おしゃれなECサイトのデザインのポイント!トレンドやテンプレートのまとめも紹介

公開日:2022/12/1
最終更新日:2022/12/1
ECサイトを運営するなら、おしゃれに仕上げてブランドイメージを伝えられるようなデザインにしたいですよね。
今回は、おしゃれなECサイトにするためのデザインのポイントについてご紹介します。
デザインのトレンドや使えるテンプレートについても解説するので、ぜひECサイト制作の参考にしてください。
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01売れるデザインの基本とそのポイントとは?
ECサイトをおしゃれに仕上げるには、ユーザー目線で使いやすいという点を意識しなくてはいけません。
上記をふまえて、売れるデザインの基本とポイントについて見ていきましょう。
1-1.ポイント1:全体の情報整理
ECサイトのデザインの基本は全体の情報整理です。
情報を整理すると、ムダなコンテンツが省略でき、ユーザーが使いやすく有益な情報を提供できます。
では、ユーザーが使いやすいと感じる情報の整理は、どのような方法を用いれば良いのでしょうか。
情報整理の注意点
情報整理をする際は、まず関連する項目をまとめるように意識しましょう。
例えば、美容系ECサイトの場合、以下のようにカテゴリ分けすると、見やすくなるはずです。
| 大カテゴリ | スキンケア/ボディケア/脱毛ケア/etc |
| 中カテゴリ |
化粧水/美容液/保湿クリーム/フェイスパック/etc
(スキンケアを選んだ場合) |
| 小カテゴリ |
ブランドA/ブランドB/ブランドC/etc
(化粧水を選んだ場合) |
カテゴリを分けておかないと、どこに何があるのかがわからなくなり、ユーザーが求める情報にたどり着きにくくなります。
また、規則的な情報の配置にも気を配らなくてはいけません。
例えば、グローバルナビゲーションの例です。
本来グローバルナビゲーションは、全ページ同じ位置に設置するのが基本です。
しかし、ページAではトップ、ページBではサイドバーといったように、情報の配置が変わってしまうと、ユーザビリティの低下につながります。
Amazonや楽天市場などの大手モール型ECサイトでは、規則的な配置を徹底しており、ユーザーの使いやすさへの配慮がわかるはずです。
情報を整理する際は、「関連する項目をまとめる」「規則的な情報配置の徹底」を意識するように注意しましょう。
1-2.ポイント2:購入までの動線
情報を整理して、ユーザーに使いやすくシンプルなだけでは、売れるデザインとはいえません。
シンプルなデザインにした理由は、訪れたユーザーが知りたい情報を見つけやすくし、直帰率の低下や滞在時間の増加が狙いです。
上記に加えて売れるECサイトに育てていくには、必ず購入までの動線にも気を配る必要があります。
ユーザーが購入するまでの経路は
- ✔TOPページ > 商品ページ > ショッピングカートページ > 決済ページ > 購入完了
以上の流れが一般的です。
この中で、離脱率を下げて購入完了までアクションを起こしてもらうには、購入まで円滑に導いてあげることが重要になるでしょう。
では、一体どのようにして購入までを円滑に導いてあげるのがいいのか、具体的な方法を以下でご紹介します。
ファーストビューは「常に変化をつける」など特に意識する
ECサイトに限らず、ホームページを開いた際に、最初に見える領域をファーストビューと呼びます。
ホームページには「3秒ルール」という法則があり、人はページを開いて3秒で続きを読むかどうか判断するのです。
つまり、どれだけファーストビューでユーザーの心を惹きつけ、ページ内をスクロールしてもらうきっかけにするかが大切といえます。
- ファッションECサイト:販売しているアイテムを着こなしたモデルを載せる
- 食品ECサイト:実際に調理している、食べている写真を載せる
- 美容ECサイト:商品を使用しているイメージが伝わる写真を載せる
以上のように、ECサイトごとにユーザーの目を引きやすいファーストビューは異なるでしょう。
また、セール商品やクーポンのバナー画像を配置し、お得感で訴求するのも方法の1つです。
以上を踏まえた上で、大切なのは「常に変化をつけたファーストビューにする」という点です。
特にECサイトのファンになってくれたユーザーに対し、ファーストビューが常に同じままだと、新鮮さが薄れてしまい飽きが来やすくなります。
季節によって、あるいはセールやクーポンの新調など、節目を設けて変化をつけてあげると、より離脱率の低下と滞在率の上昇が期待できるでしょう。
常に変化を与えていく中で、どのようなファーストビューの時に反応がいいのか、データも取っておくと、より効果的なデザインが見えてくるはずです。
直感的かつスムーズな操作性を意識する
直感的に理解できるような操作性は、購入率に大きく左右されます。
- ✔商品を購入したいけど、どこに購入ボタンがあるかわからない
- ✔購入画面で会員登録フォームや規約同意のチェックマークをいちいち押さなければ進めない
上記のような経験をすると、ユーザーは購買意欲が低下し、欲しい商品でもページを離脱する可能性があります。
特に購入ボタンは目立つようにデザインすることで、ユーザーを
- ✔商品ページ > ショッピングカートページ > 決済ページ
と、スムーズに誘導できるでしょう。
購入ボタンは青色や緑色が目立ちやすく、影や立体感を出すのもおすすめです。
また、人によっては購入時の入力をなるべく省略したいという方もいるでしょう。
そのため、決済ページにはID決済(アカウント連携)を導入するECサイトも増えています。
ID決済を用いれば、Amazonや楽天などの外部サービスで登録したID・パスワードを入力するだけで決済可能です。
ぜひ、使いやすさについてこだわりながら、ユーザーが手間に感じる操作を省略できるデザイン・システムの導入を考えてみてください。
イメージしやすい商品画像を意識する
ECサイトでは、実際に試して購入を決めることができないため、なるべくイメージしやすい商品画像を意識すべきです。
ファッション系なら着用画像、スキンケア系なら商品のテクスチャや弾力性がわかる画像がいいでしょう。
画像によって使用イメージが伝わると、ユーザーは商品・サービスをより身近に感じられます。
また、画像+文章の組み合わせによって、より細かなイメージを伝えることが可能です。
- ファッション系ECサイト:着用モデルの画像+各アイテムのサイズ
- スキンケア系ECサイト:商品のテクスチャ+グラム数や成分表
- バック販売ECサイト:商品画像+サイズ・重量
上記のような、商品画像を補足する文章を付け加え、よりユーザーに使用イメージを伝えられるように工夫しましょう。
1-3.ポイント3:デバイスを問わないデザインを意識する
近年ではパソコンよりもスマホでインターネットを閲覧するユーザーが増えてきました。
そのため、ECサイトも各種デバイスに合わせて自動でサイズを調整する「レスポンシブデザイン」の導入がおすすめです。
レスポンシブデザインを導入すれば、パソコンやスマホだけでなく、タブレットで見た際にも、自動で見やすいサイズに変更してくれます。
ただし、スマホのデザインでは、メニューバーはタップして開くといったような根本的な違いはあるでしょう。
そのため、デバイスを問わないデザインを意識しながら、それぞれのデバイスに合ったデザインを用意しましょう。

02ECサイトのデザイン(写真)で意識したいポイントとは?
ECサイトで写真を起用する際には、以下の点を意識するといいでしょう。
- ✔伝えたいことの明確化
- ✔イメージ写真
- ✔ディティール写真
- ✔実際の商品との乖離をなくす
まず、ユーザーになにを伝えたいのかが明確になってないと、商品イメージをユーザーへ共有しづらくなります。
特に、デザインを意識するあまり、“映える写真”を挿入してしまいがちです。
しかし、ユーザーはその商品が美しく撮れた写真よりも、使用感や機能性などの魅力が伝わるイメージ画像を欲していることを忘れないでください。
続いて、イメージ写真とディティール写真の重要性です。

