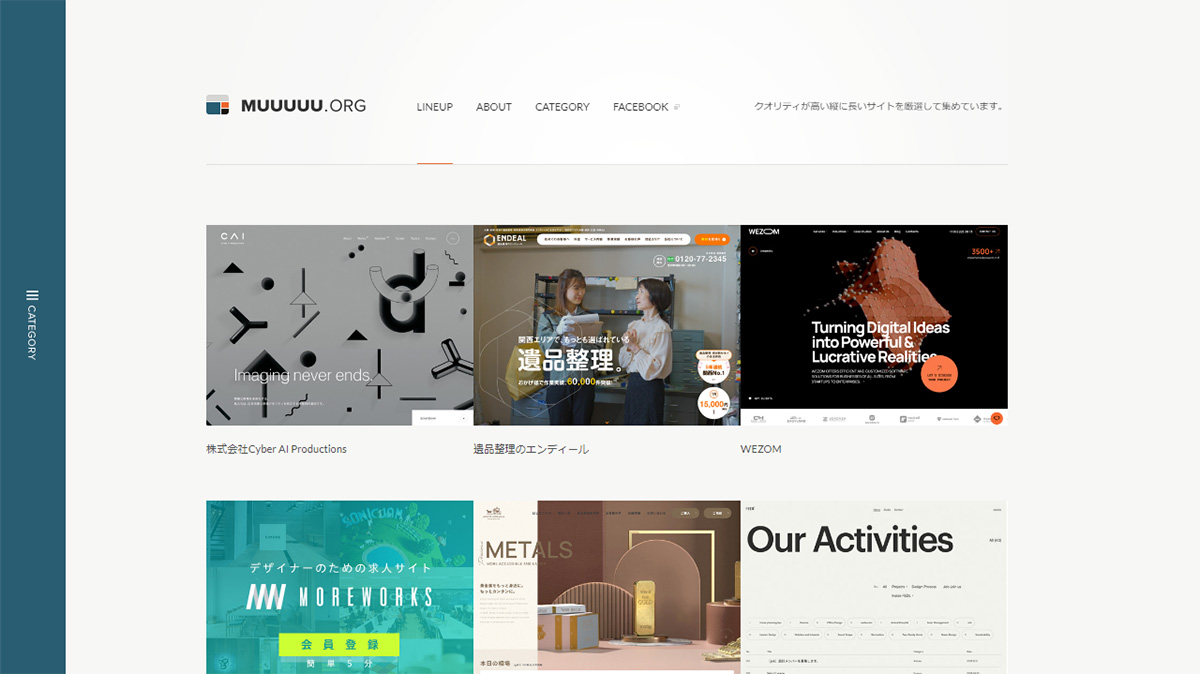
2-5.MUUUUU.ORG

MUUUUU.ORGは、縦に長いWebサイトを中心に集められたギャラリーサイトです。
縦に長いと表現していますが、ランディングページだけでなく通常のホームページも含まれています。
カテゴリも豊富に分られており、業種やWebサイトの種類、カラーなどさまざまな絞り込みが可能です。
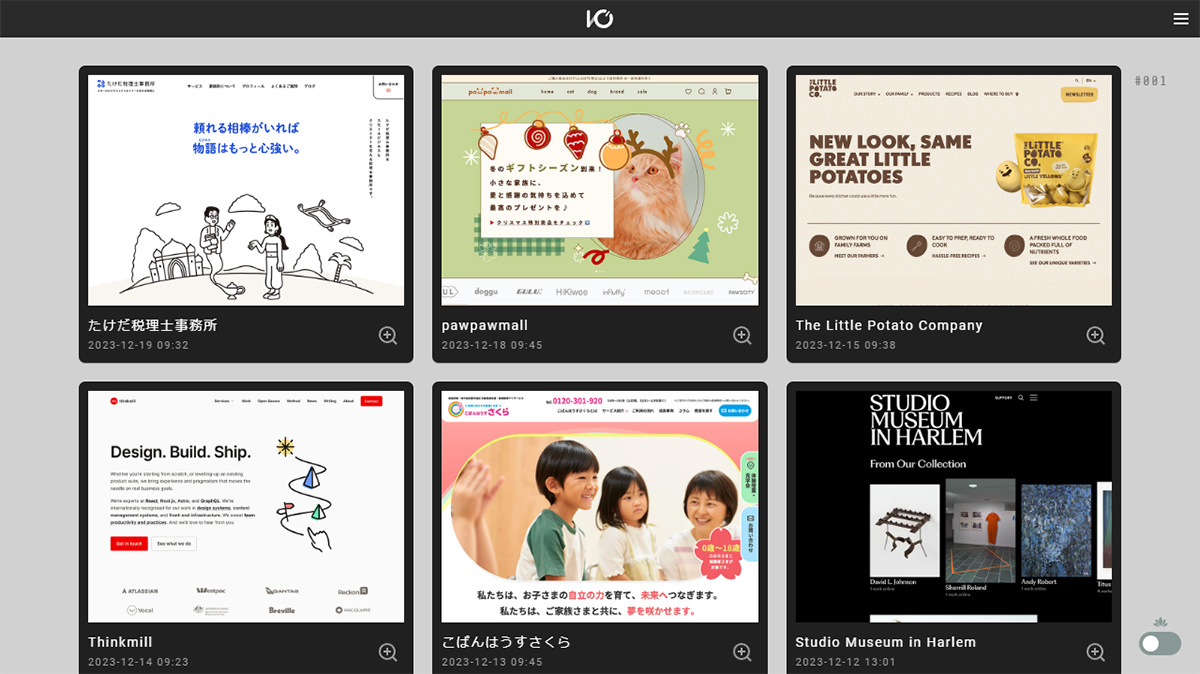
