弁護士ホームページの制作のポイントとは?注意点から掲載内容まで解説

公開日:2022/3/18
最終更新日:2022/3/18
弁護士に依頼を考えている依頼者は、インターネットでホームページを見て事務所を比較・吟味してから決める傾向にあります。
そのため、集客をするには弁護士個人または法人のイメージを伝えられるデザインやコンテンツを作らなくてはいけません。
そこで今回は、弁護士のホームページを制作する際のポイントについて紹介します。
ホームページ作成にあたっての注意点や掲載内容など詳しく知りたい弁護士の方は、ぜひ参考にしてください。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01弁護士ホームページの特徴とは?
1-1.誠実さがしっかり伝わる
弁護士に依頼する方は、ただ法律に詳しい人というだけでは弁護士を選びません。
- ✔話をしっかり聞いてくれる
- ✔積極的にトラブルや悩みを解決してくれる
など、仕事に熱心かつ誠実さのある人に依頼するはずです。
そのため、ホームページでも誠実さが伝わるようなデザインを取り入れるべきでしょう。
誠実さを出すために、弁護士がクライアントと話をしている写真や弁護士紹介を組み込むホームページが多いです。
1.みなとみらい総合法律事務所

| 参考URL | https://mmslaw.jp/ |
みなとみらい総合法律事務所のホームページは、ファーストビューでクライアントと握手をしている写真を使用した、ブルーを基調としたホームページです。
ファーストビューから下にスクロールすると、事務所のコンセプトや弁護士紹介といった、クライアントが安心できるようなコンテンツを掲載しています。
1-2.親しみやすさがある
弁護士のホームページだからと誠実さを考えるあまり、お堅い印象のホームページになるケースも少なくありません。
依頼したい側からすると、内容によってはお堅いイメージの人に相談や悩みを打ち明けるのは少し抵抗がある場合も。
そのため、イラストやマスコットキャラクター、笑顔の写真などを取り入れて、誠実さと一緒に親しみやすさもアピールしていきましょう。
1.岐阜県弁護士会

| 参考URL | https://www.gifuben.org/ |
岐阜県弁護士会では、イラストを積極的に取り入れて親しみやすさを強調しています。
また全体的にフレームを丸くすることで柔らかな印象を与え、依頼に踏み切るまでのハードルを低くする配慮が見受けられます。
1-3.信頼感が伝わる
依頼主が安心して依頼できるよう、信頼のできる弁護士がいるとわかるようにするのもポイントです。
例えば、
- ✔弁護士の顔写真が写っている
- ✔弁護士のプロフィールがわかる
- ✔弁護士のインタビュー記事がある
のように、その人がわかるコンテンツをいれるのがおすすめです。
特に実績などを掲載することで、ホームページを見る依頼者はより安心して相談できるでしょう。
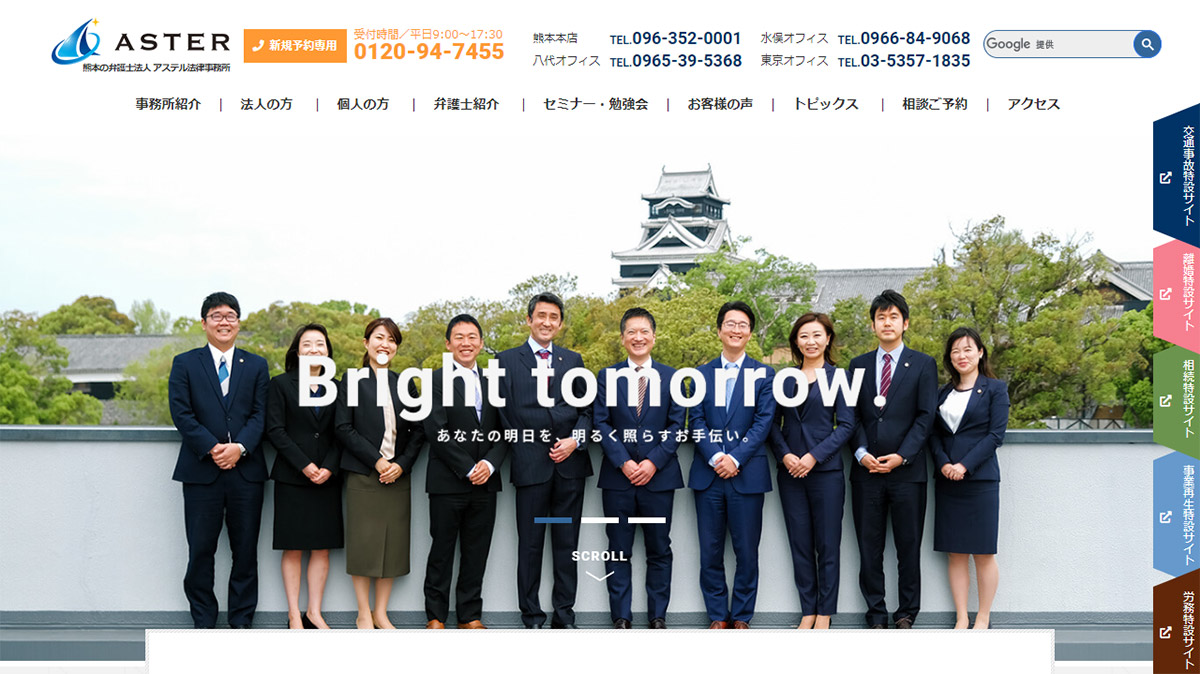
1.弁護士法人アステル法律事務所

