初心者必見!シンプルで簡単なホームページの作り方

公開日:2021/11/5
最終更新日:2024/1/31
ホームページをいざ作ろうと思ったとき、プロにおまかせする制作依頼であれば、提案はもちろんサンプルサイトなどから理想のホームページを作成することが可能です。ですが、プロへの制作依頼はそれなりの費用が掛かり、予算的に難しいという方が多くいるのも現実です。
コロナ過対策として、広告目的でホームページは持ちたいものの、個人経営のため収入が不安定などの理由から大きな金額が掛かってしまう制作会社への依頼はできない、だけど自分で作るのも難しそうと思われてはいませんか?
今回は自分でホームページが作れる無料CMSや月額制CMSを使って、難しいことは一切不要なシンプルで簡単なホームページの作り方をご紹介いたします。
そもそも「CMSとは?」という方はこちらを参考にしてください
参考: CMSとは?
なお、ホームページ作成をご検討なら、BESTホームページをご検討ください。
01ホームページは本当に必要なの?
まず初めに、そもそもホームページを持つ意味はあるのかということから考えていきます。
作り方を知るための記事で何故このようなことを取り上げるのかというと、本記事を見られる方の多くは、おそらく以下に当てはまるのではないでしょうか?
- ✔現状ホームページを持っていない
- ✔持ってはいるが費用をもっと下げるために自分で制作を検討している
- ✔CMSを使ってみたものの途中で断念してしまった
その中でも、「ホームページは本当に必要なのか?」という疑問を持たれる方も多くいるかと思いますので、なぜホームページを持った方がいいのかということからご紹介します。

作り方をとにかく知りたいという方はこちらへ。
1-1.ホームページは会社の名刺
顧客先で初めて会う方に対し「自分を知ってもらうため」に渡すものが名刺ですが、ホームページもそれと同じ役割を担っています。
自社を知ってもらうために会社概要の載ったパンフレットを手渡すという方法も確かにありますが、情報社会の今ではPCはもちろん手元のスマートフォンからでも手軽に情報を検索出来てしまいます。
そういった中でインターネット上に自社情報が無いというのは、自社の名刺が無いことと同じイメージを持たれる恐れがあります。自社のことをネット上でも紹介でき、自社情報のみが掲載されているホームページは1つ持っておいて損のないものです。

1-2.顧客窓口の役割
商品を販売している会社などで設けなければならないのがお問合せ窓口です。
ですが、商品マニュアルなどアナログ媒体の場合、大半は電話番号を掲載し、電話窓口での対応となるのが一般的ではないでしょうか?
電話対応の場合、直接お客様とお話しする関係上、時間が掛かるうえ人的コストも大きくなります。
ホームページであれば、お問合せフォームを設けることでメール対応に移行でき、かつ顧客対応の内容を徐々にマニュアル化していくことで、より効率的なお問合せ対応方法へとシフトすることも可能です。
また、電話番号をホームページに掲載しておくことで、アナログ媒体でなくても企業名で検索し、自社ホームページを見ればすぐに窓口に問い合わせることが出来るというユーザー側への配慮にも繋がります。

1-3.信頼・イメージアップへつながる
このサービスやこの商品を提供・販売している会社はどういう会社だろう?
と、疑問に思ったユーザーが当たり前にする行動がインターネットでの検索です。
ですが、インターネットで検索しても情報がない、そもそもホームページが存在しないという場合、ユーザー側の心理状況としては「疑念」となります。
それほどまでに今の情報社会では情報として確かなものを公開しているかどうかは大きく影響します。
そのため、簡素な会社概要が載っているだけのホームページであったとしても、法人として情報をインターネットに公開していることが信頼感を得られるのです。かつ「現在の情報」を常に更新し続け、今もしっかりと社会に貢献しているというのを示すことで会社のイメージアップにも繋がります。
飲食店などに多いですが、「食べログに登録されているから自社ホームページはいらない」と言う方も中にはいらっしゃいます。ですが、ホームページを持っているだけで、もうワンランク上の信頼獲得へと繋がっていくので検討されてみてはいかがでしょうか?