2-6.I/O3000

I/O3000は、シンプルなグリッド状でホームページのデザイン・レイアウトを閲覧できるギャラリーサイトです。
ワンクリックで該当ホームページに飛ぶことができますが、虫眼鏡のマークを押すとファーストビューの確認ができます。
ホームページをランダムで表示させるシャッフル機能もあり、思いがけないようなデザイン・レイアウトと出会うこともできるかもしれません。
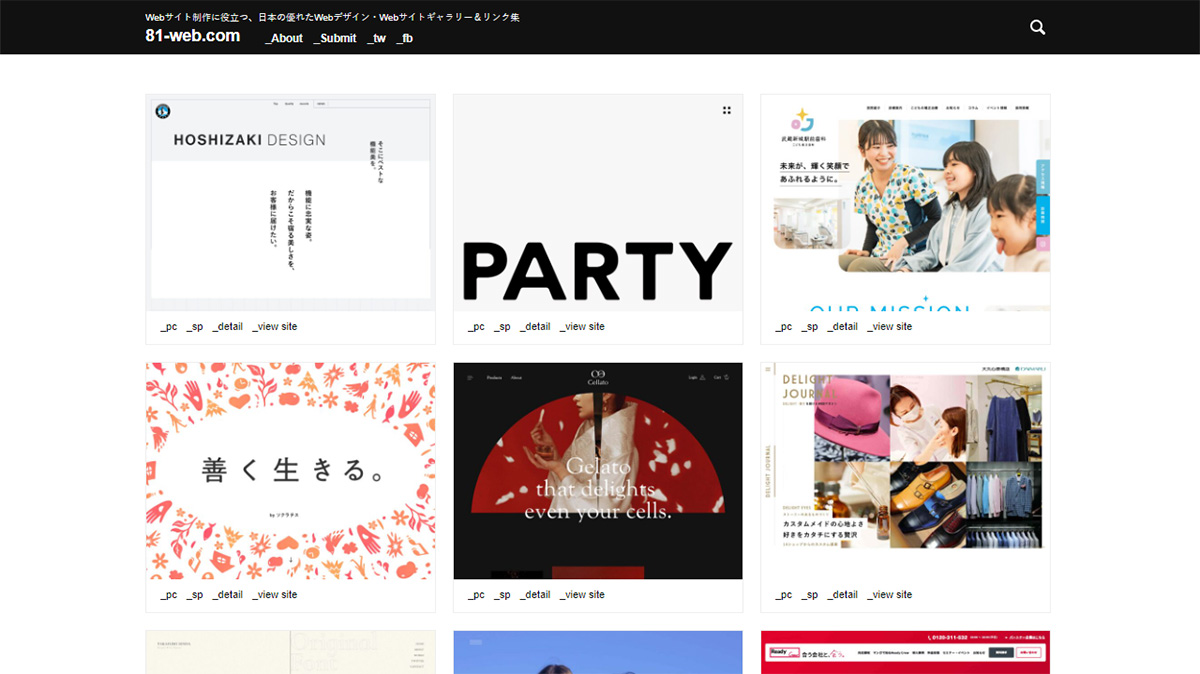
2-7.81-web.com