弁護士法人アステル法律事務所では、トップページのスライドショーに弁護士の集合写真が掲載されています。
また、「当事務所が特に力を入れている分野」というコンテンツがトップに掲載されており、事務所が力を入れている分野がアピールされているので、該当する分野に依頼したい人にとっては、安心かつ信頼して依頼の相談に踏み込めるのも参考にすべき点でしょう。
1-4.凝りすぎないデザイン
字数が多い、テーマが統一されていないような色々な写真を盛り込んだデザインは、見にくいホームページになりがちです。
気持ちを伝えたい・写真を見てほしい気持ちはわかりますが、あまりデザインを凝りすぎないようにしましょう。
弁護士事務所を探しているような方には、閲覧するのに困らないシンプルかつわかりやすいデザインが好まれると考えられますので、
- ✔どんなホームページが一目でわかる
- ✔文章は短く簡潔に
- ✔相談したい分野がすぐわかる
以上のポイントを意識してデザインをしてみましょう。
1.小島国際法律事務所

小島国際法律事務所は、白をメインカラー、青をアクセントカラーにしたシンプルかつわかりやすいデザインのホームページです。
余計な文言や写真は入れず、伝わりやすさに重きを置いているのがわかります。
たくさんの取り扱い業務があるにも関わらずシンプルにまとめられており、そのデザインと構成に意図と奥深さがあるからこそ弁護士事務所のイメージを引き立てている、参考になるホームページでしょう。
1-5.スタイリッシュで知的なデザイン
デザインにスタイリッシュさがあるだけでも好印象を与えられます。
さらに知的なイメージを加えるには、
- ✔仕事をしている写真
- ✔本棚や作業机
- ✔ボタンやコンテンツに少しの動き・エフェクトを加える
などを取り入れるといいでしょう。
特に使用する写真・画像はイメージを損なわないために高解像度のものを使用するようにしましょう。
1.西村あさひ法律事務所