02CMSを使う前に考えること
冒頭でも触れましたが、ホームページを安く作りたいと思った際、自分で作るという選択肢があります。今では無料CMSや月額制の有償CMSを使うことで手軽に作れる時代となりました。
ですが、実際触ったことのある人であれば共感できるかもしれませんが、やはり「何をどう作ったらいいのか分からない」というところに行きつき、結局投げ出してしまうことが多いのではないでしょうか?
実際、弊社が提供するBESTホームページを利用されているお客様の中にも、編集されていないケースを目にすることがあります。
確かにPC操作や機能に不慣れという方もいらっしゃるかと思います。しかしこれは、機能が難しくて分からない、使い方が良く分からないということが大きな要因ではありません。
CMSに限らず、無料で使えるサービス全般によくあることですが、「使う目的」と「運用イメージ」が湧かないままサービスを利用すると何をしていいのか分からないという壁に必ずぶつかってしまいます。

この原因を少しでも解決するために、CMSサービスを提供する多くの企業側では公開までの操作手順を極力減らすようテンプレートを用意しています。
しかし、実際使うユーザーからすれば、とりあえず試しに使おうと思っただけのため、そのテンプレートを使ったとしても完成イメージや運用イメージが湧いておらず、結果「持たなくてもいい」という結論に再度至ってしまうケースが多いです。
とりあえず試しに作ってみたいという思いで始めるのは間違いありませんが、ホームページ運用をすると決めた時点で、必ず下記3点は考えるよう心がけましょう。
- ✔どのような情報を掲載していくか「目的」を決める
- ✔どのようなデザインにするか「イメージ」を固める
- ✔公開後にどんなコンテンツを運用・更新していくか想定しておく
2-1.「とりあえずホームページを作成したい」でも意識できる3点
前述にてホームページを作るうえで考えるべきことを3点ご紹介しましたが、実際は「特に考えていない!」という方も多いのではないでしょうか?
特に、これから起業しようと思っている方や何か新しい事業を始めようと思っている方からすれば、とりあえず情報発信しておきたいくらいのライトな考え方で作成し始めるのが普通です。そのため、CMSを使いホームページをとりあえず作りたいと考える方は、先ほどの3点について、まずは始めてみることを主な目的とし、そのうえで運用のイメージレベルを落とすことを意識してみてください。
「とりあえず」という意識で一旦公開し、慣れた後から新しい情報の更新や追加コンテンツを検討するのがもっとも効率的な運用方法となります。
-
✔どのような情報を掲載していくか「目的」を決める
- ┗ とりあえず会社の基本情報をネット上に公開する
-
✔どのようなデザインにするか「イメージ」を固める
- ┗ シンプルな情報で「分かりやすく見られる」デザイン
-
✔公開後にどんなコンテンツを運用・更新していくか想定しておく
- ┗ とりあえず「お知らせ」の更新あたりから始める(※最もライトな更新箇所なのでおすすめ)
目的については一旦基本情報を公開することだけを意識しましょう。
デザインイメージに関しては、テンプレートの選択について合わせて後述します。
運用・更新については、どのようなコンテンツを更新していくかというイメージが全く無ければ、まずは「ホームページを公開しました」や「~ページを更新しました」といった簡単なお知らせ欄をTOPに設けて運用していくことから始めてみるのがオススメです。
※簡単なお知らせ欄だけでも設けておくと、情報を更新し続けていることをユーザーに示せるため、ホームページを運用していく目的意識にも繋がります

