| ① | キャッチコピー |
| 目的に沿った建設業を探しているユーザーに向けたキャッチコピーを発信し、ターゲットとしているユーザーに呼びかける役割を果たします。 | |
| ② | コンセプト・方針 |
|
コンセプトや事業内容を伝えることは、もちろんですが他社と差別化するために自社の「売り」の部分をアピールする必要があります。
(※キャッチコピーで印象深い一言を置き、コンセプト・方針などは下層ページで説明するため、トップに置かないケースもあります) |
|
| ③ | 事業別リンク(下層ページメニュー) |
|
手広く事業を展開し、ターゲット層のバリエーションが多くなることを考慮する場合、トップページから目的別に見たいページへすぐに飛べるよう各ページへのリンクを設置した方がより使いやすいホームページとなります。
※画像リンクなどで事業内容と似た画像をクリックさせるのも視覚的に分かりやすくなります |
|
| ④ | お知らせ |
|
施工事例の写真掲載の更新など、頻繁に更新している場合はその記事を更新した通知などをお知らせ欄に掲載します。
運用面で必ず更新する箇所を設けることで、継続的な運用を行うことができます。 |
|
| ⑤ | 会社概要・アクセス・お問合せ先情報 |
| こちらの情報も下層ページに載せよりシンプルにしているケースが多く見られますが、電話番号やお問合せフォームへのリンクバナーなど連絡に最低限必要な情報はトップページにも載せることが多いです。 |
建築・建設業のホームページ作成のデザイン事例から作り方も解説

公開日:2021/3/5
最終更新日:2024/4/26
近年では、建設業者でもホームページを開設・運用する企業が増えてきました。
しかし、自社でホームページを持つべきなのか、どのようなデザインやコンテンツを挿入すべきなのかわからない方も多いでしょう。
そこで今回は、土木建設業のホームページ作成について、ホームページの必要性や重要コンテンツ、参考事例までご紹介します。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01建設業のホームページ5つの事例
では実際に参考になる建設業のホームページをいくつかご紹介します。
自社がイメージしているデザインやコンテンツ、インスピレーションの参考にしましょう。
1-1.株式会社丸徳鉄工

株式会社丸徳鉄工は、自社独自の強みや歴史をうまくアピールし、他社との差別化を実現したホームページに仕上がっています。
高画質な写真をファーストビューに用いて、業務内容や信頼できる印象をわかりやすく伝えている点も特徴です。
1-2.かしの木建設株式会社

かしの木建設株式会社は、デザイン性の高いオシャレな家づくりを行う印象の建設業のホームページに仕上がっています。
ファーストビューでは高機能かつデザインにこだわった家の写真がスライドショーで流れているため、それだけでどのような業務を行っているのかが伝わります。
1-3.株式会社万建設興業

株式会社万建設興業は、ファーストビューで建設業のこだわりと歴史が感じられる写真を大きく使用しており、歴史ある建設会社であることが伝わるホームページです。
また、手掛けている事業のカテゴリごとにフォントを変えてアクセントを与えている点も珍しく、デザインの差別化としての参考になるでしょう。
1-4.七浦建設株式会社

七浦建設株式会社は創業110年の歴史がありながら、スタイリッシュで先進的な印象を与えるホームページが印象的です。
常に新しい技術を取り入れ、顧客に最適なサービスを提供しているというイメージが伝わってくるでしょう。
1-5.山創株式会社

山創株式会社はトップページから暑さを解消する先進的な技術を取り入れた建設会社、という点が伝わるホームページに仕上がっています。
自社ならではの強みが明確になっている場合、参考になるホームページの構成とデザインです。
02なぜ建設業にホームページが必要なのか?

土木建設業がホームページを保有していると「新規開拓・信頼・採用」の3点で有利に進められます。
では、なぜ建設業にホームページが必要なのか、上記の3点について見ていきましょう。
2-1.新規開拓のため
ホームページは、いわばインターネット上にある自社の名刺です。
24時間365日いつでも閲覧ができるため、自社を知らない見込み顧客に見つけてもらう機会が増えるでしょう。
そのためには、自社の情報や雰囲気、施工の様子がわかるようにデザインやコンテンツを配置しなくてはいけません。
上記を理解してホームページ設計ができれば、新規顧客の開拓に有効利用できます。
2-2.社会的信用、信頼感のため
インターネット上に自社のホームページがあるだけで、顧客から一定の信用を得ることができます。
新規顧客やまだ十分な信頼関係を築けていない顧客にとっては、自社がどのような業務をしているかが不明瞭です。
そこで、ホームページで自社の情報を公開し、安心して依頼をしてもらえるよう、運用・更新をしていく必要があります。
2-3.採用活動に利用するため
建設業界は人材不足が懸念されており、顧客の獲得と並行して採用活動にも力を入れなくてはいけません。
ホームページがあれば、顧客だけでなく求人としても活用できるので、採用コストを効率よく削減できます。
より自社にマッチした優秀な人材を集められるように、企業理念や経営者の熱意、業務の流れなどをアピールしていきましょう。
03建設業のホームページを作成する前に