西村あさひ法律事務所では、本や知的な印象を与える深緑をメインカラーとしています。
法律のスペシャリストであるイメージの六法全書や本棚を人物と共に掲載し、より専門性やスタイリッシュさを演出しているのも参考になる要素です。
メインビジュアルやグローバルメニュー、目立つ見出しタイトルには明朝体やセリフ体を使用することにより、さらに知的さ・信頼感といった印象を与えています。
02弁護士がホームページを運営するメリットとは
2-1.問い合わせ増加につながる
弁護士のホームページを見て依頼する人が増えている以上、運営することで問い合わせ増加に繋がるのは不思議ではありません。
また、ホームページの運用次第では、狙ったキーワードの検索上位に表示させられます。
検索上位に表示されると多くの人にホームページを見てもらえるので、効率の良い集客が可能です。
そのためには、ホームページのSEO対策やデザインに工夫をしなければいけません。
もし、ホームページ運用の知識や時間が確保できない場合は、Webサイト制作会社に依頼することも検討してみましょう。
2-2.依頼主が安心できる
定期的に情報が更新されている、デザインやコンテンツが整理されているなどの要素は、信頼感につながり、依頼を検討している人に安心感を与えます。
また、ホームページの掲載内容でおおよその流れや料金がわかれば、依頼主も相談しやすくなるでしょう。
依頼主の近くに事務所があるかどうかも判断基準になるため、所在地を掲載するのも重要です。
2-3.専門分野を伝えられる
ホームページで専門分野を伝えられるのもメリットの1つ。
正確には弁護士に専門分野はありませんが、記載しておいた方が依頼主にとって親切です。
- ✔債務整理
- ✔交通事故
- ✔相続
- ✔離婚
- ✔刑事事件
のように、依頼件数が多い分野を強みとしてアピールしてみましょう。
2-4.弁護士のキャリアや想いを伝えられる
弁護士の経歴や想いを伝えられるのは、ホームページならではのメリットです。
依頼側としてはどのような弁護士かが分かる方が信頼もできますし、相談もしやすいはずです。場合によっては求職者にとっても有効です。
どのような想いで弁護士を目指したのかだけでなく、どのような事務所にしていきたいのかも含めて伝えていきましょう。
2-5.周辺地域の顧客を集められる
ホームページに所在地や対応エリア等を載せておけば、周辺地域の顧客も集客可能です。
顧客にとって弁護士事務所が近くにあるのは、依頼を決める要素の1つになります。
さらにホームページだけでなくローカルSEO(MEO)も活用するとより効果的ではありますが、ホームページでも地域を意識することで地域密着型の集客もできるでしょう。
また、地域を絞るのは検索キーワードにも良い影響を与えます。
「東京」よりも「東京 大田区」のように、より地域を絞った方が効果的です。
エリアを限定して、最大限のメリットを得ましょう。
2-6.採用情報を掲載できる
弁護士のホームページは依頼をしてもらう以外にも使い道があり、その1つが採用情報の掲載です。
弁護士として働きたい、あるいは事務所に登録したい方もホームページに訪れるので、採用情報を掲載しておくのはメリットになるでしょう。
大きな事務所の場合は採用サイトを作るケースもありますが、基本的にはホームページに採用情報を載せるところから始めて問題ありません。
自社ホームページに採用情報を掲載するのは、求人情報誌に載せるコスト削減にもなります。