81-web.comもカテゴリが豊富に分られており、参考になるデザインやレイアウトが見つけやすいギャラリーサイトです。
カテゴリとして珍しいフォントによる分類もされており、テキストの表現方法を学ぶ際に活用できます。
掲載ホームページにどのようなフォントを使用しているかも確認できるので、多角的に参考になるホームページを見つけられるでしょう。
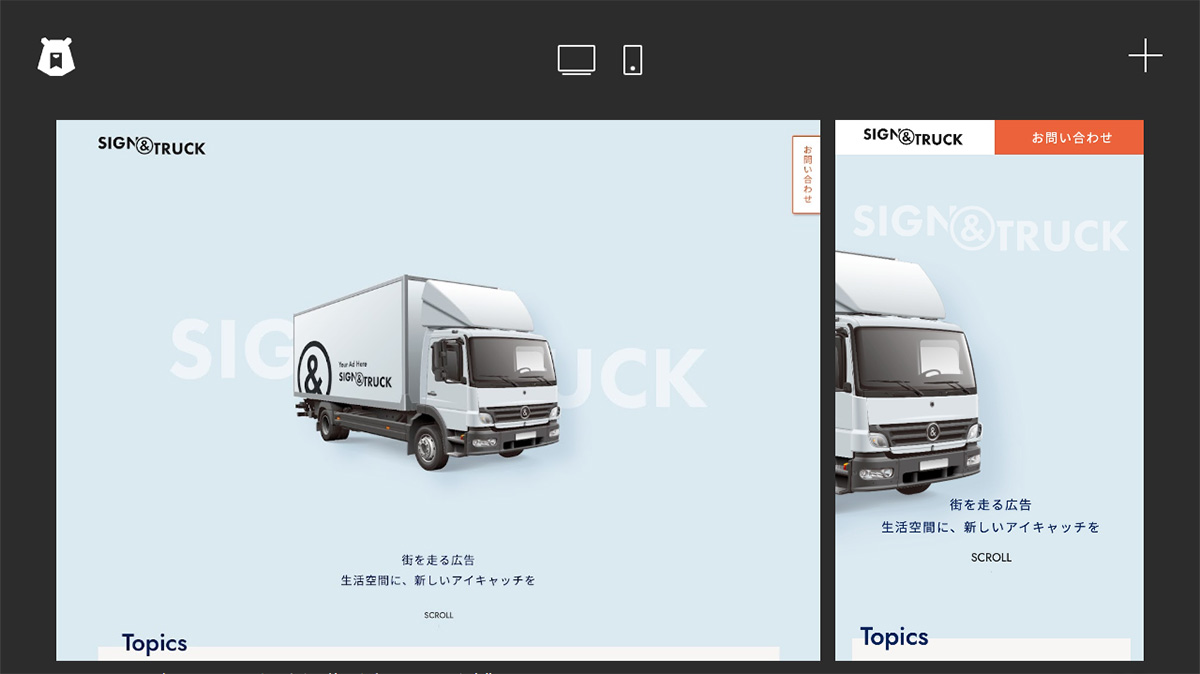
2-8.bookma!v3