イメージ写真は、商品やサービスを使用している写真と考えましょう。
ファッション系のECサイトなら、アイテムに合わせたコーデをしているモデル写真がイメージ写真に該当します。
イメージ写真は、ユーザーが実際使用しているイメージを与えるのに大切です。

一方、ディティール写真は商品の全容がわかるように、前後左右を含むさまざまな角度から取った写真を指します。
イメージ写真・ディティール写真どちらも商品を伝えやすくする点で同じほど大切です。
最後の実際の商品との乖離をなくす点は、写真や画像によってユーザーの期待感を上げ過ぎてしまわないように注意するという意味です。
ECサイトのデザインや挿入する写真によって、商品購入前にユーザーの期待感を高め過ぎてしまうと、かえって不満を抱きやすくなります。
特に、色合いやサイズ感が実際とは異なってしまうような画像を用いるのは、ネガティブな口コミの原因にもなるでしょう。
そのため、できるだけ実際の商品との乖離をなくすように意識するのを忘れないでください。
03ECサイトのデザインによくある傾向
ECサイトのデザインによくある傾向として、以下の4つがあげられます。
- ✔ブランドに込めた想いを伝える
- ✔商品画像は6枚以上
- ✔利用イメージが伝わる画像
- ✔動画を活用している
多くのECサイトでは、出店者あるいは運営企業の想いをサイト内に記載・表現しています。
想いはメッセージ・デザインに表れ、そこに共感したユーザーがファンになってくれることもあるでしょう。
また、ECサイト内では、1商品に6枚以上の画像を使うのが一般的です。
その商品が手に取るようにわかる、という点を意識すると、そのくらいの画像は必要になります。
用意する画像も利用イメージ画像とディティール画像を含めると、10枚以上になる場合もあるでしょう。
上記以外にも、商品やサイトデザインに動画を活用するECサイトが増えている傾向にあります。
動画を使うと動きを見せられるので、よりユーザーに使用感・機能性を伝え、購買意欲を高めることができるでしょう。

04ECサイトのデザインは自分で学ぶ?制作会社に依頼する?
ECサイトのデザインを考えるとき、自分で学ぶべきなのか、あるいは制作会社に任せてしまうべきなのか、迷っている方も多いはずです。
そこで、制作会社に依頼するメリットとデメリット、自分で制作する際の必要スキルについて解説します。
4-1.EC制作会社に依頼するメリットとデメリット

本格的なデザインのECサイトを構築するなら、EC制作会社に依頼するのが1番です。
自社に複数のエンジニアを抱えているケースを例外として、プロが在籍している会社の方がより複雑なデザイン・システムを制作できます。
自社が想定しているイメージを実現させたECサイトを完成させられる点が、EC制作会社に依頼するメリットでしょう。
また、EC制作会社によってはコンサルティングによる運営サポートをしてもらえる点もメリットです。
特に、ECサイト運用歴がない企業にとっては、どのようにすれば収益が生まれるかわからず、不安も多いでしょう。
その際、培った経験とノウハウによって、収益が生まれるようアドバイス、場合によっては本格的な支援が受けられます。
一方、EC制作会社に依頼するデメリットは、費用の問題です。
プロが制作する分、コストが発生し、デザインのオリジナル性や充実した機能を求めるほど高額になります。
予算が限られている場合には、思ったようなデザイン・システムが実装できない場合もあるでしょう。
4-2.自分で学ぶ際の必要スキルとスクールの必要性

もし、制作会社に依頼するのが難しい場合、自身でデザインスキルを習得し、ECサイトを構築していく方法があります。
デザインスキルが身につけば、コストを抑えながら自分が思うようにデザイン・システムの実装ができるでしょう。
ただし、オリジナルのECサイトを作れるようになるまでには、デザインの基礎知識とプログラミング言語の習得が必須です。
特にプログラミング言語は、HTMLやCSSといった基本的な部分から、JavaScriptやPHP、jQueryなど、必要に応じて習得しなくてはいけません。
もし、効率よく短期間で習得を目指すなら、プログラミングスクールに通うのが効果的です。
ただし、スクールに通う場合は制作会社に依頼するほどではありませんが、それなりに費用がかかります。
1度スキルを身につけてしまえば活用できるとはいえ、コストの問題は避けて通れないでしょう。
また、独学・スクールどちらも習得に時間がかかるため、運用開始時期が決まっている場合にもおすすめできません。
そのため、自身でデザインする場合は、WordPressのようなプログラミング知識が不要なCMS(コンテンツマネジメントシステム)を利用するのがいいでしょう。
05ECサイト構築のための費用相場とは?
どのようなECサイトを構築したいかによって、かかってくる費用が異なります。
目的ごとにおよその費用相場を以下の表にまとめました。
| 目的 | 相場 | 発注先 | 制作期間 |
| テンプレートを使ったECサイト | 無料~10万円 |
・自社制作
・CMS利用 |
1週間~1ヶ月 |
| 予算を抑えたECサイト | 10万円~100万円 | ・中小規模の制作会社 | 1ヶ月~3ヶ月 |
| 本格的なECサイト | 100万円~500万円 |
・中小規模の制作会社
・大手制作会社 |
2ヶ月~6ヶ月 |
| 本格的なオリジナルECサイト | 500万円以上 | ・大手制作会社 | 4ヶ月~8ヶ月 |
テンプレートデザインを使用すれば費用は抑えられるため、無料~100万円の範囲で制作は可能です。
ただし、アニメーションやスライドショー、検索機能の実装などの本格的なECサイトを構築したい場合は、100万円以上かかると考えましょう。
詳しい費用相場について知りたい方は、以下の記事で解説しているのでチェックしてみてください。

06参考になる!おしゃれなECサイトのデザインを探せるサイト
デザインのヒントとして、他のECサイトを参考にしたい場合もあるでしょう。
そこで、ここではおしゃれなECサイトのデザインを探せるサイトについていくつかご紹介します。
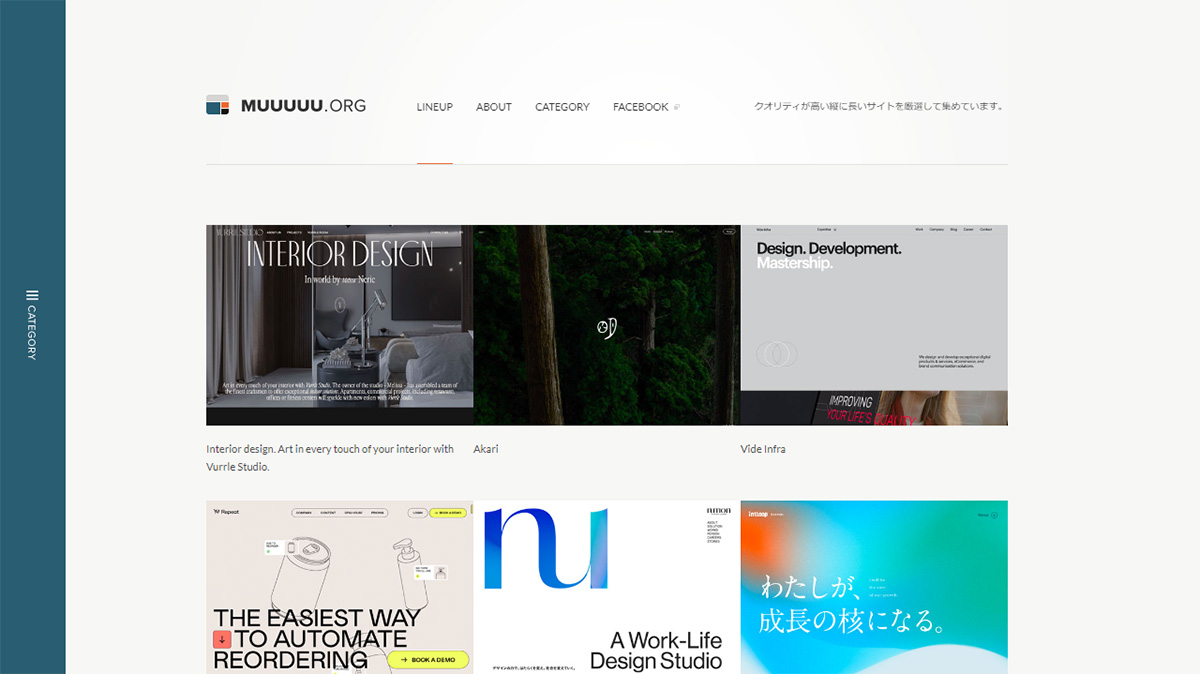
6-1.MUUUUU.ORG

MUUUUU.ORGはECサイトのカテゴリが存在し、ワンクリックで該当ホームページに飛べるのが特徴のギャラリーサイトです。
縦長で本格的なデザイン・レイアウトのECサイトを厳選しているので、デザインイメージのヒントとして活用できるでしょう。
「ECサイト」内でさらにカテゴリを絞り込むことはできませんが、約300種類のECサイトが掲載されています。
6-2.SANKOU!