建設業のホームページを作成する前に決めておくべき項目がいくつかあります。
これから紹介する項目は、ホームページの制作作業を円滑にし、なおかつ集客力アップやブランディングに効果的です。
ぜひ、ホームページ作成前に確認してください。
3-1.目的の明確化
ホームページ作成を行う上で、まずは目的を明確にすることが重要です。
明確な目的を持つことで、作成するページの方向性もイメージしやすくなります。
例えば、
- ✔施工依頼・住宅リフォームなどを考えている新規お客様の獲得をしたい。
- ✔仕事の魅力や職場の雰囲気を紹介し、求人応募に繋げたい。
など、ホームページで実現したいことを予め決めておきましょう。
3-2.ターゲットの設定

目的の次に重要なこととして、ターゲットの設定を行います。
目的を持ってホームページを作成したものの、アクセス数・問合せ数に繋がらない場合、このターゲット層を明確にできていない可能性があります。
例えば、「特定の地域で住宅リフォームを考えているお客様が、地域名+リフォームで検索したときに認識してもらえるようにする」ことが目的の場合、ターゲット層はその特定地域周辺でリフォームを検討している方々になります。
そこからさらに深掘りし、年齢層、家族構成(※BtoBの場合は依頼すると想定される企業規模)、依頼する決め手となるような情報(施工事例)、施工ニーズといった、依頼する方の特徴や目的を具体的にイメージしたうえで目的に沿ったホームページを作成することが重要です。
また、仕事内容にもよりますが、BtoBかBtoCかでもホームページの構成は変わります。
BtoCの場合であれば、施工事例を閲覧し、同じようなものを作りたいと思った後でお見積り依頼・ご相談を行う流れになるのではないでしょうか?
それを考慮し、目的別・施工内容別に施工事例ページを分けたりするなど依頼する際の詳細情報を手軽に知りたい方向けの掲載が求められます。
一方BtoBなどの大型案件を主な依頼とする場合、依頼の決め手となるような過去の実績や方針、施工の流れ、事業内容といった信頼を得られる情報を示すことがより重要となります。
ホームページを閲覧するターゲットを明確にし、常にユーザーファーストなホームページ作成を心がけましょう。
3-3.ホームページの目的とターゲットに合わせた情報の整理

目的とターゲットが明確にできたら、最後にお客様が実際に依頼するイメージを考慮しお客様の視点(ユーザー視点)で自社を紹介します。
お客様が求めている情報は、どのような施工を行う会社なのか、過去の実績、会社としての作業方針、料金相場などです。
特に施工事例に関しては、分かりやすく綺麗な写真を掲載することで、仕事の風景や実際の完成イメージが視覚的に分かるため、お問合せ・依頼にも大きく関わる要素の一つです。
また作業方針や理念を掲載し、自社が大切にしている考え、作業・仕事に対してのプライドを示すことで「この会社になら任せても大丈夫」という信頼に繋がります。
ユーザーファーストが重要視される今、自身がお客様としてそのホームページを見に来た場合、どういった情報を求めるのか、見やすいと感じるのかをイメージするとより良いホームページとなります。
04建設業のホームページに必要なページと作成例

建設業のホームページに多く見られるページは以下の8つです。
- 1.ホーム(トップページ)
- 2.会社案内・会社概要
- 3.お問い合わせ(注文・見積りフォーム)
- 4.施工事例・実績
- 5.採用情報・求人情報
- 6.施工の流れ
- 7.お客様の声
- 8.よくある質問
※当社調べ
4-1.ホーム(トップページ)
トップページのメインビジュアルには「仕事風景」や「事業内容をイメージできるような画像(※木造建築専門なら木々の中にある家の画像など)」を置くことが多いです。
また、近年インターネットの通信速度も上がり、トップページに作業風景の動画を置くケースが多く見られるようになりました。
作業風景や施工事例を動画にして流すことで、下層ページに行かなくてもその会社に依頼すればどのような作業を行うのかがファーストビューで分かり、印象に残りやすくなります。
その他は、お知らせや下層ページへのリンクバナーなどを設置し、トップ自体はシンプルにまとめ、詳細情報は下層ページで説明することが多いです。
作成例:

4-2.会社案内・会社概要
会社案内・会社概要は、
- ✔代表の挨拶
- ✔スタッフ紹介
- ✔会社情報
を主に掲載する項目です。
代表の挨拶では、会社の未来や従業員に対しての想いや熱意を伝えましょう。
作成例:
| ① | 方針・理念 |
| 建築の専門家として、納得いただける仕事を行っていることや安全第一に関することを記載、アピールすることでお客様に安心感や信頼性を与えることができます。 | |
| ② | 会社概要 |
| 会社案内を掲載することで企業として安心してご利用いただけることをユーザーにアピールします。沿革など会社の歴史を明確にすることも信用につながります。 |

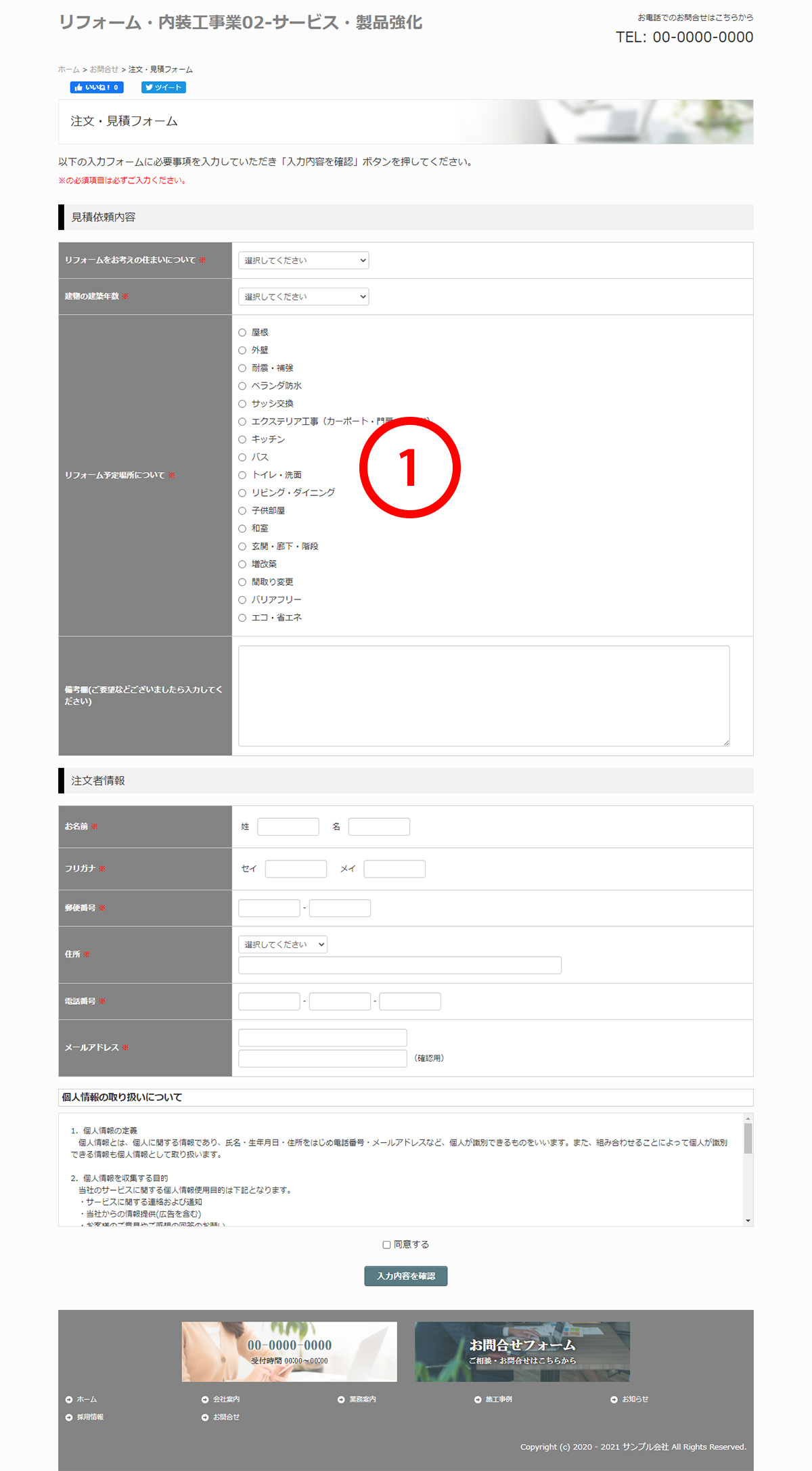
4-3.お問い合わせ(注文・見積りフォーム)
作成例:
| ① | お問い合わせフォーム(注文・見積りフォーム) |
|
お問い合わせフォームから質問や相談、見積もりなどを依頼するページです。
このページからメールが届くことによりホームページが利用されていることを実感できます。 また、貴社からの誠実な回答をすることで、新規顧客獲得にも繋がります。 |