bookma!v3は、パソコンとスマートフォンそれぞれのファーストビューが一挙に確認できるギャラリーサイトです。
ホームページごとでデバイスによる見え方の違いを確認できるため、表示サイズの参考になるでしょう。
検索は文字入力のみになっているため、かっこいい・かわいいといった検索はできないものの、様々なWebサイトが登録されているので一見の価値ありです。
03サイトの種類
サイトを作成する際には、どのような種類にするのかを決めるのも大切です。
今回は以下の7種類のホームページについて解説します。
- ✔コーポレートサイト
- ✔プロモーションサイト
- ✔サービスサイト
- ✔採用サイト
- ✔ECサイト
- ✔オウンドメディア
- ✔ブランドサイト
目的に合わせてサイトの特徴や必要となるポイントは変わります。
自社サイトがどの種類にあたるのかを考えながら読み進めていきましょう。
3-1.コーポレートサイト
企業について紹介するホームページを「コーポレートサイト」と呼びます。
コーポレートサイトは、
- ✔企業の正式名称
- ✔所在地
- ✔経営理念
- ✔沿革・歴史
- ✔事業内容
- ✔役員の紹介・従業員数
- ✔採用情報
などを掲載するので、企業の顔・名刺の役割を果たすのが特徴です。

また、ステークホルダーの方々が安心した取引や信頼ができる企業だということを伝える必要があります。
そのため、清潔感や信頼感の与える整ったデザインを用いるケースが多いです。
コーポレートサイトは企業の顔・名刺がメインのため、社名などで検索結果にヒットすることが目的であればSEO対策はほとんど必要ありません。

3-2.プロモーションサイト
プロモーションサイトは、その名の通り商品・サービスを宣伝するサイトのことを指します。
プロモーションサイトの目的や目標は
- ✔商品・サービスの購入や申込
- ✔商品・サービスの認知度アップ
- ✔商品・サービスに興味を持ってもらう
以上のいずれかになります。

また、リスティング広告やバナー広告から誘導されるケースも多く、その場合はランディングページと呼ばれるケースも多いです。
ランディングページでは、ユーザーの離脱を防ぐために1ページ完結型でプロモーションを行います。

3-3.サービスサイト
プロモーションサイトと似ているのが、自社商品・サービスの紹介や認知拡大を目的とするサービスサイトです。
サービスサイトは、いわばプロモーションサイトの大規模版と捉えればイメージがしやすいでしょう。
- ✔特徴やメリット・デメリット
- ✔価格
- ✔活用方法
- ✔購入やサービス開始までの流れや依頼方法など
- ✔お客様の声・レビュー

以上の情報を提供し、潜在客・顕在客のどちらもターゲットとする場合が多いです。
プロモーションサイト同様に、リスティング・バナー広告の誘導先に設定されることもあるでしょう。

事例:宇野カバン
3-4.採用サイト
採用サイトは、求職者に向けた自社の魅力・事業内容を伝えるサイトです。
コーポレートサイトでも採用ページを設けることがありますが、採用サイトは求職者向けのコンテンツに特化し、独立されたサイトになります。
近年では、インターネットを介して求人応募を見つけるユーザーも増えてきているため、採用サイトを導入する企業も多いです。
採用サイトでは自社の魅力・事業内容の他にも
- ✔求める人物像
- ✔待遇
- ✔応募要件
- ✔採用までの流れ
- ✔キャリアパス

などを掲載し、求職者が本当に自社で働きたいのか、または自社が必要とする要件に合致しているか判断できるよう、詳細な情報を提供していきます。
これにより、求職者の応募意欲を向上させるともに、入社後のミスマッチを減らす効果も期待できます。