SANKOU!は国内のECサイトデザインを100種類以上掲載したギャラリーサイトです。
サムネイルとサイト名のみでシンプルに羅列してあるため、非常に見やすい設計になっています。
また、スマホ版のECサイトの見え方も確認できるため、PC版との違いを参考にできる点も魅力です。
6-3.I/O 3000

I/O 3000は国内・国外から優れたデザインのホームページをピックアップして掲載しているギャラリーサイトです。
ECサイトのカテゴリはありませんが、更新頻度が非常に高く、毎月20件ほど追加されています。
検索する際はカテゴリ・タグ・色といった基本的なものだけでなく、シャッフルで表示してくれる機能があるのも特徴的です。
新たなインスピレーションが沸くきっかけとして活用するのもいいかもしれません。
6-4.ikesai.com

ikesai.comは毎日国内の2~4サイトを追加しているWebギャラリーサイトです。
カテゴリで「オンラインショップ・EC」に絞り込むと、100件以上のECサイトが表示されます。
サイト名とサムネが見やすく、自身が見たいECサイトを見つけやすいため、ファーストビューで気になるデザインを発見できるでしょう。
6-5.EC幹事

ECサイトを専門にデザイン事例を掲載しているギャラリーサイトが「EC幹事」です。
業界・色・イメージのカテゴリから最適なECサイトを見つけられるため、非常に使いやすい設計になっています。
現在の掲載ECサイト数は147件で、EC幹事内でざっくりとデザインを確認できるため、時間がないときや絞り込みたい場合にも最適です。
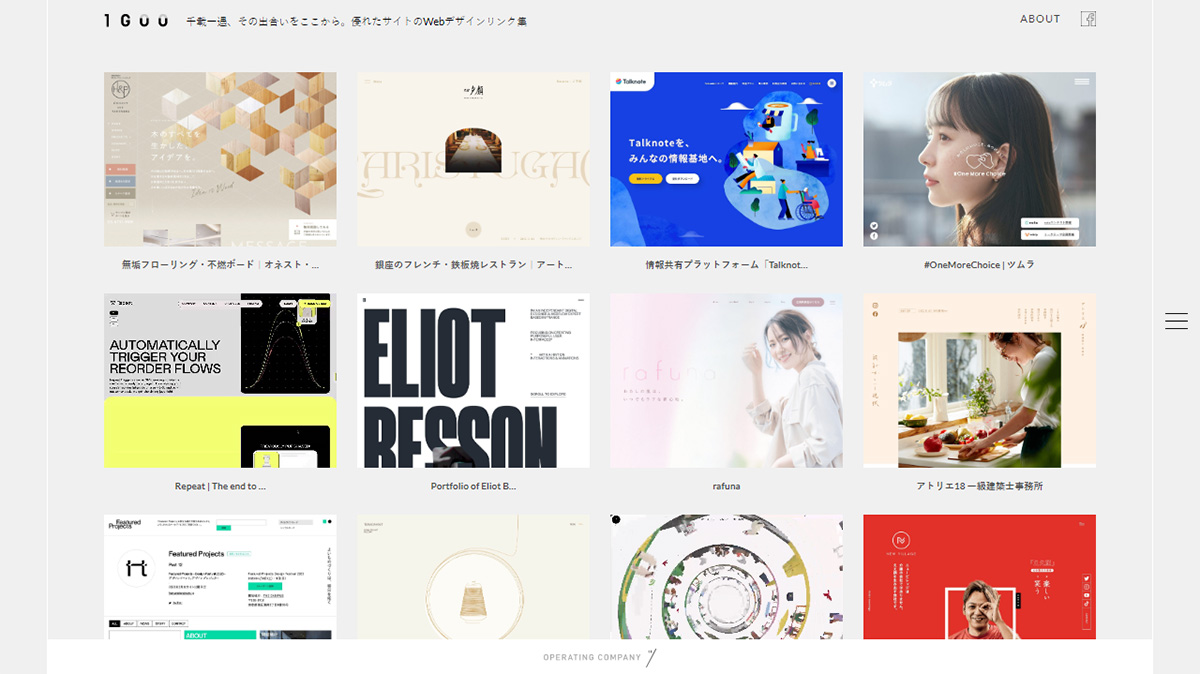
6-6.1guu

1guuでは、いちいちサイトを開くことなくアニメーションの動きを確認できるのが特徴のギャラリーサイトです。
カテゴリも豊富で、国別にデザインを分けてあるため、それぞれの国の流行をヒントにできるでしょう。
自社ECサイトにアニメーションを取り入れたい場合、チェックしておきたいギャラリーサイトの1つです。
| URL | https://1guu.jp/ |
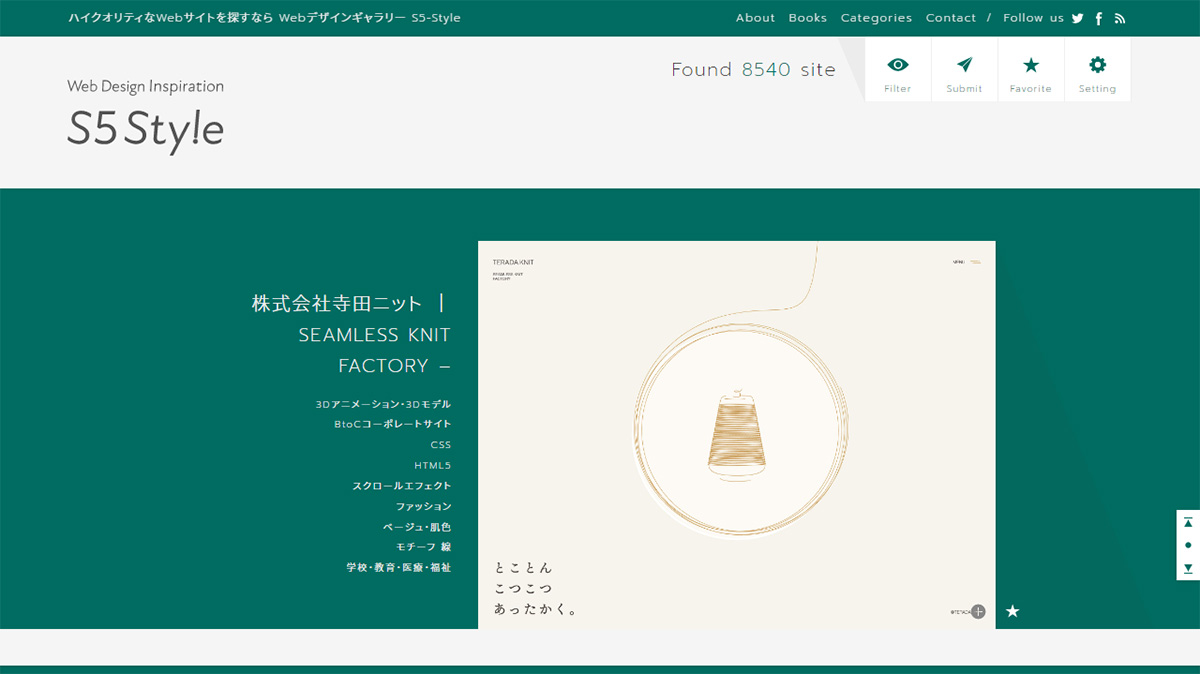
6-7.WebDesign Bookmark S5-Style