4-4.施工事例・実績
作成例:
| ① | 施工事例の写真 |
|
建設業のホームページの中で一番重要なページと言っても過言ではありません。実績が多ければ多いほど技術力の証となりますので、できるだけたくさんの情報を掲載し、ユーザーに信頼できる会社であることをアピールしましょう。
例えば、リフォーム専門の場合、キッチン、リビング、居間、寝室、浴室、洗面所、トイレ、子供部屋、和室など部位別・スタイル別に詳しく説明したり、リフォーム前後の写真を掲載したりすることでよりイメージしやすくなります。 |
|
| ② | 施工事例の詳細(実績) |
|
施工のこだわりやアピールポイントを掲載します。ユーザーの立場から考えた場合、技術力や施工価格は気になるポイントです。過去の施工に対し目安となる価格を掲載することは、安心感を与え、信用付けることができます。
(※都度見積りや資料送付を行っている場合、価格は載せないケースもあります) |

4-5.採用情報・求人情報
採用情報・求人情報では、
- ✔募集要項
- ✔希望職種
- ✔応募資格
- ✔採用フロー
- ✔面接地
- ✔応募フォーム
を掲載します。
求職者が見たときに、どのような職種を募集していて、自身は該当するのか、併せて採用スケジュールもわかるように作成しましょう。
また、ホームページの採用情報・求人情報を、「Googleしごと検索」にも表示されるように施策するのがおすすめです。
Googleしごと検索は、Googleの検索結果に表示される無料の求人情報掲載機能です。
掲載されるには構造化データを追加、つまり検索エンジンに求人情報だと認識させる必要があります。
採用コストをできる限り抑えたい場合に効果的なので、ぜひGoogleしごと検索も活用してみてください。
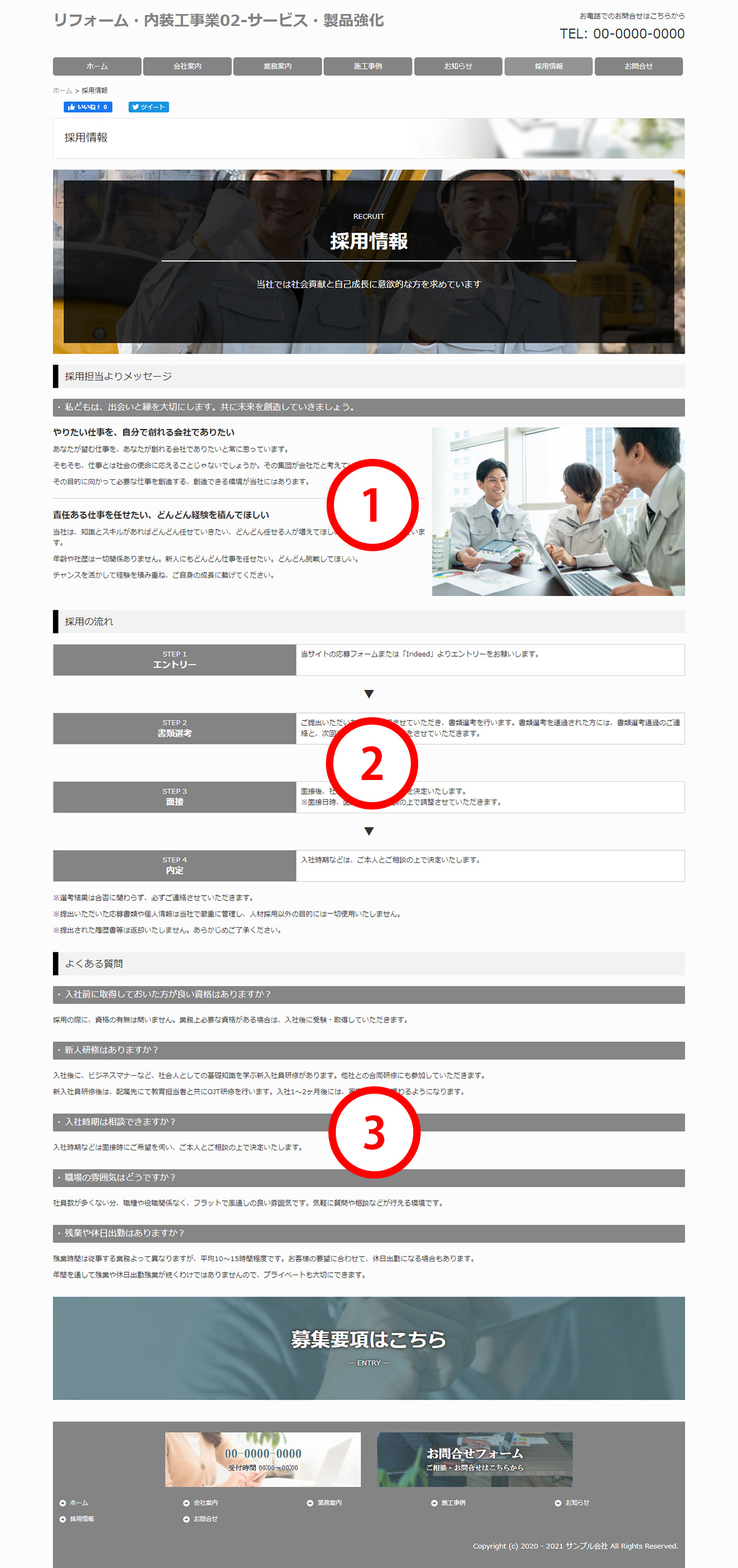
作成例:
| ① | 採用担当からのメッセージ |
| どのようなことを期待しているか、どのような信念を持って仕事に取り組んでほしいかなど、一緒に仕事をしていくうえでどのような人を求めているかなどを示します。 | |
| ② | 採用の流れ |
| 採用するまでのフローや必要な書類、資格などを提示します。 | |
| ③ | よくある質問 |
|
新人研修の期間や内容、職場の雰囲気、残業・休日出勤に関する内容などを記載します。
また業界柄、資格に関しての有無が気になる方が多いかと思いますので、必ず記載項目として入れましょう。 休日出勤などもある場合、自社が建設業界としてどのような形で仕事に取り組んでいるかを示したうえで、プライベートに対することも大切にしていることを伝えましょう。 |
|
| ④ | その他 |
| 「社員インタビュー」や「先輩社員の一日」など仕事風景が目に見える情報記載、専用ページを設けることで、実際に働いた時のイメージが湧きます。 |