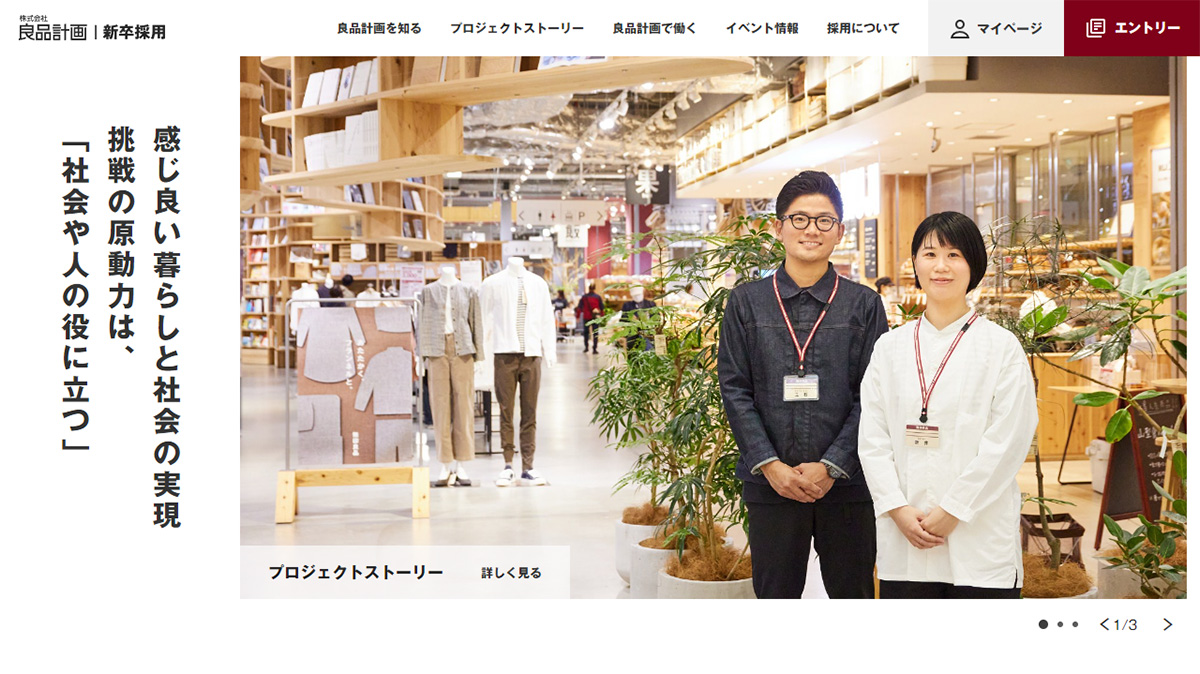
事例:良品計画新卒採用
3-5.ECサイト
ECサイトはインターネット上に店舗を設置し、オンラインで商品・サービスの販売・決済ができるサイトです。
実店舗と違い、時間・場所に縛られず買い物ができるため、販売事業を展開しているなら、ECサイトを持つことは必須の条件といえるでしょう。
ECサイトで掲載する情報は
- ✔商品・サービスの特徴・料金
- ✔レビュー・口コミ
- ✔購入・決済方法
- ✔配送方法
- ✔会員登録
- ✔ポイント機能
などがあります。

もし、扱う商品数が多いなら、ユーザーがわかりやすいようカテゴリー化や検索機能の実装は忘れないようにしましょう。
運営側では、受発注・顧客の管理機能も付いていると安心です。