200種類以上の国内外ECサイトを確認できるギャラリーサイトがWebDesign Bookmark S5-Styleです。
カテゴリ・色だけでなく、デザインの特徴や導入技術や言語によっても絞り込めるので、Webデザイナー向きの事例集といえます。
07ECサイトのデザインにも最新トレンドとは?
ECサイトの最新トレンドとして、スマホの表示画面を軸としてデザインを考えていく傾向があります。
上記は、インターネットを利用するユーザーのうち、スマホを使用している割合がパソコンよりも多くなっている点が要因です。
事実、経済産業省が発表している「令和2年度 産業経済研究委託事業(電子商取引に関する市場調査)」によると、
- ✔ECサイト訪問者の半数以上がスマホ経由
という点が明らかになっています。
そのため、スマホの画面を軸とした方が、よりユーザーにとって最適なデザインに仕上がりやすいです。
また、ID決済が使える点を記載するのも最新のトレンドの傾向にあります。
最近では、PayPayをはじめ、さまざまなID決済が増えているため、ユーザーが持つIDで決済できるか気になる方も多いです。
ユーザーにとってID決済を利用できるかは、買い物をするか決める要素でもあるので、お支払い方法の項目を設けてID決済可能かを表記しておきましょう。
また、売上には直結しないものの、デザインの参考として知っておくべきトレンドについても解説します。
7-1.トレンド① 3D
以前までは、商品を説明する際に平面なデザインを用いるか、動画を扱う方法が主流でした。
しかし、最近になって3Dを搭載させているECサイトも多くなり、商品を360°見渡せるようなシステムが導入されています。
パソコン・スマホどちらでも3Dデザインを体験できるため、よりユーザーの興味を引きつけ、離脱率の低下や回遊率の上昇に期待できるでしょう。

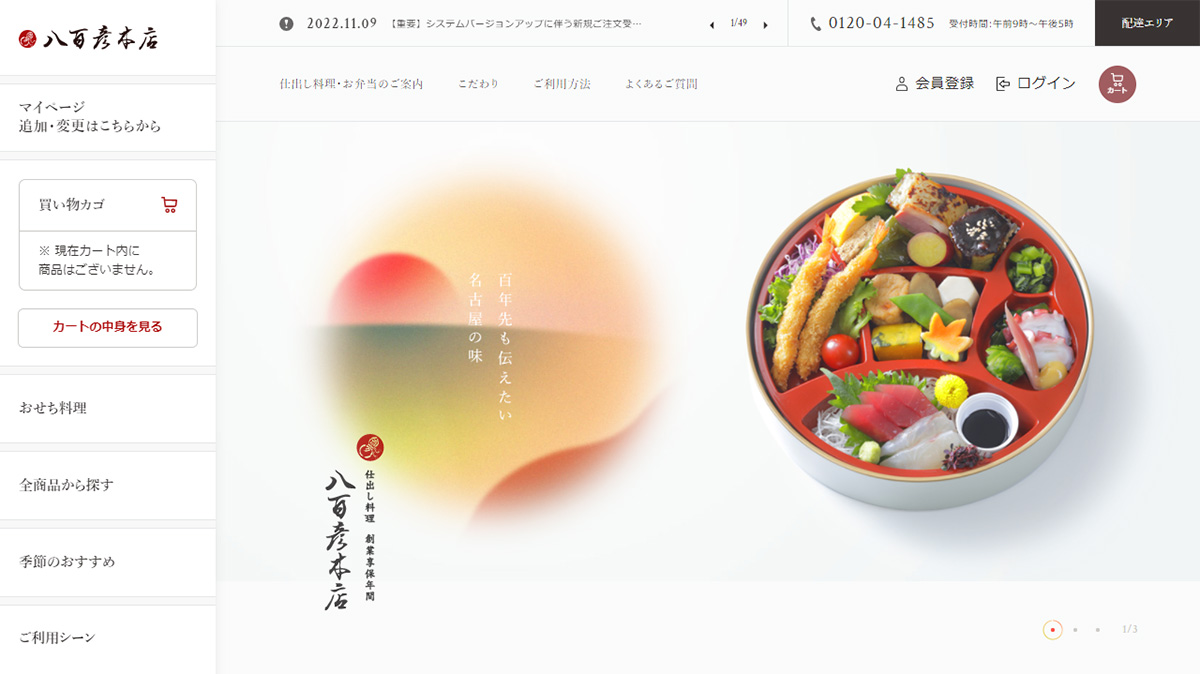
7-2.トレンド② ミニマル
必要な情報のみ掲載することで、伝えたい内容をストレートに表現できるのがミニマルデザインです。
不要な情報は掲載しないため、シンプルなデザインになりやすい特徴があり、商品や運営の意図を的確に伝えなくてはならない難易度の高さも持ち合わせています。
ディティール画像が多くなるため、過度・誇張なイメージで伝えることを防ぎ、期待感のギャップを広げすぎない点も魅力でしょう。

引用:八百彦本店
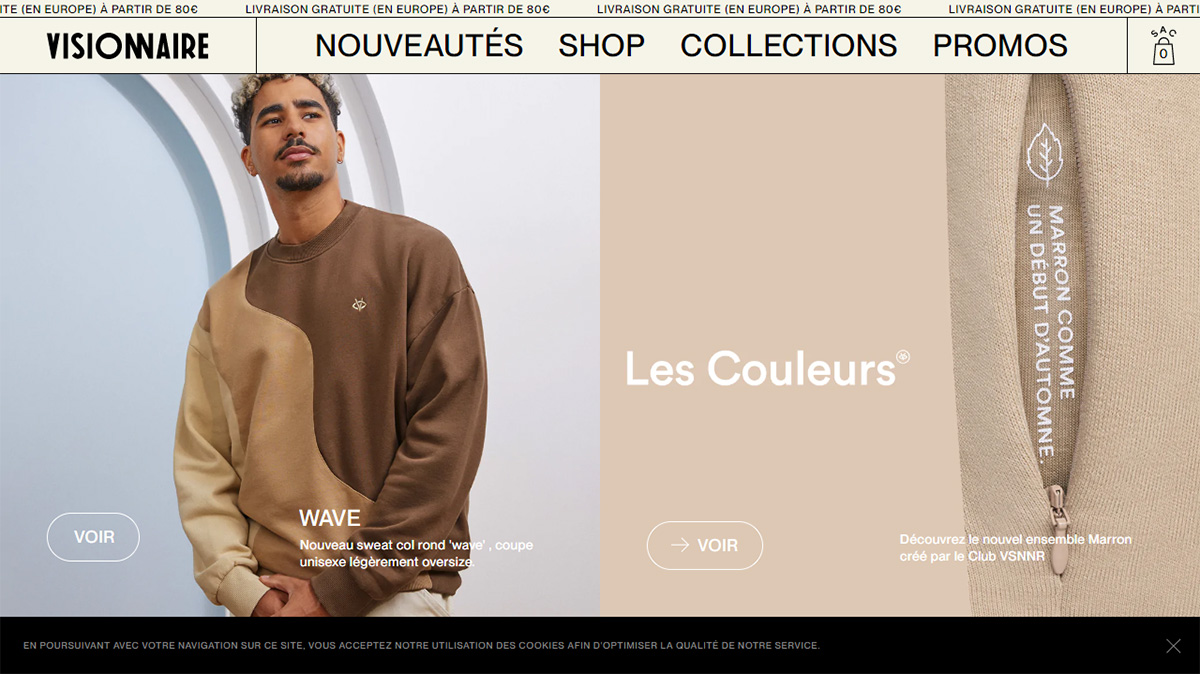
7-3.トレンド③ スプリットスクリーンレイアウト
画面を分割して、それぞれでメッセージやイメージを伝えるのがスプリットスクリーンレイアウトです。
注目してほしい商品が2つある場合のアプローチ、あるいは片方に動画、片方にメッセージといった多彩な表現ができる点がトレンドになった要因でしょう。
また、レスポンシブデザインにも対応しやすく、パソコンでは分割されて表示、スマホで縦並びに表示、といった仕様になります。