2-2.CMSでのデザインテンプレートの選び方
簡単な目的やイメージが固まったら次にテンプレートを選択します。
※本記事では不特定多数の「CMS」を使う方に向けた内容のため、特定のCMS機能での説明イメージは省きます
先ほどの意識するべき3点の中の一つ
-
✔どのようなデザインにするか「イメージ」を固める
- ┗ シンプルな情報で「分かりやすく見られる」デザイン
と、決めるよう紹介しましたが、初めのうちはいかに分かりやすく情報を掲載するかということだけを考えるようにしましょう。こだわりたいと思っている方からすると妥協にもなりますが、初心者のうちはシンプルで簡単なデザインにすることを意識しましょう。
使い始めてから脱落していく多くの方が最初に抱える問題は、結局イメージしていたデザインに出来なかったからやめるというのが大半です。なぜそのようなことになってしまうかという原因は2つあり、一つは使い慣れていないシステムを初めて使った際の制作限界、もう一つが頭の中に明確なデザインイメージが無いことが主な要因となります。
陥りがちなケースとしては、「かっこいいホームページを作りたい」という意識だけあり、とりあえず触ってみて作り始めたものの、自身の技量が追い付かないデザインを作ろうとするあまりバラバラに崩れたデザインが出来上がるような場合です。

「こういうデザインを作りたい!」と参考サイトを見て頭の中にイメージ構想があったとしても、それがすぐに作れるとは限りません。特に初めてホームページを自分で作ってみる場合には自身の技量に合わせ、イメージをある程度妥協していく必要があり、重要視すべきは「目的」の方であることを忘れないようにしましょう。
本当に作りたい良いデザインをプロに作ってもらうためにも、まずは会社の利益に繋がる情報をユーザーに発信する環境作りから始めてみるというのが大切です。
それらを念頭に置きテンプレートを選ぶ際は、下記のことを意識すると、公開まで早めることが出来るかもしれませんので参考にしてみてください。
| 選択肢1: | 背景色が白(無地)で適度にアクセントがあるシンプルなもの |
| ┗ 最もオススメで、簡単に運用できるタイプのシンプルなテンプレート | |
| ┗ 後からデザインを変えたいときにも応用が効きやすい | |
| 選択肢2: | 背景色が黒、もしくは黒を基調としたデザイン |
| ┗ 落ち着いたデザイン、かっこいいデザインがいい場合にオススメ | |
| ┗ 背景黒の場合、文字色を白統一にするなど制約はある分デザイン統一がしやすい | |
| 選択肢3: | 背景色が青、緑、オレンジなど一色を基調としたデザイン |
| ┗ 選択肢1に比べ色の扱いは難しいものの、自社のイメージカラーに合いそうという場合にはあり(※ただし、選択肢1~2に比べると難易度は高め) |
ここで選択してはいけない、選択すると作成を諦める可能性があるデザインは、カラフルなデザインと、画像を加工して作る必要があるダイナミックなデザインです。
カラフルなデザインは制作者の技量がかなり大きく問われてしまうため、初心者には全く向きません。またホームページ作成ではベースカラー、メインカラー、アクセントカラーの3種類の色だけで構成することが最も見やすいとされるため、多色を使うことだけは避けましょう。
(選択肢1のように、ベースカラーを白基調にメインカラー青、アクセントカラーで特出したいコンテンツは黄で表すなどシンプルな構成でまずは始めるのがオススメです)
また極端な画像加工が必要なもの(広告のようなデザインのもの)、1枚画像を背景全面に敷き商品やサービスを強く押し出したようなダイナミックなデザインも初心者は避けましょう。画像の綺麗さはもちろん被写体の撮り方、ページ内への配置の仕方、バランスなど考慮しなければならないことが多いデザインはかっこいいですが、初心者なら一旦諦めたほうが無難です。