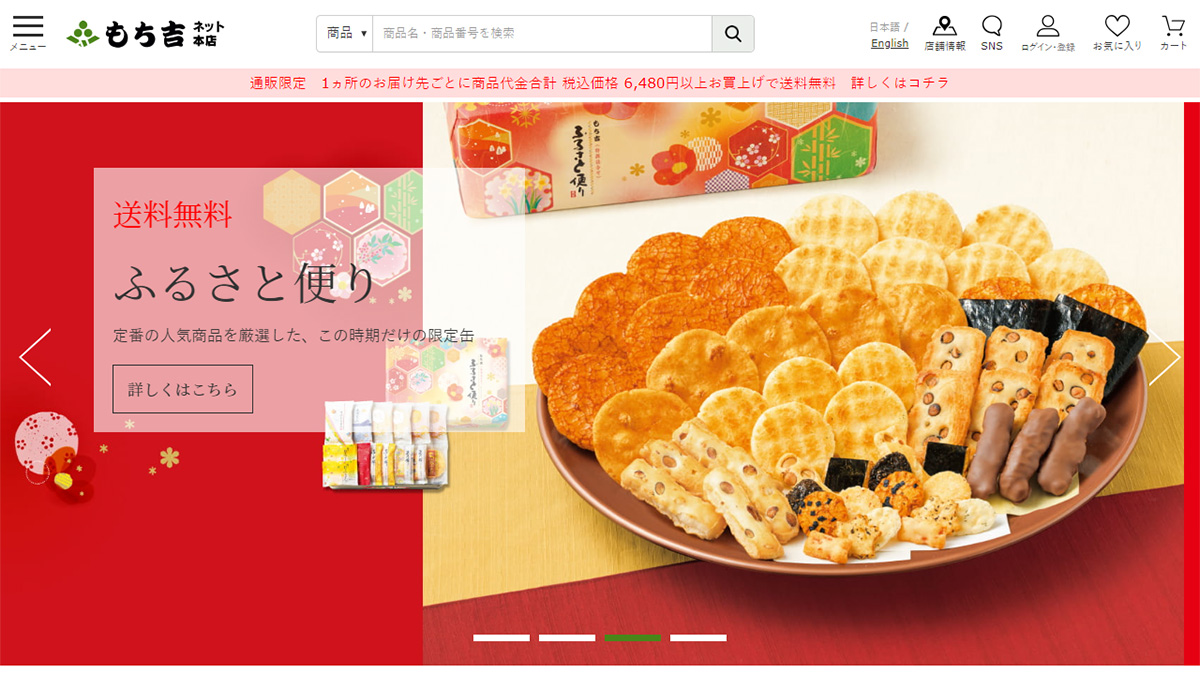
事例:もち吉
3-6.オウンドメディア
自社で保有しているメディアを指すオウンドメディアは、集客をメインとするページです。
最終的には自社商品・サービスの購入に結び付けるため、潜在顧客・顕在顧客・既存顧客全てのユーザーにアプローチできるコンテンツを提供します。
オウンドメディアはSEO対策を実施するサイトでもあり、
- ✔見込顧客の検索キーワードの調査
- ✔検索キーワードをもとにコンテンツ作成

上記作業が大切です。
ユーザーにとって役に立つ情報を提供しているサイトという認識が広がり、オウンドメディアの集客力が強まれば、自社商品・サービスへの誘導もしやすくなるでしょう。

事例:サイボウズ式
3-7.ブランドサイト

商品・サービスの直接的な販売が目的ではなく、企業・商品のコンセプトや理念を伝えて認知力を拡大させるのがブランドサイトです。
人によっては商品・ブランドのイメージが購入のきっかけになる場合もあり、ブランド力や知名度の向上は売上アップにつながります。
ブランドサイトでは、商品を使うことで生活がどのような変化をもたらすか、という部分に訴えかけるのが効果的です。
ユーザーにベネフィット(利益・恩恵)を与えられる商品を提供する企業、というイメージを浸透させていきましょう。

04まとめ
今回は、人気サイトの特徴とサイトの種類についてご紹介しました。
Webサイトは
- ✔どのような種類のサイトを作るのか
- ✔人気サイトの特徴を全て網羅しているか
を基準に作成していくのが大切です。
ぜひ、今回紹介した作成方法を参考にして、自社サイトを人気サイトへと育てていきましょう。
― この記事を書いた人 ―