4-6.施工の流れ
作成例:
| ① | 施工の流れ |
|
どのように作業を進めていくのかを掲載します。
また、施工プラン別に流れを掲載することで、目的の施工希望があるお客様に対し、非常に分かりやすいページにもなります。 施工の流れごとに写真を掲載することでよりイメージが湧きやすくなります。 |
|
| ② | アフターフォロー |
| 施工完了後のお問合せ方法やメンテナンスなど、自社が行っているアフターフォロー内容を記載します。 |

4-7.お客様の声
お客様は満足のいくサービスを提供してもらいたいと考えるはずなので、失敗しないために過去の利用者の意見を参考にします。
その中で、サービスに関する魅力や疑問の解決ができれば、購買意欲が高まり、自社に依頼したい気持ちが強くなるでしょう。
お客様の声の集め方としては、実際にサービスを利用していただいた顧客を対象に、
- ✔施工前後の気持ち
- ✔施工の様子
- ✔嬉しかった点
上記をヒアリングできると、読んだ人が満足できる情報提供ページになるはずです。
作成例:
| ① | 施工の種類 |
| 施工の種類について記載しておくと、どのような内容の依頼をしたかわかりやすくなります。 | |
| ② | お客様の声 |
| 基本的な掲載方法として、施工の種類と名前、感想を掲載します。 | |
| ③ | 写真 |
| お客様の声だけでなく、写真を掲載するとより信頼性が増し印象が強く残るのでおすすめです。 | |
| ④ | Q&A形式 |
| Q&A形式でお客様の声を作成する方法もあります。この場合、質問内容は定型化されるため効率よくお客様の声を集められる点がメリットです。 | |
| ⑤ | スタッフのコメント形式 |
| スタッフのコメントを掲載する方法は真摯な印象を与えられます。お客様にしっかり対応しているイメージを与えたい場合におすすめです。 |