03ホームページに掲載するコンテンツの選び方
テンプレートを選んだら次は掲載するコンテンツの選定です。
掲載コンテンツで主に決めるべき点は2つあります。
- ✔どのようなメニュー(下層ページ)を作るか
- ✔掲載するページの中でどのような情報を掲載するか
難しく考えず、まずは当たり前の情報を掲載して、後からコンテンツを充実させていくということを念頭に置き考えていきましょう。
3-1.メニュー数を決める
最も初心者の方が陥ることは、あれも載せたいこれも載せたいと考え、たくさん作ろうとしてしまい、結果、情報過多で作成が面倒になってしまうケースです。もしくはこういった情報も載せる必要があると深く考えすぎて構想している間に投げ出してしまうパターンです。
ホームページをとりあえず公開したい場合には、難しいことは考えず以下の事だけを意識しましょう!
-
✔メニュー数は多くても5ページ以内を基準に考える
- ┗ TOP、会社概要、サービス案内、お問合せ、と最低でもこの4つさえあれば十分です
-
✔商品紹介ページ、サービス単体を詳しく紹介するページなどは公開後に検討する
- ┗ ボリュームがあると分かっているページは後から追加更新を検討し、まずは簡単に会社に関する基本情報と、どのようなサービスを行っているかという簡素な情報のみで構成し、一旦公開することを大前提に作成しましょう