引用:VISIONNAIRE
08業界別におしゃれなECサイトのデザインを紹介
ここでは、業界別におしゃれなECサイトのデザインをご紹介します。
自社に近しい業界やイメージしたいデザインを見つける際の参考にしてみてください。
8-1.アパレル・ファッション業界のECサイト
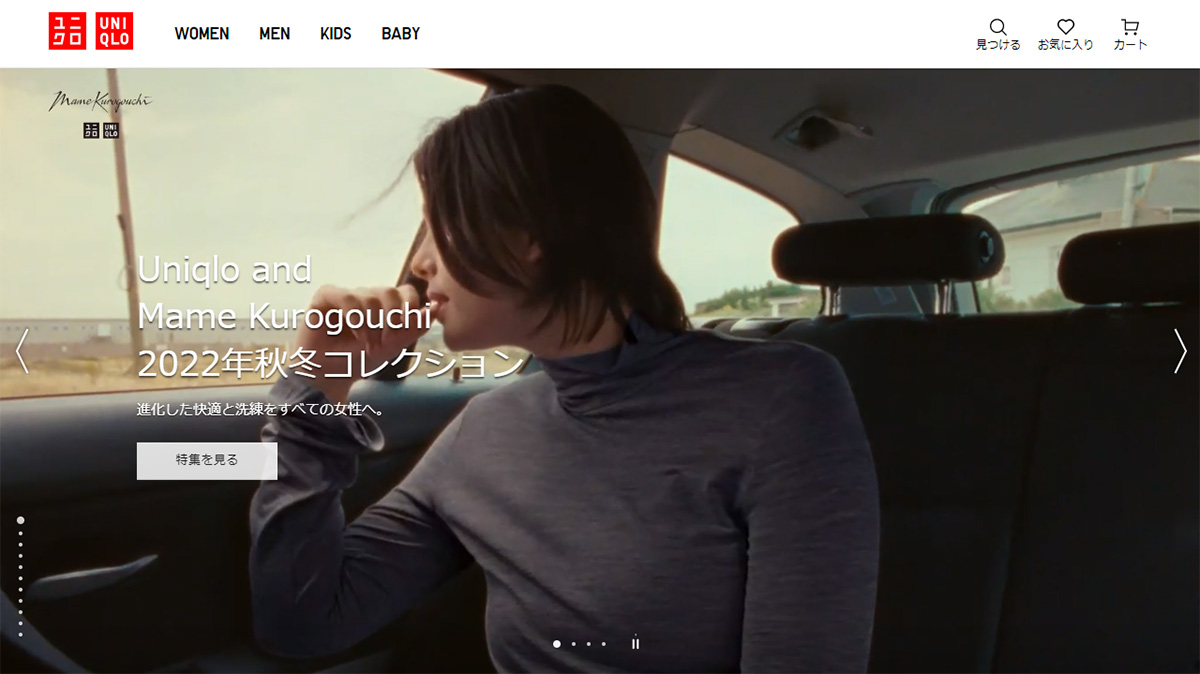
UNIQLO(ユニクロ)

誰もが知っている有名なファッションブランドのユニクロ。
商品数が多くカラーやサイズも豊富だからこそ、乱雑にならないよう整頓されたデザインが特徴です。
アイテム数が多いと、カテゴリ分けや使用する写真に困ってしまうケースも珍しくありません。
その点をユニクロのECサイトではシンプルながらユーザーに伝えたい内容を上手く表現しているため、参考になるはずです。
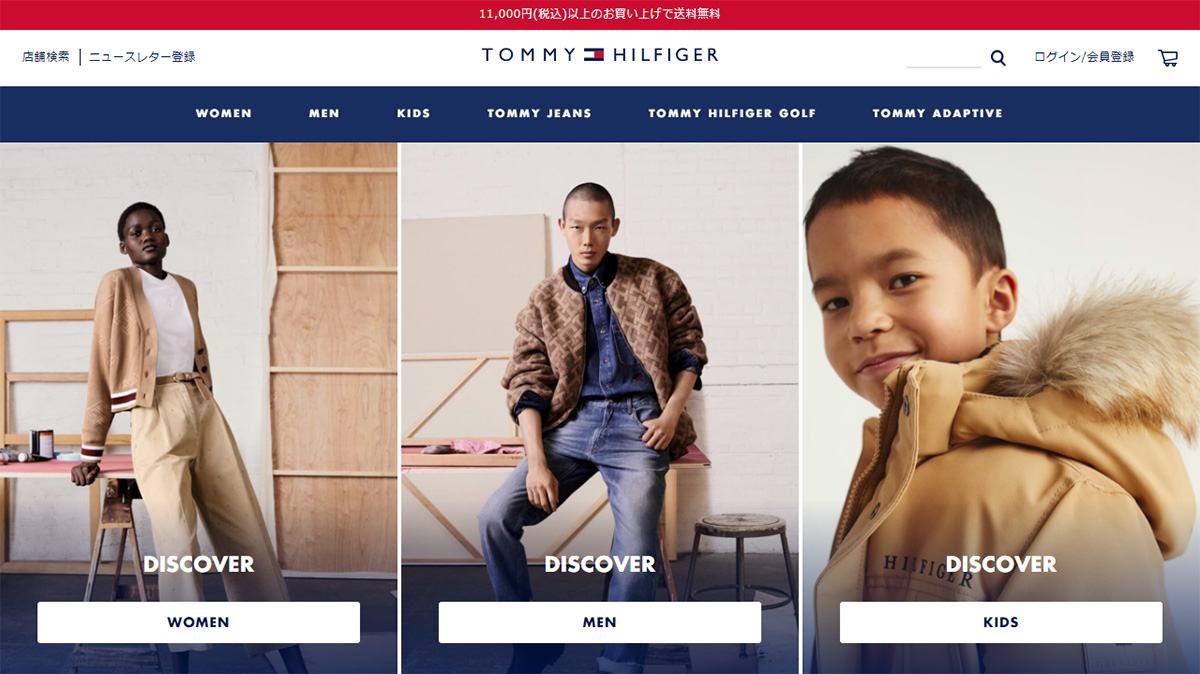
TOMMY HILFIGER

TOMMY HILFIGERは、クオリティの高い画像をもとにシンプルなデザインに仕上げているECサイトです。
スプリットスクリーンを上手く使い、カテゴリごとのイメージ画像をアピールしています。
現在行っているコラボやキャンペーンも掲載し、動画と画像の活用法も工夫がされている点が参考になるでしょう。
8-2.食品業界のECサイト
ネスレ