4-8.よくある質問
よくある質問を掲載すると、問い合わせ対応の減少と見込み顧客の疑問がWeb上で解決され、購買意欲が高いまま依頼へ進められるメリットがあります。
Web上だけでなく、実際にお客様と対話している際によくされる質問をあらかじめまとめておくようにしましょう。
掲載方法としてはQ&A形式で端的なページにしておくと、見やすく解決しやすいです。
作成例:
| ① | カテゴリ分け |
| よくある質問が多い場合にはカテゴリ分けしておくとユーザーにとって親切です。 | |
| ② | 質問内容 |
| 質問に関しての回答は端的にしましょう。あまり長すぎると読む側にストレスを与えてしまいます。 |

05建設業のホームページでよくある失敗例

建設業のホームページ作成において気を付けたい失敗例も知っておきましょう。
以下に留意しながら、ユーザーの使いやすいホームページを作成していくことで、ホームページで達成したい目標に一歩近づけるでしょう。
- ✔デザインを重視しすぎる
- ✔強みや魅力が伝わらない
- ✔運用・更新を考えずに制作する
- ✔ページ読み込みが遅い
5-1.デザインを重視しすぎる
ホームページ制作でよく失敗するケースは、デザインを重視しすぎる点です。
たしかにおしゃれでスタイリッシュなデザインは、それだけで魅力的に映ります。
しかし、ユーザーにとって必要なのは、どんな会社で商品・サービスを提供しているかの情報です。
また、デザインにこだわりすぎてブラウザの表示速度が遅くなってしまうような場合、検索エンジンからの評価は低くなってしまう可能性があります。
- ✔画像や動画を多く挿入する(ファイルサイズが大きいとなお速度低下の原因に)
- ✔jQueryのプログラミング言語を多用している
- ✔利用サーバーに負荷がかかっている
以上のように表示速度が遅い原因はさまざまありますが、デザインにこだわる際に画像や動画の挿入を多用している場合には注意が必要です。
ホームページを制作する目的を忘れずに、
- ✔会社の情報を見やすく伝える
- ✔ホームページの使いやすさにこだわる
- ✔会社のイメージに合わせて統一したカラー
を意識してホームページを制作しましょう。
5-2.強みや魅力が伝わらない
競合他社と比較して自社を選んでもらうには、強みや魅力を適切に伝えなくてはいけません。
しかし、強み・魅力がどこなのか伝わりにくいデザイン・レイアウトをしているケースも多いです。
ユーザーに「このサービスをしている会社を探していた!」と思ってもらうには、強み・魅力をわかりやすく伝えるのが大切です。
ホームページを制作する際には、強みや魅力をわかってもらえるデザイン・レイアウトか、客観的な視点から判断しましょう。
5-3.運用・更新を考えずに制作する
ホームページ制作方法は主に以下の3種類あります。
- ✔HTML・CSSなどのプログラミング言語による構築
- ✔CMSによる構築
- ✔制作会社に構築してもらう
この中で失敗しがちなのは、プログラミング言語による構築と、制作会社に構築してもらうパターンです。
プログラミング言語によるホームページ制作は、自由自在にデザイン・システムをカスタマイズできる反面、運用・更新には不向きです。
一方、CMSはプログラミング言語の知識が不要で運用・更新ができるため、誰でも作業を担当できます。
制作会社に依頼する際、運用・更新を自社で行いたい場合は、必ず伝えるようにしましょう。
5-4.ページ読み込みが遅い
ページ読み込みが遅いと、ユーザーが離脱する確率が高くなるので注意が必要です。
- ✔施工事例の写真掲載量
- ✔アニメーションの多用
- ✔膨大な量のコンテンツ追加
上記はページの読み込み速度を遅くしてしまいます。
せっかく思い通りのデザインに仕上がっていても、コンテンツに目を通されず離脱されてしまっては意味がありません。
表示速度はなるべく速くなるよう配慮もしておきましょう。