03ホームページ作成前に注意することとは
3-1.トンマナ(トーン&マナー)を統一できているか
ホームページを作成する上で重要なのは、トンマナ(トーン&マナー)の統一です。
ホームページ制作会社に依頼する場合も、トンマナが統一されていないと自社と制作会社側でホームページの出来上がりにズレが生じます。
トンマナとは簡単にいうとホームページのコンセプトや雰囲気を指します。
例えば、「一人ひとりが笑顔になる」をコンセプトにするなら、笑顔を連想する青や黄色をデザインに取り入れる、などです。
トップページにクライアントや弁護士が笑顔の写真を使うのもいいでしょう。
このように、ホームページのトンマナは運営の軸となる部分なので、
- ✔コンセプト
- ✔方向性
- ✔デザイン
は事前に決めておきましょう。
3-2.誇大表現や煽り文句は避ける
顧客を獲得したいあまり、誇大表現や他社を貶めるような煽り文句を記載するホームページがあります。
弁護士のホームページにおいて、誇大表現や煽り文句は誠実さに欠けてしまうので避けるべきです。
短期的に見ると、ホームページを見て依頼する顧客は増えるかもしれません。
しかし、掲載内容と異なる対応をされたとなると、長期的に見ればマイナスになります。
顧客は弁護士のホームページだけでなく口コミも重要視するので、誇大表現や煽り文句をしたばっかりに、集客が失敗するケースもあります。
誠実な運営をする意識を持つためにも、誇大表現・煽り文句の記載は控えましょう。
3-3.信頼感を与えられるコンテンツになっているか
信頼感を与えられるコンテンツは問い合わせ数の増加につながります。
弁護士の経歴がわからない、情報更新が一年前で止まったままのホームページだと、見ている側は不信感を抱くはずです。
そのため、作成段階からホームページを訪れる顧客が安心できるかどうかを考慮する必要があります。
また、コンテンツを配置する順番も大切です。
詳しくは後述しますが、どのようなコンテンツが掲載されていると安心できるか、顧客目線に立って考えていきましょう。
3-4.相談や依頼への誘導はしっかりできているか
顧客は法律に関する悩みを持ってホームページを訪れます。
だからこそ、相談・依頼を誘導できるように動線づくりにもこだわらなくてはいけません。
特に、問い合わせフォームや電話番号はいつでもアクセスできるように、トップページの右上やページの終わりなど、目立つ場所に掲載しておきましょう。
3-5.更新・運用しやすいか
先ほどもお伝えしましたが、情報更新が止まっているままだと顧客からすると不安要素になるため、定期的な更新・運用が必要です。
しかし、ホームページの知識が少ない人にとって更新・運用が複雑だと、手間に感じてしまうことも。
そのため、更新・運用のしやすいホームページなのかも考えるべきです。
HTMLやCSSといった知識が無いなら、簡単にホームページを作成できるCMS(コンテンツ・マネジメント・システム)がおすすめです。
CMSはホームページ制作だけでなく、日々の更新や運用も簡単になるのでコストパフォーマンスが非常に優れています。
当社が提供している「BESTホームページ」も、更新・運用がしやすいCMSです。
個人ホームページ・法人ホームページどちらでも対応できますので、気になる方はぜひチェックしてみてください。