期間によって変わるファーストビューと、大きなイメージ画像で使用感のインパクトを与えるECサイトがネスレです。
サイト上部のキーワード検索や、画面右上に購入数や購入金額が表示されており、ユーザーへの使いやすさの配慮が見られます。
画像を上手く活用したデザインの参考にしたい場合は、ネスレがいい事例となるでしょう。
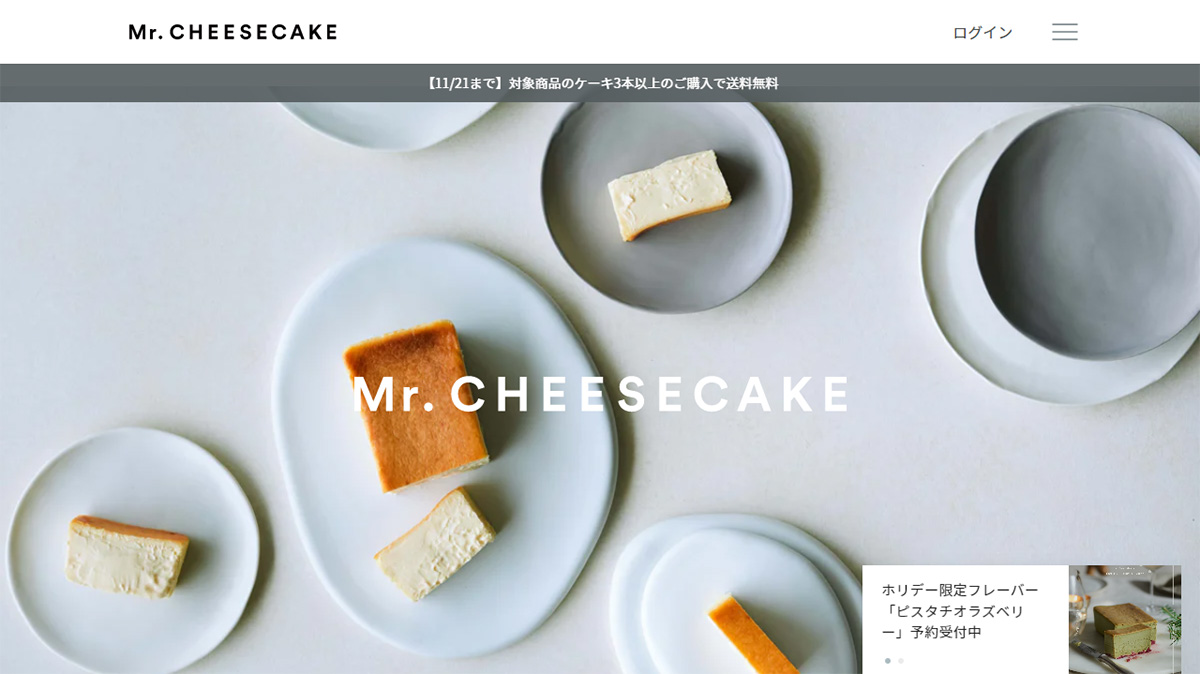
Mr.CHEESECAKE

Mr.CHEESECAKEは、販売開始30分で売り切れになってしまうほど人気のチーズケーキをメインとしたECサイトです。
ファーストビューにはさまざまな角度で映し出された美味しそうなチーズケーキが表示されています。
下へスクロールすると画像+文章によるスプリットスクリーンで、サイトや事業全体の雰囲気を十分にアピールできているのが特徴です。
サイトのコンセプトが明確になっているデザインの参考例として覚えておくといいでしょう。
8-3.美容・コスメ・化粧品業界のECサイト
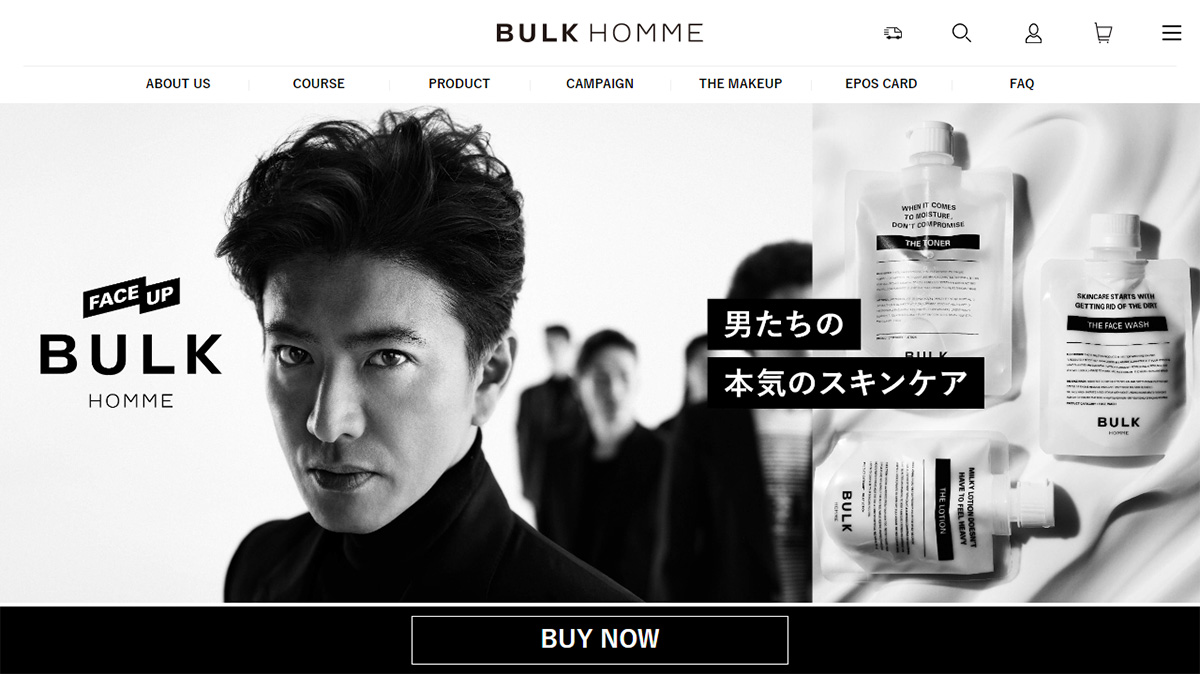
BULK HOMME(バルクオム)

木村拓哉氏を起用して、メンズ用コスメをサイト全体のコンセプトにしているのがバルクオムです。
バルクオムのECサイトは、白と黒を基本カラーにして男らしさを演出しています。
商品ページには、開発者のストーリーやこだわりが表示されるため、商品ごとに想いを持って提供しているというメッセージが伝わります。
バルクオムでは、コンセプトとデザインを上手くマッチングさせ、ユーザーの購買意欲を高める工夫が参考になるでしょう。
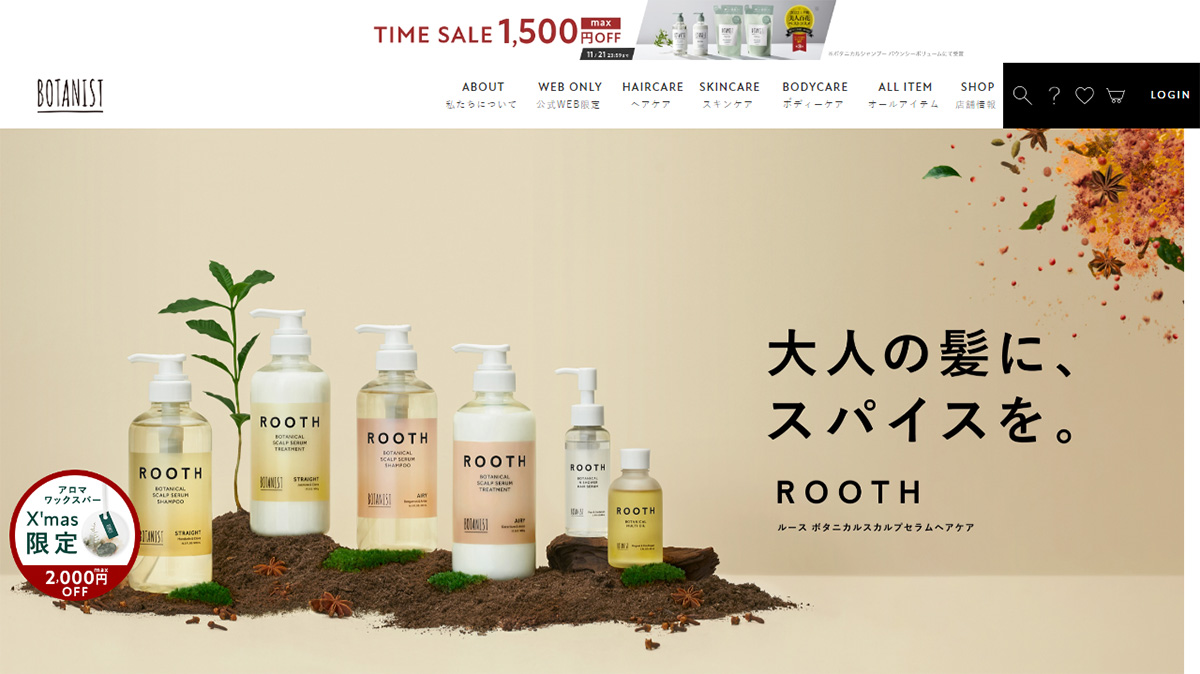
BOTANIST(ボタニスト)