06スマートフォンにも配慮したホームページ作成

ホームページ作成にあたり、もう一つ気にしなくてはならないといけないのが、閲覧する機器・デバイスについてです。
近年ではPCからだけではなく、手元のスマートフォンから簡単に情報を検索できるようになり、スマートフォンで閲覧される機会が格段に増えています。
建設業のホームページは、PCからのアクセスが7割近くを占めているとは言え、リフォームなどを希望するお客様(※BtoC事業)の場合はスマホから閲覧されることが多くなるでしょう。(※当社調べ)
そのため、ホームページ作成においても、ページに載せる内容を検討後、最後にスマートフォンで見た時にどのように見えるのかということを、PC閲覧時の見た目以上に気にかけてみてください。
公開後のページを自身のスマートフォンで確認してみて、見づらい、分かりづらいと感じるようであれば、スマートフォンでの閲覧時に見やすいと感じる構成・デザインに変更しましょう。
07建設業におすすめのホームページ制作会社
建設業向けにおすすめのホームページ制作会社をご紹介します。
- ✔実績が豊富
- ✔デザイン力が強み
- ✔制作費用が安い
上記3つの特徴を持つ制作会社をピックアップしましたので、ぜひ参考にしてください。
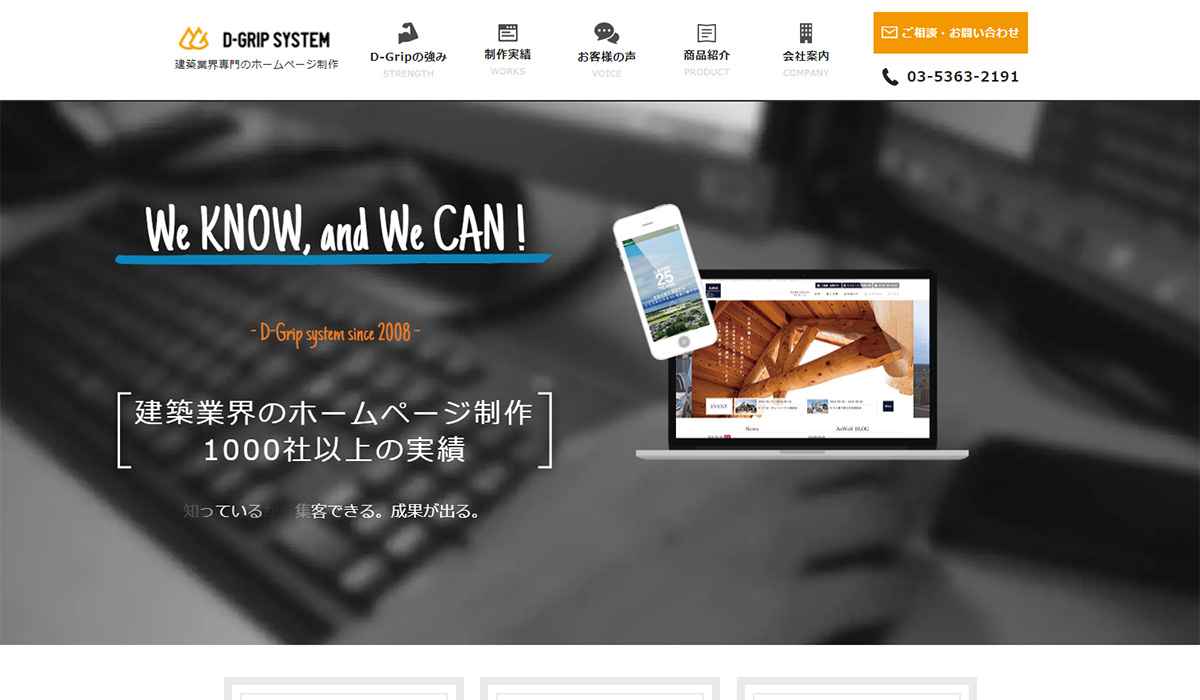
7-1.株式会社D-Gripシステム

株式会社D-Gripシステムは、東京都にある実績が豊富なホームページ制作会社です。
受注する99%が建設業界という信頼の実績があり、集客や運営支援ツールの提供もしています。
- ✔自社の強みや魅力をうまくアピールできず悩んでいる
- ✔SEOやニュースレター代行などの支援も行ってほしい
- ✔業務システムの導入を検討している
上記に該当する企業は、株式会社D-Gripシステムがおすすめです。
| 会社名 | 株式会社D-Gripシステム |
| 本社所在地 | 東京都新宿区新宿1-18-14 廣田ビル2階 |
| 設立年 | 2008年9月 |
| 公式サイト | https://www.d-grip.com/ |
| TEL | 03-5363-2191 |
| 実績・サイト名 |
広島建設株式会社 株式会社 奥山工業所 株式会社F.PRODUCTS 株式会社HARMONY ホームテック株式会社 株式会社 熊木住建 |
| 料金 | - |
7-2.株式会社アババイ