3-2.掲載するコンテンツを決める
掲載するコンテンツについてはシンプルにまとめましょう。
ボリュームのある情報を最初に作ろうとしてしまうと、慣れていない場合かなりの時間が掛かり、公開する前に諦める原因にも繋がります。
まずは先ほどのメニューで決めた基本の4つ、TOP、会社概要、サービス案内、お問合せを最初の公開コンテンツとし、以下のような形でシンプルに作ることをオススメします。
TOP
最も簡単な構成としては、ロゴ、メニュー、メインビジュアル画像、簡素なキャッチコピー、メニューリンク(※無くてもOK)、お知らせや会社概要(住所や地図)などの基本情報といったTOPだけ見れば会社としての基本情報が全て分かる構成にするのがオススメです。
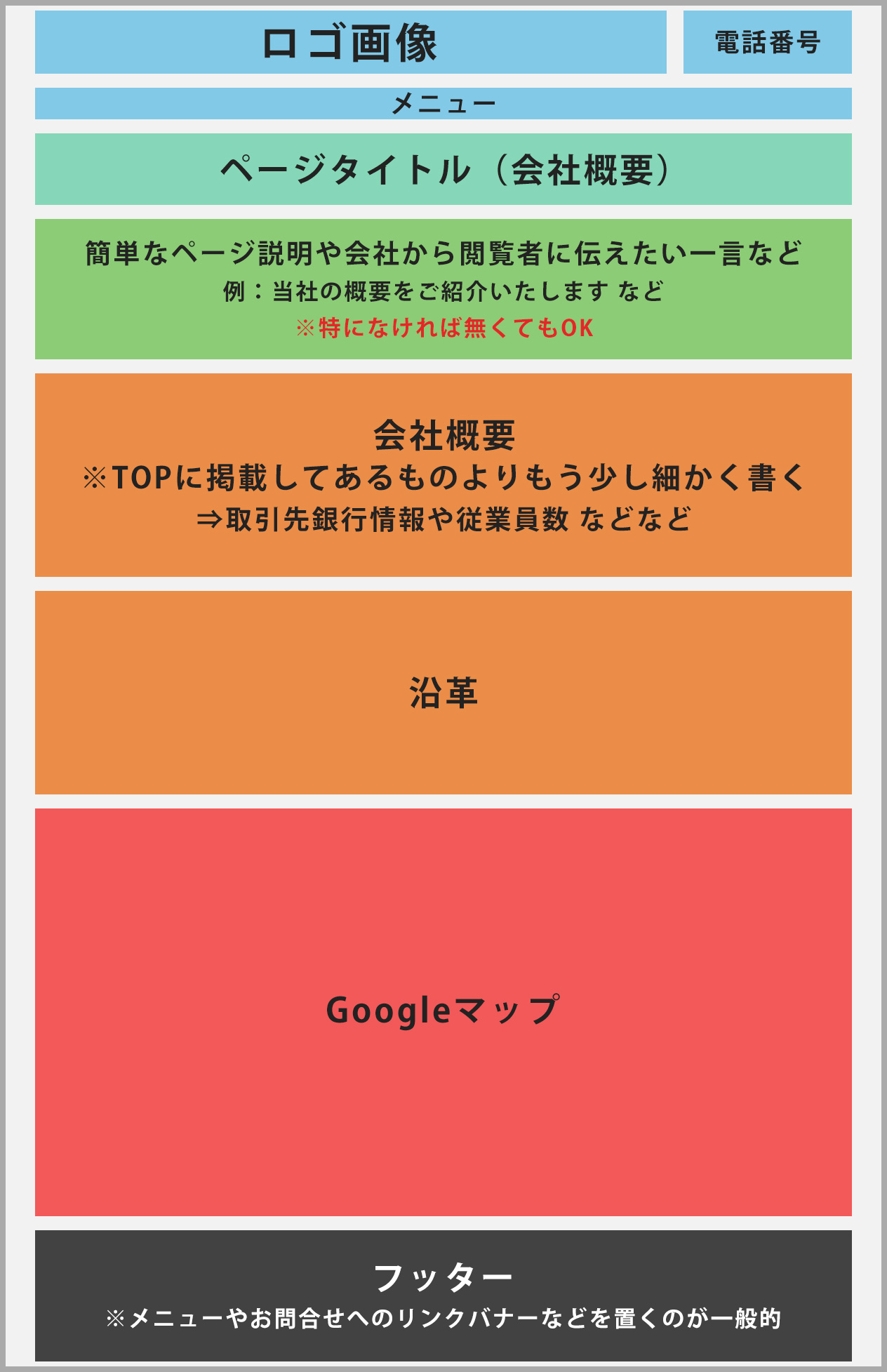
会社概要
表組(tableコンテンツ)などを用いて必要最低限の基本情報のみを掲載しましょう。
沿革や本社案内(※TOPと同じような構成で住所や地図をこちらでも掲載する)なども合わせて掲載するとより丁寧なページとなります。
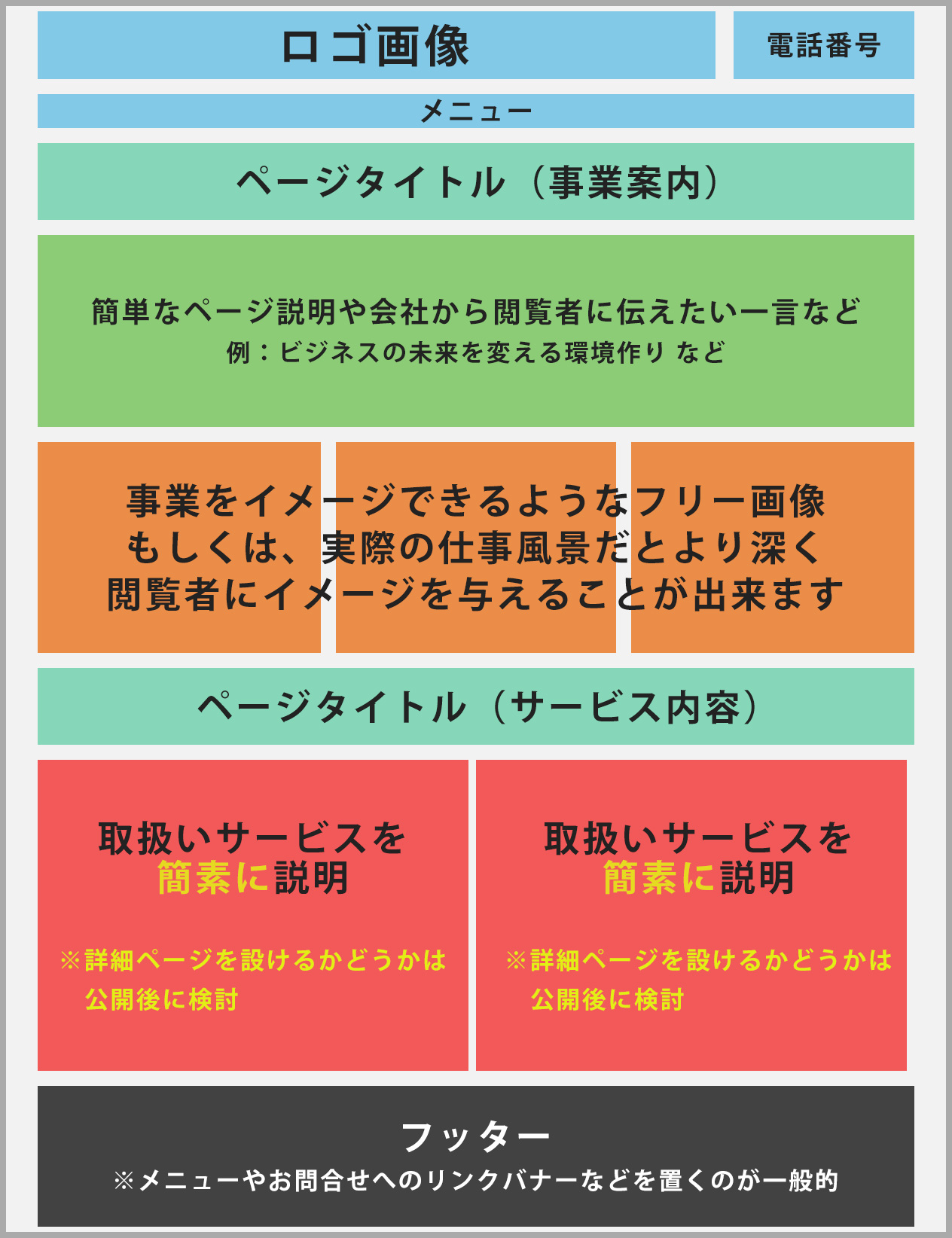
サービス案内(事業案内)
どのようなサービス・商品を取り扱っているかをまずは簡素に書きましょう。