04弁護士のホームページに必要な内容とは
4-1.サービス内容
ホームページの中でメインとなるのがサービス内容です。
よく相談される案件がわかっていれば、あらかじめカテゴリ分けをしておき、サービス内容の中でカテゴリごとにまとめておきましょう。
法人・個人で分けておくのも顧客にとってはわかりやすくて親切です。
また、実績が多い分野を強みとしてアピールするのも1つの戦略です。
例えば、「交通事故に強い弁護士が在籍!相談実績◯◯件」のように、サービス内容に絡めて実績をアピールしましょう。
4-2.コンセプト
弁護士事務所が掲げているコンセプトをホームページ内に記載しておくと、訪れた人に想いを伝えやすいです。
多くの弁護士ホームページでは、ファーストビューの下に掲載されています。
ただし、コンセプトは必須コンテンツではないため、無理に組み込む必要はありません。
4-3.弁護士のプロフィール
弁護士のプロフィールは必須コンテンツです。
顧客にとって、どのような弁護士が担当してくれるのかがわからないと不安になります。
そのため、弁護士のプロフィール欄を設けて安心感を与えましょう。
- ✔お顔や全身の写真
- ✔経歴・スキル
- ✔これまでの実績
- ✔みなさまに一言
のような構成がシンプルかつわかりやすく顧客に伝えられるのでおすすめです。
4-4.料金
弁護士に依頼する際に最も気になる部分が料金です。
案件やかかる日数、手続きによって料金変動はしますが、あらかじめ決められた料金があればそれを提示しておけば顧客も安心でしょう。
掲載する際には、専門知識がない人が見てもわかりやすいような料金名を心がけてください。
例)
- ✔法律相談料・・・30分5,000円
- ✔任意整理・・・着手金2万円×業者数
- ✔自己破産・・・手続費用30万円
- ✔個人再生・・・手続費用60万円
料金変動がある場合は、どのような条件で変わるか記載しておくと顧客も自身で見積もりがしやすいでしょう。
4-5.お役立ち記事
ホームページのSEO対策の一環として、お役立ち記事を記載する方法があります。
専門性を活かし、法律に関わる悩みに対して、弁護士を経由しなくても解決できる事例などを取り上げても喜ばれるはずです。
実際に取り扱った事例をコンテンツにするのもいいでしょう。
その際に監修した弁護士は誰なのかを記載しておけば、認知度向上にもつながるのでおすすめです。
定期的な運用をしているアピールにもなるため、執筆の余裕があるならお役立ち記事は積極的に取り入れていきましょう。
4-6.よくある質問
お問い合わせの数が多い質問については、よくある質問やFAQを設けておくと、顧客が連絡せずに解決できるので便利です。
回答が決まっている問い合わせには、連絡を返す手間を考えるとよくある質問を設けた方が時間・人員コストを削減できます。
よくある質問もカテゴリ分けしておくと、顧客も調べやすくなるのでおすすめです。
4-7.お問い合わせフォーム
電話番号を記載していたとしても、営業時間外に相談したい方もいるはずです。
そのため、お問い合わせフォームの設置を忘れずに行いましょう。
お問い合わせフォームがあれば、顧客は時間に縛られずに24時間いつでもどこでも問い合わせや予約ができます。
お問い合わせフォームは、グローバルメニュー内とホームページ下部に設置するのが基本です。
4-8.会社概要
会社概要は弁護士事務所の所在地や営業時間、代表者の名前や設立年月日などを掲載する項目です。
誠実さをアピールするために必要な部分ではありますが、他のコンテンツよりは見られないでしょう。
ただし、会社概要がないと顧客が不信感を抱きやすいので、しっかりとコンテンツとして掲載しておくようにしてください。
4-9.事務所案内
事務所がどの場所にあるのかを示すためにマップやアクセス方法を掲載しておくべきです。
また、複数事務所がある場合も、それぞれの住所やマップ、アクセスを記載しておきましょう。
弁護士ホームページの多くはグーグルマップを埋め込んでいます。
また、わかりにくい所に事務所がある場合、最寄り駅からの道筋を写真付きで案内してあげると親切です。
また、最寄り駅から何分くらいにある、という表記も忘れないように入れておきましょう。

05まとめ
今回は、弁護士ホームページを制作する際のポイントや注意点、掲載内容についてご紹介しました。
弁護士は誠実で真面目なイメージが強く、またそれらを求められる職業です。
とはいえ、依頼者の問い合わせへのハードルを下げるため、あまり堅苦しくならないようにデザインしなくてはいけないので、バランスが少し難しいかもしれません。
その点、CMSはテンプレートがあるため、イメージに沿ったデザインを選びやすいです。
自社でホームページ制作をする際は、CMSの導入をぜひ検討してみてください。
当社が提供するBESTホームページなら、115業種もの幅広い業種に対応しており、もちろん士業、弁護士に最適なホームページも簡単にご自身で作成できます。
もちろんホームページはスマートフォンにもレスポンシブデザインで自動対応しています。
システム内に高品質な写真素材や動画素材も搭載しており、BESTホームページで作成したホームページにはそれらを自由に使っていただけます。
今なら15日間無料体験実施中です。ホームページの作成が初めての方も、ホームページのプロが導入をサポートいたしますので、安心してご利用ください。
無料でお試ししてからご契約いただけます。ぜひお気軽に無料体験にお申込みください。
― この記事を書いた人 ―