株式会社アババイは愛知県にあるデザイン力を強みとした制作会社です。
ホームページを見るとわかるように、インパクトのあるデザインを得意としています。
建設業を専門としてサービス展開しており、現在2,000社以上の実績があり信頼度も高いです。
- ✔デザイン重視でホームページ制作を依頼したい
- ✔ファーストビューに特に力を入れてほしい
- ✔集客支援も行ってほしい
以上の企業は株式会社アババイがおすすめです。
| 会社名 | 株式会社アババイ |
| 本社所在地 | 愛知県名古屋市中区千代田1-10-12 ネスパルド千代田2F |
| 設立年 | 2006年5月 |
| 公式サイト | https://ababai.co.jp/ |
| TEL | 052-684-4370 |
| 実績・サイト名 |
ライテック株式会社 太輝建設株式会社 株式会社中越シャッター工業 あいち里山の木の会 株式会社はいはい 株式会社GSP |
| 料金 | - |
7-3.株式会社コネックス

株式会社コネックスは初期費用無料、年間38,000円で作れるホームページ制作サービスを提供している会社です。
もちろんホームページ制作自体も依頼ができるため、自社にとって最適な方を選べます。
- ✔ホームページの知識がないけど作りたい
- ✔制作依頼と作成ツールどちらが自社に合っているか相談したい
- ✔ホームページの制作コストをできるだけ抑えたい
以上の企業は株式会社コネックスがリーズナブルでおすすめです。
| 会社名 | 株式会社コネックス |
| 本社所在地 | 大阪府吹田市千里山東4-43-11 213号 |
| 設立年 | 2015年10月 |
| 公式サイト | https://rakupeji.com/ |
| TEL | 06-6170-2399 |
| 実績・サイト名 |
有限会社アタック塗研 株式会社オーツーリライアンス 麻布 関西営業所 株式会社T-CRAFT リフォーム工房 りのべ屋株式会社 |
| 料金 |
初期費用:無料 基本システム使用量:38,000円/年 |
7-4.BESTホームページ

BESTホームページは初期費用無料、月額6,490円~(税込)から利用できるホームページサービスです。
質問に答えていくだけで、ご自身でも簡単に3ステップでクオリティの高いホームページが作成できます。
また、ホームページの作成が初めてで不安な方には、スタッフがオンライン会議ツールを使って1対1でBESTホームページの使い方やホームページの作り方をレクチャーするので安心です。
驚くほど簡単な編集システムで、よりご自身の会社に合ったオリジナリティあふれる高品質なホームページを作りこめます。
また、時間がない、やっぱりプロに作ってもらいたい、というご希望があれば、プロに制作を依頼できるプランもあります。
- ✔ホームページ初心者だけどホームページを作りたい
- ✔これまで色々なツールを使ってホームページを作ろうと思ったけど難しくて諦めた
- ✔プロにホームページ作ってもらいたい
以上の企業はBESTホームページがおすすめです。
| 会社名 | BESTホームページ |
| 本社所在地 | 東京都渋谷区神宮前3-42-2 VORT外苑前Ⅲビル 3階 |
| 公式サイト | https://www.best-hp.jp/ |
| 実績・サイト名 |
マリッジ・リング Relief 株式会社アミーゴ島根 |
| 料金 |
初期費用:無料 基本システム使用量:6,490円/月~ |
08まとめ
建設業のホームページでは、会社概要、施工事例、施工の流れといった、施工を依頼するにあたり確認しておきたい情報がお客様から求められています。
また、デザインやコンセプトは、シンプルで見やすい、目的別にページがある、綺麗な写真が掲載されていることが好まれる傾向にあります。
お客様にとって見やすいページを作ること、よりユーザーファーストなページを心がけることで、アクセス数にも繋がっていきます。
その他、ユーザーファーストなサイトマップの作り方やアクセス数の分析に役立つ情報についてはこちらも参考にしてください。
BESTホームページならページ作成に困りません!
BESTホームページなら、たった3分でホームページを作成できる簡単作成機能と充実の業種別コンテンツをご用意しております。
初期費用0円、月額6,490円(税込)からご利用いただける中小企業にぴったりのホームページ作成サービスです。
専門知識は不要!30,000件の制作実績とノウハウにもとづき、115業種に渡って最適なコンテンツ(文章・画像など)をご用意しており、質問に答えていくだけで、業種や目的に合ったコンテンツ入りホームページがあっという間に完成します。
今なら15日間無料体験実施中!ホームページの作成が初めての方も、ホームページのプロが導入をサポートいたしますので、安心してご利用ください。
― この記事を書いた人 ―