注意点として、前述紹介したように、「取り扱っている商品を全て掲載しないとだめではないのか?」と考えてしまい多く掲載したい気持ちが先走りコンテンツを増やそうとすることだけは一旦止めましょう。
とりあえず公開するという目的の場合は、まずは取り扱っている商品やサービスをイメージできる画像1枚だけアップでも構いませんので、簡単な文章でこういうサービスをしているというニュアンスが伝わる形を目指して作りましょう。商品の細かな情報、取り扱っている商品写真の見せ方などは一旦公開した後にどう見せるかをよく考えたうえで追加掲載・更新しましょう。
参考: コンテンツの配置と見せ方
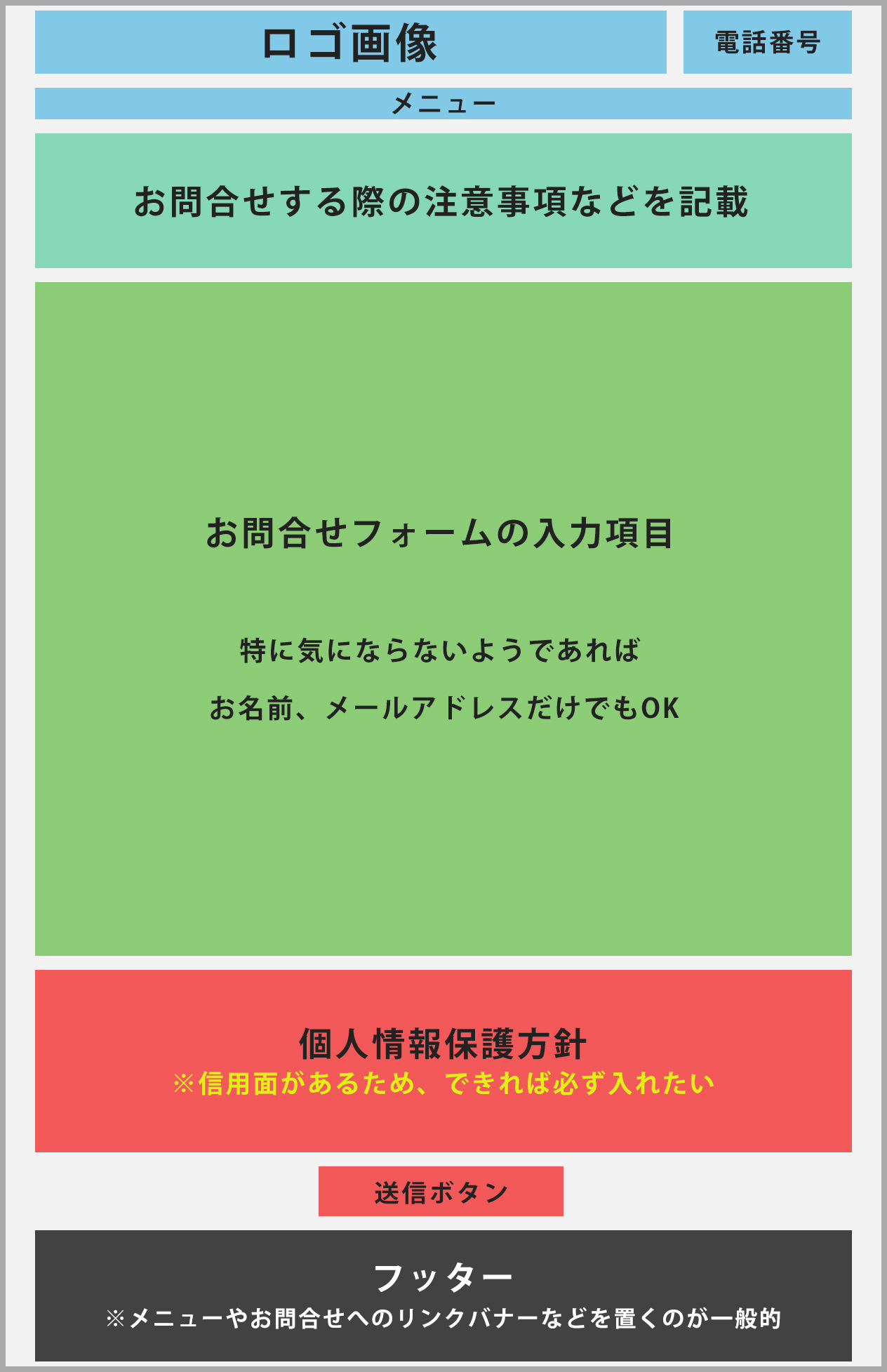
お問合せ
3-3.コンテンツ要素の引き算
初心者の方が必ずと言ってもいいほど陥りやすいこと、それは要素をたくさん入れようとすることです。
ホームページを作成するうえで、確かに色選びやコンテンツ配置といった面に関しては、どう見せたいかというセンスが問われる部分も少なからずあり、誰でもすぐにできる訳ではありません。
基本的なルールやこうした方が良いという手本、考え方から学ぶしかないとも言えます。
参考: コンテンツの配置と見せ方
しかし、コンテンツ量に関しては自身でどのくらいのボリュームを載せたいかというさじ加減で決められる要素のため、これを「初めから多く盛ろう」とすると失敗するケースが多いです。