ボタニカルなヘアケア・ボディケア用品として有名になったボタニストのECサイトも、デザインの工夫が見受けられます。
トップページには、スライドショーによっておすすめの商品をアピールしつつ、商品ページでは驚くほど緻密な商品説明が記載されているのが特徴です。
上手く見出しを分けながら、画像とともに商品について説明しているので、より商品へのこだわりや強い思いが伝わります。
ECサイト全体のデザインはシンプルながら、商品のよさをアピールするためにどうすればいいのか、という点が参考になるはずです。
8-4.インテリア・雑貨業界のECサイト
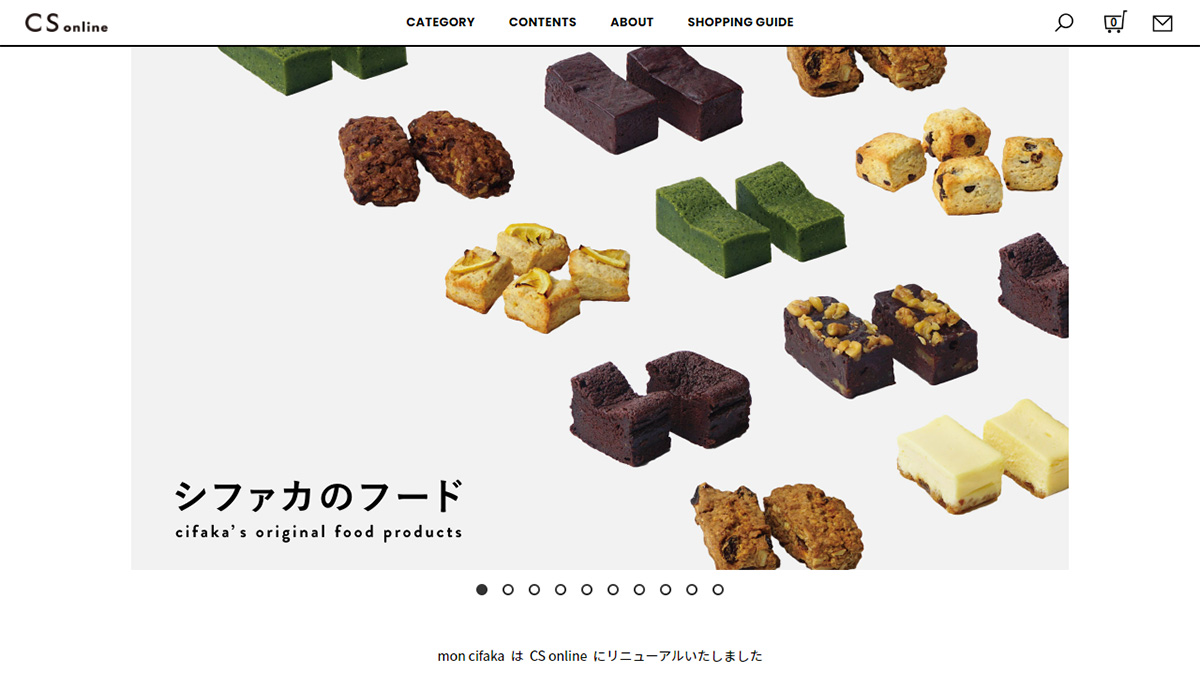
CS online

CS onlineは、mon cifakaと呼ばれるブランドをリニューアルしたECサイトで、雑貨・家具・食器などのセレクトショップです。
イメージ画像に強いこだわりがあり、趣のある画像を用いて「こんな使い方をしてみたい!」という気持ちにさせてくれます。
リッチで高級感のある雑貨を販売するECサイトのデザインに困った際には、CS onlineが参考になるでしょう。
scope(スコープ)

ECサイトのようでそうではない、不思議な雰囲気を醸し出しているのがスコープです。
商品1つ1つのページに記載されている文章量が多く、コラムのような印象を抱きます。
また、記載されている内容も、商品と上手く関連させながら会話口調で進むため、読み進めたら思わず引き込まれてしまいます。
文章力で勝負したい、あるいは一風変わったデザインを取り入れてみたい場合に参考にできるECサイトの1つでしょう。
09ネットショップのデザインにおすすめのHTMLテンプレートまとめ
自社でネットショップの制作を行う場合、あらかじめデザインが決まってあるHTMLテンプレートを利用するのも方法の1つです。スト
ここでは、おすすめのHTMLテンプレートをいくつかご紹介するので、興味のあるデザインがあれば、ぜひ利用を検討してみてください。
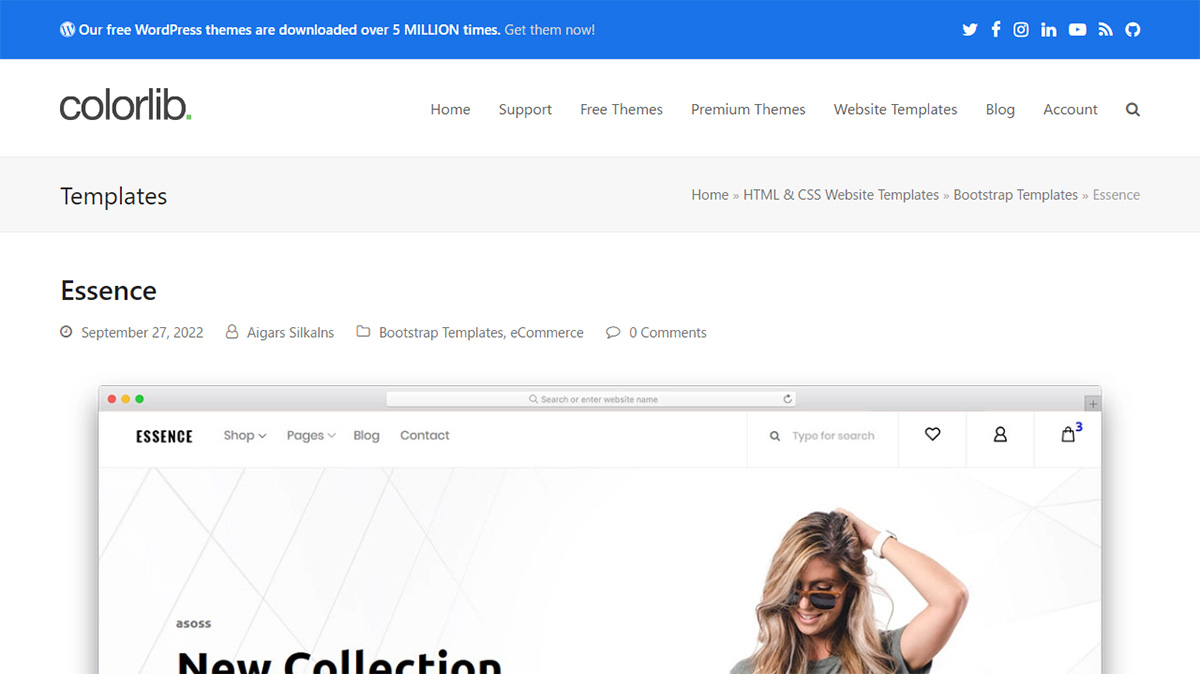
9-1.ESSENSE