よくあるCMSサービスのテンプレートでは、ユーザー側のデザイン(色やコンテンツ配置)思考を減らすためにあらかじめ作ろうとするページに対し、作成イメージができるようある程度の画像や仮文章が初めから入っている場合が多いです。
しかし、そういった親切設計されたテンプレートを使って初心者の方が「いざ作ろう!」と思った時に多いのですが、そのコンテンツを全てそのまま使い切ろうとすることはなるべく止めましょう。
「テンプレートのコンテンツ配置を崩したり、一から作ったりした方がいいのか?」とそういうことではありません。全てをそのまま使用するのではなく、「自分が使う部分のみ」を残し削っていく(削除する)ということが大切です。
制作会社へ依頼し新規ホームページを作るお客様の場合であっても、半数以上の方が「全くイメージが無い」と言われることが多いです。
なぜなら、目的があってもそれをどう表現すればいいかが分からないからです。
※プロの知恵や知識、経験でその表現方法をどうするか提案するのが制作会社です
つまり初心者の方や知識のない方が制作会社に依頼する際もそのような現状なのですから、CMS側で準備されたテンプレートがあろうとなかろうと自身で作る際も同じことだと言えます。
テンプレートはあくまでも見せ方のイメージであり、仮文章などを自身の会社情報に差し替えるだけだったとしても、それほど多く情報や文章を準備できないというのが現実かと思います。画像も同様に、いろいろな事情から準備できない、イメージ画像を利用したいという方も多くいます。

そのため初心者の方がCMSを使ってご自身で作る場合、まず初めにしなければならないのが、要素の引き算です。
物を作るうえでは、自身の視点ではなく常にユーザー視点で物事を捉えることが大切です。ホームページを見にくる方は概ねぼんやりと会社情報を調べにくる方が大半です。(※採用情報や細かな製品情報を知りたいという場合を除く)
ユーザーが「気軽に見て読める」ボリュームまで要素を減らし、システムの扱いになれてきてから徐々に要素を足していくという計画性を意識して作ることを心がけましょう。

理想としては、このくらい簡素でシンプルにまとまったホームページであれば検索した際出てくる最低限の会社情報として十分なボリュームだと思います。
参考:イメージ業種「建築業」
https://web.gogo.jp/hp-sakusei-column/pages/
04ホームページは無料で作成できる?

HTML・CSSなどのプログラミング言語が使える、あるいは無料のホームページ制作ツール・サービスを用いれば、コストをかけずに制作可能です。
現在ではWordPressのような無料で使えるCMSも多いので、ご自身で操作できるなら検討してみてもいいでしょう。
ただし、無料で作成するからこそデメリットもあるため、自社のリソースをふまえながら適切な方法を選択してください。
05スマートフォンでもホームページは作成できる?

最近では、スマートフォンでホームページを作成できるツール・サービスも増えてきています。
スマートフォンでテキストや画像を投稿してホームページを作れるため、移動中やパソコンが使えないシーンでも運用・更新が可能です。
また、作成したコンテンツはスマホ・PCに対応したデザインに変換されるので、デバイスごとの表示も心配要りません。
ホームページを作りたいけど、パソコンを持っていない、という方でも安心でしょう。
スマートフォンでホームページを作成する際は、ブラウザ型・アプリ型のいずれかで行うのが主流です。
ブラウザ型の場合は、スマートフォンでもパソコン同様の機能が搭載されているケースが多く、本格的な操作がしたい方に向いています。
アプリ型の場合は、専用のアプリをインストールして使うタイプで、利便性は優れているものの、搭載機能が制限されている可能性が高いです。
ブラウザ型・アプリ型どちらを使うかは、ホームページ作成ツールを提供している会社によって異なります。
そのため、パソコンと同様の機能をスマートフォンで使いたいなら、ブラウザ型を提供しているホームページ作成ツールを検討することをおすすめします。
スマートフォンを用いたホームページ作成方法について、詳しく知りたい方は、以下の記事で紹介しているので参考にしてみてください。
06ホームページ作成ならBESTホームページ

これからホームページ制作を考えているなら、当社が提供している「BESTホームページ」をぜひおすすめいたします。
BESTホームページは、以下のような特徴があります。
- ✔初期費用無料、月額費用6,490円~
- ✔専門知識不要で高品質・本格的ホームページが制作可能
- ✔1万種類のデザインテンプレートを用意
- ✔必要に応じてサポートが可能
初心者の方でも3ステップですぐにホームページが作成でき、簡単な操作で編集が可能!
またスマートフォンでの作成・編集にも対応していますので、いつでもどこでもホームページの更新が可能です。
今なら、15日間の無料体験が利用できますので、この機会にぜひ自社に合っているかをお確かめください。
07まとめ
CMSに限らず、ホームページを作るうえで大切なことは「目的」と「運用イメージ」を持つことです。
それらを踏まえたうえで、初心者であれば、まずは全てを掲載するのではなく、自身の技量や掲載したいものの情報量に応じ、必要最低限まで要素を削ることで、シンプルで見やすく簡単なホームページ作成を行うことが出来るようになります。
要素を減らした結果、初めの運用はコンテンツがあまりない殺風景なホームページになってしまうかと思います。ですが、一旦公開するという第一歩を踏み出すことが大切であり、ある程度の妥協を意識しながらまずはスタートすることだけを心がけましょう。

ホームページ運用で重要なことは「更新し続けること」です。
ユーザーからの意見を取り入れつつ、自身で思い描くコンテンツイメージへはゆっくり時間をかけて追加し、育てていきましょう。
公開後の運用についてはこちらを参考にしてください
― この記事を書いた人 ―