ESSENSEは、無料で利用できるHTMLテンプレートです。
デザインはシンプルだからこそ幅広いジャンルに活用でき、ECサイトとしての機能性も必要最低限揃っています。
Bootstrap4を搭載しており、レスポンシブデザインにも対応しているため、各デバイスに合わせてデザインを構築する手間も少ないでしょう。
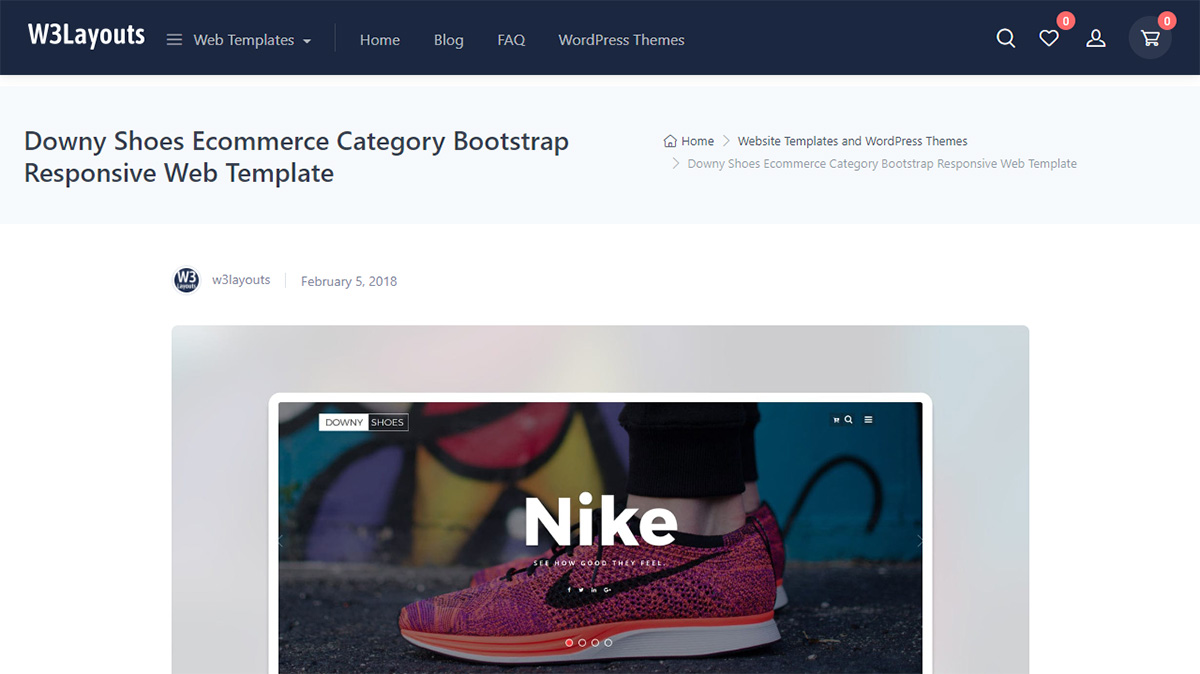
9-2.Downy Shoes

靴のECサイトを運営するなら、「Downy Shoes」のテンプレートを覚えておいて損はないでしょう。
Downy Shoesは、シンプルながらダイナミックな演出ができるようなレイアウトになっています。
そのため、靴だけでなくファッション系、アクセサリー系といったアパレルジャンルとの相性がいいです。
スライドショーを使った”イマドキ”のデザインに仕上げたい方におすすめできるテンプレートになっています。
9-3.schon.

訴求力を強みとしたECサイトを立ち上げたいなら、「schon.」のような必要最低限の機能を持ったテンプレートもおすすめです。
レスポンシブデザインやクイックビュー、アニメーションを搭載できるため、ちょっとした工夫を取り入れることもできるでしょう。
9-4.car shop

HTMLやCSSなどの知識がある場合、カスタマイズ性のあるHTMLテンプレートの方が扱いやすいはずです。
そこでおすすめのテンプレートが「car shop」で、主に車用品に関するECサイトに適しています。
car shopは、すでにSEO最適化されており、なおかつカスタマイズ性の高さが魅力のテンプレートです。
9-5.株式会社ビリオンプラン・ジャパンのスタッフブログ

株式会社ビリオンプラン・ジャパンのスタッフが運営しているブログでは、楽天市場に使えるデザインテンプレートを公開しています。
ブログ内で紹介しているテンプレートを組み合わせ、カスタマイズすれば制作コストを抑えることができるでしょう。
9-6.Listashop

デザインやプログラミングの知識がない方でも、簡単にページ作成ができるのが「Listashop」のテンプレートです。
セール予告のカウントダウンタイマーを実装できるため、上手くユーザーの目を惹かせるアプローチができるでしょう。
その他の機能も充実しているので、どのようなECサイトにも最適なテンプレートといえます。
9-7.Wish

ファーストビューの画像でインパクトを与えたいなら、「Wish」のテンプレートがおすすめです。
アイキャッチに設定できる画像は幅広く、スライドショーも利用できるため、より視覚的な興味・関心を集められます。
Wishはカスタマイズもできるため、アパレル系をはじめ、食品系や美容系など、ジャンルを問わず利用可能です。
9-8.E-Store

E-Storeは、新商品やおすすめ商品など、特に訴求したい商品のアプローチがある場合に最適なテンプレートです。
レスポンシブ対応で、スライドショーやベストセラーの表示など、多彩な機能があるので、ジャンルを問わずおすすめできます。
9-9.Divisima

ファッションやバッグなどのアパレル系のECサイトと相性がいいのが「Divisima」です。
エレガントかつユニークなデザインなので、テンプレートデザインではあるものの、独創性を出すことができるでしょう。
9-10.Karma

「Karma」はスニーカーのECショップを目的として開発されたデザインテンプレートです。
レスポンシブデザイン対応で、ECサイト制作に慣れていない方でも操作しやすいようにカスタマイズされています。
Googleマップの連携もできるので、実店舗がある場合でも紹介できます。
9-11.Surfhouse

Amazonに出店を考えているなら、「Surfhouse」のようなフラットデザインテンプレートがおすすめです。
レスポンシブデザイン対応なので、スマホユーザーにも適切なサイズで表示させることができるでしょう。
9-12.Soho HTML Template

モダンでスタイリッシュなデザインが特徴的なテンプレートが「Soho HTML Template」です。
HTMLとPSDがセットなので、デザインのカスタマイズもできてオリジナルに仕上げることもできるでしょう。
10ECサイトのデザインのことならBESTホームページへ!
制作コストを抑えるために自社でECサイト制作を考えている場合、できれば簡単にイメージ通りのデザインに仕上げられた方がいいですよね。
そこでおすすめなのが、弊社が提供している「BESTホームページ」です。
BESTホームページは、ドラッグ&ドロップを基本とし、プログラミング知識不要で本格的なECサイト制作ができます。
業種ごとに豊富なテンプレートデザインと写真・画像素材をご用意しているため、オリジナリティや画像を収集する時間や労力のコストも削減可能です。
レスポンシブデザインはもちろんのこと、決済機能や「Shopify」との連携など、充実した機能を提供しております。
制作中にわからない部分があっても電話やメールにてサポートいたしますので、安心してイメージしているデザインに仕上げることができるでしょう。
BESTホームページでは、今だけ全機能が使える15日間の無料体験を実施中です。
もし、少しでも手軽にECサイト制作がしたいなら、この機会にどうぞご利用ください。
ご相談も受け付けておりますので、ぜひみなさまのご利用をお待ちしております。
11まとめ
今回はおしゃれなECサイトのデザインのポイントについて解説しました。
デザインには流動性があるので、そのときのトレンドや人気があり、上手く活用すればユーザーの訴求力を高めることが可能です。
ぜひ、本記事を参考にしながら、自社がイメージしているおしゃれなECサイトをデザインしてみてください。
― この記事を書いた人 ―